Organisera kontroller i tillgängliga arbetsyteappar
Kontroller i en app bör ordnas så att de visas så att läsare navigerar i ordning. En logisk ordning minskar också förvirringen för tangentbordsanvändare och hjälper dem att vara mer produktiva.
Meningsfullt skärmnamn
När en ny skärm har lästs in, kommer skärmläsarna att meddela dess namn. Välj ett beskrivande namn som ska orientera användarna.
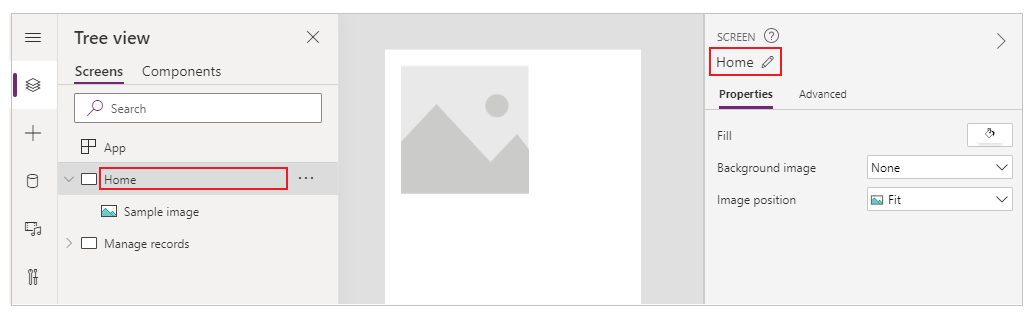
Du kan ändra skärmnamnet i kontrollträdet eller egenskapspanelen i Power Apps Studio. Välj skärmen och välj sedan ![]() för att byta namn på skärmen.
för att byta namn på skärmen.

Det första elementet på en skärm är namnet. et är visuellt dolt och endast tillgängligt för användare av skärmläsare.
När en ny skärm läses fokuserar Power Apps på skärmnamnet. Om du använder SetFocus direkt när skärmen läses in kommer inte skärmnamnet att läsas. Överväg att skapa en synlig titel och göra den till en liveregion för att meddela förändringen i sammanhanget.
Logisk kontrollordning
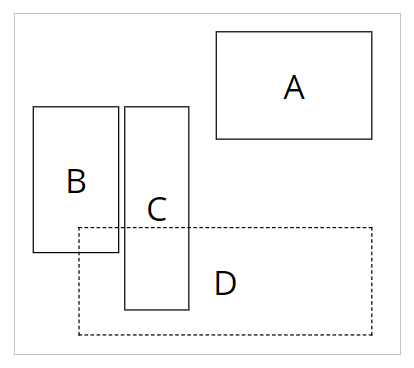
Användare av skärmläsare kan navigera innehåll i sekvens. Ordningen bestäms av placeringen av kontrollerna, från början till nedersta och sedan vänster till höger. Storleken på kontrollen spelar ingen roll, bara X och Y egenskaperna är viktiga.
I det här exemplet visas A först i sekvensen eftersom den mest visas högst upp. B och C har samma vertikala position, men eftersom B är närmare vänster, och därför visas det innan C. D visas sist eftersom det är det största från början.

Anteckning
- I läget förhandsversion när du redigerar en app uppdateras inte kontrollordningen av prestationsskäl. Ordern blir korrekt när appen publiceras och körs.
- Kontrollordning är inte samma som i trädvyn för kontroller i Power Apps Studio. Trädvyn sorterar kontroller efter när de lades till i appen. Det påverkar inte ordningen på kontrollerna när appen körs.
- När en kontrolls X- eller Y-värde anges till ett uttryck uppdateras inte kontrollordningen när resultatet av uttrycket ändras. Ordern beräknas och åtgärdas när appen sparas, genom att använda appens initiala tillstånd för att utvärdera uttryck.
- Om du ändrar dess position för att andra kontroller döljs eller visas kan du använda automatisk layout användas för att hantera X och Y åt dig.
- Du kan även placera alla kontroller på ett logiskt sätt oavsett uttrycksvärden. Till exempel, om kontroll A alltid ska vara under kontroll B och B kan vara dold ibland, ställ in A för Y att vara
If(B.Visible, B.Y + B.Height, B.Y + 1). Tillägget av 1 säkerställer att A alltid är under B, även om B är dold.
Grupperade kontroller
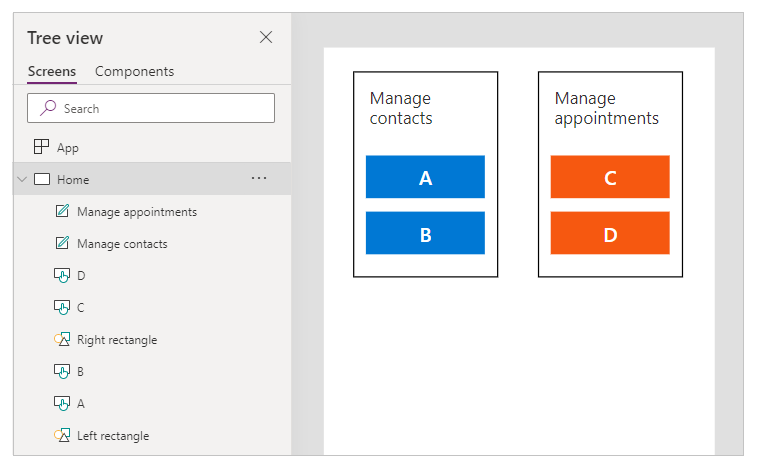
Standardordningen passar för isolerat innehåll men inte för grupperat innehåll. Överväg två paneler sida vid sida, ritade med kontroll Rectangle. Varje panel har en rubrik. Under rubriken finns två knappar staplade stående: A och B för den första panelen och C och D för den andra.

