Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
by Mike Wasson
Forms authentication uses an HTML form to send the user's credentials to the server. It is not an Internet standard. Forms authentication is only appropriate for web APIs that are called from a web application, so that the user can interact with the HTML form.
| Advantages | Disadvantages |
|---|---|
|
|
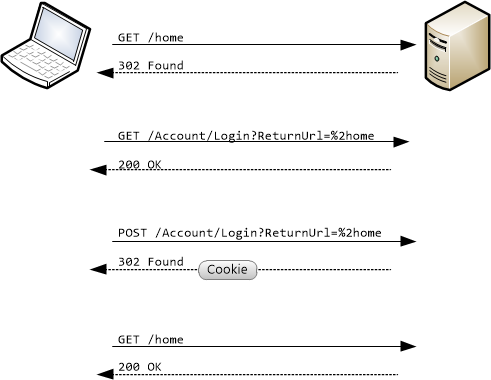
Briefly, forms authentication in ASP.NET works like this:
- The client requests a resource that requires authentication.
- If the user is not authenticated, the server returns HTTP 302 (Found) and redirects to a login page.
- The user enters credentials and submits the form.
- The server returns another HTTP 302 that redirects back to the original URI. This response includes an authentication cookie.
- The client requests the resource again. The request includes the authentication cookie, so the server grants the request.

For more information, see An Overview of Forms Authentication.
Using Forms Authentication with Web API
To create an application that uses forms authentication, select the "Internet Application" template in the MVC 4 project wizard. This template creates MVC controllers for account management. You can also use the "Single Page Application" template, available in the ASP.NET Fall 2012 Update.
In your web API controllers, you can restrict access by using the [Authorize] attribute, as described in Using the [Authorize] Attribute.
Forms-authentication uses a session cookie to authenticate requests. Browsers automatically send all relevant cookies to the destination web site. This feature makes forms authentication potentially vulnerable to cross-site request forgery (CSRF) attacks See Preventing Cross-Site Request Forgery (CSRF) Attacks.
Forms authentication does not encrypt the user's credentials. Therefore, forms authentication is not secure unless used with SSL. See Working with SSL in Web API.