Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Anpassa en arbetsyteapp genom att ändra dess skärmstorlek och orientering.
Ändra skärmstorlek och -orientering
Logga in på Power Apps.
Öppna appen redigera.
Välj Inställningar.
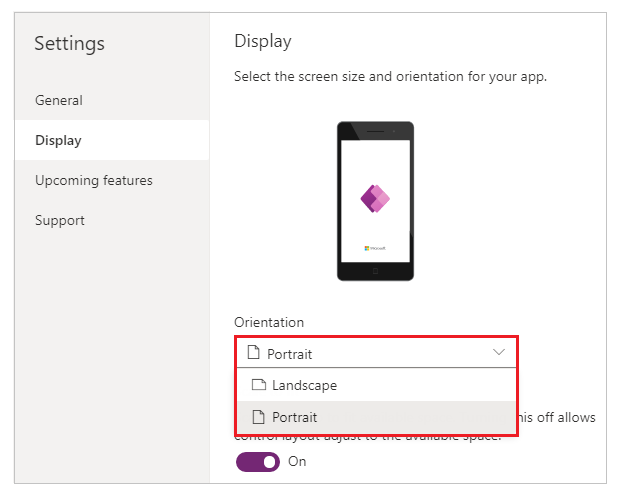
Välj Visa.
Under listan Riktning väljer du Stående eller Liggande.

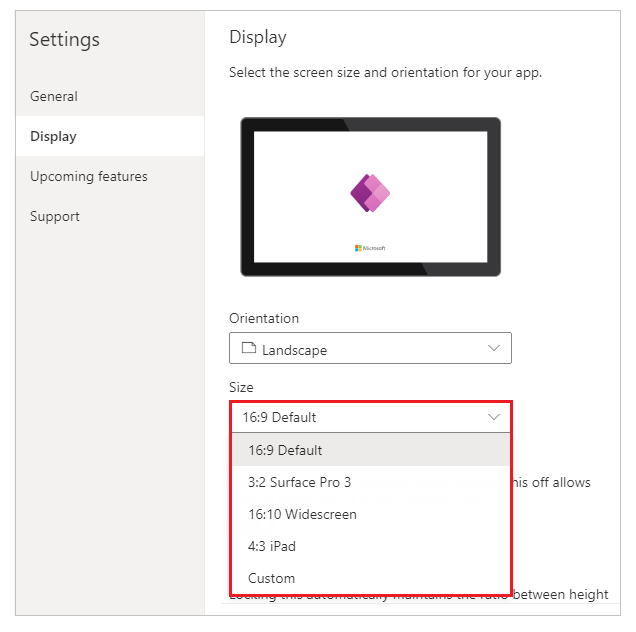
(Endast surfplatteappar) Under höjd/breddförhållandet, gör något av följande:
- Välj det förhållande som överensstämmer med målenheten för det här programmet.
- Välj Anpassa om du vill ange en egen storlek och ange sedan en bredd mellan 50 och 3840 och en höjd mellan 50 och 2160.

Obs
Storlek är endast tillgänglig för appar med Surfplatta layout.
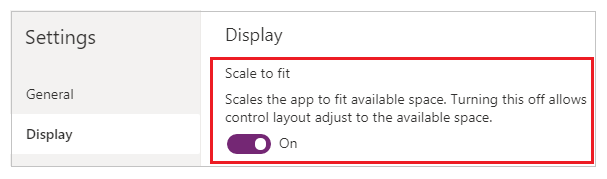
Under SkalningsAnpassa (Lås orientering) väljer du antingen Av eller På.

