Självstudie: Lägga till Azure Content Delivery Network i en Azure App Service-webbapp
Viktigt!
Azure CDN Standard från Microsoft (klassisk) dras tillbaka den 30 september 2027. För att undvika avbrott i tjänsten är det viktigt att du migrerar din Azure CDN Standard från Microsofts (klassiska) profiler till Azure Front Door Standard- eller Premium-nivån senast den 30 september 2027. Mer information finns i Azure CDN Standard från Microsoft (klassisk) tillbakadragning.
Azure CDN från Edgio dras tillbaka den 4 november 2025. Du måste migrera din arbetsbelastning till Azure Front Door före det här datumet för att undvika avbrott i tjänsten. Mer information finns i Azure CDN från vanliga frågor och svar om Edgio-pensionering.
Den här självstudien visar hur du lägger till Azure Content Delivery Network i en webbapp i Azure App Service. Webbappar är tjänster som är värdar för webbprogram, REST-API:er och mobila serverdelar.
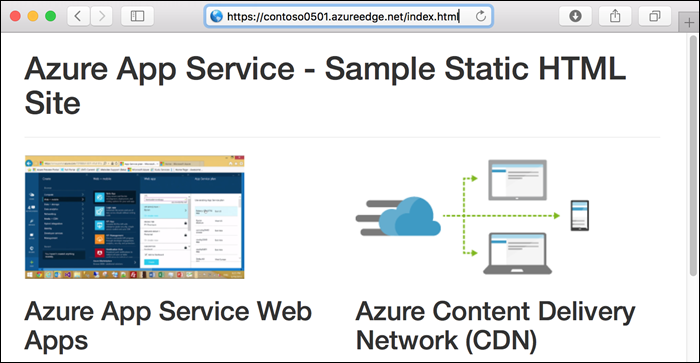
Här är startsidan för den statiska HTML-exempelwebbplatsen som du arbetar med:

Det här lär du dig:
- Skapa en nätverksslutpunkt för innehållsleverans.
- Uppdatera cachelagrade tillgångar.
- Använda frågesträngar för att styra cachelagrade versioner.
Förutsättningar
För att slutföra den här kursen behöver du:
Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
Skapa webbappen
Om du vill skapa webbappen som du arbetar med följer du snabbstarten för statisk HTML genom steget Bläddra till appen.
Logga in på Azure-portalen
Öppna en webbläsare och logga in på Azure Portal.
Optimering för acceleration av dynamisk webbplats
Om du vill optimera nätverksslutpunkten för innehållsleverans för dynamisk webbplatsacceleration (DSA) bör du använda nätverksportalen för innehållsleverans för att skapa din profil och slutpunkt. Prestanda på webbsidor med dynamiskt innehåll förbättras avsevärt med DSA-optimering. Anvisningar om hur du optimerar en slutpunkt för innehållsleveransnätverk för DSA från nätverksportalen för innehållsleverans finns i nätverksslutpunktskonfiguration för innehållsleverans för att påskynda leveransen av dynamiska filer. Om du inte vill optimera din nya slutpunkt kan du använda webbapp-portalen för att skapa den genom att följa stegen i nästa avsnitt. För Azure CDN från Edgio-profiler kan du inte ändra optimeringen av en nätverksslutpunkt för innehållsleverans när den har skapats.
Skapa en nätverksprofil och slutpunkt för innehållsleverans
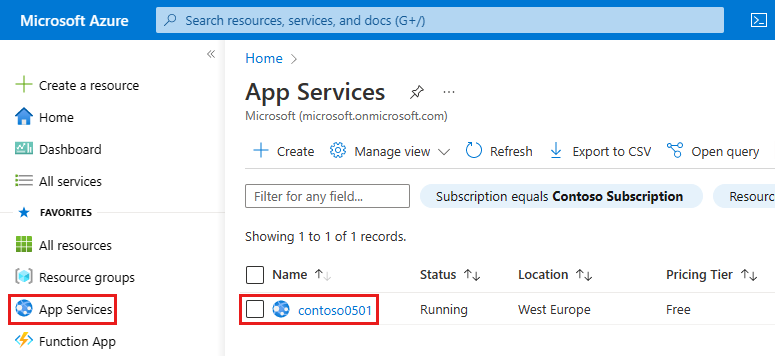
I det vänstra navigeringsfönstret väljer du App Services och sedan väljer du den app som du skapade i static HTML quickstart (snabbstart för statisk HTML).

