Redigera relaterade tabellposter direkt från en annan tabells huvudformulär
Du kan arbeta med relaterade tabellposter på flera sätt i ett tabellformulär i en Power Apps. Du kan till exempel inkludera relaterade tabeller i skrivskyddat läge med ett snabbvyformulär och skapa eller redigera en post med hjälp av ett huvudformulär i en dialogruta.
Du kan också arbeta med relaterade tabellposter genom att lägga till en formulärkomponentkontroll i en annan tabells huvudformulär. Med kontrollen för formulärkomponenten kan användare redigera information om en relaterad tabellpost direkt från en annan tabells formulär.
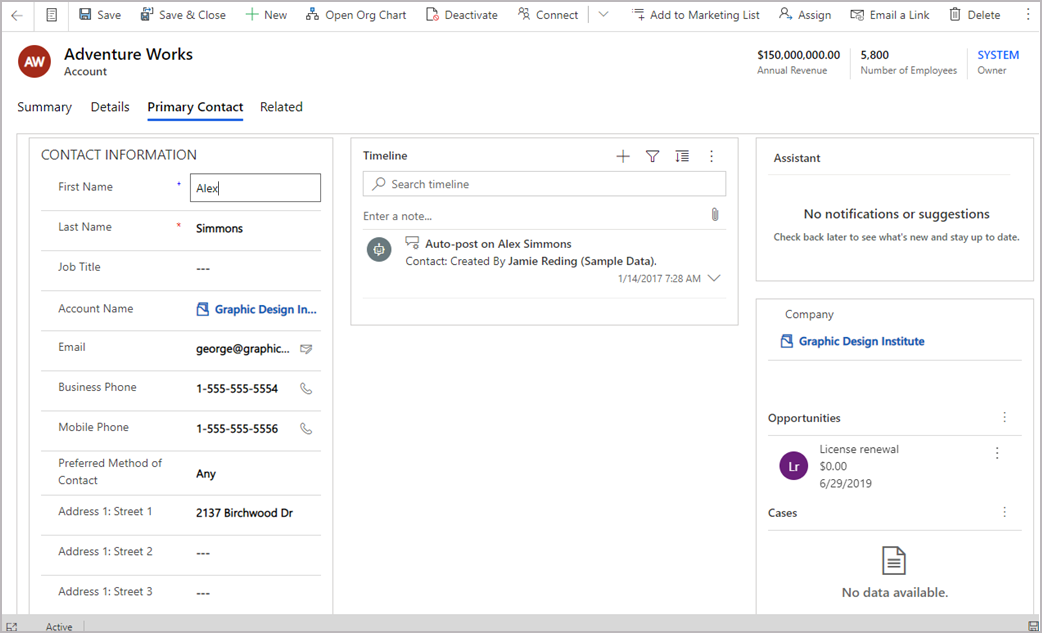
Här är till exempel formulärkomponenten på en separat flik i huvudkontoformuläret, vilket gör att användaren kan redigera en kontaktpost utan att lämna kontoformuläret.

