Snabbstart: Skapa en JavaScript-funktion i Azure från kommandoraden
I den här artikeln använder du kommandoradsverktyg för att skapa en JavaScript-funktion som svarar på HTTP-begäranden. När du har testat koden lokalt distribuerar du den till den serverlösa miljön i Azure Functions.
Viktigt!
Innehållet i den här artikeln ändras baserat på ditt val av Node.js programmeringsmodell i väljaren överst på sidan. V4-modellen är allmänt tillgänglig och är utformad för att ha en mer flexibel och intuitiv upplevelse för JavaScript- och TypeScript-utvecklare. Läs mer om skillnaderna mellan v3 och v4 i migreringsguiden.
Slutförandet av den här snabbstarten medför en liten kostnad på några USD cent eller mindre i ditt Azure-konto.
Det finns också en Visual Studio Code-baserad version av den här artikeln.
Konfigurera din lokala miljö
Innan du börjar måste du ha följande förutsättningar:
Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
Ett av följande verktyg för att skapa Azure-resurser:
Azure CLI version 2.4 eller senare.
Azure Az PowerShell-modulen version 5.9.0 eller senare.
Installera Azure Functions Core Tools
Det rekommenderade sättet att installera Core Tools beror på operativsystemet på din lokala utvecklingsdator.
Följande steg använder ett Windows-installationsprogram (MSI) för att installera Core Tools v4.x. Mer information om andra paketbaserade installationsprogram finns i Core Tools readme.
Ladda ned och kör installationsprogrammet för Core Tools baserat på din version av Windows:
- v4.x – Windows 64-bitars (rekommenderas. Felsökning av Visual Studio Code kräver 64-bitars.)
- v4.x – Windows 32-bitars
Om du tidigare använde Windows-installationsprogrammet (MSI) för att installera Core Tools i Windows bör du avinstallera den gamla versionen från Lägg till Ta bort program innan du installerar den senaste versionen.
- Kontrollera att du installerar version v4.0.5382 av Core Tools eller en senare version.
Skapa ett lokalt funktionsprojekt
I Azure Functions är ett funktionsprojekt en container för en eller flera enskilda funktioner som var och en svarar på en specifik utlösare. Alla funktioner i ett projekt delar samma lokala konfigurationer och värdkonfigurationer. I det här avsnittet skapar du ett funktionsprojekt som innehåller en enda funktion.
I en lämplig mapp kör
func initdu kommandot enligt följande för att skapa ett JavaScript-Node.js v3-projekt i den aktuella mappen:func init --javascript --model V3Den här mappen innehåller nu olika filer för projektet, inklusive konfigurationsfiler med namnet local.settings.json och host.json. Eftersom local.settings.json kan innehålla hemligheter som hämtats från Azure undantas filen som standard från källkontrollen i .gitignore-filen .
Lägg till en funktion i projektet med hjälp av följande kommando, där
--nameargumentet är det unika namnet på din funktion (HttpExample) och--templateargumentet anger funktionens utlösare (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"Kommandot
func newskapar en undermapp som matchar funktionsnamnet som innehåller en kodfil som är lämplig för projektets valda språk och en konfigurationsfil med namnet function.json.
Du kanske tycker att referensen för Azure Functions Core Tools är användbar.
(Valfritt) Granska filinnehållet
Om du vill kan du hoppa över till Kör funktionen lokalt och granska filinnehållet senare.
index.js
index.js exporterar en funktion som utlöses enligt konfigurationen i function.json.
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
För en HTTP-utlösare tar funktionen emot begärandedata i variabeln req enligt definitionen i function.json. Svaret definieras som res i function.json och kan nås med hjälp av context.res. Mer information finns i Azure Functions HTTP-utlösare och bindningar.
function.json
function.json är en konfigurationsfil som definierar indata och utdata bindings för funktionen, inklusive utlösartypen.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Varje bindning kräver en riktning, en typ och ett unikt namn. HTTP-utlösaren har en indatabindning av typen httpTrigger och utdatabindningen av typen http.
I en lämplig mapp kör
func initdu kommandot enligt följande för att skapa ett JavaScript-Node.js v4-projekt i den aktuella mappen:func init --javascript
Den här mappen innehåller nu olika filer för projektet, inklusive konfigurationsfiler med namnet local.settings.json och host.json. Eftersom local.settings.json kan innehålla hemligheter som hämtats från Azure undantas filen som standard från källkontrollen i .gitignore-filen . Nödvändiga npm-paket installeras också i node_modules.