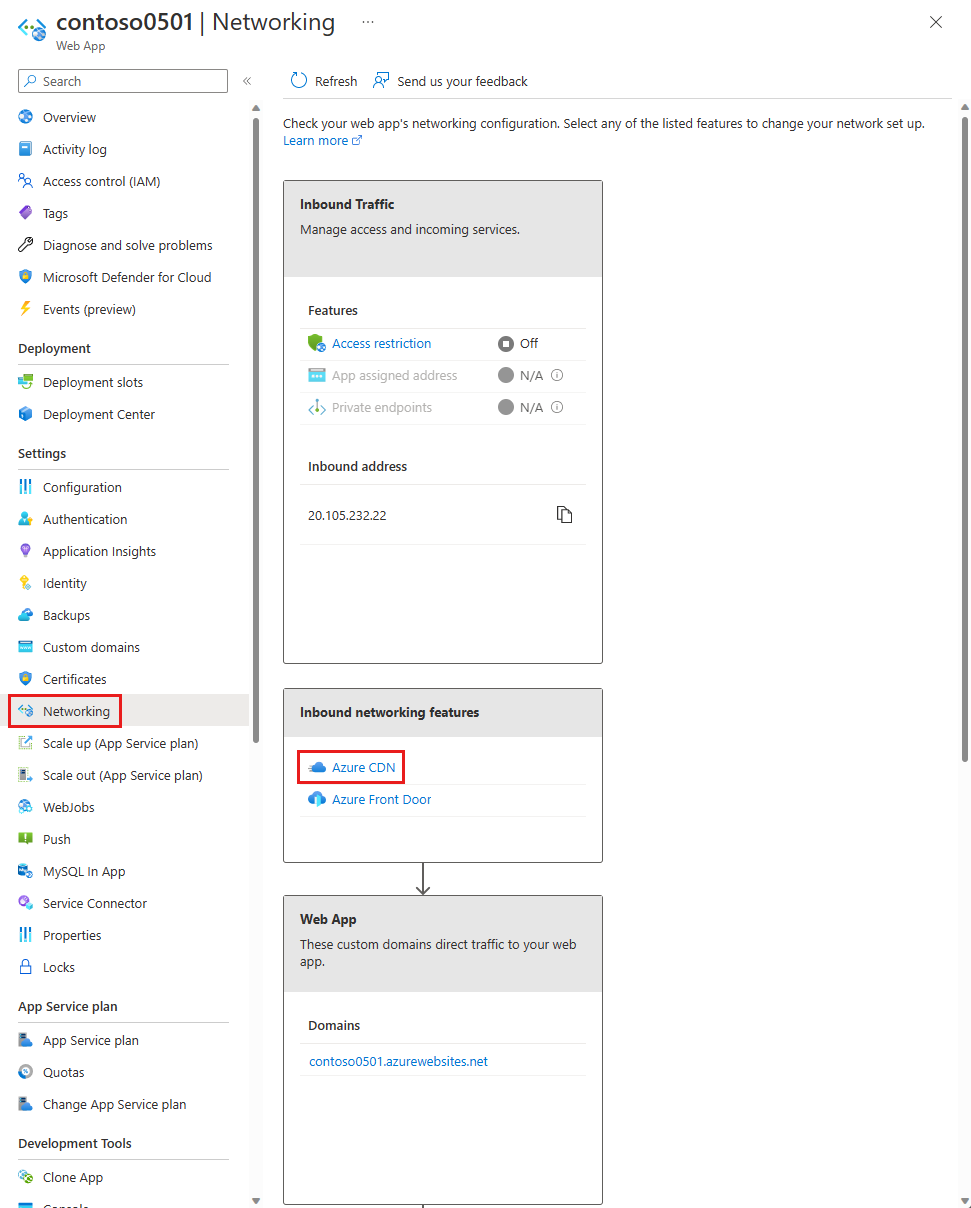
På sidan App Service går du till avsnittet Inställningar och väljer Nätverk azure > CDN.