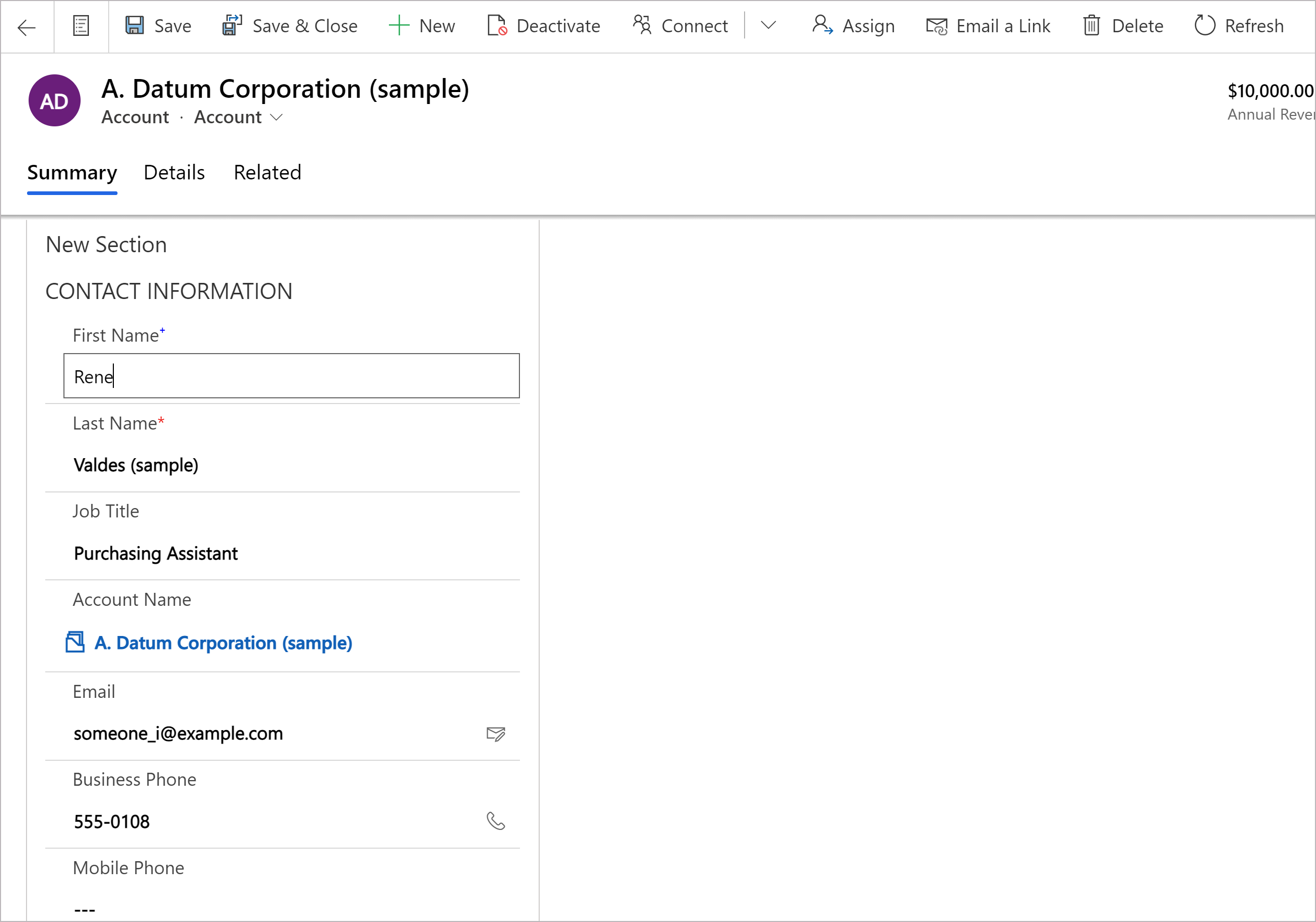
Till exempel Hit är formulärkomponenten på en befintlig flik i huvudkontoformuläret, vilket också gör att användaren kan redigera en kontaktpost utan att lämna fliken Sammanfattning i kontoformuläret .

Lägga till formulärkomponenten i ett huvudformulär i tabellen
- I det vänstra navigeringsfönstret väljer du Komponenter. Om objektet inte finns i sidopanelen välj ... Mer och välj sedan det objekt du vill ha.
- Expandera antingen Indata eller Visa och välj sedan Form .
På konfigurationssidan för formulärkomponentkontrollen välj du egenskaperna för kontrollen:
- Välj den Uppslagskolumn för formuläret.
