Lägga till kontrollen RTF-redigerare till en modellbaserad app
RTF-kontrollen är en enkel HTML-baserad redigerare som bygger på den populära CKEditor. Du kan skapa, klistra in och redigera formaterad text i dina modellbaserade appar. Om du vill formatera text i redigeraren kan du använda verktygsfältet för redigerare, infoga HTML-taggar eller klistra in formaterad text från andra program, som en webbläsare eller Word.
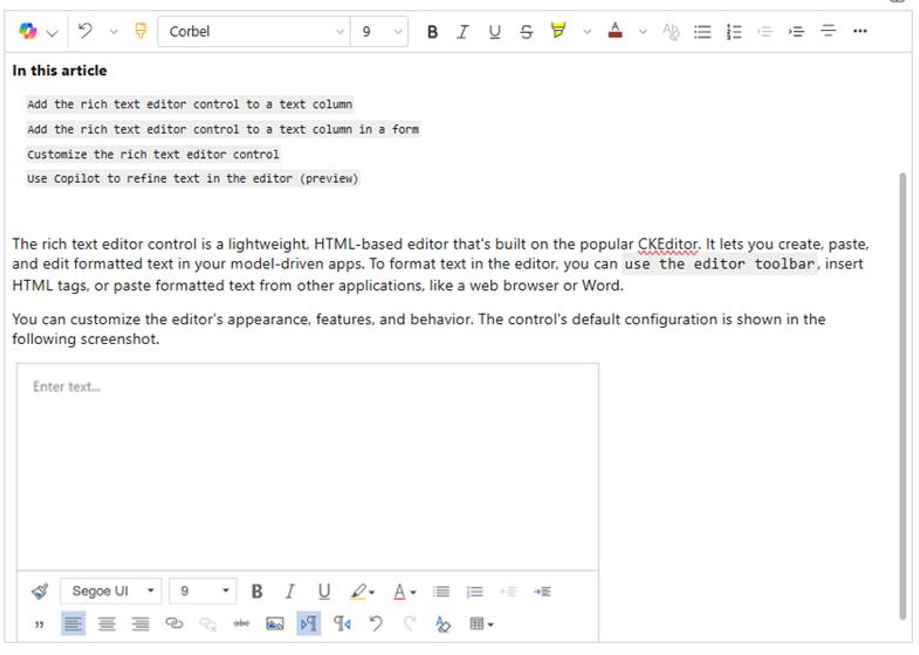
Du kan anpassa redigerarens utseende, funktioner och beteende. Kontrollens modern textupplevelse visas på följande skärmbild.

För tillfället finns RTF-redigeraren tillgänglig i två olika funktioner:
- Modern textredigerare: Ny upplevelse du kan aktivera
- Klassisk textredigerare: Standardupplevelse
Förbättringar i modern textredigerare
Den moderna textredigeraren är utformad för att passa ihop med de välbekanta och intuitiva gränssnitten för Microsoft-program som Outlook, Word och OneNote. Den här uppdateringen har en modern design, mörkt läge, teman med hög kontrast och en ny copilot-funktion som förbättrar textredigeringsfunktionerna.
Anteckning
Vissa funktioner som är tillgängliga i den klassiska RTF-redigerarens upplevelse är ännu inte tillgängliga i den moderna upplevelsen. Sådana funktioner omfattar:
- Konfigurationsalternativ enligt beskrivningen i den här artikeln för den klassiska versionen
- Omnämnanden
Aktivera den moderna upplevelsen av RTF-redigeraren
Den klassiska RTF-redigerarens upplevelse är aktiverad som standard. Slutför följande steg om du vill växla till den moderna RTF-redigeraren.
- I Dynamics 365 högerklickar du på den app som du vill aktivera den moderna RTF-redigeraren för och väljer sedan ÖPPNA I APPDESIGNER. Power Apps öppnar appdesigner.
- Välj Inställningar i kommandofältet. Sidan Inställningar visas.
- I vänstra rutan i Inställningar, välj Funktioner. Sidan Funktioner visas.
- Ange växlingsknappen till Ja för något av eller alla följande alternativ, beroende på dina behov:
- Aktivera en modern RichTextEditor-kontrollupplevelse och e-postbeskrivningar: Möjliggör en modern kontroll för RTF-redigerarupplevelse för e-postbeskrivningar. Den här inställningen åsidosätter alla anpassningar du tidigare gjort i RTF-redigerarens klassiska e-postmiljö (standard).
- Aktivera en modern RichTextEditor-kontrollupplevelse för standardkontroller: Möjliggör en modern RTF-redigerarupplevelse för icke-konfigurerade standardinstanser.
- Aktivera en modern RichTextEditor-kontrollupplevelse för redigering av anteckningar: Möjliggör en modern RTF-redigerarupplevelse för anteckningar. Den här inställningen åsidosätter alla anpassningar du tidigare gjort i RTF-redigerarens klassiska redigerarupplevelse för anteckningar (standard).
- Välj Spara.
- I appdesigner klickar du på Publicera.
Återställ från den modern avancerade RTF-redigeraren till den klassiska upplevelsen
Om du måste återgå till den klassiska RTF-redigeraren följer du samma steg i Aktivera den moderna RTF-redigeraren, men avmarkerar de alternativ du valde i steg 4.
Lägga till kontrollen RTF-redigerare till en textkolumn
Följande konfiguration är tillgänglig i den klassiska RTF-redigeringsupplevelsen.
