Självstudie: Autentisera och auktorisera användare från slutpunkt till slutpunkt i Azure App Service
Med Azure App Service får du en automatiskt uppdaterad webbvärdtjänst med hög skalbarhet. I App Service finns dessutom funktioner för användarautentisering och auktorisering. I den här kursen visar vi hur du skyddar appar med App Service-autentisering och auktorisering. Den använder en Express.js med vyers klientdel som exempel. App Service-autentisering och autentisering stöder alla språkkörningar. Du kan lära dig hur du använder det med det språk du föredrar genom att följa självstudiekursen.
Azure App Service tillhandahåller en mycket skalbar webbvärdtjänst med självkorrigering med hjälp av Linux-operativsystemet. I App Service finns dessutom funktioner för användarautentisering och auktorisering. I den här kursen visar vi hur du skyddar appar med App Service-autentisering och auktorisering. Den använder en Express.js med vyer. App Service-autentisering och autentisering stöder alla språkkörningar. Du kan lära dig hur du använder det med det språk du föredrar genom att följa självstudiekursen.
I självstudien lär du dig:
- Aktivera inbyggd autentisering och auktorisering
- Skydda appar mot oautentiserade begäranden
- Använda Microsoft Entra-ID som identitetsprovider
- Få åtkomst till en fjärrapp å den inloggade användarens vägnar
- Säkra tjänst-till-tjänst-anrop med tokenautentisering
- Använda åtkomsttoken från serverkod
Dricks
När du har slutfört det här scenariot fortsätter du till nästa procedur för att lära dig hur du ansluter till Azure-tjänster som en autentiserad användare. Vanliga scenarier är åtkomst till Azure Storage eller en databas som den användare som har specifika funktioner eller åtkomst till specifika tabeller eller filer.
Autentiseringen i den här proceduren tillhandahålls på värdplattformsskiktet av Azure App Service. Du måste distribuera klientdelen och serverdelsappen och konfigurera autentisering för att den här webbappen ska kunna användas.

Hämta användarprofilen
Klientdelsappen är konfigurerad för säker användning av serverdels-API:et. Klientdelsprogrammet tillhandahåller en Microsoft-inloggning för användaren och tillåter sedan att användaren får sin falska profil från serverdelen. I den här självstudien används en falsk profil för att förenkla stegen för att slutföra scenariot.
Innan källkoden körs på klientdelen matar App Service in den autentiserade accessToken från App Service-huvudet x-ms-token-aad-access-token . Klientdelens källkod kommer sedan åt och skickar accessToken till serverdelsservern som bearerToken för säker åtkomst till serverdels-API:et. Serverdelsservern verifierar bearerToken innan den skickas till din serverdels källkod. När din serverdels källkod tar emot bearerToken kan den användas.
I nästa artikel i den här serien byts bearerToken ut mot en token med ett omfång för åtkomst till Microsoft Graph-API:et. Microsoft Graph API returnerar användarens profilinformation.
Förutsättningar
Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
Använd Bash-miljön i Azure Cloud Shell. Mer information finns i Snabbstart för Bash i Azure Cloud Shell.
Om du föredrar att köra CLI-referenskommandon lokalt installerar du Azure CLI. Om du kör i Windows eller macOS kan du köra Azure CLI i en Docker-container. Mer information finns i Så här kör du Azure CLI i en Docker-container.
Om du använder en lokal installation loggar du in på Azure CLI med hjälp av kommandot az login. Slutför autentiseringsprocessen genom att följa stegen som visas i terminalen. Andra inloggningsalternativ finns i Logga in med Azure CLI.
När du uppmanas att installera Azure CLI-tillägget vid första användningen. Mer information om tillägg finns i Använda tillägg med Azure CLI.
Kör az version om du vill hitta versionen och de beroende bibliotek som är installerade. Om du vill uppgradera till den senaste versionen kör du az upgrade.