- Välj den Relaterat formulär. Beroende på den relaterade tabellkonfigurationen för kolumnen:
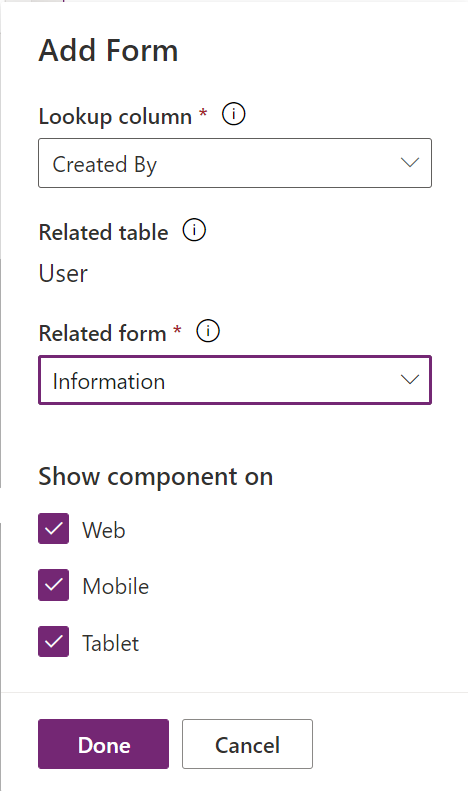
- Om kolumnen är kopplad till en enda tabell (t.ex. kolumnen Skapad av) välj det relaterade formulär som ska användas.

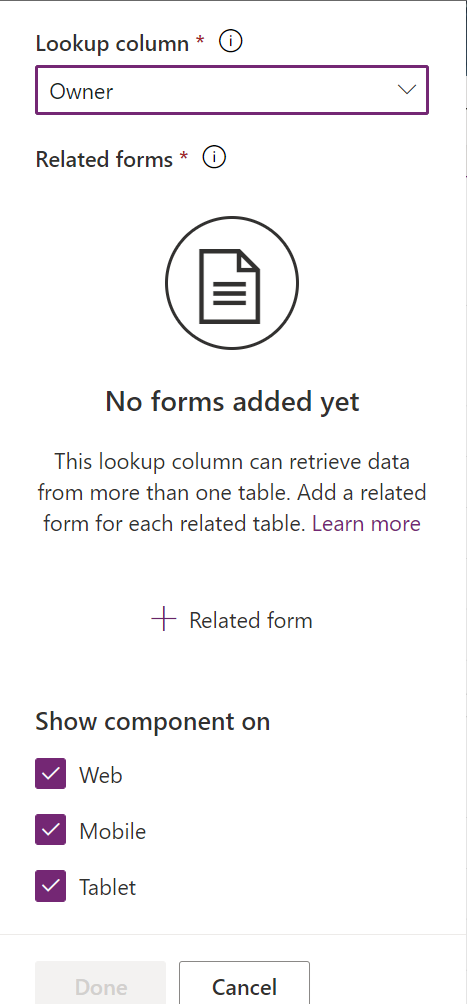
- Om kolumnen är kopplad till flera tabeller (polymorfa, till exempel ägarkolumnen) Välj + Relaterat formulär och sedan VäljLägg till för att lägga till det relaterade formuläret. Fortsätt att välj + Relaterat formulär>Lägg till om du vill lägga till ett relaterat formulär för varje relaterad tabell.

- Om kolumnen är kopplad till en enda tabell (t.ex. kolumnen Skapad av) välj det relaterade formulär som ska användas.
- Som standard är alla typer av klientappar Webb, Telefon och Surfplatta aktiverade för att visa formuläret. Avmarkera klienttyperna där du inte vill att formuläret ska visas.
- Välj Klart.
- Spara och publicera sedan formuläret.
Lägga till formulärkomponenten med klassiskt format
I det här exemplet är standardhuvudformuläret för kontakt konfigurerat för formulärkomponentkontrollen som läggs till i kontots huvudformulär.
Viktigt
Sättet som du lägger till en formulärkomponentkontroll på har ändrats. Vi rekommenderar att du använder den senaste erfarenheten. Mer information: Lägga till formulärkomponenten i ett huvudformulär för en tabell
Logga in på Power Apps.
Välj Tabeller i den vänstra rutan. Du kan också öppna en lösning och sedan välj en tabell, till exempel Konto. Om objektet inte finns i sidopanelen välj ... Mer och välj sedan det objekt du vill ha.
Välj Forms på komponentmenyn.
Välj ett formulär med formulärtypen Huvudsakligt från de formulär som finns tillgängliga.
