Steg 2. Använda Microsoft Teams för att skapa din kanal för kontraktshantering
När din organisation konfigurerar en lösning för avtalshantering behöver du en central plats där intressenter kan granska och hantera kontrakt. För detta ändamål kan du använda Microsoft Teams för att konfigurera en Teams-kanal och använda funktionerna i Teams för att:
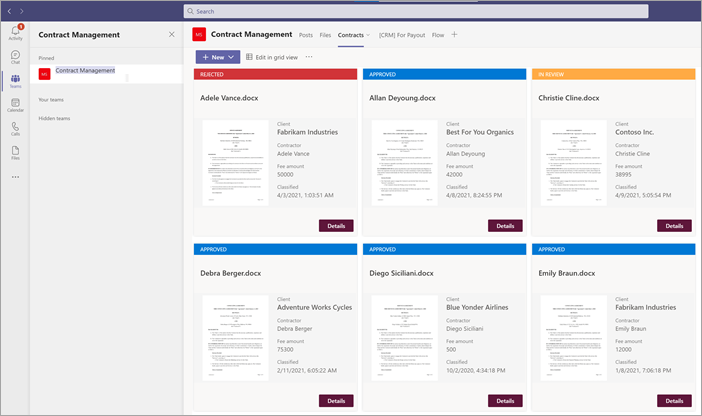
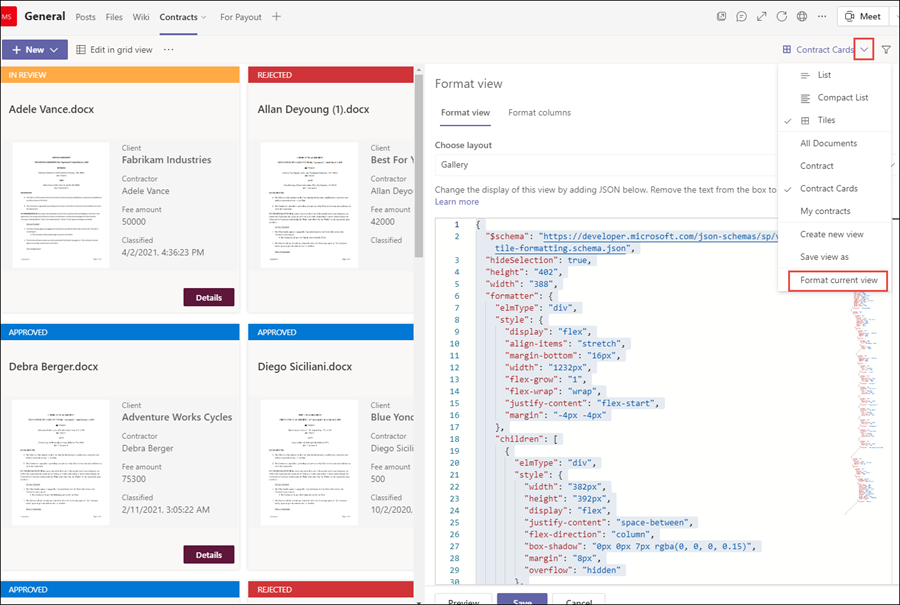
Skapa en plats där intressenter enkelt kan se alla kontrakt som kräver åtgärder. I Teams kan du till exempel skapa en kontraktflik i kanalen Kontraktshantering där medlemmar kan se en användbar panelvy över alla kontrakt som behöver godkännande. Du kan också konfigurera vyn så att varje "kort" visar de viktiga data som du bryr dig om (till exempel klient, entreprenör och avgiftsbelopp).

