Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Att konfigurera företagets varumärkesanpassning för användarens inloggningsprocess ger en sömlös upplevelse i dina program som använder Microsoft Entra-ID som identitets- och åtkomsthanteringstjänst. Använd den här CSS-referensguiden om du använder CSS-mallen som en del av anpassa företagets process.
Viktigt!
Klienter som skapats efter den 5 januari 2026 har inte anpassad CSS tillgänglig för företagsanpassning i Microsoft Entra-ID. Hyresgäster. Klienter som skapats före den 5 januari kan fortsätta att använda anpassad CSS.
HTML-väljare
Följande CSS-format blir standardtext- och länkformat för hela sidan. Tillämpa format för andra länkar eller text åsidosätter CSS-väljare.
-
body– Formatmallar för hela sidan - Format för länkar:
-
a, a:link– Alla länkar -
a:hover– När musen är över länken -
a:focus– När länken har fokus -
a:focus:hover– När länken har fokus och musen är över länken -
a:active– När länken klickas
-
Microsoft Entra CSS-väljare
Använd följande CSS-väljare för att konfigurera information om inloggningsupplevelsen.
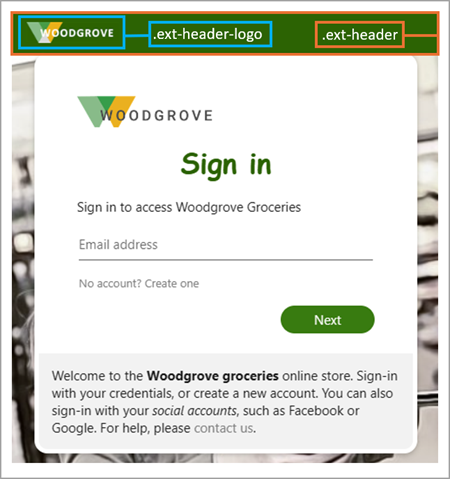
.ext-background-image– Container som innehåller bakgrundsbilden i standardmallen för lightbox.ext-header– Rubrik överst i containern.ext-header-logo– Rubriklogotyp överst i containern
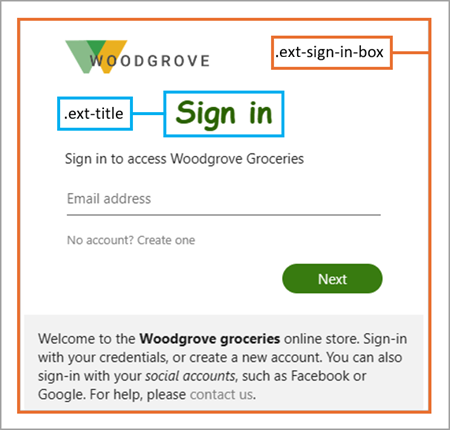
.ext-middle– Format för helskärmsbakgrunden som justerar inloggningsrutan lodrätt mot mitten och vågrätt mot mitten.ext-vertical-split-main-section– Formatmall för containern för den partiella skärmbakgrunden i den lodräta delningsmallen som innehåller både en inloggningsruta och en bakgrund (det här formatet kallas även ADFS-mallen (Active Directory Federation Services).).ext-vertical-split-background-image-container– Bakgrund för inloggningsrutan i den lodräta delningen/ADFS-mallen.ext-sign-in-box– Container för inloggningsboxar.ext-title– Rubriktext
.ext-subtitle– Text underrubrikFormat för primära knappar:
-
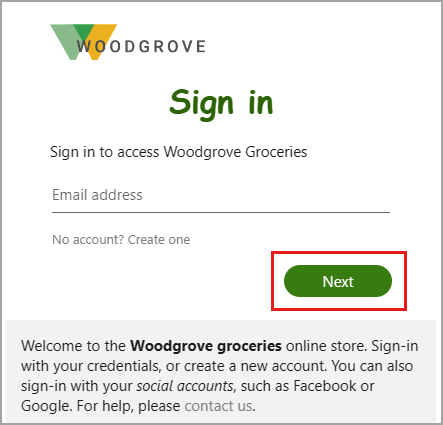
.ext-button.ext-primary– Standardformat för primär knapp -
.ext-button.ext-primary:hover– När musen är över knappen -
.ext-button.ext-primary:focus– När knappen har fokus -
.ext-button.ext-primary:focus:hover– När knappen har fokus och musen är över knappen -
.ext-button.ext-primary:active– När knappen klickas

