Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Anmärkning
Det här är inte den senaste versionen av den här artikeln. Den aktuella versionen finns i .NET 10-versionen av den här artikeln.
Varning
Den här versionen av ASP.NET Core stöds inte längre. Mer information finns i supportpolicyn för .NET och .NET Core. Den aktuella versionen finns i .NET 10-versionen av den här artikeln.
I det här avsnittet läggs valideringslogik till i Movie modellen. Verifieringsreglerna tillämpas varje gång en användare skapar eller redigerar en film.
Validering
En viktig princip inom programmering är "DRY" ("Don't Repeat Yourself"). Razor Sidor uppmuntrar till utveckling där funktioner anges en gång och återspeglas i hela appen. DRY kan hjälpa dig:
- Minska mängden kod i en app.
- Gör koden mindre felbenägen och enklare att testa och underhålla.
Valideringsstödet Razor från Pages och Entity Framework är ett bra exempel på DRY-principen:
- Verifieringsregler anges deklarativt på ett ställe i modellklassen.
- Regler tillämpas överallt i appen.
Validering i .NET 10
I .NET 10 har api:erna för enhetlig validering flyttats till Microsoft.Extensions.Validation NuGet-paketet. Den här ändringen gör validerings-API:erna tillgängliga utanför ASP.NET Core HTTP-scenarier.
Så här använder du API:erna Microsoft.Extensions.Validation :
Lägg till följande paketreferens:
<PackageReference Include="Microsoft.Extensions.Validation" Version="10.0.0" />Funktionen är densamma men kräver nu en explicit paketreferens.
Registrera valideringstjänster med beroendeinmatning:
builder.Services.AddValidation();
Lägga till valideringsregler i filmmodellen
Det System.ComponentModel.DataAnnotations namnområdet innehåller:
- En uppsättning inbyggda valideringsattribut som tillämpas deklarativt på en klass eller egenskap.
- Formateringsattribut som
[DataType]det hjälper till med formatering och ger ingen verifiering.
Movie Uppdatera klassen för att dra nytta av de inbyggda [Required], [StringLength], [RegularExpression]och [Range] valideringsattributen.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
Valideringsattributen anger beteende för att framtvinga de modellegenskaper som de tillämpas på:
Attributen
[Required]och[MinimumLength]anger att en egenskap måste ha ett värde. Ingenting hindrar en användare från att ange tomt utrymme för att uppfylla den här valideringen.Attributet
[RegularExpression]används för att begränsa vilka tecken som kan matas in. I föregående kod:Genre- Får endast använda bokstäver.
- Den första bokstaven måste vara versaler. Mellanslag är tillåtna, medan siffror och specialtecken inte är tillåtna.
:
RegularExpressionRating- Kräver att det första tecknet är versaler.
- Tillåter specialtecken och siffror i efterföljande mellanrum. "PG-13" är giltigt som en åldersgräns, men fungerar inte för en
Genre.
Attributet
[Range]begränsar ett värde till inom ett angivet intervall.Attributet
[StringLength]kan ange en maximal längd på en strängegenskap och eventuellt dess minsta längd.Värdetyper, till exempel
decimal,int,float,DateTime, krävs i sig och behöver[Required]inte attributet.
De föregående verifieringsreglerna används för demonstration, de är inte optimala för ett produktionssystem. Till exempel förhindrar föregående steg att du kan skriva in en film med endast två tecken och tillåter inte specialtecken i Genre.
Om valideringsregler tillämpas automatiskt av ASP.NET Core kan du:
- Gör appen mer robust.
- Minska risken för att ogiltiga data sparas i databasen.
Användargränssnitt för valideringsfel på Razor sidor
Kör appen och navigera till Sidor/filmer.
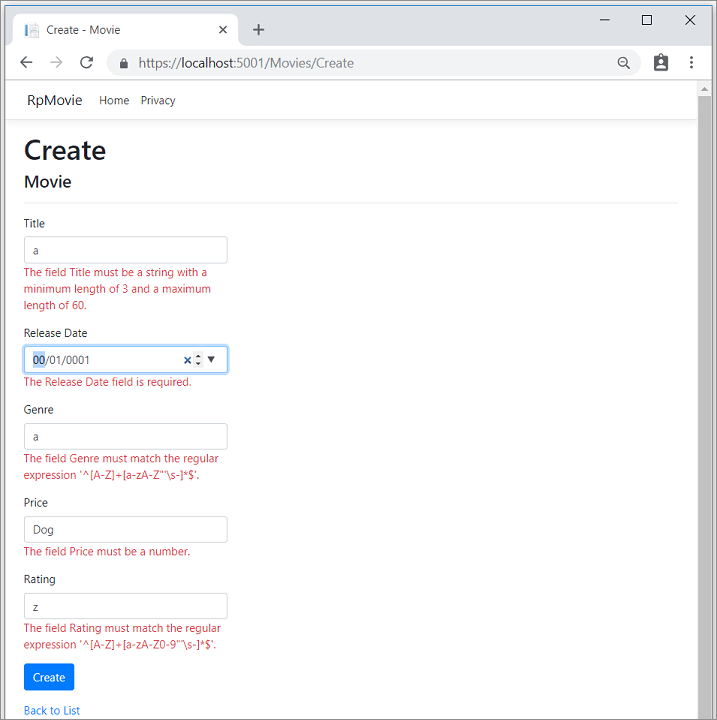
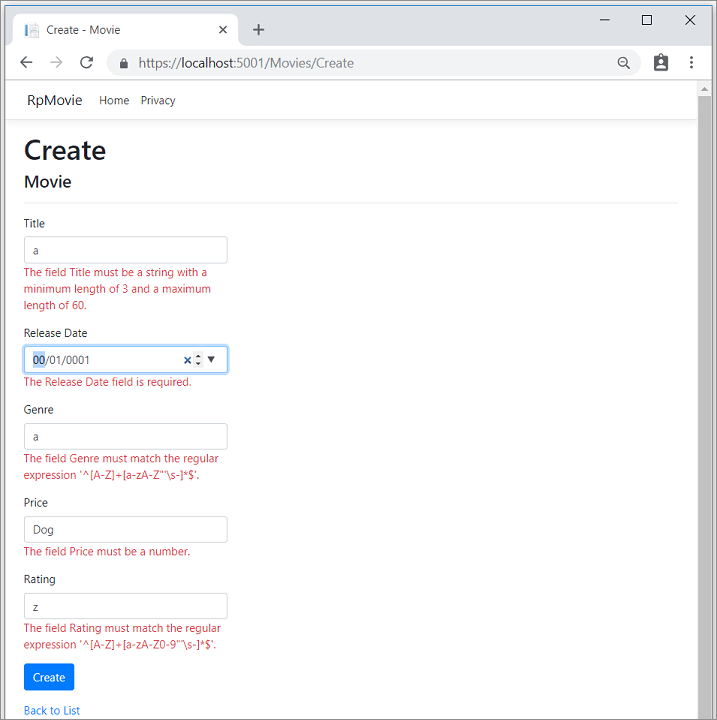
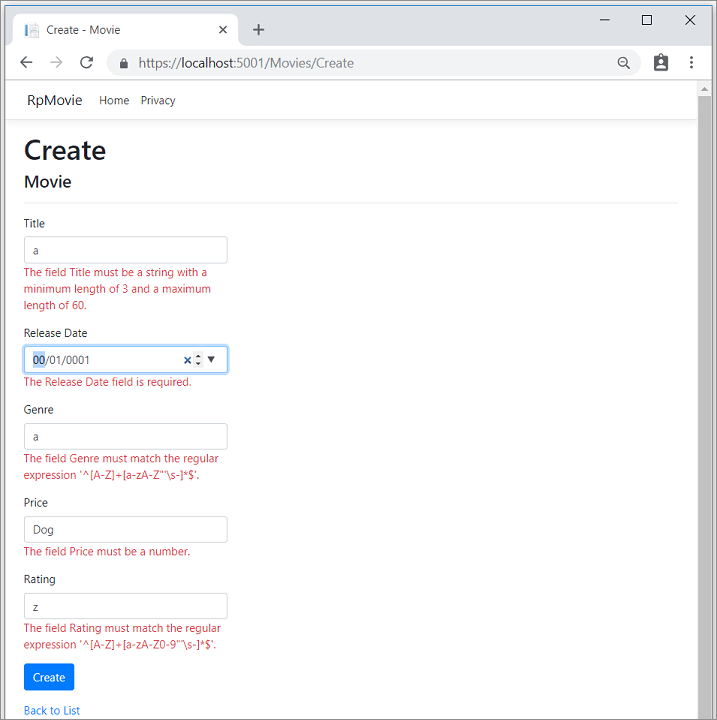
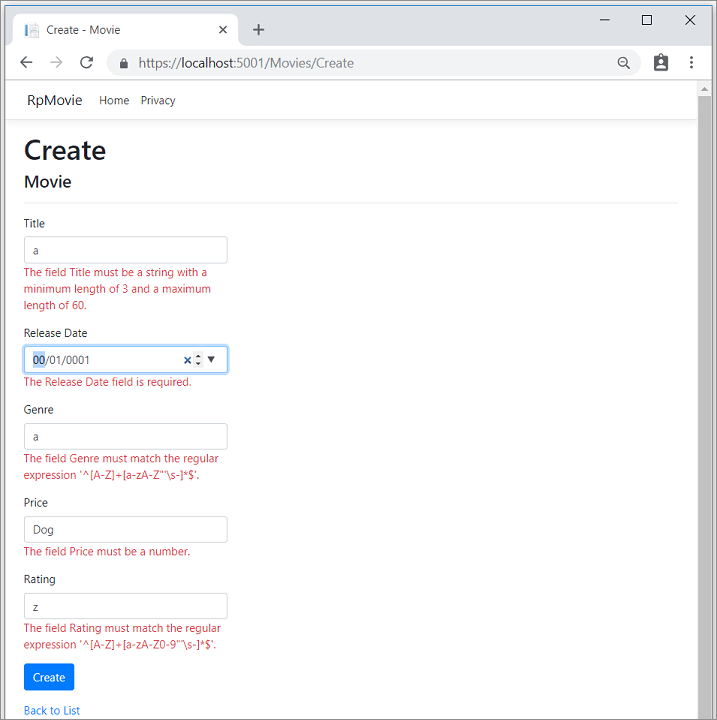
