Developpement Windows Phone - partie 4
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
Les types de Contrôles
Il y a plusieurs types de contrôles que vous pouvez utiliser dans les applications Windows Phone7. Quelques-uns de ces contrôles sont aussi disponibles dans Silverlight et d’autres ne sont disponibles que pour Windows Phone. Ce tutoriel liste les contrôles disponibles sur les applications Silverlight pour Windows Phone et détaille comment utiliser ces contrôles.
Ce tutorial contient les sections suivantes :
- Contrôles de Navigation
- Contrôles de Layout et de Groupings
- Contrôles de texte
- Boutons et contrôles de Sélection
- Contrôles de liste
- Contrôles pour Images, Cartes et Medias
- Contrôles HTML
- Contrôles de Progress et de Message
- Contrôles du Toolkit
Contrôles de Navigation
Les applications Silverlight pour Windows Phone sont basées sur un modèle par page dans lequel l‘utilisateur navigue dans différentes pages de contenu. Ce modèle est basé sur un contrôle de frame qui contient les contrôles de pages dans lesquels l’utilisateur navigue. Les pages contiennent des contrôles de mise en page (layout) qui, à leur tour, contiennent d’autres contrôles. Pour plus d’information sur les frames et la navigation par page, jetez un œil à Frame and Page Navigation Overview for Windows Phone. La table ci-dessous contient la liste des contrôles utilisés pour naviguer dans les applications pour Windows Phone.
Contrôle |
Emplacement |
Notes |
Microsoft.Phone assembly |
Le contrôle principal des applications Silverlight pour Windows Phone. Ce contrôle supporte la navigation entre pages. |
|
Microsoft.Phone assembly |
Encapsule le contenu cible de la navigation via PhoneApplicationFrame. |
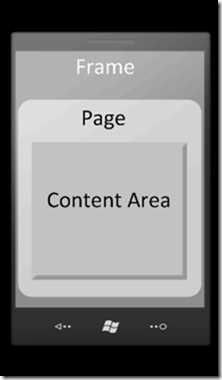
L’illustration ci-dessous montre les frames et pages.
Contrôles de Layout et de Grouping
Des contrôles qui contiennent d’autres contrôles sont souvent qualifiés de contrôles de Layout. Les contrôles de Layout sont des containers pour d’autres contrôles et des objets visuels. Comme le nom le suggère, les contrôles de Layout sont utilisés pour positionner ces ensembles d’objets contenus à l’écran. Un contrôle de Layout est utilisé en tant que layout root de votre application au sein d’une page. Tous les autres objets de votre interface sont contenus dans cette racine. Vous pouvez utiliser d’autres contrôles de Layout à l’intérieur même de la racine de Layout selon vos besoins. Lorsque vous créez une nouvelle application Windows Phone, un contrôle de Grid qui sert de racine de Layout est automatiquement créé. Vous ajouterez d’autres contrôles à la zone de contenu. De plus, vous devrez prendre en compte le support du mode portrait et paysage de votre application lorsque vous choisirez les contrôles de Layout de votre application. Pour plus de détails sur l’orientation, jetez un œil à Screen Orientations QuickStart.
La plupart des contrôles de Layout dérivent de la classe Panel. Quelques exemples de contrôles de Layout qui dérivent du panel sont le StackPanel, Canvas, et le Grid. Il y deux autres contrôles, Panorama et Pivot, que vous pouvez utiliser pour gérer la disposition des contrôles dans vos applications. Les contrôles Pivot et Panorama dérivent d’ItemsControl et ont été créés spécifiquement pour les applications Silverlight pour Windows Phone. Ces contrôles sont différents des contrôles items classiques, car ils sont censés contenir un faible nombre d’éléments au contraire des contrôles d’items classiques qui peuvent contenir des listes plus importantes. Ces contrôles permettent à l’utilisateur de naviguer intuitivement entre leurs différents items.
La table suivante contient la liste des contrôles qui sont utilisés pour la disposition et le regroupement des éléments dans les applications Windows Phones.
