Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
GÄLLER FÖR: Alla API Management-nivåer
I API Management kan du lägga till ett GraphQL-API i någon av två modeller: direkt till en befintlig GraphQL-slutpunkt eller importera ett GraphQL-schema och skapa ett syntetiskt GraphQL-API med anpassade fältlösare. Mer information finns i GraphQL-översikten.
Kommentar
För närvarande är den här funktionen inte tillgänglig på arbetsytor.
I den här artikeln ska du:
- Importera ett GraphQL-schema till din Azure API Management-instans.
- Konfigurera en lösning för en GraphQL-fråga med hjälp av en befintlig HTTP-slutpunkt.
- Testa GraphQL-API:et.
Om du vill exponera en befintlig GraphQL-slutpunkt som ett API kan du läsa Importera ett GraphQL-API.
Förutsättningar
- En befintlig API Management-instans. Skapa en om du inte redan har gjort det.
- En giltig GraphQL-schemafil med
.graphqltillägget. - En GraphQL-slutpunkt för serverdelen är valfri för det här scenariot.
Gå till API Management-instansen
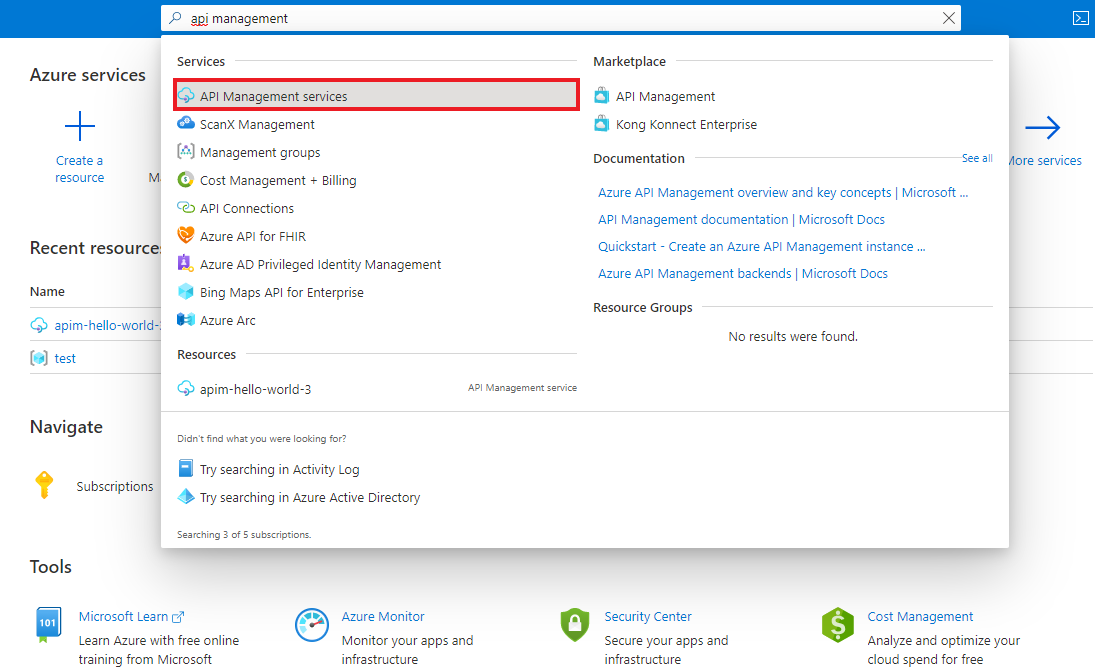
I Azure -portalensöker du efter och väljer API Management-tjänster:
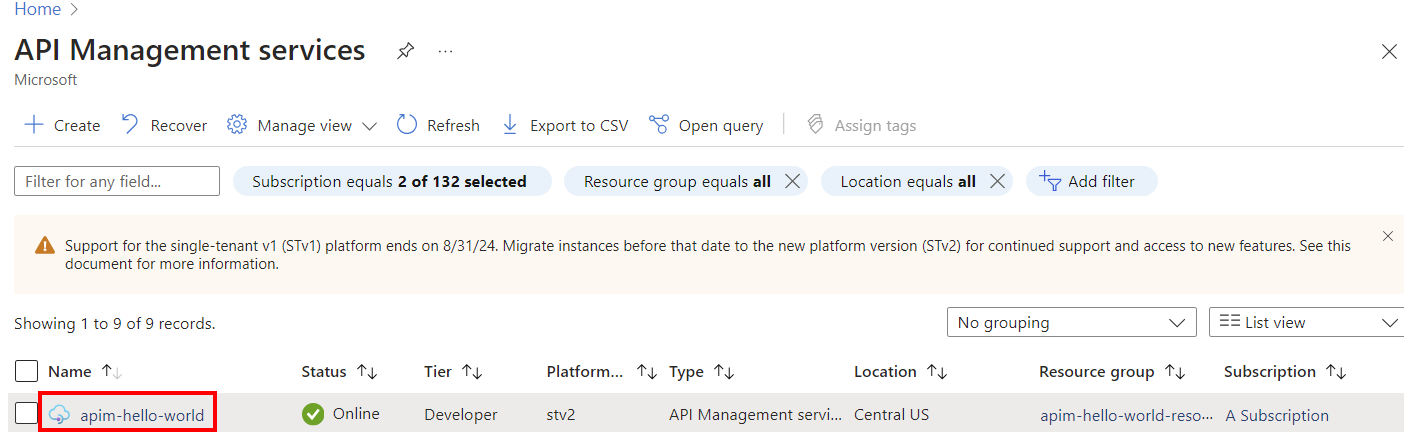
På sidan API Management Services väljer du din API Management-instans:
Lägga till ett GraphQL-schema
I den vänstra rutan, under API:er, väljer du API:er.
Under Definiera ett nytt API väljer du GraphQL-panelen .

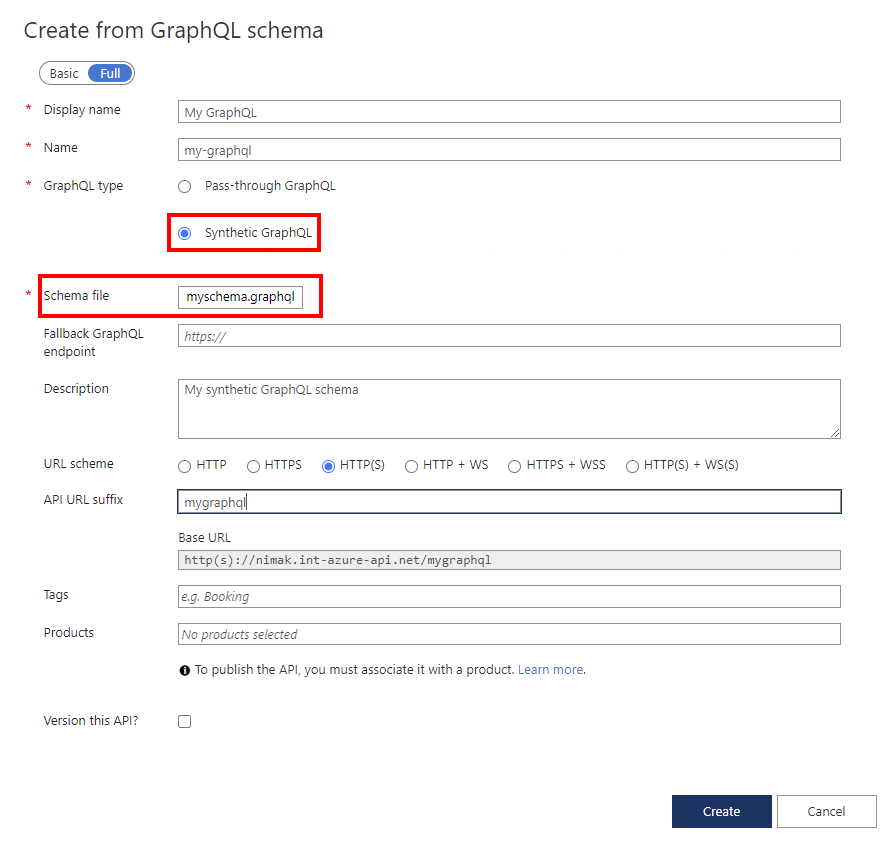
I dialogrutan väljer du Fullständig och anger sedan värden i de obligatoriska fälten enligt beskrivningen i följande tabell.
