Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
I den här självstudien får du lära dig hur du laddar upp en bild till Azure Blob Storage och bearbetar den med hjälp av Azure Functions och Datorseende. Du får också lära dig hur du implementerar Azure Function-utlösare och bindningar som en del av den här processen. Tillsammans analyserar dessa tjänster en uppladdad bild som innehåller text, extraherar texten ur den och lagrar sedan texten på en databasrad för senare analys eller andra ändamål.
Azure Blob Storage är Microsofts enormt skalbara objektlagringslösning för molnet. Blob Storage är utformat för att lagra bilder och dokument, strömma mediefiler, hantera säkerhetskopierings- och arkivdata med mera. Du kan läsa mer om Blob Storage på översiktssidan.
Azure Functions är en serverlös datorlösning som gör att du kan skriva och köra små kodblock som mycket skalbara, serverlösa, händelsedrivna funktioner. Du kan läsa mer om Azure Functions på översiktssidan.
I den här tutorialen lär du dig följande:
- Ladda upp bilder och filer till Blob Storage
- Använda en Azure Function-händelseutlösare för att bearbeta data som laddats upp till Blob Storage
- Använda Azure AI-tjänster för att analysera en bild
- Skriva data till Table Storage med azure-funktionsutdatabindningar
Prerequisites
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- Visual Studio 2022
Skapa lagringskontot och containern
Det första steget är att skapa lagringskontot för att lagra uppladdade blobdata, vilket i det här scenariot är bilder som innehåller text. Ett lagringskonto erbjuder flera olika tjänster, men i den här självstudien används Blob Storage och Table Storage.
Logga in på Azure-portalen.
I sökfältet överst i portalen söker du efter Lagring och väljer resultatet med etiketten Lagringskonton.
På sidan Lagringskonton väljer du + Skapa längst upp till vänster.
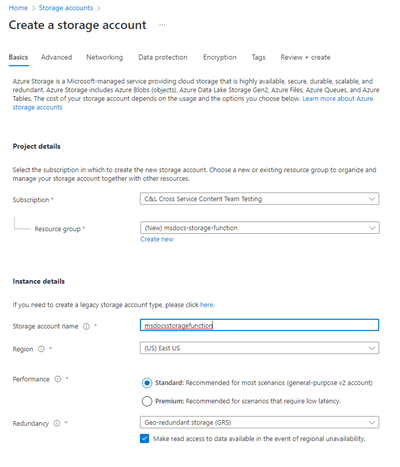
På sidan Skapa ett lagringskonto anger du följande värden:
- Prenumeration: Välj önskad prenumeration.
-
Resursgrupp: Välj Skapa ny och ange ett namn på
msdocs-storage-functionoch välj sedan OK. -
Lagringskontonamn: Ange värdet
msdocsstoragefunction. Lagringskontonamnet måste vara unikt i Azure, så du kan behöva lägga till tal efter namnet, till exempelmsdocsstoragefunction123. - Region: Välj den region som är närmast dig.
- Prestanda: Välj Standard.
- Redundans: Låt standardvärdet vara markerat.
Välj Granska + Skapa längst ned och Azure verifierar den information som du har angett. När inställningarna har verifierats väljer du Skapa och Azure börjar etablera lagringskontot, vilket kan ta en stund.
Skapa containern
När lagringskontot har etablerats väljer du Gå till Resurs. Nästa steg är att skapa en lagringscontainer inuti kontot för att lagra uppladdade bilder för analys.