Contrôle |
Emplacement |
Notes |
Silverlight System.Windows assembly |
Ajoute une bordure, un fond, ou les deux, à un autre contrôle. |
|
Silverlight System.Windows assembly |
Fournit une surface pour afficher les éléments enfant à des coordonnées bien précises. |
|
Silverlight System.Windows assembly |
Représente un container contenant uniquement un enfant. Le contrôle enfant est un objet, l’enfant peut donc contenir un contrôle de Layout avec des enfants additionnels. |
|
Silverlight System.Windows assembly |
Fournit une surface découpée en lignes et en colonnes pour afficher les éléments enfants. Vous définissez le nombre de lignes et de colonnes, et vous assignez ensuite les objets à une ligne ou une colonne spécifique dans la grille. |
|
Microsoft.Phone.Controls assembly |
Crée une vue panoramique des éléments qui peuvent être affichés côté à côté. Seulement pour Silverlight pour Windows Phone. |
|
Microsoft.Phone.Controls assembly |
Fourni une façon simple de visualiser de grands ensembles d’éléments dans une application. Ce contrôle peut être utilise comme interface de navigation pour filtrer de grands ensembles d’éléments et basculer entre différentes vues. Seulement pour Silverlight pour Windows Phone. |
|
Silverlight System.Windows assembly |
Fourni une surface pour afficher les éléments enfants en ligne, verticalement ou horizontalement. |
|
Silverlight System.Windows assembly |
Fourni un contrôle stack panel qui arrange son contenu visible à l’écran, créant les éléments graphiques nécessaires. VirtualizingStackPanel a de meilleures performances que le StackPanel lorsqu’il s’agit d’afficher de larges ensembles d’éléments. |
|
Silverlight System.Windows assembly |
Fourni une surface scrollable pour afficher les éléments enfants. |
Pour plus d’information sur les contrôles de layout en Silverlight, jetez un œil sur Layout QuickStart. Pour plus d’information sur les contrôles Pivot et Panorama, jetez un œil à Pivot Control Overview et Panorama Control Overview.
L’image suivante montre quelques une des contrôles de Layout utilisée en mode portrait et paysage. Dans cette image un StackPanel et un Canvas sont contenus dans un Grid, qui utilise un système de disposition par colonne et ligne.
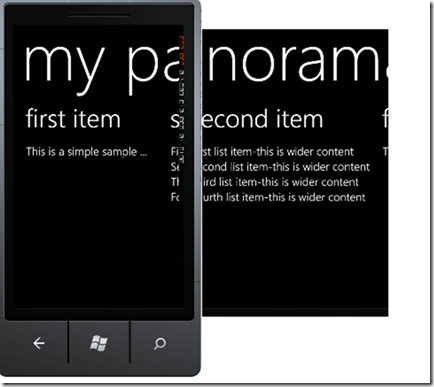
L’image suivante montre le contrôle Panorama et comment il peut être utilisé pour affiche une vue sur du contenu horizontal.
Contrôles de texte
Les contrôles de texte affichent classiquement du contenu textuel. Il y a différents types des contrôles de tests pour différents usages. Pour plus d’information, jetez un œil au Text QuickStart. Le tableau ci-dessous contient la liste des contrôles de textes utilisés dans les applications pour Windows Phone.
Contrôle |
Emplacement |
Notes |
Silverlight System.Windows assembly |
Utilisez ce contrôle pour affiche un texte simple, en lecture seule. Le contenu est affecté à travers la propriété Text. |
|
Silverlight System.Windows assembly |
Utilise habituellement pour les saisies de texte de petite taille. Toutefois, vous pouvez aussi l’utiliser pour des saisies plus importantes sur plusieurs lignes. Le contenu est affecté à travers la propriété Text. |
|
Silverlight System.Windows assembly |
Masque le texte saisi par l’utilisateur. Le contenu est disponible dans la propriété Password et est masque via la propriété PasswordChar. |
L’image suivante illustre ces contrôles.
Boutons et contrôles de Sélection
Les boutons et les contrôles de sélection proposent à l’utilisateur de choisir et de naviguer rapidement dans l’application. La plupart des boutons et des contrôles de sélections dérivent de ContentControl, ce qui veut dire que vous pouvez ajouter du contenu à travers la propriété Content. La propriété Content est de type Object, il y a donc très peu de restrictions sur ce que ce type de contrôle peut contenir. Puisque beaucoup de classes dérivant de Object peuvent contenir d’autres contrôles, vous pouvez créer des hiérarchies de contrôles dans un ContentControl. Par exemple, vous pouvez affecter dans la propriété Content d’un bouton, un StackPanel qui contiendra lui-même une image et du texte. Le tableau ci-dessous contient la liste des contrôles boutons.