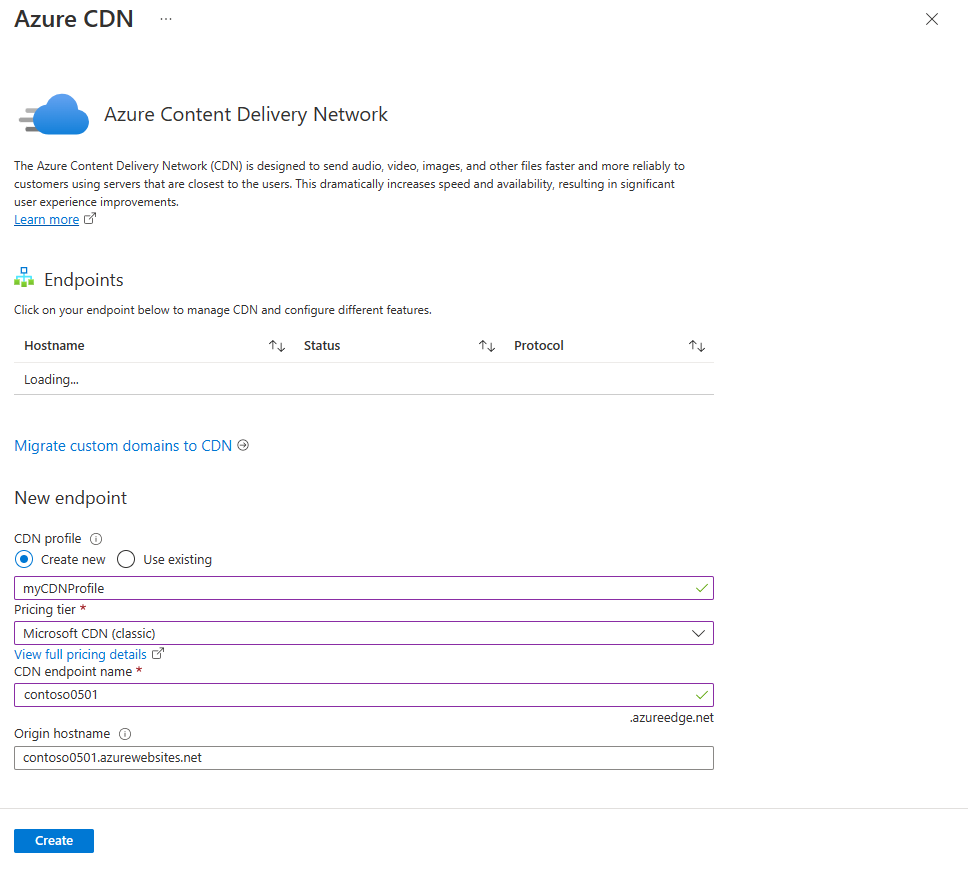
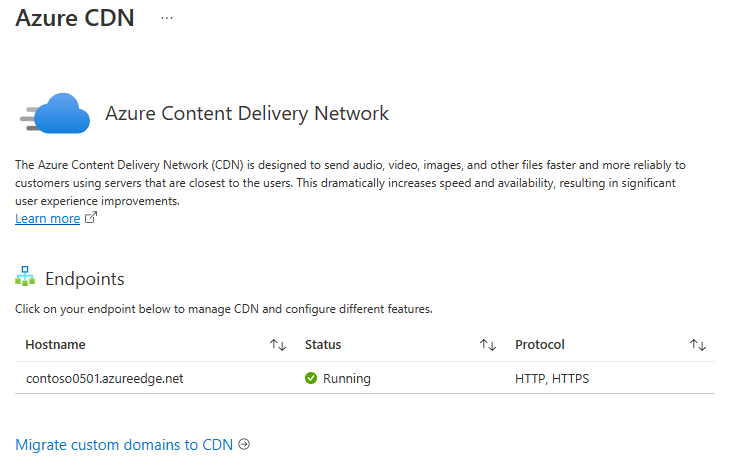
På sidan Azure Content Delivery Network anger du inställningarna förNy slutpunkt som anges i tabellen.

