Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Variabler lagrar kundernas svar på frågor från din agent. Du kan till exempel spara en kunds namn i en variabel som heter UserName. Agenten kan sedan adressera kunden vid namn i takt med att konversationen fortsätter.
Som standard kan en variabels värde endast användas i ämne där variabeln skapas. Det går dock att återanvända samma värde i olika ämnen. T.ex. ämnet välkommen frågar efter kundens namn och e-postadress. I ämnet Bokning av avtalad tid vill du att agenten ska komma ihåg vad kunden har angett och inte fråga igen.
Ett sätt att återanvända en variabel är att skicka variabeln från ett ämne till ett annat. Det andra sättet är att göra variabeln global i omfattning och det är vad den här artikeln beskriver. Globala variabler kallas det för att de är tillgängliga i alla ämnen i hela agenten. De kan också anges från externa källor.
Globala variabler gäller under en enskild användarsession. Du anger vilka variabler är globala variabler för att särskilja dem från variabler på ämnesnivå.
Skapa en global variabel
Du skapar en global variabel genom att ändra omfattningen av en ämnesvariabel.
Obs
Namnet på en global variabel måste vara unikt i alla ämnen.
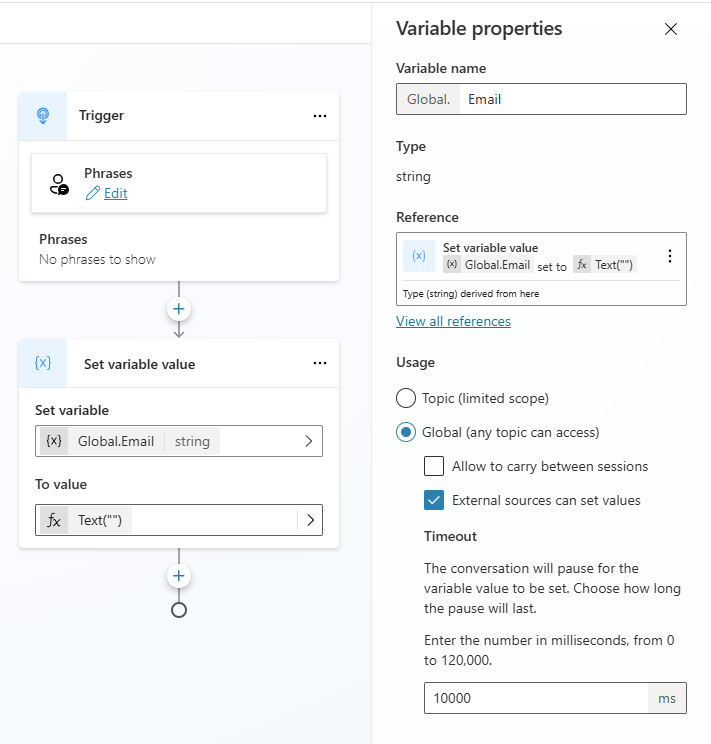
Skapa en variabel eller använd variabelpanelen för att öppna en befintlig variabel.
I panelen Variabelegenskaper, välj Global (alla ämnen kan få åtkomst).
Variabelnamnet får en viss prefixlängd
Global.som skiljer från variabler på ämnesnivå. Till exempel visas variabelnUserNamesomGlobal.UserName.Spara ämnet.
Använd globala variabler
När du skriver ett meddelande i en meddelandenod eller en frågenod väljer du ikonen {x} för att visa vilka variabler som är tillgängliga för ämnet. Globala variabler visas på fliken Anpassad tillsammans med eventuella ämnesvariabler. Variabler anges i alfabetisk ordning.
Söka efter alla ämnen med hjälp av en global variabel
Du hittar var en global variabel definieras och vilka andra ämnen som använder den. Den här funktionen kan vara användbar om du arbetar med en ny agent eller om du har flera variabler och komplex ämnesförgrening.
Välj den önskade globala variabeln på designarbetsytan eller i panelen Variabler.
På panelen Variabelegenskaper, i avsnittet Referens väljer du Visa alla referenser.
Byt till fliken Annat och välj ett ämne där variabeln används för att gå direkt till det ämnet och noden.
Ta bort globala variabler
Om du tar bort en global variabel som används i andra ämnen kommer referenserna till den variabeln i avsnitten att markeras som Unknown. Du får ett varningsmeddelande om att global variabeln tas bort innan du kan bekräfta åtgärden.
Noder som innehåller referenser till en borttagna global variabel indikerar att de innehåller en okänd variabel.
Ämnen med noder som innehåller referenser till borttagna globala variabler kan sluta att fungera. Kontrollera att du tar bort eller korrigerar alla ämnen som använde den borttagna variabeln innan du publicerar din agent.
Livscykeln för globala variabler
Som standard bevaras värdet för en global variabel tills sessionen avslutas. Noden Rensa variabelvärden återställer värdena för globala variabler och används i systemet systemämnet Återställ konversation. När en omdirigering utlöser ämnet (eller när användaren anger en fras som ”Börja om”) återställs alla globala variabler.
Ställ in globala variabler från externa källor
För att säkerställa att agenten startar en konversation med någon kontext kan du använda en global variabel och ange dess värde från en extern källa. Anta att användarna måste logga in på webbplatsen. Om du lagrar en användares namn i en global variabel och skickar det till din agent kan agenten hälsa kunder med namn innan de börjar skriva sin första fråga. Ett annat exempelscenario är att skicka kontext från Dynamics 365 Customer Service till en agent så att den kan starta konversationen med kunskap om vad kunden vill uppnå.