1. Klona exempelprogrammet
I Azure Cloud Shell kör du följande kommando för att klona exempellagringsplatsen.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
2. Skapa och distribuera appar
Skapa resursgruppen, webbappsplanen, webbappen och distribuera i ett enda steg.
Ändra till klientdelswebbappkatalogen.
cd js-e2e-web-app-easy-auth-app-to-app/frontendSkapa och distribuera klientdelswebbappen med az webapp up. Eftersom webbappens namn måste vara globalt unikt ersätter du
<front-end-app-name>med ett unikt namn.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:16LTS"Ändra till serverdelswebbappkatalogen.
cd ../backendDistribuera serverdelswebbappen till samma resursgrupp och appplan. Eftersom webbappens namn måste vara globalt unikt ersätter du
<back-end-app-name>med en unik uppsättning initialer eller siffror.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:16LTS"
Ändra till klientdelswebbappkatalogen.
cd frontendSkapa och distribuera klientdelswebbappen med az webapp up. Eftersom webbappens namn måste vara globalt unikt ersätter du
<front-end-app-name>med en unik uppsättning initialer eller siffror.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:16-lts"Ändra till serverdelswebbappkatalogen.
cd ../backendDistribuera serverdelswebbappen till samma resursgrupp och appplan. Eftersom webbappens namn måste vara globalt unikt ersätter du
<back-end-app-name>med en unik uppsättning initialer eller siffror.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:16-lts"
3. Konfigurera appinställning
Klientdelsprogrammet måste känna till URL:en för serverdelsprogrammet för API-begäranden. Använd följande Azure CLI-kommando för att konfigurera appinställningen. URL:en ska vara i formatet https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
4. Klientdelen anropar serverdelen
Bläddra till klientdelsappen och returnera den falska profilen från serverdelen. Den här åtgärden verifierar att klientdelen begär profilen från serverdelen och att serverdelen returnerar profilen.
Öppna klientdelswebbappen i en webbläsare,
https://<front-end-app-name>.azurewebsites.net.
Välj länken
Get user's profile.Visa den falska profil som returneras från serverdelswebbappen.

Värdet
withAuthenticationfalse anger att autentiseringen inte har konfigurerats än.
5. Konfigurera autentisering
I det här steget aktiverar du autentisering och auktorisering för de två webbapparna. I den här självstudien används Microsoft Entra-ID som identitetsprovider.
Du konfigurerar även klientdelsappen för att:
- Ge klientdelsappen åtkomst till serverdelsappen
- Konfigurera App Service för att returnera en användbar token
- Använd token i koden.
Mer information finns i Konfigurera Microsoft Entra-autentisering för ditt App Services-program.
Aktivera autentisering och auktorisering för serverdelsapp
I Menyn i Azure-portalen väljer du Resursgrupper eller söker efter och väljer Resursgrupper på valfri sida.
I Resursgrupper letar du upp och väljer din resursgrupp. I Översikt väljer du din serverdelsapp.
I serverdelsappens vänstra meny väljer du Autentisering och sedan Lägg till identitetsprovider.
