Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
GÄLLER FÖR: Alla API Management-nivåer
Konfigurera en matchare för att hämta eller ange data för ett GraphQL-fält i en objekttyp som anges i ett GraphQL-schema. Schemat måste importeras till API Management som ett GraphQL-API.
Kommentar
För närvarande är den här funktionen inte tillgänglig på arbetsytor.
API Management stöder för närvarande matchare som kan komma åt följande datakällor:
- HTTP-baserad datakälla (REST eller SOAP API)
- Cosmos DB-databas
- Azure SQL-databas
Bra att känna till
- En resolver är en resurs som innehåller en policydeskrivning som bara anropas när en matchande objekttyp och ett matchande fält i schemat exekveras.
- Varje resolver löser data för ett enda fält. Om du vill lösa data för flera fält konfigurerar du en separat lösning för var och en.
- Policys med upplösningsomfattning utvärderas efter alla
inboundochbackendpolicys i policykörningsrörledningen. De ärver inte principer från andra omfång. Mer information finns i Principer i Azure API Management. - Du kan konfigurera API-omfattande regler för ett GraphQL-API, oberoende av lösaromfångsprinciperna. Lägg till exempel till en validate-graphql-request-policy i omfånget
inboundför att verifiera begäran innan lösaren anropas. Konfigurera API-omfångsprinciper på fliken API-principer för API:et. - För att stödja gränssnitts- och unionstyper i GraphQL-resolverar måste serverdelssvaret antingen redan innehålla
__typenamefältet eller ändras för att inkludera med hjälp av__typename-policy.
Förutsättningar
- En befintlig API Management-instans. Skapa en om du inte redan har gjort det.
- Importera ett direkt- eller syntetiskt GraphQL-API.
Skapa en lösning
Följande steg skapar en lösning med hjälp av en HTTP-baserad datakälla. De allmänna stegen är liknande för alla lösare som använder en stödd datakälla.
I Azure Portal navigerar du till din API Management-instans.
I den vänstra menyn väljer du API:er och sedan namnet på graphQL-API:et.
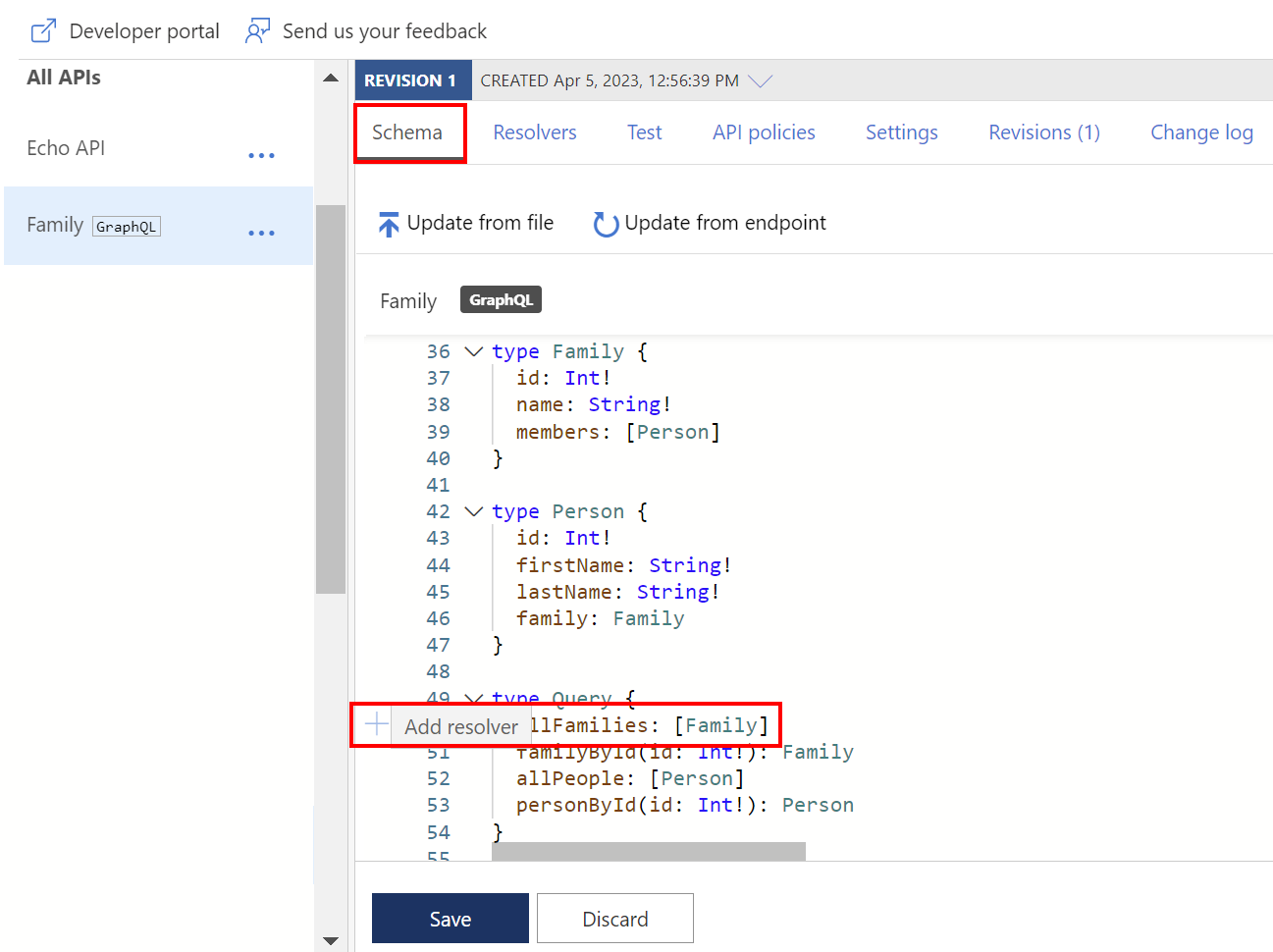
På fliken Schema granskar du schemat för ett fält i en objekttyp där du vill konfigurera en matchare.