För att förhindra oönskad svarstid kan du ange hur länge agenten kan vänta på ett värde. Du kan också ange ett standardvärde som ska användas när den externa källan inte svarar i tid.
Anteckning
Agenter som publiceras i Dynamics 365 Contact Center-kanalen för IVR-användningsfall stöder inte tidsgränsvärden som konfigurerats för globala variabler som angetts av externa källor.
Skapa ett dedikerat ämne som innehåller konfigurationen för alla variabler som ska anges från externa källor. Du kan till exempel kalla det här ämnet ”Ange kontextvariabler”. Det här ämnet har inga andra syften, så det behöver inte ha utlösande fraser inställda.
Lägg till noden Ange variabelvärde i det dedikerade ämnet.
Under Ange variabel, öppna variabelväljaren och välj Skapa en ny variabel.
Välj standardnamnet på den nya variabeln. Panelen Egenskaper för variabel visas.
Ersätt standardnamnet till ett som exakt matchar namnet på variabeln som skickas från det externa systemet.
Under Användning, välj Global (vilket ämne som helst kan komma åt) och Externa källor kan ställa in värden.
Under Referens väljer du ikonen Mer (⋮) i det övre högra hörnet och väljer Hämta värde från den här noden om den är tom.
(Valfritt) Ange en tidsgränsfördröjning i millisekunder. Det här värdet avgör hur länge agenten kan vänta på att variabeln ska anges av en extern källa innan tidsgränsen överskrids och fortsätter med standardvärdet som du anger i noden Ange variabelvärde . Den här inställningen är relevant i scenarier där variabeln är beroende av en tidskrävande eller asynkron process, men din agent måste respektera en maximal svarstid för att säkerställa en bra användarupplevelse.
För variabler som kommer från Flerkanal för Customer Service föreslår vi ett värde på 10 sekunder (10 000 ms) som en maximal väntetid.
I noden Ange variabelvärde anger du det standardvärde som ska användas om tidsgränsen nås. Vid körningen förväntar sig agenten värden med samma datatyp. Om du vill att standardvärdet ska vara en tom sträng, använder du
Text("")som en formel.
För alla andra värden som du förväntar dig ska komma från ett externt system lägger du till fler noder för Ange variabelvärde i ditt dedikerade ämne och konfigurerar de globala variabler som krävs på samma sätt.
När den är konfigurerad är din agent redo att testa. När agenten anropas kan agenten omedelbart börja skicka meddelanden som inte är beroende av variablerna som överförs, istället för att vänta på alla variabler. När agenten försöker komma åt en variabel som ställs in externt pausar tills värdet tas emot eller tidsgränsen inträffar. Läs mer om hur du optimerar agent för att minimera svarstiden.
Viktigt!
Om agenten anger en variabel som annars skulle komma för ett externt värde under det normala flödet i en konversation gäller det värde som anges inifrån din agent. Alla värden som skickas i kontexten ignoreras. Den här regeln hindrar agenten från att skriva över värden som avsiktligt anges i ämnen.
Ange globala variabler i en inbäddad agent
Om du bädda in din agent på en enkel webbsida kan du lägga till variabler och deras definitioner till agent-URL:en. Om du vill ha lite mer kontroll kan du också använda ett <script>-kodblock för att anropa och använda variabler programmässigt.
Variabelnamnet i frågesträngen för URL måste överensstämma med namnet på den globala variabeln, utan Global.-prefixet. En global variabel Global.UserName kallas till exempel för UserName i frågan.
I följande exempel används en grundläggande deklaration för variablerna. I ett produktionsscenario kan du som en sökparameter eller variabeldefinition skicka in en annan variabel som redan har lagrat användarens namn (till exempel om du har användarnamnet från ett inloggningsskript).
Lägg till variablerna och deras definitioner i agent-URL:en som Parametrar för frågesträngar i formatet botURL?variableName1=variableDefinition1&variableName2=variableDefinition2.
Till exempel:
- Du har en global variabel som heter
Global.UserName. - Din agents URL är https://web.powerva.microsoft.com/webchat/bots/12345.
- För att skicka in användarens namn när du startar en agentkonversation på din webbplats, bifoga
UserName=frågesträngen som: https://web.powerva.microsoft.com/webchat/bots/12345?UserName=Ana.
Parameternamnet är skiftlägesokänsligt.
username=Ana fungerar också i det här exemplet.
Lägg till globala variabler i en Anpassad arbetsyta
Du kan också lägga till variabeln i en Anpassad arbetsyta.
I avsnittet
<script>på sidan där du har agenten definierar du variablerna enligt följande och ersättervariableName1för variabelnamnet utanGlobal.prefixet ochvariableDefinition1för definitionen. Avskilj flera variabler med kommatecken (,).const store = WebChat.createStore({}, ({ dispatch }) => next => action => { if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') { dispatch({ type: "WEB_CHAT/SEND_EVENT", payload: { name: "pvaSetContext", value: { "variableName1": "variableDefinition1", "variableName2": "variableDefinition2" } }, }); } return next(action); });I avsnittet
<script>anropar dustorenär du bäddar in agenten, som i följande exempel därstorekallas precis före därstyleOptionskallas (du måste byta utBOT_IDmed agentens ID):const BOT_ID = "12345-5678"; const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID; fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ token: conversationInfo.token, }), store, styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err));
Autentiseringsrelaterade globala variabler
Beroende på agentens autentiseringskonfiguration har du en uppsättning med globala variabler som är associerade med den valda autentiseringsprovidern. Mer information om vilka variabler som är tillgängliga och hur de används finns i dokumentationsavsnittet Lägga till autentisering för användare i ämnen.