Använd modulen Inomhuskartor i Azure Maps med anpassade format (förhandsversion)
Azure Maps Web SDK innehåller en modul för inomhuskartor som gör att du kan återge inomhuskartor som skapats i Azure Maps Creator-tjänster.
När du skapar en inomhuskarta med Hjälp av Azure Maps Creator tillämpas standardformat. Azure Maps Creator har nu även stöd för att anpassa formatmallarna för de olika elementen i dina inomhuskartor med hjälp av Style Rest API eller redigeraren för visuellt format.
Förutsättningar
- Azure Maps-konto
- Azure Maps Creator-resurs
- Prenumerationsnyckel
- Ett mappningskonfigurationsalias eller ID. Mer information finns i mappningskonfigurations-API.
Kartkonfigurationen alias (eller mapConfigurationId) krävs för att återge inomhuskartor med anpassade format via modulen Inomhuskartor i Azure Maps.
Bädda in modulen Inomhuskartor
Du kan installera och bädda in Modulen Inomhus i Azure Maps på något av två sätt.
Om du vill använda den globalt värdbaserade Azure Content Delivery Network-versionen av Azure Maps Indoor-modulen refererar du till följande script och stylesheet referenser i elementet <head> i HTML-filen:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
Eller så kan du ladda ned modulen Inomhus i Azure Maps. Modulen Inomhus i Azure Maps innehåller ett klientbibliotek för åtkomst till Azure Maps-tjänster. Följande steg visar hur du installerar och läser in modulen Indoor i webbappen.
Installera det senaste paketet azure-maps-indoor.
>npm install azure-maps-indoorImportera Azure Maps Indoor-modulen JavaScript i en källfil:
import * as indoor from "azure-maps-indoor";Du skulle också behöva bädda in CSS-formatmallen för att olika kontroller ska visas korrekt. Om du använder en JavaScript-paketerare för att paketera beroendena och paketera koden kan du läsa dokumentationen för paketeraren om hur det går till. För Webpack görs det ofta via en kombination av
style-loaderochcss-loadermed dokumentation som är tillgänglig på style-loader.Börja med att installera style-loader och css-loader:
npm install --save-dev style-loader css-loaderImportera atlas-indoor.min.css i källfilen:
import "azure-maps-indoor/dist/atlas-indoor.min.css";Lägg sedan till inläsare i modulregeldelen i Webpack-konfigurationen:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Mer information finns i Så här använder du Azure Maps kartkontroll npm-paketet.
Ange domänen och instansiera map-objektet
Ange mappningsdomänen med ett prefix som matchar platsen för skaparresursen, eller EU, US till exempel:
atlas.setDomain('us.atlas.microsoft.com');
Mer information finns i Azure Maps-tjänstens geografiska omfång.
Instansiera sedan ett Map-objekt med mappningskonfigurationsobjektet inställt på map-konfigurationens alias eller mapConfigurationId -egenskap och ange styleAPIVersion sedan till 2023-03-01-preview.
Map-objektet används i nästa steg för att instansiera Indoor Manager-objektet. Följande kod visar hur du instansierar map-objektet med mapConfigurationoch styleAPIVersion mappar domänuppsättningen:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Instansiera inomhushanteraren
Om du vill läsa in inomhuskartformatet för panelerna måste du instansiera Inomhushanteraren. Instansiera Indoor Manager genom att ange map-objektet. Koden bör se ut som följande JavaScript-kodfragment:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
Kontroll av väljare på inomhusnivå
Med kontrollen Väljare för inomhusnivå kan du ändra nivån på den renderade kartan. Du kan också initiera kontrollen för inomhusnivåväljaren via Inomhushanteraren. Här är koden för att initiera nivåkontrollväljaren:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
Inomhusevenemang
Modulen Inomhus i Azure Maps stöder map-objekthändelser. Händelselyssnare för map-objekt anropas när en nivå eller anläggning har ändrats. Om du vill köra kod när en nivå eller en anläggning har ändrats placerar du koden i händelselyssnaren. Koden nedan visar hur händelselyssnare kan läggas till i map-objektet.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
Variabeln eventData innehåller information om den nivå eller anläggning som anropade levelchanged facilitychanged eller händelsen. När en nivå ändras eventData innehåller facilityIdobjektet , nya levelNumberoch andra metadata. När en anläggning ändras eventData innehåller objektet nya facilityId, nya levelNumberoch andra metadata.
Exempel: anpassad formatering: använda kartkonfiguration i WebSDK (förhandsversion)
När du skapar en inomhuskarta med Hjälp av Azure Maps Creator tillämpas standardformat. Azure Maps Creator har nu även stöd för att anpassa dina inomhusstilar. Mer information finns i Skapa anpassade format för inomhuskartor. Creator erbjuder också ett redigeringsprogram för visuellt format.
Följ artikeln Skapa anpassade formatmallar för inomhuskartor för att skapa anpassade formatmallar. Anteckna mappningskonfigurationsaliaset när du har sparat ändringarna.
Använd alternativet Azure Content Delivery Network för att installera modulen Inomhus i Azure Maps.
Skapa en ny HTML-fil
I HTML-huvudet refererar du till Azure Maps Indoor-modulen JavaScript och formatmallen.
