Skapa och publicera ett Node.js-paket
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
I den här snabbstarten använder du en pipeline för att skapa ett Node.js-paket med Node Upravljač za pakete (npm) och publicera en pipelineartefakt. Du lär dig hur du använder Azure Pipelines för att skapa, distribuera och testa dina JavaScript-appar.
Förutsättningar
- Ett GitHub-konto där du kan skapa en lagringsplats. Skapa ett GitHub-konto kostnadsfritt.
- En Azure DevOps-organisation. Skapa en kostnadsfritt.
- Ett Azure DevOps-projekt. Skapa en med hjälp av guiden Skapa Azure DevOps-projekt.
- Möjligheten att köra pipelines på Microsoft-värdbaserade agenter. Du måste begära kostnadsfri beviljande av parallella jobb eller köpa ett parallellt jobb.
- Ett GitHub-konto där du kan skapa en lagringsplats. Skapa ett GitHub-konto kostnadsfritt.
- En Azure DevOps-organisation. Skapa en kostnadsfritt.
- Ett Azure DevOps-projekt. Skapa en med hjälp av guiden Skapa Azure DevOps-projekt.
- En lokalt installerad agent. Information om hur du skapar en finns i Lokalt installerade agenter.
Förgrena exempelkoden
Förgrena exempelappen Express.js server.
- Gå till lagringsplatsen js-e2e-express-server .
- Välj Förgrening i det övre högra hörnet på sidan.
- Välj ditt GitHub-konto. Som standard namnges förgreningen på samma sätt som den överordnade lagringsplatsen, men du kan ge den ett annat namn.
Viktigt!
Under följande procedurer kan du uppmanas att skapa en GitHub-tjänstanslutning eller omdirigeras till GitHub för att logga in, installera Azure Pipelines eller auktorisera Azure Pipelines. Följ anvisningarna på skärmen för att slutföra processen. Mer information finns i Åtkomst till GitHub-lagringsplatser.
Skapa din pipeline
- I ditt Azure DevOps-projekt väljer du Pipelines Create Pipeline (Pipelines>Create Pipeline) och sedan GitHub som plats för källkoden.
- På skärmen Välj en lagringsplats väljer du din förgrenade exempellagringsplats.
- På skärmen Konfigurera pipeline väljer du Startpipeline. Azure Pipelines genererar en YAML-fil med namnet azure-pipelines.yml för din pipeline.
- Välj listrutan bredvid Spara och kör, välj Spara och välj sedan Spara igen. Filen sparas på din förgrenade GitHub-lagringsplats.
- På nästa skärm väljer du Redigera.
Skapa paketet och publicera en artefakt
Redigera din azure-pipelines.yml-fil på följande sätt.
Ersätt innehållet i filen med följande kod. Koden uppdaterar installationsuppgiften för Node.js-verktyget så att den använder Node.js version 16 LTS.
trigger: - main pool: vmImage: 'ubuntu-latest' steps: - task: UseNode@1 inputs: version: '16.x' displayName: 'Install Node.js' - script: | npm install displayName: 'npm install' - script: | npm run build displayName: 'npm build'Lägg till följande nya uppgifter i pipelinen:
Uppgiften kopiera filer kopierar npm-paketet och package.json filer från den lokala nedladdningssökvägen på agenten och sparar dem på en lokal mellanlagringssökväg för artefakter på agenten. Endast src- och gemensamma mappar kopieras.
Artefaktuppgiften publicera pipeline hämtar filerna från platsen för artefaktlagring och publicerar dem som artefakter som ska matas ut med pipeline-versioner.
- task: CopyFiles@2 inputs: sourceFolder: '$(Build.SourcesDirectory)' contents: | src/* public/* targetFolder: '$(Build.ArtifactStagingDirectory)' displayName: 'Copy project files' - task: PublishPipelineArtifact@1 inputs: artifactName: e2e-server targetPath: '$(Build.ArtifactStagingDirectory)' publishLocation: 'pipeline' displayName: 'Publish npm artifact'
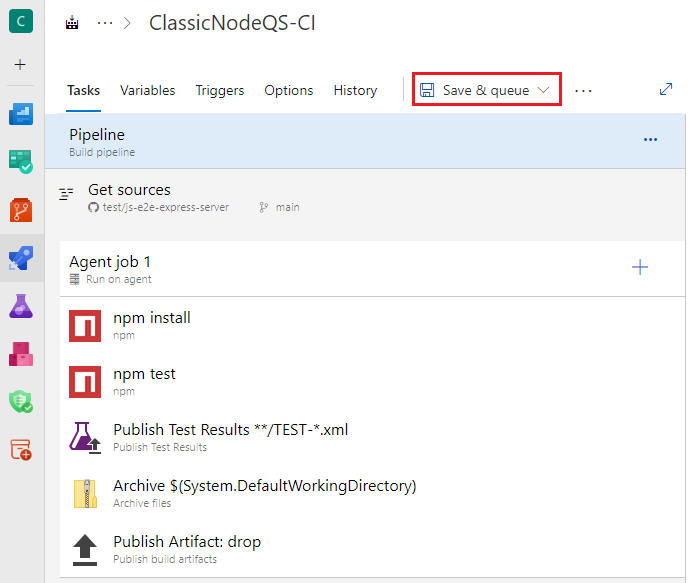
Kör din pipeline
Välj Verifiera och spara, välj sedan Spara, välj Kör och välj Kör igen.
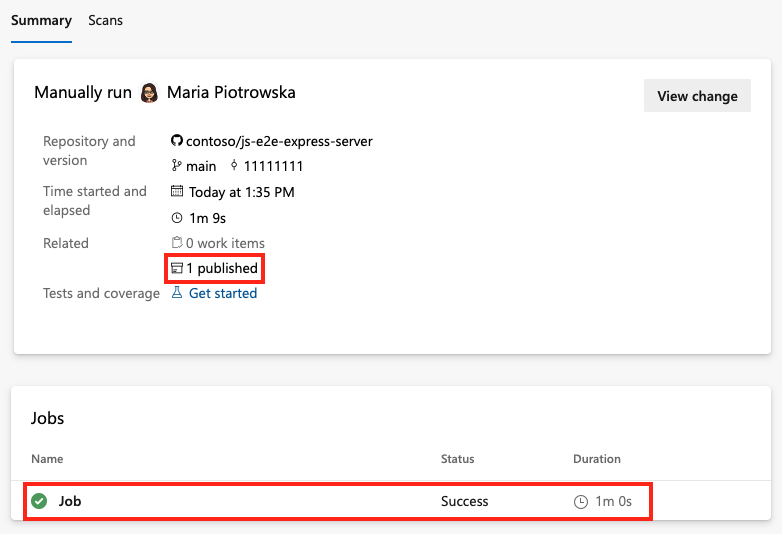
När pipelinen har körts kontrollerar du att jobbet har körts och att du ser en publicerad artefakt.

Grattis, du har skapat och kört en pipeline som har skapat och testat ett Node.js paket. Du kan skapa, testa och distribuera Node.js appar som en del av ditt SYSTEM för kontinuerlig integrering och kontinuerlig leverans (CI/CD) i Azure Pipelines.
Nästa steg
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för