Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Av Rick Anderson, N. Taylor Mullen, Dave Paquette och Jerrie Pelser
Det här dokumentet visar hur du arbetar med formulär och HTML-element som ofta används i ett formulär. HTML-formulärelementet tillhandahåller den primära mekanism som webbappar använder för att publicera tillbaka data till servern. De flesta i det här dokumentet beskriver Tag Helpers och hur de kan hjälpa dig att effektivt skapa robusta HTML-formulär. Vi rekommenderar att du läser Introduktion till tagghjälpare innan du läser det här dokumentet.
I många fall tillhandahåller HTML-hjälparna en alternativ metod för en specifik Tag Helper, men det är viktigt att känna igen att Tag Helpers inte ersätter HTML-hjälpen och att det inte finns någon Tag Helper för varje HTML-hjälp. När det finns ett HTML-hjälpalternativ nämns det.
Hjälpmedel för formulärtaggar
Hjälpverktyget för formulärtagg:
Genererar HTML <FORM>
action-attributvärdet för en MVC-kontrolleråtgärd eller namngiven rutaGenererar en dold verifieringstoken för begäran för att förhindra förfalskning av begäranden mellan webbplatser (när den
[ValidateAntiForgeryToken]används med attributet i HTTP Post-åtgärdsmetoden)Tillhandahåller attributet för
asp-route-<Parameter Name>, där<Parameter Name>läggs till i vägvärdena. ParametrarnarouteValuestillHtml.BeginFormochHtml.BeginRouteFormger liknande funktioner.Har ett HTML-hjälpalternativ
Html.BeginFormochHtml.BeginRouteForm
Exempel:
<form asp-controller="Demo" asp-action="Register" method="post">
<!-- Input and Submit elements -->
</form>
Formulärtagghjälpen ovan genererar följande HTML:
<form method="post" action="/Demo/Register">
<!-- Input and Submit elements -->
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
MVC-körmiljön genererar attributvärdet från formulärens tagghjälpattribut action och asp-controller. Hjälpverktyget för formulärtagg genererar också en dold verifieringstoken för begäran för att förhindra förfalskning av begäranden mellan webbplatser (när den [ValidateAntiForgeryToken] används med attributet i HTTP Post-åtgärdsmetoden). Det är svårt att skydda ett rent HTML-formulär från förfalskning av begäranden mellan webbplatser. Formulärtaggarhjälpen tillhandahåller den här tjänsten åt dig.
Använda en namngiven väg
Attributet i asp-route Tag Helper kan också generera kod för HTML-attributet action. En app med en väg med namnet register kan använda följande markering för registreringssidan:
<form asp-route="register" method="post">
<!-- Input and Submit elements -->
</form>
Många av vyerna i mappen Vyer/konto (som genereras när du skapar en ny webbapp med enskilda konton) innehåller attributet asp-route-returnurl :
<form asp-controller="Account" asp-action="Login"
asp-route-returnurl="@ViewData["ReturnUrl"]"
method="post" class="form-horizontal" role="form">
Anmärkning
Med de inbyggda mallarna fylls returnUrl endast i automatiskt när du försöker komma åt en auktoriserad resurs men inte är autentiserad eller auktoriserad. När du försöker få obehörig åtkomst omdirigerar säkerhetsmellanprogrammet dig till inloggningssidan med uppsättningen returnUrl .
Tagghjälp för formuläråtgärd
Hjälpverktyget för formuläråtgärd genererar formaction attributet på den genererade <button ...> taggen eller <input type="image" ...> taggen. Attributet formaction styr var ett formulär skickar sina data. Den binder till <indata>-element av typen image och <knapp>-element. Med hjälpverktyget för formuläråtgärd kan du använda flera AnchorTagHelper-attributasp- för att styra vilken länk som formaction genereras för motsvarande element.
AnchorTagHelper-attribut som stöds för att styra värdet för formaction:
| Egenskap | Beskrivning |
|---|---|
| asp-controller | Namnet på kontrollanten. |
| asp-action | Namnet på åtgärdsmetoden. |
| asp-area | Namnet på området. |
| asp-page | Namnet på sidan Razor |
| asp-page-handler | Namnet på sidans hanterare Razor. |
| asp-route | Namnet på vägen. |
| asp-route-{value} | Ett enda URL-routningsvärde. Till exempel asp-route-id="1234". |
| asp-all-route-data | Alla ruttvärden. |
| asp-fragment | URL-fragmentet. |
Skicka till styrenhetsexempel
Följande markering skickar formuläret till Index-åtgärden hos HomeController när indata eller knapp väljs.
