Förstå tabeller och poster i arbetsyteapp
I Power Apps kan du skapa en app för arbetsytor med åtkomst till information i Microsoft Excel, SharePoint, SQL Server och flera andra källor som lagrar data i poster och tabeller. Om du vill arbeta så effektivt som möjligt med den här typen av data, så är det viktigt att du studerar de begrepp som ligger bakom dessa strukturer.
- En post innehåller en eller flera typer av information om en person, en plats eller en sak. En post kan t.ex. innehålla en kunds namn, e-postadress och telefonnummer. Andra verktyg kan referera till en post som en "rad" eller ett "objekt".
- En tabell innehåller en eller flera poster som innehåller samma informationskategorier. En tabell kan t.ex. innehålla namn, e-postadress och telefonnummer för 50 kunder.
I din app använder du formler för att skapa, uppdatera och ändra poster och tabeller. Du kommer förmodligen att läsa och skriva data till en extern datakälla, i form av en utökad tabell. Dessutom kan du skapa en eller flera interna tabeller, vilka kallas samlingar.
Du kan skapa flera olika formler som använder ett tabellnamn som argument, precis som en formel i Excel kan använda en eller flera cellreferenser som argument. Vissa formler i Power Apps returnerar en tabell som visar de övriga argument som du anger. Du kan t.ex. skapa en formel:
- för att uppdatera en post i en tabell genom att ange tabellen som en av flera argument för funktionen Patch
- för att lägga till, ta bort och byta namn på kolumner i en tabell genom att ange den tabellen som argument för funktionen AddColumns, DropColumns eller RenameColumns. Ingen av dessa funktioner påverkar den ursprungliga tabellen. I stället returnerar funktionen en annan tabell utifrån de argument som du anger.
Tabellelement

Poster
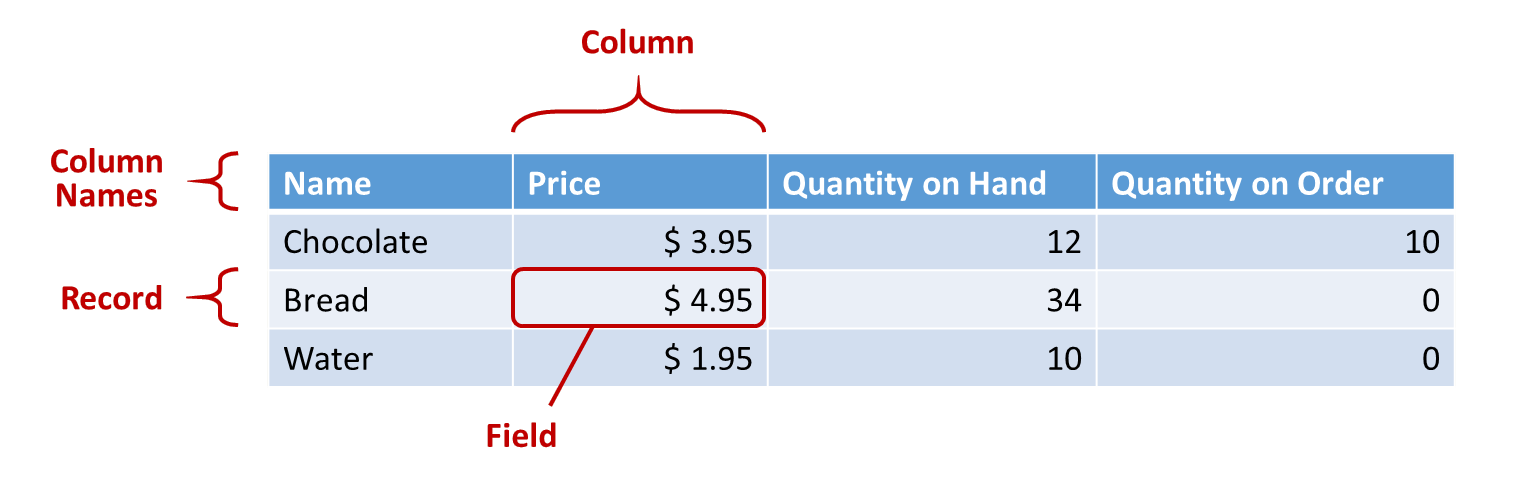
Varje post innehåller minst en informationskategori för en person, plats eller sak. I exemplet ovan visas en post för varje produkt (Chocolate, Bread, och Water) och en kolumn för varje informationskategori (Price, Quantity on Hand och Quantity on Order).
