Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Anteckning
Från och med den 12 oktober 2022 byter Power Apps-portaler namn till Power Pages. Mer information: Microsoft Power Pages är nu allmänt tillgänglig (blogg)
Vi kommer snart migrera och sammanfoga dokumentationen för Power Apps-portaler med Power Pages-dokumentationen.
Innehållskodavsnitt är små bitar av redigerbart innehåll som kan placeras av en utvecklare i en sidmall som tillåter att anpassningsbart innehåll enkelt fyller i en del av en sidas layout. Kodavsnittkontroller, som är ansvarig för att återge innehållet i textutdrag på webbportalen, placeras på sidmallar av utvecklare.
Redigera kodavsnitt
Utdrag kan redigeras via programmet Portal Management. Den huvudsakliga kraften i textfragmenet är det faktum att du kan avskilja lite innehåll (annat än sidans huvudtext) och redigera denna separat, varför i princip allt statiskt innehåll på din webbplats kan innehållshanteras och redigeras helt och hållet.
Öppna programmet Portalhantering.
Gå till Portaler > Innehållskodavsnitt.
Om du vill skapa ett nytt utdrag väljer du Nytt.
Markera ett befintligt Innehållsutdrag i rutnätet om du vill redigera ett befintligt utdrag.
Ange värden för följande fält:
| Namn | Beskrivning |
|---|---|
| Namn | Namnet kan användas av utvecklare för att placera kodavsnittvärdet i en sidmall i portalens kod. |
| Webbplats | Den webbplats som är associerat med kodavsnittet. |
| Visningsnamn | Visningsnamn för innehållskodavsnittet. |
| Type | Typ av innehållskodavsnitt Text eller HTML. |
| Innehållskodavsnittets språk | Välj språk för innehållskodavsnitt. Om du vill lägga till fler språk går du till Aktivera stöd för flera språk. |
| Värde | Innehåll av utdrag som ska visas i portalen. Du kan ange oformaterad text eller HTML-pålägg. Du kan även använda Liquid objekt med både text- eller HTML-värden. |
Använd kodavsnitt
Du kan använda textutdrag för att visa text eller HTML. Innehållskodavsnitt kan också använda Liquid-objekt och referera till annat innehåll, t.ex. entiteter.
Du kan till exempel använda de åtgärder som förklaras tidigare i artikeln för att skapa eller redigera ett innehållskodavsnittet. När du redigerar kodavsnitt kan du lägga till exempelkod till en post. Kontrollera att du ersätter ID:t för kontotabellposten med rätt ID från din miljö. Du kan också använda en annan tabell i stället för Konto.
När du har skapat en kodavsnitt med text, HTML eller liquid-objekt som visas i exemplet ovan kan du använda den på en portalsida.
Så här lägger du till kodavsnitt på en portalsida:
Skapa en webbmall och använda kodavsnitt för Liquid-objekt för att ringa upp de kodavsnitt som du skapade.
Skapa en sidmall med hjälp av den tidigare skapade webbmallen.
Använd portalernas studio för att skapa en ny sida med hjälp av sidmallen som skapades tidigare.
Exempel
I följande exempel används en Microsoft Dataverse databas med exempeldata.
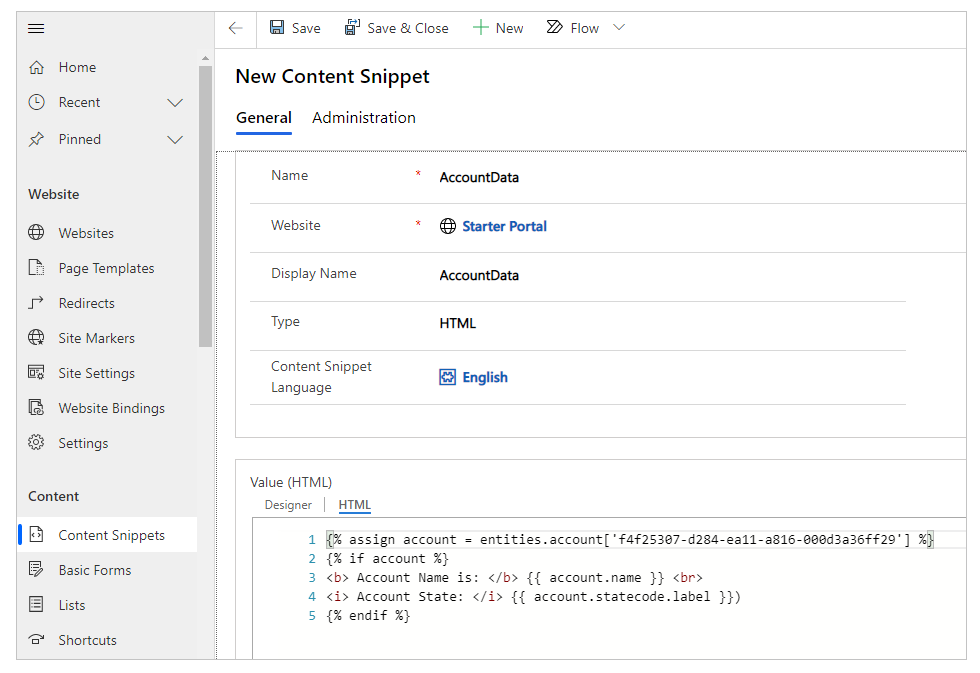
Öppna programmet Portalhantering.
Gå till Portaler > Innehållskodavsnitt.
Om du vill skapa ett nytt utdrag väljer du Nytt.
Ange namn. Exempel: AccountData
Välj din webbplats.
Ange ett visningsnamn Exempel: AccountData
Välj typ som HTML för detta exempel. Du kan också välja text istället.
Välj ett språk
Kopiera och klistra in exempelvärde:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Ersätt GUID för posten med en kontotabellpost från Dataverse-databasen.