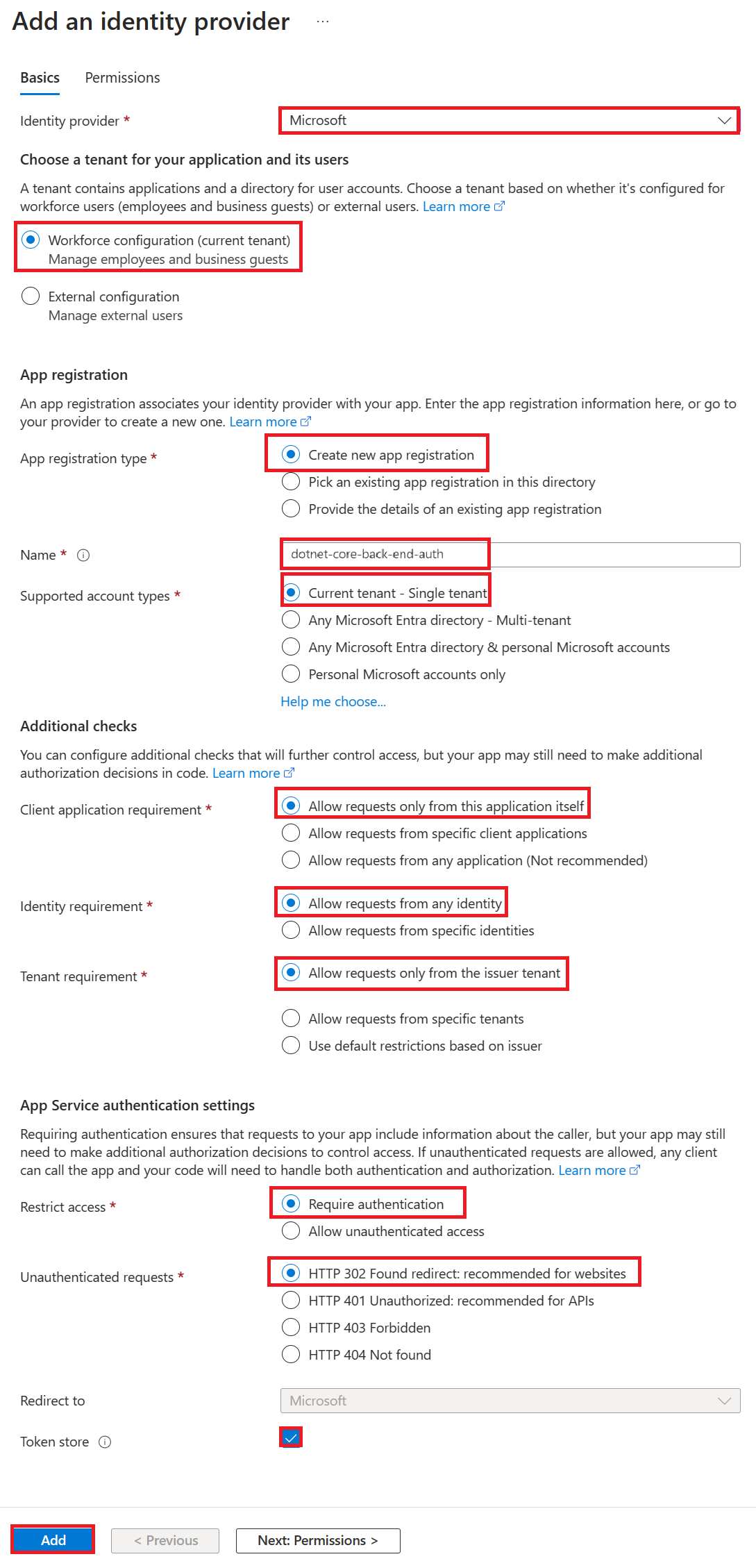
På sidan Lägg till en identitetsprovider väljer du Microsoft som identitetsprovider för att logga in Microsoft- och Microsoft Entra-identiteter.
Acceptera standardinställningarna och välj Lägg till.

Sidan Autentisering öppnas. Kopiera klient-ID:t för Microsoft Entra-programmet till ett anteckningsblock. Du behöver det här värdet senare.

Om du slutar här har du en fristående app som redan skyddas av App Service-autentiseringen och auktoriseringen. De återstående avsnitten visar hur du skyddar en lösning med flera appar genom att "flöda" den autentiserade användaren från klientdelen till serverdelen.
Aktivera autentisering och auktorisering för klientdelsappen
I Menyn i Azure-portalen väljer du Resursgrupper eller söker efter och väljer Resursgrupper på valfri sida.
I Resursgrupper letar du upp och väljer din resursgrupp. I Översikt väljer du klientdelsappens hanteringssida.
I klientdelsappens vänstra meny väljer du Autentisering och sedan Lägg till identitetsprovider.
På sidan Lägg till en identitetsprovider väljer du Microsoft som identitetsprovider för att logga in Microsoft- och Microsoft Entra-identiteter.