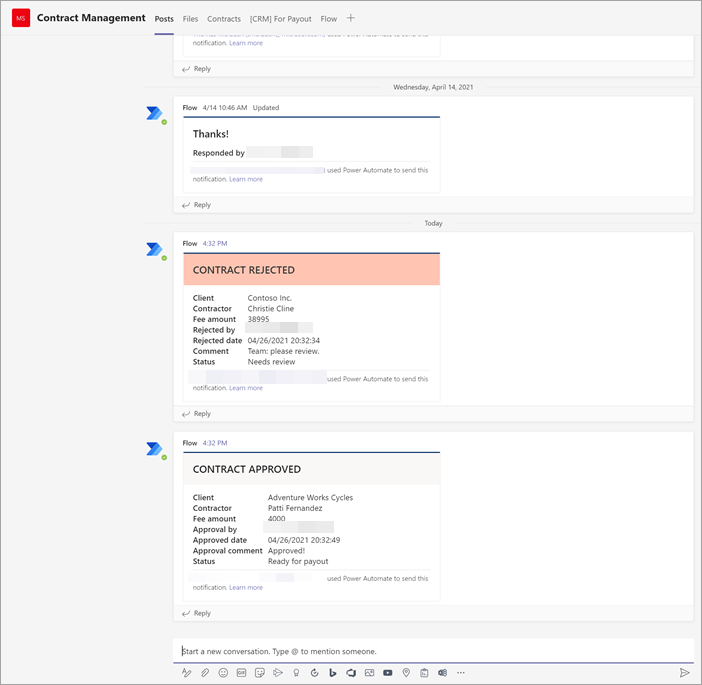
Ha en plats där medlemmarna kan interagera med varandra och se viktiga händelser. I Teams kan till exempel fliken Inlägg användas för att ha konversationer, hämta uppdateringar och se åtgärder (till exempel en medlem som avvisar ett kontrakt). När något har hänt (till exempel ett nytt kontrakt som skickats för godkännande) kan fliken Inlägg användas inte bara för att meddela det, utan även för att föra ett register över det. Och om medlemmar prenumererar på meddelanden meddelas de när det sker en uppdatering.

Ha en plats där medlemmarna kan se godkända kontrakt för att veta när de kan skickas för betalning. I SharePoint måste du skapa en för utbetalningslista och inkludera kolumner för klient-, entreprenörs- och avgiftsbelopp och välja Enskild textrad som kolumntyp. Du måste lägga till fliken För utbetalning som en Teams-flik i kontraktshanteringskanalen, ungefär som du gör för fliken Kontrakt. På fliken För utbetalning visas alla kontrakt som måste skickas för betalning. Du kan enkelt utöka den här lösningen till att i stället skriva den här informationen direkt till ett finansiellt program från tredje part (till exempel Dynamics CRM).
Koppla ditt SharePoint-dokumentbibliotek till fliken Kontrakt
När du har skapat en kontraktflik i din contracts management-kanal måste du bifoga ditt SharePoint-dokumentbibliotek till den. Det SharePoint-dokumentbibliotek som du vill bifoga är det som du använde din ostrukturerade modell för dokumentbearbetning i i föregående avsnitt.
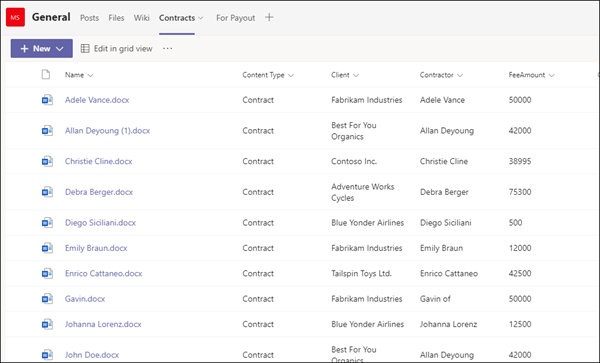
När du har bifogat SharePoint-dokumentbiblioteket kan du visa alla klassificerade kontrakt via en standardlistvy.