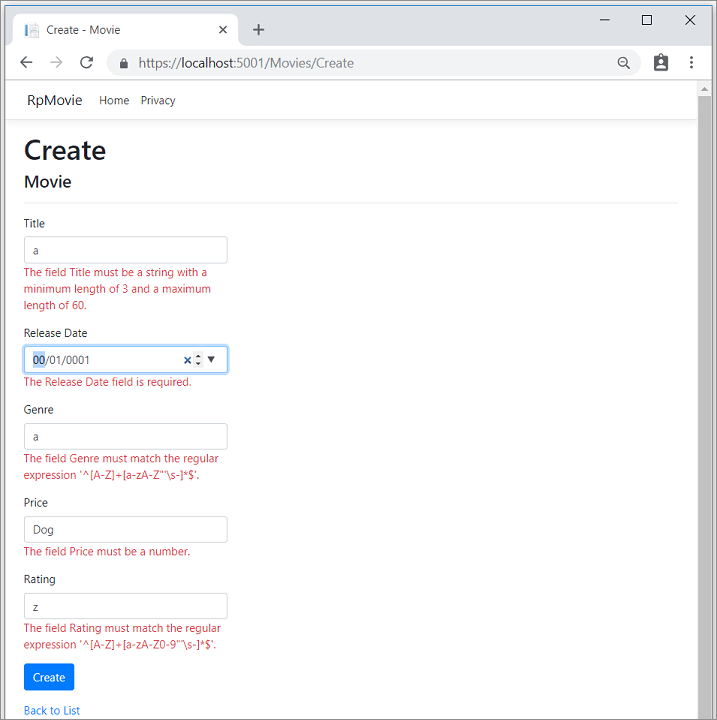
Välj länken Skapa ny . Fyll i formuläret med några ogiltiga värden. När jQuery-verifiering på klientsidan identifierar felet visas ett felmeddelande.

Anmärkning
Du kanske inte kan ange decimaltecken i decimalfält. Om du vill stödja jQuery-validering för språkvarianter som inte är engelska och som använder kommatecken (",") för decimaltecken och datumformat som inte US-English måste du vidta åtgärder för att globalisera din app. Se den här GitHub-kommentaren 4076 för instruktioner om hur du lägger till decimal kommatecken.
Observera hur formuläret automatiskt har renderat ett valideringsfelmeddelande i varje fält som innehåller ett ogiltigt värde. Felen framtvingas både på klientsidan med hjälp av JavaScript och jQuery, och på serversidan, när en användare har JavaScript inaktiverat.
En viktig fördel är att inga kodändringar behövdes på sidorna Skapa eller Redigera. När dataanteckningar tillämpades på modellen aktiverades verifieringsgränssnittet. De sidor Razor som skapades i den här självstudien hämtade automatiskt alla verifieringsregler med hjälp av valideringsattribut på egenskaperna för modellklassen Movie. Testvalidering med sidan Redigera, samma validering tillämpas.
Formulärdata publiceras inte på servern förrän det inte finns några valideringsfel på klientsidan. Kontrollera att formulärdata inte publiceras av en eller flera av följande metoder:
- Placera en brytpunkt i
OnPostAsyncmetoden. Skicka formuläret genom att välja Skapa eller Spara. Brytpunkten nås aldrig. - Använd Fiddler-verktyget.
- Använd webbläsarutvecklarverktygen för att övervaka nätverkstrafik.
Validering på serversidan
När JavaScript är inaktiverat i webbläsaren skickas formuläret med fel till servern.
Valfritt, testa verifiering på serversidan:
Inaktivera JavaScript i webbläsaren. JavaScript kan inaktiveras med hjälp av webbläsarens utvecklarverktyg. Om JavaScript inte kan inaktiveras i webbläsaren kan du prova en annan webbläsare.
Ange en brytpunkt i
OnPostAsyncmetoden för sidan Skapa eller Redigera.Skicka ett formulär med ogiltiga data.
Kontrollera att modelltillståndet är ogiltigt:
if (!ModelState.IsValid) { return Page(); }
Du kan också inaktivera validering på klientsidan på servern.
Följande kod visar en del av sidan Create.cshtml som skapats tidigare i handledningen. Den används av sidorna Skapa och redigera för att:
- Visa det första formuläret.
- Visa formuläret igen vid fel.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Hjälpverktyget för indatataggen använder attributen DataAnnotations och skapar HTML-attribut som behövs för jQuery-validering på klientsidan. Hjälpen för verifieringstaggen visar valideringsfel. Mer information finns i Validering .
Sidorna Skapa och redigera har inga verifieringsregler i sig. Verifieringsreglerna och felsträngarna anges endast i Movie klassen. Dessa verifieringsregler tillämpas automatiskt på Razor sidor som redigerar Movie modellen.
När valideringslogik behöver ändras görs den bara i modellen. Validering tillämpas konsekvent i hela appen, valideringslogik definieras på ett och samma ställe. Validering på ett ställe hjälper till att hålla koden ren och gör det enklare att underhålla och uppdatera.
Använda DataType-attribut
Undersök Movie klassen. Namnområdet System.ComponentModel.DataAnnotations innehåller formateringsattribut utöver den inbyggda uppsättningen valideringsattribut. Attributet [DataType] tillämpas på ReleaseDate egenskaperna och Price .
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
Attributen [DataType] innehåller:
- Anvisningar för vy-motorn att formatera data.
- Tillhandahåller attribut, till exempel
<a>för URL:er och<a href="mailto:EmailAddress.com">för e-post.