I en formel kan du referera till en post i sig, utanför tabellens kontext, genom att använda klammerparenteser. Exempel: posten { Name: "Strawberries", Price: 7.99 } är inte kopplad till någon tabell. Observera att fältnamn som namn och pris i det här exemplet är inte angivna inom dubbla citattecken.
Fält
Ett fält är en självständig informationsdel del i en post. Du kan visualisera den här typen av fält som ett värde i en viss posts kolumn.
Precis som när det gäller kontroller måste du referera till en posts fält med hjälp av . operator i posten. Exempel: First(Products).Name returnerar fältet Name för den första posten i tabellen Products.
Ett fält kan innehålla en annan post eller tabell, så som visas i exemplet med funktionen GroupBy. Du kan kapsla så många post- och tabellnivåer du vill.
Kolumner
En kolumn refererar till samma fält för en eller flera poster i en tabell. I exemplet ovan har varje produkt ett fält för pris, och det priset finns i samma kolumn för alla produkter. Tabellen ovan innehåller fyra kolumner, som visas vågrätt högst upp:
- Namn
- Pris
- "Lagersaldo"
- Beställd kvantitet
Kolumnens namn indikerar innehållet i kolumnens fält.
Alla värden i en kolumn har samma datatyp. I exemplet ovan innehåller kolumnen Quantity on Hand alltid ett tal, och ingen av dess poster kan innehålla någon sträng, som t.ex. "12 units". Värdet i ett fält kan även vara tomt.
Du är kanske van från andra verktyg av att kalla kolumner för fält.
Anteckning
För datakällor som SharePoint, Excel eller Power BI ikoner som innehåller kolumnnamn med mellanslag, Power Apps ersätter mellanslag med "_x0020_". Till exempel "Kolumnnamn" i SharePoint, Excel eller Power BI ikonen visas som "Column_x0020_Name" i Power Apps när den visas i datalayouten eller används i en formel.
Table
En tabell består av en eller flera poster, som var och en innehåller flera fält som har enhetliga namn för alla poster.
En tabell som lagras i en datakälla eller en samling har ett namn som du använder när du refererar till tabellen och vidarebefordrar detta till funktioner som använder tabeller som argument. Tabeller kan också vara resultatet av en funktion eller en formel.
Som du ser av följande exempel kan du uttrycka en tabell i en formel genom att använda funktionen Table med en uppsättning poster som du anger mellan klammerparenteser:
Table( { Value: "Strawberry" }, { Value: "Vanilla" } )
Du kan även definiera en enkolumnstabell med hakparenteser. Ett annat sätt att skriva detta på är:
[ "Strawberry", "Vanilla" ]
Tabellformler
I Excel och Power Apps använder kan du använda formler för att ändra tal och textsträngar på liknande sätt:
- Skriv ett värde i Excel, t.ex. 42, i cell A1, och skriv sedan en formel som A1 + 2 i en annan cell, så att värdet 44 visas.
- I Power Apps, ange egenskapen Default för Slider1 till 42 och ange egenskapen Text för en etikett till Slider1.Value + 2 så visas värdet 44.
I båda fallen ändras det beräknade värdet automatiskt om du ändrar argumentens värden (t.ex. talet i cell A1 eller värdet för Slider1).
På samma sätt kan du använda formler för att få åtkomst till och hantera data i tabeller och poster. Du kan använda namn på tabeller som argument i vissa formler, t.ex. Min(Catalog, Price) om du vill visa det lägsta värdet i kolumnen Price i tabellen Catalog. Andra formler tillhandahåller hela tabeller som returvärden, t.ex. RenameColumns(Catalog, "Price", "Cost"), som returnerar alla poster från tabellen Catalog, men som ändrar namnet på kolumnen Price till Cost.
Precis som när det gäller tal så räknas formler som inbegriper tabeller automatiskt om när den underliggande tabellen eller de underliggande posterna ändras. Om kostnaden för en produkt i tabellen Catalog sjunker under tidigare minimivärde, så ändras returvärdet för formeln Min automatiskt så att det matchar kostnaden.
Låt oss se på några enkla exempel.
Skapa en tom app för en telefon och lägg till en lodrätt Galleri-kontroll som innehåller andra kontroller.
