I den här snabbstarten får du lära dig hur du etablerar och distribuerar appresurser till Azure med hjälp av en azd () och bara några få azd kommandon.
azd mallar är standardkodlagringsplatser som innehåller programkällans kod, samt azd konfigurations- och infrastrukturfiler för att etablera Azure-resurser. Mer information om azd mallar och hur de kan påskynda din Azure-etablerings- och distributionsprocess finns i Vad är Azure Developer CLI-mallar?.
Välj och distribuera mallen
För stegen framåt använder du följande mall för att etablera och distribuera en app i Azure:
Du kan också välja en mall som matchar dina inställningar från galleriwebbplatsen Awesome AZD-mall . Oavsett vilken mall du använder får du mallkoden i utvecklingsmiljön och kan köra kommandon för att skapa, distribuera om och övervaka appen i Azure.
Välj önskad miljö för att fortsätta:
En lokal utvecklingsmiljö är ett bra val för traditionella arbetsflöden för utveckling. Du klonar malllagringsplatsen på enheten och kör kommandon mot en lokal installation av azd.
Förutsättningar
Initiera projektet
I Utforskaren eller en terminal skapar du en ny tom katalog och ändrar till den.
azd init Kör kommandot och ange den mall som du vill använda som parameter:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
Ange ett miljönamn när du uppmanas att göra det, till exempel azdquickstart, som anger ett namngivningsprefix för resursgruppen som ska skapas för att lagra Azure-resurserna.
Vad är ett miljönamn i azd?
När du har angett miljön azd klonar du mallprojektet till datorn och initierar projektet.
Etablera och distribuera appresurserna
azd auth login Kör kommandot och azd startar en webbläsare så att du kan slutföra inloggningsprocessen.
azd auth login
azd up Kör kommandot:
azd up
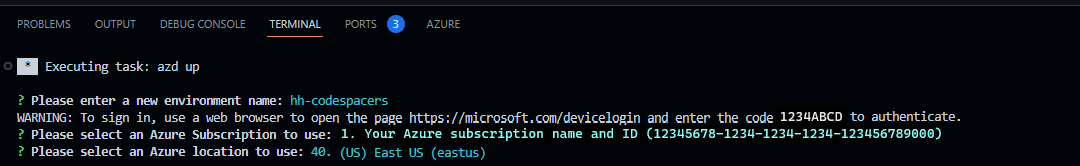
När du har loggat in på Azure uppmanas du att ange följande information:
| Parameter |
Description |
Azure Location |
Den Azure-plats där dina resurser ska distribueras. |
Azure Subscription |
Den Azure-prenumeration där dina resurser ska distribueras. |
Välj önskade värden och tryck på Retur. Kommandot azd up hanterar följande uppgifter för dig med hjälp av mallkonfigurations- och infrastrukturfilerna:
- Skapar och konfigurerar alla nödvändiga Azure-resurser (
azd provision), inklusive:
- Åtkomstprinciper och roller för ditt konto
- Tjänst-till-tjänst-kommunikation med hanterade identiteter
- Paket och distribuerar koden (
azd deploy)
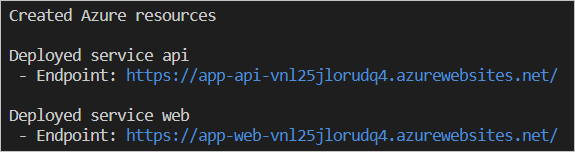
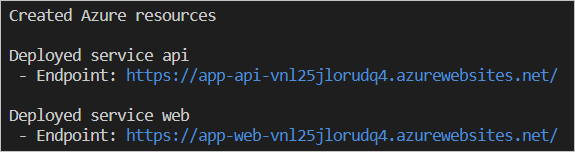
azd up När kommandot har slutförts visar CLI två länkar för att visa resurser som skapats:
- ToDo API-app
- ToDo-webbappens klientdel

Kommentar
Du kan anropa azd up så många gånger du vill för att både etablera och distribuera uppdateringar till ditt program.