Spara innehållskodavsnitt
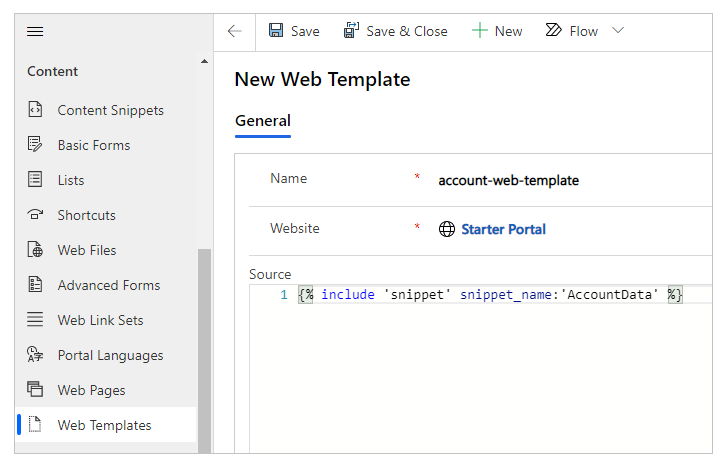
Välja Webbmallar från den vänstra panelen.
Välj Nytt.
Ange namn. T.ex. konto-webbmall.
Välj din webbplats.
Kopiera och klistra in källvärdet:
{% include 'snippet' snippet_name:'AccountData' %}Uppdatera värdet för snippet_name med ditt kodavsnittsnamn.

Välj Spara.
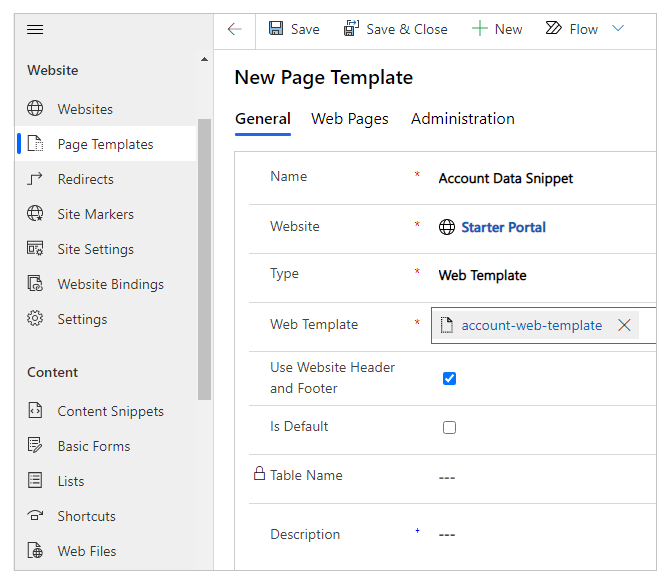
Välja Sidmall från den vänstra panelen.
Välj Nytt.
Ange namn. Till exempel kodavsnitt för kontodata.
Välj din webbplats.
Välj typ som Webbmall.
Välj webbmallen som skapades tidigare. I det här exemplet är det konto-webbmall.
Välj Spara.