När du formaterar en textkolumn som Rich Text läggs standardkontrollen till automatiskt.
Logga in på Power Apps.
I den vänstra navigeringsrutan väljer du Lösningar.
Öppna en lösning och en tabell i lösningen.
I området Kolumner och data, välj textkolumn.
Om tabellen inte innehåller en textkolumn markerar du + (Ny kolumn) och anger ett namn för kolumnen.
I Datatyp, välj > till höger om Text och markerar sedan lämpligt alternativ Rich text baserat på om kolumnen innehåller en enskild rad med text eller flera rader.
Spara kolumnen och lägg sedan till den i ett formulär.
Lägg till kontrollen RTF-redigerare i en textkolumn i ett formulär
Följande konfiguration är tillgänglig i den klassiska RTF-redigeringsupplevelsen.
Logga in på Power Apps.
I den vänstra navigeringsrutan väljer du Lösningar.
Öppna en lösning och en tabell i lösningen.
I området Dataupplevelser väljer du Formulär och hittar sedan formuläret som innehåller textkolumnen som du vill lägga till RTF-redigeraren.
Välj ⋮ > Redigera > Redigera på den nya fliken.
Markera, lägg till eller skapa en textkolumn på arbetsytan för formulärdesigner.
I egenskapsfönstret för den högra kolumnen expanderar du listan Komponenter, väljer + Komponent och väljer sedan RTF-redigerare-kontrollen.
I rutan Lägga till kontrollen för RTF-redigerare, välj Webb, Telefon och Surfplatta om du vill tillåta att appar körs på alla enheter för att använda redigeraren.
Om du vill anpassa redigeraren, ange den relativa URL-adressen till dess konfigurationsfil, en JavaScript-webbresurs som innehåller de egenskaper du vill ändra i rutan Statiskt värde. Om du lämnar fältet tomt används standardkonfigurationen för redigeraren.
Välj Klar.
Välj Spara och publicera för att använda ändringar i formuläret.
Anpassa kontrollen för RTF-redigeraren
Följande anpassningar är tillgängliga i den klassiska RTF-redigeringsupplevelsen.
Med Power Apps kan du ändra egenskaperna för den avancerade textredigeraren för att anpassa dess utseende, funktioner och beteende. Om du vill anpassa en specifik instans av kontrollen anger du egenskaperna och värdena för dem i en enskild JSON-formaterad konfigurationsfil. Om du vill anpassa kontrollens globala konfiguration ändrar du egenskaperna i standardkonfigurationsfilen.
Nivåer av anpassning
Upp till tre nivåer, eller lager, av konfiguration kan tillämpas för att anpassa RTF-redigeraren:
- På den mest grundläggande nivån tar varje instans av kontrollen sin konfiguration från filen
RTEGlobalConfiguration_Readonly.json. Filen är skrivskyddade och du kan inte ändra egenskaperna direkt. - På nästa nivå tar varje instans av kontrollen sin konfiguration från egenskaperna i filen
RTEGlobalConfiguration.json, om det finns några. Den här konfigurationen lagras över den föregående, så egenskaperna i den här filen ersätter samma namngivna egenskaper i den skrivskyddade filen. - Slutligen tar en specifik instans av kontrollen på den högsta nivån sin konfiguration från en specifik konfigurationsfil, om det finns en. Den här konfigurationen lagras över den föregående, så egenskaperna i den här filen ersätter samma namngivna egenskaper i två filer på lägre nivå.
Vi måste lägga till en liten kvalificering här. Alla egenskaper ersätts inte av egenskaper i en konfiguration på en högre nivå. Egenskaperna extraPlugins sammanfogas så att en rad externa och inbyggda plugin-program kan användas i standardkonfigurationen. Med hjälp av detta kan du aktivera och inaktivera plugin-program efter behov i konfigurationsfilen för specifika instanser av kontrollen.
Anpassa en specifik instans av RTF-redigeraren
I Visual Studio Code en annan textredigerare, skapa en fil och ge den ett beskrivande namn.
Filen
RTEGlobalConfiguration.jsoninnehåller RTF-redigerarens standard- eller globala konfiguration. Om du anpassar kontrollen i t.ex. ett kontaktformulär kanske du ger filen ett namn somRTEContactFormConfiguration.json.Kopiera och klistra in följande kodavsnitt i filen:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Det sista paret propertyName:value slutar inte med ett kommatecken.
Ersätt propertyName och värde med egenskaper för kontrollen för RTF-redigerare om du vill ändra. Strängvärden måste omges av citattecken.
Vi har gett dig några exempelkonfigurationer, men du kan definiera andra så att de passar dina behov.
I Power Apps, skapa en JavaScript (JS) typ webbresurs med hjälp av JSON-filen som skapades i steg 1.
Lägg till kontrollen för RTF-redigerare till en textkontroll i ett formulär och i rutan Lägg till kontroll för RTF-redigering > Statiskt värde, ange den relativa webbadressen till JavaScript-webresursen.
Även om du kan ange den absoluta URL-adressen för webbresursen rekommenderar vi att du anger den relativa URL-adressen. På så sätt fungerar webbresursen fortfarande om du importerar den som en lösning i en annan miljö, förutsatt att den relativa sökvägen är densamma.
Till exempel om webbresursens URL är
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, är den relativa URL /WebResources/rtecontactform.Välj Klar.
Välj Spara och publicera för att använda ändringar i formuläret.