Standardordern går från topp till botten och sedan från vänster till höger. Därför är ordningen på kontrollerna:
- Vänster rektangel
- Höger rektangel
- Vänster rubrik
- Höger rubrik
- A
- C
- B
- D
Denna struktur kan inte liknas vid att A och B är tillsammans och på samma sätt är C och D tillsammans.
Använd Containers för att gruppera relaterat innehåll. Alla kontroller i en behållare visas tillsammans i ordning. I en behållare ordnas kontroller med samma regel: översta till nedersta, sedan vänster till höger.
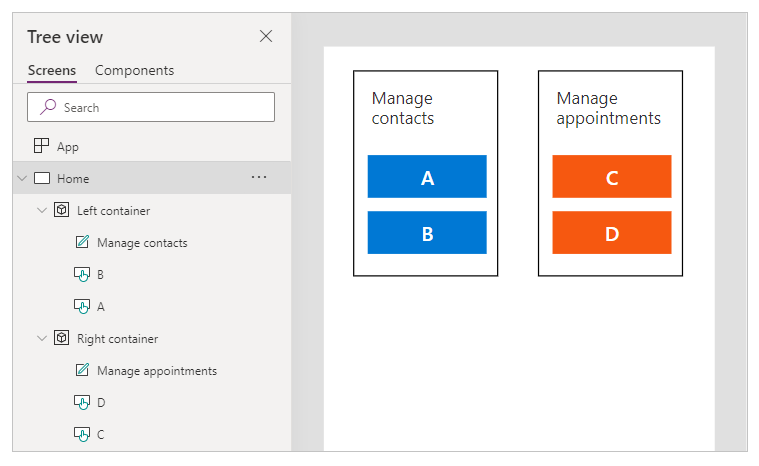
Ersätta Rektanglar i föregående exempel med Behållare kontrollordningen är nu logisk för användare av skärmläsare:
- Vänster behållare
- Vänster rubrik
- A
- B
- Höger behållare
- Höger rubrik
- C
- D

Alla kontroller i ett Formkort och Galleri grupperas automatiskt, så du behöver inte använda en behållare. Men om det finns undergrupper bör du fortfarande använda Behållare för dem.
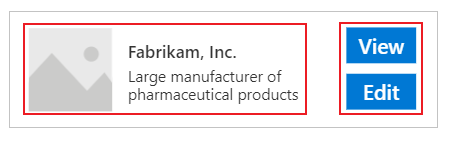
I det här exemplet visas raden Galleri med två textstycken till vänster. Till höger finns två knappar. De två uppsättningar med kontroller ska grupperas visuellt och logiskt. Detta säkerställer att användare av skärmläsare kommer att möta den vänstra gruppen först före höger.

Logisk navigeringsordning för tangentbord
Tangentbordsnavigering är en viktig aspekt i alla appar. För många är tangentbordet effektivare än att använda pek- eller mustangentbord. Navigeringsordningen ska:
- Följ det visuella flödet av kontroller.
- Följ antingen en intuitiv och sedan ned "Z"-ordning eller en ned och sedan över "omvänd-N"-ordning.
- Endast de kontroller som är interaktiva finns i tabbstopp.
AcceptsFocus anger om kontroller kan nås med tangentbordet. För klassiska kontroller är motsvarande egenskap TabIndex.
Navigeringsordningen följer kontrollordningen: från vänster till höger, sedan uppifrån och ned, i ett "Z"-mönster. Du kan anpassa den på samma sätt som med kontrollordning. Kontroller i Behållare, Kort formulär och Gallerier grupperas till exempel automatiskt. Tabbtangenten navigerar genom alla element i behållaren innan du fortsätter till nästa kontroll utanför behållaren.
Om navigeringsordningen är oväntat bör du först kontrollera om appstrukturen är logisk.
Anteckning
När kontroller flyttas dynamiskt på skärmen, till exempel genom att dess X- eller Y-värde ändras enligt ett Power Fx uttryck, uppdateras inte navigeringsordningen.
Lösning för anpassad fliksekvens
I undantagsfall där navigeringsordning för tangentbord ska vara annorlunda än visuell ordning, kan du placera Behållare-kontrollerna noggrant för att få samma effekt.
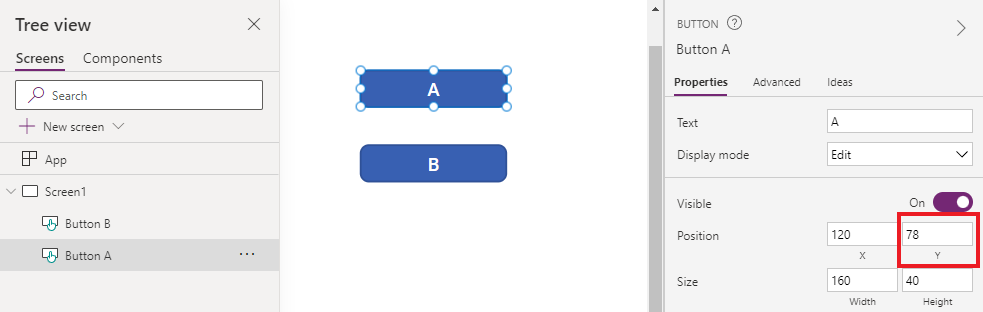
I exemplet nedan visas knappen A ovanför knapp B. Den fysiska navigeringsordningen på fliken är A och sedan B.

