Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
GÄLLER FÖR:
MongoDB
Den här självstudien i flera delar visar hur du skapar en Node.js-app med Express och Angular och ansluter den till ditt Azure Cosmos DB-konto som konfigurerats med Azure Cosmos DB:s API för MongoDB. Den här artikeln beskriver del 5 av självstudien och bygger på del 4.
I den här delen av självstudien får du göra följande:
- Använd Mongoose för att ansluta till Azure Cosmos DB.
- Hämta din Azure Cosmos DB-anslutningssträng.
- Skapa Hero-modellen.
- Skapa Hero-tjänsten för att hämta Hero-data.
- Kör appen lokalt.
Om du inte har någon Azure-prenumeration skapar du ett kostnadsfritt konto innan du börjar.
Förutsättningar
Innan du börjar med den här självstudien bör du slutföra stegen i del 4.
Den här självstudien kräver att du kör Azure CLI lokalt. Du måste ha Azure CLI-version 2.0 eller senare. Kör
az --versionför att hitta versionen. Om du behöver installera eller uppgradera Azure CLI kan du läsa mer i Installera Azure CLI 2.0.Den här självstudien beskriver steg för steg hur du skapar programmet. Om du vill hämta det färdiga projektet kan du ladda ned programmet från angular-cosmosdb-databasen på GitHub.
Ansluta med hjälp av Mongoose
Mongoose är ett bibliotek för modellering av objektdata (ODM) för MongoDB och Node.js. Du kan använda Mongoose till att ansluta till ditt Azure Cosmos DB-konto. Installera Mongoose och anslut till Azure Cosmos DB med hjälp av följande steg:
Installera mongoose npm-modulen, som är ett API som används för att kommunicera med MongoDB.
npm install mongoose@5.13.15 --saveI mappen server skapar du en fil med namnet mongo.js. Du lägger till anslutningsinformationen för Azure Cosmos DB-kontot i den här filen.
Kopiera följande kod till filen mongo.js. Koden innehåller följande funktioner:
Kräver Mongoose.
Åsidosätter Mongo-löftet att använda det grundläggande löftet som är inbyggt i ES6/ES2015 och senare versioner.
Anropar en env-fil som du kan använda för att konfigurera vissa saker beroende på om du arbetar med mellanlagring, produktion eller utveckling. Du skapar den filen i nästa avsnitt.
Inkluderar MongoDB-anslutningssträngen, som anges i env-filen.
Skapar en anslutningsfunktion som anropar Mongoose.
const mongoose = require('mongoose'); /** * Set to Node.js native promises * Per https://mongoosejs.com/docs/promises.html */ mongoose.Promise = global.Promise; const env = require('./env/environment'); // eslint-disable-next-line max-len const mongoUri = `mongodb://${env.accountName}:${env.key}@${env.accountName}.documents.azure.com:${env.port}/${env.databaseName}?ssl=true`; function connect() { mongoose.set('debug', true); return mongoose.connect(mongoUri, { useMongoClient: true }); } module.exports = { connect, mongoose };
I Explorer-fönstret, under server, skapar du en mapp med namnet environment. I mappen environment skapar du en fil med namnet environment.js.
Från filen mongo.js måste vi inkludera värden för parametrarna
dbName,keyochcosmosPort. Kopiera följande kod i filen environment.js:// TODO: replace if yours are different module.exports = { accountName: 'your-cosmosdb-account-name-goes-here', databaseName: 'admin', key: 'your-key-goes-here', port: 10255 };
Hämta anslutningssträngen
För att kunna ansluta din app till Azure Cosmos DB måste du uppdatera konfigurationsinställningarna för appen. Uppdatera inställningarna med hjälp av följande steg:
I Azure-portalen hämtar du portnummer, Azure Cosmos DB-kontots namn och primärnyckelvärden för ditt Azure Cosmos DB-konto.
