Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Med Azure App Service får du en automatiskt uppdaterad webbvärdtjänst med hög skalbarhet. App Service har inbyggt stöd för användarautentisering och auktorisering. I den här kursen visar vi hur du skyddar appar med App Service-autentisering och auktorisering. Den använder en Express.js med front-end. App Service-autentisering och auktorisering stöder alla språk-runtime-miljöer. Du kan lära dig hur du använder det på önskat språk genom att följa den här självstudien.
Azure App Service tillhandahåller en mycket skalbar webbvärdtjänst med självkorrigering med hjälp av Linux-operativsystemet. App Service har inbyggt stöd för användarautentisering och auktorisering. I den här kursen visar vi hur du skyddar appar med App Service-autentisering och auktorisering. Den använder en Express.js med front-end. App Service-autentisering och auktorisering stöder alla språk-runtime-miljöer. Du kan lära dig hur du använder det på önskat språk genom att följa den här självstudien.
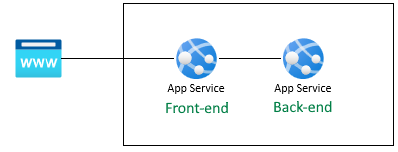
Autentiseringen i den här proceduren tillhandahålls på värdplattformsskiktet av Azure App Service. Du måste distribuera klient- och serverdelsappen och konfigurera autentisering för att webbappen ska kunna användas.

När du har slutfört det här scenariot fortsätter du till nästa självstudie för att lära dig hur du ansluter till Azure-tjänster som en autentiserad användare. Vanliga scenarier är åtkomst till Azure Storage eller en databas som den användare som har specifika funktioner eller åtkomst till specifika tabeller eller filer.
I den här handledningen kommer du att:
- Aktivera inbyggd autentisering och auktorisering
- Skydda appar mot oautentiserade begäranden
- Använda Microsoft Entra-ID som identitetsprovider
- Få åtkomst till en fjärrapp å den inloggade användarens vägnar
- Säkra tjänst-till-tjänst-anrop med tokenautentisering
- Använda åtkomsttoken från serverkoden
Förutsättningar
Om du inte har något Azure-konto skapar du ett kostnadsfritt konto innan du börjar.
Använd Bash-miljön i Azure Cloud Shell. Mer information finns i Kom igång med Azure Cloud Shell.
Om du föredrar att köra CLI-referenskommandon lokalt installerar du Azure CLI. Om du kör i Windows eller macOS kan du köra Azure CLI i en Docker-container. Mer information finns i Så här kör du Azure CLI i en Docker-container.
Om du använder en lokal installation loggar du in på Azure CLI med hjälp av kommandot az login. Slutför autentiseringsprocessen genom att följa stegen som visas i terminalen. Andra inloggningsalternativ finns i Autentisera till Azure med Azure CLI.
När du uppmanas att installera Azure CLI-tillägget vid första användningen. Mer information om tillägg finns i Använda och hantera tillägg med Azure CLI.
Kör az version om du vill hitta versionen och de beroende bibliotek som är installerade. Om du vill uppgradera till den senaste versionen kör du az upgrade.
Hämta användarprofilen
Frontend-appen är konfigurerad för att använda backend-API:et säkert. Klientdelsprogrammet tillhandahåller en Microsoft-inloggning för användaren och tillåter sedan att användaren får sin falska profil från serverdelen. I denna handledning används en fejkprofil för att förenkla stegen för att slutföra scenariot.
Innan källkoden körs på klientdelen matar App Service in den autentiserade accessToken från App Service-huvudet x-ms-token-aad-access-token . Källkoden för klientdelen kommer sedan åt och skickar accessToken den till servern. Fronternservern skickar token som bearerToken för säker åtkomst till back-end-API:et. Back-end servern verifierar bearerToken innan den skickar den till din back-end källkod. När din backend-källkod har tagit emot bearerToken kan den användas.
I nästa handledning i den här serien, kommer bearerToken att bytas ut mot en token med behörighet för att få tillgång till Microsoft Graph API. Microsoft Graph API returnerar användarens profilinformation.
Klona exempelprogrammet
I Azure Cloud Shell kör du följande kommando för att klona exempellagringsplatsen.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
Skapa och distribuera appar
Skapa resursgruppen, webbappsplanen och webbappen och distribuera sedan i ett enda steg.
Ändra till webbappkatalogen
frontend.cd js-e2e-web-app-easy-auth-app-to-app/frontendSkapa och distribuera klientwebbappen med kommandot az webapp up . Webbappens namn måste vara globalt unikt. Ersätt
<front-end-app-name>med ett unikt namn.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:24LTS"Ändra till webbappkatalogen
backend.cd ../backendDistribuera backend-webbappen till samma resursgrupp och appplan. Webbappens namn måste vara globalt unikt. Ersätt
<back-end-app-name>med en unik sträng med bokstäver och siffror.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:24LTS"
Ändra till webbappkatalogen
frontend.cd frontendSkapa och distribuera klientwebbappen med kommandot az webapp up . Webbappens namn måste vara globalt unikt. Ersätt
<front-end-app-name>med en unik sträng med bokstäver och siffror.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:24-lts"Ändra till webbappkatalogen
backend.cd ../backendDistribuera backend-webbappen till samma resursgrupp och appplan. Webbappens namn måste vara globalt unikt. Ersätt
<back-end-app-name>med en unik sträng med bokstäver och siffror.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:24-lts"
Konfigurera appinställning
Klientdelsprogrammet måste känna till URL:en för serverdelsprogrammet för API-begäranden. Använd följande Azure CLI-kommando för att konfigurera appinställningen. URL:en ska vara https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
Klientdelen anropar serverdelen
Navigera till frontend-appen och returnera den falska profilen från backend-delen. Den här åtgärden verifierar att klientdelen begär profilen från serverdelen och att serverdelen returnerar profilen.
Öppna klientwebbappen i en webbläsare:
https://<front-end-app-name>.azurewebsites.net.
Välj länken Hämta användarens profil .
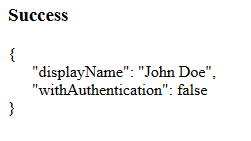
Visa den falska profil som returneras från serverdelswebbappen.

Värdet
withAuthenticationfalse anger att autentiseringen inte har konfigurerats än.
Konfigurera autentisering
I det här avsnittet aktiverar du autentisering och auktorisering för de två webbapparna. I den här handledningen används Microsoft Entra-ID som identitetsleverantör.
Du konfigurerar även frontend-applikationen för att:
- Ge front-end applikationen åtkomst till back-end applikationen
- Konfigurera App Service för att returnera en användbar token
- Använd token i din kod
Mer information finns i Konfigurera Microsoft Entra-autentisering för ditt App Services-program.
Aktivera autentisering och auktorisering för back-end applikation
I Resursgrupper letar du upp och väljer din resursgrupp. I Översikt väljer du din serverdelsapp.
I serverdelsappens vänstra meny väljer du Inställningar>Autentisering och sedan Lägg till identitetsprovider.
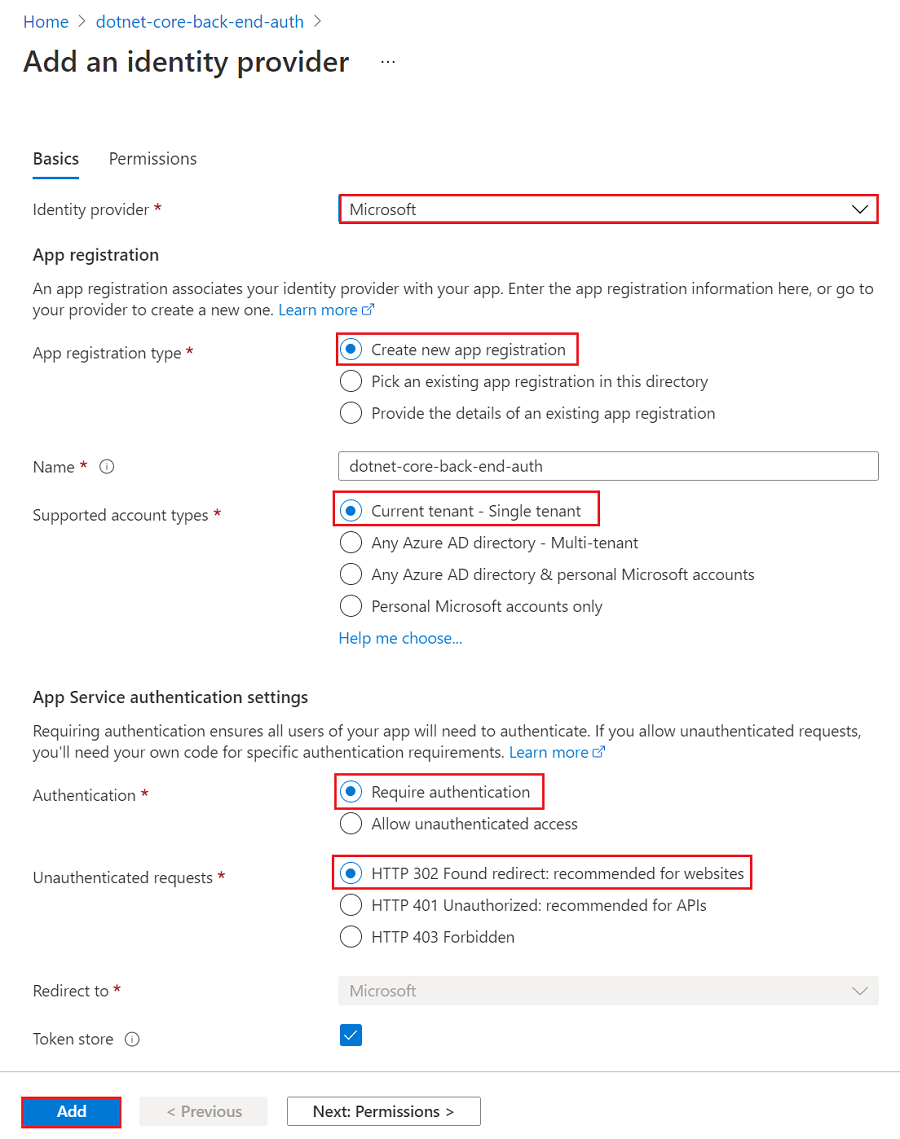
På sidan Lägg till en identitetsprovider väljer du IdentitetsproviderMicrosoft för att logga in med hjälp av Microsoft- och Microsoft Entra-identiteter.
Välj ett värde för förfallodatum för klienthemlighet.

För de andra värdena godkänner du standardinställningarna och väljer Lägg till.
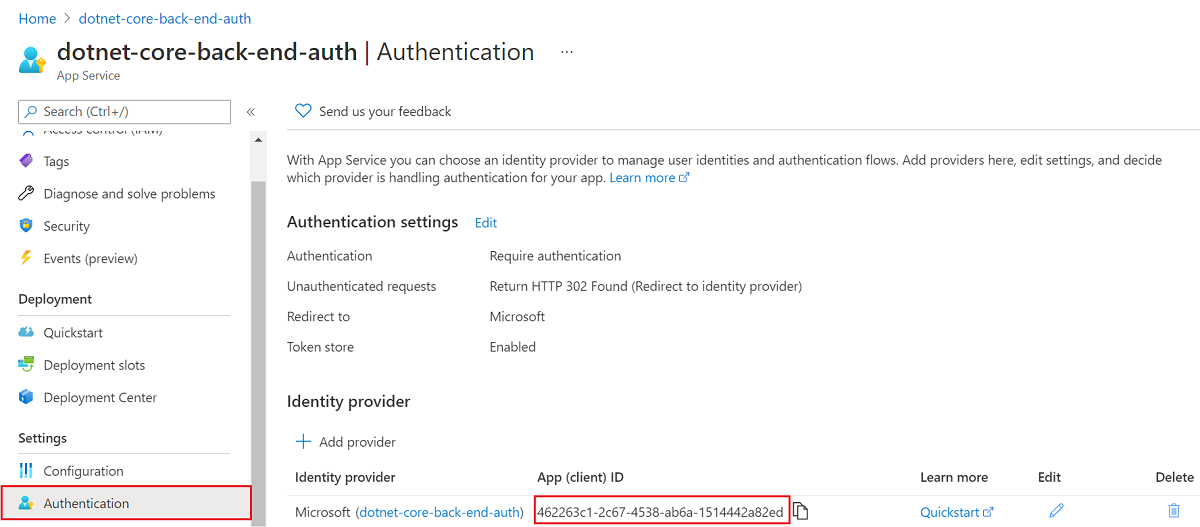
Sidan Autentisering öppnas. Kopiera klient-ID:t för Microsoft Entra-programmet till Anteckningar. Du behöver det här värdet senare.

Om du stannar här har du en fristående applikation som säkras av apptjänstens autentisering och auktorisering. De återstående avsnitten visar hur du skyddar en lösning med flera appar genom att överföra den autentiserade användaren från klientdelen till serverdelen.
Aktivera autentisering och auktorisering för frontendapp
I Resursgrupper letar du upp och väljer din resursgrupp. Under Översikt väljer du din frontend-app.
I klientdelsappens vänstra meny väljer du Inställningar>Autentisering och sedan Lägg till identitetsprovider.
På sidan Lägg till en identitetsprovider väljer du IdentitetsproviderMicrosoft för att logga in med hjälp av Microsoft- och Microsoft Entra-identiteter.
Välj ett värde för förfallodatum för klienthemlighet. För de andra värdena godkänner du standardinställningarna och väljer Lägg till.
Sidan Autentisering öppnas. Kopiera klient-ID:t för Microsoft Entra-programmet till Anteckningar. Du behöver det här värdet senare.
Ge frontendappen åtkomst till backendappen
Du har aktiverat autentisering och auktorisering för båda dina appar. För att slutföra autentiseringen måste du göra tre saker:
- Exponera serverdelsappen som ett API genom att definiera ett omfång
- Ge klientdelsappen åtkomst till serverdelsappen
- Konfigurera App Service för att returnera en användbar token
- Använd token i din kod
Anmärkning
Innan du kan ge klientdelsappen åtkomst till serverdelen måste du exponera serverdels-API:et genom att ange en program-ID-URI och definiera minst ett omfång. Detta gör att serverdelen kan väljas under "Mina API:er" när API-behörigheter tilldelas.
Tips
Om du stöter på fel och konfigurerar om dina appinställningar för autentisering/auktorisering kanske tokenarna i tokenarkivet inte återskapas från de nya inställningarna. För att se till att dina token återskapas måste du logga ut och logga in igen i appen. En metod är att använda webbläsaren i privat läge. Stäng och öppna webbläsaren igen i privat läge när du har ändrat inställningarna i dina appar.
I det här avsnittet ger du klientapplikationen åtkomst till serverapplikationen på användarens vägnar. Tekniskt sett ger du klientdelens AD-program behörighet att komma åt serverdelens AD-program för användarens räkning.
På sidan Autentisering för klientdelsappen går du till Identitetsprovider och väljer ditt klientdelsappnamn. Den här appregistreringen genererades automatiskt åt dig.
Välj Hantera>API-behörigheter på den vänstra menyn.
Välj Lägg till en behörighet och välj
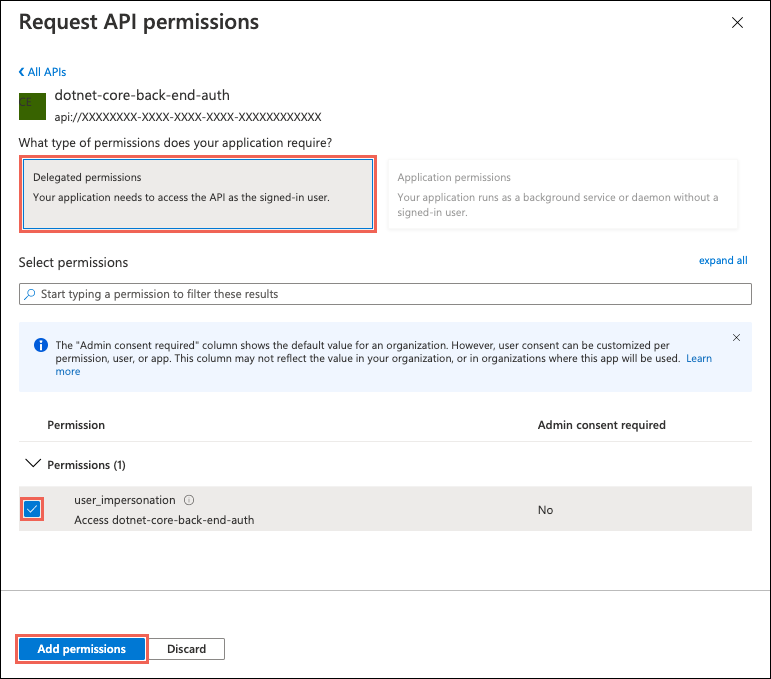
På sidan Begär API-behörigheter för serverdelsappen väljer du Delegerade behörigheter och user_impersonation och väljer sedan Lägg till behörigheter.

Konfigurera App Service för att returnera en användbar åtkomsttoken
Frontend-appen har nu de behörigheter som krävs för att komma åt Backend-appen som den inloggade användaren. I det här avsnittet konfigurerar du App Service-autentisering och auktorisering så att du får en användbar åtkomsttoken för åtkomst till serverdelen. För det här steget behöver du serverdelens klient-ID, som du kopierade från Aktivera autentisering och auktorisering för backend-appen.
I Cloud Shell kör du följande kommandon i klientdelsappen för att lägga till parametern scope i autentiseringsinställningen identityProviders.azureActiveDirectory.login.loginParameters. Ersätt < och >.
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
Kommandona lägger till en loginParameters egenskap med andra anpassade omfång. Här är en förklaring av de begärda omfången:
-
openidbegärs som standard redan av App Service. Mer information finns i OpenID Connect-omfång. - offline_access ingår här för enkelhetens skull, om du vill uppdatera token.
-
api://<back-end-client-id>/user_impersonationär ett exponerat API i din serverdelens applikationsregistrering. Det är omfånget som ger dig en JWT som innehåller serverdelsappen som en token-målgrupp.
Tips
- Om du vill visa omfånget
api://<back-end-client-id>/user_impersonationi Azure-portalen går du till sidan Autentisering för serverdelsappen, väljer länken under Identitetsprovider och väljer sedan Exponera ett API på den vänstra menyn. - Information om hur du konfigurerar de nödvändiga omfången med hjälp av ett webbgränssnitt finns i Uppdatera autentiseringstoken.
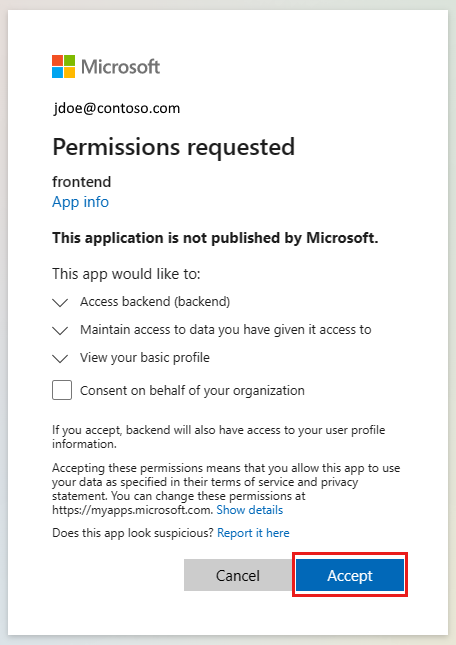
- Vissa omfång kräver administratörs- eller användarmedgivande. Det här kravet gör att sidan med medgivandebegäran visas när en användare loggar in på klientdelsappen i webbläsaren. Undvik den här medgivandesidan genom att lägga till klientdelens appregistrering som ett auktoriserat klientprogram på sidan Exponera ett API . Välj Lägg till ett klientprogram och ange klient-ID för klientdelens appregistrering.
Nu har apparna konfigurerats. Klientdelen är nu redo att komma åt serverdelen med en korrekt åtkomsttoken.
Information om hur du konfigurerar åtkomsttoken för andra leverantörer finns i Uppdatera identitetsprovidertoken.
Konfigurera serverdelsapptjänsten så att den endast accepterar en token från klientdelens App Service
Du bör också konfigurera serverdelens App Service så att den endast accepterar en token från klientdelens App Service. Om du inte gör den här konfigurationen resulterar det i ett 403: Förbjudet fel när du skickar token från klientdelen till serverdelen.
Du kan implementera den här metoden med samma Azure CLI-process som du använde i föregående steg.
appIdHämta klientdelens App Service. Du kan hämta det här värdet på sidan Autentisering i klientdelens App Service.Kör följande Azure CLI och ersätt
<back-end-app-name>med och<front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
Front end kommunicerar med det autentiserade baksystemet
Frontendappen måste skicka användarens autentisering med rätt user_impersonation omfång till backend. Följande steg granskar koden i exemplet för den här funktionen.
Visa klientdelsappens källkod:
Använd den injicerade
x-ms-token-aad-access-tokenheadern i frontendens App Service för att programmatiskt hämta användarens accessToken.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Använd accessToken i
Authenticationrubriken sombearerTokenvärde.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }Den här självstudien returnerar en falsk profil för att förenkla scenariot. Nästa handledning i den här serien visar hur du byter ut bakänden
bearerTokenmot en ny token med omfattning för en nedströms Azure-tjänst, till exempel Microsoft Graph.
Serverdelen returnerar profilen till klientdelen
Om begäran från klientdelen inte är auktoriserad avvisar serverdelens App Service begäran med en 401 HTTP-felkod innan begäran når din programkod. När serverdelskoden har nåtts, eftersom den innehåller en auktoriserad token, extraherar du bearerToken för att hämta accessToken.
Visa serverdelsappens källkod:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
Bläddra till apparna
Använd webbplatsens front-end i en webbläsare. URL:en är
https://<front-end-app-name>.azurewebsites.net/.Webbläsaren begär din autentisering till webbappen. Slutför autentiseringen.

När autentiseringen är klar returnerar klientdelsprogrammet appens startsida.

Välj Hämta användarens profil. Den här åtgärden skickar din autentisering i bearer token till backend.
Bakgrundssystemet svarar med det falska hårdkodade profilnamnet:
John Doe.
Värdet
withAuthenticationtrue anger att autentiseringen har konfigurerats nu.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp.
Ta bort resursgruppen genom att köra följande kommando i Cloud Shell. Det kan några minuter att köra kommandot.
az group delete --name myAuthResourceGroupAnvänd autentiseringsapparnas klient-ID, som du tidigare hittade och antecknade i avsnitten
Enable authentication and authorizationför serverdels- och klientdelsapparna.Ta bort appregistreringar för både klient- och serverdelsappar.
# delete app - do this for both frontend and backend client ids az ad app delete --id <client-id>
Vanliga frågor och svar
Hur gör jag för att testa den här autentiseringen på min lokala utvecklingsdator?
Autentiseringen i den här proceduren tillhandahålls på värdplattformsskiktet av Azure App Service. Det finns ingen motsvarande emulator. Du måste distribuera klient- och serverdelsappen och konfigurera autentisering för var och en för att använda autentiseringen.
Appen visar inte en falsk profil, hur felsöker jag den?
Både frontend- och backend-apparna har /debug rutter för att felsöka autentiseringen när den här applikationen inte returnerar den falska profilen. Felsökningsvägen för klientdelen innehåller de viktiga delarna för att verifiera:
Miljövariabler:
-
BACKEND_URLÄr korrekt konfigurerad somhttps://<back-end-app-name>.azurewebsites.net. Ta inte med det avslutande snedstrecket eller vägen.
-
HTTP-huvuden:
- Rubrikerna
x-ms-token-*matas in.
- Rubrikerna
Microsoft Graph-profilnamnet för inloggad användare visas.
Frontend-applikationens omfång för token har
user_impersonation. Om ditt omfång inte innehåller det här värdet kan det vara ett problem med tidsinställningen. Verifiera klientdelsappensloginparametrar i Azure-resurser. Vänta några minuter på replikering av autentiseringen.
Distribuerade programmets källkod korrekt till varje webbapp?
I Azure-portalen för webbappen väljer du Utvecklingsverktyg>Avancerade verktyg och sedan Gå. Den här åtgärden öppnar en ny webbläsarflik eller ett nytt fönster.
På den nya webbläsarfliken väljer du Bläddra katalogwebbplats>wwwroot.
Kontrollera att följande finns i katalogen:
- package.json
- node_modules.tar.gz
- /src/index.js
Kontrollera att egenskapenpackage.json
nameär samma som webbnamnet, antingenfrontendellerbackend.Om du har ändrat källkoden och behöver distribuera om använder du kommandot az webapp up från katalogen som har denpackage.json filen för appen.
Startade programmet korrekt?
Båda webbapparna bör returnera något när startsidan begärs. Om du inte kan nå /debug på en webbapp startade inte appen korrekt. Granska felloggarna för webbappen.
- I Azure-portalen för webbappen väljer du Utvecklingsverktyg>Avancerade verktyg och sedan Gå. Den här åtgärden öppnar en ny webbläsarflik eller ett nytt fönster.
- På den nya webbläsarfliken väljer du Bläddra i katalogen>Distributionsloggar.
- Granska varje logg för att hitta eventuella rapporterade problem.
Kan klientdelsappen prata med serverdelsappen?
Eftersom frontend-applikationen anropar backend-applikationen från serverns källkod, är detta inte något du kan se i nätverkstrafiken i webbläsaren. Använd följande lista för att bedöma framgången för back-end-profilens begäran.
Serverdelswebbappen returnerar eventuella fel till klientdelsappen om den har nåtts. Om det inte nåddes rapporterar frontend-appen statuskoden och meddelandet.
- 401: Användaren klarade inte autentiseringen korrekt. Det här meddelandet kan indikera att omfånget inte har angetts korrekt.
- 404: URL:en till servern matchar inte en väg som servern har
Använd serverdelsappens strömmande loggar för att övervaka när du gör klientdelsförfrågan för användarens profil. Det finns felsökningsinformation i källkoden med
console.log, som hjälper dig att avgöra var felet inträffade.
Vad händer när front-end-token upphör att gälla?
Ditt åtkomsttoken upphör att gälla efter ett tag. Information om hur du uppdaterar dina åtkomsttoken utan att användarna måste autentiseras på nytt med din app finns på sidan om att uppdatera token för identitetsprovider.
Kan den prata med serverdelen direkt om jag har en webbläsarbaserad app i klientdelsappen?
Den här metoden kräver att serverkoden skickar åtkomsttoken till JavaScript-koden som körs i klientwebbläsaren. Eftersom det inte finns något sätt att skydda åtkomsttoken i webbläsaren rekommenderar vi inte den här metoden. För närvarande rekommenderar vi mönstret Backend-for-Frontend.
Om det tillämpas på exemplet i den här handledningen, skulle webbläsarkoden i frontend-appen göra API-anrop i en autentiserad session till dess serverkod som en mellanhand. Serverkoden i klientdelsappen skulle sedan göra API-anrop till serverdelsappen med hjälp av x-ms-token-aad-access-token-huvudvärdet som en Bearer token. Alla anrop från webbläsarkoden till serverkoden skyddas av den autentiserade sessionen.
Nästa steg
Gå vidare till nästa självstudie för att lära dig hur du använder den här användarens identitet för att få åtkomst till en Azure-tjänst.