Anpassa RTF-redigeraren globalt
Den redigerbara globala konfigurationsfilen RTEGlobalConfiguration.json är den andra anpassningsnivån du kan använda. Som standard är filen tom. Det innebär att alla instanser av RTF-redigeraren använder egenskaperna i den skrivskyddade filen RTEGlobalConfiguration_Readonly.json, unless you create a configuration file för en specifik instans av kontrollen.
Om företaget behöver anpassa kontrollen överallt anger du de värden du behöver i RTEGlobalConfiguration.json-filen. Använd skrivskyddade filer som exempel om du vill vara säker på att du anger egenskapsvärdepar i rätt format.
Använda Copilot för att förfina text i redigeraren
Copilot använder algoritmer för naturlig språkbearbetning för att förbättra skriftligt innehåller. Du kan lägga till Copilot i RTF-redigeraren och få sedan förslag för att förbättra grammatiken, klarheten eller den övergripande kvaliteten på din text. Lär dig hur du använder Copilot i RTF-redigerare.
RTF-redigerare, egenskaper
JSON-filen som bestämmer "utseende och känsla" i en instans av RTF-redigeraren innehåller två uppsättningar egenskaper:
defaultSupportedProps-avsnittet innehåller egenskaper för plugin-program som avgör vad kontrollen kan göra. Du är inte begränsad till egenskaperna hos CKEditor och dess plugin-program. Du kan också ställa in värden för egenskaper för plugin-program som du lägger till eller skapar.- Avsnittet enskilda egenskaper innehåller egenskaper som avgör hur kontrollen ser ut.
Exempelkonfigurationsfil
Följande kod är ett exempel på en JSON-fil som innehåller både defaultSupportedProps egenskaper och enskilda konfigurationsegenskaper. Om en egenskap har ett standardvärde visas standardvärdet. Om en egenskap inte har ett standardvärde visas ett exempelvärde som illustrerar syntaxen. Egenskaperna beskrivs i de två tabellerna som följer.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
I följande tabell beskrivs de vanligaste egenskaperna, men du kan konfigurera alla egenskaper som CKEditor stöder. Kontrollen för RTF-redigeraren använder CKEditor 4.
| Egenskap | Beskrivning | Standardvärde |
|---|---|---|
| höjd | Ställer in den ursprungliga höjden för innehållsområdet, i pixlar. | "185" |
| stickyStyle | Anger redigerarens typsnitt och teckenstorlek. | Se defaultSupportedProps |
| stickyStyles_defaultTag | Skapar en adapter runt texten i redigerarens innehållsområde. Initialt är det "div", men du kan ändra det till "p" eller en alternativ tagg. | "div" |
| font_defaultLabel | Anger teckensnittsetiketten som visas i verktygsfältet. Etiketten är endast för utseende och fungerar inte. Egenskapen stickyStyle avgör teckensnittet och storleken på redigeraren. |
"Segoe UI" |
| fontSize_defaultLabel | Anger teckenstorleksetiketten som visas i verktygsfältet. Etiketten är endast för utseende och fungerar inte. Egenskapen stickyStyle avgör teckensnittet och storleken på redigeraren. |
"9" |
| toolbarLocation | Anger platsen för verktygsfältet i redigerarens innehållsområde. Värden som stöds är "topp" och "botten". | "botten" |
| verktygsfält | Visar de verktygsfältsknappar som ska visas. | Se defaultSupportedProps |
| plugin-program | Visar de plugin-program som redigeraren kan använda. Plugin-program i den här listan kan vara annorlunda än de plugin-program som läses in extraPlugins och removePlugins som får ett värde. Om du anger en tom sträng för den här egenskapen läses redigeraren in utan verktygsfältet. |
Se defaultSupportedProps |
| extraPlugins | Tillägg till plugin-program i plugins-listan om du vill läsa in fler plugin-program.Många plugin-program kräver andra plugin-program för att fungera. RTF-redigerare lägger till dem automatiskt lägger till dem och du kan inte använda den här egenskapen för att åsidosätta dem. Använd removePlugins i stället. |
Se defaultSupportedProps |
| removePlugins | Listar plugin-program som inte kan läsas in. Använd den om du vill ändra vilka plugin-program som ska läsas in utan att ändra listorna plugins och extraPlugins. |
Se defaultSupportedProps |
| superimageImageMaxSize | Ange den maximala storleken i megabyte (MB) tillåts för inbäddade bilder när du använder superimage-plugin. | "5" |
| disallowedContent | Det här alternativet hindrar använder från att infoga element som du inte vill ha i innehållet. Du kan inte tillåta hela element eller attribut, klasser och formatmallar. | Se defaultSupportedProps |
| linkTargets | Gör att du kan konfigurera vilka länkmålalternativ som är tillgängliga för användare när de skapar länkar: - "notSet": Inget mål har angetts - "frame": Öppnar dokumentet i den angivna ramen - popupWindow": Öppnar dokumentet i ett popup-fönster - "_blank": Öppnar dokumentet i ett nytt fönster eller flik - "_top": Öppnar dokumentet i hela textfönstret i fönstret - "_self": Öppnar dokumentet i samma fönster eller flik där länken aktiveras - "_parent": Öppnar dokumentet i den överordnade ramen |
"notSet", "_blank" |
Enskilda egenskaper
I följande tabell beskrivs fler egenskaper som du kan använda för att anpassa kontrollen för RTF-redigeraren.