Lägg till en funktion i projektet med hjälp av följande kommando, där
--nameargumentet är det unika namnet på din funktion (HttpExample) och--templateargumentet anger funktionens utlösare (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous" [`func new`](functions-core-tools-reference.md#func-new) creates a file named *HttpExample.js* in the *src/functions* directory, which contains your function's code.Lägg till Anslutningsinformation för Azure Storage i local.settings.json.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Valfritt) Om du vill veta mer om en viss funktion, t.ex. HTTP-utlösare, kan du köra följande kommando:
func help httptrigger
Kör funktionen lokalt
Kör funktionen genom att starta den lokala Azure Functions-körningsvärden från mappen LocalFunctionProj .
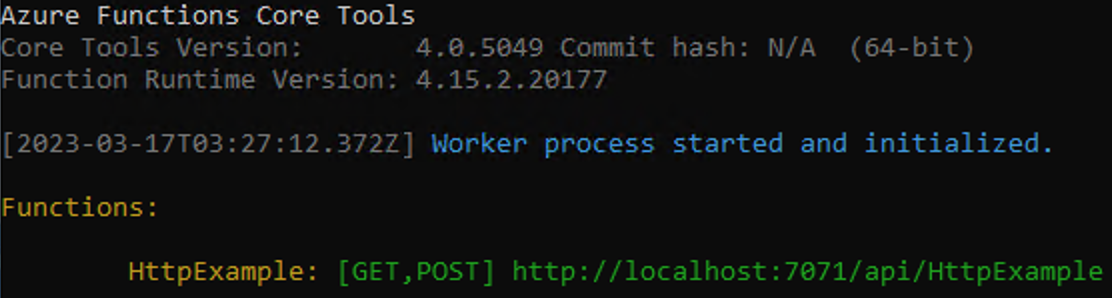
func startMot slutet av utdata måste följande rader visas:

Kommentar
Om HttpExample inte visas som ovan startade du förmodligen värden utanför rotmappen i projektet. I så fall använder du Ctrl+C för att stoppa värden, går till projektets rotmapp och kör föregående kommando igen.
Kopiera URL:en för HTTP-funktionen från den här utdatan till en webbläsare och lägg till frågesträngen
?name=<YOUR_NAME>, vilket gör den fullständiga URL:en till exempelhttp://localhost:7071/api/HttpExample?name=Functions. Webbläsaren bör visa ett svarsmeddelande som upprepar frågesträngsvärdet. Terminalen där du startade projektet visar även loggutdata när du gör begäranden.När du är klar trycker du på Ctrl + C och skriver
yför att stoppa funktionsvärden.
Skapa stödresurser för Azure-resurser för din funktion
Innan du kan distribuera funktionskoden till Azure måste du skapa tre resurser:
- En resursgrupp, som är en logisk container för relaterade resurser.
- Ett lagringskonto som används för att underhålla tillstånd och annan information om dina funktioner.
- En funktionsapp som tillhandahåller miljön för att köra funktionskoden. En funktionsapp mappar till ditt lokala funktionsprojekt och låter dig gruppera funktioner som en logisk enhet för enklare hantering, distribution och delning av resurser.
Använd följande kommandon för att skapa dessa objekt. Både Azure CLI och PowerShell stöds.
Om du inte redan har gjort det loggar du in på Azure:
az loginKommandot az login loggar in dig på ditt Azure-konto.
Skapa en resursgrupp med namnet
AzureFunctionsQuickstart-rgi den valda regionen:az group create --name AzureFunctionsQuickstart-rg --location <REGION>Kommandot az group create skapar en resursgrupp. I kommandot ovan ersätter
<REGION>du med en region nära dig med hjälp av en tillgänglig regionkod som returneras från kommandot az account list-locations .Skapa ett allmänt lagringskonto i din resursgrupp och region:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseKommandot az storage account create skapar lagringskontot.
I föregående exempel ersätter du
<STORAGE_NAME>med ett namn som är lämpligt för dig och unikt i Azure Storage. Namn får endast innehålla siffror med tre till 24 tecken och gemener.Standard_LRSanger ett konto för generell användning som stöds av Functions.
Viktigt!
Lagringskontot används för att lagra viktiga appdata, ibland inklusive själva programkoden. Du bör begränsa åtkomsten från andra appar och användare till lagringskontot.
