Snabbstart: Azure Blob Storage-klientbibliotek för Node.js
Kommentar
Alternativet Skapa från grunden vägleder dig steg för steg genom processen att skapa ett nytt projekt, installera paket, skriva koden och köra en grundläggande konsolapp. Den här metoden rekommenderas om du vill förstå all information som ingår i skapandet av en app som ansluter till Azure Blob Storage. Om du föredrar att automatisera distributionsuppgifter och börja med ett slutfört projekt väljer du Börja med en mall.
Kommentar
Alternativet Börja med en mall använder Azure Developer CLI för att automatisera distributionsuppgifter och startar dig med ett slutfört projekt. Den här metoden rekommenderas om du vill utforska koden så snabbt som möjligt utan att gå igenom konfigurationsuppgifterna. Om du föredrar stegvisa instruktioner för att skapa appen väljer du Skapa från grunden.
Kom igång med Azure Blob Storage-klientbiblioteket för Node.js för att hantera blobar och containrar.
I den här artikeln följer du stegen för att installera paketet och prova exempelkod för grundläggande uppgifter.
I den här artikeln använder du Azure Developer CLI för att distribuera Azure-resurser och köra en slutförd konsolapp med bara några få kommandon.
API-referensBibliotekets källkodspaket | (npm) | -exempel |
Förutsättningar
- Azure-konto med en aktiv prenumeration – skapa ett konto kostnadsfritt
- Azure Storage-konto – Skapa ett lagringskonto
- Node.js LTS
- Azure-prenumeration – skapa en kostnadsfritt
- Node.js LTS
- Azure Developer CLI
Konfigurera
Det här avsnittet beskriver hur du förbereder ett projekt för att arbeta med Azure Blob Storage-klientbiblioteket för Node.js.
Skapa Node.js-projektet
Skapa ett JavaScript-program med namnet blob-quickstart.
I ett konsolfönster (till exempel cmd, PowerShell eller Bash) skapar du en ny katalog för projektet:
mkdir blob-quickstartVäxla till den nyligen skapade blob-snabbstartskatalogen :
cd blob-quickstartSkapa en package.json fil:
npm init -yÖppna projektet i Visual Studio Code:
code .
Installera paketen
Från projektkatalogen installerar du följande paket med hjälp av npm install kommandot .
Installera Azure Storage npm-paketet:
npm install @azure/storage-blobInstallera Azure Identity npm-paketet för en lösenordslös anslutning:
npm install @azure/identityInstallera andra beroenden som används i den här snabbstarten:
npm install uuid dotenv
Konfigurera appramverket
Från projektkatalogen:
Skapa en ny fil med namnet
index.jsKopiera följande kod till filen:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Med Azure Developer CLI installerat kan du skapa ett lagringskonto och köra exempelkoden med bara några få kommandon. Du kan köra projektet i din lokala utvecklingsmiljö eller i en DevContainer.
Initiera CLI-mallen för Azure Developer och distribuera resurser
Från en tom katalog följer du de här stegen för att initiera mallen azd , skapa Azure-resurser och komma igång med koden:
Klona snabbstartslagringsplatsens tillgångar från GitHub och initiera mallen lokalt:
azd init --template blob-storage-quickstart-nodejsDu uppmanas att ange följande information:
- Miljönamn: Det här värdet används som prefix för alla Azure-resurser som skapats av Azure Developer CLI. Namnet måste vara unikt för alla Azure-prenumerationer och måste vara mellan 3 och 24 tecken långt. Namnet får endast innehålla siffror och gemener.
Logga in på Azure:
azd auth loginEtablera och distribuera resurserna till Azure:
azd upDu uppmanas att ange följande information:
- Prenumeration: Den Azure-prenumeration som dina resurser distribueras till.
- Plats: Den Azure-region där dina resurser distribueras.
Distributionen kan ta några minuter att slutföra. Utdata från
azd upkommandot innehåller namnet på det nyligen skapade lagringskontot, som du behöver senare för att köra koden.
Kör exempelkoden
Nu distribueras resurserna till Azure och koden är nästan redo att köras. Följ de här stegen för att installera paket, uppdatera namnet på lagringskontot i koden och kör exempelkonsolappen:
-
Installera paket: Navigera till den lokala
blob-quickstartkatalogen. Installera paket för Azure Blob Storage- och Azure Identity-klientbiblioteken tillsammans med andra paket som används i snabbstarten med hjälp av följande kommando:npm install @azure/storage-blob @azure/identity uuid dotenv -
Uppdatera lagringskontots namn: I den lokala
blob-quickstartkatalogen redigerar du filen med namnet index.js. Leta upp<storage-account-name>platshållaren och ersätt den med det faktiska namnet på lagringskontot som skapades avazd upkommandot. Spara ändringarna. -
Kör projektet: Kör följande kommando för att köra appen:
node index.js - Observera utdata: Den här appen skapar en container och laddar upp en textsträng som en blob till containern. Exemplet visar sedan blobarna i containern och laddar ned bloben och visar blobinnehållet. Appen tar sedan bort containern och alla dess blobar.