Värde Beskrivning Visningsnamn Namnet som GraphQL-API:et ska visas med. Namn Rånamnet för GraphQL-API:et. Fylls i automatiskt när du skriver visningsnamnet. GraphQL-typ Välj Syntetisk GraphQL för att importera från en GraphQL-schemafil. Återställningspunkt för GraphQL-slutpunkt Du kan också ange en URL med ett GraphQL API-slutpunktsnamn. API Management skickar GraphQL-frågor till den här slutpunkten när en anpassad matchare inte har angetts för ett fält. Beskrivning Lägg till en beskrivning av ditt API. URL-schema Välj ett schema baserat på GraphQL-slutpunkten. Välj ett av alternativen som innehåller ett WebSocket-schema (WS eller WSS) om GraphQL-API:et innehåller prenumerationstypen. Standardvalet är HTTP(S). API URL-suffix Lägg till ett URL-suffix för att identifiera det specifika API:et i API Management-instansen. Måste vara unikt i API Management-instansen. Grundläggande URL Namnlös fält som visar din API-bas-URL. Taggar Du kan också associera GraphQL-API:et med nya eller befintliga taggar. Produkter Associera GraphQL-API:et med en produkt för att publicera det. Version av det här API:et? Markera kryssrutan för att tillämpa ett versionsschema på GraphQL-API:et. Välj Skapa.