Den här inställningen är aktiverad som standard så att appens skärmar ändrar storlek för att passa det tillgängliga utrymmet på enheten. När den här inställningen matchar appens egenskap Bredd dess DesignWidth och appens Höjd matchar dess DesignHeight.
Om inställningen är inaktiverad justeras appen efter höjd/breddförhållandet för enheten som den körs på och tar upp allt tillgängligt utrymme. Appen skalas inte och det innebär att skärmar kan visa mer information.
När den här inställningen är inaktiverad stängs lås höjd–bredd-förhållande av automatiskt och inaktiveras. Dessutom är egenskapen Width för alla skärmar inställd på
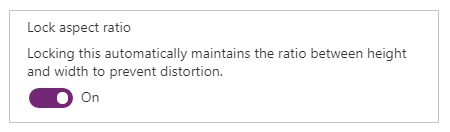
Max(App.Width, App.DesignWidth)och egenskapen Height anges tillMax(App.Height, App.DesignHeight)så att de spårar dimensionerna för fönstret som appen körs i. Med den här ändringen kan du skapa appar som svarar på olika enheter och fönsterdimensioner. Mer information: skapa en dynamisk layoutUnder Lås höjd-/breddförhållandet anger du antingen På eller Av.

Om den här inställningen är aktiverad behåller appen skärmorienteringen och proportionerna som du angav i steg 2 och 3, oavsett enheten. En standardapp som körs i en webbläsare behåller till exempel förhållandet mellan en telefon och ett mörkt fält visas på varje sida i stället för att fylla fönstret.
Om denna inställning är inaktiverad justeras programmet efter höjd/breddförhållandet för enheten som den körs på. Vi rekommenderar inte detta eftersom programmet kan komma att förvrängas och till och med bli oanvändbart, beroende på skärmstorleken. Kontroller kan till exempel överlappa, eller också kan text komma att beskäras.
Obs
Denna inställning kan inte inaktiveras för vissa kontroller, t.ex. RTF-editor och Fluent UI-kontroller. De förvanskas inte efter skärmstorlek. Skapa en dynamisk layout för att ange hur kontrollerna ska Anpassas till olika skärmstorlekar.
Under Lock orientation (Lås orientering) väljer du antingen Av eller På.

Om du låser appens orientering behåller appen den orientering du anger. Om appen körs på en enhet för vilken skärmen är i en annan orientering visas appen felaktigt och kan visa oönskade resultat. Om du låser upp appens orientering Anpassas den till skärmens orientering på den enhet där den körs.
Du kan också ändra appens riktning genom att aktivera Optimera inbäddat utseende under Inställningar>Visa. Den här funktionen justerar appen längst upp till vänster när den är inbäddad och ändrar bakgrundsfärgen på värdarbetsytan till vit.

Stäng dialogrutan Inställningar.
Spara och publicera din app.
Uppräknade appfunktioner för skalning för att passa och låsa inställningar för höjd–bredd-förhållande
| Scenario | SkalningsAnpassa | Lås höjd–bredd-förhållande | Applayout vid ”skärmändring” | Anteckningar som ska ingå i dokument |
|---|---|---|---|---|
| 1 | Aktiverat | Aktiverat | Skärmbredden och höjden anges av tillverkaren. Skärmen skalas till den tillgängliga fönsterstorleken. | |
| 2 | Inaktiverat | Aktiverat | Ej tillämpbart. När skalan för att passa är inaktiverad inaktiveras även låsaspekten. | |
| 3 | Aktiverat | Inaktiverat | I Power Apps Studio, skalas skärmen till den tillgängliga fönsterstorleken. I slutanvändarupplevelsen skalar Power Apps till den minsta kant (bredd eller höjd) och fyller sedan användargränssnittet för den större kanten. | För appar som är skapade för mobila enheter rekommenderar vi att tillverkare använder låsriktning med den här inställningen. |
| 4 | Inaktiverat | Inaktiverat | Appupplevelser kan användas för att skapa nya funktioner. Skapare kan manipulera kontrollplatser genom att ställa in Power Fx X- och Y-värden samt bredd och höjd. | Mer information finns i dokumentationen för dynamisk layout och överväg att använda behållare för automatisk layout. |
Nästa steg
- Skapa dynamiska layouter i arbetsyteappar.
- Kontrollera vanliga problem och lösningar om problem uppstår.