-
Format för sekundära knappar:
-
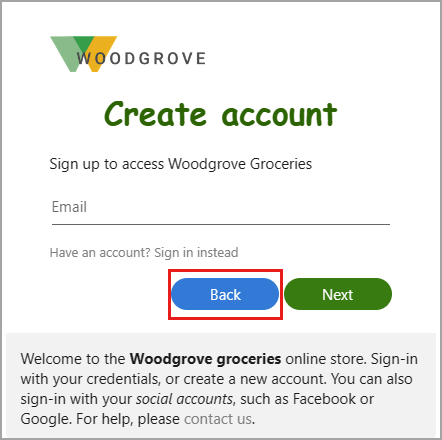
.ext-button.ext-secondary– Sekundära knappar -
.ext-button.ext-secondary:hover– När musen är över knappen -
.ext-button.ext-secondary:focusNär knappen har fokus -
.ext-button.ext-secondary:focus:hover– När knappen har fokus och musen är över knappen -
.ext-button.ext-secondary:active– När knappen klickas

-
.ext-error– Feltext
Format för textrutor:
-
.ext-input.ext-text-box– Textrutor -
.ext-input.ext-text-box.ext-has-error– När det finns ett valideringsfel som är associerat med textrutan -
.ext-input.ext-text-box:hover– När musen är över textrutan -
.ext-input.ext-text-box:focus– När textrutan har fokus -
.ext-input.ext-text-box:focus:hover– När textrutan har fokus och musen är över textrutan

-
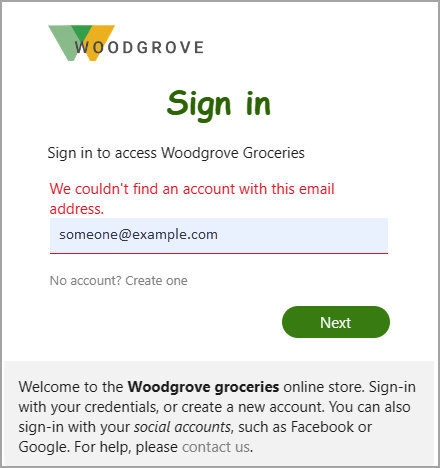
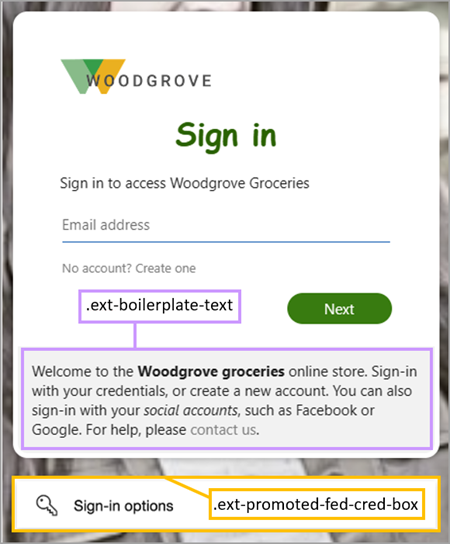
.ext-boilerplate-text– Anpassad meddelandetext längst ned i inloggningsrutan.ext-promoted-fed-cred-box– Textruta för inloggningsalternativ
Format för sidfoten:
-
.ext-footer– Sidfotsområde längst ned på sidan -
.ext-footer-links– Länkar området i sidfoten längst ned på sidan -
.ext-footer-item– Länka objekt (till exempel "Användningsvillkor" eller "Sekretess & cookies") i sidfoten längst ned på sidan -
.ext-debug-item– Ellips för felsökningsinformation i sidfoten längst ned på sidan
-