Utökningsbarhet för Azure Data Studio
Viktig
Azure Data Studio går i pension den 28 februari 2026. Vi rekommenderar att du använder Visual Studio Code. Mer information om hur du migrerar till Visual Studio Code finns i Vad händer med Azure Data Studio?
Azure Data Studio har flera utökningsmekanismer för att anpassa användarupplevelsen och göra dessa anpassningar tillgängliga för hela användarcommunityn. Azure Data Studio-kärnplattformen bygger på Visual Studio Code, så de flesta utöknings-API:er för Visual Studio Code är tillgängliga. Dessutom har vi tillhandahållit andra utökningspunkter för datahanteringsspecifika aktiviteter.
Några av de viktigaste utökningspunkterna är:
- Utöknings-API:er för Visual Studio Code
- Redigeringsverktyg för Azure Data Studio-tillägg
- Hantera bidrag från instrumentpanelens flikpanel
- Insikter med åtgärdsupplevelse
- Utöknings-API:er för Azure Data Studio
- API:er för anpassad dataprovider
Utöknings-API:er för Visual Studio Code
Eftersom den grundläggande Azure Data Studio-plattformen bygger på Visual Studio Code finns information om API:erna för utökningsbarhet för Visual Studio Code i dokumentationen för tilläggsredigering och tilläggs-API på Visual Studio Code-webbplatsen.
Kommentar
Azure Data Studio-versioner överensstämmer med den senaste VS Code-versionen. Den inkluderade VS Code-motorn kanske dock inte är den aktuella VS Code-versionen. I november 2020 var till exempel VS Code-motorn i Azure Data Studio 1,48 och den aktuella VS Code-versionen är 1,51. Felmeddelandet "Det går inte att installera tillägget "<namn>eftersom det inte är kompatibelt med VS Code <version>" när du installerar ett tillägg orsakas av ett tillägg som har en senare VS Code-motorversion definierad i paketmanifestet (package.json). Du kan verifiera VS Code-motorversionen i Azure Data Studio via hjälpmenyn under Om.