Acceptera standardinställningarna och välj Lägg till.
Sidan Autentisering öppnas. Kopiera klient-ID:t för Microsoft Entra-programmet till ett anteckningsblock. Du behöver det här värdet senare.
Ge klientdelsappen åtkomst till serverdelen
Nu när du har aktiverat autentisering och auktorisering för båda dina appar backas var och en av dem upp av ett AD-program. För att slutföra autentiseringen måste du göra tre saker:
- Ge klientdelsappen åtkomst till serverdelsappen
- Konfigurera App Service för att returnera en användbar token
- Använd token i koden.
Dricks
Om du stöter på fel och konfigurerar om inställningarna för autentisering/auktorisering för appen kan det hända att tokenenheterna i tokenarkivet inte skapas om från de nya inställningarna. För att se till att dina token skapas måste du logga ut och sedan logga in i appen igen. Ett enkelt sätt att göra det är att använda webbläsaren i privat läge. Stäng webbläsaren och öppna den sedan i privat läge igen när du har ändrat inställningarna i dina appar.
I det här steget ger du klientdelsappen åtkomst till serverdelsappen för användarens räkning. (Tekniskt sett ger du klientdelens AD-program behörigheter för att komma åt serverdelens AD-program för användarens räkning.)
På sidan Autentisering för klientdelsappen väljer du ditt klientdelsappnamn under Identitetsprovider. Den här appregistreringen genererades automatiskt åt dig. Välj API-behörigheter i den vänstra menyn.
Välj Lägg till en behörighet och välj sedan Mina API:er><back-end-app-name.>
På sidan Api-behörigheter för begäran för serverdelsappen väljer du Delegerade behörigheter och user_impersonation och sedan Lägg till behörigheter.

Konfigurera App Service för att returnera en användbar åtkomsttoken
Klientdelsappen har nu de behörigheter som krävs för att komma åt serverdelsappen som den inloggade användaren. I det här steget konfigurerar du App Service-autentisering och auktorisering så att du får en användbar åtkomsttoken för åtkomst till serverdelen. För det här steget behöver du serverdelens klient-ID, som du kopierade från Aktivera autentisering och auktorisering för serverdelsappen.
I Cloud Shell kör du följande kommandon i klientdelsappen för att lägga till parametern scope i autentiseringsinställningen identityProviders.azureActiveDirectory.login.loginParameters. Ersätt front-end-app-name> och <back-end-client-id>.<
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
Kommandona lägger effektivt till en loginParameters egenskap med ytterligare anpassade omfång. Här är en förklaring av de begärda omfången:
openidbegärs redan av App Service. Mer information finns i OpenID Connect-omfång.- offline_access ingår här för enkelhetens skull (om du vill uppdatera token).
api://<back-end-client-id>/user_impersonationär ett exponerat API i din registrering av serverdelsappen. Det är omfånget som ger dig en JWT-token som innehåller serverdelsappen som en token-målgrupp.
Dricks
- Om du vill visa omfånget
api://<back-end-client-id>/user_impersonationi Azure-portalen går du till sidan Autentisering för serverdelsappen, klickar på länken under Identitetsprovider och klickar sedan på Exponera ett API på den vänstra menyn. - Information om hur du konfigurerar de nödvändiga omfången med hjälp av ett webbgränssnitt finns i Microsoft-stegen i Uppdatera autentiseringstoken.
- Vissa omfång kräver administratörs- eller användarmedgivande. Det här kravet gör att sidan med medgivandebegäran visas när en användare loggar in på klientdelsappen i webbläsaren. Undvik den här medgivandesidan genom att lägga till klientdelens appregistrering som ett auktoriserat klientprogram på sidan Exponera ett API genom att klicka på Lägg till ett klientprogram och ange klient-ID:t för klientdelens appregistrering.
Nu har apparna konfigurerats. Klientdelen är nu redo att komma åt serverdelen med en korrekt åtkomsttoken.