Contrôle |
Emplacement |
Notes |
Silverlight System.Windows assembly |
Un contrôle qui répond aux interactions de l’utilisateur et déclenche un évènement Click. Le contenu est affecté via la propriété Content. |
|
Silverlight System.Windows assembly |
Représente un bouton qui contient un lien hypertexte. Quand il est cliqué, l’ HyperlinkButton permet à l’utilisateur d’aller sur un page Web dans l’application elle-même, ou sur une page Web qui est externe à l’application courante. Le contenu est affecté via la propriété Content et l’URL de navigation est affectée via la propriété NavigateUri. |
La table suivante contient la liste des contrôles de sélection.
Contrôle |
Emplacement |
Notes |
Silverlight System.Windows assembly |
Représente un contrôle que l’utilisateur peut sélectionner ou vider. Un CheckBox peut aussi proposer un état indéterminé. Le contenu est affecté via la propriété Content. |
|
Silverlight System.Windows assembly |
Permet à l’utilisateur de sélectionner une option parmi une liste. Lorsque des RadioButtons sont regroupés ensemble ils sont mutuellement exclusifs. Le contenu est affecté via la propriété Content. |
|
Silverlight System.Windows assembly |
Représente un contrôle que permet à l’utilisateur de sélectionner une valeur dans un intervalle. La propriété Value détermine la position dans l’intervalle. |
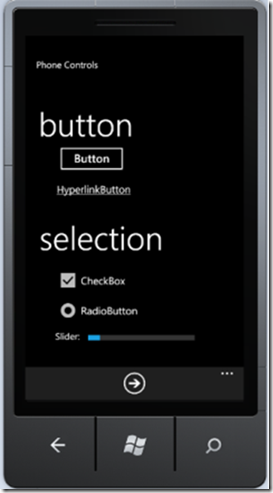
L’image suivante illustre les boutons et les contrôles de sélection.
Contrôles de liste
Le tableau ci-dessous contient la liste des contrôles que vous pouvez utiliser pour afficher des listes d’éléments. Pour plus de détails sur les options d’affichage des listes d’éléments, jetez un œil à la section Toolkit Controls plus loin dans ce tutorial.
Contrôle |
Emplacement |
Notes |
Silverlight System.Windows assembly |
Affiche la liste des éléments que l’utilisateur peut sélectionner par un clic. Le contenu est affecté via la propriété Items ou ItemsSource. L’apparence de chaque élément peut être personnalisée en utilisant un DataTemplate. |
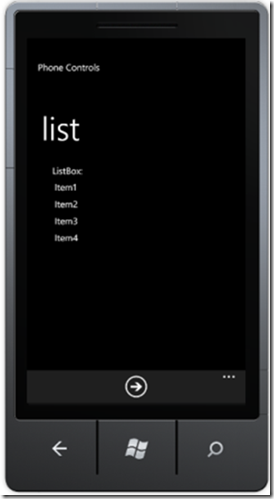
L’image ci-dessous illustre un contrôle ListBox qui affiche une liste d’éléments.
Contrôles pour Images, Cartes et Medias
Afficher des ressources, comme des images, des cartes ou encore des medias est une composante importante à la création d’applications riches pour Windows Phone. La table ci-dessous contient la liste des contrôles qui permettent d’afficher des ressources comme des images, des cartes ou des medias.
Contrôle |
Emplacement |
Notes |
Silverlight System.Windows assembly |
Affiche une image. Le contenu est affecté via une propriété Source. Les applications Windows Phone supportent les images au format PNG et JPG. |
|
Bing assembly |
Affiche une carte Bing Maps. Vous pouvez glisser/déposer le contrôle depuis la ToolBox sur la surface de votre application, mais pour que le contrôle fonctionne il faut que vous disposiez d’une clef Bing Maps Key pour votre application. Pour plus d’informations, jetez un œil à Getting a Bing Maps Key. Vous indiquez le type de cartes que vous souhaitez à travers la propriété Mode, et le niveau de zoom en utilisant le propriété ZoomLevel. |
|
Silverlight System.Windows assembly |
Utilisez ce contrôle pour lire du contenu Audio ou Vidéo. Le contenu est affecté via la propriété Source. Pour des raisons de performance, vous ne devez pas utiliser ce contrôle pour ajouter des effets audio à vos applications. Il est alors préférable d’utiliser la classe SoundEffect du framework XNA. |
L’image ci-dessous est une illustration des contrôles Image, Cartes, et MediaElement affichant du contenu.
Contrôles HTML
Vous pouvez utiliser le contrôle WebBrowser pour afficher du contenu HTML dans vos applications. Il y a des différences entre le contrôle WebBrowser pour Silverlight et le contrôle WebBrowser pour Windows Phone. Pour plus d’informations, jetez un œil aux Differences Between the Desktop and Device WebBrowser Controls for Windows Phone.