Välj Växla till klassisk. Det klassiska formulärredigerare öppnas som en flik i webbläsaren.
Välj den Fliken Infoga . Skapa sedan en ny flik och lägg till ett nytt avsnitt eller lägg till ett nytt avsnitt på en befintlig flik.
I det nya avsnittet lägger du till en uppslagskolumn, till exempel uppslagskolumnen Primär kontakt .
Välj uppslagskolumnen och gå sedan till Fliken Start , VäljÄndra egenskaper.
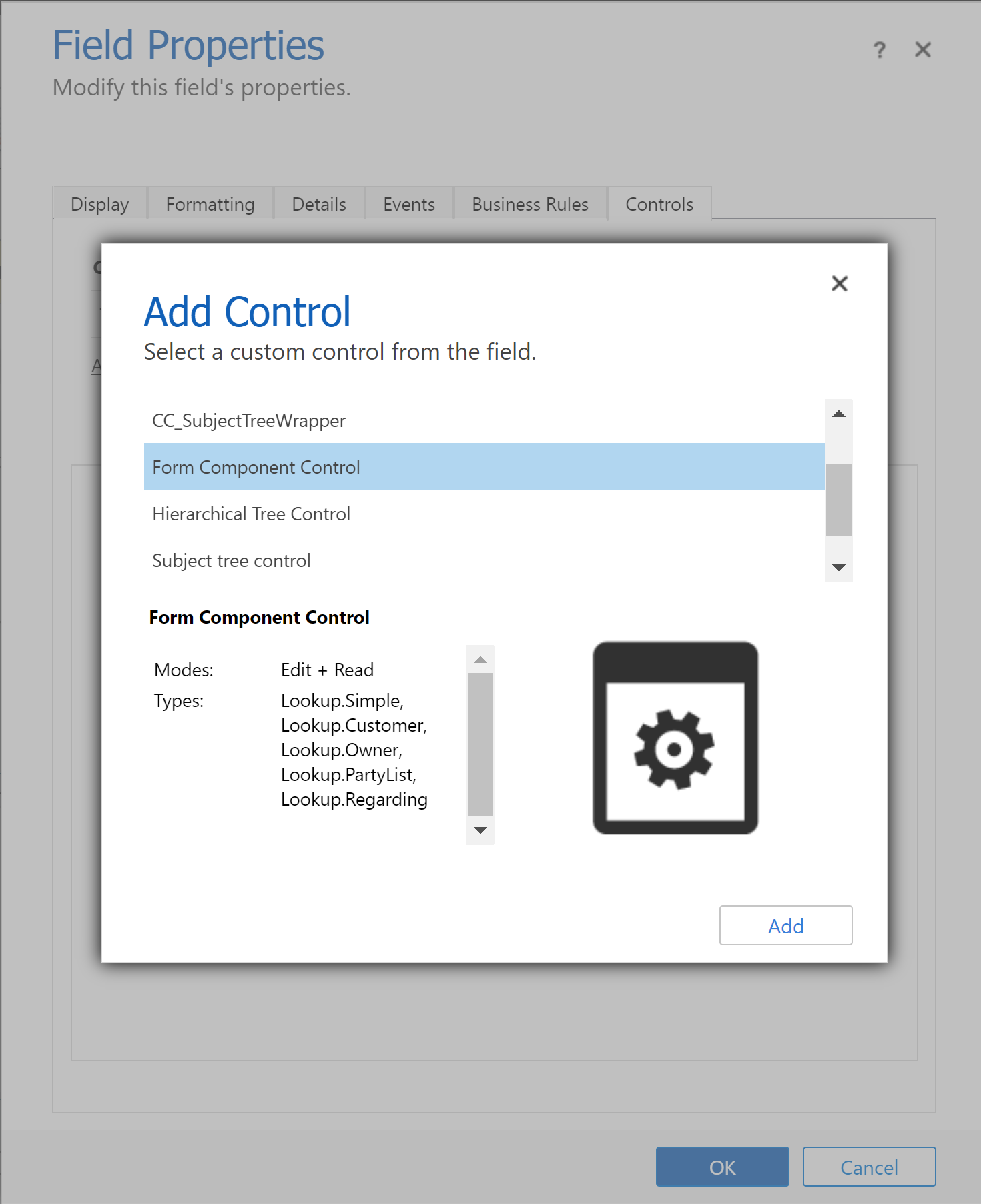
På fliken Kontroller väljLägg till kontroll, i listan över kontrolltyper väljFormulärkomponentkontroll och sedan VäljLägg till.