<form method="post">
<button asp-controller="Home" asp-action="Index">Click Me</button>
<input type="image" src="..." alt="Or Click Me" asp-controller="Home"
asp-action="Index">
</form>
Föregående markering genererar följande HTML:
<form method="post">
<button formaction="/Home">Click Me</button>
<input type="image" src="..." alt="Or Click Me" formaction="/Home">
</form>
Skicka till sidexempel
Följande markering skickar formuläret till sidan AboutRazor :
<form method="post">
<button asp-page="About">Click Me</button>
<input type="image" src="..." alt="Or Click Me" asp-page="About">
</form>
Föregående markering genererar följande HTML:
<form method="post">
<button formaction="/About">Click Me</button>
<input type="image" src="..." alt="Or Click Me" formaction="/About">
</form>
Skicka till routningsexempel
/Home/Test Överväg slutpunkten:
public class HomeController : Controller
{
[Route("/Home/Test", Name = "Custom")]
public string Test()
{
return "This is the test page";
}
}
Följande markering skickar formuläret till /Home/Test slutpunkten.
<form method="post">
<button asp-route="Custom">Click Me</button>
<input type="image" src="..." alt="Or Click Me" asp-route="Custom">
</form>
Föregående markering genererar följande HTML:
<form method="post">
<button formaction="/Home/Test">Click Me</button>
<input type="image" src="..." alt="Or Click Me" formaction="/Home/Test">
</form>
Hjälp om indatataggen
Hjälpverktyget för Input-taggen binder ett HTML-<input>-element till ett modelluttryck i din Razor-vy.
Syntax:
<input asp-for="<Expression Name>">
Hjälpen för indatataggen:
Genererar HTML-attributen
idochnameför uttrycksnamnet som anges i attributetasp-for.asp-for="Property1.Property2"motsvararm => m.Property1.Property2. Namnet på uttrycket är det som används förasp-forattributvärdet. Mer information finns i avsnittet Uttrycksnamn .Anger HTML-attributvärdet
typebaserat på modelltypen och dataanteckningsattributen som tillämpas på modellegenskapenSkriver inte över HTML-attributvärdet
typenär ett har angettsGenererar HTML5-valideringsattribut från dataanteckningsattribut som tillämpas på modellegenskaper
Har en HTML-hjälpfunktion överlappande med
Html.TextBoxForochHtml.EditorFor. Se avsnittet HTML Helper-alternativ till Input Tag Helper för detaljer.Ger stark typkontroll. Om namnet på egenskapen ändras och du inte uppdaterar Tag Helper får du ett fel som liknar följande:
An error occurred during the compilation of a resource required to process this request. Please review the following specific error details and modify your source code appropriately. Type expected 'RegisterViewModel' does not contain a definition for 'Email' and no extension method 'Email' accepting a first argument of type 'RegisterViewModel' could be found (are you missing a using directive or an assembly reference?)
Tag Input Helper anger HTML-attributet type baserat på .NET-typen. I följande tabell visas några vanliga .NET-typer och genererade HTML-typer (inte alla .NET-typer visas).
| .NET-typ | Indatatyp |
|---|---|
| Bool | type="checkbox" |
| Sträng | type="text" |
| Datum och tid | type="datetime-local" |
| byte | type="number" |
| Int | type="number" |
| Enkel, Dubbel | type="number" |
I följande tabell visas några vanliga attribut för dataanteckningar som hjälpverktyget för indatataggen mappar till specifika indatatyper (inte alla valideringsattribut visas):
| Egenskap | Indatatyp |
|---|---|
| [E-postadress] | type="email" |
| [Url] | type="url" |
| [HiddenInput] | type="hidden" |
| [Telefon] | type="tel" |
| [DataType(DataType.Password)] | type="password" |
| [DataType(DataType.Date)] | type="date" |
| [DataType(DataType.Time)] | type="time" |
Exempel:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class RegisterViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email Address")]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
}
}
@model RegisterViewModel
<form asp-controller="Demo" asp-action="RegisterInput" method="post">
<label>Email: <input asp-for="Email" /></label> <br />
<label>Password: <input asp-for="Password" /></label><br />
<button type="submit">Register</button>
</form>
Koden ovan genererar följande HTML:
<form method="post" action="/Demo/RegisterInput">
Email:
<input type="email" data-val="true"
data-val-email="The Email Address field is not a valid email address."