Distributionen kan misslyckas på grund av att en resurs inte kan distribueras i den valda regionen. Eftersom det här är en snabbstart är det säkert att ta bort .azure katalogen och försöka azd up igen. När du tillfrågas väljer du en annan region. I ett mer avancerat scenario kan du selektivt redigera filer i .azure katalogen för att ändra regionen.
Azure Developer CLI tillhandahåller ett Visual Studio Code-tillägg för att effektivisera arbetet med azd funktioner. Du kan till exempel använda kommandopalettens gränssnitt för att köra azd kommandon. Du måste installera Azure Developer CLI-tillägget för Visual Studio Code för att slutföra stegen framåt.
Installera AZURE Developer CLI-tillägget
Öppna Visual Studio Code.
På menyn Visa väljer du Tillägg.
I sökfältet anger du Azure Developer CLI.

Välj Installera och vänta tills installationsprocessen har slutförts.
Initiera en ny app
Öppna en tom katalog i Visual Studio Code.
På menyn Visa väljer du Kommandopalett....
Sök efter kommandot Azure Developer CLI (azd): Initialize app (init) och tryck på Retur. Kommandot azd up instruerar azd att etablera och distribuera appresurserna.

Välj arbetsflödet Välj en mall .

Sök efter React Web App med Node.js API och MongoDB i Azure-mallen och tryck på Retur för att välja den.
Visual Studio Code klonar ned mallen azd . Mallen innehåller infrastruktur som kodfiler i infra mappen och en exempelapp i src mappen. Koden för infrastrukturfiler tillhandahåller de resurser som krävs på Azure för appen när den distribueras.
Sök efter React Web App med Python API och MongoDB i Azure-mallen och tryck på Retur för att välja den.
Visual Studio Code klonar ned mallen azd . Mallen innehåller infrastruktur som kodfiler i infra mappen och en exempelapp i src mappen. Infrastrukturen som kodfilerna tillhandahåller de resurser som krävs i Azure för appen när den distribueras.
Sök efter React Web App med C#API och MongoDB i Azure-mallen och tryck på Retur för att välja den.
Visual Studio Code klonar ned mallen azd . Mallen innehåller infrastruktur som kodfiler i infra mappen och en exempelapp i src mappen. Infrastrukturen som kodfiler etablerar de resurser på Azure som appen behöver när den distribueras.
Sök efter webbappen Containerized React med Java API och MongoDB i Azure-mallen och tryck på Retur för att välja it.awesome-azd.
Visual Studio Code klonar ned mallen azd . Mallen innehåller infrastruktur som kodfiler i infra mappen och en exempelapp i src mappen. Infrastruktur som kodfiler tillhandahåller de resurser i Azure som behövs för appen när den distribueras.
När mallen har klonats öppnar Visual Studio Code en terminal för att fråga efter ett miljönamn. Ange ett kort namn som du väljer, till exempel azdvscode och tryck på Retur.
Enter a new environment name: [? for help] azdvscode
Miljönamnet påverkar namngivning av resurser som etablerats i Azure och skapar en mapp i mallkatalogen .azure för att lagra vissa miljöinställningar.
Etablera och distribuera appresurserna
Öppna kommandopaletten och sök Azure Developer CLI (azd): Package, Provision and Deploy(up) efter kommandot och tryck på Retur. Kommandot azd up instruerar azd att etablera och distribuera appresurserna.
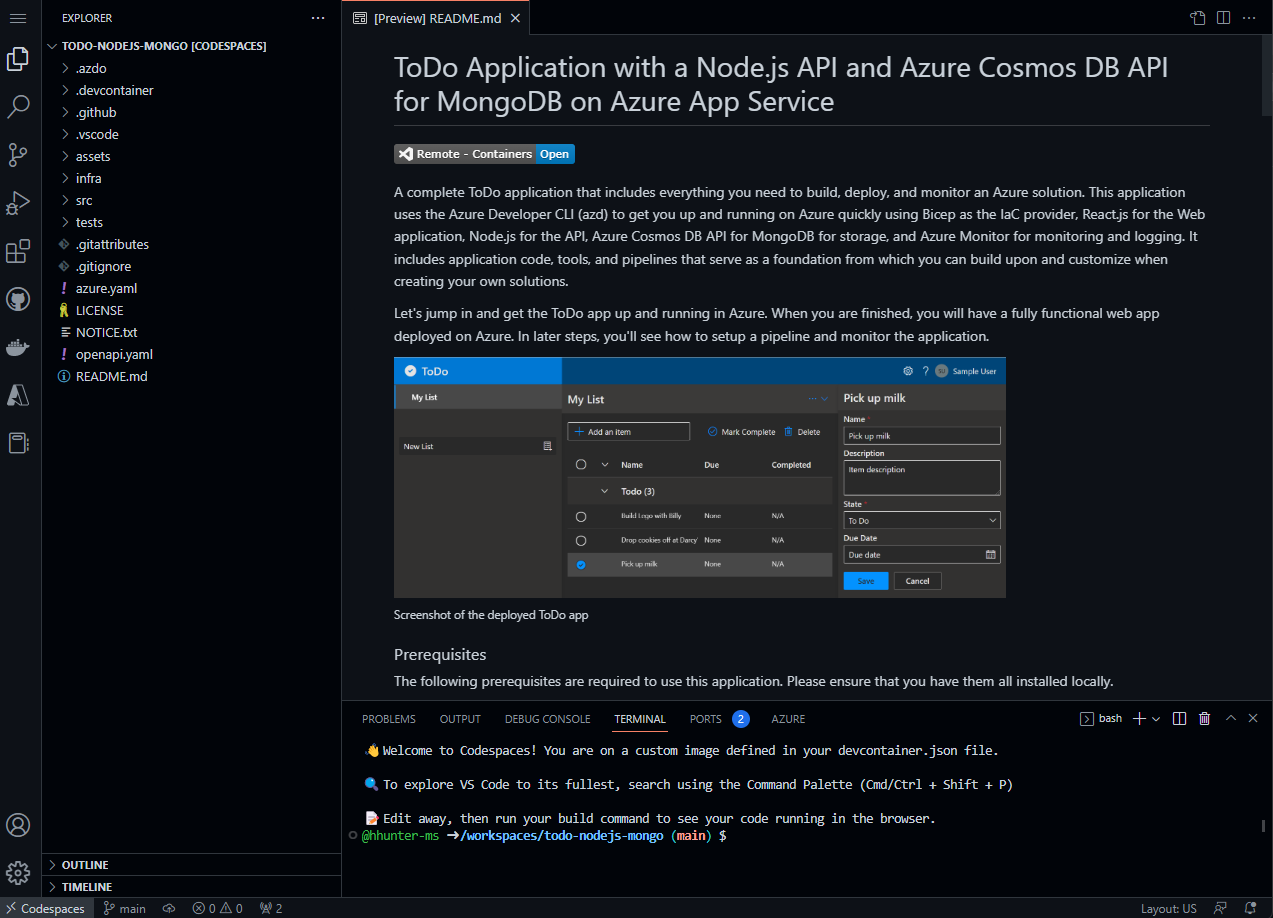
Visual Studio Code öppnar ett terminalfönster för att visa förloppet för etablerings- och distributionsprocessen.
azd använder de prenumerations- och platsinställningar som du valde under init processen när du distribuerade resurser.
Kommentar
Etablerings- och distributionsprocessen kan ta flera minuter.
När distributionsprocessen är klar väljer du länken i utdatafönstret som tillhandahålls av azd för att starta webbplatsen i webbläsaren.
Kodområden är ett bra alternativ för utvecklare som föredrar att arbeta i containerbaserade molnmiljöer och undvika att installera verktyg eller beroenden lokalt.