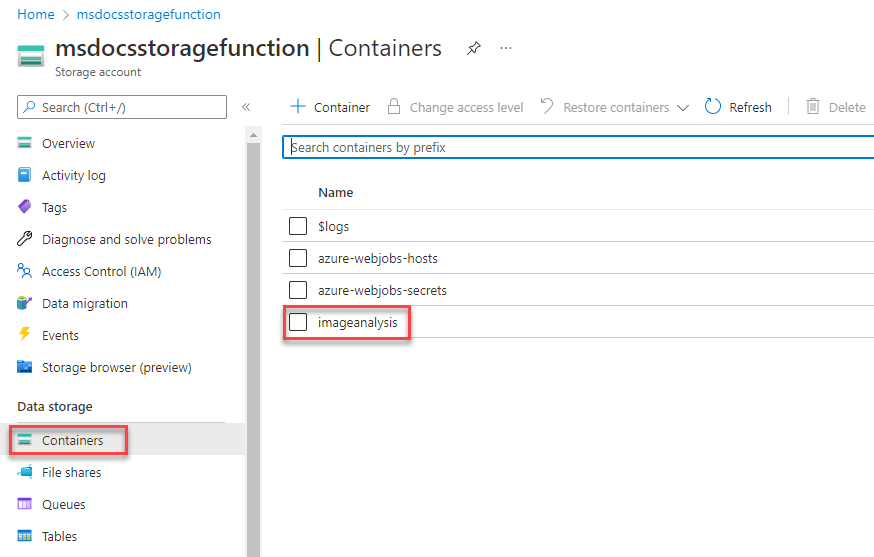
I navigeringspanelen väljer du Containrar.
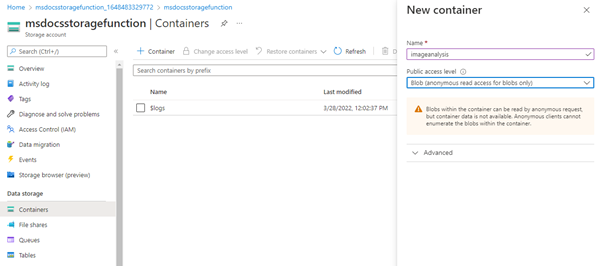
På sidan Containrar väljer du + Container överst. I den utskjutande panelen anger du ett Namn på imageanalysis och kontrollerar att den offentliga åtkomstnivån är inställd på Blob (endast anonym läsåtkomst för blobar). Välj sedan Skapa.
Du bör se att den nya containern visas i listan med containrar.
Hämta anslutningssträngen
Det sista steget är att hämta vår anslutningssträng för lagringskontot.
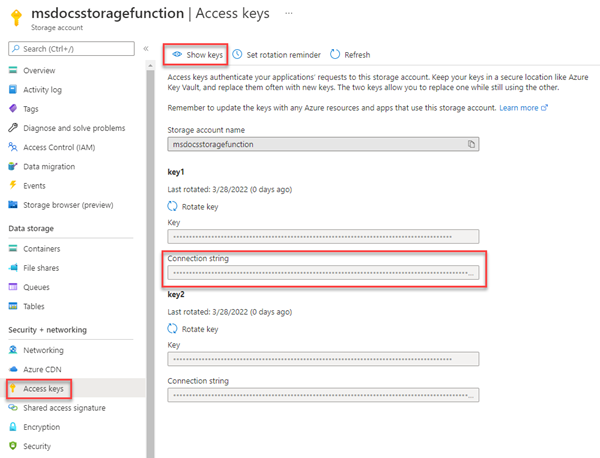
Välj Åtkomstnycklar i den vänstra navigeringspanelen.
På sidan Åtkomstnycklar väljer du Visa nycklar. Kopiera värdet för anslutningssträngen under avsnittet key1 och klistra in nyckeln någonstans att använda för senare. Anteckna lagringskontots namn
msdocsstoragefunctionför senare också.
Dessa värden är nödvändiga när vi behöver ansluta vår Azure-funktion till det här lagringskontot.
Skapa datorvisionstjänsten
Skapa sedan det Computer Vision-tjänstkonto som bearbetar våra uppladdade filer. Datorseende är en del av Azure AI-tjänster och erbjuder olika funktioner för att extrahera data från bilder. Du kan läsa mer om Datorseende på översiktssidan .
I sökfältet överst i portalen söker du efter Computer och väljer resultatet med etiketten Computer vision.
På sidan Datorsyn väljer du + Skapa.