data-val-required="The Email Address field is required."
id="Email" name="Email" value=""><br>
Password:
<input type="password" data-val="true"
data-val-required="The Password field is required."
id="Password" name="Password"><br>
<button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
De dataanteckningar som tillämpas på Email egenskaperna och Password genererar metadata för modellen. Hjälpverktyget för indatataggen använder modellmetadata och skapar HTML5-attributdata-val-* (se Modellverifiering). Dessa attribut beskriver de validatorer som ska kopplas till indatafälten. Detta ger diskret HTML5- och jQuery-validering . De diskreta attributen har formatet data-val-rule="Error Message", där regeln är namnet på verifieringsregeln (till exempel data-val-required, data-val-email, data-val-maxlengthosv.) Om ett felmeddelande anges i attributet visas det som värdet för attributet data-val-rule . Det finns också attribut för formuläret data-val-ruleName-argumentName="argumentValue" som ger ytterligare information om regeln, till exempel data-val-maxlength-max="1024" .
När du binder flera input kontroller till samma egenskap delar de genererade kontrollerna samma id, vilket gör den genererade kod ogiltig. Om du vill förhindra dubbletter anger du id attributet för varje kontroll explicit.
Dold indataåtergivning i kryssrutan
Kryssrutor i HTML5 skickar inte ett värde när de är avmarkerade. Om du vill aktivera ett standardvärde som ska skickas för en avmarkerad kryssruta genererar hjälpverktyget för indatataggen ytterligare dolda indata för kryssrutor.
Tänk till exempel på följande Razor markering som använder inmatningstagghjälparen för en boolesk modeleigenskap IsChecked:
<form method="post">
<input asp-for="@Model.IsChecked" />
<button type="submit">Submit</button>
</form>
Föregående Razor markering genererar HTML-kod som liknar följande:
<form method="post">
<input name="IsChecked" type="checkbox" value="true" />
<button type="submit">Submit</button>
<input name="IsChecked" type="hidden" value="false" />
</form>
Föregående HTML-kod visar ytterligare dolda indata med namnet IsChecked och värdet false. Som standardinställning återges det dolda inmatningsfältet i slutet av formuläret. När formuläret skickas:
- Om kryssrutans
IsCheckedindata är markerade skickas bådatruesomfalsevärden. - Om kryssrutans
IsCheckedindata är avmarkerade skickas endast det dolda indatavärdetfalse.
Den ASP.NET Core-modellbindningsprocessen läser bara det första värdet vid bindning till ett bool värde, vilket resulterar i true för markerade kryssrutor och false för avmarkerade kryssrutor.
Om du vill konfigurera beteendet för den dolda indatarendering anger du CheckBoxHiddenInputRenderMode egenskapen på MvcViewOptions.HtmlHelperOptions. Till exempel:
services.Configure<MvcViewOptions>(options =>
options.HtmlHelperOptions.CheckBoxHiddenInputRenderMode =
CheckBoxHiddenInputRenderMode.None);
Föregående kod inaktiverar dold indataåtergivning för kryssrutor genom att ange CheckBoxHiddenInputRenderMode till CheckBoxHiddenInputRenderMode.None. Alla tillgängliga återgivningslägen finns i CheckBoxHiddenInputRenderMode uppräkningen.
HTML-hjälpalternativ till indatatagghjälp
Html.TextBox, Html.TextBoxForoch Html.EditorHtml.EditorFor har överlappande funktioner med hjälpverktyget för indatataggen. Tagghjälpen för inmatning kommer automatiskt att ställa in attributet type; Html.TextBox och Html.TextBoxFor kommer inte att göra det.