Välj ett fält och hovra sedan pekaren i vänstermarginalen.
Välj + Lägg till lösen.

På sidan Skapa lösning :
- Uppdatera egenskapen Namn om du vill, ange en Beskrivning och bekräfta eller uppdatera valen Typ och Fält.
- Välj lösares datakälla. I det här exemplet väljer du HTTP API.
I redigeraren för Resolver-policy, uppdatera policyn med underordnade element för ditt scenario.
http-data-sourceUppdatera det nödvändiga
http-requestelementet med principer för att omvandla GraphQL-åtgärden till en HTTP-begäran.Valfritt kan ett
http-responseelement läggas till, och underliggande policyer kan läggas till för att transformera HTTP-svaret från lösaren. Om elementethttp-responseinte anges returneras svaret som en råsträng.Välj Skapa.
Lösaren är kopplad till fältet och visas på fliken Resolvers.
Hantera lösare
Du kan lista och hantera matcharna för ett GraphQL-API på fliken Matchare för API:et.
På fliken Lösare :
Kolumnen Länkad anger om matcharen är konfigurerad för ett fält som för närvarande finns i GraphQL-schemat. Om en resolver inte är länkad kan den inte anropas.
I snabbmenyn (...) för en matchare hittar du kommandon för att klona, redigera eller ta bort en matchare. Klona en listad resolver för att snabbt skapa en liknande resolver som riktar sig mot en annan typ och fält.
Du kan skapa en ny lösning genom att välja + Skapa.
Redigera och testa en lösning
När du redigerar en enskild resolver öppnas sidan Redigera resolver. Du kan:
Uppdatera resolverprincipen och eventuellt datakällan. Att ändra datakällan skriver över den aktuella lösningspolicyn.
Ändra den typ och det fält som lösaren riktar sig mot.
Testa resolvarens konfiguration och felsök den. När du redigerar matchningsprincipen väljer du Kör test för att kontrollera utdata från datakällan, som du kan verifiera mot schemat. Om fel inträffar innehåller svaret felsökningsinformation.
GraphQL-kontext
- Kontexten för matcharens begäran och svar (om det anges) skiljer sig från kontexten för den ursprungliga gateway-API-begäran:
-
context.GraphQLegenskaperna anges till argumenten (Arguments) och det överordnade objektet (Parent) för den aktuella lösarens körning. - Begärandekontexten innehåller argument som skickas i GraphQL-frågan som brödtext.
- Svarskontexten är svaret från det oberoende anropet som görs av lösaren, inte kontexten för det fullständiga svaret på gatewaybegäran.
Variabeln
contextsom skickas via pipelinen för begäran och svar utökas med GraphQL-kontexten när den används med en GraphQL-matchare.
-
sammanhang.GraphQL.parent
context.GraphQL.parent är inställt på det överordnade objektet för den aktuella resolverkörningen. Överväg följande partiella schema:
type Comment {
id: ID!
owner: string!
content: string!
}
type Blog {
id: ID!
title: string!
content: string!
comments: [Comment]!
comment(id: ID!): Comment
}
type Query {
getBlog(): [Blog]!
getBlog(id: ID!): Blog
}
Överväg också en GraphQL-fråga för all information för en specifik blogg:
query {
getBlog(id: 1) {
title
content
comments {
id
owner
content
}
}
}
Om du anger en lösning för comments fältet i Blog typen vill du förstå vilket blogg-ID som ska användas. Du kan hämta blogg-ID:t med context.GraphQL.Parent["id"] som visas i följande resolver:
<http-data-source>
<http-request>
<set-method>GET</set-method>
<set-url>@($"https://data.contoso.com/api/blog/{context.GraphQL.Parent["id"]}")
</set-url>
</http-request>
</http-data-source>
sammanhang.GraphQL.Arguments
Argumenten för en parameteriserad GraphQL-fråga läggs till i context.GraphQL.Arguments. Tänk till exempel på följande två frågor:
query($id: Int) {
getComment(id: $id) {
content
}
}
query {
getComment(id: 2) {
content
}
}
Dessa frågor är två sätt att anropa matcharen getComment . GraphQL skickar följande JSON-nyttolast:
{
"query": "query($id: Int) { getComment(id: $id) { content } }",
"variables": { "id": 2 }
}
{
"query": "query { getComment(id: 2) { content } }"
}
Du kan definiera lösaren på följande sätt:
<http-data-source>
<http-request>
<set-method>GET</set-method>
<set-url>@($"https://data.contoso.com/api/comment/{context.GraphQL.Arguments["id"]}")</set-url>
</http-request>
</http-data-source>
Relaterat innehåll
Fler lösningsexempel finns i:



