Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Anmärkning
Sedan den här artikeln skrevs har ASP.NET medlemskapsleverantörer ersatts av ASP.NET identitet. Vi rekommenderar starkt att du uppdaterar appar så att de använder ASP.NET identitetsplattformen i stället för de medlemskapsleverantörer som presenterades när den här artikeln skrevs. ASP.NET Identity har ett antal fördelar jämfört med ASP.NET medlemskapssystemet, inklusive :
- Bättre prestanda
- Förbättrad utökningsbarhet och testbarhet
- Stöd för OAuth, OpenID Connect och tvåfaktorsautentisering
- Stöd för anspråksbaserad identitet
- Bättre samverkan med ASP.Net Core
Det här är den första självstudien i en serie självstudier som utforskar tekniker för att autentisera besökare via ett webbformulär, auktorisera åtkomst till vissa sidor och funktioner och hantera användarkonton i ett ASP.NET program.
Inledning
Vad är det enda forum, e-handelswebbplatser, e-postwebbplatser online, portalwebbplatser och webbplatser för sociala nätverk som alla har gemensamt? De erbjuder alla användarkonton. Webbplatser som erbjuder användarkonton måste tillhandahålla ett antal tjänster. Som minst måste nya besökare kunna skapa ett konto och återkommande besökare måste kunna logga in. Sådana webbprogram kan fatta beslut baserat på den inloggade användaren: vissa sidor eller åtgärder kan begränsas till endast inloggade användare eller till en viss delmängd av användare; andra sidor kan visa information som är specifik för den inloggade användaren eller visa mer eller mindre information, beroende på vilken användare som visar sidan.
Det här är den första självstudien i en serie självstudier som utforskar tekniker för att autentisera besökare via ett webbformulär, auktorisera åtkomst till vissa sidor och funktioner och hantera användarkonton i ett ASP.NET program. I dessa handledningar kommer vi att undersöka hur man:
- Identifiera och logga in användare på en webbplats
- Använd ASP. NET:s medlemskapsramverk för att hantera användarkonton
- Skapa, uppdatera och ta bort användarkonton
- Begränsa åtkomsten till en webbsida, katalog eller specifika funktioner baserat på den inloggade användaren
- Använd ASP. NET:s rollramverk för att associera användarkonton med roller
- Hantera användarroller
- Begränsa åtkomsten till en webbsida, katalog eller specifika funktioner baserat på den inloggade användarens roll
- Anpassa och utöka ASP. NET:s säkerhetswebbkontroller
De här självstudierna är inriktade på att vara koncisa och ge stegvisa instruktioner med massor av skärmdumpar som vägleder dig genom processen visuellt. Varje självstudiekurs är tillgänglig i C#- och Visual Basic-versioner och innehåller en nedladdning av den fullständiga koden som används. Den här första handledningen fokuserar på säkerhetsbegrepp från ett övergripande perspektiv och innehåller därför ingen associerad kod.
I den här självstudien går vi igenom viktiga säkerhetskoncept och vilka resurser som är tillgängliga i ASP.NET för att implementera formulärautentisering, auktorisering, användarkonton och roller. Nu ska vi komma igång!
Anmärkning
Säkerhet är en viktig aspekt av alla program som omfattar fysiska, tekniska och politiska beslut och kräver en hög grad av planering och domänkunskap. Den här självstudieserien är inte avsedd som en guide för att utveckla säkra webbprogram. I stället fokuserar den specifikt på formulärautentisering, auktorisering, användarkonton och roller. Vissa säkerhetsbegrepp som kretsar kring dessa problem diskuteras i den här serien, men andra lämnas outforskade.
Autentisering, auktorisering, användarkonton och roller
Autentisering, auktorisering, användarkonton och roller är fyra termer som används mycket ofta i den här självstudieserien, så jag vill ta en snabb stund att definiera dessa termer inom ramen för webbsäkerhet. I en klient-server-modell, till exempel Internet, finns det många scenarier där servern måste identifiera klienten som gör begäran. Autentisering är en process för att fastställa klientens identitet. En klient som har identifierats sägs vara autentiserad. En oidentifierad klient sägs vara oautentiserad eller anonym.