[RegularExpression] Använd attributet för att verifiera dataformatet. Attributet [DataType] används för att ange en datatyp som är mer specifik än databasens inbyggda typ.
[DataType] attribut är inte valideringsattribut. I exempelappen visas endast datumet, utan tid.
Uppräkningen DataType innehåller många datatyper, till exempel Date, Time, PhoneNumber, Currency, EmailAddressoch mycket mer.
Attributen [DataType] :
- Kan göra det möjligt för appen att automatiskt tillhandahålla typspecifika funktioner. Till exempel kan en länk skapas för
mailto:ochDataType.EmailAddress. - Kan ange en datumväljare
DataType.Datei webbläsare som stöder HTML5. - Emittera HTML 5
data-, uttalas "data dash", attribut som HTML 5-webbläsare konsumerar. - Ange inte någon verifiering.
DataType.Date anger inte formatet för det datum som visas. Som standard visas datafältet enligt standardformaten baserat på serverns CultureInfo.
Dataanteckningen [Column(TypeName = "decimal(18, 2)")] krävs för att Entity Framework Core kan mappa Price korrekt till valutan i databasen. Mer information finns i Datatyper.
Attributet [DisplayFormat] används för att uttryckligen ange datumformatet:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
Inställningen ApplyFormatInEditMode anger att formateringen ska användas när värdet visas för redigering. Det beteendet kanske inte är önskat för vissa fält. I till exempel valutavärden är valutasymbolen vanligtvis inte önskad i redigeringsgränssnittet.
Attributet [DisplayFormat] kan användas av sig självt, men det är vanligtvis en bra idé att använda attributet [DataType] . Attributet [DataType] förmedlar semantiken för data i stället för hur de återges på en skärm. Attributet [DataType] ger följande fördelar som inte är tillgängliga med [DisplayFormat]:
- Webbläsaren kan aktivera HTML5-funktioner, till exempel för att visa en kalenderkontroll, språkanpassad valutasymbol, e-postlänkar osv.
- Som standard renderar webbläsaren data med rätt format baserat på dess nationella inställningar.
- Attributet
[DataType]kan göra det möjligt för ASP.NET Core-ramverket att välja rätt fältmall för att återge data. OmDisplayFormatanvänds av sig själv, använder den sig av strängmallen.
Obs! jQuery-validering fungerar inte med attributet [Range] och DateTime. Följande kod visar till exempel alltid ett verifieringsfel på klientsidan, även när datumet ligger inom det angivna intervallet:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Det är en bra idé att undvika att kompilera hårda datum i modeller, så att använda [Range] attributet och DateTime rekommenderas inte. Använd Konfiguration för datumintervall och andra värden som kan ändras ofta i stället för att ange det i kod.
Följande kod visar hur du kombinerar attribut på en rad:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
Börja med Razor Sidor och EF Core visar avancerade EF Core operationer med Razor Sidor.
Utför migreringar
De DataAnnotationer som tillämpas på klassen ändrar schemat. Till exempel de DataAnnotations som tillämpas på fältet Title :
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Begränsar tecknen till 60.
- Tillåter inte något
nullvärde.
Tabellen Movie har för närvarande följande schema:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
De föregående schemaändringarna gör inte att EF utlöser ett undantag. Skapa dock en migrering så att schemat överensstämmer med modellen.
På menyn Verktyg väljer du NuGet Package Manager > Package Manager Console. I PMC anger du följande kommandon:
Add-Migration New_DataAnnotations
Update-Database
Update-Database kör Up-metoden för New_DataAnnotations-klassen.
Granska metoden Up:
public partial class New_DataAnnotations : Migration
{
/// <inheritdoc />
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Den uppdaterade Movie tabellen har följande schema:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Publicera till Azure
Information om hur du distribuerar till Azure finns i Självstudie: Skapa en ASP.NET Core-app i Azure med SQL Database.
Tack för att du har slutfört den här introduktionen till Razor Pages. Kom igång med Razor Sidor och EF Core är en utmärkt fortsättning på den här självstudien.
Ytterligare resurser
- Tag Helpers i formulär i ASP.NET Core
- Globalisering och lokalisering i ASP.NET Core
- Tag Helpers i ASP.NET Core
- Skapa tagghjälpare i ASP.NET Core
Nästa steg
I det här avsnittet läggs valideringslogik till i Movie modellen. Verifieringsreglerna tillämpas varje gång en användare skapar eller redigerar en film.
Validering
En viktig princip inom programmering är "DRY" ("Don't Repeat Yourself"). Razor Sidor uppmuntrar till utveckling där funktioner anges en gång och återspeglas i hela appen. DRY kan hjälpa dig:
- Minska mängden kod i en app.
- Gör koden mindre felbenägen och enklare att testa och underhålla.
Valideringsstödet Razor från Pages och Entity Framework är ett bra exempel på DRY-principen:
- Verifieringsregler anges deklarativt på ett ställe i modellklassen.
- Regler tillämpas överallt i appen.
Lägga till valideringsregler i filmmodellen
Det System.ComponentModel.DataAnnotations namnområdet innehåller:
- En uppsättning inbyggda valideringsattribut som tillämpas deklarativt på en klass eller egenskap.
- Formateringsattribut som
[DataType]det hjälper till med formatering och ger ingen verifiering.
Movie Uppdatera klassen för att dra nytta av de inbyggda [Required], [StringLength], [RegularExpression]och [Range] valideringsattributen.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
Valideringsattributen anger beteende för att framtvinga de modellegenskaper som de tillämpas på:
Attributen
[Required]och[MinimumLength]anger att en egenskap måste ha ett värde. Ingenting hindrar en användare från att ange tomt utrymme för att uppfylla den här valideringen.Attributet
[RegularExpression]används för att begränsa vilka tecken som kan matas in. I föregående kod:Genre- Får endast använda bokstäver.
- Den första bokstaven måste vara versaler. Mellanslag är tillåtna, medan siffror och specialtecken inte är tillåtna.
:
RegularExpressionRating- Kräver att det första tecknet är versaler.
- Tillåter specialtecken och siffror i efterföljande mellanrum. "PG-13" är giltigt som en åldersgräns, men fungerar inte för en
Genre.
Attributet
[Range]begränsar ett värde till inom ett angivet intervall.Attributet
[StringLength]kan ange en maximal längd på en strängegenskap och eventuellt dess minsta längd.Värdetyper, till exempel
decimal,int,float,DateTime, krävs i sig och behöver[Required]inte attributet.
De föregående verifieringsreglerna används för demonstration, de är inte optimala för ett produktionssystem. Till exempel förhindrar föregående steg att du kan skriva in en film med endast två tecken och tillåter inte specialtecken i Genre.
Om valideringsregler tillämpas automatiskt av ASP.NET Core kan du:
- Gör appen mer robust.
- Minska risken för att ogiltiga data sparas i databasen.
Användargränssnitt för valideringsfel på Razor sidor
Kör appen och navigera till Sidor/filmer.
Välj länken Skapa ny . Fyll i formuläret med några ogiltiga värden. När jQuery-verifiering på klientsidan identifierar felet visas ett felmeddelande.

Anmärkning
Du kanske inte kan ange decimaltecken i decimalfält. Om du vill stödja jQuery-validering för språkvarianter som inte är engelska och som använder kommatecken (",") för decimaltecken och datumformat som inte US-English måste du vidta åtgärder för att globalisera din app. Se den här GitHub-kommentaren 4076 för instruktioner om hur du lägger till decimal kommatecken.
Observera hur formuläret automatiskt har renderat ett valideringsfelmeddelande i varje fält som innehåller ett ogiltigt värde. Felen framtvingas både på klientsidan med hjälp av JavaScript och jQuery, och på serversidan, när en användare har JavaScript inaktiverat.