Html.Editor och Html.EditorFor hantera samlingar, komplexa objekt och mallar. Hjälpen för indatataggen gör det inte. Indatataggens hjälpverktyg Html.EditorFor och Html.TextBoxFor är starkt typat (de använder lambda-uttryck); Html.TextBox och Html.Editor är inte typade (de använder uttrycksnamn).
HtmlAttributes
@Html.Editor() och @Html.EditorFor() använder en särskild ViewDataDictionary post med namnet htmlAttributes när de kör sina standardmallar. Det här beteendet kan utökas med hjälp av additionalViewData parametrar. Nyckeln "htmlAttributes" är skiftlägesokänslig. Nyckeln "htmlAttributes" hanteras på samma sätt som objektet htmlAttributes som skickas till indatahjälpare som @Html.TextBox().
@Html.EditorFor(model => model.YourProperty,
new { htmlAttributes = new { @class="myCssClass", style="Width:100px" } })
Uttrycksnamn
Attributvärdet asp-for är ett ModelExpression och den högra sidan av ett lambda-uttryck.
asp-for="Property1" blir därför m => m.Property1 i den genererade koden, vilket är anledningen till att du inte behöver att prefixa med Model. Du kan använda tecknet "@" för att starta ett infogat uttryck och flytta före m.:
@{
var joe = "Joe";
}
<input asp-for="@joe">
Genererar följande:
<input type="text" id="joe" name="joe" value="Joe">
Med samlingsegenskaper asp-for="CollectionProperty[23].Member" genererar samma namn som asp-for="CollectionProperty[i].Member" när i har värdet 23.
När ASP.NET Core MVC beräknar värdet för ModelExpressioninspekterar den flera källor, inklusive ModelState. Tänk på <input type="text" asp-for="Name">. Det beräknade value attributet är det första värdet som inte är null från:
-
ModelStatepost med nyckeln "Namn". - Resultatet av uttrycket
Model.Name.
Navigera i barnegenskaper
Du kan också navigera till underordnade egenskaper med hjälp av egenskapssökvägen för vymodellen. Överväg en mer komplex modellklass som innehåller en underordnad Address egenskap.
public class AddressViewModel
{
public string AddressLine1 { get; set; }
}
public class RegisterAddressViewModel
{
public string Email { get; set; }
[DataType(DataType.Password)]
public string Password { get; set; }
public AddressViewModel Address { get; set; }
}
I vyn binder vi till Address.AddressLine1:
@model RegisterAddressViewModel
<form asp-controller="Demo" asp-action="RegisterAddress" method="post">
<label>Email: <input asp-for="Email" /></label> <br />
<label>Password: <input asp-for="Password" /></label><br />
<label>Address: <input asp-for="Address.AddressLine1" /></label><br />
<button type="submit">Register</button>
</form>
Följande HTML genereras för Address.AddressLine1:
<input type="text" id="Address_AddressLine1" name="Address.AddressLine1" value="">
Uttrycksnamn och samlingar
Exempel, en modell som innehåller en matris med Colors:
public class Person
{
public List<string> Colors { get; set; }
public int Age { get; set; }
}
Åtgärdsmetoden:
public IActionResult Edit(int id, int colorIndex)
{
ViewData["Index"] = colorIndex;
return View(GetPerson(id));
}
Följande Razor visar hur du kommer åt ett specifikt Color element:
@model Person
@{
var index = (int)ViewData["index"];
}
<form asp-controller="ToDo" asp-action="Edit" method="post">
@Html.EditorFor(m => m.Colors[index])
<label asp-for="Age"></label>
<input asp-for="Age" /><br />
<button type="submit">Post</button>
</form>
Mallen Views/Shared/EditorTemplates/String.cshtml :
@model string
<label asp-for="@Model"></label>
<input asp-for="@Model" /> <br />
Exempel med :List<T>
public class ToDoItem
{
public string Name { get; set; }
public bool IsDone { get; set; }
}
Följande Razor visar hur du itererar över en samling:
@model List<ToDoItem>
<form asp-controller="ToDo" asp-action="Edit" method="post">
<table>
<tr> <th>Name</th> <th>Is Done</th> </tr>
@for (int i = 0; i < Model.Count; i++)
{
<tr>
@Html.EditorFor(model => model[i])
</tr>
}
</table>
<button type="submit">Save</button>
</form>
Mallen Views/Shared/EditorTemplates/ToDoItem.cshtml :
@model ToDoItem
<td>
<label asp-for="@Model.Name"></label>
@Html.DisplayFor(model => model.Name)
</td>
<td>
<input asp-for="@Model.IsDone" />
</td>
@*
This template replaces the following Razor which evaluates the indexer three times.