Mer information om hur exempelkoden fungerar finns i Kodexempel.
När du är klar med att testa koden kan du läsa avsnittet Rensa resurser för att ta bort de resurser som skapades av azd up kommandot.
Objektmodell
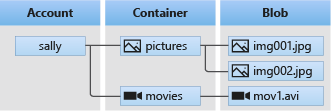
Azure Blob Storage är optimerat för lagring av enorma mängder ostrukturerade data. Ostrukturerade data är data som inte följer en viss datamodell eller definition, till exempel text eller binära data. I blobblagringen finns tre typer av resurser:
- Lagringskontot
- En container på lagringskontot
- En blob i containern
Följande diagram visar relationen mellan de här resurserna.

Använd följande JavaScript-klasser för att interagera med dessa resurser:
-
BlobServiceClient: Med
BlobServiceClientklassen kan du ändra Azure Storage-resurser och blobcontainrar. -
ContainerClient: Med
ContainerClientklassen kan du ändra Azure Storage-containrar och deras blobar. -
BlobClient: Med
BlobClientklassen kan du manipulera Azure Storage-blobar.
Kodexempel
Dessa exempelkodfragment visar hur du utför följande uppgifter med Azure Blob Storage-klientbiblioteket för JavaScript:
- Autentisera till Azure och auktorisera åtkomst till blobdata
- Skapa en container
- Ladda upp blobar till en container
- Visa en lista över blobarna i en container
- Ladda ned blobar
- Ta bort en container
Exempelkod finns också på GitHub.
Kommentar
Azure Developer CLI-mallen innehåller en fil med exempelkod som redan finns på plats. Följande exempel innehåller information om varje del av exempelkoden. Mallen implementerar den rekommenderade autentiseringsmetoden utan lösenord, enligt beskrivningen i avsnittet Autentisera till Azure . Metoden anslutningssträng visas som ett alternativ, men används inte i mallen och rekommenderas inte för produktionskod.
Autentisera till Azure och auktorisera åtkomst till blobdata
Programbegäranden till Azure Blob Storage måste vara auktoriserade. Att använda klassen DefaultAzureCredential som tillhandahålls av Azure Identity-klientbiblioteket är den rekommenderade metoden för att implementera lösenordslösa anslutningar till Azure-tjänster i din kod, inklusive Blob Storage.
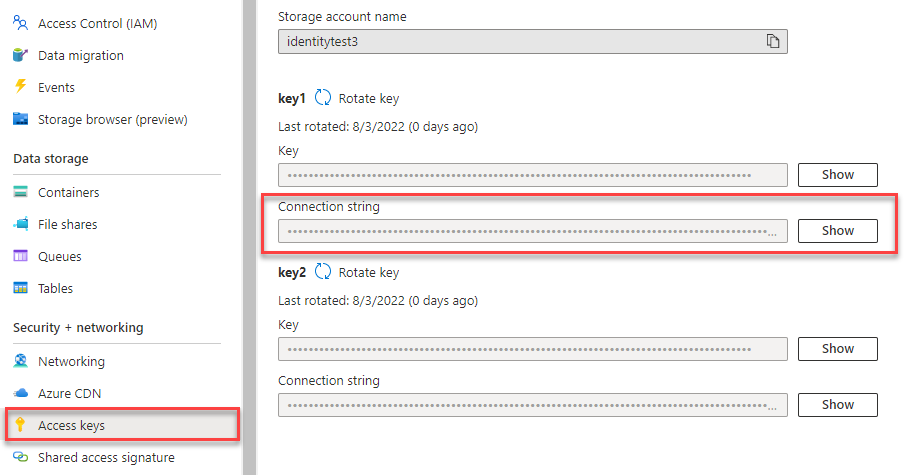
Du kan också auktorisera begäranden till Azure Blob Storage med hjälp av kontoåtkomstnyckeln. Den här metoden bör dock användas med försiktighet. Utvecklare måste vara noggranna för att aldrig exponera åtkomstnyckeln på en osäker plats. Alla som har åtkomstnyckeln kan auktorisera begäranden mot lagringskontot och har effektivt åtkomst till alla data.
DefaultAzureCredential ger bättre hanterings- och säkerhetsfördelar jämfört med kontonyckeln för att tillåta lösenordslös autentisering. Båda alternativen visas i följande exempel.
DefaultAzureCredential stöder flera autentiseringsmetoder och avgör vilken metod som ska användas vid körning. Med den här metoden kan din app använda olika autentiseringsmetoder i olika miljöer (lokalt jämfört med produktion) utan att implementera miljöspecifik kod.