En viktig fördel är att inga kodändringar behövdes på sidorna Skapa eller Redigera. När dataanteckningar tillämpades på modellen aktiverades verifieringsgränssnittet. De sidor Razor som skapades i den här självstudien hämtade automatiskt alla verifieringsregler med hjälp av valideringsattribut på egenskaperna för modellklassen Movie. Testvalidering med sidan Redigera, samma validering tillämpas.
Formulärdata publiceras inte på servern förrän det inte finns några valideringsfel på klientsidan. Kontrollera att formulärdata inte publiceras av en eller flera av följande metoder:
- Placera en brytpunkt i
OnPostAsyncmetoden. Skicka formuläret genom att välja Skapa eller Spara. Brytpunkten nås aldrig. - Använd Fiddler-verktyget.
- Använd webbläsarutvecklarverktygen för att övervaka nätverkstrafik.
Validering på serversidan
När JavaScript är inaktiverat i webbläsaren skickas formuläret med fel till servern.
Valfritt, testa verifiering på serversidan:
Inaktivera JavaScript i webbläsaren. JavaScript kan inaktiveras med hjälp av webbläsarens utvecklarverktyg. Om JavaScript inte kan inaktiveras i webbläsaren kan du prova en annan webbläsare.
Ange en brytpunkt i
OnPostAsyncmetoden för sidan Skapa eller Redigera.Skicka ett formulär med ogiltiga data.
Kontrollera att modelltillståndet är ogiltigt:
if (!ModelState.IsValid) { return Page(); }
Du kan också inaktivera validering på klientsidan på servern.
Följande kod visar en del av sidan Create.cshtml som skapats tidigare i handledningen. Den används av sidorna Skapa och redigera för att:
- Visa det första formuläret.
- Visa formuläret igen vid fel.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Hjälpverktyget för indatataggen använder attributen DataAnnotations och skapar HTML-attribut som behövs för jQuery-validering på klientsidan. Hjälpen för verifieringstaggen visar valideringsfel. Mer information finns i Validering .
Sidorna Skapa och redigera har inga verifieringsregler i sig. Verifieringsreglerna och felsträngarna anges endast i Movie klassen. Dessa verifieringsregler tillämpas automatiskt på Razor sidor som redigerar Movie modellen.
När valideringslogik behöver ändras görs den bara i modellen. Validering tillämpas konsekvent i hela appen, valideringslogik definieras på ett och samma ställe. Validering på ett ställe hjälper till att hålla koden ren och gör det enklare att underhålla och uppdatera.
Använda DataType-attribut
Undersök Movie klassen. Namnområdet System.ComponentModel.DataAnnotations innehåller formateringsattribut utöver den inbyggda uppsättningen valideringsattribut. Attributet [DataType] tillämpas på ReleaseDate egenskaperna och Price .
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
Attributen [DataType] innehåller:
- Anvisningar för vy-motorn att formatera data.
- Tillhandahåller attribut, till exempel
<a>för URL:er och<a href="mailto:EmailAddress.com">för e-post.
[RegularExpression] Använd attributet för att verifiera dataformatet. Attributet [DataType] används för att ange en datatyp som är mer specifik än databasens inbyggda typ.
[DataType] attribut är inte valideringsattribut. I exempelappen visas endast datumet, utan tid.
Uppräkningen DataType innehåller många datatyper, till exempel Date, Time, PhoneNumber, Currency, EmailAddressoch mycket mer.
Attributen [DataType] :
- Kan göra det möjligt för appen att automatiskt tillhandahålla typspecifika funktioner. Till exempel kan en länk skapas för
mailto:ochDataType.EmailAddress. - Kan ange en datumväljare
DataType.Datei webbläsare som stöder HTML5. - Emittera HTML 5
data-, uttalas "data dash", attribut som HTML 5-webbläsare konsumerar. - Ange inte någon verifiering.
DataType.Date anger inte formatet för det datum som visas. Som standard visas datafältet enligt standardformaten baserat på serverns CultureInfo.
Dataanteckningen [Column(TypeName = "decimal(18, 2)")] krävs för att Entity Framework Core kan mappa Price korrekt till valutan i databasen. Mer information finns i Datatyper.
Attributet [DisplayFormat] används för att uttryckligen ange datumformatet:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
Inställningen ApplyFormatInEditMode anger att formateringen ska användas när värdet visas för redigering. Det beteendet kanske inte är önskat för vissa fält. I till exempel valutavärden är valutasymbolen vanligtvis inte önskad i redigeringsgränssnittet.
Attributet [DisplayFormat] kan användas av sig självt, men det är vanligtvis en bra idé att använda attributet [DataType] . Attributet [DataType] förmedlar semantiken för data i stället för hur de återges på en skärm. Attributet [DataType] ger följande fördelar som inte är tillgängliga med [DisplayFormat]:
- Webbläsaren kan aktivera HTML5-funktioner, till exempel för att visa en kalenderkontroll, språkanpassad valutasymbol, e-postlänkar osv.
- Som standard renderar webbläsaren data med rätt format baserat på dess nationella inställningar.
- Attributet
[DataType]kan göra det möjligt för ASP.NET Core-ramverket att välja rätt fältmall för att återge data. OmDisplayFormatanvänds av sig själv, använder den sig av strängmallen.
Obs! jQuery-validering fungerar inte med attributet [Range] och DateTime. Följande kod visar till exempel alltid ett verifieringsfel på klientsidan, även när datumet ligger inom det angivna intervallet:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Det är en bra idé att undvika att kompilera hårda datum i modeller, så att använda [Range] attributet och DateTime rekommenderas inte. Använd Konfiguration för datumintervall och andra värden som kan ändras ofta i stället för att ange det i kod.
Följande kod visar hur du kombinerar attribut på en rad:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
Börja med Razor Sidor och EF Core visar avancerade EF Core operationer med Razor Sidor.
Utför migreringar
De DataAnnotationer som tillämpas på klassen ändrar schemat. Till exempel de DataAnnotations som tillämpas på fältet Title :
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Begränsar tecknen till 60.
- Tillåter inte något
nullvärde.
Tabellen Movie har för närvarande följande schema:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
De föregående schemaändringarna gör inte att EF utlöser ett undantag. Skapa dock en migrering så att schemat överensstämmer med modellen.
På menyn Verktyg väljer du NuGet Package Manager > Package Manager Console. I PMC anger du följande kommandon:
Add-Migration New_DataAnnotations
Update-Database
Update-Database kör Up-metoden för New_DataAnnotations-klassen.
Granska metoden Up:
public partial class New_DataAnnotations : Migration
{
/// <inheritdoc />
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Den uppdaterade Movie tabellen har följande schema:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Publicera till Azure
Information om hur du distribuerar till Azure finns i Självstudie: Skapa en ASP.NET Core-app i Azure med SQL Database.
Tack för att du har slutfört den här introduktionen till Razor Pages. Kom igång med Razor Sidor och EF Core är en utmärkt fortsättning på den här självstudien.
Ytterligare resurser
- Tag Helpers i formulär i ASP.NET Core
- Globalisering och lokalisering i ASP.NET Core
- Tag Helpers i ASP.NET Core
- Skapa tagghjälpare i ASP.NET Core
Nästa steg
I det här avsnittet läggs valideringslogik till i Movie modellen. Verifieringsreglerna tillämpas varje gång en användare skapar eller redigerar en film.
Validering
En viktig princip inom programmering är "DRY" ("Don't Repeat Yourself"). Razor Sidor uppmuntrar till utveckling där funktioner anges en gång och återspeglas i hela appen. DRY kan hjälpa dig:
- Minska mängden kod i en app.
- Gör koden mindre felbenägen och enklare att testa och underhålla.
Valideringsstödet Razor från Pages och Entity Framework är ett bra exempel på DRY-principen:
- Verifieringsregler anges deklarativt på ett ställe i modellklassen.
- Regler tillämpas överallt i appen.
Lägga till valideringsregler i filmmodellen
Det System.ComponentModel.DataAnnotations namnområdet innehåller:
- En uppsättning inbyggda valideringsattribut som tillämpas deklarativt på en klass eller egenskap.