| Egenskap | Beskrivning | Standardvärde |
|---|---|---|
| attachmentEntity | För att upprätthålla mer säkerhet uppladdade filer genom att använda en annan tabell än standard, ställ in den här egenskapen och ange en annan tabell. Syntax: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Se defaultSupportedProps |
| disableContentSanitization | Innehållssanering tar bort vissa anpassade attribut eller taggar från RTF-innehåll. Den är inaktiverad som standard för att tillåta kopiering och inklistring av RTF-innehåll från externa källor. Denna egenskap gäller endast redigeringsläge. När redigeringskontrollen är skrivskyddad eller inaktiverad är innehållet alltid sanerat. | sant |
| disableDefaultImageProcessing | Som standard överförs bilder som infogas i redigeraren till det som definierar attachmentEntity i konfigurationen. Externa användare kanske saknar privilegier för att visa innehållet i tabellen. Ange i stället egenskapen som sant om du vill lagra bilder som base64-strängar direkt i kolumnen som konfigurerats för att använda kontrollen RTF-redigerare. |
falskt |
| disableImages | Avgör om bilder kan infogas i redigeraren. Den här egenskapen har högst prioritet. När den här egenskapen är inställd på true inaktiveras bilder, oavsett värdet på imageEntity-egenskapen. |
falskt |
| externalPlugins | Listor över externa plugin-program eller plugin-program som du skapar och som kan användas i kontrollen för RTF-redigeraren. Syntax: "name": "pluginName", "path": "pathToPlugin" (sökvägsvärdet kan vara en absolut eller relativ URL) |
Ingen; se defaultSupportedProps för ett exempel |
| imageEntity | För att upprätthålla mer säkerhet bilder genom att använda en annan tabell än standard, ställ in den här egenskapen och ange en annan tabell. Syntax: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Se defaultSupportedProps |
| readOnlySettings | Dessa egenskaper styr kolumnens funktion när den visas i skrivskyddat eller inaktiverat läge. Du kan ange vilken egenskap som helst som stöds. | Ingen; se defaultSupportedProps för ett exempel |
| sanitlowAllowlist | Visar andra typer av innehåll som kan visas i redigeraren. | Se defaultSupportedProps |
| showAsTabControl | Gör att du kan visa fler kommandon ovanför innehållsområdet. Måste ställas in på sant för att använda följande egenskaper: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
falskt |
| showFullScreenExpander | Avgör om redigeraren kan användas i helskärmsläge. showAsTabControl måste ställas in sant. |
falskt |
| showHtml | Tillåter användare att visa och redigera HTML-innehållet direkt. showAsTabControl måste ställas in sant. |
falskt |
| showPreview | Tillåter användare att förhandsgranska redigerarens innehåll återges som HTML. showAsTabControl måste ställas in sant. |
falskt |
| showPreviewHeaderWarning | Den ger dig möjlighet att visa eller dölja ett varningsmeddelande som visas när du förhandsgranskar innehåll. showAsTabControl och showPreview måste ställas in som sant. |
falskt |
| allowSameOriginSandbox | Tillåter att innehållet i redigeraren behandlas som från samma ursprung som renderingsappen. Använd den här egenskapen med försiktighet. Använd endast betrodd externt innehåll. När egenskapen har angetts som sann kan allt externt innehåll ha åtkomst till interna resurser. |
falskt |
Exempelkonfigurationer
I följande exempelkonfigurationer skapas specifika anpassningar av RTF-redigeraren i den klassiska versionen. Du kan använda dem som de är eller som en startpunkt till anpassa en specifik instans av RTF-redigeraren eller globalt.
Ställ in standardteckensnittet till 11-punkts Calibri
Ange dessa defaultSupportedProps egenskaper i konfigurationsfilen. Varje värde förutom det sista ska följas av ett komma (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Gör så att Retur-tangenten infogar en ny rad i stället för ett styckeblock
Om du trycker på Retur skapas som standard ett styckeblock med <p> HTML-taggen. I HTML används styckeblock för att gruppera information, t.ex. stycken i ett Word-dokument. Webbläsare kan formatera taggen <p> något annorlunda, så för visuell konsekvens kanske du vill använda den nya rad- eller radbrytningstaggen <br\> istället.
Ange dess defaultSupportedProps egenskap i konfigurationsfilen. Följ det här värdet med ett komma (,) om det inte är den sista egenskapen i filen.
"enterMode": 2,
Klistra in eller skapa endast HTML 5-innehåll
Även om RTF-redigerare fungerar bäst med HTML 5-innehåll kan du använda HTML 4-taggar. I vissa fall kan en blandning av HTML 4- och HTML 5-taggar emellertid skapa utmaningar när det gäller användbarhet. Se till att allt innehåll är HTML 5 ange alla HTML 5-taggar som stöds i allowedContent egenskapen. Redigerarkontrollen konverterar eventuella icke-kompatibla taggar till deras HTML 5-motsvarighet.
Ange dess defaultSupportedProps egenskap i konfigurationsfilen. Följ det här värdet med ett komma (,) om det inte är den sista egenskapen i filen.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Endast klistra in eller skapa oformaterad text
Ange dessa defaultSupportedProps egenskaper i konfigurationsfilen. Varje värde förutom det sista ska följas av ett komma (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Ange individuella egenskaper property i din konfigurationsfil. Följ det här värdet med ett komma (,) om det inte är den sista egenskapen i filen.