Information om hur du konfigurerar åtkomsttoken för andra leverantörer finns i Uppdatera identitetsprovidertoken.
6. Konfigurera serverdelsapptjänsten så att den endast accepterar en token från klientdelens App Service
Du bör också konfigurera serverdelsapptjänsten så att den endast accepterar en token från klientdelens App Service. Om du inte gör detta kan det resultera i ett "403: Förbjudet fel" när du skickar token från klientdelen till serverdelen.
Du kan ange detta via samma Azure CLI-process som du använde i föregående steg.
appIdHämta klientdelens App Service (du kan hämta detta på bladet "Autentisering" i klientdelens App Service).Kör följande Azure CLI och ersätt
<back-end-app-name>med och<front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.jwtClaimChecks += { "allowedClientApplications": ["<front-end-app-id>"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
7. Klientdelen anropar den autentiserade serverdelen
Klientdelsappen måste skicka användarens autentisering med rätt user_impersonation omfång till serverdelen. Följande steg granskar koden i exemplet för den här funktionen.
Visa klientdelsappens källkod:
Använd den inmatade
x-ms-token-aad-access-tokenhuvudet i klientdelens App Service för att programmatiskt hämta användarens åtkomstToken.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Använd accessToken i
Authenticationrubriken sombearerTokenvärde.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }Den här självstudien returnerar en falsk profil för att förenkla scenariot. Nästa självstudie i den här serien visar hur du byter serverdelsbärarenToken mot en ny token med omfånget för en nedströms Azure-tjänst, till exempel Microsoft Graph.
7. Serverdelen returnerar profilen till klientdelen
Om begäran från klientdelen inte är auktoriserad avvisar serverdelens App Service begäran med en 401 HTTP-felkod innan begäran når din programkod. När serverdelskoden har nåtts (eftersom den innehåller en auktoriserad token) extraherar du bearerToken för att hämta accessToken.
Visa serverdelsappens källkod:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
8. Bläddra till apparna
Använd klientdelswebbplatsen i en webbläsare. URL:en är i formatet
https://<front-end-app-name>.azurewebsites.net/.Webbläsaren begär din autentisering till webbappen. Slutför autentiseringen.

När autentiseringen är klar returnerar klientdelsprogrammet appens startsida.

Välj
Get user's profile. Detta skickar din autentisering i ägartoken till serverdelen.Serverdelen svarar med det falska hårdkodade profilnamnet:
John Doe.
Värdet
withAuthenticationtrue anger att autentiseringen har konfigurerats ännu.
9. Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp.
Ta bort resursgruppen genom att köra följande kommando i Cloud Shell. Det kan några minuter att köra kommandot.
az group delete --name myAuthResourceGroupAnvänd autentiseringsapparnas klient-ID, som du tidigare hittade och antecknade i avsnitten
Enable authentication and authorizationför serverdels- och klientdelsapparna.Ta bort appregistreringar för både klient- och serverdelsappar.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Vanliga frågor och svar
Hur testar jag den här autentiseringen på min lokala utvecklingsdator?
Autentiseringen i den här proceduren tillhandahålls på värdplattformsskiktet av Azure App Service. Det finns ingen motsvarande emulator. Du måste distribuera klientdels- och serverdelsappen och konfigurationsautentiseringen för var och en för att kunna använda autentiseringen.
Appen visar inte en falsk profil, hur felsöker jag den?
Klientdels- och serverdelsapparna har /debug båda vägar för att felsöka autentiseringen när det här programmet inte returnerar den falska profilen. Felsökningsvägen för klientdelen innehåller de viktiga delarna för att verifiera:
- Miljövariabler:
BACKEND_URLÄr korrekt konfigurerad somhttps://<back-end-app-name>.azurewebsites.net. Ta inte med det avslutande snedstrecket eller vägen.
- HTTP-huvuden:
- Rubrikerna
x-ms-token-*matas in.
- Rubrikerna
- Microsoft Graph-profilnamnet för inloggad användare visas.