Le tableau ci-dessous contient la liste des contrôles permettant d’afficher du HTML.
Contrôle |
Emplacement |
Notes |
Microsoft.Phone.Controls assembly |
Affiche du contenu HTML. Le contenu est affecté via la propriété Source. |
Contrôle WebBrowser
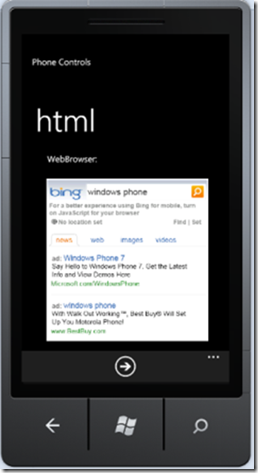
L’image ci-dessous illustre le contrôle WebBrowser affichant du contenu HTML.
Contrôles de Progress et de Message
Une application bien conçue donne des informations à l’utilisateur sur son état, par exemple une Progress bar pour les opérations longues ou un message d’erreur indiquant quel est le problème. Le tableau ci-dessous contient la liste des contrôles que vous pouvez utiliser pour afficher l’avancement et des messages à l’utilisateur.
Contrôle |
Emplacement |
Notes |
Silverlight System.Windows assembly |
Affiche l’avancement d’une opération. Vous pouvez utiliser ce contrôle pour indiquer l’avancement exact d’une opération ou simplement indiquer que l’opération est en cours sans plus de précisions. Utiliser ce contrôle dans un mode indéterminé peut avoir un impact sur les performances de l’application. Microsoft fournit un contrôle alternatif non supporté nommé PerformanceProgressBar. |
|
Silverlight System.Windows assembly |
Affiche du contenu en surimpression au-dessus d’un contenu existant. Ceci est utile pour afficher temporairement du contenu à vocation unique. Typiquement, vous créerez un UserControl que vous placerez dans la propriété Child du Popup. Vous placerez ensuite la valeur true dans la propriété IsOpen du contrôle Popup. Une alternative moins flexible est l’utilisation du composant MessageBox. |
L’image ci-dessous illustre le contrôle Popup qui contient un TextBlock, un Button, et une ProgressBar dans ses états classique et indéterminé.
Contrôles du Toolkit
Vous pouvez trouver des contrôles supplémentaires dans le Silverlight pour Windows Phone Toolkit sur CodePlex. Le site contient les contrôles, le code source et des exemples. Le tableau ci-dessous contient la liste des contrôles qui sont actuellement dans le toolkit. Le toolkit contient aussi des composants additionnels, comme les transitions de pages et un service de gestures.
Contrôle |
Emplacement |
Notes |
AutoCompleteBox |
Microsoft.Phone.Controls.Toolkit assembly |
Représente un contrôle qui fournit une zone de texte pour la saisie utilisateur et une liste déroulante qui contient les choix possibles basés sur ce que l’utilisateur a saisi dans la zone de texte. Très similaire à l’AutoCompleteBox disponible en Silverlight. |
ListPicker |
Microsoft.Phone.Controls.Toolkit assembly |
Combine une zone de texte qui affiche la sélection courante et une liste déroulante dans lesquelles l’utilisateur peut faire sa sélection. |
LongListSelector |
Microsoft.Phone.Controls.Toolkit assembly |
Fournit un menu déroulant avancé qui supporte le regroupement d’éléments et la visualisation. |
ContextMenu |
Microsoft.Phone.Controls.Toolkit assembly |
Fournit un menu contextuel. Utilisé pour fournir un menu lorsque l’utilisateur touche ou reste appuyé sur un contrôle. |
DatePicker |
Microsoft.Phone.Controls.Toolkit assembly |
Permet à l’utilisateur de sélectionner une date. |
TimePicker |
Microsoft.Phone.Controls.Toolkit assembly |
Permet à l’utilisateur de sélectionner une heure. |
ToggleSwitch |
Microsoft.Phone.Controls.Toolkit assembly |
Fournit un texte et un interrupteur on/off. |
WrapPanel |
Microsoft.Phone.Controls.Toolkit assembly |
Fournit un contrôle de Layout qui positionne les éléments enfants de façon séquentielle jusqu’à ce qu’il n’y a plus de place, et construit ensuite une nouvelle ligne pour les enfants. Les éléments enfants se disposent sur la nouvelle ligne. |
A voir
- Using Controls QuickStart
- Controls for Windows Phone
- Control Content Models
- Getting Started with Controls
- Silverlight Designer for Visual Studio