"disableImages": true,
Tillåt redigeraren att använda helskärmsläge
Ange dessa individuell egenskaper i konfigurationsfilen. Varje värde förutom det sista ska följas av ett komma (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Tillåt visning och redigering av HTML-innehåll
Visa HTML-fliken om du vill tillåta användare att visa och redigera HTML-koden för innehållet direkt.
Ange dessa individuell egenskaper i konfigurationsfilen. Varje värde förutom det sista ska följas av ett komma (,).
"showAsTabControl": true,
"showHtml": true,

Visa ett förenklat verktygsfält eller ta bort det helt
Som standard innehåller verktygsfältet redigerare alla tillgängliga formateringsverktyg. Om du vill använda ett förenklat verktygsfält använder du egenskapen toolbar och anger vilka verktyg användarna kan använda för att formatera innehållet.
Ange dess defaultSupportedProps egenskap i konfigurationsfilen. Följ det här värdet med ett komma (,) om det inte är den sista egenskapen i filen.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Om du vill ta bort verktygsfältet helt och hållet anger du värdet för toolbar "[]" (två fyrkanter).
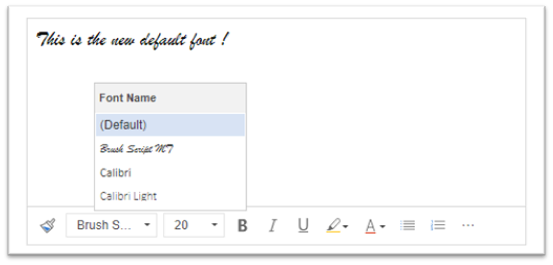
Lägg till en ny teckensnittslista och ställ in 20-pixlar Brush Script MT som standardteckensnitt
Ange dessa defaultSupportedProps egenskaper i konfigurationsfilen. Varje värde förutom det sista ska följas av ett komma (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Placera verktygsfältet överst i RTF-redigerare
Ange dess defaultSupportedProps egenskap i konfigurationsfilen. Följ det här värdet med ett komma (,) om det inte är den sista egenskapen i filen.
"toolbarLocation": "top",
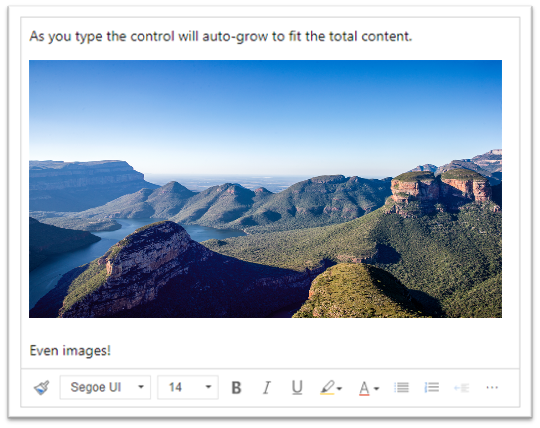
Starta redigeraren på 30 pixlar hög och anpassa efter innehåll
Ange dessa defaultSupportedProps egenskaper i konfigurationsfilen. Varje värde förutom det sista ska följas av ett komma (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

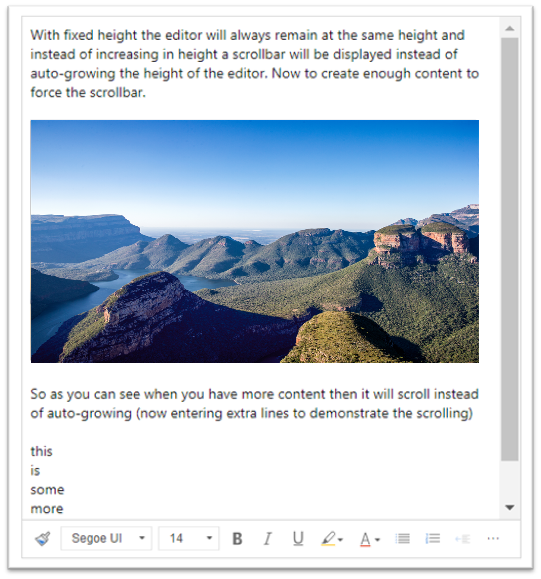
Korrigera redigerarens höjd i 500 pixlar
Ange dessa defaultSupportedProps egenskaper i konfigurationsfilen. Varje värde förutom det sista ska följas av ett komma (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Gör kontextmenyn (högerklickad) med hjälp av webbläsarens standardkontextmeny
Om du vill ersätta redigeringskontrollens snabbmeny med webbläsarens standardkontextmeny tar du bort plugin-programmet kontextmeny.