Den ordning och de platser där DefaultAzureCredential autentiseringsuppgifterna söks finns i översikten över Azure Identity Library.
Din app kan till exempel autentisera med dina Inloggningsuppgifter för Azure CLI med när du utvecklar lokalt. Din app kan sedan använda en hanterad identitet när den har distribuerats till Azure. Inga kodändringar krävs för den här övergången.
Tilldela roller till ditt Microsoft Entra-användarkonto
När du utvecklar lokalt kontrollerar du att användarkontot som har åtkomst till blobdata har rätt behörigheter. Du behöver Storage Blob Data-deltagare för att läsa och skriva blobdata. Om du vill tilldela dig själv den här rollen måste du tilldelas rollen Administratör för användaråtkomst eller en annan roll som innehåller åtgärden Microsoft.Authorization/roleAssignments/write . Du kan tilldela Azure RBAC-roller till en användare med hjälp av Azure Portal, Azure CLI eller Azure PowerShell. Du kan lära dig mer om tillgängliga omfång för rolltilldelningar på översiktssidan för omfång .
I det här scenariot tilldelar du behörigheter till ditt användarkonto, begränsat till lagringskontot, för att följa principen om lägsta behörighet. Den här metoden ger användarna endast de minsta behörigheter som krävs och skapar säkrare produktionsmiljöer.
I följande exempel tilldelas rollen Storage Blob Data Contributor till ditt användarkonto, vilket ger både läs- och skrivåtkomst till blobdata i ditt lagringskonto.
Viktigt!
I de flesta fall tar det en minut eller två för rolltilldelningen att spridas i Azure, men i sällsynta fall kan det ta upp till åtta minuter. Om du får autentiseringsfel när du först kör koden väntar du en stund och försöker igen.
Leta upp ditt lagringskonto i Azure Portal med hjälp av huvudsökfältet eller det vänstra navigeringsfältet.
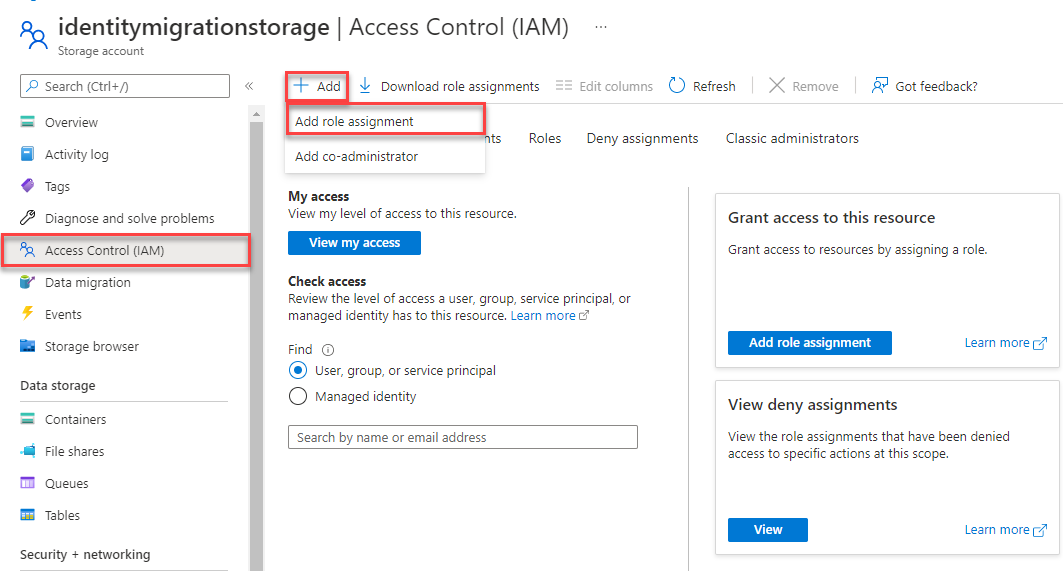
På översiktssidan för lagringskontot väljer du Åtkomstkontroll (IAM) på den vänstra menyn.
På sidan Åtkomstkontroll (IAM) väljer du fliken Rolltilldelningar .
Välj + Lägg till på den översta menyn och sedan Lägg till rolltilldelning från den resulterande nedrullningsbara menyn.
Använd sökrutan för att filtrera resultatet till önskad roll. I det här exemplet söker du efter Storage Blob Data Contributor och väljer matchande resultat och väljer sedan Nästa.
Under Tilldela åtkomst till väljer du Användare, grupp eller tjänstens huvudnamn och sedan + Välj medlemmar.
I dialogrutan söker du efter ditt Microsoft Entra-användarnamn (vanligtvis din user@domain e-postadress) och väljer sedan Välj längst ned i dialogrutan.