Ange kartdomänen med ett prefix som matchar en plats för skaparresursen:
atlas.setDomain('us.atlas.microsoft.com');om din Skapare-resurs har skapats i regionen USA elleratlas.setDomain('eu.atlas.microsoft.com');om skaparresursen har skapats i EU-regionen.Initiera ett mappningsobjekt. Map-objektet stöder följande alternativ:
Subscription keyär din Azure Maps-prenumerationsnyckel.centerdefinierar en latitud och longitud för din plats i kartcentret inomhus. Ange ett värde förcenterom du inte vill ange ett värde förbounds. Formatet bör visas somcenter: [-122.13315, 47.63637].boundsär den minsta rektangulära formen som omger kartdata för paneluppsättningen. Ange ett värde förboundsom du inte vill ange ett värde förcenter. Du hittar dina kartgränsningar genom att anropa API:et paneluppsättningslista. API:et Paneluppsättningslista returnerar ,bboxsom du kan parsa och tilldela tillbounds. Formatet bör visas sombounds: [# west, # south, # east, # north].mapConfigurationID:t eller aliaset för kartkonfigurationen som definierar de anpassade format som du vill visa på kartan använder du mappningskonfigurations-ID:t eller aliaset från steg 1.stylegör att du kan ange det ursprungliga formatet från kartkonfigurationen som visas. Om den inte har angetts används standardkonfigurationen för formatmatchningsmappningskonfigurationen.zoomgör att du kan ange minsta och högsta zoomnivåer för kartan.styleAPIVersion: pass '2023-03-01-preview' (som krävs medan Custom Styling är i offentlig förhandsversion)
Skapa sedan Indoor Manager-modulen med instansierad instans av inomhusnivåväljaren som en del av alternativen för Indoor Manager.
Lägg till mappningsobjekthändelselyssnare .
Dricks
Mappningskonfigurationen refereras till med hjälp av mapConfigurationId eller alias . Varje gång du redigerar eller ändrar en kartkonfiguration ändras dess ID, men aliaset förblir detsamma. Vi rekommenderar att du refererar till kartkonfigurationen med dess alias i dina program. Mer information finns i mappningskonfigurationen i begreppsartikeln.
Filen bör nu se ut ungefär så här:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
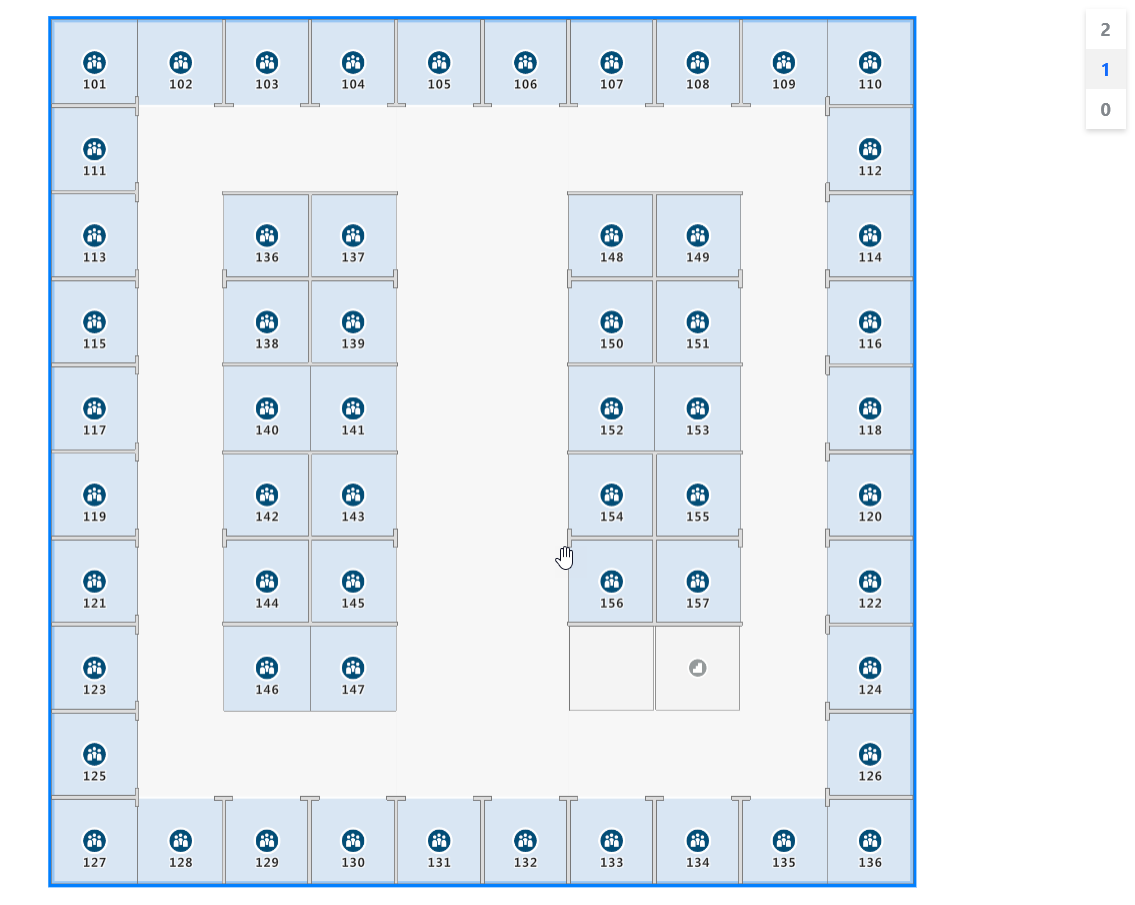
Om du vill se din inomhuskarta läser du in den i en webbläsare. Det bör se ut som i följande bild. Om du väljer trapphusfunktionen visas nivåväljaren i det övre högra hörnet.

En livedemonstration av en inomhuskarta med tillgänglig källkod finns i Creator Indoor Maps i [Azure Maps Samples].
Nästa steg
Läs mer om API:erna som är relaterade till modulen Inomhus i Azure Maps:
Läs mer om hur du lägger till mer data på kartan:
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för