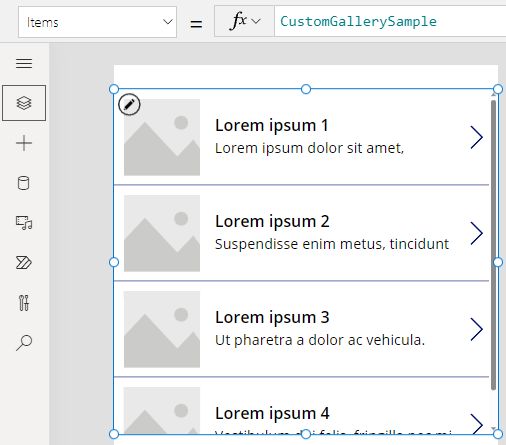
Som standard visar skärmen platshållartext från en tabell som heter CustomGallerySample. Egenskapen Items för skärmens Galleri-kontroll ställs automatiskt in på den tabellen.

Anteckning
Vissa kontroller har ordnats om och förstorats för tydlighetens skull.
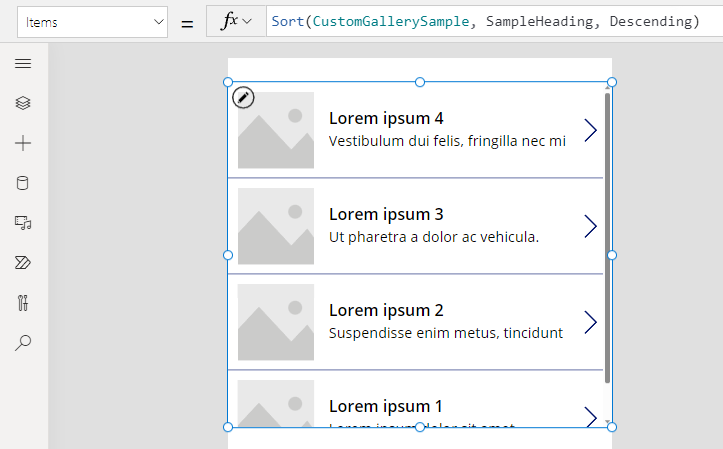
I stället för att ställa in egenskapen Items till namnet på en tabell, så kan du ställa in den på en formel som inkluderar tabellens namn som ett argument, så som i följande exempel:
Sort(CustomGallerySample, SampleHeading, SortOrder.Descending)Den här formeln innehåller funktionen Sort, vilken har namnet på en tabell som sitt första argument och namnet på en kolumn i den tabellen som sitt andra argument. Funktionen stöder även ett valfritt tredje argument som anger att du vill sortera data i fallande ordning.

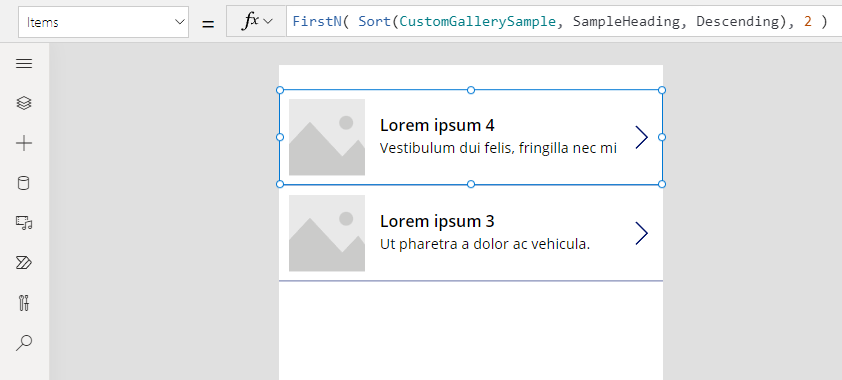
Ställ in egenskapen Items så att den använder formeln från föregående steg som argument och returnerar en tabell, så som i följande exempel:
FirstN(Sort(CustomGallerySample, SampleHeading, SortOrder.Descending), 2)I den här formeln använder du funktionen FirstN för att visa ett visst antal poster i en tabell. Du använder funktionen Sort som det första argumentet för FirstN och ett tal (i det här fallet 2) som det andra argumentet, vilket anger hur många poster som ska visas.
Hela formeln returnerar en tabell som innehåller de två första posterna för tabellen CustomGallerySample, sorterad efter kolumnen SampleHeading i fallande ordning.

Tabellfunktioner och kontrollegenskaper
Tänk på funktionen Lower. Om variabeln welcome innehåller text strängen "Hello, World", returnerar formeln Lower( welcome ) och "hello, world". Funktionen fungerar inte på något sätt. Ändra värdet i den variabeln. Lower är en ren funktion eftersom den endast bearbetar indata och genererar utdata. Det är allt; den har inga sidoeffekter. Alla funktioner i Excel och de flesta funktioner i Power Apps är rena funktioner som gör att arbetsboken eller appen automatiskt kan beräknas om.
Power Apps tillhandahåller en uppsättning funktioner som fungerar på tabeller på samma sätt. Med de här funktionerna kan tabeller vara ingångs- och filter, sortera, transformera, minska och sammanfatta hela datatabeller. I själva verket kan Lower och många andra funktioner som vanligtvis ta ett enda värde kan också ta en tabell med en kolumn som ingång.
- Sort, Filter - Sorterar och filtrerar poster.
- FirstN, LastN – Returnerar de första N eller sista N posterna i tabellen.
- Abs, Sqrt, Round, RoundUp, RoundDown - Aritmetiska åtgärder på varje post i en enkolumnstabell som resulterar i en enkolumnstabell med resultat.
- Left, Mid, Right, Replace, Substitute, Trim, Lower, Upper, Proper - Stränghantering för varje post i en enkolumnstabell som resulterar i en enkolumnstabell med strängar.
- Len – Returnerar för en kolumn med strängar en enkolumnstabell som innehåller längden för varje sträng.
- Concatenate – Sammanfogar flera kolumner med strängar, vilket resulterar i en enkolumnstabell med strängar.
- AddColumns, DropColumns, RenameColumns, ShowColumns – Kolumnhantering av tabellen, vilket resulterar i en ny tabell med olika kolumner.
- Distinct – Tar bort dubblettposter.
- Shuffle – Flyttar runt poster i slumpmässig ordning.
- HashTags - Söker efter hashtaggar i en sträng.
- Errors – Tillhandahåller felinformation när du arbetar med en datakälla.
Många av de här funktionerna tar en tabell med en enda kolumn som indata. Om en hel tabell endast innehåller en kolumn kan du ange den efter namn. Om en tabell har flera kolumner kan du ange en av dessa kolumner genom att använda Table.Column-syntax. Till exempel returnerar Products.Name tabellen med en kolumn endast namn-värden från tabellen produkter.
Du kan ändra form på en tabell helt genom att använda funktionerna AddColumns, RenameColumns, ShowColumns eller DropColumns. De här funktionerna ändrar endast utdata och inte deras källor.
Egenskaper för kontroller kan även vara tabeller:
- Items – Gäller för gallerier, listrutor och kombinationsrutor. Den här egenskapen definierar tabellen som galleriet eller listan visar.
- SelectedItems – Gäller för listrutor och kombinationsrutor. Den här egenskapen definierar den tabell med objekt som användaren har valt om SelectMultiple har aktiverats.
Beteendeformler
Andra funktioner har utformats speciellt för att ändra data och ha sidoeffekter. Eftersom de här funktionerna inte är rena måste du skapa dem försiktigt och de kan inte delta i omberäkning av värden automatiskt i appen. Du kan använda dessa funktioner i beteendeformler.
- Collect, Clear, ClearCollect – skapar samlingar, rensar dem och lägger till data i dem.
- Patch - ändrar ett eller flera fält i en post.
- Update, UpdateIf – Uppdaterar poster som matchar en eller flera villkor som du anger.
- Remove, RemoveIf – Tar bort poster som matchar en eller flera villkor som du anger.
Registrera formler
Du kan också skapa en formel som beräknar data för en enskild post, använder en enskild post som argument och tillhandahåller en enskild post som returvärde. Låt oss gå tillbaka till galleriexemplet ovan och använda egenskapen Gallery1.Selected för att visa information från vilken post som helst i galleriet som användaren väljer.
Lägg till en Knapp och ge dess egenskap OnSelect följande formel:
Collect( SelectedRecord, Gallery1.Selected )När du håller ned Alt-tangenten, välj knappen.
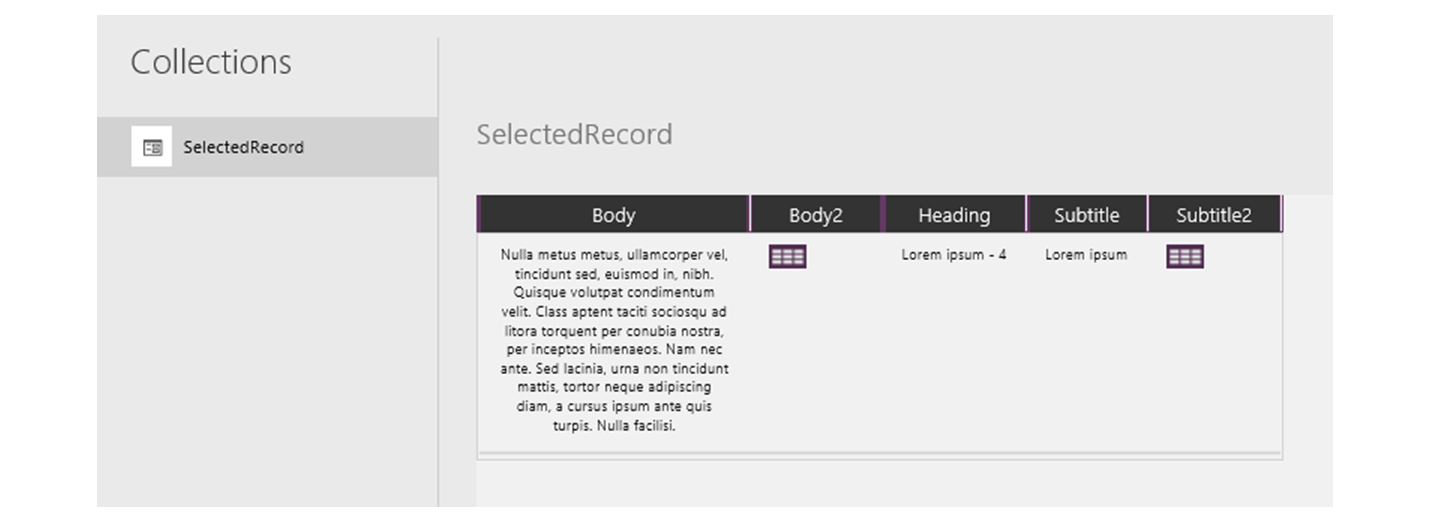
Välj Collections på File-menyn.

Den här formeln returnerar en post som inte bara innehåller data från den markerade posten, utan även från alla kontroller i galleriet. Posten innehåller t.ex. både en SampleText-kolumn som matchar SampleText-kolumn i den ursprungliga tabellen, och en Subtitle1-kolumn, som representerar den etikett som visar data från den kolumnen. Markera tabellikonen i Subtitle1-kolumnen om du vill öka detaljnivån för dessa data.
Anteckning
Subtitle1-kolumnen kan kallas Subtitle2 eller något liknande om du har lagt till andra element än dem som anges i det här ämnet.
Nu när du har den valda posten kan du extrahera enskilda fält från den med . operator.
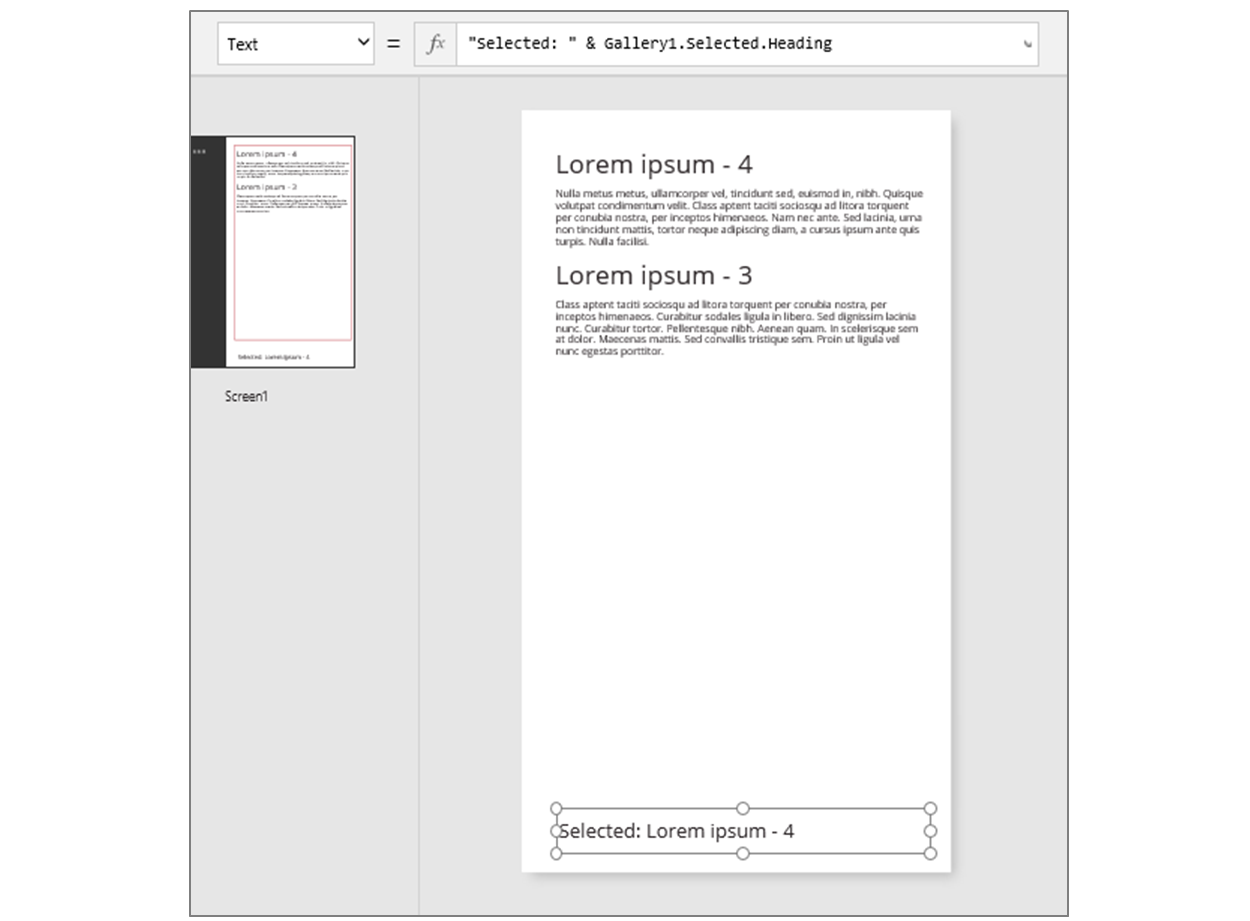
Lägg till en Etikett-kontroll och flytta den till under galleriet och knappen.
Ställ in etikettens Text-egenskap till följande uttryck:
"Selected: " & Gallery1.Selected.SampleHeading
Du har valt egenskapen Selected, som är en post, och sedan extraherat egenskapen SampleHeading från den.
Du kan också använda en post som en generell container för relaterade namngivna värden.
- Om du bygger en formel runt funktionerna UpdateContext och Navigate, så använd en post för att samla in de kontextvariabler som du vill uppdatera.
- Använd egenskapen Updates på en formulärredigeringskontroll om du vill samla in de ändringar som har gjorts av användaren i ett formulär.
- Använd Patch-funktionen om du vill uppdatera en datakälla, men du kan även använda den om du vill sammanfoga poster.
I dessa fall har posterna aldrig ingått i någon tabell.
Postfunktioner och kontrollegenskaper
Funktioner som returnerar poster:
- FirstN, LastN – Returnerar den eller de första posterna i tabellen.
- Lookup – Returnerar den första posten från en tabell som matchar ett eller flera kriterier.
- Patch – Uppdaterar en datakälla eller sammanfogar poster.
- Defaults – returnerar standardvärden för en datakälla.
Egenskaper som returnerar poster:
- Selected – Gäller för gallerier och listrutor. Returnerar den för tillfället markerade posten.
- Updates – Gäller för gallerier. Sammanställer alla ändringar som en användare gör i ett formulär för inmatning av data.
- Update – Gäller för indatakontroller, t.ex. Textinmatning-kontroller och skjutreglage. Konfigurerar enskilda egenskaper för galleriet så att de samverkar.
Registrera omfång
Vissa funktioner utvärderar en formel för alla poster i en tabell individuellt. Formelns resultat används på olika sätt:
- AddColumns – Formeln innehåller värdet för det fält som har lagts till.
- Average, Max, Min, Sum, StdevP, VarP – Formeln tillhandahåller de värden som ska sättas samman.
- Filter, Lookup – Formeln anger om posten ska tas med i resultatet.
- Concat – Formeln avgör vilka strängar som ska sammanfogas.
- Distinct – Formeln returnerar ett värde som används för att identifiera dubblettposter.
- ForAll – Formeln kan returnera vilket värde som helst, eventuellt med en biverkning.
- Sort – Formeln tillhandahåller det värde som posterna ska sorteras efter.
- With – Formeln kan returnera vilket värde som helst, eventuellt med en biverkning.
I de här formlerna kan du referera till fälten i den post som bearbetas. Var och en av de här funktionerna skapar ett ”postområde” där formeln utvärderas och där postens fält är tillgängliga som identifierare på toppnivå. Du kan också referera till kontrollegenskaper och andra värden från hela din app.
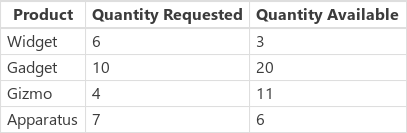
Låt oss t.ex. ta en tabell med Products:

Om du vill skapa den här exempel tabellen i appen infogar du en knapp, anger dess egenskap OnSelect för den här formeln och markerar sedan knappen (klicka på den medan du håller ned Alt-tangenten i Power Apps Studio):
Set( Products,
Table(
{ Product: "Widget", 'Quantity Requested': 6, 'Quantity Available': 3 },
{ Product: "Gadget", 'Quantity Requested': 10, 'Quantity Available': 20 },
{ Product: "Gizmo", 'Quantity Requested': 4, 'Quantity Available': 11 },
{ Product: "Apparatus", 'Quantity Requested': 7, 'Quantity Available': 6 }
)
)
Om du vill fastställa om någon av dessa produkter har efterfrågats mer än vad som finns tillgängligt så gör du så här:
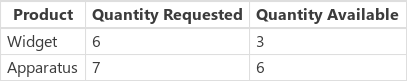
Filter( Products, 'Quantity Requested' > 'Quantity Available' )
Det första argumentet som ska filtreras är tabellen med de poster som ska bearbetas, och det andra argumentet är en formel. Med Filter skapar du ett postområde för att kunna utvärdera den här formeln i vilken fälten för respektive post är tillgängliga. I det här fallet rör det sig om Product, Quantity Requested och Quantity Available. Resultatet av jämförelsen avgör om alla poster ska tas med i funktionens resultat:

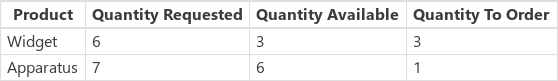
Dessutom kan vi beräkna hur mycket av varje produkt som ska beställas:
AddColumns(
Filter( Products, 'Quantity Requested' > 'Quantity Available' ),
"Quantity To Order", 'Quantity Requested' - 'Quantity Available'
)
Här vi lägger till en beräknad kolumn till resultatet. AddColumns har sitt eget postområde som används för att beräkna skillnaden mellan vad som har begärts och vad som är tillgängligt.

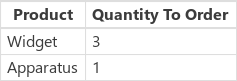
Slutligen kan vi begränsa resultattabellen till enbart de kolumner vi är intresserade av:
ShowColumns(
AddColumns(
Filter( Products, 'Quantity Requested' > 'Quantity Available' ),
"Quantity To Order", 'Quantity Requested' - 'Quantity Available'
),
"Product",
"Quantity To Order"
)

Observera att vi används dubbla citattecken (") på vissa ställen ovan och enkla citattecken (') på andra. Enkla citattecken krävs när du refererar till ett objekts värde, t.ex. ett fält eller en tabell, i vilket objektets namn innehåller ett blanksteg. Dubbla citattecken används när vi inte refererar ett objekts värde, men istället talar om det, i synnerhet i situationer i vilka objektet ännu inte finns, som i fallet med AddColumns.
Disambiguering
Fältnamn som lagts till med postområdet åsidosätter samma namn från andra ställen i appen. När det händer så kan du fortfarande komma åt värden från utanför omfattningsposten med @ disambigueringsoperatorn:
- Om du vill komma åt värden från kapslade postområden använder du operatorn @ med namnet på den tabell som bearbetas, och med hjälp av följande mönster:
Table[@FieldName] - Om du vill komma åt globala värden, som datakällor, samlingar och kontextvariabler, använder du mönstret [@ObjectName] (utan tabellbeteckning).
Om den tabell som åtgärden utförs på är ett uttryck, t.ex. Filter( Table, ... ), så kan inte någon disambigueringsoperator användas. Endast det innersta postområdet har åtkomst till fält från det här tabelluttrycket genom att inte använda disambigueringsoperatorn.
Låt oss använda samlingen X som exempel:

Du kan skapa den här samlingen med ClearCollect(X, [1, 2]).
Och så har vi samlingen Y:

Du kan skapa den här samlingen med ClearCollect(Y, ["A", "B"]).
Dessutom kan definiera en kontextvariabel med namnet Value med följande formel: UpdateContext( {Value: "!"} )
Låt oss lägga ihop dem. I det här sammanhanget använder vi då följande formel:
Ungroup(
ForAll( X,
ForAll( Y,
Y[@Value] & Text( X[@Value] ) & [@Value]
)
),
"Value"
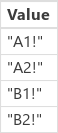
)
ger den här tabellen:

Vad är det som sker här? Den yttersta ForAll-funktionen definierar ett postområde för X, vilket tillåter åtkomst till Value-fältet för varje post som bearbetas. Du kan få åtkomst till helt enkelt genom att använda ordet Value eller genom att använda X[@Value].
Den innersta ForAll funktionen definierar en annan postomfattning för Y. Eftersom det också finns ett fält för Value definierat kommer användning av Value här referera till fältet i posten Y och inte längre den från X. Om du vill få tillgång till X's Value-fältet måste vi använda den längre versionen med disambigueringsoperatorn.
Eftersom Y är det innersta postområdet, så kräver åtkomst till fält i den här tabellen inte någon disambiguering, vilket innebär att vi kan använda den här formeln med samma resultat:
Ungroup(
ForAll( X,
ForAll( Y,
Value & Text( X[@Value] ) & [@Value]
)
),
"Value"
)
Alla ForAll-postområdena åsidosätter det globala området. Den Value-kontextvariabel som vi definierade är inte tillgänglig via namn utan disambigueringsoperatorn. För åtkomst till detta värde, använd [@Value].
Ungroup plattar ut resultatet, eftersom kapslade ForAll-funktioner resulterar i en kapslad resultattabell.
Tabeller med en kolumn
Om du vill använda en enskild kolumn från en tabell använder du ShowColumns-funktionen på samma sätt som i det här exemplet:
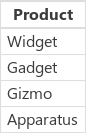
ShowColumns( Products, "Product" )
Med den här formeln skapas tabellen med en kolumn:

Om du vill ha ett kortare alternativ anger Table.Column, som extraherar tabellen med en kolumn i endast Column från Table. Med den här formeln skapas till exempel exakt samma resultat som när du använder ShowColumns.
Products.Product
Infogade poster
Du uttrycker poster med hjälp av klammerparenteser som innehåller namngivna fältvärden. Du kan t.ex. uttrycka den första posten i tabellen i början av det här avsnittet genom att använda följande formel:
{ Name: "Chocolate", Price: 3.95, 'Quantity on Hand': 12, 'Quantity on Order': 10 }
Du kan också bädda in formler i andra formler, så som visas i detta exempel:
{ Name: First(Products).Name, Price: First(Products).Price * 1.095 }
Du kan kapsla poster genom att kapsla klammerparenteser, så som visas i detta exempel:
{ 'Quantity': { 'OnHand': ThisItem.QuantOnHand, 'OnOrder': ThisItem.QuantOnOrder } }
Omsluter varje kolumnnamn som innehåller specialtecken, t.ex. ett blanksteg eller ett kolon med enkla citattecken. Om du vill använda ett enkelt citattecken i ett kolumnnamn, så dubblera det.
Observera att värdet i kolumnen Price inte innehåller någon valutasymbol, t.ex. dollartecken. Den formateringen tillämpas när värdet visas.
Infogade tabeller
Du kan skapa en tabell med hjälp av Table-funktionen och en uppsättning poster. Du kan uttrycka tabellen i början av det här avsnittet genom att använda följande formel:
Table(
{ Name: "Chocolate", Price: 3.95, 'Quantity on Hand': 12, 'Quantity on Order': 10 },
{ Name: "Bread", Price: 4.95, 'Quantity on Hand': 34, 'Quantity on Order': 0 },
{ Name: "Water", Price: 4.95, 'Quantity on Hand': 10, 'Quantity on Order': 0 }
)
Du kan även kapsla tabeller:
Table(
{ Name: "Chocolate",
'Quantity History': Table( { Quarter: "Q1", OnHand: 10, OnOrder: 10 },
{ Quarter: "Q2", OnHand: 18, OnOrder: 0 } )
}
)
Infogade värdetabeller
Du kan skapa enkolumnstabeller genom att ange värden inom hakparentes. Den resulterande tabellen har en kolumn med namnet Value.
Till exempel [ 1, 2, 3, 4 ] är lika med Table( { Value: 1 }, { Value: 2 }, { Value: 3 }, { Value: 4 } ) och returnerar följande tabell:

Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).