Välj Granska + tilldela för att gå till den sista sidan och sedan Granska + tilldela igen för att slutföra processen.
Logga in och anslut din appkod till Azure med defaultAzureCredential
Du kan auktorisera åtkomst till data i ditt lagringskonto med hjälp av följande steg:
Kontrollera att du är autentiserad med samma Microsoft Entra-konto som du tilldelade rollen till på ditt lagringskonto. Du kan autentisera via Azure CLI, Visual Studio Code eller Azure PowerShell.
Logga in på Azure via Azure CLI med följande kommando:
az loginOm du vill använda
DefaultAzureCredentialkontrollerar du att paketet @azure\identity är installerat och att klassen importeras:const { DefaultAzureCredential } = require('@azure/identity');Lägg till den här koden i
tryblocket. När koden körs på din lokala arbetsstationDefaultAzureCredentialanvänder du utvecklarautentiseringsuppgifterna för det prioriterade verktyget som du är inloggad på för att autentisera till Azure. Exempel på dessa verktyg är Azure CLI eller Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Se till att uppdatera lagringskontots namn,
AZURE_STORAGE_ACCOUNT_NAME, i.envfilen eller miljöns variabler. Namnet på lagringskontot finns på översiktssidan för Azure Portal.
Kommentar
När du distribuerar till Azure kan samma kod användas för att auktorisera begäranden till Azure Storage från ett program som körs i Azure. Du måste dock aktivera hanterad identitet i din app i Azure. Konfigurera sedan ditt lagringskonto så att den hanterade identiteten kan ansluta. Detaljerade anvisningar om hur du konfigurerar den här anslutningen mellan Azure-tjänster finns i självstudiekursen Auth from Azure-hosted apps (Auth from Azure-hosted apps ).
Skapa en container
Skapa en ny container i lagringskontot. I följande kodexempel används ett BlobServiceClient-objekt och metoden getContainerClient anropas för att hämta en referens till en container. Sedan anropar koden create-metoden för att faktiskt skapa containern i ditt lagringskonto.
Lägg till den här koden i slutet av try blocket:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Mer information om hur du skapar en container och om du vill utforska fler kodexempel finns i Skapa en blobcontainer med JavaScript.
Viktigt!
Containernamn måste använda gemener. Mer information om namngivning av containrar och blobar finns i Namngivning och referens av containrar, blobar och metadata.
Ladda upp blobar till en container
Ladda upp en blob till containern. Följande kod hämtar en referens till ett BlockBlobClient-objekt genom att anropa metoden getBlockBlobClient i ContainerClient från avsnittet Skapa en container.
Koden laddar upp textsträngsdata till bloben genom att anropa uppladdningsmetoden .
Lägg till den här koden i slutet av try blocket:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Mer information om hur du laddar upp blobar och om du vill utforska fler kodexempel finns i Ladda upp en blob med JavaScript.
Visa blobar i en container
Visa en lista över blobarna i containern. Följande kod anropar metoden listBlobsFlat . I det här fallet finns bara en blob i containern, så liståtgärden returnerar bara den bloben.
Lägg till den här koden i slutet av try blocket:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Mer information om att visa blobar och utforska fler kodexempel finns i Lista blobar med JavaScript.
Ladda ned blobbar
Ladda ned bloben och visa innehållet. Följande kod anropar nedladdningsmetoden för att ladda ned bloben.
Lägg till den här koden i slutet av try blocket:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
Följande kod konverterar en ström tillbaka till en sträng för att visa innehållet.
Lägg till den här koden eftermain funktionen:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Mer information om hur du laddar ned blobar och om du vill utforska fler kodexempel finns i Ladda ned en blob med JavaScript.
Ta bort en container
Ta bort containern och alla blobar i containern. Följande kod rensar de resurser som skapats av appen genom att ta bort hela containern med hjälp av borttagningsmetoden .
Lägg till den här koden i slutet av try blocket:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Mer information om hur du tar bort en container och om du vill utforska fler kodexempel finns i Ta bort och återställa en blobcontainer med JavaScript.
Kör koden
Kör appen från en Visual Studio Code-terminal.
node index.js
Utdata från appen liknar följande exempel:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Gå igenom koden i felsökningsprogrammet och kontrollera Azure Portal under hela processen. Kontrollera att containern skapas. Du kan öppna bloben i containern och visa innehållet.
Rensa resurser
- Ta bort katalogen när du är klar med den här snabbstarten
blob-quickstart. - Om du är klar med att använda din Azure Storage-resurs använder du Azure CLI för att ta bort lagringsresursen.
När du är klar med snabbstarten kan du rensa de resurser som du skapade genom att köra följande kommando:
azd down
Du uppmanas att bekräfta borttagningen av resurserna. Ange y för att bekräfta.