Hantera bidrag från instrumentpanelens flikpanel
Mer information finns i Bidragspunkter och kontextvariabler.
Utöknings-API:er för Azure Data Studio
Mer information finns i Api:er för utökningsbarhet.
Bidragspunkter
Det här avsnittet beskriver de olika bidragspunkterna som definieras i package.json tilläggsmanifestet.
IntelliSense stöds i azuredatastudio.
Bidragspunkter för instrumentpanelen
Bidra med en flik, container och/eller insiktswidget till instrumentpanelen.
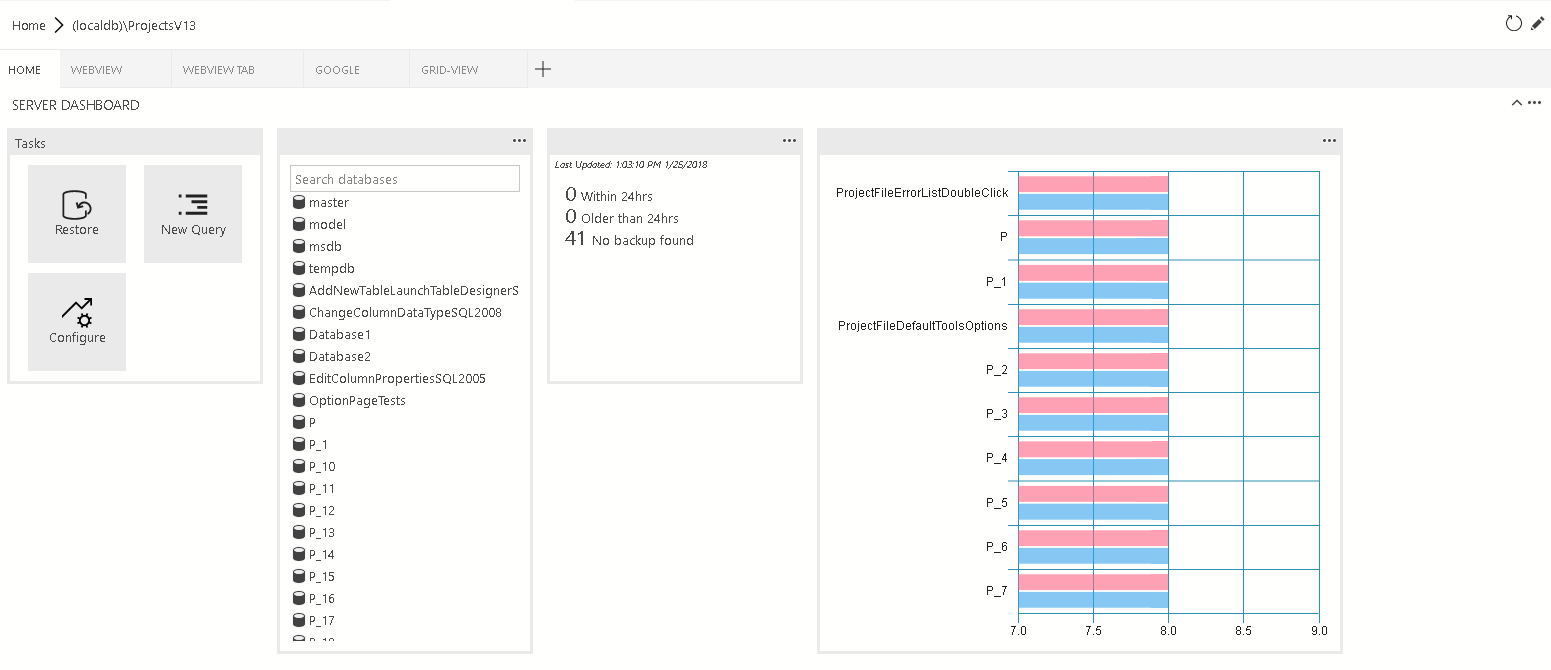
dashboard.tabs
Dashboard.tabs skapar flikavsnitten på instrumentpanelens sida. Den förväntar sig ett objekt eller en matris med objekt.
"dashboard.tabs": [
{
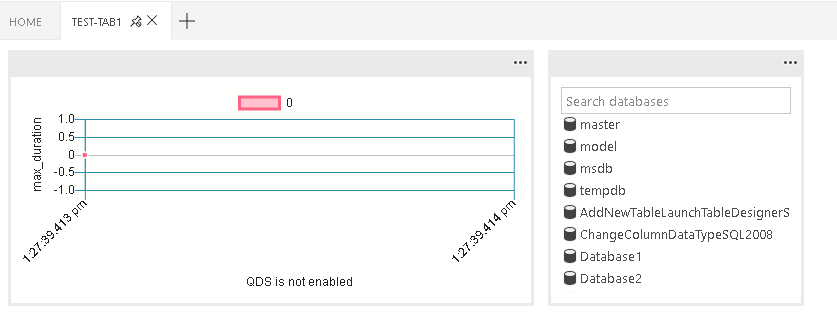
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
dashboard.containers
I stället för att ange instrumentpanelens container inne i instrumentpanelens flik kan du registrera containrar med hjälp av dashboard.containers. Det accepterar ett objekt eller en matris med objekt.
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
Om du vill referera till en registrerad container anger du ID för containern.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
instrumentpanel.insikter
Du kan registrera insikter med hjälp av dashboard.insights. Det här liknar Självstudie: Skapa en anpassad insiktswidget. Det accepterar ett objekt eller en matris med objekt.
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
Typer av instrumentpanelscontainer
Det finns för närvarande fyra typer av containrar som stöds:
widget-behållare
Listan över widgetar som ska visas i containern är en flödeslayout som accepterar den här listan.
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
webview-container
Webbvyn visas i hela containern. Den förväntar sig att webbvisnings-ID:t är detsamma är flik-ID.
