Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Inläsningshastigheten för en webbsida beror på den kombinerade storleken på alla komponenter som krävs för att återge sidan, inklusive bilder, HTML, JavaScript och CSS. Bilder är ett bra sätt att göra webbplatsen mer tilltalande, men deras storlek kan påverka prestandan. Genom att optimera dina bilder med komprimering och storleksändring, och med hjälp av sprites, kan du förskjuta effekterna av stora bilder. Med hjälp av SharePoint-bildåtergivningar kan du ladda upp en enda stor bild och visa delar av bilden så att den kan återanvändas i stället för att läsas in igen.
Obs!
Det här avsnittet gäller för klassiska SharePoint-publiceringswebbplatser, inte moderna portalwebbplatser. Information om bildoptimering på moderna SharePoint-portalwebbplatser finns i Optimera bilder i moderna SharePoint-portalsidor.
Använda sprites för att påskynda bildinläsningen

En bildsprit innehåller många mindre bilder. Med hjälp av CSS väljer du en del av den sammansatta bilden som ska visas på en viss del av sidan med absolut placering. I grund och botten flyttar du en enda bild runt sidan i stället för att läsa in flera bilder och gör en liten del av bilden synlig genom ett litet fönster där den del av sprite-bilden som krävs visas för slutanvändaren. SharePoint använder sprites för att visa sina olika ikoner i sprite-spcommon.png-filen.
Det här beskrivs:
- Bildkomprimering
- Bildoptimering
- SharePoint-bildåtergivningar
Detta kan öka prestandan eftersom du bara laddar ned en bild i stället för flera och sedan cachelagras och återanvänds. Även om avbildningen inte förblir cachelagrad minskar den här metoden det totala antalet HTTP-begäranden till servern genom att ha en enda avbildning i stället för flera bilder, vilket minskar sidinläsningstiderna. Detta är verkligen en form av bildpaketering. Det här är en användbar teknik om bilderna inte ändras ofta, till exempel ikoner, som du ser i SharePoint-exemplet ovan. Du kan se hur du använder Web Essentials, ett communitybaserat projekt med öppen källkod från tredje part för att enkelt uppnå detta i Microsoft Visual Studio. Mer information finns i Minimering och paketering i SharePoint.
Använda bildkomprimering och optimering för att påskynda sidinläsning
Bildkomprimering och optimering handlar om att minska filstorleken för de bilder som du använder på din webbplats. Ofta är den bästa metoden för att minska storleken på en bild att ändra storlek på bilden till de maximala dimensioner som den kommer att visas på webbplatsen. Det finns ingen mening med att ha en bild som är större än den någonsin kommer att visas. Att se till att bilderna har rätt dimensioner med hjälp av en bildredigerare är ett snabbt och enkelt sätt att minska storleken på sidan.
När bilderna har rätt storlek är nästa steg att optimera komprimering av dessa bilder. Det finns olika verktyg att använda för komprimering och optimering, inklusive fotogalleri och verktyg från tredje part. Nyckeln till komprimering är att minska filstorleken så mycket som möjligt utan att förlora någon märkbar kvalitet för slutanvändarna. Kontrollera att du testar dina komprimerade filer på en hd-skärm för att säkerställa att de fortfarande ser bra ut.
Påskynda sidnedladdningar med hjälp av SharePoint-bildåtergivningar
Bildåtergivningar är en funktion i SharePoint som gör att du kan hantera olika versioner av bilder baserat på fördefinierade bilddimensioner. Detta är särskilt viktigt när det finns användargenererat bildinnehåll eller bilddimensionerna, till exempel bredd och höjd, åtgärdas av CSS på webbplatsen. Även om en avbildning har åtgärdats av CSS läses den fullständiga upplösningsbilden fortfarande in. I det här fallet kan filstorleken minskas med hjälp av bildåtergivningar.
Obs!
Återgivningar är endast tillgängliga för SharePoint när publicering är aktiverat. Du kan aktivera publicering under Inställningar > Webbplatsinställningar > Hantera webbplatsfunktioner > SharePoint Server-publicering. Alternativet visas inte på annat sätt.
Storleksändringen av bildåtergivningen fungerar genom att ta den minsta dimension som du definierar, antingen bredd eller höjd, och sedan ändra storlek på bilden så att den andra dimensionen automatiskt ändras baserat på det låsta breddförhållandet. Som standard beskärs bilden från mitten av de återstående dimensionerna. Om du till exempel definierar en återgivning på 100px bred och 50px hög och din ursprungliga bild är 1000px bred och 800px hög, kommer den att ändras så att 800px-dimensionen nu är 50px och dimensionen 1000px (nu 62,5px) beskärs från mitten av bilden.
Stegen är relativt enkla, men för att bilder ska kunna använda återgivningarna måste återgivningarna finnas på SharePoint-webbplatsen innan du lägger till bilderna. Dessutom måste du också ha funktionerna SharePoint Server Publishing Infrastructure (webbplatssamlingsnivå) och SharePoint Server Publishing (webbplatsnivå) aktiverade.
Lägga till en bildåtergivning för att påskynda sidinläsning
Kontrollera att det användarkonto som utför den här proceduren minst har designbehörighet till webbplatssamlingens översta nivå och att webbplatsen publiceras på en webbsida.
I en webbläsare går du till webbplatsen på den översta nivån i publiceringswebbplatssamlingen.
Välj ikonen Inställningar .
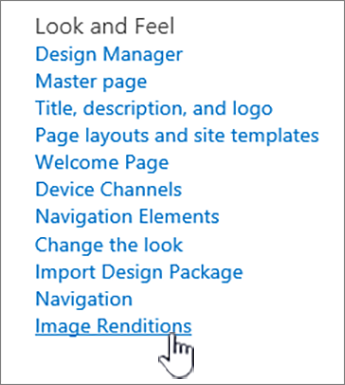
På sidan Webbplatsinställningar i avsnittet Look and Feel (Utseende ) visas de inbyggda bildåtergivningarna.
Du kan använda färdiga återgivningar eller välja Bildåtergivningar för att skapa en ny.