<td>
<label asp-for="@Model[i].Name"></label>
@Html.DisplayFor(model => model[i].Name)
</td>
<td>
<input asp-for="@Model[i].IsDone" />
</td>
*@
foreach ska användas om möjligt när värdet ska användas i en asp-for eller Html.DisplayFor motsvarande kontext. I allmänhet for är bättre än foreach (om scenariot tillåter det) eftersom det inte behöver allokera en uppräknare. Men att utvärdera en indexerare i ett LINQ-uttryck kan vara dyrt och bör minimeras.
Anmärkning
Den kommenterade exempelkoden ovan visar hur du skulle ersätta lambda-uttrycket med operatorn @ för att komma åt var och en ToDoItem i listan.
Textarea-tagghjälpen
Tagghjälpen Textarea Tag Helper liknar hjälpen för indatataggen.
Genererar attributen
idochnameoch dataverifieringsattributen från modellen för ett <textarea-element> .Ger stark typkontroll.
HTML-hjälpalternativ:
Html.TextAreaFor
Exempel:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class DescriptionViewModel
{
[MinLength(5)]
[MaxLength(1024)]
public string Description { get; set; }
}
}
@model DescriptionViewModel
<form asp-controller="Demo" asp-action="RegisterTextArea" method="post">
<textarea asp-for="Description"></textarea>
<button type="submit">Test</button>
</form>
Följande HTML genereras:
<form method="post" action="/Demo/RegisterTextArea">
<textarea data-val="true"
data-val-maxlength="The field Description must be a string or array type with a maximum length of '1024'."
data-val-maxlength-max="1024"
data-val-minlength="The field Description must be a string or array type with a minimum length of '5'."
data-val-minlength-min="5"
id="Description" name="Description">
</textarea>
<button type="submit">Test</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Etiketttagghjälpare
Genererar etikettrubriken och
forattributet på ett <etikettelement> för ett uttrycksnamnHTML-hjälpalternativ:
Html.LabelFor.
Ger Label Tag Helper följande fördelar jämfört med ett rent HTML-etikettelement:
Du får automatiskt det beskrivande etikettvärdet från attributet
Display. Det avsedda visningsnamnet kan ändras med tiden, och kombinationen avDisplayattribut och etikettmärkningshjälp kommer att tillämpaDisplayöverallt där det används.Mindre markering i källkoden
Stark typning med modelleringsegenskaper.
Exempel:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class SimpleViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email Address")]
public string Email { get; set; }
}
}
@model SimpleViewModel
<form asp-controller="Demo" asp-action="RegisterLabel" method="post">
<label asp-for="Email"></label>
<input asp-for="Email" /> <br />
</form>
Följande HTML genereras för elementet <label> :
<label for="Email">Email Address</label>
Hjälpverktyget etiketttagg genererade for attributvärdet "E-post", vilket är det ID som är associerat med elementet <input> . Tag Helpers genererar konsekventa id element och for element så att de kan associeras korrekt. Beskrivningen i det här exemplet kommer från attributet Display . Om modellen inte innehåller något Display attribut skulle undertexten vara uttryckets egenskapsnamn. Om du vill åsidosätta standardrubriken lägger du till en bildtext i etiketttaggen.
Hjälpare för valideringstaggar
Det finns två hjälpverktyg för verifieringstaggen. ( Validation Message Tag Helper som visar ett valideringsmeddelande för en enskild egenskap i din modell) och Validation Summary Tag Helper (som visar en sammanfattning av valideringsfel).
Input Tag Helper Lägger till HTML5-verifieringsattribut på klientsidan till indataelement baserat på dataanteckningsattribut i dina modellklasser. Verifieringen utförs också på servern. Hjälpen för verifieringstaggen visar dessa felmeddelanden när ett valideringsfel inträffar.