- Klientdelsappens omfång för token har
user_impersonation. Om omfånget inte innehåller detta kan det vara ett problem med tidsinställningen. Verifiera klientdelsappensloginparametrar i Azure-resurser. Vänta några minuter på replikering av autentiseringen.
Distribuerade programmets källkod korrekt till varje webbapp?
I Azure-portalen för webbappen väljer du Utvecklingsverktyg –> Avancerade verktyg och sedan Go ->. Då öppnas en ny webbläsarflik eller ett nytt fönster.
På den nya webbläsarfliken väljer du Bläddra i katalog –> webbplats wwwroot.
Kontrollera att följande finns i katalogen:
- package.json
- node_modules.tar.gz
- /src/index.js
Kontrollera att package.json egenskap
nameär samma som webbnamnet, antingenfrontendellerbackend.Om du har ändrat källkoden och behöver distribuera om använder du az webapp up från katalogen som har package.json-filen för appen.
Startade programmet korrekt
Båda webbapparna bör returnera något när startsidan begärs. Om du inte kan nå /debug på en webbapp startade inte appen korrekt. Granska felloggarna för webbappen.
- I Azure-portalen för webbappen väljer du Utvecklingsverktyg –> Avancerade verktyg och sedan Go ->. Då öppnas en ny webbläsarflik eller ett nytt fönster.
- På den nya webbläsarfliken väljer du Bläddra i katalog –> distributionsloggar.
- Granska varje logg för att hitta eventuella rapporterade problem.
Kan klientdelsappen prata med serverdelsappen?
Eftersom klientdelsappen anropar serverdelsappen från serverns källkod är detta inte något du kan se i webbläsarens nätverkstrafik. Använd följande lista för att fastställa att serverdelsprofilens begäran lyckades:
- Serverdelswebbappen returnerar eventuella fel till klientdelsappen om den har nåtts. Om den inte har nåtts rapporterar klientdelsappen statuskoden och meddelandet.
- 401: Användaren klarade inte autentiseringen korrekt. Detta kan tyda på att omfånget inte har angetts korrekt.
- 404: URL:en till servern matchar inte en väg som servern har
- Använd serverdelsappens strömmande loggar för att titta när du gör klientdelsbegäran för användarens profil. Det finns felsökningsinformation i källkoden
console.logsom hjälper dig att avgöra var felet inträffade.
Vad händer när klientdelstoken upphör att gälla?
Ditt åtkomsttoken upphör att gälla efter ett tag. Information om hur du uppdaterar dina åtkomsttoken utan att användarna måste autentiseras på nytt med din app finns på sidan om att uppdatera token för identitetsprovider.
Kan den prata med serverdelen direkt om jag har en webbläsarbaserad app i klientdelsappen?
Den här metoden kräver att serverkoden skickar åtkomsttoken till JavaScript-koden som körs i klientwebbläsaren. Eftersom det inte finns något sätt att skydda åtkomsttoken i webbläsaren är det inte en rekommenderad metod. För närvarande rekommenderas mönstret Serverdel för klientdel. Om det tillämpas på exemplet i den här självstudien skulle webbläsarkoden i klientdelsappen göra API-anrop i en autentiserad session till dess serverkod som mellanhand, och serverkoden i klientdelsappen skulle i sin tur göra API-anropen till serverdelsappen x-ms-token-aad-access-token genom att använda huvudvärdet som ägartoken. Alla anrop från webbläsarkoden till serverkoden skulle redan skyddas av den autentiserade sessionen.
Nästa steg
Vad du lärt dig:
- Aktivera inbyggd autentisering och auktorisering
- Skydda appar mot oautentiserade begäranden
- Använda Microsoft Entra-ID som identitetsprovider
- Få åtkomst till en fjärrapp å den inloggade användarens vägnar
- Säkra tjänst-till-tjänst-anrop med tokenautentisering
- Använda åtkomsttoken från serverkod
Gå vidare till nästa självstudie för att lära dig hur du använder den här användarens identitet för att få åtkomst till en Azure-tjänst.
