Händelser
Power BI DataViz World Championships
14 feb. 16 - 31 mars 16
Med 4 chanser att komma in kan du vinna ett konferenspaket och ta dig till LIVE Grand Finale i Las Vegas
Läs merDen här webbläsaren stöds inte längre.
Uppgradera till Microsoft Edge och dra nytta av de senaste funktionerna och säkerhetsuppdateringarna, samt teknisk support.
När du skapar en app kan det vara bra att förhandsgranska appen och se hur den ser ut för användarna. Med funktionen för förhandsgranskningsapp kan du se hur appen visas på olika enheter och i olika storlek. Att förhandsgranska en app är särskilt viktigt när det gäller att skapa en app som fungerar som den ska.
För att förhandsgranska en app, öppna appen för redigering Power Apps Studio, i åtgärdsmenyn, välj  knappen Förhandsgranska.
knappen Förhandsgranska.
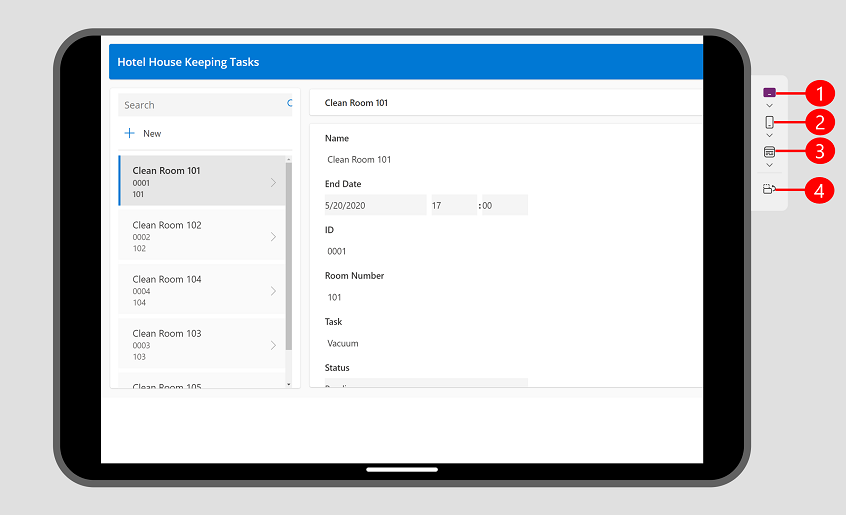
Använd alternativen för förhandsgranskning om du vill se hur appen ser ut på olika enheter med enhetsväljaren.

Förklaring:
Om du utvecklar en app för tillgänglighet justeras innehållet i appen så att det passar skärmen på den enhet som används.
Titta på det här videoklippet och lär dig hur enhetsväljaren hjälper dig att bekräfta att appen justeras korrekt.
Hur appen fungerar med varje förhandsgranskningsalternativ beror på apptypen och visningsinställningarna.
Om en app skapas med telefonlayouten kan du fortfarande förhandsgranska den på webben och surfplattor med enhetsväljaren. Men om en app inte skapas med en dynamisk layout, visas den sedan i en telefonform på webben och vald surfplatta. Du får ett meddelande som förklarar varför förhandsgranskningen är begränsad. Om du vill att en app ska användas i telefon-, surfplatta- och webbstorlekar rekommenderar vi att du väljer alternativet för surfplattor när du skapar en app. Du kan använda behållare för automatisk layout som används för att avgöra innehållets flöde för olika skärmstorlekar, till exempel telefoner. Mer information: Skapa responsiva arbetsyteappar
Under visningsinställningar:
Om inställningen Skalningsanpassa är på och Lås höjd–bredd-förhållande inaktiverat blir förhandsgranskningen inte korrekt. Denna konfiguration rekommenderas inte. Mer information: Ändra skärmstorlek och orientering för en arbetsyteappar
Om Skalningsanpassa är inaktiverat och du ändrar storlek på webbläsarfönstret när du är i förhandsgranskningsläge är förhandsgranskningen inte korrekt. Du kan lösa problemet genom att stänga och öppna förhandsgranskningen på nytt när webbläsarens fönster har den önskade storleken.
Händelser
Power BI DataViz World Championships
14 feb. 16 - 31 mars 16
Med 4 chanser att komma in kan du vinna ett konferenspaket och ta dig till LIVE Grand Finale i Las Vegas
Läs merUtbildning
Modul
How to build the User Interface in a canvas app in Power Apps - Training
In this module, learners will learn how to build UI for their app including theming, icons, images, personalization, form factors, and controls.
Certifiering
Microsoft-certifierad: Power Platform Developer Associate - Certifications
Visa hur du förenklar, automatiserar och transformerar affärsuppgifter och processer med Microsoft Power Platform Developer.