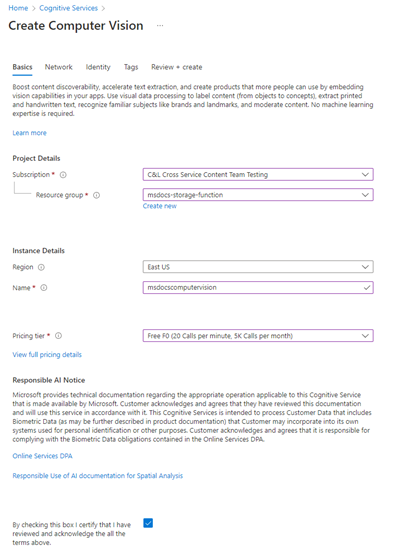
På sidan Skapa Visuellt innehåll anger du följande värden:
- Prenumeration: Välj önskad prenumeration.
-
Resursgrupp: Använd den
msdocs-storage-functionresursgrupp som du skapade tidigare. - Region: Välj den region som är närmast dig.
-
Namn: Ange i namnet
msdocscomputervision. - Prisnivå: Välj Kostnadsfri om den är tillgänglig, annars väljer du Standard S1.
- Markera rutan Ansvarig AI-meddelande om du godkänner villkoren
Välj Granska + Skapa längst ned. Azure tar en stund att verifiera den information som du har angett. När inställningarna har verifierats väljer du Skapa och Azure påbörjar etableringen av datorseendetjänsten, vilket kan ta en stund.
När åtgärden är klar väljer du Gå till Resurs.
Hämta nycklarna
Därefter måste vi hitta den hemliga nyckeln och slutpunkts-URL:en för Visuellt innehåll-tjänsten som ska användas i vår Azure-funktionsapp.
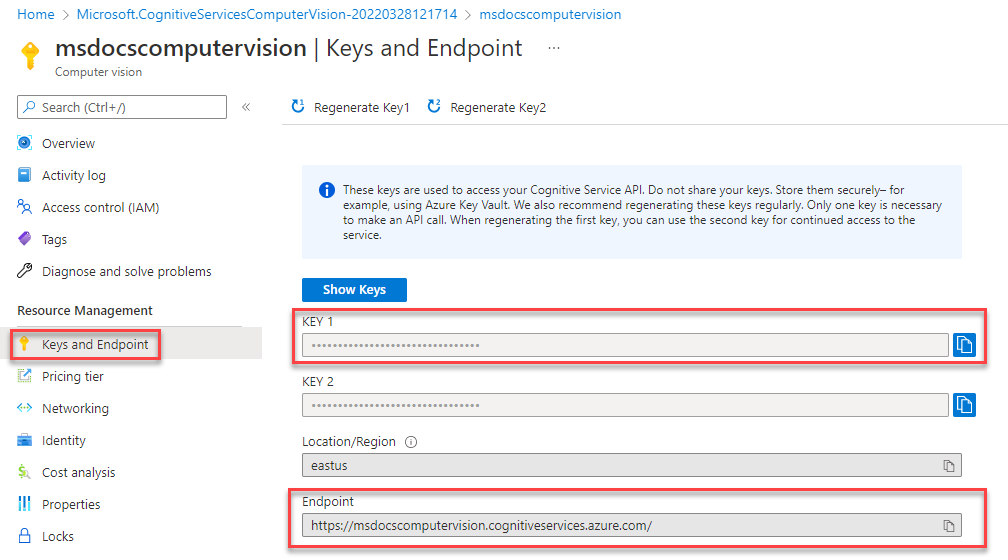
På översiktssidan Datorseende väljer du Nycklar och slutpunkt.
På sidan Nycklar och Slutpunkt kopierar du värdet Key 1 och EndPoint-värdena och klistrar in dem någonstans att använda för senare.