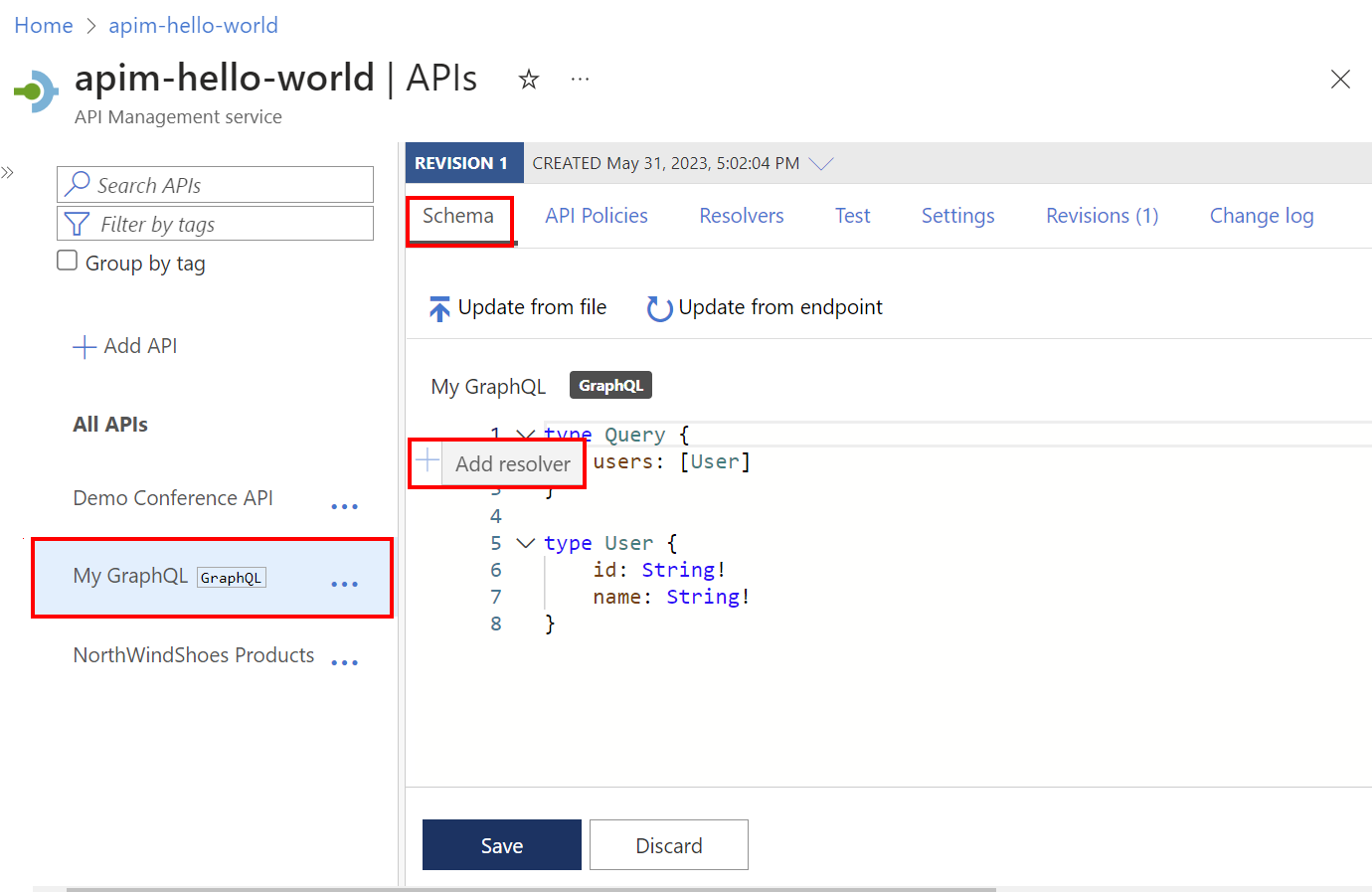
När API:et har skapats granskar eller ändrar du schemat på fliken Schema .
Konfigurera en lösning
Konfigurera en matchare för att mappa ett fält i schemat till en befintlig HTTP-slutpunkt. Övergripande steg finns här. Mer information finns i Konfigurera en GraphQL-matchare.
Anta att du har importerat följande grundläggande GraphQL-schema och vill konfigurera en lösning för users frågan.
type Query {
users: [User]
}
type User {
id: String!
name: String!
}
I den vänstra rutan, under API:er, väljer du API:er.
Välj GraphQL-API:et.
På fliken Schema granskar du schemat för ett fält i en objekttyp där du vill konfigurera en lösning.
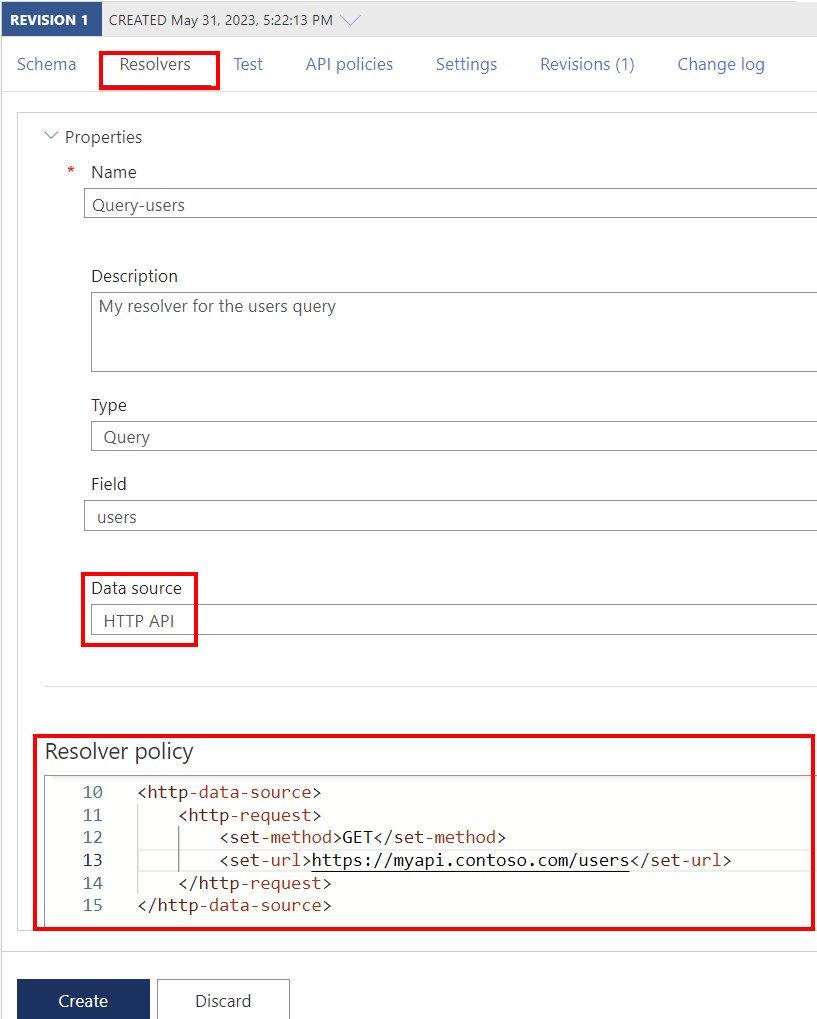
I fönstret Skapa lösning :
- Uppdatera egenskapen Namn om du vill, ange en Beskrivning, och bekräfta eller uppdatera Typ och Fält valen.
- I Datakälla väljer du HTTP API.
I policyredigeraren för Resolver uppdaterar du elementet
<http-data-source>med underordnade element för ditt scenario. Till exempel hämtar följande resolverusers-fältet genom att göra ettGET-anrop till en befintlig HTTP-datakälla.<http-data-source> <http-request> <set-method>GET</set-method> <set-url>https://myapi.contoso.com/users</set-url> </http-request> </http-data-source>Välj Skapa.
