Designa till en anpassad sida i en modellbaserad app
Den här artikeln innehåller tips om hur du skapar en anpassad sida som kan användas i en modellbaserad app.
Viktigt
Anpassade sidor är en ny funktion med betydande produktförändringar och har för närvarande ett antal kända begränsningar som beskrivs i kända problem med anpassad sida.
Kontroller som stöds på en anpassad sida
Redigering av anpassade sidor stöder för närvarande en delmängd kontroller i appen. Tabellen nedan visar de kontroller som stöds för närvarande.
| Ctrl | Kontrolltyp | Kommentarer |
|---|---|---|
| Etikett1 | Skärm | |
| Textruta1 | Indata | |
| Datumväljare1 | Indata | |
| Knapp1 | Indata | |
| Kombinationsruta1 | Indata | |
| Kryssruta1 | Indata | |
| Aktivera/inaktivera1 | Indata | |
| Alternativgrupp1 | Indata | |
| Skjutreglage1 | Indata | |
| Klassificering1 | Indata | |
| Vertikal behållare | Layout | Ny behållare för liggande layout för liggande layout |
| Horisontell behållare | Layout | Ny behållare för liggande layout för liggande layout |
| RTF-redigerare | Indata | |
| Galleri | Lista | |
| Ikon | Medium | |
| Bild | Medium | |
| Redigera formulär | Indata | |
| Visa formulär | Indata | |
| Kodkomponenter | Egen | Lägga till kodkomponenter på en anpassad sida |
| Arbetsytekomponenter (förhandsversion) | Egen | Lägga till arbetsytekomponenter på en anpassad sida |
1 Kontroll är en ny modern kontroll. Kontrollen introducerades för arbetsyteappen i Teams. Kontrollen bygger på Flytande UI-bibliotek omslutet med Power Apps Component Framework.
Stöd för anpassade komponenter för anpassad sida
Du kan lägga till både lågkod (canvas-komponenter) och pro-kod (kodkomponenter) anpassade UX-komponenter i din miljö och göra dem tillgängliga för alla tillverkare. För anpassade sidspecifika UX -utökningsartiklar, se lägg till arbetsytekomponenter till en anpassad sida för din modelldrivna app och lägg till kodkomponenter till en anpassad sida för modellbaserade app.
I allmänhet är det enklare att bygga, testa och få en lägre underhållskostnad med låg utbyggbarhet. Vi rekommenderar att du först utvärderar komponenterna och sedan endast använder kodkomponenter om det finns behov av mer komplex och avancerad anpassning.
Mer information:
Aktivera responsiv layout med Behållare-kontroll
Responsiva anpassade sidlayouter definieras genom att bygga en hierarki för kontroll Horisontell layoutbehållare och Vertikal layoutbehållare. De här kontrollerna finns i designverktyget för appen under Layout på fliken Infoga.
Ange minsta skärmhöjd och -bredd för App-objektet för att förhindra rullningsfält på sidnivå och använd ett lodrätt rullningsfält för brödtexten.
MinScreenHeight=200
MinScreenWidth=200
Alternativt kan du justera designstorleken på den anpassade sidan i Inställningar > Visning med Storlek inställd på Anpassad. Ställ därefter in Bredd och Höjd på en mer typisk anpassad sidstorlek för skrivbord som 1080 och 768. Om du ändrar den här inställningen när kontroller har lagts till på skärmen kan vissa layoutegenskaper återställas.
Ange att den översta behållaren ska fylla hela utrymmet och ändra storlek baserat på tillgängligt utrymme.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Vågrät inpackning av en behållare med flexibel höjd
Om du vill ha stöd för sidor som justeras från skrivbordet till en smal bredd kan du aktivera dessa egenskaper i en vågrät behållare med flexibel höjd. Utan dessa inställningar klipper sidan ut kontroller när sidan är smal.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Underordnade behållare eller kontroller direkt under den här behållaren bör ha en minimibredd som gör att sidan får plats med en bredd på 300 pixlar. Tänk på utfyllnadsraden på behållaren eller kontrollen samt på överordnade behållare.
Stående inpackning av en behållare med flexibel bredd
Om du vill ha stöd för sidor som justeras från skrivbordet till en smal bredd kan du aktivera dessa egenskaper i en lodrät behållare med flexibel bredd. Utan dessa inställningar klipper sidan ut kontroller när sidan är smal.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Underordnade behållare eller kontroller direkt under den här behållaren bör ha en minimihöjd som gör att sidan får plats med en bredd på 300 pixlar. Tänk på utfyllnadsraden på behållaren eller kontrollen samt på överordnade behållare.
Mer information: Skapa responsiv layout.
Lodrät behållare med fast sidhuvud, flexibel brödtext, fast sidfot
På Vertikal behållare, ange Justera (horisontellt) till Utsträckt
Infoga tre kontroller för Horisontell behållare i överordnade Vertikal behållare
På den första och tredje underordnade Horisontell behållare-kontroll, ställ in Utsträckt höjd på av minska höjden till det utrymme som behövs, t.ex. Höjd=80.
Vågrät behållare med två även underordnade behållare
Ställ in på den överordnade horisontella behållaren Justera (vertikal) till Utsträckt.
Infoga två kontroller för Vertikal behållare i överordnade Horisontell behållare.
Anpassade sidkontroller som ska justeras mot modellstyrda appkontroller
När du skapar den anpassade sidan från den modern appdesignern använder de här funktionerna standardvärdena.
För den anpassade sidan. Värdena för kontrollerna som används på en anpassad sida matchas automatiskt med standardvärdena för enhetligt gränssnitt. Standardinställningen används både i studio och vid programkörning. Explicit val av sida tas bort från redigeringsupplevelsen för anpassade sidor.