Skapa funktionsappen i Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>Kommandot az functionapp create skapar funktionsappen i Azure. Vi rekommenderar att du använder den senaste LTS-versionen av Node.js, som för närvarande är 18. Du kan ange versionen genom att ange
--runtime-versiontill18.I föregående exempel ersätter
<STORAGE_NAME>du med namnet på det konto som du använde i föregående steg och ersätter<APP_NAME>med ett globalt unikt namn som passar dig.<APP_NAME>är även DNS-standarddomänen för funktionsappen.Det här kommandot skapar en funktionsapp som körs i din angivna språkkörning under Azure Functions Consumption Plan, vilket är kostnadsfritt för den mängd användning som du får här. Kommandot skapar också en associerad Azure Application Insights-instans i samma resursgrupp, med vilken du kan övervaka funktionsappen och visa loggar. Mer information finns i Övervaka Azure Functions. Instansen medför inga kostnader förrän du aktiverar den.
Distribuera funktionsprojektet till Azure
När du har skapat funktionsappen func azure functionapp publish i Azure är du nu redo att distribuera ditt lokala funktionsprojekt med hjälp av kommandot .
Kör det här func azure functionapp publish kommandot i rotprojektmappen:
func azure functionapp publish <APP_NAME>
I det här exemplet ersätter du <APP_NAME> med namnet på din app. En lyckad distribution visar resultat som liknar följande utdata (trunkerade för enkelhetens skull):
...
Getting site publishing info...
Creating archive for current directory...
Performing remote build for functions project.
...
Deployment successful.
Remote build succeeded!
Syncing triggers...
Functions in msdocs-azurefunctions-qs:
HttpExample - [httpTrigger]
Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample
Anropa funktionen i Azure
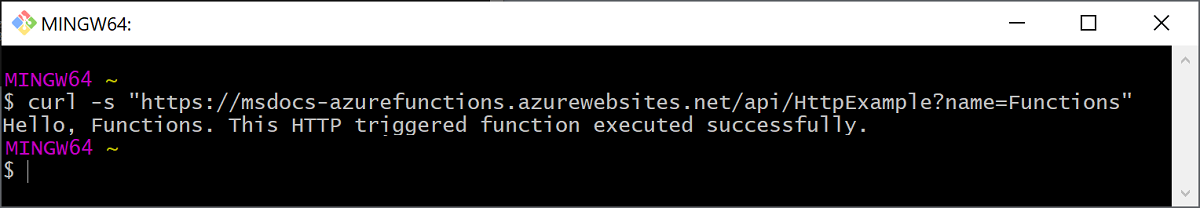
Eftersom funktionen använder en HTTP-utlösare anropar du den genom att göra en HTTP-begäran till dess URL i webbläsaren eller med ett verktyg som curl.
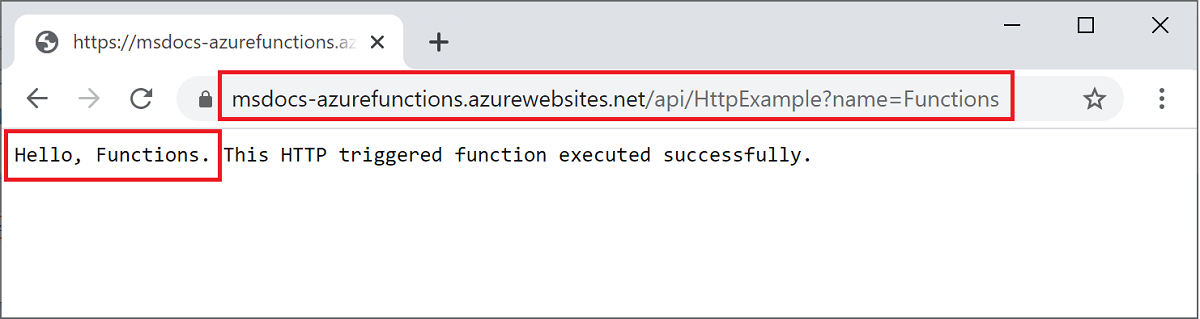
Kopiera den fullständiga Anropa URL:en som visas i utdata från publiceringskommandot till ett webbläsaradressfält och lägga till frågeparametern ?name=Functions. Webbläsaren bör visa liknande utdata som när du körde funktionen lokalt.

Kör följande kommando för att visa direktuppspelningsloggar i nära realtid:
func azure functionapp logstream <APP_NAME>
I ett separat terminalfönster eller i webbläsaren anropar du fjärrfunktionen igen. En utförlig logg över funktionskörningen i Azure visas i terminalen.
Rensa resurser
Om du fortsätter till nästa steg och lägger till en Azure Storage-köutdatabindning behåller du alla resurser på plats när du bygger vidare på det du redan har gjort.
Annars använder du följande kommando för att ta bort resursgruppen och alla dess inneslutna resurser för att undvika ytterligare kostnader.
az group delete --name AzureFunctionsQuickstart-rg
Nästa steg
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för