Anpassa panelvyn på fliken Kontrakt
Obs!
Det här avsnittet refererar till kodexempel som finns i filen ContractTileFormatting.json som ingår i contracts management solution assets-lagringsplatsen.
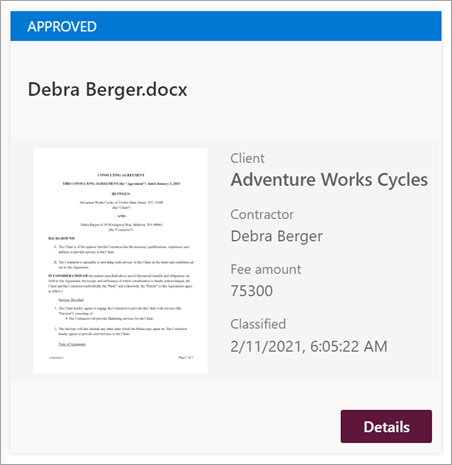
Medan Teams låter dig visa dina kontrakt i en panelvy kanske du vill anpassa dem för att visa kontraktdata som du vill göra synliga i kontraktskortet. För fliken Kontrakt är det till exempel viktigt för medlemmarna att se klient-, entreprenörs- och avgiftsbeloppet på kontraktskortet. Alla dessa fält extraherades från varje kontrakt via din Syntex-modell som tillämpades på dokumentbiblioteket. Du vill också kunna ändra panelens sidhuvudfält till olika färger för varje status så att medlemmarna enkelt kan se var kontraktet ingår i godkännandeprocessen. Alla godkända kontrakt har till exempel ett blått rubrikfält.

Den anpassade panelvyn som du använder kräver att du gör ändringar i JSON-filen som används för att formatera den aktuella panelvyn. Du kan referera till JSON-filen som används för att skapa kortvyn genom att titta på filen ContractTileFormatting.json . I följande avsnitt visas specifika avsnitt i koden för funktioner som finns i kontraktskorten.
Om du vill se eller göra ändringar i JSON-koden för din vy i Teams-kanalen går du till Teams-kanalen, väljer listrutan Visa och väljer sedan Formatera aktuell vy.

Kortstorlek och form
I filen ContractTileFormatting.json tittar du på följande avsnitt för att se koden för hur kortets storlek och form formateras.
{
"elmType": "div",
"style": {
"background-color": "#f5f5f5",
"padding": "5px",
"width": "180px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "@thumbnail.large"
},
"style": {
"width": "185px",
"height": "248px"
}
}
Kontraktsstatus
Med följande kod kan du definiera status för varje rubrikkort. Observera att varje statusvärde (Ny, I granskning, Godkänd och Avvisad) visar olika färgkoder för var och en. I filen ContractTileFormatting.json tittar du på avsnittet som definierar statusen.
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"color": "white",
"background-color": "=if([$Status] == 'New', '#00b7c3', if([$Status] == 'In review', '#ffaa44', if([$Status] == 'Approved', '#0078d4', if([$Status] == 'Rejected', '#d13438', '#8378de'))))",
"padding": "5px 15px",
"height": "auto",
"text-transform": "uppercase",
"font-size": "12.5px"
},
"txtContent": "[$Status]"
}
Extraherade fält
Varje kontraktkort visar tre fält som extraherades för varje kontrakt (klient, entreprenör och avgiftsbelopp). Dessutom vill du också visa den tid/det datum då filen klassificerades av Syntex-modellen som användes för att identifiera den.
I filen ContractTileFormatting.json definierar följande avsnitt vart och ett av dessa.
Klient
Det här avsnittet definierar hur "Klient" visas på kortet och använder värdet för det specifika kontraktet.
{
"elmType": "div",
"style": {
"color": "#767676",
"font-size": "12px"
},
"txtContent": "Client"
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "16px",
"font-weight": "600"
},
"txtContent": "[$Client]"
},
Entreprenör
Det här avsnittet definierar hur "Entreprenören" ska visas på kortet och använder värdet för det specifika kontraktet.
{
"elmType": "div",
"txtContent": "Contractor",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$Contractor]"
},
Avgiftsbelopp
Det här avsnittet definierar hur "Avgiftsbelopp" visas på kortet och använder värdet för det specifika kontraktet.
{
"elmType": "div",
"txtContent": "Fee amount",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$FeeAmount]"
},
Klassificeringsdatum
Det här avsnittet definierar hur "Klassificering" visas på kortet och använder värdet för det specifika kontraktet.
{
"elmType": "div",
"txtContent": "Classified",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$PrimeLastClassified]"
}
Nästa steg
Steg 3. Använda Power Automate för att skapa flödet för att bearbeta dina kontrakt
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för