Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Viktigt!
Från och med den 1 maj 2025 är Azure AD B2C inte längre tillgängligt att köpa för nya kunder. Läs mer i våra vanliga frågor och svar.
Innan du börjar använder du väljaren Välj en principtyp överst på den här sidan för att välja den typ av princip som du konfigurerar. Azure Active Directory B2C erbjuder två metoder för att definiera hur användare interagerar med dina program: via fördefinierade användarflöden eller genom fullständigt konfigurerbara anpassade principer. De steg som krävs i den här artikeln skiljer sig åt för varje metod.
Med HTML-mallar för Azure Active Directory B2C (Azure AD B2C) kan du skapa användarnas identitetsupplevelser. DINA HTML-mallar kan bara innehålla vissa HTML-taggar och attribut. Grundläggande HTML-taggar, till exempel <b>, <i>, <u>, <h1> och <hr> är tillåtna. Mer avancerade taggar som skript och iframe< tas bort av säkerhetsskäl, men taggen > bör läggas till i taggen<.><script><head> Från självstyrd sidlayout version 2.1.21, unifiedssp version 2.1.10, multifaktorversion 1.2.10 och senare stöder B2C inte att lägga till skript i <body> taggen (eftersom detta kan utgöra en risk för angrepp på skript mellan webbplatser). Att migrera befintliga skript från <body> till <head> kan ibland kräva att befintliga skript skrivs om med mutationsobservatörer för korrekt arbete.
Taggen <script> ska läggas till i taggen <head> på ett av två sätt.
deferOm du lägger till attributet, som anger att skriptet laddas ned parallellt med parsning av sidan, körs skriptet när sidan har parsats:<script src="my-script.js" defer></script>Lägga till
asyncattribut som anger att skriptet laddas ned parallellt med parsning av sidan, sedan körs skriptet så snart det är tillgängligt (innan parsningen slutförs):<script src="my-script.js" async></script>
Så här aktiverar du JavaScript och avancerar HTML-taggar och attribut:
- Välj en sidlayout
- Aktivera det i användarflödet med hjälp av Azure-portalen
- Använda b2clogin.com i dina begäranden
- Välj en sidlayout
- Lägg till ett element i din anpassade policy
- Använda b2clogin.com i dina begäranden
Förutsättningar
- Skapa ett användarflöde så att användare kan registrera sig och logga in på ditt program.
- Registrera ett webbprogram.
- Slutför stegen i Kom igång med anpassade principer i Active Directory B2C. Handledningen visar hur du uppdaterar anpassade principfiler för att använda konfigurationen för din Azure AD B2C-klient.
- Registrera ett webbprogram.
Börja ställa in en version av sidlayouten
Om du tänker aktivera JavaScript-kod på klientsidan måste de element som du baserar JavaScript på vara oföränderliga. Om de inte är oföränderliga kan eventuella ändringar orsaka oväntat beteende på dina användarsidor. Du kan förhindra dessa problem genom att använda en sidlayout och ange en sidlayoutversion för att säkerställa att de innehållsdefinitioner som du har baserat JavaScript på är oföränderliga. Även om du inte tänker aktivera JavaScript kan du ange en sidlayoutversion för dina sidor.