Säkra autentiseringssystem omfattar minst en av följande tre aspekter: något du vet, något du har eller något du är. De flesta webbprogram förlitar sig på något som klienten känner till, till exempel ett lösenord eller en PIN-kod. Den information som används för att identifiera en användare – till exempel hennes användarnamn och lösenord – kallas autentiseringsuppgifter. Den här självstudieserien fokuserar på formulärautentisering, vilket är en autentiseringsmodell där användarna loggar in på webbplatsen genom att ange sina autentiseringsuppgifter i ett webbsideformulär. Vi har alla upplevt den här typen av autentisering tidigare. Gå till valfri e-handelswebbplats. När du är redo att checka ut uppmanas du att logga in genom att ange ditt användarnamn och lösenord i textrutor på en webbsida.
Förutom att identifiera klienter kan en server behöva begränsa vilka resurser eller funktioner som är tillgängliga beroende på vilken klient som gör begäran. Auktorisering är en process för att avgöra om en viss användare har behörighet att komma åt en specifik resurs eller funktion.
Ett användarkonto är ett arkiv för att bevara information om en viss användare. Användarkonton måste minst innehålla information som unikt identifierar användaren, till exempel användarens inloggningsnamn och lösenord. Tillsammans med den här viktiga informationen kan användarkonton innehålla saker som: användarens e-postadress; datum och tid då kontot skapades. datum och tid då de senast loggade in. för- och efternamn. telefonnummer; och postadress. När du använder formulärautentisering lagras vanligtvis användarkontoinformation i en relationsdatabas som Microsoft SQL Server.
Webbprogram som stöder användarkonton kan eventuellt gruppera användare i roller. En roll är helt enkelt en etikett som tillämpas på en användare och ger en abstraktion för att definiera auktoriseringsregler och funktioner på sidnivå. En webbplats kan till exempel innehålla en administratörsroll med auktoriseringsregler som förbjuder alla utom en administratör att komma åt en viss uppsättning webbsidor. Dessutom kan en mängd olika sidor som är tillgängliga för alla användare (inklusive icke-administratörer) visa ytterligare data eller erbjuda extra funktioner när de besöks av användare i rollen Administratörer. Med hjälp av roller kan vi definiera dessa auktoriseringsregler roll för roll i stället för användare för användare.
Autentisera användare i ett ASP.NET-program
När en användare anger en URL i webbläsarens adressfönster eller klickar på en länk skickar webbläsaren en HTTP-begäran (Hypertext Transfer Protocol) till webbservern för det angivna innehållet, oavsett om det är en ASP.NET sida, en bild, en JavaScript-fil eller någon annan typ av innehåll. Webbservern har till uppgift att returnera det begärda innehållet. När detta utförs måste man fastställa ett antal saker om begäran, inklusive vem som gjorde begäran och om identiteten har behörighet att hämta det begärda innehållet.
Som standard skickar webbläsare HTTP-begäranden som saknar någon form av identifieringsinformation. Men om webbläsaren innehåller autentiseringsinformation startar webbservern arbetsflödet för autentisering, som försöker identifiera klienten som gör begäran. Stegen i autentiseringsarbetsflödet beror på vilken typ av autentisering som används av webbprogrammet. ASP.NET stöder tre typer av autentisering: Windows, Passport och formulär. Den här självstudieserien fokuserar på formulärautentisering, men låt oss ta en minut för att jämföra och kontrastera användarlagring och arbetsflöden för Windows-autentisering.
Autentisering via Windows-autentisering
Arbetsflödet för Windows-autentisering använder någon av följande autentiseringstekniker:
- Grundläggande autentisering
- Sammanfattad autentisering
- Windows-integrerad autentisering
Alla tre teknikerna fungerar ungefär på samma sätt: när en obehörig, anonym begäran kommer skickar webbservern tillbaka ett HTTP-svar som anger att auktorisering krävs för att fortsätta. Webbläsaren visar sedan en modal dialogruta som uppmanar användaren att ange användarnamn och lösenord (se bild 1). Den här informationen skickas sedan tillbaka till webbservern via ett HTTP-huvud.