Om du vill lösa data för ett annat fält i schemat upprepar du föregående steg för att skapa en annan lösning.
Tips
När du redigerar en matchningsprincip väljer du Kör test för att kontrollera utdata från datakällan, som du kan verifiera mot schemat. Om fel inträffar innehåller svaret felsökningsinformation.
Testa GraphQL-API:et
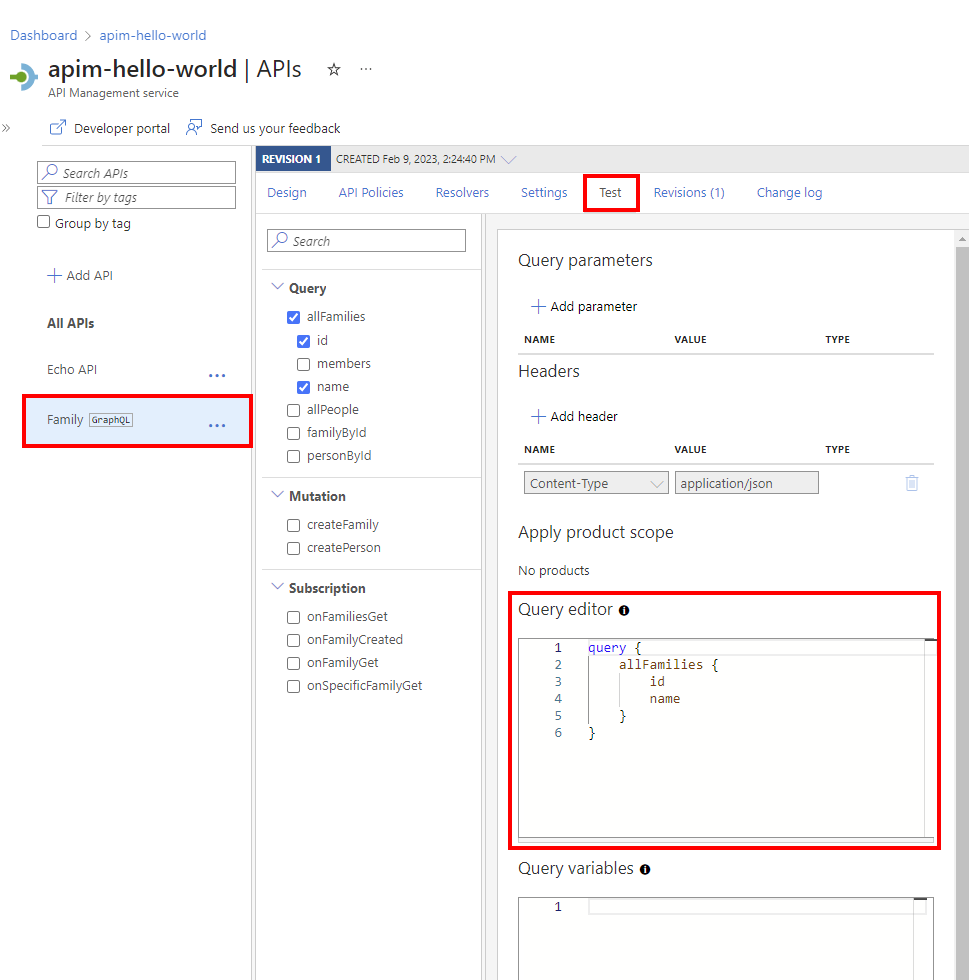
Gå till din API Management-instans.
I den vänstra rutan går du till avsnittet API:er och väljer API:er.
Under Alla API:er väljer du ditt GraphQL-API.
Välj fliken Test för att komma åt testkonsolen.
Under Rubriker:
- Välj rubriken på menyn Namn .
- Ange värdet i rutan Värde .
- Lägg till fler rubriker genom att välja Lägg till rubrik.
- Ta bort rubriker med hjälp av papperskorgsknappen.
Om du har lagt till en produkt i GraphQL-API:et lägger du till ett produktomfång under Tillämpa produktomfång.
Gör något av följande i Frågeredigeraren:
Under Frågevariabler lägger du till variabler för att återanvända samma fråga eller mutation och skicka olika värden.