Hjälpen för verifieringsmeddelandetaggen
Lägger till HTML5-attributet
data-valmsg-for="property"till span-elementet , som bifogar verifieringsfelmeddelandena i indatafältet för den angivna modellegenskapen. När ett verifieringsfel på klientsidan inträffar visar jQuery felmeddelandet i elementet<span>.Verifieringen sker också på servern. Klienter kan ha JavaScript inaktiverat och viss validering kan bara göras på serversidan.
HTML-hjälpalternativ:
Html.ValidationMessageFor
Validation Message Tag Helper Används med asp-validation-for attributet på ett HTML-span-element.
<span asp-validation-for="Email"></span>
Hjälpen för verifieringsmeddelandetaggen genererar följande HTML:
<span class="field-validation-valid"
data-valmsg-for="Email"
data-valmsg-replace="true"></span>
Du använder Validation Message Tag Helper vanligtvis efter en Input Tag Helper för samma egenskap. Om du gör det visas eventuella valideringsfel i närheten av de indata som orsakade felet.
Anmärkning
Du måste ha en vy med rätt JavaScript- och jQuery-skriptreferenser för validering på klientsidan. Mer information finns i Modellverifiering .
När ett verifieringsfel på serversidan inträffar (till exempel när du har anpassad validering på serversidan eller verifiering på klientsidan är inaktiverat) placerar MVC det felmeddelandet som brödtext för elementet <span> .
<span class="field-validation-error" data-valmsg-for="Email"
data-valmsg-replace="true">
The Email Address field is required.
</span>
Hjälp om verifieringssammanfattningstaggen
Målinriktar
<div>-element medasp-validation-summary-attributHTML-hjälpalternativ:
@Html.ValidationSummary
Validation Summary Tag Helper Används för att visa en sammanfattning av valideringsmeddelanden. Attributvärdet asp-validation-summary kan vara något av följande:
| asp-validation-summary (sammanfattning av validering i ASP.NET) | Valideringsmeddelanden visas |
|---|---|
All |
Egenskaps- och modellnivå |
ModelOnly |
Modell |
None |
Ingen |
Exempel
I följande exempel har DataAnnotation datamodellen attribut som genererar valideringsfelmeddelanden för elementet <input> . När ett verifieringsfel inträffar visar hjälpen för verifieringstaggen felmeddelandet:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public class RegisterViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email Address")]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
}
}
@model RegisterViewModel
<form asp-controller="Demo" asp-action="RegisterValidation" method="post">
<div asp-validation-summary="ModelOnly"></div>
<label>Email: <input asp-for="Email" /></label> <br />
<span asp-validation-for="Email"></span><br />
<label>Password: <input asp-for="Password" /></label><br />
<span asp-validation-for="Password"></span><br />
<button type="submit">Register</button>
</form>
Den genererade HTML-koden (när modellen är giltig):
<form action="/DemoReg/Register" method="post">
<label>Email: <input name="Email" id="Email" type="email" value=""
data-val-required="The Email field is required."
data-val-email="The Email field is not a valid email address."
data-val="true"></label><br>
<span class="field-validation-valid" data-valmsg-replace="true"
data-valmsg-for="Email"></span><br>
<label>Password: <input name="Password" id="Password" type="password"
data-val-required="The Password field is required." data-val="true"></label><br>
<span class="field-validation-valid" data-valmsg-replace="true"
data-valmsg-for="Password"></span><br>
<button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Hjälpen Välj tagg
Genererar val och associerade optionselement för egenskaperna hos din modell.
Har ett HTML-hjälpalternativ
Html.DropDownListForochHtml.ListBoxFor
Select Tag Helper
asp-for Anger modellegenskapens namn för select-elementet och asp-items anger alternativelementen. Till exempel:
<select asp-for="Country" asp-items="Model.Countries"></select>
Exempel:
using Microsoft.AspNetCore.Mvc.Rendering;
using System.Collections.Generic;
namespace FormsTagHelper.ViewModels
{
public class CountryViewModel
{
public string Country { get; set; }
public List<SelectListItem> Countries { get; } = new List<SelectListItem>
{
new SelectListItem { Value = "MX", Text = "Mexico" },
new SelectListItem { Value = "CA", Text = "Canada" },
new SelectListItem { Value = "US", Text = "USA" },
};
}
}
Metoden Index initierar CountryViewModel, anger det valda landet och skickar det till Index vyn.
public IActionResult Index()
{
var model = new CountryViewModel();
model.Country = "CA";
return View(model);
}
HTTP POST-metoden Index visar markeringen:
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Index(CountryViewModel model)
{
if (ModelState.IsValid)
{
var msg = model.Country + " selected";
return RedirectToAction("IndexSuccess", new { message = msg });
}
// If we got this far, something failed; redisplay form.
return View(model);
}
Vyn Index :
@model CountryViewModel
<form asp-controller="Home" asp-action="Index" method="post">
<select asp-for="Country" asp-items="Model.Countries"></select>
<br /><button type="submit">Register</button>
</form>
Vilket genererar följande HTML (med "CA" valt):
<form method="post" action="/">
<select id="Country" name="Country">
<option value="MX">Mexico</option>
<option selected="selected" value="CA">Canada</option>
<option value="US">USA</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Anmärkning
Vi rekommenderar inte att du använder ViewBag eller ViewData med Välj tagg-hjälparen. En vymodell är mer robust när det gäller att tillhandahålla MVC-metadata och i allmänhet mindre problematisk.
Attributvärdet asp-for är ett specialfall och kräver inget Model-prefix. De andra Tag Helper-attributen kräver däremot det (till exempel asp-items)
<select asp-for="Country" asp-items="Model.Countries"></select>
Uppräkningsbindning
Det är ofta praktiskt att använda <select> med en enum egenskap och generera elementen SelectListItem från enum värdena.
Exempel:
public class CountryEnumViewModel
{
public CountryEnum EnumCountry { get; set; }
}
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public enum CountryEnum
{
[Display(Name = "United Mexican States")]
Mexico,
[Display(Name = "United States of America")]
USA,
Canada,
France,
Germany,
Spain
}
}
Metoden GetEnumSelectList genererar ett SelectList objekt för en uppräkning.
@model CountryEnumViewModel
<form asp-controller="Home" asp-action="IndexEnum" method="post">
<select asp-for="EnumCountry"
asp-items="Html.GetEnumSelectList<CountryEnum>()">
</select>
<br /><button type="submit">Register</button>
</form>
Du kan markera uppräkningslistan med Display attributet för att få ett bättre användargränssnitt:
using System.ComponentModel.DataAnnotations;
namespace FormsTagHelper.ViewModels
{
public enum CountryEnum
{
[Display(Name = "United Mexican States")]
Mexico,
[Display(Name = "United States of America")]
USA,
Canada,
France,
Germany,
Spain
}
}
Följande HTML genereras:
<form method="post" action="/Home/IndexEnum">
<select data-val="true" data-val-required="The EnumCountry field is required."
id="EnumCountry" name="EnumCountry">
<option value="0">United Mexican States</option>
<option value="1">United States of America</option>
<option value="2">Canada</option>
<option value="3">France</option>
<option value="4">Germany</option>
<option selected="selected" value="5">Spain</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
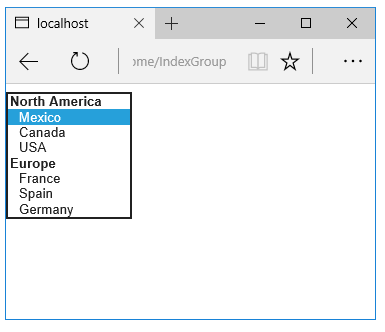
Alternativgrupp
HTML-optgroup-elementet<> genereras när vymodellen innehåller ett eller flera SelectListGroup objekt.