I filen environment.js ändrar du värdet för
porttill 10255.const port = 10255;I filen environment.js ändrar du värdet för
accountNametill namnet på det Azure Cosmos DB-konto du skapade i del 4 av självstudien.Hämta primärnyckeln för Azure Cosmos DB-kontot genom att köra följande kommando i kommandoradsgränssnittet i terminalfönstret:
az cosmosdb keys list --name <cosmosdb-name> -g myResourceGroup<cosmosdb-name> är namnet på det Azure Cosmos DB-konto som du skapade i del 4 av självstudien.
Kopiera primärnyckeln till filen environment.js som värdet för
key.
Nu har appen all nödvändig information för att ansluta till Azure Cosmos DB.
Skapa en Hero-modell
Som nästa steg måste du definiera schemat för data som ska lagras i Azure Cosmos DB genom att definiera en modellfil. Skapa med hjälpa av följande steg en Hero-modell som definierar schemat för data:
I Explorer-fönstret, under mappen server skapar du en fil med namnet hero.model.js.
Kopiera följande kod till filen hero.model.js. Koden innehåller följande funktioner:
- Kräver Mongoose.
- Skapar ett nytt schema med ett id, ett namn och en fras.
- Skapar en modell med hjälp av schemat.
- Exporterar modellen.
- Ge samlingen namnet Heroes (i stället för Heros, som är standardnamnet för samlingen baserat på reglerna för namn i plural i Mongoose).
const mongoose = require('mongoose'); const Schema = mongoose.Schema; const heroSchema = new Schema( { id: { type: Number, required: true, unique: true }, name: String, saying: String }, { collection: 'Heroes' } ); const Hero = mongoose.model('Hero', heroSchema); module.exports = Hero;
Skapa en Hero-tjänst
När du har skapat Hero-modellen måste du definiera en tjänst för att läsa data och utföra åtgärderna list, create, delete och update. Skapa med hjälp av följande steg en Hero-tjänst som frågar efter data från Azure Cosmos DB:
I Explorer-fönstret, under mappen server skapar du en fil med namnet hero.service.js.
Kopiera följande kod till filen hero.service.js. Koden innehåller följande funktioner:
- Hämtar modellen du har skapat.
- Ansluter till databasen.
- Skapar en
docquery-variabel som använder metodenhero.findtill att definiera en fråga som returnerar alla heroes-komponenter. - Kör en fråga med funktionen
docquery.execmed ett löfte om att hämta en lista över alla heroes-komponenter, där svarsstatusen är 200. - Returnerar felmeddelandet om statusen är 500.
- Hämtar heroes-komponenterna eftersom vi använder moduler.
const Hero = require('./hero.model'); require('./mongo').connect(); function getHeroes() { const docquery = Hero.find({}); docquery .exec() .then(heroes => { res.status(200).json(heroes); }) .catch(error => { res.status(500).send(error); return; }); } module.exports = { getHeroes };
Konfigurera vägar
Som nästa steg måste du konfigurera väger för att hantera URL:erna för begärandena get, create, read och delete. Routningsmetoderna anger återanropsfunktioner (s.k. hanterarfunktioner). Dessa funktioner anropas när appen tar emot en begäran till den angivna slutpunkten och HTTP-metoden. Lägg till Hero-tjänsten och definiera vägarna med hjälp av följande steg:
I Visual Studio Code, i filen routes.js, kommenterar du ut funktionen
res.sendsom skickar exemplen på hero-data. Lägg till en rad för att istället anropa funktionenheroService.getHeroes.router.get('/heroes', (req, res) => { heroService.getHeroes(req, res); // res.send(200, [ // {"id": 10, "name": "Starlord", "saying": "oh yeah"} // ]) });I filen routes.js anger du
requireför hero-tjänsten:const heroService = require('./hero.service');I filen hero.service.js uppdaterar du funktionen
getHeroesså att den tar parametrarnareqochresenligt följande:function getHeroes(req, res) {
Nu ska vi ägna en minut åt att gå igenom den tidigare koden. Först kommer vi till filen index.js, som konfigurerar nodservern. Observera att den konfigurerar och definierar vägarna. Sedan kommunicerar routes.js-filen med hero-tjänsten och beordrar den att hämta dina funktioner, som getHeroes, och att skicka begäran och svaret. Filen hero.service.js hämtar modellen och ansluter till Mongo. Sedan körs getHeroes när vi anropar den och returnerar svaret 200.