Konfigurera ditt Codespace
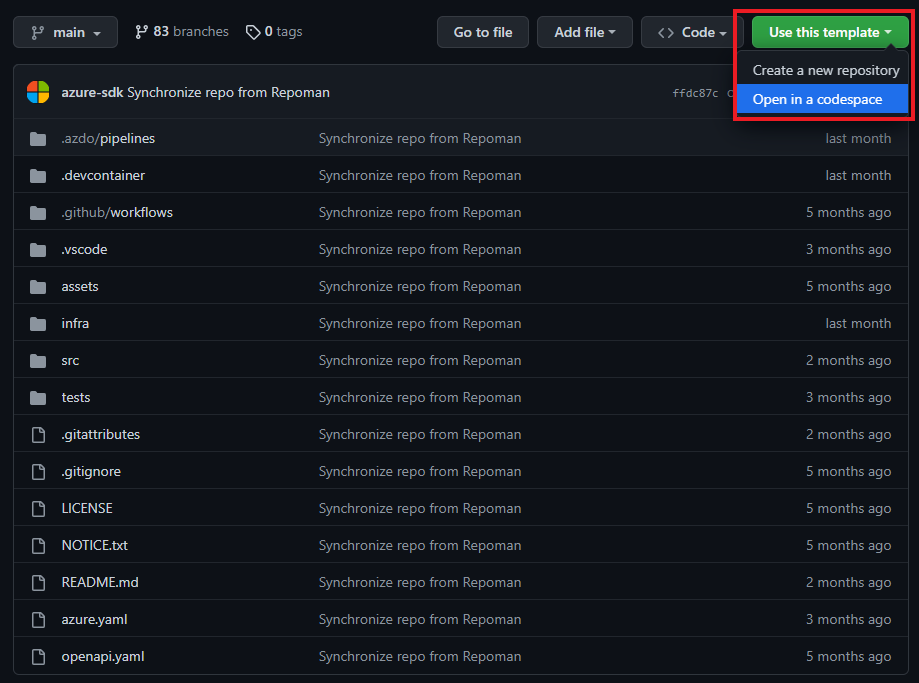
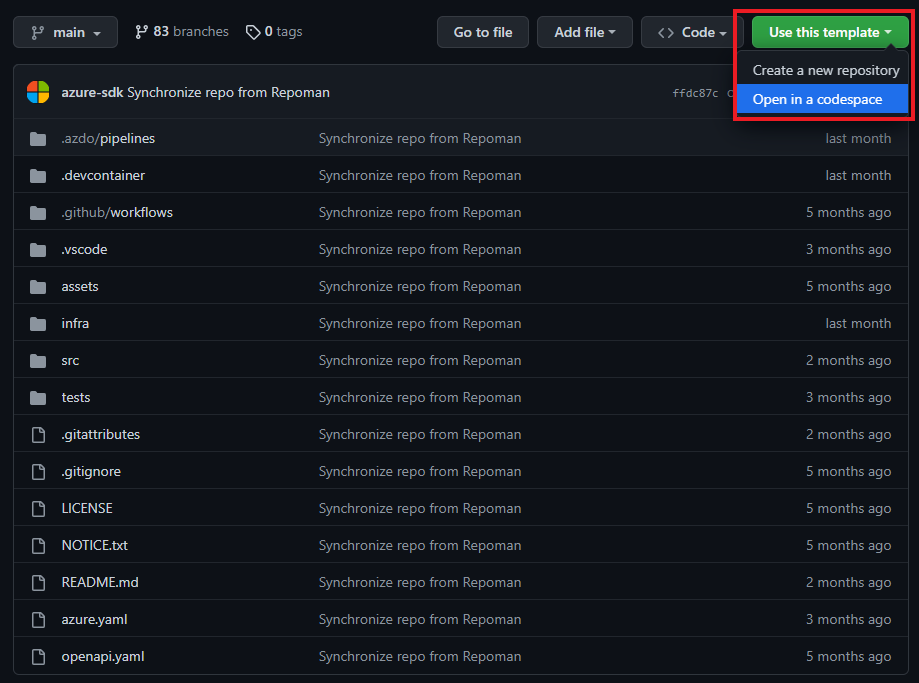
- Klicka på Använd den här mallen>Öppna i ett kodområde ovanför fillistan.

Med Codespaces installeras alla förutsättningar för dig, inklusive azd Visual Studio Code-tillägget.

Kör mallen
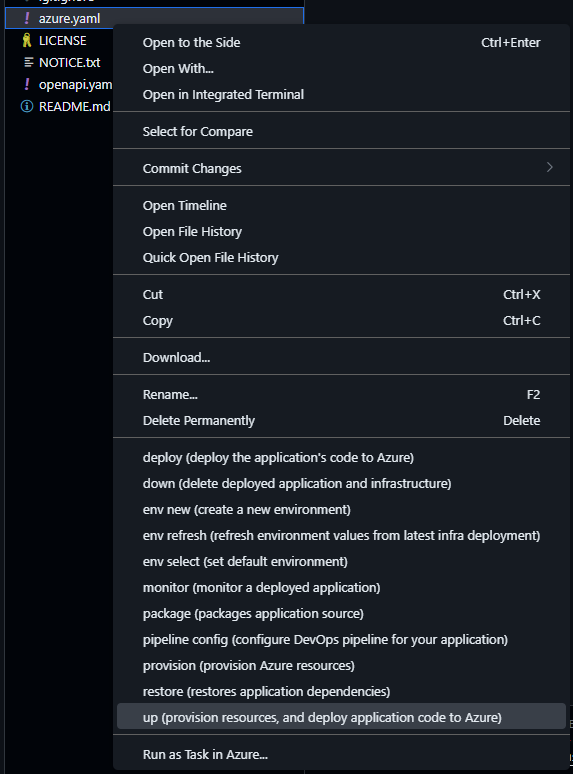
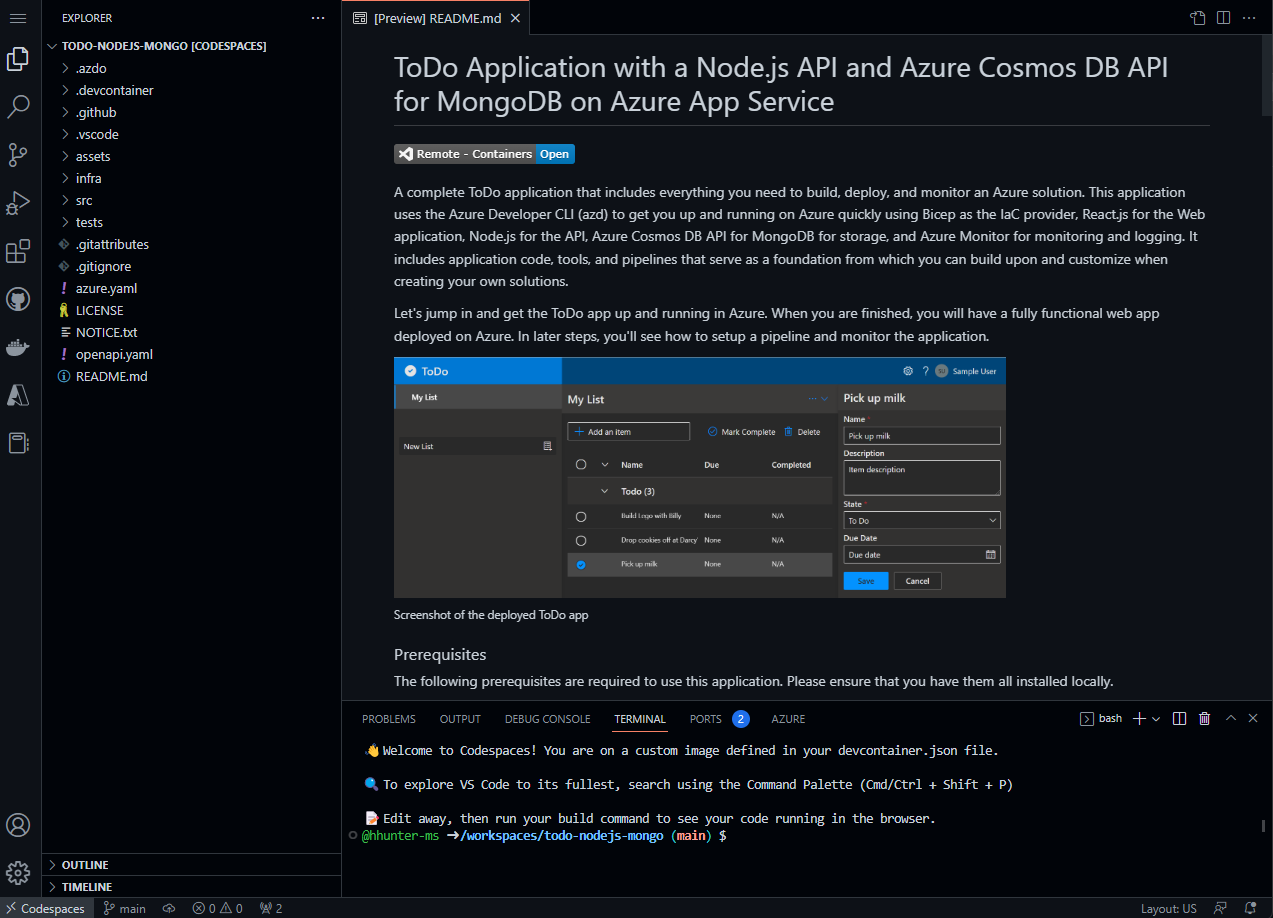
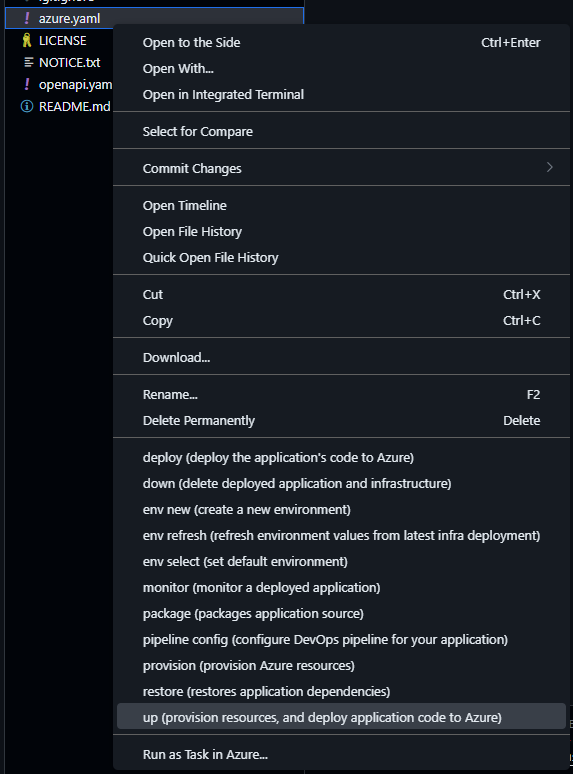
När codespace har skapats högerklickar du på azure.yaml i rotkatalogen. Från alternativen väljer du upp (etablerar resurser och distribuerar kod till Azure).

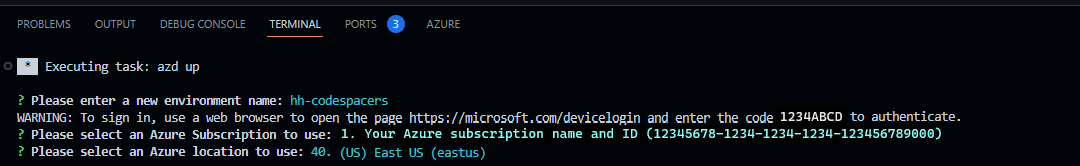
När du kör azd up kommandot uppmanas du att ange följande information och logga in med en webbläsare och en autentiseringskod:

| Parameter |
Description |
Environment Name |
Prefix för den resursgrupp som ska skapas för att lagra alla Azure-resurser. Vad är ett miljönamn i azd? Du kan alltid skapa en ny miljö med azd env new. |
Azure Location |
Den Azure-plats där dina resurser ska distribueras. |
Azure Subscription |
Den Azure-prenumeration där dina resurser ska distribueras. |
Den här processen kan ta lite tid att slutföra eftersom azd up kommandot hanterar följande uppgifter:
- Skapar och konfigurerar alla nödvändiga Azure-resurser (
azd provision).
- Konfigurerar åtkomstprinciper och roller för ditt konto.
- Implementerar tjänst-till-tjänst-kommunikation med hanterade identiteter.
- Paket och distribuerar koden (
azd deploy).
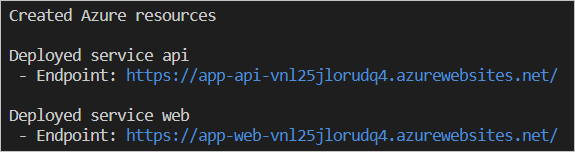
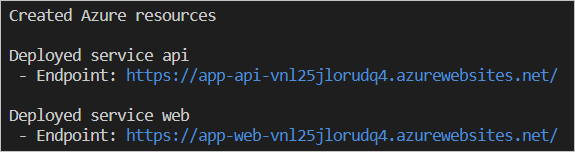
När du har angett nödvändiga parametrar och azd up kommandot har slutförts visar CodeSpaces-terminalen två Azure Portal länkar för att visa resurser som skapats:
- ToDo API-app
- ToDo-webbappens klientdel

Vad hände?
När kommandot har slutförts azd up :
- De Azure-resurser som refereras
README.md i mallfilen har etablerats till den Azure-prenumeration som du angav efter att du körde azd up. Nu kan du visa dessa Azure-resurser via Azure Portal.
- Appen har skapats och distribuerats till Azure. Med hjälp av webbappens
azd up URL-utdata från kommandot kan du bläddra till den fullt fungerande appen.
Kommentar
- Du kan anropa
azd up så många gånger du vill för att både etablera och distribuera ditt program.
- Körning och felsökning som kräver att en webbläsare startas stöds för närvarande inte på grund av kända begränsningar med GitHub Codespaces. För bättre upplevelse rekommenderar vi att du använder Codespaces i Desktop.
En DevContainer är en Docker-avbildning som innehåller alla förutsättningar som du behöver för att arbeta med mallen azd på den lokala datorn. De är ett bra val för utvecklare som föredrar containerbaserade miljöer som fortfarande körs på en lokal enhet i stället för en molntjänst som GitHub Codespaces.
Förutsättningar
Initiera projektet
Öppna en terminal, skapa en ny tom katalog och ändra till den.
Kör följande kommando för att initiera projektet:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
När du kör azd init kommandot uppmanas du att ange följande information:
| Parameter |
Description |
Environment Name |
Prefix för den resursgrupp som ska skapas för att lagra alla Azure-resurser. Vad är ett miljönamn i azd? Du kan alltid skapa en ny miljö med azd env new. |
Öppna DevContainer
- Öppna projektet i VS Code.
- Tryck på F1 och välj:
Remote-Containers: Rebuild and Reopen in Container
Kör up kommando
Kör följande kommando:
azd up
När du kör azd up kommandot uppmanas du att ange följande information:
| Parameter |
Description |
Azure Location |
Den Azure-plats där dina resurser ska distribueras. |
Azure Subscription |
Den Azure-prenumeration där dina resurser ska distribueras. |
Kommandot azd up kan ta lite tid att köra när det slutför följande steg:
- Skapar och konfigurerar alla nödvändiga Azure-resurser (
azd provision), inklusive:
- Åtkomstprinciper och roller för ditt konto
- Tjänst-till-tjänst-kommunikation med hanterade identiteter
- Paket och distribuerar koden (
azd deploy)
När du har angett nödvändiga parametrar och azd up kommandot har slutförts visar CLI två Azure Portal länkar för att visa resurser som skapats:
- ToDo API-app
- ToDo-webbappens klientdel

Kommentar
Du kan köra azd up så många gånger du vill för att både etablera och distribuera ditt program till samma region och med samma konfigurationsvärden som du angav vid den första körningen.
Rensa resurser
När du inte längre behöver resurserna som skapats i den här artikeln kör du följande kommando för att stänga av appen:
azd down
Om du vill distribuera om till en annan region tar du bort katalogen innan du .azure kör azd up den igen. I ett mer avancerat scenario kan du selektivt redigera filer i .azure katalogen för att ändra regionen.
Begär hjälp
Information om hur du skickar in en bugg, begär hjälp eller föreslår en ny funktion för Azure Developer CLI finns på felsöknings - och supportsidan .
Nästa steg