- Formateringsattribut som
[DataType]det hjälper till med formatering och ger ingen verifiering.
Movie Uppdatera klassen för att dra nytta av de inbyggda [Required], [StringLength], [RegularExpression]och [Range] valideringsattributen.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
// [Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
Valideringsattributen anger beteende för att framtvinga de modellegenskaper som de tillämpas på:
Attributen
[Required]och[MinimumLength]anger att en egenskap måste ha ett värde. Ingenting hindrar en användare från att ange tomt utrymme för att uppfylla den här valideringen.Attributet
[RegularExpression]används för att begränsa vilka tecken som kan matas in. I föregående kod:Genre- Får endast använda bokstäver.
- Den första bokstaven måste vara versaler. Blanksteg tillåts medan siffror och specialtecken inte tillåts.
:
RegularExpressionRating- Kräver att det första tecknet är versaler.
- Tillåter specialtecken och siffror i efterföljande mellanrum. "PG-13" är giltigt som en åldersgräns, men fungerar inte för en
Genre.
Attributet
[Range]begränsar ett värde till inom ett angivet intervall.Attributet
[StringLength]kan ange en maximal längd på en strängegenskap och eventuellt dess minsta längd.Värdetyper, till exempel
decimal,int,float,DateTime, krävs i sig och behöver[Required]inte attributet.
De föregående verifieringsreglerna används för demonstration, de är inte optimala för ett produktionssystem. Till exempel förhindrar föregående steg att du kan skriva in en film med endast två tecken och tillåter inte specialtecken i Genre.
Om valideringsregler tillämpas automatiskt av ASP.NET Core kan du:
- Gör appen mer robust.
- Minska risken för att ogiltiga data sparas i databasen.
Användargränssnitt för valideringsfel på Razor sidor
Kör appen och navigera till Sidor/filmer.
Välj länken Skapa ny . Fyll i formuläret med några ogiltiga värden. När jQuery-verifiering på klientsidan identifierar felet visas ett felmeddelande.

Anmärkning
Du kanske inte kan ange decimaltecken i decimalfält. Om du vill stödja jQuery-validering för språkvarianter som inte är engelska och som använder kommatecken (",") för decimaltecken och datumformat som inte US-English måste du vidta åtgärder för att globalisera din app. Se den här GitHub-kommentaren 4076 för instruktioner om hur du lägger till decimal kommatecken.
Observera hur formuläret automatiskt har renderat ett valideringsfelmeddelande i varje fält som innehåller ett ogiltigt värde. Felen framtvingas både på klientsidan med hjälp av JavaScript och jQuery, och på serversidan, när en användare har JavaScript inaktiverat.
En viktig fördel är att inga kodändringar behövdes på sidorna Skapa eller Redigera. När dataanteckningar tillämpades på modellen aktiverades verifieringsgränssnittet. De sidor Razor som skapades i den här självstudien hämtade automatiskt alla verifieringsregler med hjälp av valideringsattribut på egenskaperna för modellklassen Movie. Testvalidering med sidan Redigera, samma validering tillämpas.
Formulärdata publiceras inte på servern förrän det inte finns några valideringsfel på klientsidan. Kontrollera att formulärdata inte publiceras av en eller flera av följande metoder:
- Placera en brytpunkt i
OnPostAsyncmetoden. Skicka formuläret genom att välja Skapa eller Spara. Brytpunkten nås aldrig. - Använd Fiddler-verktyget.
- Använd webbläsarutvecklarverktygen för att övervaka nätverkstrafik.
Validering på serversidan
När JavaScript är inaktiverat i webbläsaren skickas formuläret med fel till servern.
Valfritt, testa verifiering på serversidan:
Inaktivera JavaScript i webbläsaren. JavaScript kan inaktiveras med hjälp av webbläsarens utvecklarverktyg. Om JavaScript inte kan inaktiveras i webbläsaren kan du prova en annan webbläsare.
Ange en brytpunkt i
OnPostAsyncmetoden för sidan Skapa eller Redigera.Skicka ett formulär med ogiltiga data.
Kontrollera att modelltillståndet är ogiltigt:
if (!ModelState.IsValid) { return Page(); }
Du kan också inaktivera validering på klientsidan på servern.
Följande kod visar en del av sidan Create.cshtml som skapats tidigare i handledningen. Den används av sidorna Skapa och redigera för att:
- Visa det första formuläret.
- Visa formuläret igen vid fel.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Hjälpverktyget för indatataggen använder attributen DataAnnotations och skapar HTML-attribut som behövs för jQuery-validering på klientsidan. Hjälpen för verifieringstaggen visar valideringsfel. Mer information finns i Validering .
Sidorna Skapa och redigera har inga verifieringsregler i sig. Verifieringsreglerna och felsträngarna anges endast i Movie klassen. Dessa verifieringsregler tillämpas automatiskt på Razor sidor som redigerar Movie modellen.
När valideringslogik behöver ändras görs den bara i modellen. Validering tillämpas konsekvent i hela appen, valideringslogik definieras på ett och samma ställe. Validering på ett ställe hjälper till att hålla koden ren och gör det enklare att underhålla och uppdatera.
Använda DataType-attribut
Undersök Movie klassen. Namnområdet System.ComponentModel.DataAnnotations innehåller formateringsattribut utöver den inbyggda uppsättningen valideringsattribut. Attributet [DataType] tillämpas på ReleaseDate egenskaperna och Price .
// [Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
Attributen [DataType] innehåller:
- Anvisningar för vy-motorn att formatera data.
- Tillhandahåller attribut, till exempel
<a>för URL:er och<a href="mailto:EmailAddress.com">för e-post.
[RegularExpression] Använd attributet för att verifiera dataformatet. Attributet [DataType] används för att ange en datatyp som är mer specifik än databasens inbyggda typ.
[DataType] attribut är inte valideringsattribut. I exempelappen visas endast datumet, utan tid.
Uppräkningen DataType innehåller många datatyper, till exempel Date, Time, PhoneNumber, Currency, EmailAddressoch mycket mer.
Attributen [DataType] :
- Kan göra det möjligt för appen att automatiskt tillhandahålla typspecifika funktioner. Till exempel kan en länk skapas för
mailto:ochDataType.EmailAddress. - Kan ange en datumväljare
DataType.Datei webbläsare som stöder HTML5. - Emittera HTML 5
data-, uttalas "data dash", attribut som HTML 5-webbläsare konsumerar. - Ange inte någon verifiering.
DataType.Date anger inte formatet för det datum som visas. Som standard visas datafältet enligt standardformaten baserat på serverns CultureInfo.
Dataanteckningen [Column(TypeName = "decimal(18, 2)")] krävs för att Entity Framework Core kan mappa Price korrekt till valutan i databasen. Mer information finns i Datatyper.
Attributet [DisplayFormat] används för att uttryckligen ange datumformatet:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
Inställningen ApplyFormatInEditMode anger att formateringen ska användas när värdet visas för redigering. Det beteendet kanske inte är önskat för vissa fält. I till exempel valutavärden är valutasymbolen vanligtvis inte önskad i redigeringsgränssnittet.
Attributet [DisplayFormat] kan användas av sig självt, men det är vanligtvis en bra idé att använda attributet [DataType] . Attributet [DataType] förmedlar semantiken för data i stället för hur de återges på en skärm. Attributet [DataType] ger följande fördelar som inte är tillgängliga med [DisplayFormat]:
- Webbläsaren kan aktivera HTML5-funktioner, till exempel för att visa en kalenderkontroll, språkanpassad valutasymbol, e-postlänkar osv.
- Som standard renderar webbläsaren data med rätt format baserat på dess nationella inställningar.
- Attributet
[DataType]kan göra det möjligt för ASP.NET Core-ramverket att välja rätt fältmall för att återge data. OmDisplayFormatanvänds av sig själv, använder den sig av strängmallen.