VäljWebb , Surfplatta ochTelefon för komponenten.
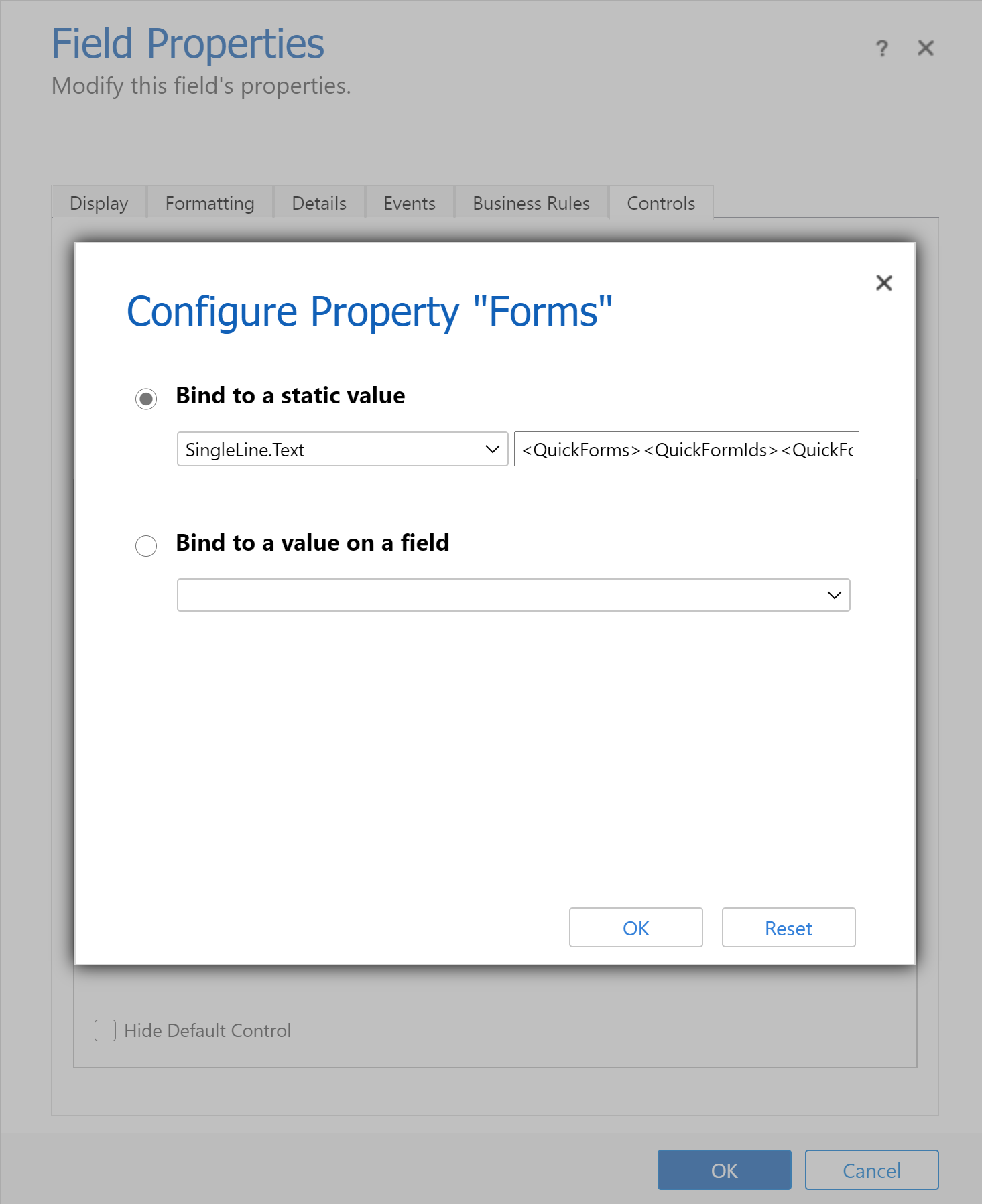
VäljEdit (pennikon) och i dialogrutan Konfigurera egenskap VäljBind till ett statiskt värde och lägg sedan till en XML-post som liknar den här, där Tabellnamn är tabellens unika namn och FormID är formulär-ID för huvudformuläret:
<QuickForms><QuickFormIds><QuickFormId entityname="TableName">FormID</QuickFormId></QuickFormIds></QuickForms>- Om du till exempel vill återge huvudformuläret Kontakt i kontoformuläret använder du:
<QuickForms><QuickFormIds><QuickFormId entityname="contact">1fed44d1-ae68-4a41-bd2b-f13acac4acfa</QuickFormId></QuickFormIds></QuickForms>

- Om du till exempel vill återge huvudformuläret Kontakt i kontoformuläret använder du:
VäljOK och sedan VäljOK igen.