Ange dess defaultSupportedProps egenskap i konfigurationsfilen. Följ det här värdet med ett komma (,) om det inte är den sista egenskapen i filen.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
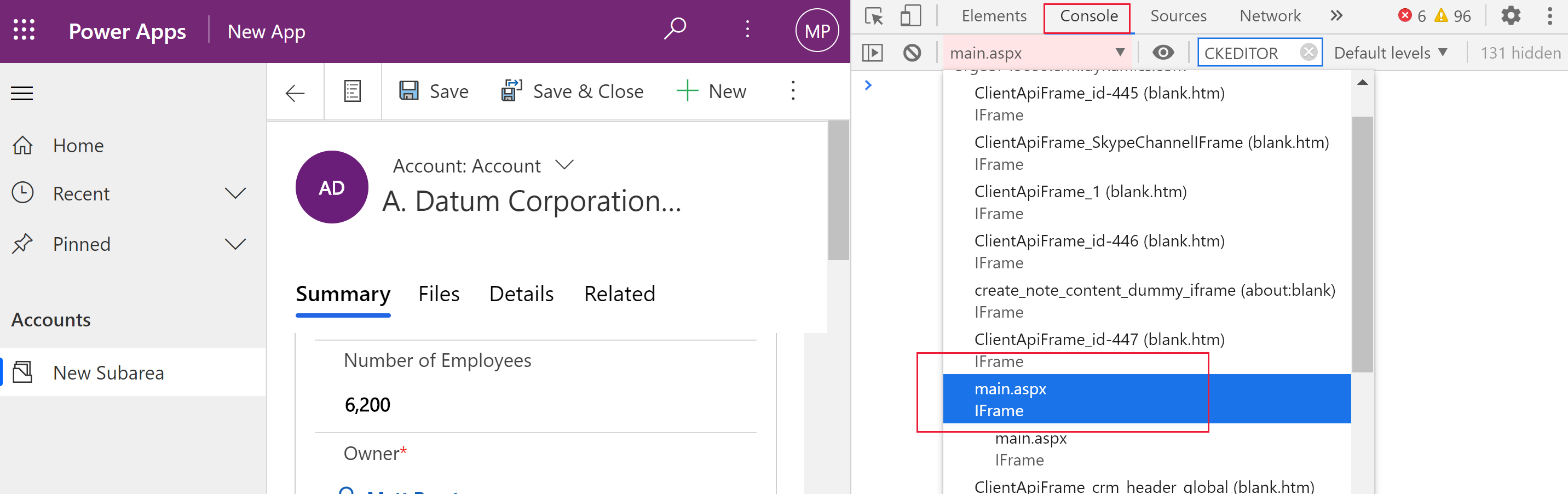
Hitta konfigurationen av en kontroll för RTF-redigering
Om du inte är säker på var konfigurationen av en instans av RTF-redigeraren kommer från kan du hitta den med hjälp av webbläsarens utvecklarverktyg.
- I Microsoft Edge eller Google Chrome kör du din modellbaserad app och öppnar ett formulär som har kontrollen RTF-redigerare.
- Högerklicka på innehållsområdet för RTF-redigeraren och välj Kontrollera.
- I inspektionsrutan väljer du Konsol.
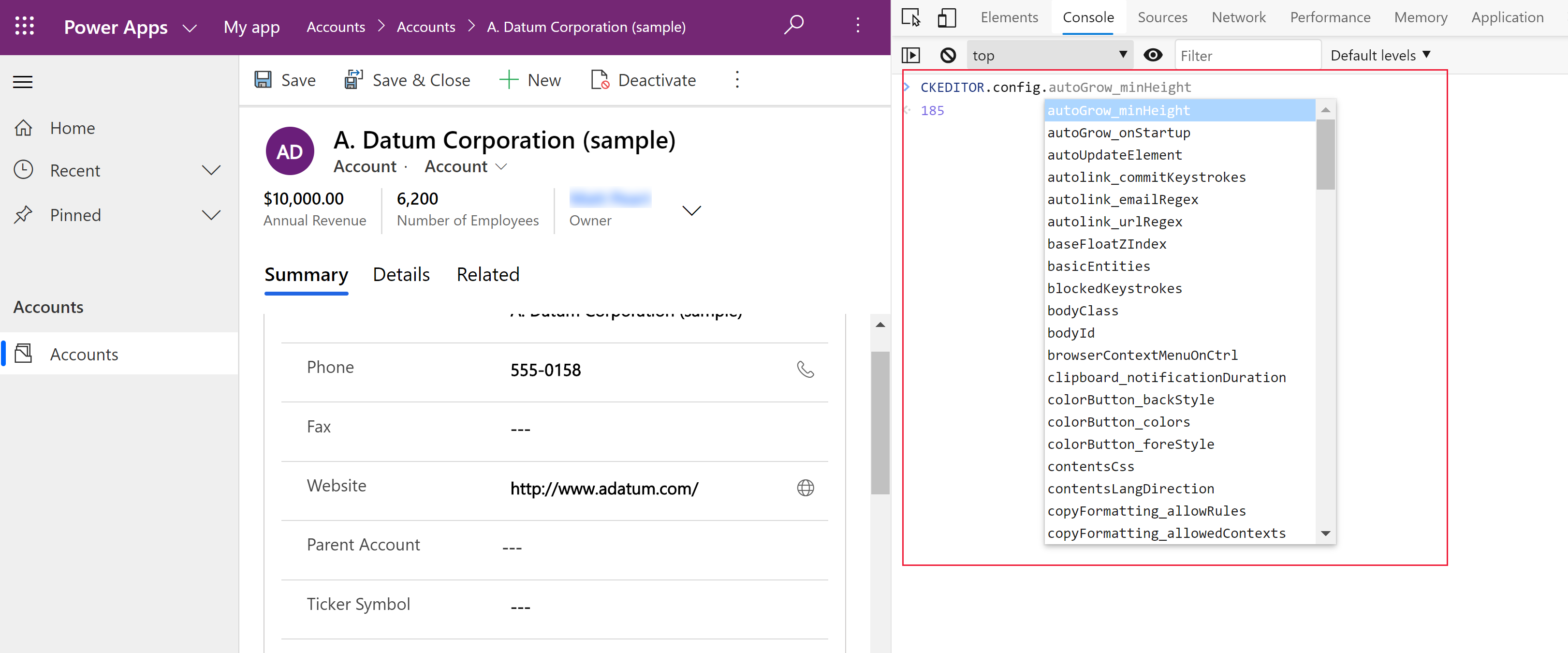
- Markera den överordnade Main.aspx-sidan i listrutan i kommandofältet.