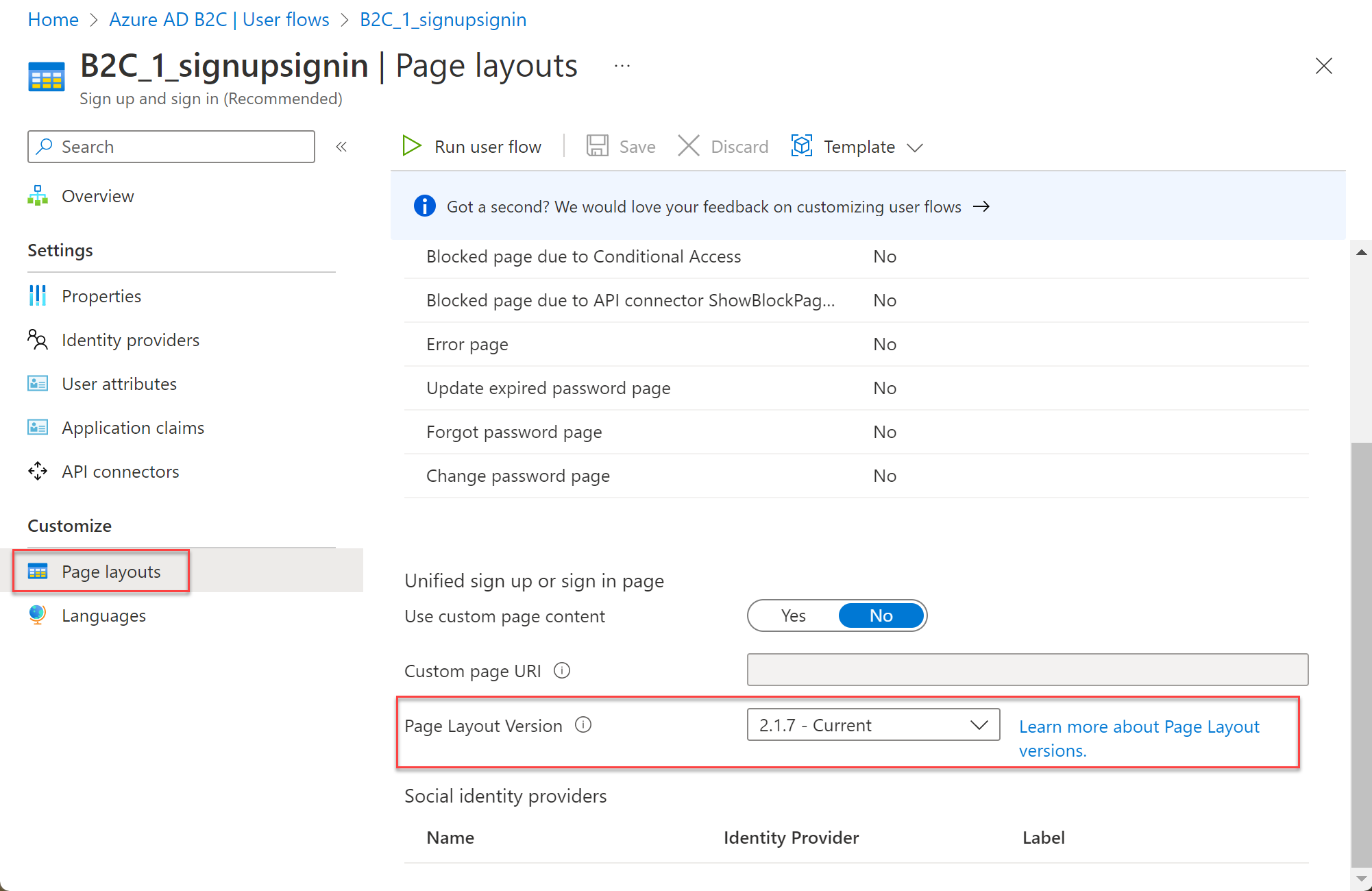
Så här anger du en sidlayoutversion för dina användarflödessidor:
- I din Azure AD B2C-klient väljer du Användarflöden.
- Välj din policy (till exempel "B2C_1_SignupSignin") för att öppna den.
- Välj Sidlayouter. Välj ett layoutnamn och välj sedan sidlayoutversion.
Information om de olika sidlayoutversionerna finns i ändringsloggen för sidlayoutversion.

Så här anger du en sidlayoutversion för dina anpassade principsidor:
- Välj en sidlayout för användargränssnittselementen i ditt program.
- Definiera en sidlayoutversion med sidversion
contractför alla innehållsdefinitioner i din skräddarsydda policy. Formatet för värdet måste innehålla ordetcontract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version.
I följande exempel visas innehållsdefinitionsidentifierare och motsvarande DataUri med sidkontrakt:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
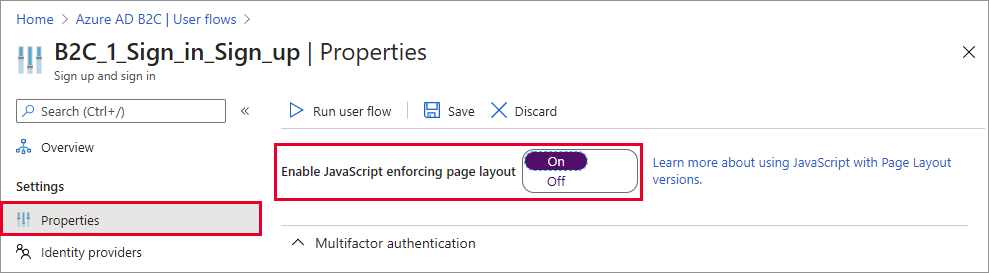
Aktivera JavaScript
I användarflödesegenskaperna kan du aktivera JavaScript. Genom att aktivera JavaScript tvingas man också använda en sidlayout. Du kan sedan ange sidlayoutversionen för användarflödet enligt beskrivningen i nästa avsnitt.