Ladda ned och konfigurera exempelprojektet
Koden för azurefunktionen som används i den här handledningen finns i det här GitHub-repositoriet. Du kan också klona projektet med hjälp av följande kommando:
git clone https://github.com/Azure-Samples/msdocs-storage-bind-function-service.git \
cd msdocs-storage-bind-function-service/dotnet
Exempelprojektkoden utför följande uppgifter:
- Hämtar miljövariabler för att ansluta till lagringskontot och datorseendetjänsten
- Accepterar den uppladdade filen som en blobparameter
- Analyserar bloben med hjälp av datorseendetjänsten
- Skickar den analyserade bildtexten till en ny tabellrad med hjälp av utdatabindningar
När du har laddat ned och öppnat projektet finns det några viktiga begrepp att förstå i huvudmetoden Run som visas nedan. Azure-funktionen använder bindningar för utlösare och utdata, som tillämpas med hjälp av attribut för metodsignaturen Run .
Attributet Table använder två parametrar. Den första parametern anger namnet på tabellen för att skriva det tolkade bildtextvärdet som returneras av funktionen. Den andra Connection parametern hämtar en Table Storage-anslutningssträng från miljövariablerna så att vår Azure-funktion har åtkomst till den.
Attributet BlobTrigger används för att binda vår funktion till uppladdningshändelsen i Blob Storage och tillhandahåller den uppladdade bloben Run till funktionen. Blobutlösaren har två egna parametrar – en för namnet på blobcontainern som ska övervakas för uppladdningar och en gång till för anslutningssträngen för vårt lagringskonto.
// Azure Function name and output Binding to Table Storage
[FunctionName("ProcessImageUpload")]
[return: Table("ImageText", Connection = "StorageConnection")]
// Trigger binding runs when an image is uploaded to the blob container below
public async Task<ImageContent> Run([BlobTrigger("imageanalysis/{name}",
Connection = "StorageConnection")]Stream myBlob, string name, ILogger log)
{
// Get connection configurations
string subscriptionKey = Environment.GetEnvironmentVariable("ComputerVisionKey");
string endpoint = Environment.GetEnvironmentVariable("ComputerVisionEndpoint");
string imgUrl = $"https://{ Environment.GetEnvironmentVariable("StorageAccountName")}
.blob.core.windows.net/imageanalysis/{name}";
ComputerVisionClient client = new ComputerVisionClient(
new ApiKeyServiceClientCredentials(subscriptionKey)) { Endpoint = endpoint };
// Get the analyzed image contents
var textContext = await AnalyzeImageContent(client, imgUrl);
return new ImageContent {
PartitionKey = "Images",
RowKey = Guid.NewGuid().ToString(), Text = textContext
};
}
public class ImageContent
{
public string PartitionKey { get; set; }
public string RowKey { get; set; }
public string Text { get; set; }
}
Den här koden hämtar även viktiga konfigurationsvärden från miljövariabler, till exempel lagringskontots anslutningssträng och Computer Vision-nyckel. Vi lägger till dessa miljövariabler i vår Azure-funktionsmiljö när den har distribuerats.
Funktionen ProcessImage använder också en andra metod som kallas AnalyzeImage. Den här koden använder URL-slutpunkten och nyckeln för vårt datorseende-konto för att göra en begäran till servern om att bearbeta vår bild. Begäran returnerar all text som identifieras i bilden, som skrivs till Table Storage med hjälp av utdatabindningen för Run metoden.
static async Task<string> ReadFileUrl(ComputerVisionClient client, string urlFile)
{
// Analyze the file using Computer Vision Client
var textHeaders = await client.ReadAsync(urlFile);
string operationLocation = textHeaders.OperationLocation;
Thread.Sleep(2000);
// Complete code omitted for brevity, view in sample project
return text.ToString();
}
Körs på lokal nivå
Om du vill köra projektet lokalt kan du fylla i miljövariablerna med hjälp av filen local.settings.json. I den här filen fyller du i platshållarvärdena med de värden som du sparade tidigare när du skapade Azure-resurserna.
Även om Azure-funktionskoden körs lokalt, ansluter den fortfarande till livetjänsterna i Azure i stället för att använda några lokala emulatorer.