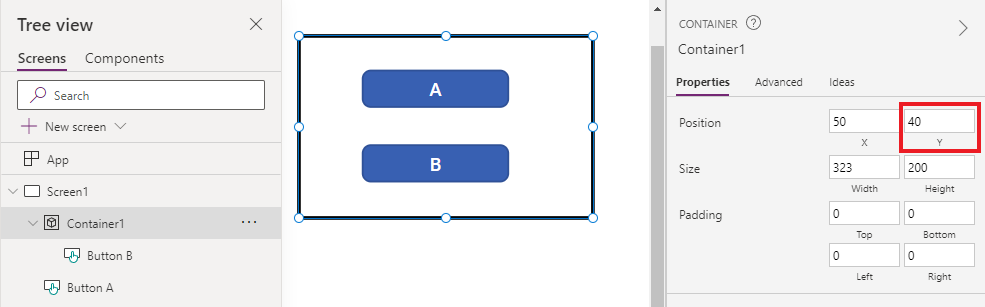
Lägg till B i en Behållare-kontroll om du vill ändra navigeringsordningen på fliken. Ange Y-värdet för Behållare som ska vara över A. Appstrukturen har nu Behållare (och B) före A. Fliknavigeringsordningen är därför B och sedan A.

Med den här metoden kan Läsare användare också stöta på B före A när de navigerar utan tangenten Tabb.
Anpassade flikindex (tillbakadragen funktion)
Anpassade flikindex är index som är större än noll. De stöds inte längre. Alla TabIndex-värden som är större än noll behandlas som noll.
Anpassade flikindex är nästan alltid ett tecken på dålig design. Det finns bättre alternativ som att skapa en lämplig appstruktur eller använda SetFocus att ändra fokus.
Några problem med anpassade flikindex:
Hjälpmedel
Det är ett stort tillgänglighetsproblem om du har anpassade flikindex. Skärmanvändare läsare navigera i en app med hjälp av sin logiska struktur. Anpassade flikindex ignorerar den strukturen. Eftersom skärmläsare kan användare också navigera med hjälp av nyckeln Flik kommer de att bli förvirrade när de får en annan ordning än andra navigeringsmetoder.
Användbarhet
Användare kan bli förväxlas med dem som ser ut att hoppa över vissa objekt. De kan diskvalificeras när fokusen flyttas i en oförutselig ordning. Detta är ännu viktigare för användare med funktionshinder.
Underhåll
Appskapare måste uppdatera TabIndex med flera kontroller manuellt när en ny kontroller infogas. Det är lätt att missa en uppdatering eller få fel ordning.
Resultat
För att kunna använda anpassade flikindex måste Power Apps systemet granska alla kontroller på sidan och beräkna ordningen. Den här beräkningen är en omfattande process. Behållare-kontroller som Galleri har komplicerade regler för hur TabIndex fungerar för underordnade kontroller. Systemet mappar apptillverkarens önskade TabIndex till ett annat värde för att reglerna ska kunna följas. Det är därför även om TabIndex är inställt på noll för alla kontroller, den faktiska HTML tabindex har några positiva tal.
Integrering med andra komponenter
Anpassade flikindex fungerar bara med inbyggda kontroller. Kontroller som inte är integrerade i ' Power Apps tabbindexsystemet får en oväntad navigeringsordning. Det kan vara ett problem för kodkomponenter. Utvecklare av dessa komponenter måste hålla ordning på interaktiva element och ange flikindex för dem. De kanske använder bibliotek från andra företag, vilket kanske inte ens är ett sätt att anpassa flikindex. Om alla tabbindex är antingen 0 eller -1 behöver du inte ha med Power Apps tabbindexsystemet att göra. Alla tredjepartskomponenter som är inbyggda i appen får automatiskt rätt fliksekvens.
I den andra riktningen fungerar inte anpassade flikindex när appar är inbäddade i en annan webbsida. Till exempel i anpassade sidor. Power Apps kan inte kontrollera elementen utanför appen, så den övergripande fliknavigeringsordningen blir ologisk.
Gå vidare
Tillgängliga färger i Power Apps