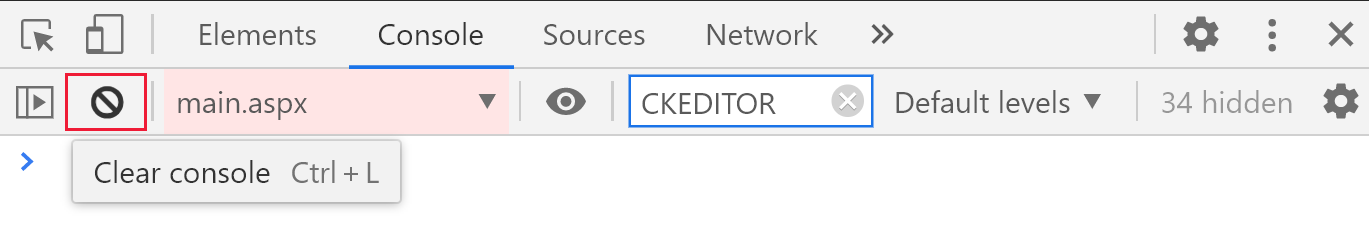
- Markera ikonen för Rensa konsol i kommandofältet i inspektionsfönstret och ange sedan CKEDITOR.config. i konsolen.

- I inspektionsfönstrets konsol, ange CKEDITOR.config. för att visa de olika konfigurationerna.

- Välj en konfiguration, t.ex. autoGrow_minHeight, för att visa den aktuella inställningen.
Verktygsfältet för RTF-redigerare
I följande tabell beskrivs de formateringsverktyg som är tillgängliga i den RTF-redigeraren som standard.
| Ikon | Namn | Kortkommando | Beskrivning |
|---|---|---|---|
 |
Kopiera formatering | Ctrl+Shift+C, Ctrl+Shift+V | Använd ett särskilt avsnitts utseende för ett annat avsnitt. |
 |
Teckensnittsnamn | Ctrl+Shift+F | Välj ett typsnitt. Programmet tar hänsyn till det teckensnitt du väljer för standardteckensnittet. Segoe UI är standardteckensnittet om du inte väljer ett. När du väljer formaterat innehåll visas namnet på teckensnittet som används för det. Om ditt val innehåller flera teckensnitt visas det första som tillämpas på valet. |
 |
Teckenstorlek | Ctrl+Skift+P | Ändra storleken på texten. Programmet tar hänsyn till den teckenstorlek du väljer för standardteckenstorlek. 12 är standardstorlek om du inte väljer en. När du väljer formaterat innehåll visas storleken på teckensnittet som används för det. Om ditt val innehåller flera storlekar visas det första som tillämpas på valet. |
 |
Fetstil | Ctrl+B | Gör texten fet. |
 |
Italic | Ctrl+I | Kursivera texten. |
 |
Understruket | Ctrl+U | Stryka under texten. |
 |
Bakgrundsfärg | Framhäva texten genom att markera den i en ljus färg. | |
 |
Textfärg | Ändra färg på texten. | |
 |
Infoga/ta bort punktlista | Skapa en punktlista. | |
 |
Infoga/ta bort numrerad lista | Skapa en numrerad lista. | |
 |
Minska indrag | Flytta stycket närmare marginalen. | |
 |
Öka indrag | Flytta stycket längre bort från marginalen. | |
 |
Blockcitat | Använd ett offertformat i blocknivå i innehållet. | |
 |
Vänsterjustera | Ctrl+L | Justera innehållet mot vänstermarginalen. |
 |
Centrera | Ctrl+E | Centrera innehållet på sidan. |
 |
Högerjustera | Ctrl+R | Justera innehållet med höger marginal. |
 |
Länka | Skapa en länk i dokumentet för snabb åtkomst till webbsidor och andra molnresurser. Ange eller klistra in skrivtexten i rutan Visa text och ange eller klistra in URL-adressen i rutan URL. Alternativt kan du välja en länktyp och ett protokoll om länken är till något annat än en webbsida. Ange var en URL-typlänk ska öppnas genom att välja fliken Mål och sedan ett Mål. En inklistrad eller skriven URL konverteras automatiskt till en länk. Till exempel kommer http://myexample.com att bli <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Ta bort länk | Ta bort länken från ett ankare och gör den till oformaterad text. | |
 |
Upphöjd | Skriv små bokstäver precis ovanför textraden. | |
 |
Nedsänkt | Skriv små bokstäver precis nedanför textraden. | |
 |
Genomstrykning | Stryka över text genom att rita en linje genom den. | |
 |
Bild | Om du vill infoga en bild klistrar du in den från Urklipp i innehållsområdet eller drar en bildfil från en mapp till innehållsområdet. Dra i ett av bildens hörn för att ändra storlek på den. Kontrollen stöder .png-, .jpg.- och .gif-bilder. Om du vill ha bättre kontroll över bildens källa, utseende och beteende markerar du knappen Bild. Bläddra till bildfilen i en lokal mapp eller ange URL-adressen till den. Om bilden är lagrad på en extern server anger du den absoluta sökvägen. Om det är på en lokal server kan du ange en relativ sökväg. Om du vill kan du ange en viss höjd och bredd om du vill ändra storlek på bilden och välja en justering. Du bör också ange alternativtext som beskriver bilden för personer som använder skärmläsare. Om bilden också är en länk till en webbsida eller en annan molnresurs anger du resursens URL i rutan Mål-URL och väljer vid behov det Mål där länken ska öppnas. |
|
 |
Läsriktning på texten är från vänster till höger | Ändra texten till vänster till höger. Den här inställningen är standard. | |
 |
Läsriktning på texten är från höger till vänster | Ändra texten till höger till vänster för dubbelriktat språkinnehåll. | |
 |
Ångra | Ändra den senaste ändringen av innehållet. | |
 |
Gör om | Ångra den senaste ångra eller tillämpa den sista ändringen du gjorde i innehållet igen. | |
 |