| Inställning | Föreslaget värde | beskrivning |
|---|---|---|
| nätverksprofil för innehållsleverans | myCDNProfile | En nätverksprofil för innehållsleverans är en samling nätverksslutpunkter för innehållsleverans med samma prisnivå. |
| Prisnivå | Microsofts nätverk för innehållsleverans (klassisk) | Prisnivån anger providern och funktioner som är tillgängliga. |
| namn på nätverksslutpunkt för innehållsleverans | Vilket namn som helst som är unikt för domänen azureedge.net | Du kommer åt dina cachelagrade resurser i domänen <endpointname>.azureedge.net. |
Välj Skapa för att skapa en nätverksprofil för innehållsleverans.
Azure skapar en profil och en slutpunkt. Den nya slutpunkten visas i listan Slutpunkter och när den har etablerats är statusen Körs.

Testa nätverksslutpunkten för innehållsleverans
Slutpunkten kan inte användas direkt, eftersom det tar tid för registreringen att sprida sig:
- För Azure CDN Standard från Microsoft-profiler (klassisk) slutförs spridningen vanligtvis på 10 minuter.
- För Azure CDN Standard från Edgio och Azure CDN Premium från Edgio-profiler slutförs spridningen vanligtvis inom 90 minuter.
Exempelappen har en index.html-fil och css-, img och js-mappar som innehåller andra statiska tillgångar. Innehållssökvägarna för alla dessa filer är desamma vid slutpunkten för innehållsleveransnätverket. Båda följande URL:er har till exempel åtkomst till filen bootstrap.css i mappen css:
http://<appname>.azurewebsites.net/css/bootstrap.css
http://<endpointname>.azureedge.net/css/bootstrap.css
Öppna en webbläsare och navigera till följande adress:
http://<endpointname>.azureedge.net/index.html

Du ser samma sida som du körde tidigare i en Azure-webbapp. Azure Content Delivery Network har hämtat ursprungswebbappens tillgångar och betjänar dem från slutpunkten för innehållsleveransnätverket
Uppdatera sidan för att säkerställa att den här sidan cachelagras i nätverket för innehållsleverans. Två begäranden för samma tillgång krävs ibland för att innehållsleveransnätverket ska cachelagras det begärda innehållet.
Mer information om hur du skapar Profiler och slutpunkter för Azure Content Delivery Network finns i Komma igång med Azure Content Delivery Network.
Rensa nätverket för innehållsleverans
Nätverket för innehållsleverans uppdaterar regelbundet sina resurser från ursprungswebbappen baserat på TTL-konfigurationen (time to live). Standard-TTL är sju dagar.
Ibland kan du behöva uppdatera nätverket för innehållsleverans innan TTL-förfallodatumet. när du till exempel distribuerar uppdaterat innehåll till webbappen. Om du vill utlösa en uppdatering rensar du nätverksresurserna för innehållsleverans manuellt.
I det här avsnittet av självstudien distribuerar du en ändring till webbappen och rensar nätverket för innehållsleverans för att utlösa nätverket för innehållsleverans för att uppdatera dess cacheminne.
Distribuera en ändring till webbappen
Öppna filen index.html och lägg till - V2 till rubriken H1, som i följande exempel:
<h1>Azure App Service - Sample Static HTML Site - V2</h1>
Spara ändringen och distribuera den till webbappen.
git commit -am "version 2"
git push azure main
När distributionen är färdig bläddrar du till webbappens URL där du kan se ändringen.
http://<appname>.azurewebsites.net/index.html