Obs! jQuery-validering fungerar inte med attributet [Range] och DateTime. Följande kod visar till exempel alltid ett verifieringsfel på klientsidan, även när datumet ligger inom det angivna intervallet:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Det är en bra idé att undvika att kompilera hårda datum i modeller, så att använda [Range] attributet och DateTime rekommenderas inte. Använd Konfiguration för datumintervall och andra värden som kan ändras ofta i stället för att ange det i kod.
Följande kod visar hur du kombinerar attribut på en rad:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
Börja med Razor Sidor och EF Core visar avancerade EF Core operationer med Razor Sidor.
Utför migreringar
De DataAnnotationer som tillämpas på klassen ändrar schemat. Till exempel de DataAnnotations som tillämpas på fältet Title :
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Begränsar tecknen till 60.
- Tillåter inte något
nullvärde.
Tabellen Movie har för närvarande följande schema:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
De föregående schemaändringarna gör inte att EF utlöser ett undantag. Skapa dock en migrering så att schemat överensstämmer med modellen.
På menyn Verktyg väljer du NuGet Package Manager > Package Manager Console. I PMC anger du följande kommandon:
Add-Migration New_DataAnnotations
Update-Database
Update-Database kör Up-metoden för New_DataAnnotations-klassen.
Granska metoden Up:
public partial class NewDataAnnotations : Migration
{
/// <inheritdoc />
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Den uppdaterade Movie tabellen har följande schema:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Publicera till Azure
Information om hur du distribuerar till Azure finns i Självstudie: Skapa en ASP.NET Core-app i Azure med SQL Database.
Tack för att du har slutfört den här introduktionen till Razor Pages. Kom igång med Razor Sidor och EF Core är en utmärkt fortsättning på den här självstudien.
Ytterligare resurser
- Tag Helpers i formulär i ASP.NET Core
- Globalisering och lokalisering i ASP.NET Core
- Tag Helpers i ASP.NET Core
- Skapa tagghjälpare i ASP.NET Core
Nästa steg
I det här avsnittet läggs valideringslogik till i Movie modellen. Verifieringsreglerna tillämpas varje gång en användare skapar eller redigerar en film.
Validering
En viktig princip inom programmering är "DRY" ("Don't Repeat Yourself"). Razor Sidor uppmuntrar till utveckling där funktioner anges en gång och återspeglas i hela appen. DRY kan hjälpa dig:
- Minska mängden kod i en app.
- Gör koden mindre felbenägen och enklare att testa och underhålla.
Valideringsstödet Razor från Pages och Entity Framework är ett bra exempel på DRY-principen:
- Verifieringsregler anges deklarativt på ett ställe i modellklassen.
- Regler tillämpas överallt i appen.
Lägga till valideringsregler i filmmodellen
Det System.ComponentModel.DataAnnotations namnområdet innehåller:
- En uppsättning inbyggda valideringsattribut som tillämpas deklarativt på en klass eller egenskap.
- Formateringsattribut som
[DataType]det hjälper till med formatering och ger ingen verifiering.
Movie Uppdatera klassen för att dra nytta av de inbyggda [Required], [StringLength], [RegularExpression]och [Range] valideringsattributen.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
}
Valideringsattributen anger beteende för att framtvinga de modellegenskaper som de tillämpas på:
Attributen
[Required]och[MinimumLength]anger att en egenskap måste ha ett värde. Ingenting hindrar en användare från att ange tomt utrymme för att uppfylla den här valideringen.Attributet
[RegularExpression]används för att begränsa vilka tecken som kan matas in. I föregående kod:Genre- Får endast använda bokstäver.
- Den första bokstaven måste vara versaler. Blanksteg tillåts medan siffror och specialtecken inte tillåts.
:
RegularExpressionRating- Kräver att det första tecknet är versaler.
- Tillåter specialtecken och siffror i efterföljande mellanrum. "PG-13" är giltigt som en åldersgräns, men fungerar inte för en
Genre.
Attributet
[Range]begränsar ett värde till inom ett angivet intervall.Attributet
[StringLength]kan ange en maximal längd på en strängegenskap och eventuellt dess minsta längd.Värdetyper, till exempel
decimal,int,float,DateTime, krävs i sig och behöver[Required]inte attributet.
De föregående verifieringsreglerna används för demonstration, de är inte optimala för ett produktionssystem. Till exempel förhindrar föregående steg att du kan skriva in en film med endast två tecken och tillåter inte specialtecken i Genre.
Om valideringsregler tillämpas automatiskt av ASP.NET Core kan du:
- Gör appen mer robust.
- Minska risken för att ogiltiga data sparas i databasen.
Användargränssnitt för valideringsfel på Razor sidor
Kör appen och navigera till Sidor/filmer.
Välj länken Skapa ny . Fyll i formuläret med några ogiltiga värden. När jQuery-verifiering på klientsidan identifierar felet visas ett felmeddelande.

Anmärkning
Du kanske inte kan ange decimaltecken i decimalfält. Om du vill stödja jQuery-validering för språkvarianter som inte är engelska och som använder kommatecken (",") för decimaltecken och datumformat som inte US-English måste du vidta åtgärder för att globalisera din app. Se den här GitHub-kommentaren 4076 för instruktioner om hur du lägger till decimal kommatecken.
Observera hur formuläret automatiskt har renderat ett valideringsfelmeddelande i varje fält som innehåller ett ogiltigt värde. Felen framtvingas både på klientsidan med hjälp av JavaScript och jQuery, och på serversidan, när en användare har JavaScript inaktiverat.
En viktig fördel är att inga kodändringar behövdes på sidorna Skapa eller Redigera. När dataanteckningar tillämpades på modellen aktiverades verifieringsgränssnittet. De sidor Razor som skapades i den här självstudien hämtade automatiskt alla verifieringsregler med hjälp av valideringsattribut på egenskaperna för modellklassen Movie. Testvalidering med sidan Redigera, samma validering tillämpas.
Formulärdata publiceras inte på servern förrän det inte finns några valideringsfel på klientsidan. Kontrollera att formulärdata inte publiceras av en eller flera av följande metoder:
- Placera en brytpunkt i
OnPostAsyncmetoden. Skicka formuläret genom att välja Skapa eller Spara. Brytpunkten nås aldrig. - Använd Fiddler-verktyget.
- Använd webbläsarutvecklarverktygen för att övervaka nätverkstrafik.
Validering på serversidan
När JavaScript är inaktiverat i webbläsaren skickas formuläret med fel till servern.
Valfritt, testa verifiering på serversidan:
Inaktivera JavaScript i webbläsaren. JavaScript kan inaktiveras med hjälp av webbläsarens utvecklarverktyg. Om du inte kan inaktivera JavaScript i webbläsaren kan du prova en annan webbläsare.
Ange en brytpunkt i
OnPostAsyncmetoden för sidan Skapa eller Redigera.Skicka ett formulär med ogiltiga data.
Kontrollera att modelltillståndet är ogiltigt:
if (!ModelState.IsValid) { return Page(); }
Du kan också inaktivera validering på klientsidan på servern.
Följande kod visar en del av sidan Create.cshtml som skapats tidigare i handledningen. Den används av sidorna Skapa och redigera för att:
- Visa det första formuläret.
- Visa formuläret igen vid fel.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Hjälpverktyget för indatataggen använder attributen DataAnnotations och skapar HTML-attribut som behövs för jQuery-validering på klientsidan. Hjälpen för verifieringstaggen visar valideringsfel. Mer information finns i Validering .
Sidorna Skapa och redigera har inga verifieringsregler i sig. Verifieringsreglerna och felsträngarna anges endast i Movie klassen. Dessa verifieringsregler tillämpas automatiskt på Razor sidor som redigerar Movie modellen.
När valideringslogik behöver ändras görs den bara i modellen. Valideringen tillämpas konsekvent i hela programmet, valideringslogik definieras på ett och samma ställe. Validering på ett ställe hjälper till att hålla koden ren och gör det enklare att underhålla och uppdatera.
