Granska tillgängligheten för en app för arbetsytor i Power Apps
Användare som har svårigheter med syn, hörsel eller annat kan använda din app för arbetsytor enklare om du överväger tillgängligheten när du utformar hur appen ser ut och fungerar. Om du inte vet hur du ska göra din app mer tillgänglig kan du köra tillgänglighetskontroll i Power Apps Studio. Det här verktyget hittar inte bara potentiella problem med tillgängligheten utan förklarar även varför det kan vara problem för användare som har specifika funktionsnedsättningar och tillhandahåller förslag på hur du kan lösa de olika problemen. Tillgänglighetskontrollen identifierar problem med skärmläsare och tangentbord och du kan hitta information om hur du löser problem med färgkontrast genom att använda Tillgängliga färger.
Tillgänglighetskontrollen hjälper dig att identifiera inställningar som du kanske vill ändra, men du bör alltid fundera över förslagen samtidigt som du tänker på vad din app är till för. Många förslag kan vara användbara, men du bör ignorera alla som kan göra mer skada än nytta.
Söka efter hjälpmedelsproblem
I det övre högra hörnet av Power Apps Studio väljer du ikonen för appkontrolleraren.

Välj Hjälpmedel på menyn som visas.

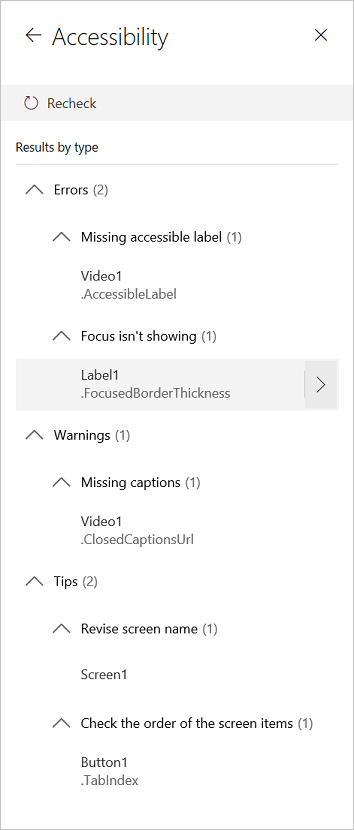
En lista med problem visas. Listan är främst sorterad efter allvarlighetsgrad och sedan efter skärm.

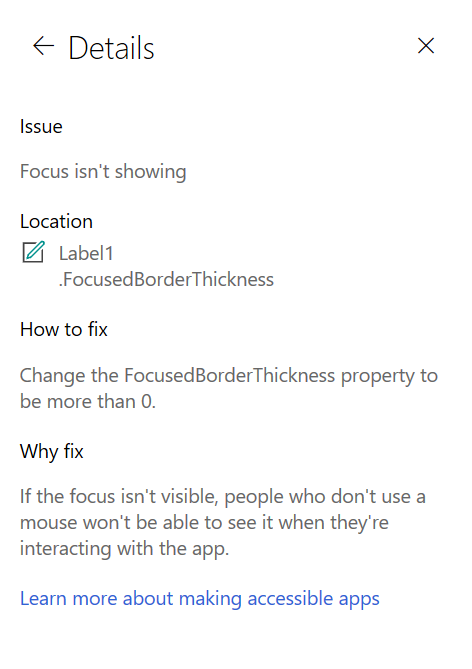
Välj pilen bredvid ett objekt för att visa information om det.