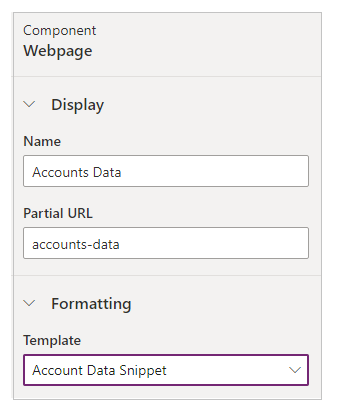
Redigera din portal.
Välj sidan Ny > Tom.

Ange ett namn för sidan. Exempel: kontodata
Ange en del-URL. Exempel: konto-data
Välj Sidmall som skapades tidigare. I det här exemplet är det kodavsnitt för kontodata.

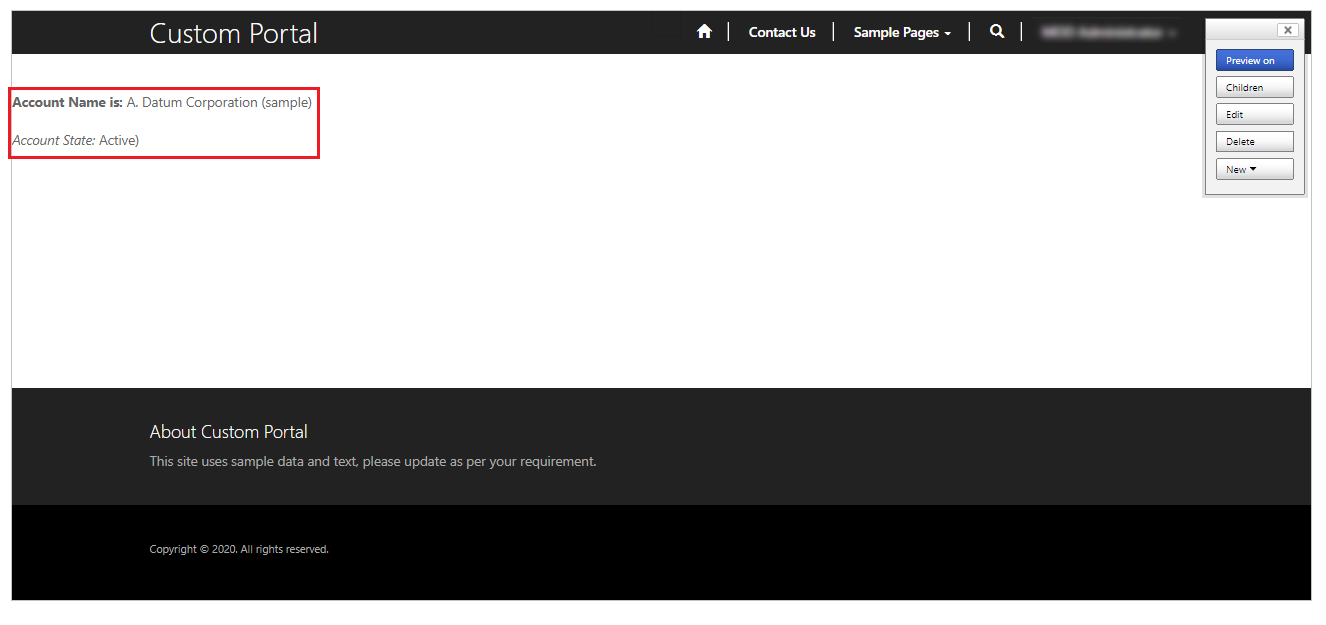
Välj Bläddra i webbplatsen från övre högra hörnet om du vill visa sidan i webbläsaren.

Du kan följa samma steg med innehållskodavsnittet av Text i stället för HTML, t.ex.:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Ersätt GUID för posten med en kontotabellpost från Dataverse-databasen.
När du bläddrar på sidan med det kodavsnitt visas tabellinformationen med objekt och text i stället för HTML. På samma sätt kan du också endast använda HTML för att visa innehåll utan att använda liquid-objekt.
Se även
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).