Kör appen
Kör sedan appen med hjälp av följande steg:
Spara alla ändringar i Visual Studio Code. Välj knappen
 Felsök till vänster och välj sedan knappen
Felsök till vänster och välj sedan knappen Starta felsökning .
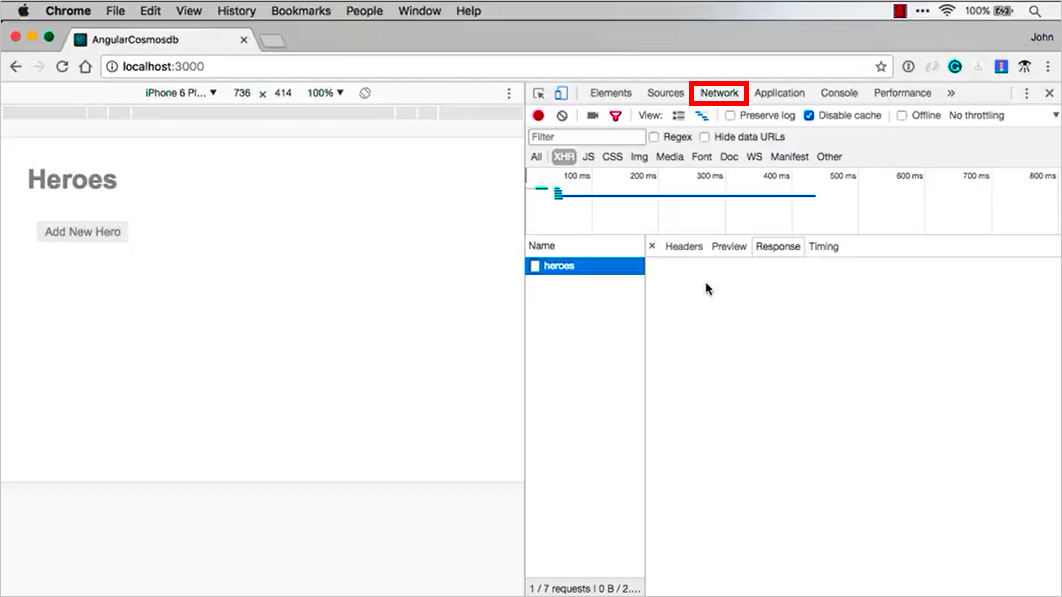
Starta felsökning .Byt nu till webbläsaren. Öppna fliken Utvecklarverktyg och nätverk. Gå till
http://localhost:3000och där ser du vårt program.
Det finns ännu inga heroes-komponenter lagrade i appen. I nästa del av den här självstudien lägger vi till funktioner put, push och delete. Sedan kan vi lägga till, uppdatera och ta bort heroes-komponenter från användargränssnittet genom att använda Mongoose-anslutningar till vår Azure Cosmos DB-databas.
Rensa resurser
Du kan ta bort resursgruppen, Azure Cosmos DB-kontot och alla relaterade resurser när de inte längre behövs. Ta bort resursgruppen med hjälp av följande steg:
- Gå till den resursgrupp där du har skapat Azure Cosmos DB-kontot.
- Välj Ta bort resursgrupp.
- Bekräfta namnet på den resursgrupp som ska tas bort och välj sedan Ta bort.
Nästa steg
Fortsätt till del 6 av självstudien för att lägga till Post-, Put- och Delete-funktioner i appen:
Försöker du planera kapacitet för en migrering till Azure Cosmos DB? Du kan använda information om ditt befintliga databaskluster för kapacitetsplanering.
- Om allt du vet är antalet virtuella kärnor och servrar i ditt befintliga databaskluster läser du om att uppskatta enheter för begäranden med virtuella kärnor eller virtuella kärnor
- Om du känner till vanliga begärandefrekvenser för din aktuella databasarbetsbelastning kan du läsa om att uppskatta enheter för begäranden med azure Cosmos DB-kapacitetshanteraren