Spara och publicera sedan formuläret.
Tips!
Om du vill hitta det unika namnet på en tabell Välj tabellen i Power Apps och sedan Välj Inställningar. Namnet visas i fönstret Redigera tabell.
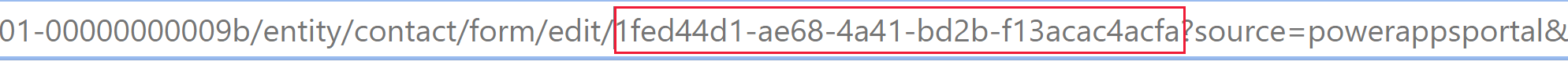
Formulär-ID:t finns i webbläsarens URL när du redigerar ett formulär. ID:t följer / edit/ delen av URL:en.

I den klassiska formulärdesignern följer formulär-ID:t formId %3d-delen av URL:en.
Formulärkomponentens beteende
I det här avsnittet beskrivs formulärkomponentens beteende när det används i en modellbaserad app.
Välja poster
För att formulärkomponentkontrollen ska visa ett formulär måste uppslagskolumnen som den är bunden till ha ett värde. I annat fall visas meddelandet Källposten är inte markerad. Ett sätt att ange värdet är att lägga till en uppslagskontroll i formuläret som är bunden till samma uppslagskolumn som kontrollen för formulärkomponenten. När du använder uppslagskontrollen för att ändra värdet för uppslagskolumnen visas ett formulär med data för det nya uppslagskolumnvärdet i kontrollen för formulärkomponenten.
Kolumnvalidering
Alla kolumner, både i huvudformuläret och i formulärkomponentkontrollerna, måste vara giltiga för att data ska skickas till Microsoft Dataverse. Detta gäller för både kolumnverifieringsfel, saknade obligatoriska kolumner och så vidare.
OnSave Hanterare körs för huvudformuläret och dess formulärkomponentkontroller. Alla hanterare kan avbryta sparandet av huvudformuläret och formulärkomponentkontrollerna med hjälp av preventDefault. Det innebär att ingen sparåtgärd kan kräva preventDefault att data skickas till Dataverse. Ordningen för när hanterarna OnSave anropas har inte definierats. Mer information: Form OnSave-händelse (klient-API-referens) i modellbaserade appar
Spara post
När valideringsstadiet har passerats skickas data till Dataverse för varje post. För närvarande uppdateras varje post oberoende med olika begäran. Sparandet är inte transaktioner och ordningen på de sparade är inte definierad. Ett fel när en formulärkomponent sparas återställs inte ändringar i huvudformuläret eller andra formulärkomponenter. När varje sparad post har slutförts uppdateras data för alla poster i formuläret.
Aviseringar
Meddelandena på formulärkomponenten samlas in i meddelandena i huvudformuläret. Om det till exempel finns ogiltiga kolumner i formulärkomponenten och du försöker spara visas det ogiltiga kolumnmeddelandet överst i huvudformuläret i stället för i formulärkomponenten.