Bild 1: En modal dialogruta uppmanar användaren att ange sina autentiseringsuppgifter
De angivna autentiseringsuppgifterna verifieras mot webbserverns Windows User Store. Det innebär att varje autentiserad användare i webbprogrammet måste ha ett Windows-konto i din organisation. Detta är vanligt i intranätscenarier. När du använder Windows-integrerad autentisering i en intranätinställning ger webbläsaren automatiskt webbservern de autentiseringsuppgifter som används för att logga in på nätverket, vilket förhindrar dialogrutan som visas i bild 1. Även om Windows-autentisering är bra för intranätprogram är det vanligtvis omöjligt för Internetprogram eftersom du inte vill skapa Windows-konton för varje användare som registrerar sig på din webbplats.
Autentisering via formulärautentisering
Formulärautentisering är å andra sidan perfekt för Webbprogram på Internet. Kom ihåg att formulärautentisering identifierar användaren genom att uppmana dem att ange sina autentiseringsuppgifter via ett webbformulär. När en användare försöker komma åt en obehörig resurs omdirigeras de därför automatiskt till inloggningssidan där de kan ange sina autentiseringsuppgifter. De inskickade autentiseringsuppgifterna verifieras sedan mot ett anpassat användararkiv – vanligtvis en databas.
När autentiseringsuppgifterna har verifierats skapas en formulärautentiseringstoken för användaren. Den här biljetten anger att användaren har autentiserats och innehåller identifierande information, till exempel användarnamnet. Formulärautentiseringsbiljetten lagras (vanligtvis) som en cookie på klientdatorn. Därför inkluderar efterföljande besök på webbplatsen formulärautentiseringsbiljetten i HTTP-begäran, vilket gör det möjligt för webbprogrammet att identifiera användaren när de har loggat in.
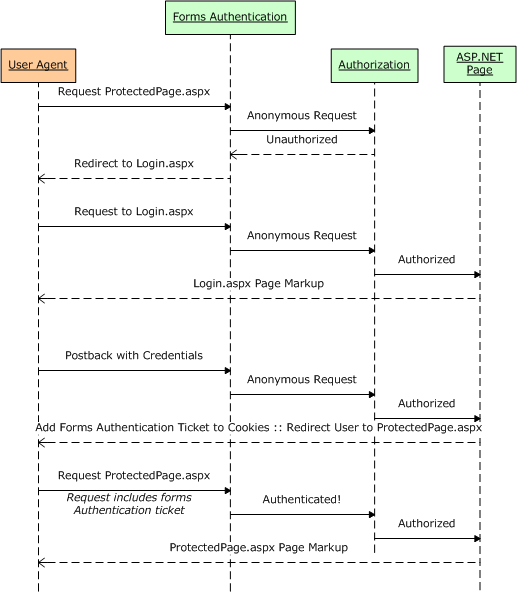
Bild 2 illustrerar arbetsflödet för formulärautentisering från en högnivåpunkt. Observera hur autentiserings- och auktoriseringsdelarna i ASP.NET fungerar som två separata entiteter. Formulärautentiseringssystemet identifierar användaren (eller rapporterar att de är anonyma). Auktoriseringssystemet är det som avgör om användaren har åtkomst till den begärda resursen. Om användaren är obehörig (som i bild 2 vid försök att anonymt besöka ProtectedPage.aspx) rapporterar auktoriseringssystemet att användaren nekas, vilket gör att formulärautentiseringssystemet automatiskt omdirigerar användaren till inloggningssidan.
När användaren har loggat in inkluderar efterföljande HTTP-begäranden formulärautentiseringsbiljetten. Formulärautentiseringssystemet identifierar bara användaren – det är auktoriseringssystemet som avgör om användaren kan komma åt den begärda resursen.

Bild 2: Arbetsflödet för formulärautentisering
Vi kommer att fördjupa oss i formulärautentisering i mycket större detalj i nästa självstudie, En översikt över formulärautentisering. Mer information om ASP. NET:s autentiseringsalternativ finns i ASP.NET-autentisering.
Begränsa åtkomsten till webbsidor, kataloger och sidfunktioner
ASP.NET innehåller två sätt att avgöra om en viss användare har behörighet att komma åt en specifik fil eller katalog:
- Filauktorisering – eftersom ASP.NET sidor och webbtjänster implementeras som filer som finns i webbserverns filsystem kan åtkomst till dessa filer anges via åtkomstkontrollistor (ACL). Filauktorisering används oftast med Windows-autentisering eftersom ACL:er är behörigheter som gäller för Windows-konton. När du använder formulärautentisering körs alla begäranden på operativsystem- och filsystemnivå av samma Windows-konto, oavsett vilken användare som besöker webbplatsen.
- URL-auktorisering – med URL-auktorisering anger sidutvecklaren auktoriseringsregler i Web.config. Dessa auktoriseringsregler anger vilka användare eller roller som får åtkomst till eller nekas åtkomst till vissa sidor eller kataloger i programmet.
Filauktorisering och URL-auktorisering definierar auktoriseringsregler för åtkomst till en viss ASP.NET sida eller för alla ASP.NET sidor i en viss katalog. Med hjälp av dessa tekniker kan vi instruera ASP.NET att neka begäranden till en viss sida för en viss användare eller tillåta åtkomst till en uppsättning användare och neka åtkomst till alla andra. Hur är det med scenarier där alla användare kan komma åt sidan, men sidans funktioner beror på användaren? Många webbplatser som stöder användarkonton har till exempel sidor som visar olika innehåll eller data för autentiserade användare jämfört med anonyma användare. En anonym användare kan se en länk för att logga in på webbplatsen, medan en autentiserad användare i stället skulle se ett meddelande som Välkommen tillbaka, Användarnamn tillsammans med en länk för att logga ut. Ett annat exempel: när du visar ett objekt på en auktionswebbplats ser du olika information beroende på om du är budgivare eller den som auktionerar ut objektet.
Sådana justeringar på sidnivå kan utföras deklarativt eller programmatiskt. Om du vill visa annat innehåll för anonyma användare än autentiserade användare drar du bara en LoginView-kontroll till sidan och anger lämpligt innehåll i mallarna AnonymousTemplate och LoggedInTemplate. Alternativt kan du programmatiskt avgöra om den aktuella begäran autentiseras, vem användaren är och vilka roller de tillhör (om någon). Du kan använda den här informationen för att sedan visa eller dölja kolumner i ett rutnät eller paneler på sidan.
Den här serien innehåller tre handledningar som fokuserar på auktorisering. User-Based Authorizationundersöker hur du begränsar åtkomsten till en sida eller sidor i en katalog för specifika användarkonton. Role-Based auktorisering tittar på att tillhandahålla auktoriseringsregler på rollnivå. Slutligen utforskar självstudiekursen Visa innehåll baserat på den inloggade användaren att ändra en viss sidas innehåll och funktioner baserat på användaren som besöker sidan. Mer information om ASP. NET:s auktoriseringsalternativ finns i ASP.NET auktorisering.
Användarkonton och roller
ASP. NET:s formulärautentisering tillhandahåller en infrastruktur för användare att logga in på en webbplats och få sitt autentiserade tillstånd sparat över sidbesök. Och URL-auktorisering erbjuder ett ramverk för att begränsa åtkomsten till specifika filer eller mappar i ett ASP.NET program. Ingen av funktionerna tillhandahåller dock ett sätt att lagra information om användarkonton eller hantera roller.
Före ASP.NET 2.0 var utvecklarna ansvariga för att skapa egna användar- och rolllager. De var också ansvariga för att utforma användargränssnitten och skriva koden för viktiga sidor relaterade till användarkonton, såsom inloggningssidan och sidan för att skapa ett nytt konto, bland andra. Utan något inbyggt användarkontoramverk i ASP.NET måste varje utvecklare som implementerar användarkonton komma fram till sina egna designbeslut i frågor som: Hur lagrar jag lösenord eller annan känslig information? och Vilka riktlinjer bör jag införa när det gäller lösenordslängd och styrka?
Idag är det mycket enklare att implementera användarkonton i ett ASP.NET program tack vare medlemskapsramverket och de inbyggda inloggningswebbkontrollerna. Medlemskapsramverket är en handfull klasser i namnområdet System.Web.Security som tillhandahåller funktioner för att utföra viktiga användarkontorelaterade uppgifter. Nyckelklassen i medlemskapsramverket är klassen Medlemskap, som har metoder som:
- Skapa Användare
- Ta bort användare
- GetAllUsers (på engelska)
- HämtaAnvändare
- UppdateraAnvändare
- ValidateUser (ValidateUser)
Medlemskapsramverket använder providermodellen, som separerar medlemskapsramverkets API från implementeringen. Detta gör det möjligt för utvecklare att använda ett gemensamt API, men ger dem möjlighet att använda en implementering som uppfyller programmets anpassade behov. I korthet definierar medlemskapsklassen de viktigaste funktionerna i ramverket (metoderna, egenskaperna och händelserna), men tillhandahåller i själva verket ingen implementeringsinformation. I stället anropar metoderna för klassen Medlemskap den konfigurerade providern, vilket är det som utför det faktiska arbetet. När till exempel medlemskapsklassens CreateUser-metod anropas har medlemskapsklassen inte kännedom om detaljerna kring användardatalagret. Det vet inte om användare underhålls i en databas, i en XML-fil eller i någon annan lagring. Klassen Medlemskap undersöker webbprogrammets konfiguration för att avgöra vilken leverantör anropet ska delegeras till, och den leverantörsklassen ansvarar för att faktiskt skapa det nya användarkontot i rätt användarregister. Den här interaktionen illustreras i bild 3.
Microsoft levererar två medlemskapsproviderklasser i .NET Framework:
- ActiveDirectoryMembershipProvider – implementerar medlemskaps-API:et i Active Directory- och Active Directory Application Mode-servrar (ADAM).
- SqlMembershipProvider – implementerar medlemskaps-API:et i en SQL Server-databas.
Den här självstudieserien fokuserar uteslutande på SqlMembershipProvider.
Bild 03: Providermodellen gör att olika implementeringar smidigt kan anslutas till ramverket (klicka om du vill visa en bild i full storlek)
Fördelen med providermodellen är att alternativa implementeringar kan utvecklas av Microsoft, tredjepartsleverantörer eller enskilda utvecklare och smidigt anslutas till medlemskapsramverket. Microsoft har till exempel släppt en medlemskapsprovider för Microsoft Access-databaser. Mer information om medlemskapsprovidrar finns i Provider Toolkit, som innehåller en genomgång av medlemskapsprovidrar, exempel på anpassade leverantörer, över 100 sidor dokumentation om providermodellen och den fullständiga källkoden för de inbyggda medlemskapsprovidrar (nämligen ActiveDirectoryMembershipProvider och SqlMembershipProvider).
ASP.NET 2.0 introducerade även rollramverket. Precis som ramverket Medlemskap skapas rollramverket ovanpå providermodellen. Dess API exponeras via klassen Roles och .NET Framework levereras med tre providerklasser:
- AuthorizationStoreRoleProvider – hanterar rollinformation i ett auktoriseringshanterares principlager, till exempel Active Directory eller ADAM.
- SqlRoleProvider – implementerar roller i en SQL Server-databas.
- WindowsTokenRoleProvider – associerar rollinformation baserat på besökarens Windows-grupp. Den här metoden används vanligtvis med Windows-autentisering.
Den här självstudieserien fokuserar uteslutande på SqlRoleProvider.
Eftersom providermodellen innehåller ett enda framåtriktad API (klasser för medlemskap och roller) är det möjligt att skapa funktioner runt api:et utan att behöva oroa sig för implementeringsinformationen – de hanteras av de leverantörer som valts av sidutvecklaren. Med det här enhetliga API:et kan Microsoft och tredjepartsleverantörer skapa webbkontroller som gränssnitt med ramverken Medlemskap och Roller. ASP.NET levereras med ett antal inloggningswebbkontroller för att implementera vanliga användargränssnitt för användarkonton. Till exempel uppmanar inloggningskontrollen en användare att ange sina autentiseringsuppgifter, validerar dem och loggar sedan in dem via formulärautentisering. LoginView-kontrollen innehåller mallar för att visa olika markup för anonyma användare jämfört med autentiserade användare, eller annan markup baserat på användarens roll. Och kontrollen CreateUserWizard innehåller ett steg-för-steg-användargränssnitt för att skapa ett nytt användarkonto.
Under huven interagerar de olika inloggningskontrollerna med medlemskaps- och rollramverken. De flesta inloggningskontroller kan implementeras utan att behöva skriva en enda kodrad. Vi kommer att undersöka dessa kontroller mer detaljerat i framtida självstudier, inklusive tekniker för att utöka och anpassa deras funktioner.
Sammanfattning
Alla webbprogram som stöder användarkonton kräver liknande funktioner, till exempel möjligheten för användare att logga in och få sin inloggningsstatus ihågkommen för sidbesök. en webbsida där nya besökare kan skapa ett konto. och möjligheten för sidutvecklaren att ange vilka resurser, data och funktioner som är tillgängliga för vilka användare eller roller. Det är anmärkningsvärt enkelt att autentisera och auktorisera användare och hantera användarkonton och roller i ASP.NET program tack vare formulärautentisering, URL-auktorisering och ramverk för medlemskap och roller.
Under de kommande självstudierna kommer vi att undersöka dessa aspekter genom att skapa ett fungerande webbprogram från grunden stegvis. I de kommande två självstudierna utforskar vi formulärautentisering i detalj. Vi kommer att se arbetsflödet för formulärautentisering i praktiken, dissekera formulärautentiseringsbiljetten, diskutera säkerhetsproblem och se hur du konfigurerar formulärautentiseringssystemet – samtidigt som du skapar ett webbprogram som gör att besökare kan logga in och logga ut.
Lycka till med programmerandet!
Ytterligare läsning
Mer information om de ämnen som beskrivs i den här självstudien finns i följande resurser:
- ASP.NET 2.0-medlemskap, roller, formulärautentisering och säkerhetsresurser
- ASP.NET 2.0 Säkerhetsriktlinjer
- ASP.NET-autentisering
- ASP.NET auktorisering
- Översikt över ASP.NET inloggningskontroller
- Undersöka ASP.NET 2.0-medlemskap, roller och profil
- Hur gör jag för att: Skydda min webbplats med medlemskap och roller? (Videoklipp)
- Introduktion till medlemskap
- Utvecklingscenter för MSDN-säkerhet
- Professionell ASP.NET 2.0 Säkerhet, Användarhantering och Rollhantering (ISBN: 978-0-7645-9698-8)
- Verktygslåda för leverantörer
Om författaren
Scott Mitchell, författare till sju ASP/ASP.NET-böcker och grundare av 4GuysFromRolla.com, har arbetat med Microsofts webbtekniker sedan 1998. Scott arbetar som oberoende konsult, tränare och författare. Hans senaste bok är Sams Teach Yourself ASP.NET 2.0 på 24 timmar. Han kan nås på mitchell@4GuysFromRolla.com.
Särskilt tack till
Den här självstudieserien granskades av många användbara granskare. Leadgranskare för den här självstudien var [namnet]. Den här självstudieserien granskades av många hjälpsamma granskare. Huvudgranskare för den här självstudien är Alicja Maziarz, John Suru och Teresa Murphy. Vill du granska mina kommande MSDN-artiklar? Om så är fallet, hör av dig på mitchell@4GuysFromRolla.com.