Välj Skicka.
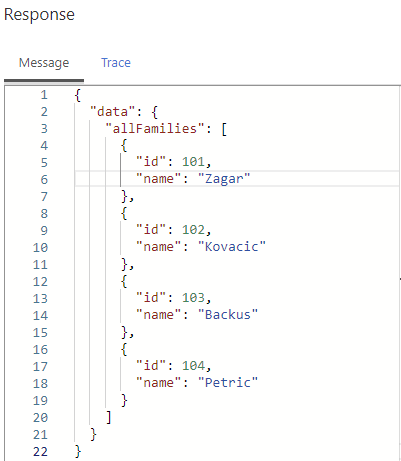
Visa svaret.

Upprepa föregående steg för att testa olika nyttolaster.
När du är klar med testningen avslutar du testkonsolen.
Skydda GraphQL-API:et
Skydda GraphQL-API:et genom att använda både befintliga autentiserings- och auktoriseringsprinciper och en GraphQL-valideringsprincip för att skydda mot GraphQL-specifika attacker.
Relaterat innehåll
- Begränsningar för API-import
- Importera en OpenAPI-specifikation
- Importera ett SOAP-API
- Importera ett SOAP-API och konvertera det till REST-
- Importera ett App Service-API
- Importera ett API för containerapp
- Importera ett WebSocket-API
- Importera ett GraphQL-API
- Importera ett GraphQL-schema och konfigurera fältmatchare
- Importera ett funktionsapp-API
- Importera ett API för logikapp
- Importera en Service Fabric-tjänst
- Importera ett Azure AI Foundry-API
- Importera ett Azure OpenAI-API
- Importera ett LLM-API
- Importera ett OData-API
- Exportera ett REST API som en MCP-server
- Exponera en befintlig MCP-server
- Importera ett A2A-agent-API
- Importera SAP OData-metadata
- Importera ett gRPC-API
- Redigera ett API