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"FUNCTIONS_WORKER_RUNTIME": "dotnet",
"StorageConnection": "your-storage-account-connection-string",
"StorageAccountName": "your-storage-account-name",
"ComputerVisionKey": "your-computer-vision-key",
"ComputerVisionEndPoint": "your-computer-vision-endpoint"
}
}
Distribuera koden till Azure Functions
Nu är du redo att distribuera vårt program till Azure med hjälp av Visual Studio. Du kan också skapa Azure Functions-appen i Azure samtidigt som en del av distributionsprocessen.
Börja genom att välja projektnoden ProcessImage och sedan Publicera.
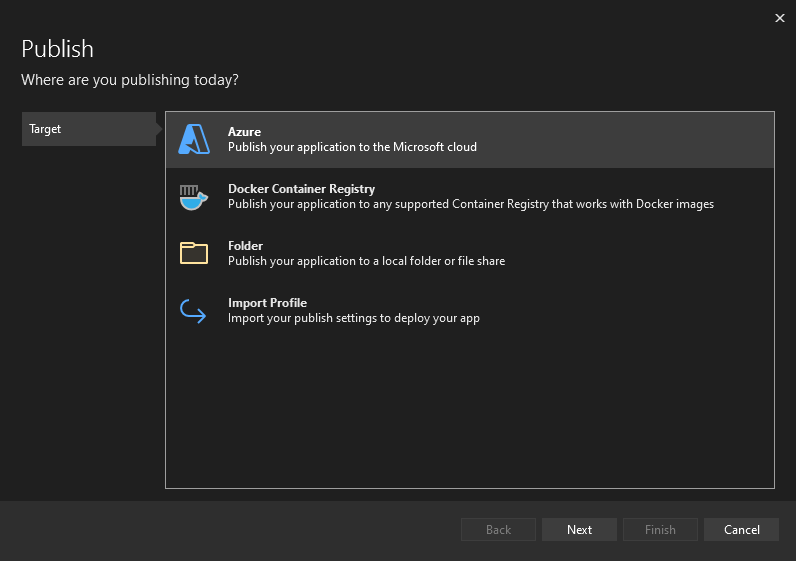
På dialogrutan Publicera väljer du Azure och väljer Nästa.

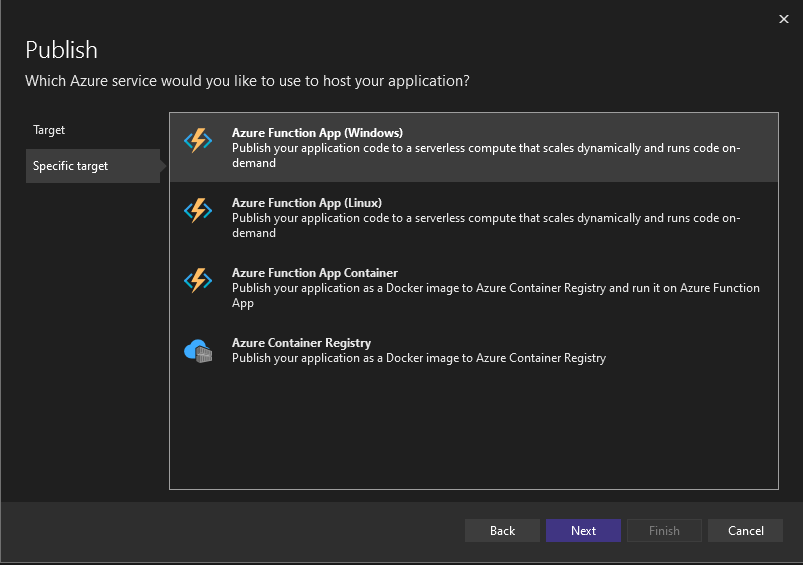
Välj Azure Function App (Windows) eller Azure Function App (Linux) på nästa skärm och välj sedan Nästa igen.

I steget Functions-instans ser du till att välja den prenumeration som du vill distribuera till. Välj sedan den gröna + symbolen till höger i dialogrutan.
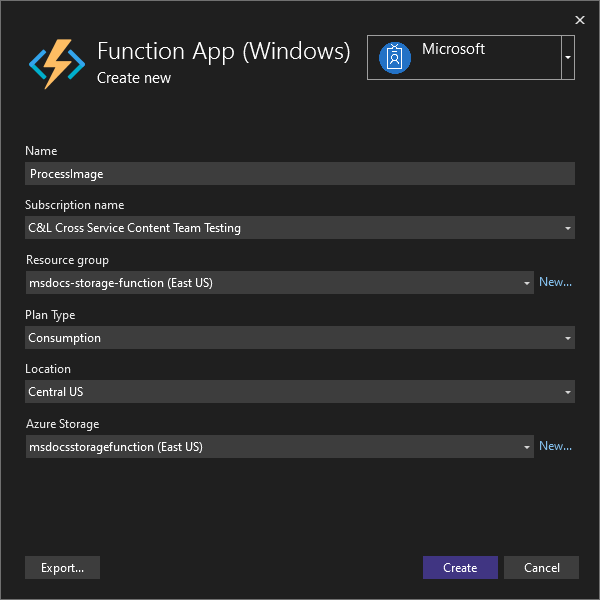
En ny dialogruta öppnas. Ange följande värden för din nya funktionsapp.
- Namn: Ange msdocsprocessimage eller något liknande.
- Prenumerationsnamn: Välj vilken prenumeration du vill använda.
-
Resursgrupp: Välj den
msdocs-storage-functionresursgrupp som du skapade tidigare. - Plantyp: Välj Förbrukning.
- Plats: Välj den region som är närmast dig.
- Azure Storage: Välj det lagringskonto som du skapade tidigare.

När du har fyllt i alla dessa värden väljer du Skapa. Visual Studio och Azure börjar etablera de begärda resurserna, vilket tar en stund att slutföra.
När processen är klar väljer du Slutför för att stänga dialogarbetsflödet.
Det sista steget för att distribuera Azure-funktionen är att välja Publicera längst upp till höger på skärmen. Det kan också ta en stund att publicera funktionen. När programmet är klart körs det på Azure.
Ansluta tjänsterna
Azure-funktionen har distribuerats framgångsrikt, men den kan ännu inte ansluta till vårt lagringskonto och datorseendetjänster. Rätt nycklar och anslutningssträng måste först läggas till i konfigurationsinställningarna för Azure Functions-appen.
Överst i Azure Portal söker du efter funktionen och väljer Funktionsapp i resultatet.
På skärmen Funktionsapp väljer du den funktionsapp som du skapade i Visual Studio.
På översiktssidan funktionsapp väljer du Konfiguration i det vänstra navigeringsfältet för att öppna en sida där vi kan hantera olika typer av konfigurationsinställningar för vår app. För tillfället är vi intresserade av avsnittet Programinställningar .
Nästa steg är att lägga till inställningar för namn för lagringskonto och anslutningssträng för kontot, den hemliga nyckeln för Computer Vision, och slutpunkten för Computer Vision.
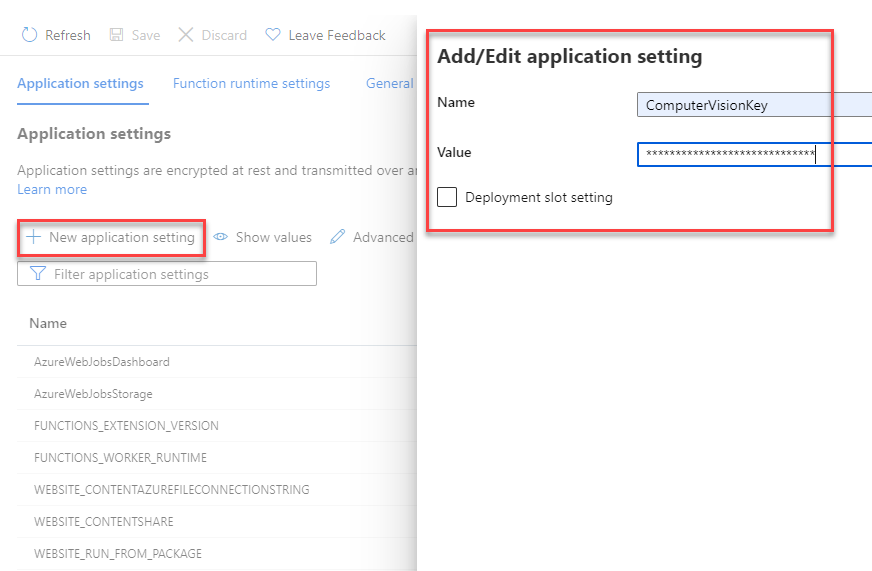
På fliken Programinställningar väljer du + Ny programinställning. I den utfällbara menyn som visas anger du följande värden:
- Namn: Ange värdet ComputerVisionKey.
- Värde: Klistra in den datorsyn nyckel som du sparade från tidigare.
Välj OK för att lägga till den här inställningen i din app.

Nu ska vi upprepa den här processen för slutpunkten för vår Datorseendetjänst med följande värden:
- Namn: Ange värdet ComputerVisionEndpoint.
- Värde: Klistra in slutpunkts-URL:en som du sparade från tidigare.
Upprepa det här steget igen för anslutningen till lagringskontot med hjälp av följande värden:
- Namn: Ange värdet StorageConnection.
- Värde: Klistra in anslutningssträng du sparade från tidigare.
Upprepa slutligen den här processen en gång till för lagringskontots namn med hjälp av följande värden:
- Namn: Ange värdet StorageAccountName.
- Värde: Ange namnet på lagringskontot som du skapade.
När du har lagt till de här programinställningarna måste du välja Spara överst på konfigurationssidan. När sparande har slutförts kan du även trycka på Uppdatera för att se till att inställningarna hämtas.
Alla miljövariabler som krävs för att ansluta vår Azure-funktion till olika tjänster finns nu på plats.
Ladda upp en avbildning till Blob Storage
Nu är du redo att testa vårt program! Du kan ladda upp en blob till containern och sedan kontrollera att texten i bilden har sparats i Table Storage.
Sök först efter Lagring överst i Azure Portal och välj lagringskonto. På lagringskontosidan väljer du det konto som du skapade tidigare.
Välj sedan Containrar i det vänstra navigeringsfältet och navigera sedan till containern ImageAnalysis som du skapade tidigare. Härifrån kan du ladda upp en testbild direkt i webbläsaren.

Du hittar några exempelbilder som ingår i avbildningsmappen i roten för det nedladdningsbara exempelprojektet, eller så kan du använda en egen.
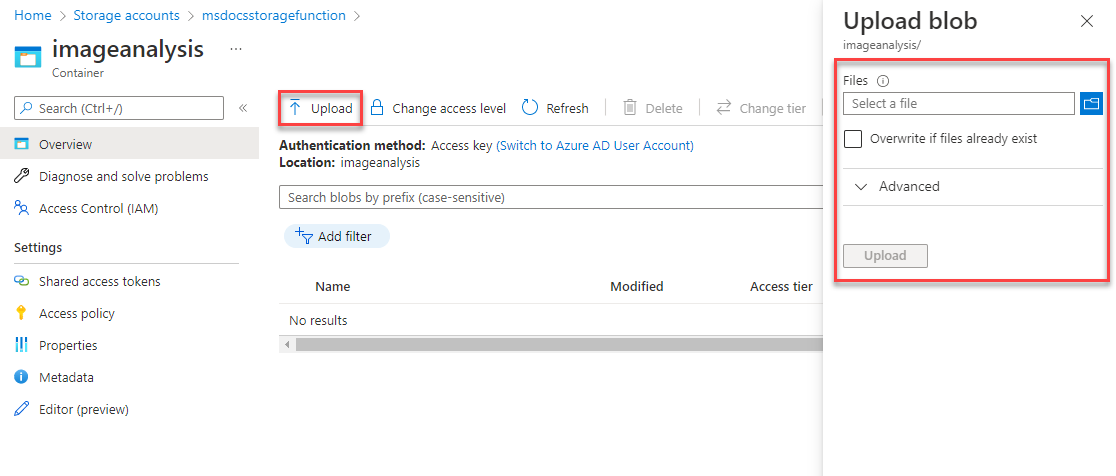
Längst upp på sidan ImageAnalysis väljer du Ladda upp. I den utfällbara menyn som öppnas väljer du mappikonen för att öppna en filwebbläsare. Välj den bild som du vill ladda upp och välj sedan Ladda upp.

Filen ska synas i din blobcontainer. Sedan kan du kontrollera att uppladdningen utlöste Azure-funktionen och att texten i bilden analyserades och sparades korrekt i Table Storage.
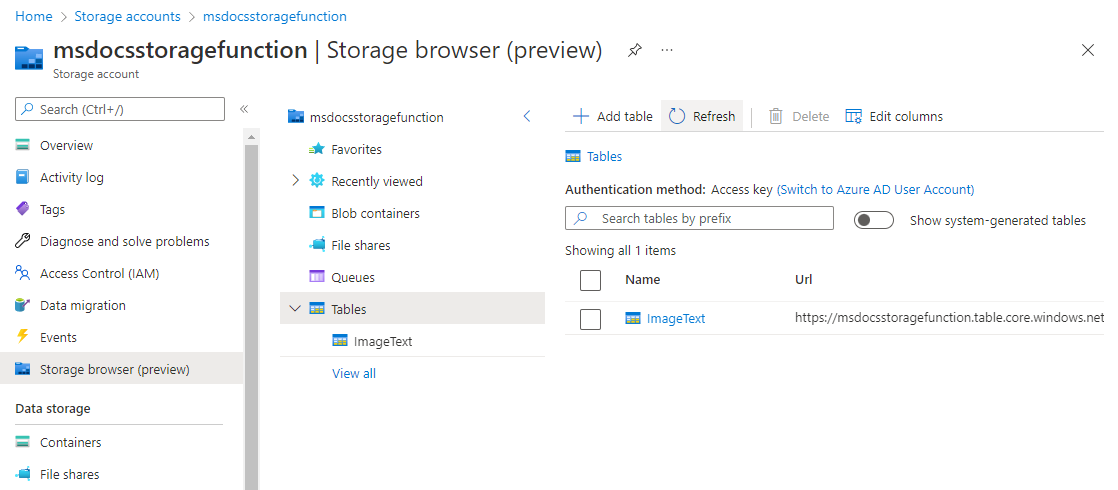
Navigera upp en nivå i ditt lagringskonto med hjälp av brödsmulorna högst upp på sidan. Leta upp och välj Lagringswebbläsare i det vänstra navigeringsfältet och välj sedan Tabeller.
En ImageText-tabell bör nu vara tillgänglig. Välj i tabellen för att förhandsgranska dataraderna i den. Du bör se ett inlägg för den bearbetade bildtexten i det vi har laddat upp. Du kan verifiera detta med hjälp av tidsstämpeln eller genom att visa innehållet i kolumnen Text .

Congratulations! Du lyckades bearbeta en bild som laddades upp till Blob Storage med hjälp av Azure Functions och Datorseende.
Rensa resurser
Om du inte kommer att fortsätta att använda det här programmet kan du ta bort de resurser som du skapade genom att ta bort resursgruppen.
- Välj Resursgrupper i huvudnavigering
-
msdocs-storage-functionVälj resursgruppen i listan. - Välj knappen Ta bort resursgrupp överst på översiktssidan för resursgruppen.
- Ange resursgruppens namn msdocs-storage-function i bekräftelsedialogrutan.
- Välj ta bort. Det kan ta några minuter att ta bort resursgruppen.