Felhantering
Om det uppstår flera fel under sparningen visas endast ett fel för användaren. Om användaren kan göra ändringar för att åtgärda det första felet och sparar nästa fel kommer att visas. Användaren måste spara tills alla fel har åtgärdats.
Ändra poster med ändringar som inte sparats
Om det finns osparade ändringar i ett formulär för en formulärkomponent och en användare försöker ändra uppslagskolumnen som formulärkomponenten är bunden till, meddelas användaren om ändringen.
Klient-API
Det finns en formulärkontext för formulärkomponentkontrollen. Den kan nås via huvudformulärets formulärkontext genom att komma åt kontrollen via ett API, till exempel getControl. Innan du öppnar data för den relaterade tabellen i formulärkomponentkontrollen bör händelsehanterare vänta på att API: t isLoaded ska returnera true.
Begränsningar
Observera följande begränsningar när du lägger till formulärkomponentkontrollen i ett tabellformulär:
Kontrollen för formulärkomponent stöder endast rendering av huvudformulär. På samma sätt stöds endast stöd för att lägga till en kontroll för formulärkomponenter i huvudformulär. Andra formulärtyper, t.ex. snabbkoppling, snabbvy och kort, stöds inte.
Formulär med en affärsprocessflöde stöds för närvarande inte i huvudtabellformuläret eller i det relaterade tabellformuläret. Om du har ett formulär med en affärsprocessflöde kan du stöta på ett oväntat beteende. Vi rekommenderar att du inte använder en formulärkomponent med ett formulär som använder en affärsprocessflöde.
Kontrollen för formulärkomponenten stöder inte inbyggda komponentkontroller, till exempel att lägga till en formulärkomponentkontroll i ett formulär som används av en kontroll för formulärkomponenten.
Kontrollen för formulärkomponenten har inte stöd för inbäddade arbetsyteappar. Du kan stöta på oväntat beteende med dessa arbetsyteappar.
Kontrollen för formulärkomponenten visar bara den första fliken i formuläret som den använder om flera flikar ingår i formuläret.
Det finns inte stöd för att använda samma formulär för kontroller för olika formulärkomponenter i ett enda formulär.
Formuläret som du använder med en formulärkomponent måste finnas med i din app. Om den aktuella användaren inte har tillgång till formuläret, eller om den aktuella användaren inte har tillgång till formuläret, kommer den att gå till det översta huvudformuläret som finns med i appen och är tillgängligt för användaren (baserat på formulärordning).
Alla komponenter som används av formuläret i en formulärkomponent måste finnas med i appen. Dessa komponenter omfattar relaterade tabeller, vyer och affärsprocessflöden. Om de inte gör det är de inte tillgängliga i formuläret, eller så kan det hända att de inträffar på ett oväntat sätt.
Form component-kontroller har vissa begränsningar när de renderas i appar med flera sessioner. Mer specifikt kan dynamiskt tillagda hanterare i formulärkomponentformuläret, till exempel
addOnSaveelleraddOnChangeinte köras efter byte av flikar för flera sessioner.Du kanske lägger märke till att tidslinjeväggen kanske inte uppdateras när en kolumn som används för att ställa in tidslinjeväggen har ändrats i formulärkomponenten. När sidan uppdateras uppdateras tidslinjeväggen som förväntat.
På mobila enheter visas inte tidslinjekontrollen i kontrollen för formulärkomponenten.
För underrutnät är kommandoknapparna Se alla poster och Se associerade poster inte tillgängliga om de återges i en formulärkomponent.
Formkomponentkontroller stöds inte i massredigeringsdialogrutor. De visas inte som standard i massredigeringsdialogen och alla ändringar som görs i relaterade tabellposter med dem sparas inte.
När dubblettposter identifieras när en formulärkomponentkontroll sparas kanske användarna inte kan visa dubbletterna för att lösa konflikter.
Se även
Använda anpassade kontroller för modellbaserade appdatavisualiseringar