Om du bläddrar till innehållsleveransens nätverksslutpunkts-URL för startsidan ser du inte ändringarna eftersom den cachelagrade versionen i nätverket för innehållsleverans inte har upphört att gälla än.
http://<endpointname>.azureedge.net/index.html

Rensa nätverket för innehållsleverans i portalen
Om du vill utlösa innehållsleveransnätverket för att uppdatera den cachelagrade versionen rensar du nätverket för innehållsleverans.
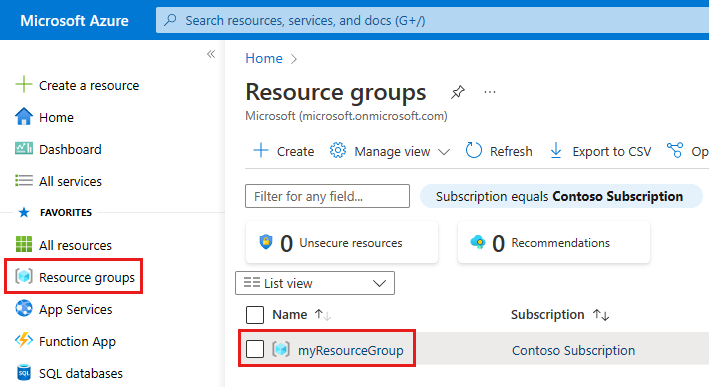
I det vänstra navigeringsfönstret i portalen väljer du Resursgrupper, och sedan väljer du den resursgrupp som du skapade för din webbapp (myResourceGroup).

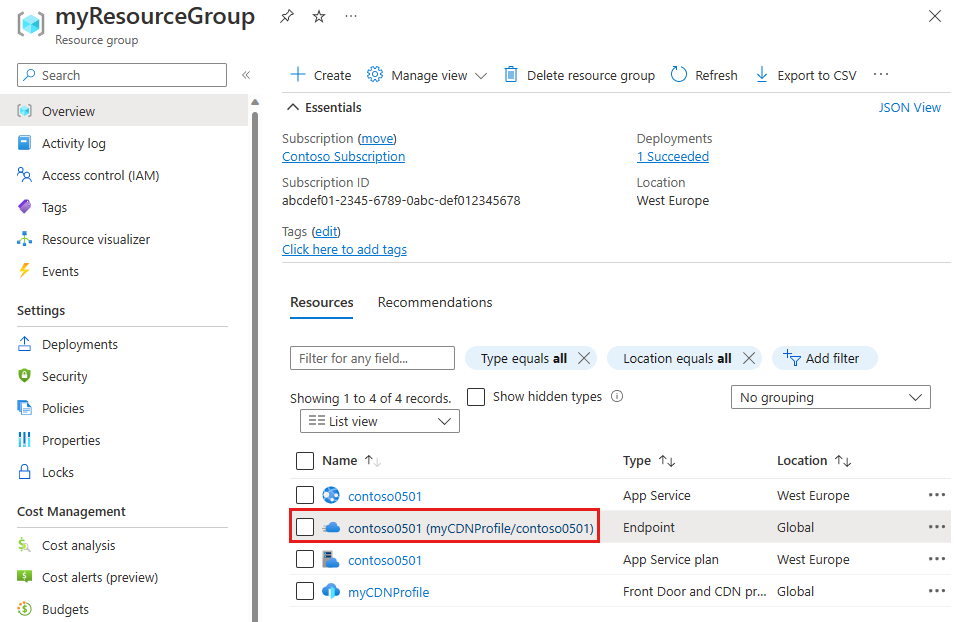
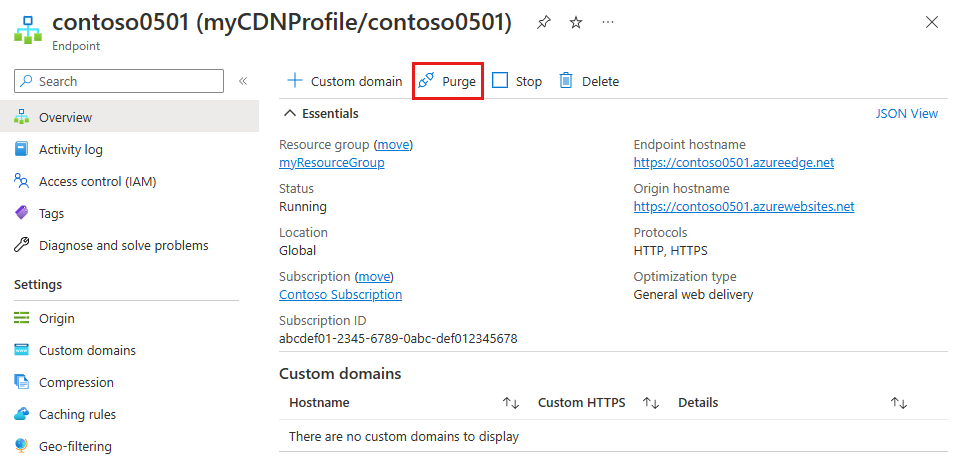
I listan över resurser väljer du nätverksslutpunkten för innehållsleverans.