"container": {
"webview-container": {}
}
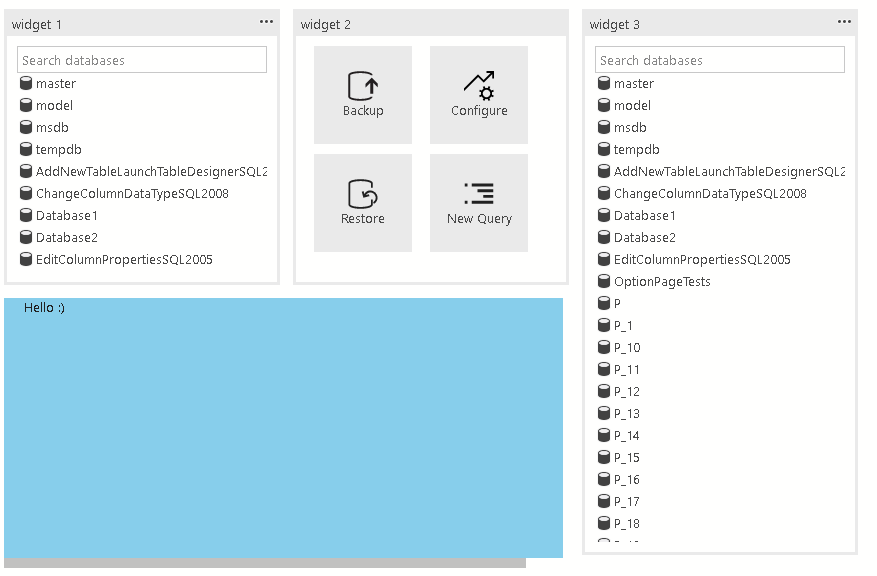
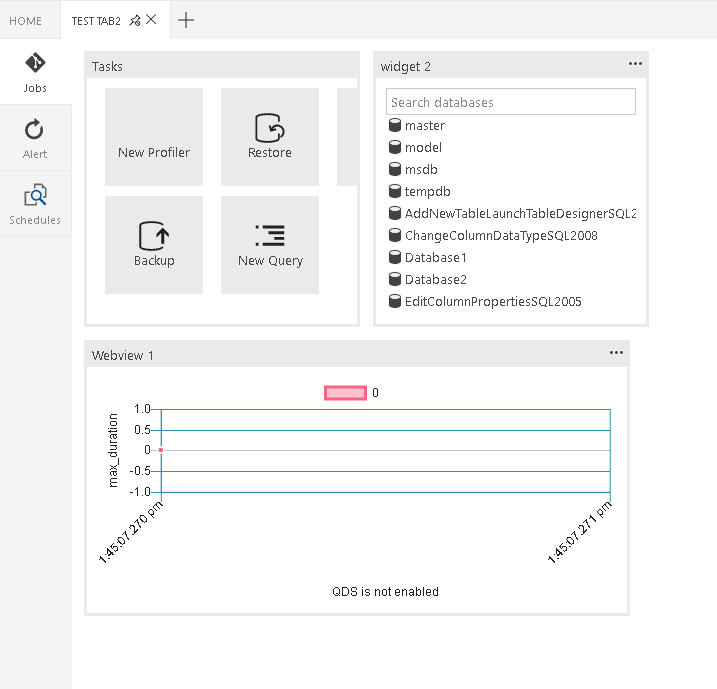
rutnätsbehållare
Listan över widgetar eller webbvyer som visas i rutnätslayouten. Rutnätslayouten är en 2x2-rutnätslayout som accepterar den här listan.
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
navigeringssektion

Navigeringsavsnittet visas i containern. Den förväntar sig en matris med objekt.
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
Kontextvariabler
Allmän information om kontext i Visual Studio Code och senare Azure Data Studio finns i Utökningsbarhet.
I Azure Data Studio har vi en specifik kontext kring databasanslutningar som är tillgängliga för tillägg.
Instrumentpanel
På instrumentpanelen tillhandahåller vi följande kontextvariabler:
| Kontextvariabel | Beskrivning |
|---|---|
connectionProvider |
En sträng av identifieraren för providern för den aktuella anslutningen. T.ex.
connectionProvider == 'MSSQL'. |
serverName |
En sträng med servernamnet för den aktuella anslutningen. T.ex.
serverName == 'localhost'. |
databaseName |
En sträng med databasnamnet för den aktuella anslutningen. T.ex.
databaseName == 'master'. |
connection |
Det fullständiga anslutningsprofilobjektet för den aktuella anslutningen (IConnectionProfile) |
dashboardContext |
En sträng av kontexten för sidan som instrumentpanelen för närvarande är på. Antingen "databas" eller "server". T.ex. dashboardContext == 'database' |