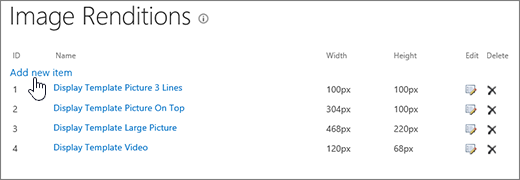
På sidan Bildåtergivningar väljer du Lägg till nytt objekt.

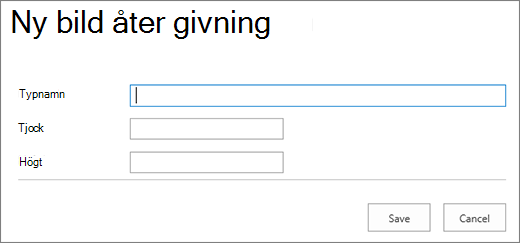
På sidan Ny bildåtergivning i rutan Namn anger du ett namn för återgivningen.
I textrutorna Bredd och Höjd anger du bredden och höjden i bildpunkter för återgivningen och väljer sedan Spara.

Anpassad beskärning med bildåtergivningar
Som standard genereras en bildåtergivning från mitten av bilden. Du kan justera bildåtergivningen för enskilda bilder genom att beskära den del av bilden som du vill använda. Du kan beskära bilderna individuellt, per återgivning. Om du beskär bilderna går det snabbare att läsa in sidan med hjälp av SharePoints blobcache för att skapa en version av avbildningen för varje återgivning. På så sätt minskas serverbelastningen eftersom avbildningen bara ändras en gång och sedan är redo att användas för slutanvändare flera gånger. Mer information om hur du beskär en bildåtergivning finns i Beskära en bildåtergivning.