Du aktiverar skriptkörning genom att lägga till scriptExecution-elementet i elementet RelyingParty .
Öppna din anpassade policyfil. Till exempel SignUpOrSignin.xml.
Lägg till elementet ScriptExecution i elementet RelyingParty :
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Spara och ladda upp filen.
Riktlinjer för att använda JavaScript
Följ dessa riktlinjer när du anpassar gränssnittet för ditt program med hjälp av JavaScript:
- Gör inte:
- binda en klickhändelse på
<a>HTML-elementet. - förlita sig på Azure AD B2C-kod eller kommentarer.
- ändra ordningen eller hierarkin för Azure AD B2C HTML-element. Använd en Azure AD B2C-princip för att styra ordningen på användargränssnittselementen.
- binda en klickhändelse på
- Du kan anropa valfri RESTful-tjänst med följande överväganden:
- Du kan behöva ange RESTful-tjänsten CORS för att tillåta HTTP-anrop på klientsidan.
- Kontrollera att din RESTful-tjänst är säker och endast använder HTTPS-protokollet.
- Använd inte JavaScript direkt för att anropa Azure AD B2C-slutpunkter.
- Du kan bädda in JavaScript eller länka till externa JavaScript-filer. När du använder en extern JavaScript-fil måste du använda den absoluta URL:en och inte en relativ URL.
- JavaScript-ramverk:
- Azure AD B2C använder en specifik version av jQuery. Ta inte med någon annan version av jQuery. Att använda mer än en version på samma sida orsakar problem.
- Det går inte att använda RequireJS.
- De flesta JavaScript-ramverk stöds inte av Azure AD B2C.
- Azure AD B2C-inställningar kan läsas genom att anropa
window.SETTINGSobjektwindow.CONTENT, till exempel det aktuella användargränssnittsspråket. Ändra inte värdet för dessa objekt. - Om du vill anpassa Azure AD B2C-felmeddelandet använder du lokalisering i en princip.
- Om något kan uppnås med hjälp av en princip är det vanligtvis det rekommenderade sättet.
- Vi rekommenderar att du använder våra befintliga användargränssnittskontroller, till exempel knappar, i stället för att dölja dem och implementera klickbindningar i dina egna användargränssnittskontroller. Den här metoden säkerställer att användarupplevelsen fortsätter att fungera korrekt även när vi släpper nya sidkontraktsuppgraderingar.
JavaScript-exempel
Visa eller dölja ett lösenord
Ett vanligt sätt att hjälpa dina kunder att lyckas med registreringen är att låta dem se vad de har angett som sitt lösenord. Det här alternativet hjälper användare att registrera sig genom att göra det möjligt för dem att enkelt se och göra korrigeringar av sina lösenord om det behövs. Alla fält av typen lösenord har en kryssruta med en Visa lösenordsetikett . På så sätt kan användaren se lösenordet i oformaterad text. Inkludera det här kodfragmentet i din registrerings- eller inloggningsmall för en självsäkrad sida:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Lägg till användningsvillkor
Inkludera följande kod på sidan där du vill inkludera en kryssruta för användningsvillkor . Den här kryssrutan behövs vanligtvis på registreringssidorna för ditt lokala konto och på registreringssidorna för sociala konton.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
I koden ersätter du termsOfUseUrl med länken till ditt användningsvillkorsavtal. För din katalog skapar du ett nytt användarattribut med namnet termsOfUse och inkluderar sedan termsOfUse som ett användarattribut.
Du kan också lägga till en länk längst ned på självsäkra sidor, utan att använda JavaScript. Använd följande lokalisering:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Ersätt termsOfUseUrl med länken till organisationens sekretesspolicy och användningsvillkor.
Nästa steg
Läs mer om hur du anpassar användargränssnittet för ditt program i Azure Active Directory B2C.