Använda DataType-attribut
Undersök Movie klassen. Namnområdet System.ComponentModel.DataAnnotations innehåller formateringsattribut utöver den inbyggda uppsättningen valideringsattribut. Attributet [DataType] tillämpas på ReleaseDate egenskaperna och Price .
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
Attributen [DataType] innehåller:
- Anvisningar för vy-motorn att formatera data.
- Tillhandahåller attribut, till exempel
<a>för URL:er och<a href="mailto:EmailAddress.com">för e-post.
[RegularExpression] Använd attributet för att verifiera dataformatet. Attributet [DataType] används för att ange en datatyp som är mer specifik än databasens inbyggda typ.
[DataType] attribut är inte valideringsattribut. I exempelprogrammet visas endast datumet, utan tid.
Uppräkningen DataType innehåller många datatyper, till exempel Date, Time, PhoneNumber, Currency, EmailAddressoch mycket mer.
Attributen [DataType] :
- Kan göra det möjligt för programmet att automatiskt tillhandahålla typspecifika funktioner. Till exempel kan en länk skapas för
mailto:ochDataType.EmailAddress. - Kan ange en datumväljare
DataType.Datei webbläsare som stöder HTML5. - Emittera HTML 5
data-, uttalas "data dash", attribut som HTML 5-webbläsare konsumerar. - Ange inte någon verifiering.
DataType.Date anger inte formatet för det datum som visas. Som standard visas datafältet enligt standardformaten baserat på serverns CultureInfo.
Dataanteckningen [Column(TypeName = "decimal(18, 2)")] krävs för att Entity Framework Core kan mappa Price korrekt till valutan i databasen. Mer information finns i Datatyper.
Attributet [DisplayFormat] används för att uttryckligen ange datumformatet:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
Inställningen ApplyFormatInEditMode anger att formateringen ska användas när värdet visas för redigering. Det beteendet kanske inte är önskat för vissa fält. I till exempel valutavärden är valutasymbolen vanligtvis inte önskad i redigeringsgränssnittet.
Attributet [DisplayFormat] kan användas av sig självt, men det är vanligtvis en bra idé att använda attributet [DataType] . Attributet [DataType] förmedlar semantiken för data i stället för hur de återges på en skärm. Attributet [DataType] ger följande fördelar som inte är tillgängliga med [DisplayFormat]:
- Webbläsaren kan aktivera HTML5-funktioner, till exempel för att visa en kalenderkontroll, språkanpassad valutasymbol, e-postlänkar osv.
- Som standard renderar webbläsaren data med rätt format baserat på dess nationella inställningar.
- Attributet
[DataType]kan göra det möjligt för ASP.NET Core-ramverket att välja rätt fältmall för att återge data. OmDisplayFormatanvänds av sig själv, använder den sig av strängmallen.
Obs! jQuery-validering fungerar inte med attributet [Range] och DateTime. Följande kod visar till exempel alltid ett verifieringsfel på klientsidan, även när datumet ligger inom det angivna intervallet:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Det är en bra idé att undvika att kompilera hårda datum i modeller, så att använda [Range] attributet och DateTime rekommenderas inte. Använd Konfiguration för datumintervall och andra värden som kan ändras ofta i stället för att ange det i kod.
Följande kod visar hur du kombinerar attribut på en rad:
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
}
Börja med Razor Sidor och EF Core visar avancerade EF Core operationer med Razor Sidor.
Utför migreringar
De DataAnnotationer som tillämpas på klassen ändrar schemat. Till exempel de DataAnnotations som tillämpas på fältet Title :
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Begränsar tecknen till 60.
- Tillåter inte något
nullvärde.
Tabellen Movie har för närvarande följande schema:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
De föregående schemaändringarna gör inte att EF utlöser ett undantag. Skapa dock en migrering så att schemat överensstämmer med modellen.
På menyn Verktyg väljer du NuGet Package Manager > Package Manager Console. I PMC anger du följande kommandon:
Add-Migration New_DataAnnotations
Update-Database
Update-Database kör Up-metoden för New_DataAnnotations-klassen.
Granska metoden Up:
public partial class New_DataAnnotations : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Den uppdaterade Movie tabellen har följande schema:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Publicera till Azure
Information om hur du distribuerar till Azure finns i Självstudie: Skapa en ASP.NET Core-app i Azure med SQL Database.
Tack för att du har slutfört den här introduktionen till Razor Pages. Kom igång med Razor Sidor och EF Core är en utmärkt fortsättning på den här självstudien.
Ytterligare resurser
- Tag Helpers i formulär i ASP.NET Core
- Globalisering och lokalisering i ASP.NET Core
- Tag Helpers i ASP.NET Core
- Skapa tagghjälpare i ASP.NET Core
Nästa steg
I det här avsnittet läggs valideringslogik till i Movie modellen. Verifieringsreglerna tillämpas varje gång en användare skapar eller redigerar en film.
Validering
En viktig princip inom programmering är "DRY" ("Don't Repeat Yourself"). Razor Sidor uppmuntrar till utveckling där funktioner anges en gång och återspeglas i hela appen. DRY kan hjälpa dig:
- Minska mängden kod i en app.
- Gör koden mindre felbenägen och enklare att testa och underhålla.
Valideringsstödet Razor från Pages och Entity Framework är ett bra exempel på DRY-principen:
- Verifieringsregler anges deklarativt på ett ställe i modellklassen.
- Regler tillämpas överallt i appen.
Lägga till valideringsregler i filmmodellen
Det DataAnnotations namnområdet innehåller:
- En uppsättning inbyggda valideringsattribut som tillämpas deklarativt på en klass eller egenskap.
- Formateringsattribut som
[DataType]det hjälper till med formatering och ger ingen verifiering.
Movie Uppdatera klassen för att dra nytta av de inbyggda [Required], [StringLength], [RegularExpression]och [Range] valideringsattributen.
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; }
}
}
Valideringsattributen anger beteende för att framtvinga de modellegenskaper som de tillämpas på:
Attributen
[Required]och[MinimumLength]anger att en egenskap måste ha ett värde. Ingenting hindrar en användare från att ange tomt utrymme för att uppfylla den här valideringen.Attributet
[RegularExpression]används för att begränsa vilka tecken som kan matas in. I föregående kod:Genre- Får endast använda bokstäver.
- Den första bokstaven måste vara versaler. Blanksteg tillåts medan siffror och specialtecken inte tillåts.
:
RegularExpressionRating- Kräver att det första tecknet är versaler.
- Tillåter specialtecken och siffror i efterföljande mellanrum. "PG-13" är giltigt som en åldersgräns, men fungerar inte för en
Genre.
Attributet
[Range]begränsar ett värde till inom ett angivet intervall.Attributet
[StringLength]kan ange en maximal längd på en strängegenskap och eventuellt dess minsta längd.Värdetyper, till exempel
decimal,int,float,DateTime, krävs i sig och behöver[Required]inte attributet.
De föregående verifieringsreglerna används för demonstration, de är inte optimala för ett produktionssystem. Till exempel förhindrar föregående steg att du kan skriva in en film med endast två tecken och tillåter inte specialtecken i Genre.
Om valideringsregler tillämpas automatiskt av ASP.NET Core kan du:
- Gör appen mer robust.
- Minska risken för att ogiltiga data sparas i databasen.
Användargränssnitt för valideringsfel på Razor sidor
Kör appen och navigera till Sidor/filmer.
Välj länken Skapa ny . Fyll i formuläret med några ogiltiga värden. När jQuery-verifiering på klientsidan identifierar felet visas ett felmeddelande.

Anmärkning
Du kanske inte kan ange decimaltecken i decimalfält. Om du vill stödja jQuery-validering för språkvarianter som inte är engelska och som använder kommatecken (",") för decimaltecken och datumformat som inte US-English måste du vidta åtgärder för att globalisera din app. Se den här GitHub-kommentaren 4076 för instruktioner om hur du lägger till decimal kommatecken.