För kontroller måste en annan teckenstorlek användas, beroende på deras placering i sidhierarkin.
Anteckning
Anpassad sidtext har en uppskalning på 1,33 så du måste dela upp målteckensnitten FontSize med 1,33 för önskad storlek.
Etikettyp Målteckensnitt Teckenstorlek som ska användas Sidrubrik 17 12.75 Vanliga etiketter 14 10.52 Små etiketter 12 9.02 Primär- och sekundärknappskontroller behöver följande ändringar:
Primära knappar
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalSekundära knappar
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Fliknavigering och tangentbordshjälpmedel för anpassade sidor
Anpassade sidor följer samma fliknavigeringsdesign som används av den värdmodellstyrda appen. HTML-strukturen som är visuellt justerad i enhetligt format gör att användarna kan navigera på de egna sidorna sömlöst när de använder ett tangentbord eller en skärmläsare. Observera att till skillnad från fristående appar behöver anpassade sidkontroller och andra UX-element inte explicita tilldelningar av fliknummer. Modern kontroll har ingen egenskap och TabIndex använder HTML-strukturen för navigering.
Olika element som kontroller, komponenter i utformning och kod, behållare med flera kan tabbas in baserat på deras placering i layouten för anpassade sidor. Fliknavigeringen följer Z-ordernavigering. Enskilda tabbstopp i större grupperingselement som komponenter navigeras behållare först innan fliken flyttas till nästa element i dokumentobjektmodellens träd (DOM) .
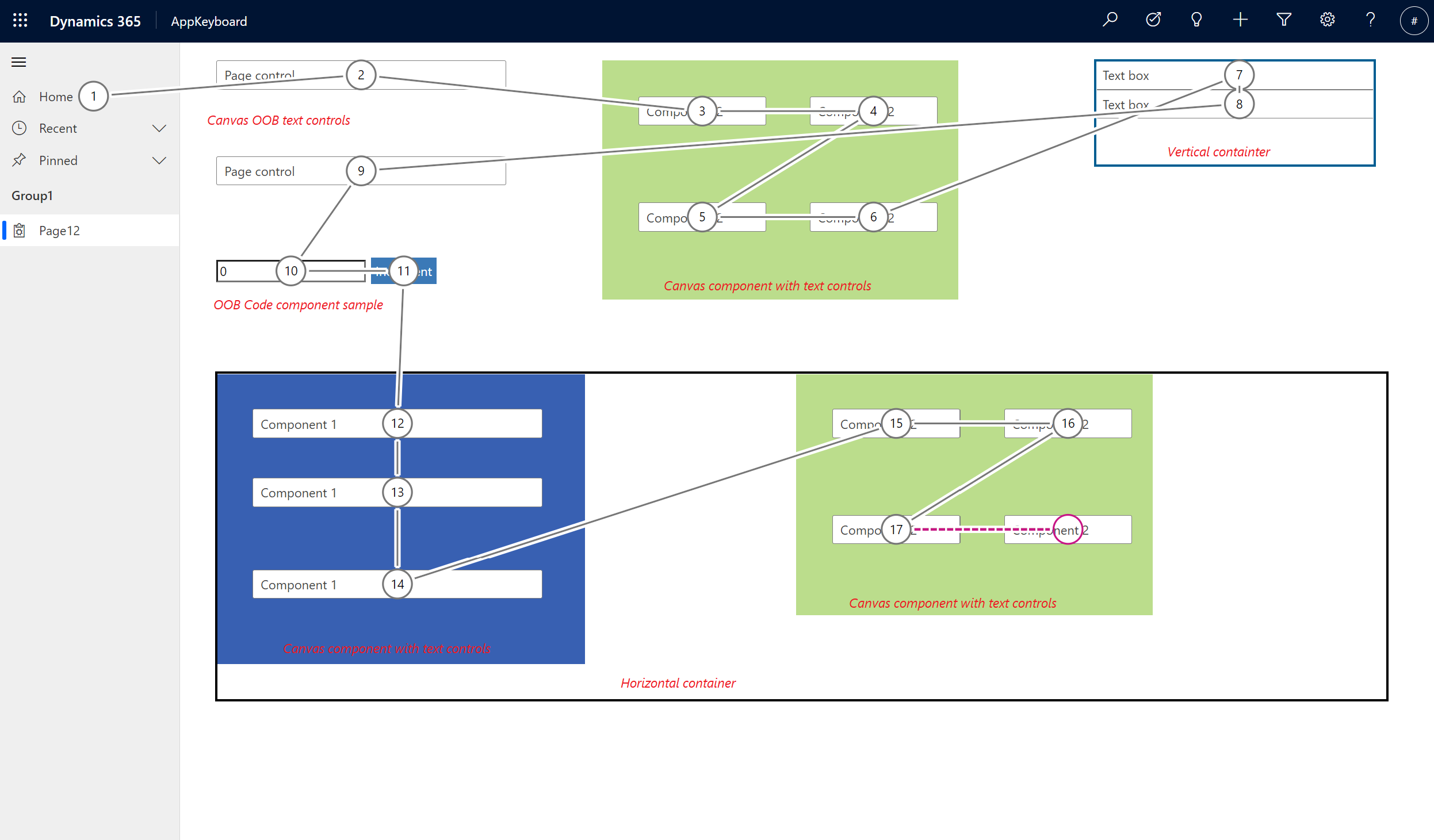
Här är ett exempel på navigering med sidan som innehåller kontroller, kod och komponenter och behållare.
Anteckning
Överlappande kontroller och element på den anpassade sidan får inte deras DOM sammanfogade, så flikstopp kan vara synkroniserade från visuell layout. Samma sak gäller för det dynamiska elementet som använder formeln.
Se även
Översikt över anpassad sida av modellbaserad app