Längst upp på sidan Slutpunkt väljer du Rensa.

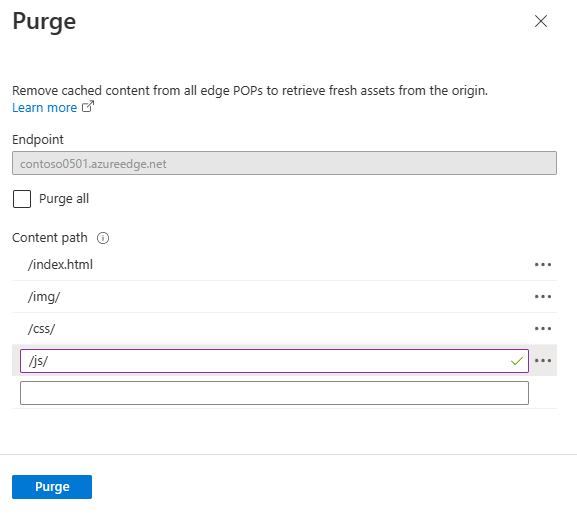
Ange de innehållssökvägar du vill rensa. Du kan skicka en fullständig filsökväg för att rensa en enskild fil eller ett vägsegment för att rensa och uppdatera allt innehåll i en viss mapp. Se till att index.html finns på en av sökvägarna, eftersom du ändrade den.
Välj Rensa längst ned på sidan.

Kontrollera att nätverket för innehållsleverans har uppdaterats
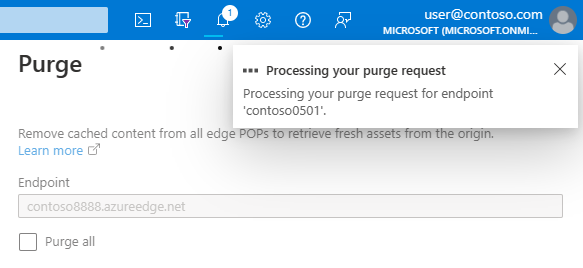
Vänta till bearbetningen av rensningsbegäran slutförs, vilket brukar ta några minuter. Välj klockikonen längst upp på sidan för att se aktuell status.

