Bädda in chattwidget på din webbplats eller portal
Obs
Du kan se tillgänglighetsinformationen för funktionen enligt följande.
| Dynamics 365 Contact Center – inbäddad | Dynamics 365 Contact Center – fristående | Dynamics 365 Customer Service |
|---|---|---|
| Ja | Ja | Ja |
Bädda in chattwidget på din webbplats eller Power Apps-portal
Gör följande steg för att infoga chattwidgeten på en webbplats eller Power Apps-portal.
I Dynamics 365 gå till Administrationscenter för Customer Service.
Gå till Kanaler>Chatt.
Välj den chattinstans du vill infoga på webbplatsen och välj Redigera.
På fliken Chattwidget kopierar du widgetkoden i avsnittet med chattwidgeten och gör sedan något av följande:
Om du vill infoga en chattwidget på webbplatsen klistrar du in koden i HTML-<källtexten> på webbplatsen.
För att bädda in en chattwidget i Power Apps-portaler,
- Öppna appen Portalhantering.
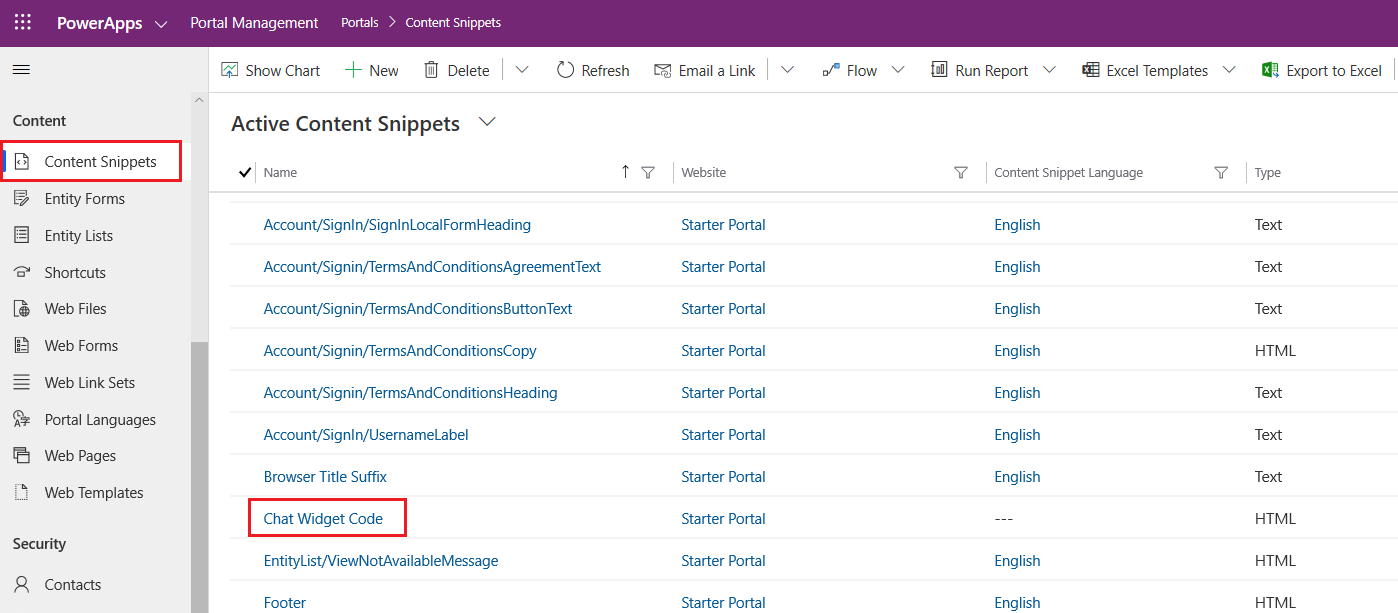
- Gå till Portal>Innehållskodavsnitt.
- Leta upp kodfragmentet Kod för chatt-widget och öppna det.

- På fliken Allmänt, bläddra ned till fältet Värde (HTML) och klistra in koden för chattwidgeten.
- Spara ändringarna. Chatt-widgeten är nu inbäddad i portalen.
Om du inte ser din chattwidget i portalen, se Felsök problem i Flerkanal för Customer Service.
Bädda in chattwidget i mobilupplevelser
- Skapa kodfragment. Se Återge en live chattwidget i mobilappen för exempel som visar hur du aktiverar återgivning av webbversionen av live chattwidget på mobila enheter.
- I Administrationscenter för Customer Service, gå till Kanaler>Chatt.
- Öppna den chattwidget du vill bädda in på webbplatsen eller skapa en ny.
- På fliken Chattwidget, kopiera kodavsnitt för widget i avsnittet chattwidget och klistra in den i källkoden för ditt mobila operativsystem.
Kundupplevelse av chatt-widget
När du har konfigurerat chatt-widgeten har den följande funktioner:
Minimerat läge: som standard visas chatt-widgeten i minimerat läge. Om några meddelanden tas emot medan widgeten är i minimerat läge visas ett antal meddelanden.

Maximerat läge: en användare kan maximera chatt-widgeten för att starta en konversation med en handläggare.
Systemhändelser: meddelanden som genereras av systemet visas för händelser, t.ex. när en handläggare ansluter till ett samtal eller om ett samtal överförs ab handläggaren eller chefen till en annan handläggare.

Kortkommando: under chattsessionen kan kunden trycka på Ctrl+/ för att återgå till rutan för att skicka meddelandet någon annanstans på sidan.
Undersökning före konversation: Om en undersökning konfigureras av en administratör visas den för användaren innan konversationen startar. Den här undersökningen hjälper även användaren att ansluta till en lämplig handläggare.

Avsluta chatt: en kund kan avsluta konversation genom att välja knappen stäng chatt. Ett bekräftelsemeddelande visas innan konversationen avslutas.
Kommentar
För mer avancerad konfiguration som att bädda in chatt-widget på specifika webbsidor, se Skapa och hantera portaler.
Se även
Webbläsare som stöds för livechatt-widget
Lägg till en chatt-widget
Konfigurera en undersökning före konversation
Konfigurera visningsnamn för handläggare
Konfigurera filbilagans funktion
Skapa snabbsvar
Skapa och hantera drifttimmar
Skapa autentiseringsinställningar för chatt
Återge en direkt chattwidget i mobilappen