Observera hur formuläret automatiskt har renderat ett valideringsfelmeddelande i varje fält som innehåller ett ogiltigt värde. Felen framtvingas både på klientsidan med hjälp av JavaScript och jQuery, och på serversidan, när en användare har JavaScript inaktiverat.
En viktig fördel är att inga kodändringar behövdes på sidorna Skapa eller Redigera. När dataanteckningar tillämpades på modellen aktiverades verifieringsgränssnittet. De sidor Razor som skapades i den här självstudien hämtade automatiskt alla verifieringsregler med hjälp av valideringsattribut på egenskaperna för modellklassen Movie. Testvalidering med sidan Redigera, samma validering tillämpas.
Formulärdata publiceras inte på servern förrän det inte finns några valideringsfel på klientsidan. Kontrollera att formulärdata inte publiceras av en eller flera av följande metoder:
- Placera en brytpunkt i
OnPostAsyncmetoden. Skicka formuläret genom att välja Skapa eller Spara. Brytpunkten nås aldrig. - Använd Fiddler-verktyget.
- Använd webbläsarutvecklarverktygen för att övervaka nätverkstrafik.
Validering på serversidan
När JavaScript är inaktiverat i webbläsaren skickas formuläret med fel till servern.
Valfritt, testa verifiering på serversidan:
Inaktivera JavaScript i webbläsaren. JavaScript kan inaktiveras med hjälp av webbläsarens utvecklarverktyg. Om JavaScript inte kan inaktiveras i webbläsaren kan du prova en annan webbläsare.
Ange en brytpunkt i
OnPostAsyncmetoden för sidan Skapa eller Redigera.Skicka ett formulär med ogiltiga data.
Kontrollera att modelltillståndet är ogiltigt:
if (!ModelState.IsValid) { return Page(); }
Du kan också inaktivera validering på klientsidan på servern.
Följande kod visar en del av sidan Create.cshtml som skapats tidigare i handledningen. Den används av sidorna Skapa och redigera för att:
- Visa det första formuläret.
- Visa formuläret igen vid fel.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Hjälpverktyget för indatataggen använder attributen DataAnnotations och skapar HTML-attribut som behövs för jQuery-validering på klientsidan. Hjälpen för verifieringstaggen visar valideringsfel. Mer information finns i Validering .
Sidorna Skapa och redigera har inga verifieringsregler i sig. Verifieringsreglerna och felsträngarna anges endast i Movie klassen. Dessa verifieringsregler tillämpas automatiskt på Razor sidor som redigerar Movie modellen.
När valideringslogik behöver ändras görs den bara i modellen. Valideringen tillämpas konsekvent i hela programmet, valideringslogik definieras på ett och samma ställe. Validering på ett ställe hjälper till att hålla koden ren och gör det enklare att underhålla och uppdatera.
Använda DataType-attribut
Undersök Movie klassen. Namnområdet System.ComponentModel.DataAnnotations innehåller formateringsattribut utöver den inbyggda uppsättningen valideringsattribut. Attributet [DataType] tillämpas på ReleaseDate egenskaperna och Price .
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
Attributen [DataType] innehåller:
- Anvisningar för vy-motorn att formatera data.
- Tillhandahåller attribut, till exempel
<a>för URL:er och<a href="mailto:EmailAddress.com">för e-post.
[RegularExpression] Använd attributet för att verifiera dataformatet. Attributet [DataType] används för att ange en datatyp som är mer specifik än databasens inbyggda typ.
[DataType] attribut är inte valideringsattribut. I exempelprogrammet visas endast datumet, utan tid.
Uppräkningen DataType innehåller många datatyper, till exempel Date, Time, PhoneNumber, Currency, EmailAddressoch mycket mer.
Attributen [DataType] :
- Kan göra det möjligt för programmet att automatiskt tillhandahålla typspecifika funktioner. Till exempel kan en länk skapas för
mailto:ochDataType.EmailAddress. - Kan ange en datumväljare
DataType.Datei webbläsare som stöder HTML5. - Emittera HTML 5
data-, uttalas "data dash", attribut som HTML 5-webbläsare konsumerar. - Ange inte någon verifiering.
DataType.Date anger inte formatet för det datum som visas. Som standard visas datafältet enligt standardformaten baserat på serverns CultureInfo.
Dataanteckningen [Column(TypeName = "decimal(18, 2)")] krävs för att Entity Framework Core kan mappa Price korrekt till valutan i databasen. Mer information finns i Datatyper.
Attributet [DisplayFormat] används för att uttryckligen ange datumformatet:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
Inställningen ApplyFormatInEditMode anger att formateringen ska användas när värdet visas för redigering. Det beteendet kanske inte är önskat för vissa fält. I till exempel valutavärden är valutasymbolen vanligtvis inte önskad i redigeringsgränssnittet.
Attributet [DisplayFormat] kan användas av sig självt, men det är vanligtvis en bra idé att använda attributet [DataType] . Attributet [DataType] förmedlar semantiken för data i stället för hur de återges på en skärm. Attributet [DataType] ger följande fördelar som inte är tillgängliga med [DisplayFormat]:
- Webbläsaren kan aktivera HTML5-funktioner, till exempel för att visa en kalenderkontroll, språkanpassad valutasymbol, e-postlänkar osv.
- Som standard renderar webbläsaren data med rätt format baserat på dess nationella inställningar.
- Attributet
[DataType]kan göra det möjligt för ASP.NET Core-ramverket att välja rätt fältmall för att återge data. OmDisplayFormatanvänds av sig själv, använder den sig av strängmallen.
Obs! jQuery-validering fungerar inte med attributet [Range] och DateTime. Följande kod visar till exempel alltid ett verifieringsfel på klientsidan, även när datumet ligger inom det angivna intervallet:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Det är en bra idé att undvika att kompilera hårda datum i modeller, så att använda [Range] attributet och DateTime rekommenderas inte. Använd Konfiguration för datumintervall och andra värden som kan ändras ofta i stället för att ange det i kod.
Följande kod visar hur du kombinerar attribut på en rad:
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; }
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; }
}
Börja med Razor Sidor och EF Core visar avancerade EF Core operationer med Razor Sidor.
Utför migreringar
De DataAnnotationer som tillämpas på klassen ändrar schemat. Till exempel de DataAnnotations som tillämpas på fältet Title :
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; }
- Begränsar tecknen till 60.
- Tillåter inte något
nullvärde.
Tabellen Movie har för närvarande följande schema:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
De föregående schemaändringarna gör inte att EF utlöser ett undantag. Skapa dock en migrering så att schemat överensstämmer med modellen.
På menyn Verktyg väljer du NuGet Package Manager > Package Manager Console. I PMC anger du följande kommandon:
Add-Migration New_DataAnnotations
Update-Database
Update-Database
Up kör klassens New_DataAnnotations metoder. Granska metoden Up:
public partial class New_DataAnnotations : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldNullable: true);
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldNullable: true);
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldNullable: true);
}
Den uppdaterade Movie tabellen har följande schema:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Publicera till Azure
Information om hur du distribuerar till Azure finns i Självstudie: Skapa en ASP.NET Core-app i Azure med SQL Database.
Tack för att du har slutfört den här introduktionen till Razor Pages. Kom igång med Razor Sidor och EF Core är en utmärkt fortsättning på den här självstudien.
Mönster för företagswebbappar
Vägledning om hur du skapar en tillförlitlig, säker, högpresterande, testbar och skalbar ASP.NET Core-app finns i Mönster för företagswebbappar. En komplett exempelwebbapp av produktionskvalitet som implementerar mönstren är tillgänglig.
Ytterligare resurser
- Tag Helpers i formulär i ASP.NET Core
- Globalisering och lokalisering i ASP.NET Core
- Tag Helpers i ASP.NET Core
- Skapa tagghjälpare i ASP.NET Core
Nästa steg
ASP.NET Core