När du bläddrar till innehållsleveransens nätverksslutpunkts-URL för index.html visas V2 som du lade till i rubriken på startsidan, vilket indikerar att nätverkscachen för innehållsleverans har uppdaterats.
http://<endpointname>.azureedge.net/index.html

Mer information finns i Rensa en Azure Content Delivery Network-slutpunkt.
Använda frågesträngar för versioninnehåll
Azure Content Delivery Network erbjuder följande alternativ för cachelagringsbeteende:
- Ignorera frågesträngar
- Kringgå cachelagring för frågesträngar
- Cachelagra varje unik URL
Det första alternativet är standardvärdet, vilket innebär att det bara finns en cachelagrad version av en tillgång oavsett frågesträngen i URL:en.
I det här avsnittet i självstudien kan du ändra beteendet för cachelagring för att cachelagra alla unika URL:er.
Ändra beteendet för cachelagring
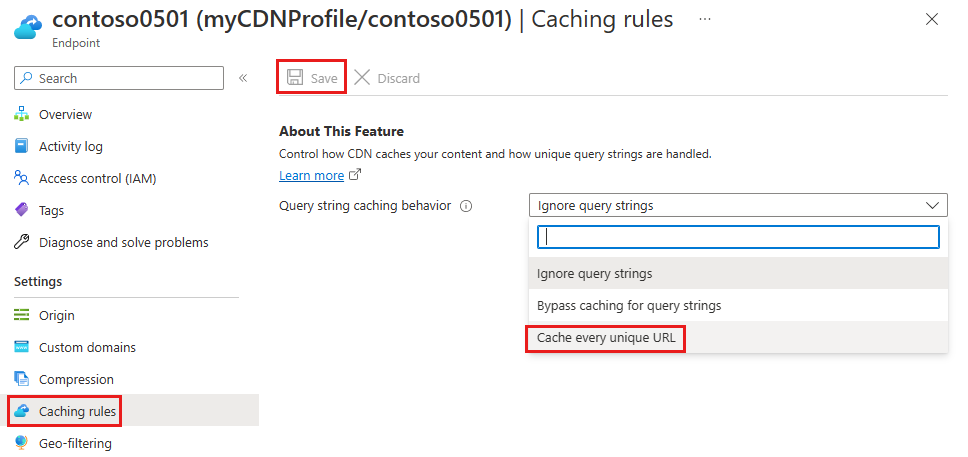
På sidanCDN-slutpunkt i Azure Portal väljer du Cache.
Välj Cachelagra varje unik URL från listrutan Beteende för cachelagring av frågesträngar.
Välj Spara.

Kontrollera att unika URL:er cachelagras separat
Gå till startsidan i nätverksslutpunkten för innehållsleverans i en webbläsare och inkludera en frågesträng:
http://<endpointname>.azureedge.net/index.html?q=1
Azure Content Delivery Network returnerar det aktuella webbappinnehållet, som innehåller V2 i rubriken.
Uppdatera sidan för att säkerställa att den här sidan cachelagras i nätverket för innehållsleverans.
Öppna index.html, ändra V2 till V3 och distribuera sedan ändringen.
git commit -am "version 3"
git push azure main
I en webbläsare går du till innehållsleveransens nätverksslutpunkts-URL med en ny frågesträng, till exempel q=2. Azure Content Delivery Network hämtar den aktuella index.html-filen och visar V3. Men om du navigerar till nätverksslutpunkten för innehållsleverans med frågesträngen q=1 visas V2.
http://<endpointname>.azureedge.net/index.html?q=2

http://<endpointname>.azureedge.net/index.html?q=1

Det här resultatet visar att varje frågesträng behandlas olika:
- q=1 användes innan, så cachelagrat innehåll returneras (V2).
- q=2 är nytt, så det senaste webbappinnehållet hämtas och returneras (V3).
Mer information finns i Kontrollera cachelagringsbeteendet för Azure Content Delivery Network med frågesträngar.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte tror att du behöver dessa resurser i framtiden tar du bort resursgruppen genom att köra följande kommando i Cloud Shell:
az group delete --name myResourceGroup
Det kan några minuter att köra kommandot.
Nästa steg
Vad du lärt dig:
- Skapa en nätverksslutpunkt för innehållsleverans.
- Uppdatera cachelagrade tillgångar.
- Använda frågesträngar för att styra cachelagrade versioner.
Lär dig hur du optimerar nätverksprestanda för innehållsleverans i följande artiklar: