Utbildning
Modul
Utilizar los controles de introducción de dirección y mapas en su aplicación - Training
Descubra cómo los controles de introducción de dirección y mapas pueden agregar valor a su Power Apps simplificando la codificación compleja.
Den här webbläsaren stöds inte längre.
Uppgradera till Microsoft Edge och dra nytta av de senaste funktionerna och säkerhetsuppdateringarna, samt teknisk support.
Anteckning
Azure Maps Android SDK-tillbakadragning
Azure Maps interna SDK för Android är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Maps Web SDK senast 3/31/25. Mer information finns i Migreringsguiden för Azure Maps Android SDK.
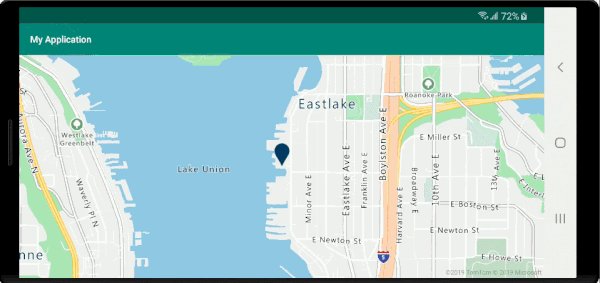
Rumsliga data representeras ofta med hjälp av punkter, linjer och polygoner. Dessa data har ofta metadatainformation som är associerad med dem. En punkt kan till exempel representera platsen för en restaurang och metadata om den restaurangen kan vara dess namn, adress och typ av mat som den serverar. Dessa metadata kan läggas till som egenskaper för en GeoJSON Feature. Följande kod skapar en enkel punktfunktion med en title egenskap som har värdet "Hello World!"
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-122.33, 47.64));
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!");
//Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-122.33, 47.64))
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!")
//Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature)
Mer information om hur du skapar och lägger till data på kartan finns i Skapa en datakälla.
När en användare interagerar med en funktion på kartan kan händelser användas för att reagera på dessa åtgärder. Ett vanligt scenario är att visa ett meddelande som består av metadataegenskaperna för en funktion som användaren interagerade med. Händelsen OnFeatureClick är den viktigaste händelsen som används för att identifiera när användaren knackade på en funktion på kartan. Det finns också en OnLongFeatureClick händelse. När händelsen OnFeatureClick läggs till på kartan kan den begränsas till ett enda lager genom att skicka in ID:t för ett lager som ska begränsas till. Om inget lager-ID skickas in utlöses händelsen genom att trycka på valfri funktion på kartan, oavsett vilket lager det finns i. Följande kod skapar ett symbolskikt för att återge punktdata på kartan och lägger sedan till en OnFeatureClick händelse och begränsar den till det här symbolskiktet.
//Create a symbol and add it to the map.
SymbolLayer layer = new SymbolLayer(source);
map.layers.add(layer);
//Add a feature click event to the map.
map.events.add((OnFeatureClick) (features) -> {
//Retrieve the title property of the feature as a string.
String msg = features.get(0).getStringProperty("title");
//Do something with the message.
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
}, layer.getId()); //Limit this event to the symbol layer.
//Create a symbol and add it to the map.
val layer = SymbolLayer(source)
map.layers.add(layer)
//Add a feature click event to the map.
map.events.add(OnFeatureClick { features: List<Feature> ->
//Retrieve the title property of the feature as a string.
val msg = features[0].getStringProperty("title")
//Do something with the message.
//Return a boolean indicating if event should be consumed or continue bubble up.
return false
}, layer.getId()) //Limit this event to the symbol layer.
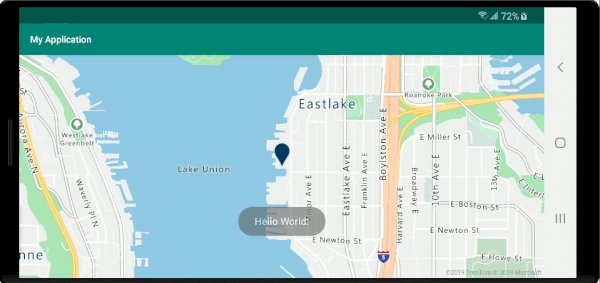
Ett popup-meddelande är ett av de enklaste sätten att visa information för användaren och är tillgängligt i alla versioner av Android. Den stöder inte någon typ av användarindata och visas bara under en kort tidsperiod. Om du snabbt vill låta användaren veta något om vad de tryckte på kan ett popup-meddelande vara ett bra alternativ. Följande kod visar hur ett popup-meddelande kan användas med OnFeatureClick händelsen.
//Add a feature click event to the map.
map.events.add((OnFeatureClick) (features) -> {
//Retrieve the title property of the feature as a string.
String msg = features.get(0).getStringProperty("title");
//Display a toast message with the title information.
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show();
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
}, layer.getId()); //Limit this event to the symbol layer.
//Add a feature click event to the map.
map.events.add(OnFeatureClick { features: List<Feature> ->
//Retrieve the title property of the feature as a string.
val msg = features[0].getStringProperty("title")
//Display a toast message with the title information.
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show()
//Return a boolean indicating if event should be consumed or continue bubble up.
return false
}, layer.getId()) //Limit this event to the symbol layer.

Förutom popup-meddelanden finns det många andra sätt att presentera metadataegenskaperna för en funktion, till exempel:
Snackbars ger enkel feedback om en åtgärd. De visar ett kort meddelande längst ned på skärmen på mobila enheter och längst ned till vänster på större enheter. Snackbars visas ovanför alla andra element på skärmen och endast ett kan visas i taget.Azure Maps Android SDK tillhandahåller en Popup klass som gör det enkelt att skapa anteckningselement för användargränssnittet som är förankrade i en position på kartan. För popup-fönster måste du skicka en vy med en relativ layout till content alternativet för popup-fönstret. Här är ett enkelt layoutexempel som visar mörk text ovanpå en stunds bakgrund.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:layout_margin="8dp"
android:padding="10dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:text=""
android:textSize="18dp"
android:textColor="#222"
android:layout_height="wrap_content"
android:width="200dp"/>
</RelativeLayout>
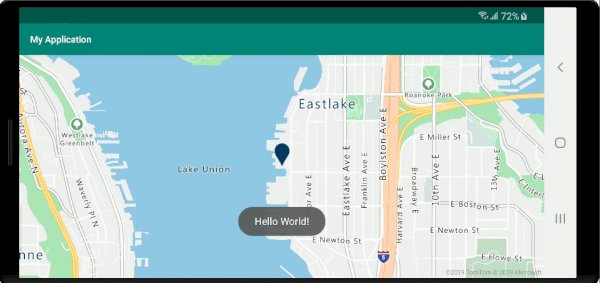
Förutsatt att layouten ovan lagras i en fil som heter popup_text.xml i mappen för res -> layout en app skapar följande kod ett popup-fönster och lägger till den på kartan. När en funktion klickas title visas egenskapen med hjälp av layouten popup_text.xml , med layoutens nedre mittpunkt förankrad på den angivna positionen på kartan.
//Create a popup and add it to the map.
Popup popup = new Popup();
map.popups.add(popup);
map.events.add((OnFeatureClick)(feature) -> {
//Get the first feature and it's properties.
Feature f = feature.get(0);
JsonObject props = f.properties();
//Retrieve the custom layout for the popup.
View customView = LayoutInflater.from(this).inflate(R.layout.popup_text, null);
//Access the text view within the custom view and set the text to the title property of the feature.
TextView tv = customView.findViewById(R.id.message);
tv.setText(props.get("title").getAsString());
//Get the position of the clicked feature.
Position pos = MapMath.getPosition((Point)cluster.geometry());
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
//Optionally, hide the close button of the popup.
//, closeButton(false)
//Optionally offset the popup by a specified number of pixels.
//pixelOffset(new Pixel(10, 10))
);
//Open the popup.
popup.open();
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
});
//Create a popup and add it to the map.
val popup = Popup()
map.popups.add(popup)
map.events.add(OnFeatureClick { feature: List<Feature> ->
//Get the first feature and it's properties.
val f = feature[0]
val props = f.properties()
//Retrieve the custom layout for the popup.
val customView: View = LayoutInflater.from(this).inflate(R.layout.popup_text, null)
//Access the text view within the custom view and set the text to the title property of the feature.
val tv: TextView = customView.findViewById(R.id.message)
tv.text = props!!["title"].asString
//Get the position of the clicked feature.
val pos = MapMath.getPosition(f.geometry() as Point?);
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
//Optionally, hide the close button of the popup.
//, closeButton(false)
//Optionally offset the popup by a specified number of pixels.
//pixelOffset(Pixel(10, 10))
)
//Open the popup.
popup.open()
//Return a boolean indicating if event should be consumed or continue bubble up.
false
})
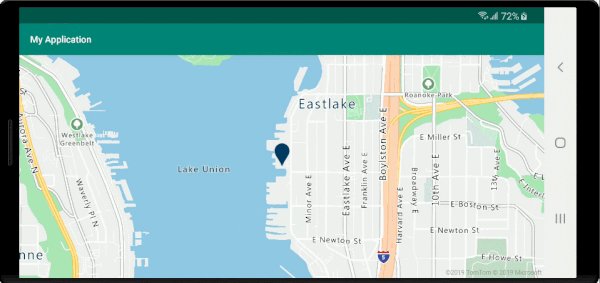
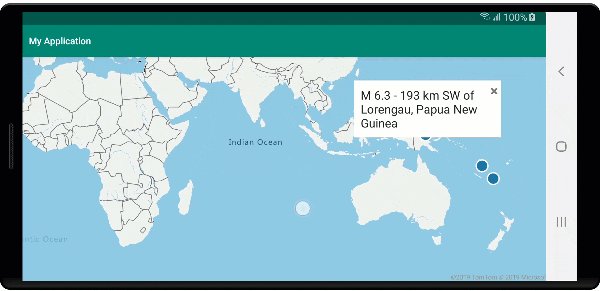
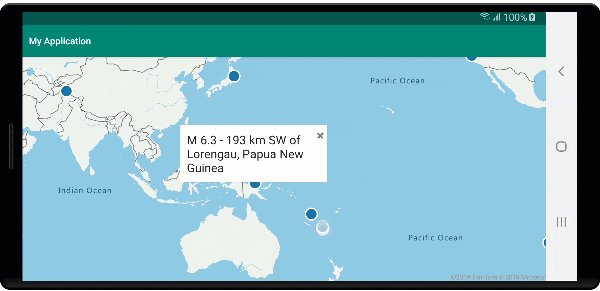
Följande skärmdump visar popup-fönster som visas när funktioner klickas och förblir förankrade på sin angivna plats på kartan när den flyttas.

Så här lägger du till mer data på kartan:
Utbildning
Modul
Utilizar los controles de introducción de dirección y mapas en su aplicación - Training
Descubra cómo los controles de introducción de dirección y mapas pueden agregar valor a su Power Apps simplificando la codificación compleja.
Dokumentation
Adición de una capa de polígono a mapas de Android
Obtenga información sobre cómo agregar polígonos o círculos a los mapas. Vea cómo usar Android SDK de Azure Maps para personalizar las formas geométricas y facilitar su actualización y mantenimiento.
Creación de un origen de datos para mapas de Android
Obtenga información sobre cómo crear un origen de datos para un mapa. Conozca los orígenes de datos que usa Android SDK para Azure Maps: Orígenes GeoJSON e iconos vectoriales.
Incorporación de controles a un mapa de Android
Cómo agregar control de zoom, control de inclinación, control de giro y un selector de estilos a un mapa en el Android SDK de Microsoft Azure Maps.