Välj bakåtpilen för att återgå till objektlistan.
Om du vill åtgärda ett problem väljer du det för att öppna den påverkade egenskapen.
När du har ändrat en eller flera egenskaper väljer du alternativet för att kontrollera igen för att uppdatera listan över problem.
Objekt som lösts tas bort från listan och nya objekt kan visas.
Allvarlighetsgrad för problem
Tillgänglighetskontrollen klassificerar varje problem som ett fel, en varning eller ett tips beroende på problemets allvarlighetsgrad.
- Fel identifierar problem som gör appen svår eller omöjlig att använda och förstå för användare med funktionsnedsättningar.
- Varningar identifierar problem som gör appen svår att använda eller förstå för många men inte alla användare med funktionsnedsättningar.
- Tips hjälper dig att förbättra upplevelsen för användare med funktionsnedsättningar.
Typer av problem
| Problemrubrik | Allvarlighet | Problembeskrivning | Så här löser du det | Varför du bör åtgärda |
|---|---|---|---|---|
| Tillgänglighetsetiketten saknas | Fel | När etikettegenskapen för tillgänglighet för en interaktiv kontroll inte innehåller någon text. En interaktiv kontroll kan vara interaktiv på samma sätt som en knapp eller ha interaktiva egenskaper. Exempelvis kan du kanske ha ställt in egenskapen OnSelect för en bild eller ställt in egenskapen TabIndex på 0 eller högre. | Redigera etikettegenskapen för tillgänglighet för att beskriva objektet. | Om etikettegenskapen för tillgänglighet inte innehåller någon text kommer folk som inte kan se skärmen inte att förstå vad som finns i bilder och kontroller. |
| Fokus visas inte | Fel | När FocusBorderThickness för en kontroll har ställts in på 0. Det är en bra idé att säkerställa ett korrekt färgkontrastförhållande mellan kantlinjen för fokus och själva kontrollen så att den syns tydligt. | Ändra egenskapen FocusedBorderThickness så att värdet blir större än 0. | Om fokus inte visas kommer personer som inte använder en mus inte att kunna se den när de interagerar med appen. |
| Bildtexter saknas | Varning! | När egenskapen ClosedCaptionsURL för en Ljud- eller Video-kontroll är tom. | Ställ in egenskapen CLosedCaptionsURL på URL:en för bildtexter. | Utan bildtexter kanske folk med funktionsnedsättningar inte får ut någon information från en video eller ett ljudsegment. |
| Användbara kontrollinställningar saknas | Varning! | När någon av flera inställningar (som till exempel visar etiketter och markörer för diagram och som visar standardkontroller för kontroller för Ljud, Video och Penninmatning) har inaktiverats. | Välj varningen och ställ in egenskapen på true. | Genom att ändra den här egenskapsinställningen ger du användaren bättre information om hur kontrollerna i appen fungerar. |
| HTML kommer inte vara tillgängligt | Varning! | När en kontroll som inte är en HTML-text-kontroll innehåller HTML. I så fall stöder inte Power Apps hjälpmedel för anpassade HTML-element. | Använd en annan metod än HTML eller ta bort HTML från det här elementet. | Din app kommer inte att fungera korrekt och kommer inte vara åtkomlig om du lägger till interaktiva HTML-element. |
| Inaktivera autostart | Varning! | När en Ljud- eller Video-kontrolls Autostart-egenskap är inställd på true. | Ställ in kontrollens AutoStart-egenskap på false. | Video- och ljudfiler som spelas upp automatiskt kan distrahera användare. Låt dem välja om de vill spela upp ett klipp. |
| Korrigera skärmnamnet | Dricks | När en skärm har ett standardnamn som ska läsas av skärmläsare när användarna navigerar i appen. | Ge skärmen ett namn som beskriver vad som visas på skärmen eller vad den används för. | Personer som är blinda, har nedsatt syn eller lässvårigheter förlitar sig på skärmnamn för att navigera med skärmläsaren. |
| Lägg till text för tillståndsindikation | Dricks | När en kontroll har ett tillstånd, som till exempel en växlingskontroll, men etiketter för värde är inaktiverade. | Ställ in egenskapen ShowValue för kontrollen på true för att visa det aktuella tillståndet. | Användare kommer inte att få en bekräftelse på att åtgärderna har utförts om kontrollens tillstånd inte visas. |
| Kontrollera ordningen för skärmobjekten | Dricks | När egenskapen TabIndex är större än 0. Skapare av appar kan ange anpassade tabbordning genom att ställa in egenskapen TabIndex på ett värde som är större än 0, men det rekommenderas inte eftersom det är svårt att komma åt rätt, upprätthålla och kan bryta skärmläsare. | Ange alla egenskaper Tabbindex till 0 eller -1 när det är möjligt. I stället för att använda Tabbindex använder du den Enhanced group-kontrollen och ändrar navigeringsordningen från standardvärdet. Om värden för Tabbinde som är större än 0 ska användas ska du kontrollera att skärmelementen överensstämmer med den ordning som du vill använda för att bläddra igenom dem. | Navigeringsordningen ska spegla i vilken ordning kontrollerna visas på skärmen, vilket är standardvärdet. Om manuella justeringar görs är det svårt att upprätthålla rätt ordning, särskilt i närvaro av webbläsarens adressfält och andra kontroller utanför appen. Detta kan göra skärmläsaren mycket svår att använda. När skärmen har lästs av skärmläsaren visas kontrollerna i samma ordning som de visas på skärmen, i stället för en order som är mindre intuitiv. |
| Lägg till en annan inmatningsmetod | Dricks | När en app innehåller en Pen-kontroll. Den här tipset påminner dig om att inkludera en separat metod för indata. | Lägg till en kontroll för Textinmatning utöver pennkontroll för en mer tillgänglig upplevelse. | Vissa användare kan inte använda en penna och behöver ett annat sätt för att ange information (för att till exempel skriva en signatur). |
Nästa steg
Begränsningar för tillgänglighet i arbetsyteappar
Se även
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för