Grupperna CountryViewModelGroup grupperar elementen SelectListItem i grupperna "Nordamerika" och "Europa":
public class CountryViewModelGroup
{
public CountryViewModelGroup()
{
var NorthAmericaGroup = new SelectListGroup { Name = "North America" };
var EuropeGroup = new SelectListGroup { Name = "Europe" };
Countries = new List<SelectListItem>
{
new SelectListItem
{
Value = "MEX",
Text = "Mexico",
Group = NorthAmericaGroup
},
new SelectListItem
{
Value = "CAN",
Text = "Canada",
Group = NorthAmericaGroup
},
new SelectListItem
{
Value = "US",
Text = "USA",
Group = NorthAmericaGroup
},
new SelectListItem
{
Value = "FR",
Text = "France",
Group = EuropeGroup
},
new SelectListItem
{
Value = "ES",
Text = "Spain",
Group = EuropeGroup
},
new SelectListItem
{
Value = "DE",
Text = "Germany",
Group = EuropeGroup
}
};
}
public string Country { get; set; }
public List<SelectListItem> Countries { get; }
De två grupperna visas nedan:

Den genererade HTML-koden:
<form method="post" action="/Home/IndexGroup">
<select id="Country" name="Country">
<optgroup label="North America">
<option value="MEX">Mexico</option>
<option value="CAN">Canada</option>
<option value="US">USA</option>
</optgroup>
<optgroup label="Europe">
<option value="FR">France</option>
<option value="ES">Spain</option>
<option value="DE">Germany</option>
</optgroup>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Flera val
Select Tag Helper genererar automatiskt attributet multiple = "multiple" om egenskapen som anges i asp-for attributet är en IEnumerable. Till exempel med följande modell:
using Microsoft.AspNetCore.Mvc.Rendering;
using System.Collections.Generic;
namespace FormsTagHelper.ViewModels
{
public class CountryViewModelIEnumerable
{
public IEnumerable<string> CountryCodes { get; set; }
public List<SelectListItem> Countries { get; } = new List<SelectListItem>
{
new SelectListItem { Value = "MX", Text = "Mexico" },
new SelectListItem { Value = "CA", Text = "Canada" },
new SelectListItem { Value = "US", Text = "USA" },
new SelectListItem { Value = "FR", Text = "France" },
new SelectListItem { Value = "ES", Text = "Spain" },
new SelectListItem { Value = "DE", Text = "Germany"}
};
}
}
Med följande vy:
@model CountryViewModelIEnumerable
<form asp-controller="Home" asp-action="IndexMultiSelect" method="post">
<select asp-for="CountryCodes" asp-items="Model.Countries"></select>
<br /><button type="submit">Register</button>
</form>
Genererar följande HTML:
<form method="post" action="/Home/IndexMultiSelect">
<select id="CountryCodes"
multiple="multiple"
name="CountryCodes"><option value="MX">Mexico</option>
<option value="CA">Canada</option>
<option value="US">USA</option>
<option value="FR">France</option>
<option value="ES">Spain</option>
<option value="DE">Germany</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Ingen markering
Om du använder alternativet "inte angivet" på flera sidor kan du skapa en mall för att undvika att upprepa HTML:en:
@model CountryViewModel
<form asp-controller="Home" asp-action="IndexEmpty" method="post">
@Html.EditorForModel()
<br /><button type="submit">Register</button>
</form>
Mallen Views/Shared/EditorTemplates/CountryViewModel.cshtml :
@model CountryViewModel
<select asp-for="Country" asp-items="Model.Countries">
<option value="">--none--</option>
</select>
Att lägga till HTML <alternativ>-element är inte begränsat till inga urval-fall. Till exempel genererar följande vy och åtgärdsmetod HTML som liknar koden ovan:
public IActionResult IndexNone()
{
var model = new CountryViewModel();
model.Countries.Insert(0, new SelectListItem("<none>", ""));
return View(model);
}
@model CountryViewModel
<form asp-controller="Home" asp-action="IndexEmpty" method="post">
<select asp-for="Country">
<option value=""><none></option>
<option value="MX">Mexico</option>
<option value="CA">Canada</option>
<option value="US">USA</option>
</select>
<br /><button type="submit">Register</button>
</form>
Rätt <option> element väljs ( innehåller selected="selected" attributet) beroende på aktuellt Country värde.
public IActionResult IndexOption(int id)
{
var model = new CountryViewModel();
model.Country = "CA";
return View(model);
}
<form method="post" action="/Home/IndexEmpty">
<select id="Country" name="Country">
<option value=""><none></option>
<option value="MX">Mexico</option>
<option value="CA" selected="selected">Canada</option>
<option value="US">USA</option>
</select>
<br /><button type="submit">Register</button>
<input name="__RequestVerificationToken" type="hidden" value="<removed for brevity>">
</form>
Ytterligare resurser
ASP.NET Core
