Automatisera tester med Azure-pipelines med klassisk redigerare
I den här artikeln lär du dig hur du konfigurerar och kör dina arbetsyteappar som är byggda i Test Studio med hjälp av en Azure-pipelines med klassisk redigerare i Azure DevOps-tjänster.
Du kan använda ett allmänt projekt på GitHub - Microsoft/PowerAppsTestAutomation till:
- Automatisera åtgärder för att logga in på programmet.
- Öppna en webbläsare om du vill skapa agenten och köra en uppsättning testfall och paket.
- Visa status för test körningen i Azure DevOps pipeline.
Förutsättningar
Innan du börjar måste du utföra följande steg:
Förgrena Microsoft/PowerAppsTestAutomation-projektet på GitHub.
Anteckning
Det går inte att göra offentliga förgreningar privata. Om du vill skapa en privat lagringsplats måste du duplicera lagringsplatsen.
Skapa en ny .json-fil för att testa URL i lagringsplatsen med de appens test-URL:er som du vill köra från pipeline.
Steg 1 – förgrening för PowerAppsTestAutomation-projektet
En förgrening är en kopia av en lagringsplats. Genom att förgrena en lagringsplats kan du göra ändringar utan att det ursprungliga projektet påverkas.
Logga in på GitHub.
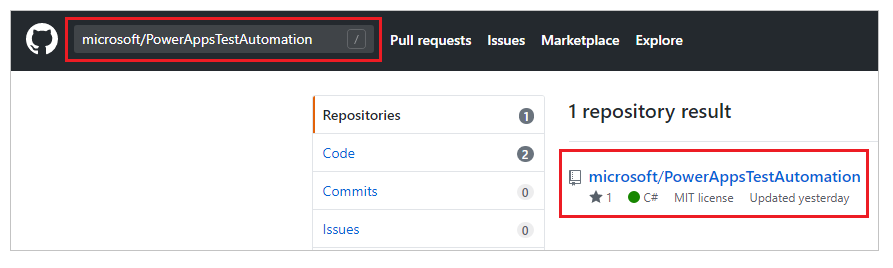
Gå till databasen microsoft/PowerAppsTestAutomation. Du kan även söka efter microsoft/PowerAppsTestAutomation i stället och sedan välja databasen:

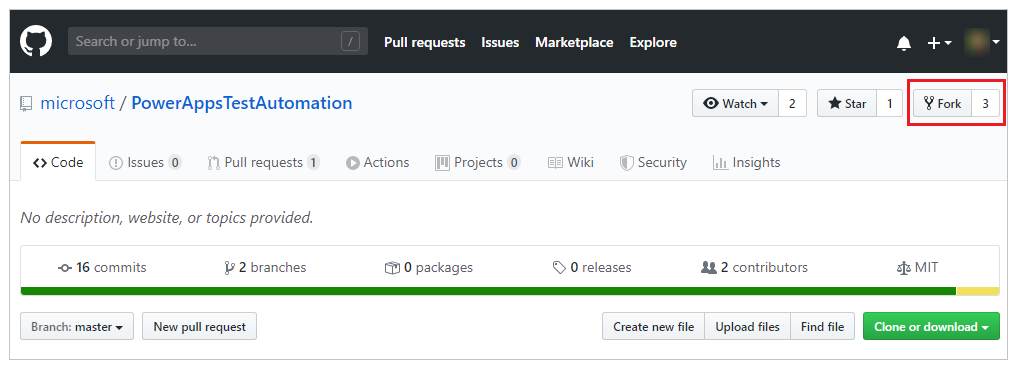
Markera Förgreningen:

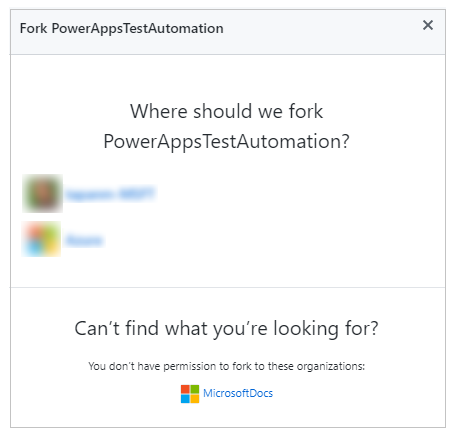
Välj var du vill ha förgreningen:

Den förgrenade lagringsplatsen blir nu tillgänglig.
Steg 2 – Skapa en .json-fil för test-URL
.json-fil för test-URL innehåller testsvit och testfall URL:er som används för att validera din app. Appens testsvit och testfall URL:er kan hämtas genom att välja Kopiera uppspelningslänk i Test Studio.
Du kan hitta en exempelfil, Samples/TestAutomationURLs.json i den lagringsplats du skapade tidigare.
Skapa en ny
TestURLs.jsonfil i lagringsplats eller använd ett annat filnamn.
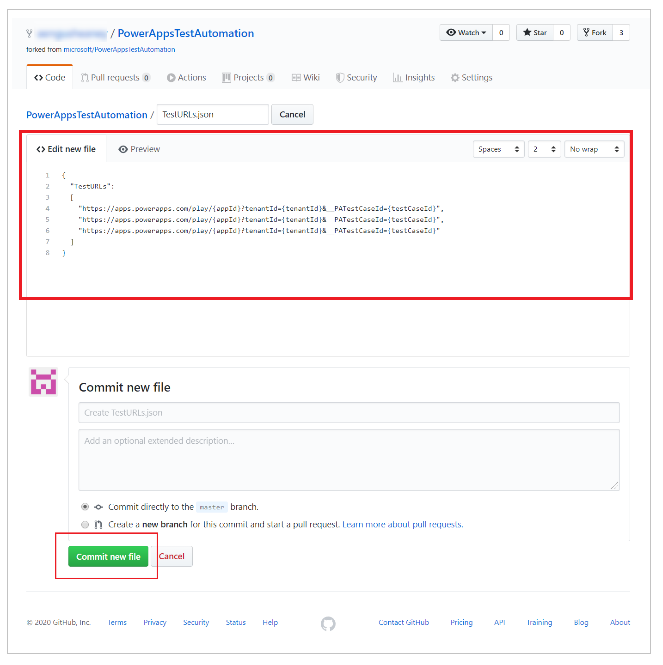
Filnamnet och sökvägen mappas i pipeline-variablerna senare i dokumentet.Kopiera formatet från
Samples/TestAutomationURLs.jsonfilen.Uppdatera avsnittet test-URL:er med de tester du vill verifiera i appen.
Genomför ändringarna i lagringsplats:

Skapa en pipeline
Logga in på din Azure DevOps-instans.
Välj ett befintligt projekt eller skapa ett nytt projekt.
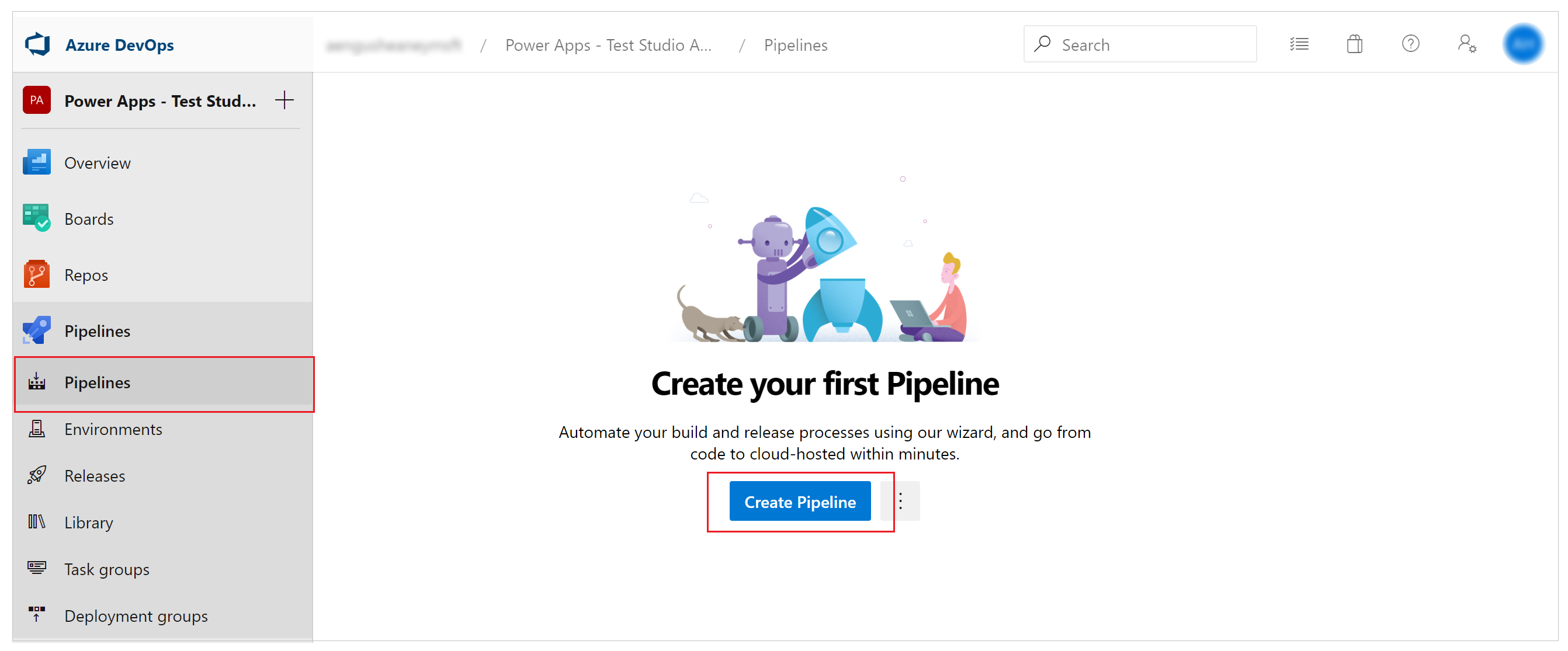
Välj Pipelines i vänstra menyn.
Välj Skapa pipeline:

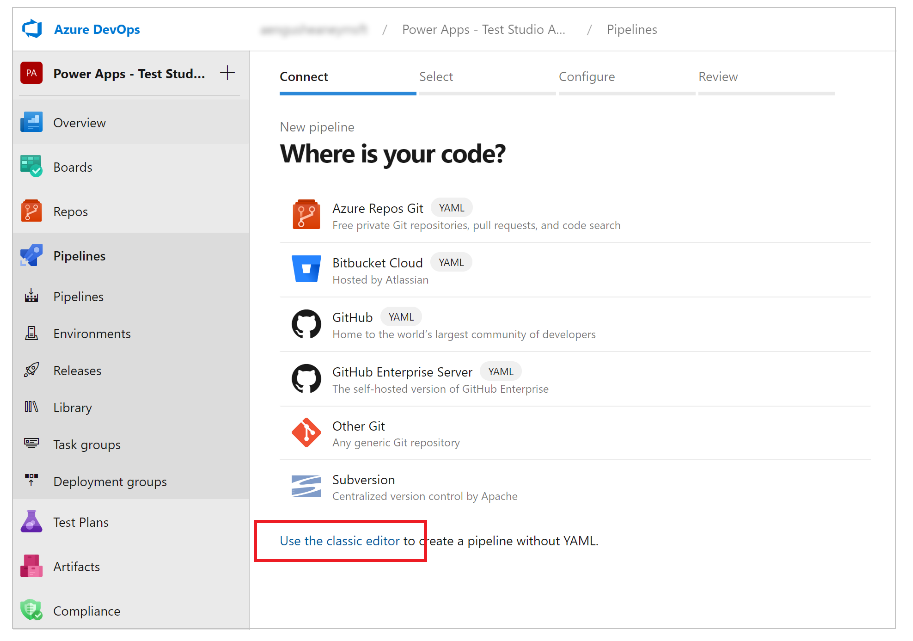
Välj Använd klassisk redigerare:

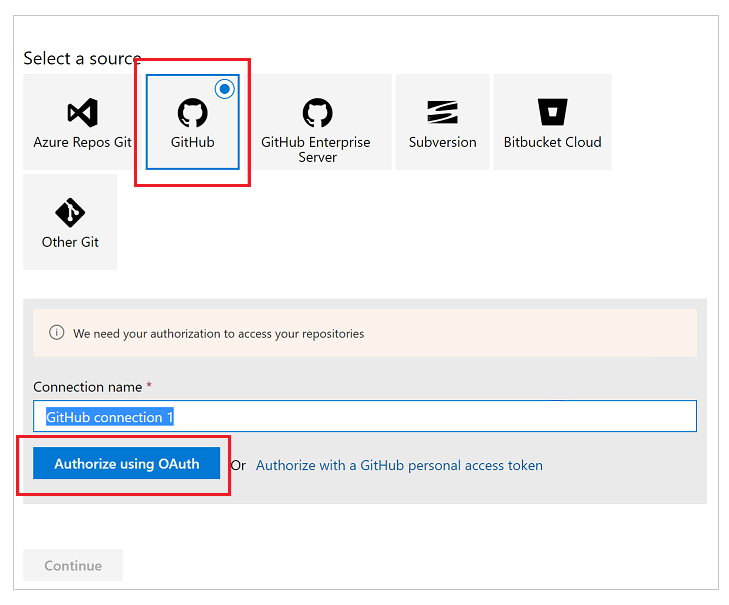
Välj GitHub som källa.
Om det behövs auktoriserar du GitHub-anslutningen med hjälp av Oauth eller genom att använda en personlig åtkomsttoken:

Redigera namnet på anslutningen om det behövs.
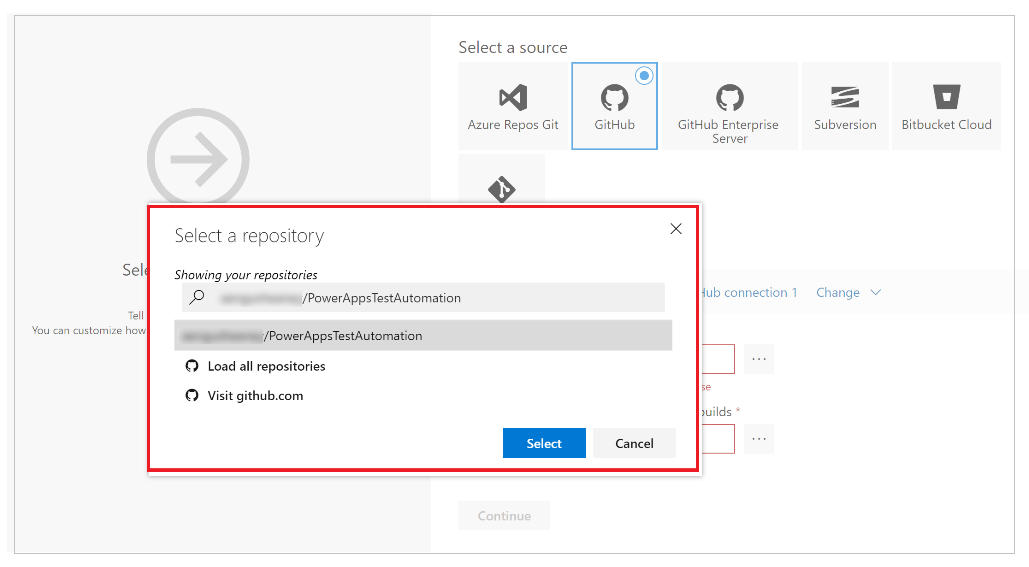
Välj ... (ellips) från höger sida av lagringsplats indata.
Ange namnet på projektet på GitHub och Markera det sedan:

Välj Fortsätt.
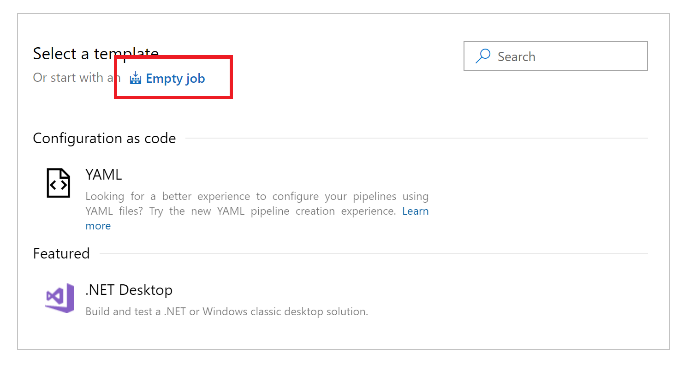
I skärmen Välj en mall väljer du Tomt jobb:

Spara pipeline.
Lägg till uppgifter i pipeline
Nu ska du lägga till nya projektaktiviteter och konfigurera aktiviteterna så att testerna körs från pipelinen i den här sekvensen:
Step 1 – Konfigurera skärmupplösning med PowerShell
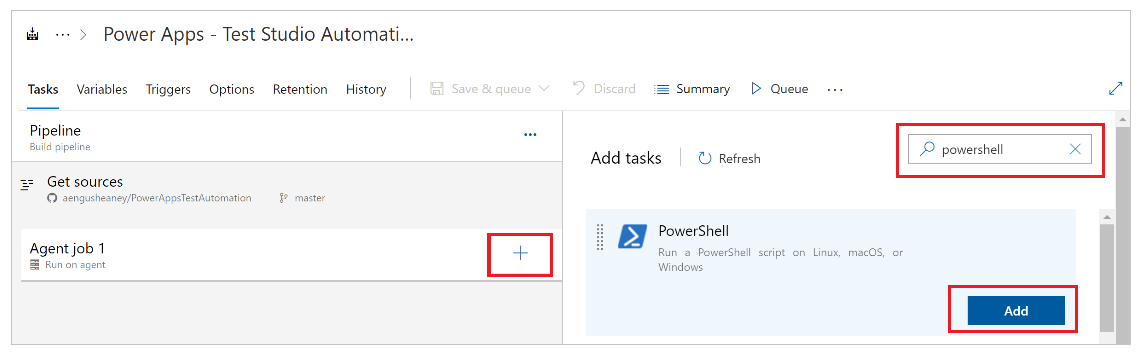
Välj + bredvid Agent jobb 1.
Sök efter PowerShell.
Välj Lägg till för att lägga till PowerShell-uppgiften till jobbet:

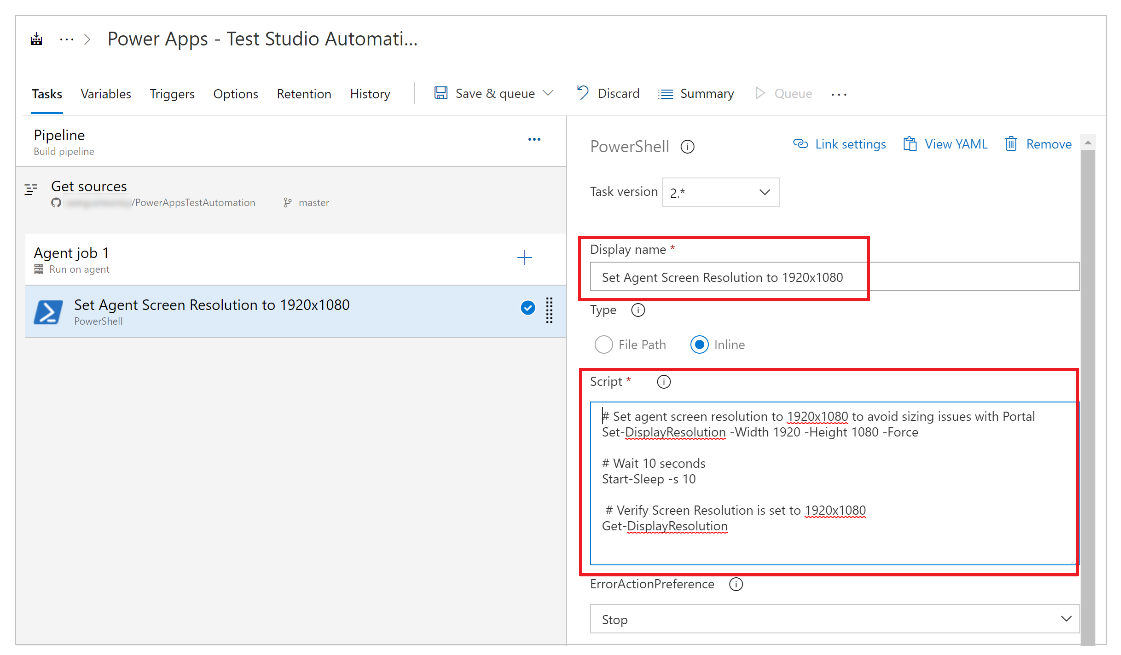
Välj uppgiften.
Du kan också uppdatera visningsnamn så att Ange agentens skärmupplösning till 1920 x 1080 eller liknande.Markera infogad som skripttyp och ange följande i skriptrutan:
# Set agent screen resolution to 1920x1080 to avoid sizing issues with Portal Set-DisplayResolution -Width 1920 -Height 1080 -Force # Wait 10 seconds Start-Sleep -s 10 # Verify Screen Resolution is set to 1920x1080 Get-DisplayResolution
Steg 2 – Återställ NuGet-paket
Välj + bredvid Agent jobb 1.
Sök efter NuGet.
Välj Lägg till för att lägga till NuGet-uppgiften till jobbet:
Välj uppgiften.
Du kan också uppdatera visningsnamn för att återställa NuGet-paket eller liknande.Markera … (ellips) i konfigurationsfältet Sökväg till lösning, packages.config eller project.json.
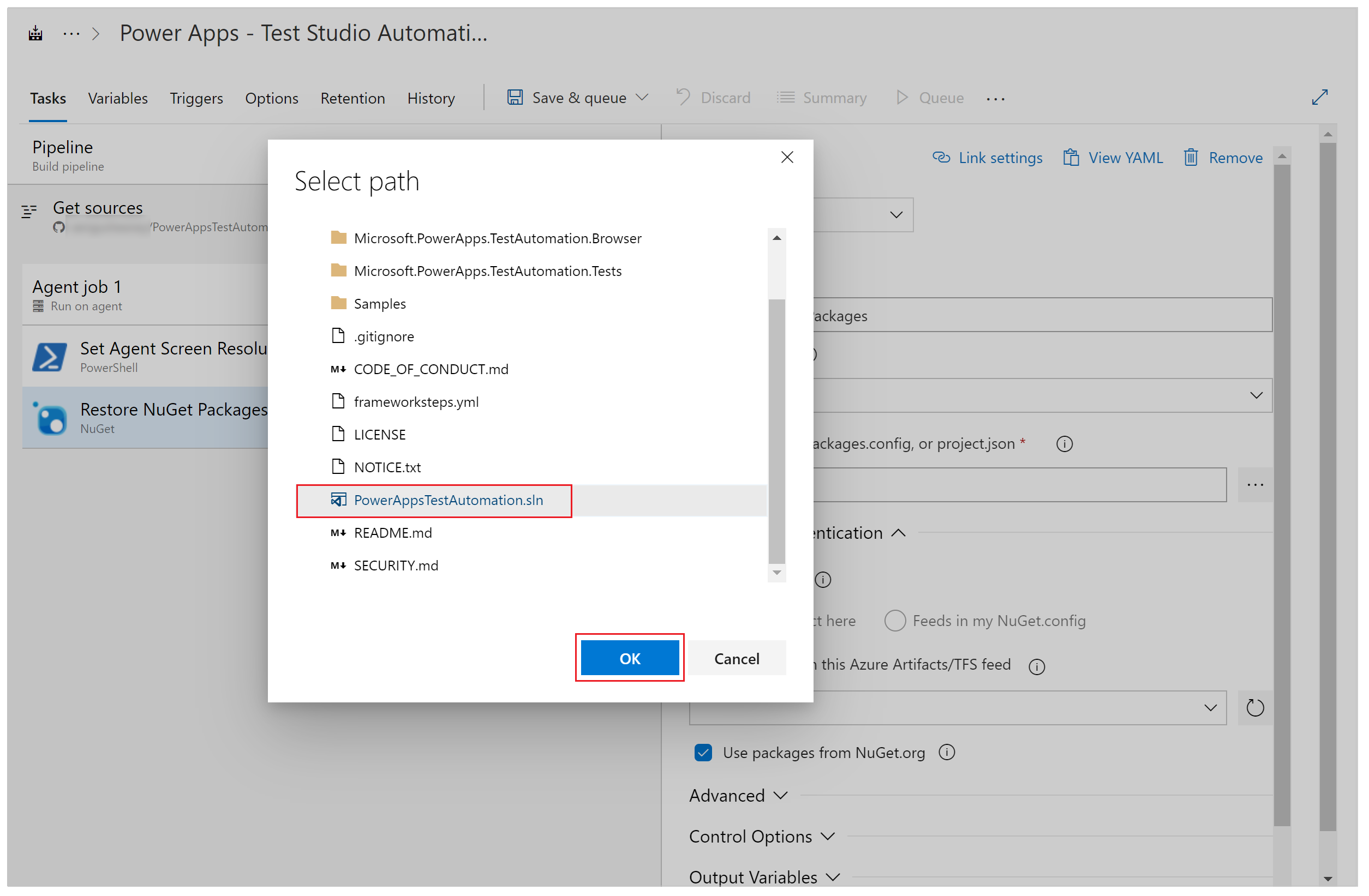
Välj PowerAppsTestAutomation.sln lösningsfil.
Välj OK:

Steg 3 – Bygg lösning för PowerAppsTestAutomation
Välj + bredvid Agent jobb 1.
Sök efter Visual Studio version.
Välj Lägg till för att lägga till Visual Studio-versionsuppgiften till jobbet:
Välj uppgiften.
Du kan också uppdatera visningsnamn för att skapa en Power Apps testautomatiseringslösning eller liknande.Markera … (tre punkter) i konfigurationsfältet lösning.
Välj PowerAppsTestAutomation.sln lösningsfil.
Välj OK.
Steg 4 – Lägg till Visual Studio tester för Google Chrome
Välj + bredvid Agent jobb 1.
Sök efter Visual Studio Test.
Välj Lägg till för att lägga till Visual Studio Test-uppgiften till jobbet:
Välj uppgiften.
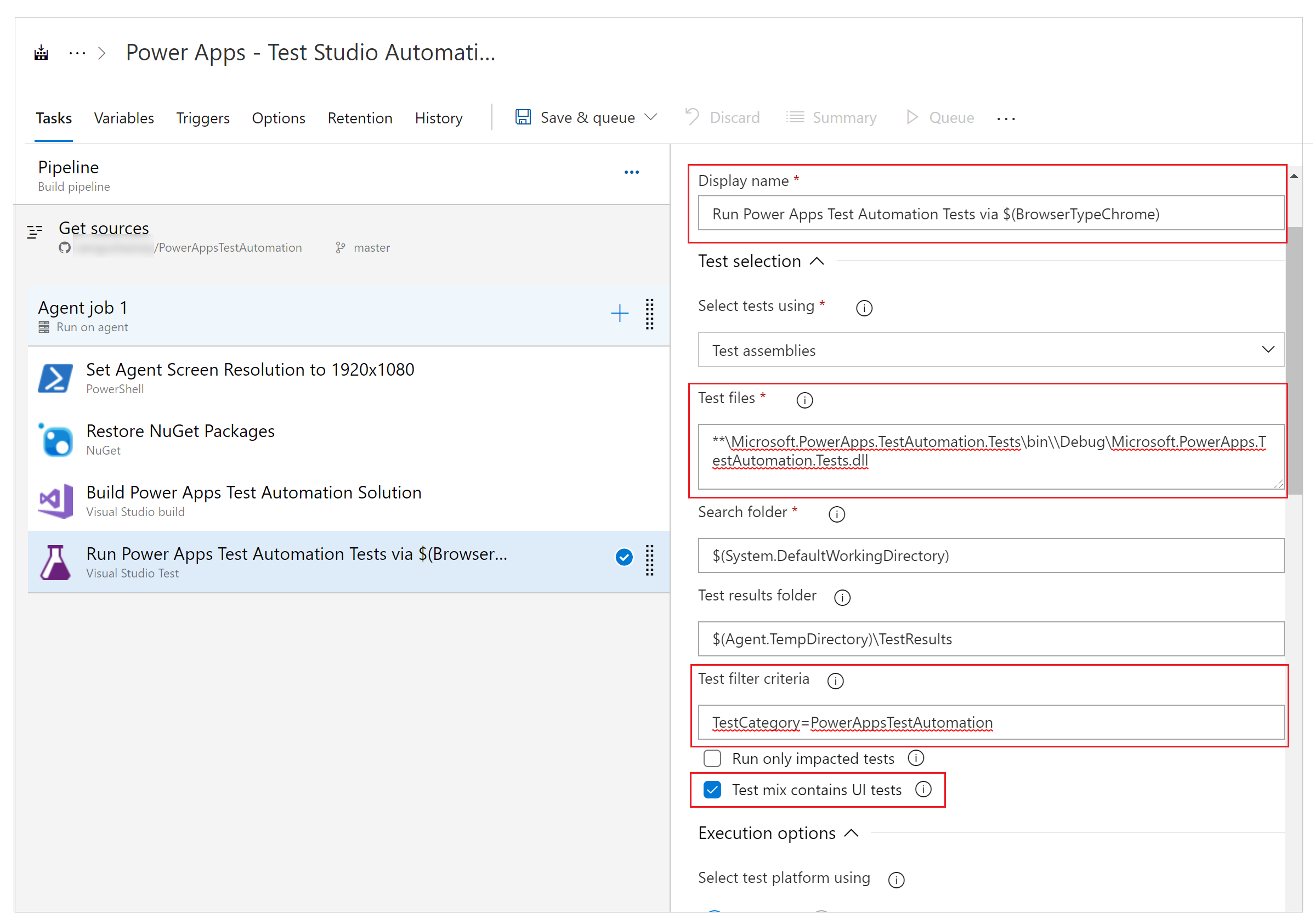
Du kan också uppdatera visningsnamn för att skapa Kör Power Apps testautomatisering av test via $(BrowserTypeChrome) eller liknande.Ta bort standardposterna i textfältet testfiler och lägg till följande:
**\Microsoft.PowerApps.TestAutomation.Tests\bin\\Debug\Microsoft.PowerApps.TestAutomation.Tests.dllAnge
TestCategory=PowerAppsTestAutomationi fältet Testfiltervillkor.Välj Testblandning som innehåller UI-tester.

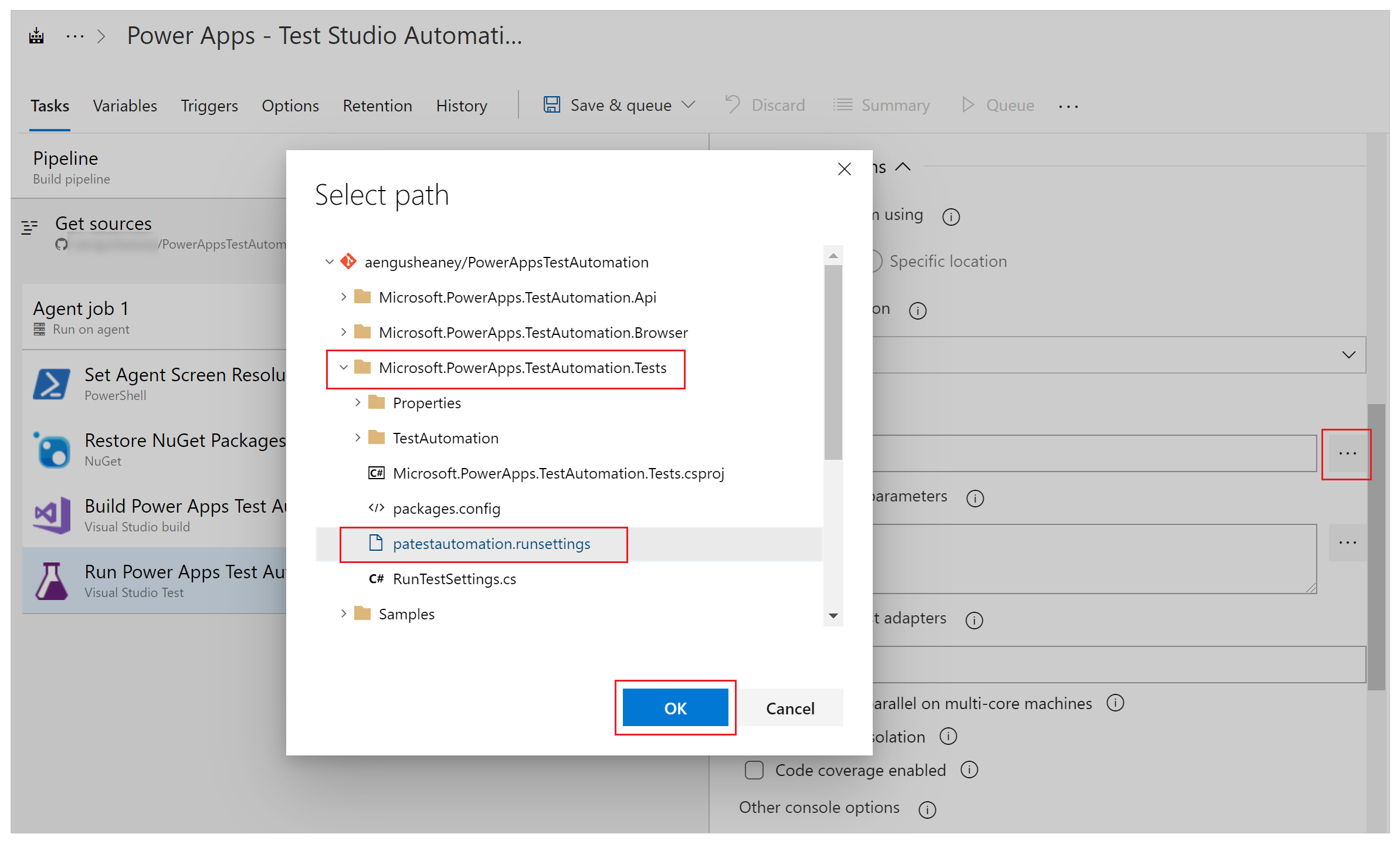
Markera … (ellips) i fältet inställningsfil.
Expandera Microsoft.PowerApps.TestAutomation.Tests, markera patestautomation.runsettings-filen och välj sedan OK:

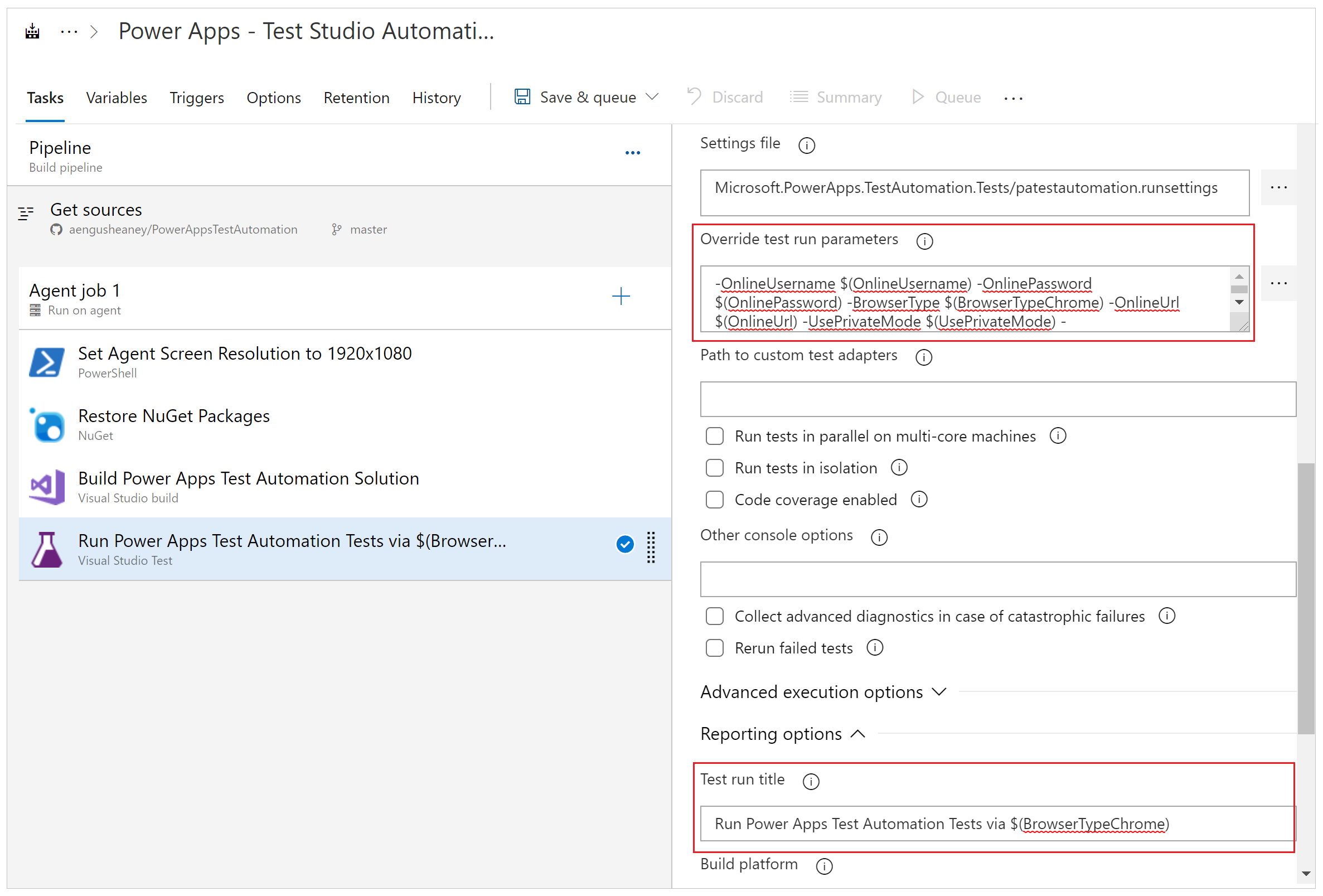
Kopiera följande i fältet Åsidosätt testets körparametrar.
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeChrome)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(ChromeWebDriver)"Anteckning
I det här fallet konfigureras variablerna i pipelinen, som representeras ovan i form av $(VariableName).
Ange Kör Power Apps testautomatisering test via $(BrowserTypeChrome) eller liknande i fältet testkörningsrubrik.

Steg 5 - Lägg till Visual Studio Tester för Mozilla Firefox
Högerklicka på aktiviteten Lägg till Visual Studio tester för Chrome och välj klona uppgifter.
Markera uppgiften och uppdatera följande områden:
Title: Kör Power Apps testautomatisering test via $(BrowserTypeFirefox)
Åsidosätt testkörningsparametrar
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeFirefox)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(GeckoWebDriver)"Testkörningstitel: Kör Power Apps testautomatisering av test via $(BrowserTypeFirefox)
Konfigurera pipeline-variabler
Nu konfigurerar du de pipeline-variabler som du har definierat i de uppgifter du har lagt till tidigare.
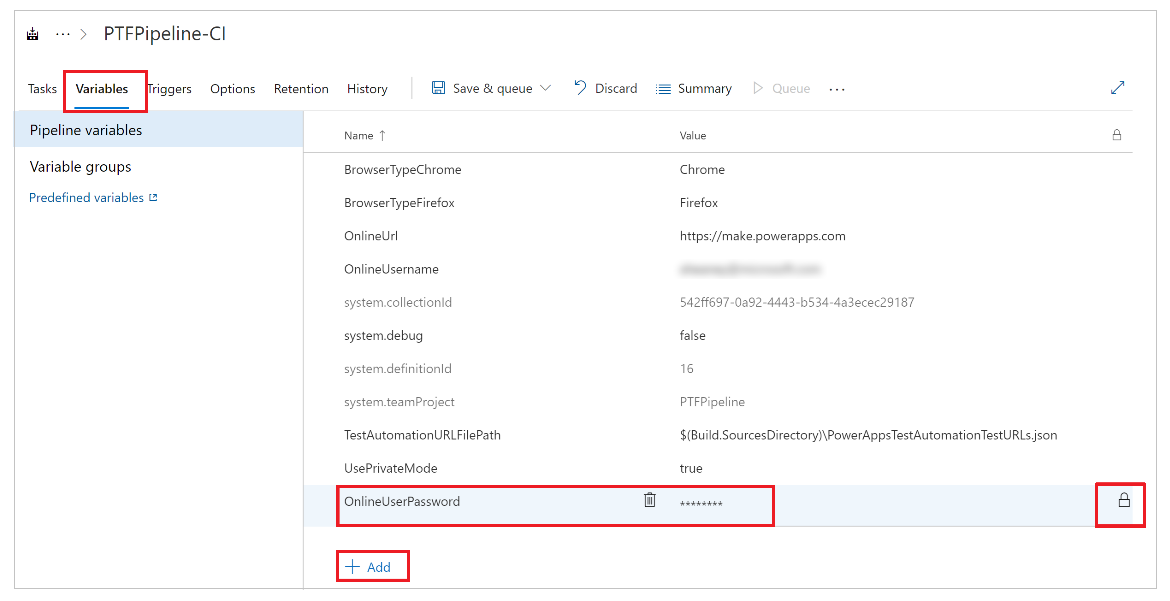
Välj fliken Variabler.
Välj Lägg till och upprepa det här steget för att konfigurera följande variabler:
| Variabelnamn | Variabelvärde |
|---|---|
| BrowserTypeChrome | Chrome |
| BrowserTypeFirefox | Firefox |
| OnlineUrl | https://make.powerapps.com |
| TestAutomationURLFilePath | $(Build.SourcesDirectory)\<test URL file>.json Obs! Detta är Test URL:er .json-fil som du skapade tidigare. |
| UsePrivateMode | true |
| OnlineUsername | Ange Microsoft Entra e-postadressen för den användarkontext som ska användas för att logga in på programmet. Testerna kommer att köras under användarkontots kontext. Se till att användaren har möjlighet att köra appen och ansluta till alla datakällor som appen kan ansluta till. |
Välj Lägg till och skriv OnlinePassword i variabelnamnet.
Kontrollera lås bilden för att göra den här variabeln hemlig.

Spara dina pipeline-konfigurationer.
Köra och analysera tester
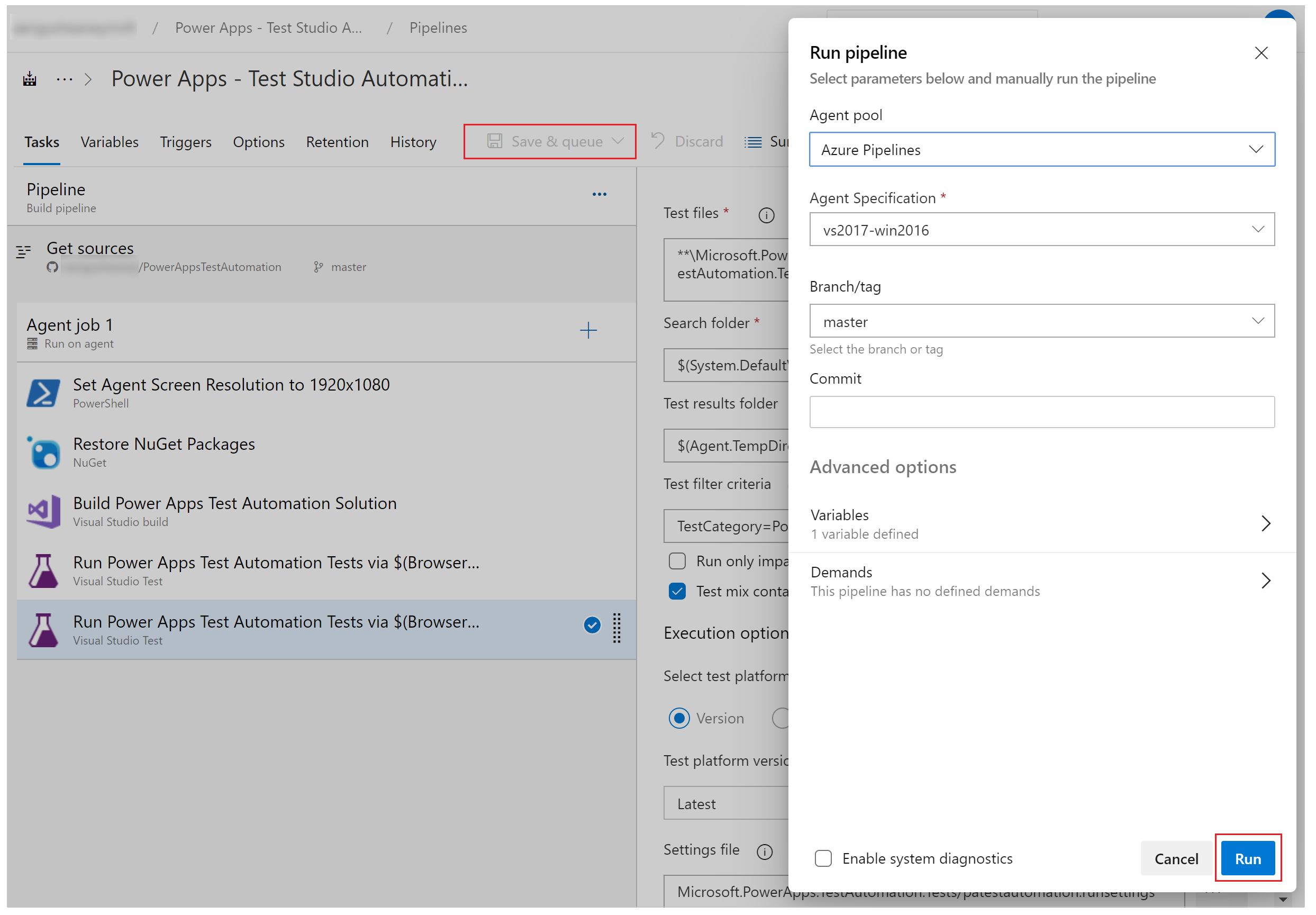
Verifiera att testerna körs utan problem genom att välja Kö och sedan Kör. Jobbet börjar köras.

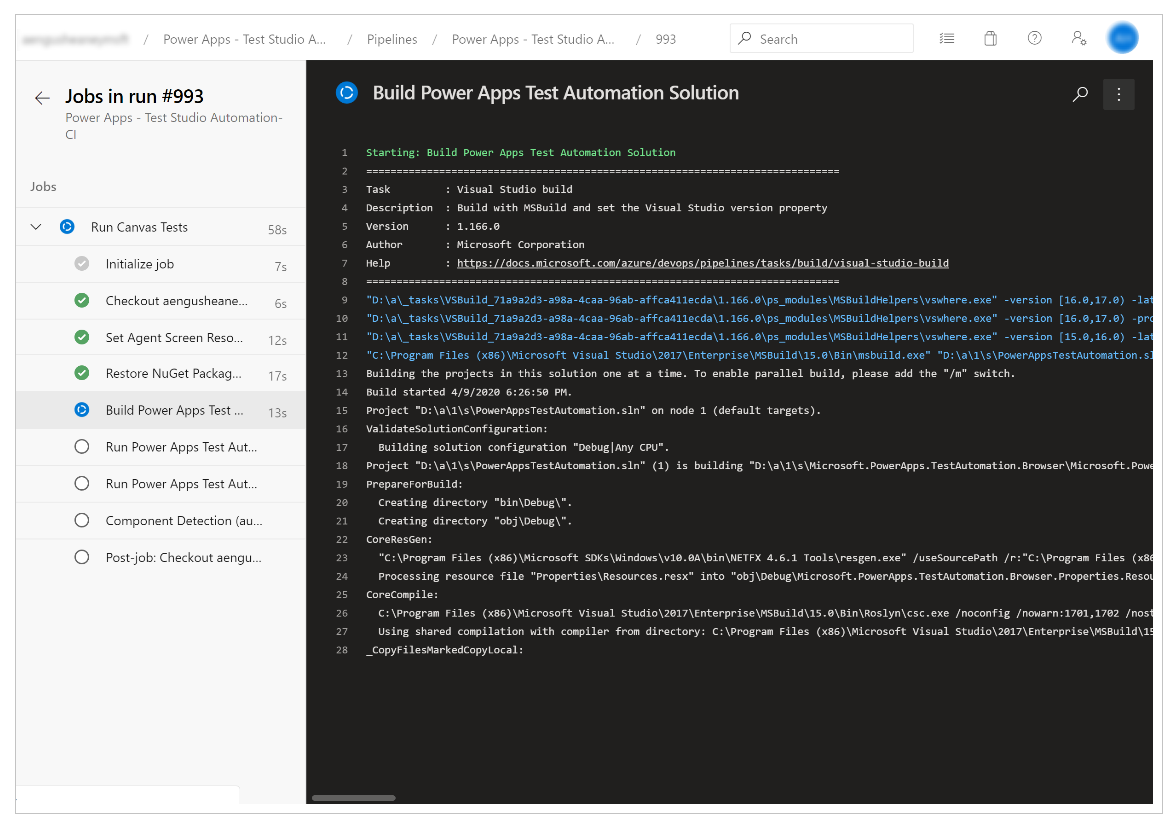
När jobbet körs väljer du jobbet för att se detaljerad status för alla uppgifter som kör:

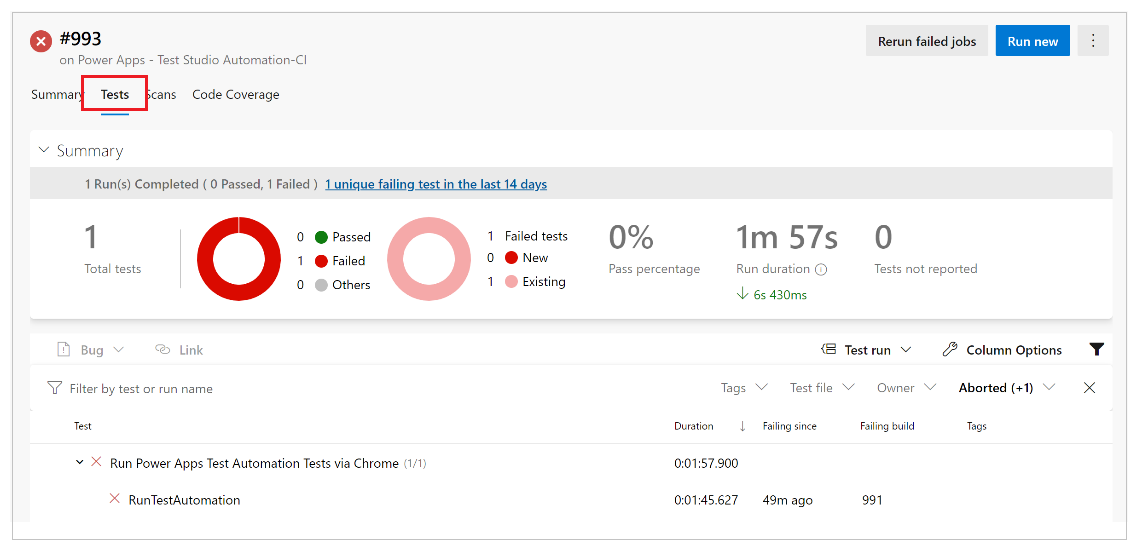
När jobbet har slutförts kan du visa sammanfattningen av projektöversikten och eventuella fel eller varningar. Genom att välja fliken Tester kan du visa specifik information om de testfall du har genomfört.
Följande exempel visar att minst ett av våra testärenden inte har kunnat genomföras när testerna körts med hjälp av webbläsaren Chrome:

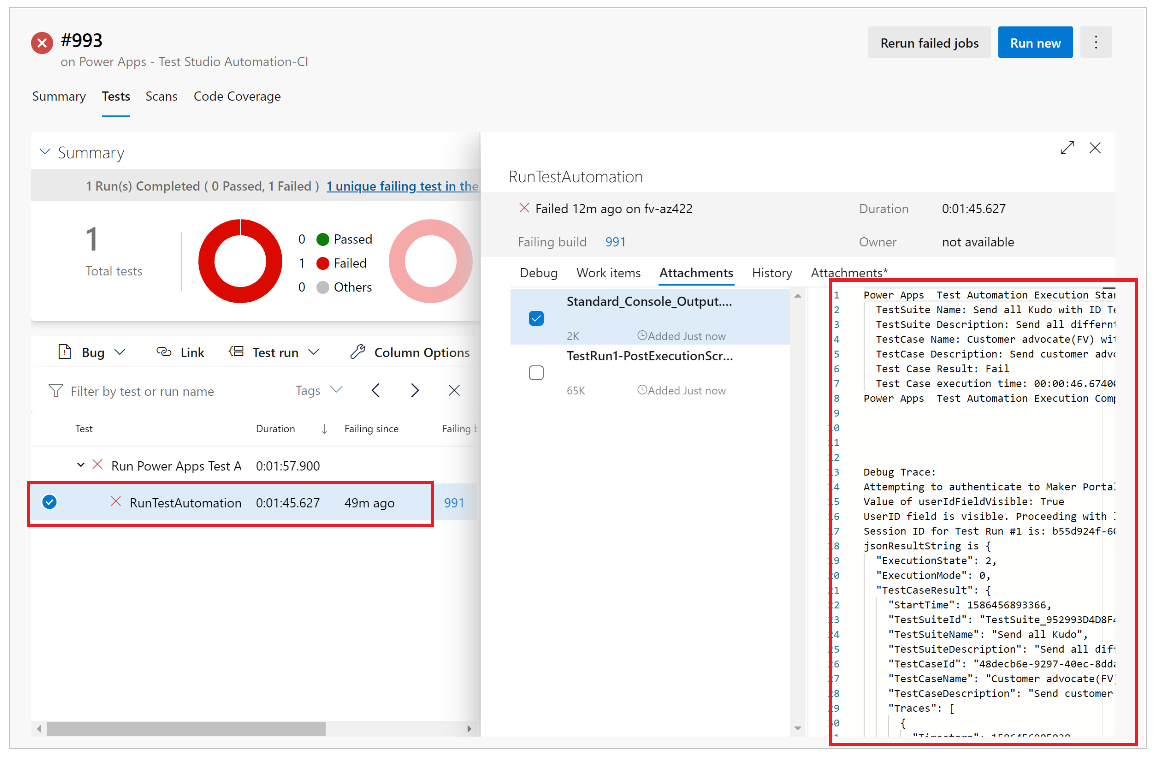
Välj RunTestAutomation-test för att detaljgranska informationen vilket testfall som misslyckades. På fliken Bifogade filer kan du se en översikt över testkörningen och vilka testfall som har misslyckats eller skickats i ditt testsvit:

Anteckning
Om du kör en testsvit visas en sammanfattning av testfall som har passerat och misslyckats. Om du kör ett testfall visas specifik information om felet med eventuell spårningsinformation.
Kända begränsningar
Autentisering i flera steg stöds inte.
Testöversikten rapporterar ett enda testresultat per webbläsare. Testresultatet innehåller ett eller flera testfall eller testsvitresultat.
För alla verifieringsmetoder som inte Microsoft Entra inloggningsflöde kräver anpassning av inloggningsprocessen i PowerAppsTestAutomation-lösningen.
Se även
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).