Radera formatering | Ta bort all formatering från den valda texten. | |
 |
Register | Infoga en tabell med antalet rader och kolumner som du väljer. Om du vill ha bättre kontroll över tabellens storlek och utseende markerar du knappen Tabell > Mer och ändrar dess egenskaper. Du kan också högerklicka på en tabell om du vill visa och ändra dess egenskaper. Om du vill ändra bredden på en kolumn drar du dess kantlinje. Du kan markera en eller flera celler, rader eller kolumner och tillämpa specifik formatering, lägga till en länk till markerad text och klippa ut, kopiera och klistra in hela rader eller kolumner. |
|
| Inställningar för personliga alternativ | Ange standardteckensnitt och teckenstorlek. | ||
| Hjälp med hjälpmedel | Alt+0 | Öppna listan med kortkommandon som du kan använda i RTF-redigeraren. | |
 |
Visa verktygsfält | Om fönstret är för begränsat för att hela verktygsfältet ska visas väljer du om du vill expandera verktygsfältet till en andra rad. | |
Dricks
För att använda din webbläsares inbyggda stavningskontroll, tryck på Ctrl-tangenten medan du högerklickar på texten du vill kontrollera. Annars ger högerklicksmenyn (kontext) kontextuell formatering för det element du väljer.
Ett alternativ till din webbläsares inbyggda stavningskontroll är också Microsoft Editor webbläsartillägg. Microsoft Editor fungerar sömlöst med RTF-redigerare-kontrollen och när det är aktiverat ger det snabba och enkla funktioner för stavningskontroll och kontroll.
Använd RTF-redigeraren offline
Kontrollen för RTF-redigerare är tillgänglig när du arbetar offline, men utan att du har några funktioner som du är van vid. Bilder som du överför med redigerarens standardkonfiguration är inte tillgängliga när du arbetar offline.
Följande plugin-program är tillgängliga för RTF-redigeraren när du arbetar offline:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Följande formateringsverktyg är tillgängliga för RTF-redigeraren när du arbetar offline:
- Fet, kursiv, oformaterad, formaterad och numrerad lista, minska och öka indrag, blockera offert, justera åt vänster, justera mitten, justera höger, genomtext, dubbelriktad text, ångra och gör om och ta bort formatering
Metodtips för att använda RTF-redigerare
RTF-textfält lagrar HTML-taggar för formatering tillsammans med användardata. När du anger maximal storlek för RTF-textfält ska du se till att tillåta både HTML-taggarna och användarens data.
För bästa prestanda bör du hålla HTML-innehållet på 1 MB eller mindre. Vid större storlek kan du märka att svarstiderna för inläsning och redigering fungerar.
I standardkonfigurationen påverkar inte bilder prestanda negativt eftersom de lagras separat från HTML-innehållet. Bilder lagras emellertid som base64-innehåll i textkolumnen när användaren som överför dem inte har behörighet i
msdyn_richtextfiles-tabellen. Base64-innehåll är stort och du vill vanligtvis inte lagra bilder som en del av kolumninnehållet.Om du har en säkerhetsroll systemadministratör eller grundläggande användare fungerar funktionen för användaranpassning som standard. Om du inte har de här rollerna måste du ha privilegier att skapa, läsa och skriva i tabellen
msdyn_customcontrolextendedsettingsför att plugin-programmet för användaranpassning ska fungera.
Vanliga frågor och svar
Varför går det långsamt att visa inmatade tecken?
Om du har mycket innehåll i redigeraren kan svarstiden öka. Håll innehållet till 1 MB eller mindre för bästa prestanda. Stavnings- eller kontroll av stavningskontroller kan också göra att skrivprestanda kan bli långsammare.
Varför kan jag inte överföra en bild? Varför går det inte att läsa in förhandsgranskningen?
Om bildfilnamnet, inklusive sökvägen, är långt kan det hända att filen inte överförs eller så visas kanske inte förhandsgranskningen. Försök att förkorta filnamnet eller flytta det till en plats med en kortare sökväg och överför det sedan igen.
Varför visas HTML i texten?
Om RTF-kontrollen används i en kolumn som inte är formaterad med RTF-text visas innehållet i den underliggande HTML-koden i stället för som formaterad text.

Lös problemet genom att kontrollera att formatet för kolumnen anges till Rich text.
Se även
- Skapa och redigera kolumner för Microsoft Dataverse med Power Apps‑portalen
- Använd Copilot i RTF-redigerare för e-post
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för