Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Det är lättare att skapa appar som ser bra ut i Microsoft Teams med våra nya komponenter. De nya komponenterna är skapade på Fluent UI-ramverket och ser bra ut med Team-stilar och justeras automatiskt efter Teams standardtema. De nya kontrollerna är knappar, kryssruta, kombinationsruta, datumväljare, etikett, radiogrupp, gradering, skjutreglage, textruta och växling.
Vi ska ta en titt på varje Fluent UI-kontroll och de mest användbara egenskaperna. Om du vill visa en fullständig lista över kontrollerna och egenskaperna i Power Apps, går du till Kontroller och egenskaper i Power Apps.
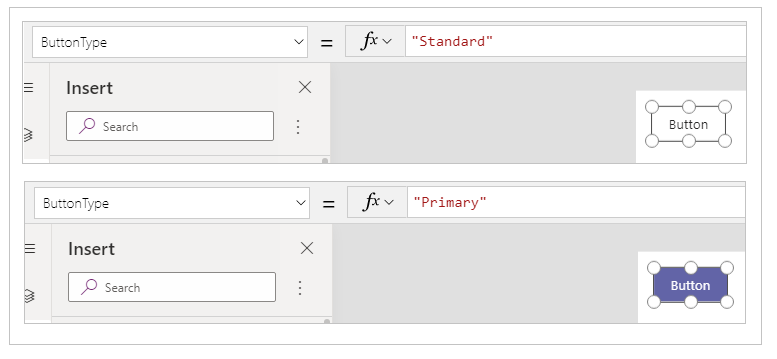
Knapp
En kontroll som användaren kan välja för att interagera med programmet.

Description
Konfigurera egenskapen OnSelect för kontrollen Knapp för att köra en eller flera formler när användaren väljer kontrollen.
Nyckelegenskaper
ButtonType – stil för knappen som ska visas, standard eller primär. Standardvärde: Standard.
OnSelect – Hur appen reagerar när användaren väljer en kontroll.
Text – Text som visas i en kontroll eller som användaren anger i en kontroll.
Kryssruta
En kontroll som användaren kan välja eller rensa för att ange värdet true eller false.

Description
Användaren kan ange ett booleskt värde med hjälp av den här bekanta kontrollen som har använts ofta i användargränssnittet.
Nyckelegenskaper
Rutans sida – sidan för den kontroll där kryssrutan visas.
Etikett – text som visas på en kontroll.
Markerad – Huruvida kontrollen är markerad eller inte.
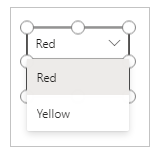
Kombinationsruta
En kontroll där användarna kan välja bland olika alternativ. Har stöd för sökning och flera markeringar.

Description
I en Kombinationsruta-kontroll kan en användare söka efter objekt att välja.
Läge för enkelval eller flerval konfigureras via egenskapen SelectMultiple.
Nyckelegenskaper
Objekt – Datakällan som val kan göras från.
DefaultSelectedItems – De objekt som först väljs innan användaren interagerar med kontrollen.
SelectMultiple – Om användaren kan välja ett eller flera objekt.
IsSearchable – Om användaren kan söka efter objekt innan de väljs.
Begränsningar
Listan med alternativ stöder inte datasidnumrering. Den är begränsad till att visa de första 500 posterna.
Filtrering av listan med alternativ genom att skriva i textruteområdet i kontrollen fungerar i webbläsaren, inte på servern. Detta, tillsammans med den tidigare begränsningen, innebär att filtrering inte matchar några alternativ utöver de första 500 posterna, även om texten matchar.
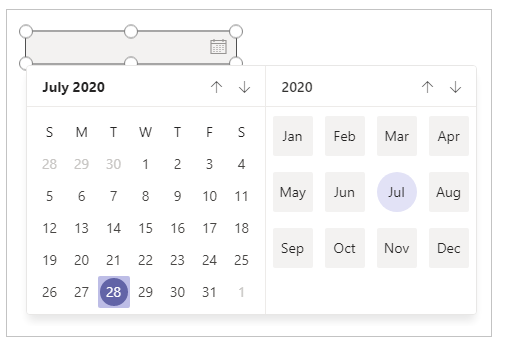
Dataväljare
En kontroll som användaren kan välja för att specificera ett datum.

Description
Om du lägger till en kontroll för Datumväljare i stället för en kontroll för Textinmatning gör du det enklare för användaren att ange ett datum i rätt format.
Nyckelegenskaper
Värde – Det datum som har markerats i en datumkontroll. Datumet visas i lokal tid.
Label
En ruta som visar data, till exempel text, siffror, datum eller valuta.

Description
En etikett visar data som du anger som en teckensträng med text eller en formel som utvärderas till en textsträng. Etiketter visas ofta utanför en annan kontroll (till exempel en banderoll som identifierar en skärm), som en etikett som identifierar en annan kontroll (till exempel en klassificering eller ljudkontroll) eller i ett galleri som visar en viss typ av information om ett objekt.
Nyckelegenskaper
Färg – Textens färg i en kontroll.
Teckensnitt – Namnet på den teckensnittfamilj som text visas i.
Text – Text som visas på en kontroll.
Alternativknappsgrupp
En indatakontroll som visar flera alternativ, varav ett kan väljas åt gången av användarna.

Description
En Radiogruppkontroll, en standardmässig HTML-indatakontroll, bör helst användas med bara ett fåtal ömsesidigt uteslutande alternativ.
Nyckelegenskaper
Objekt – Datakällan som visas i en kontroll, t.ex ett galleri, en lista eller ett diagram.
Vald – Dataposten som representerar det markerade objektet.
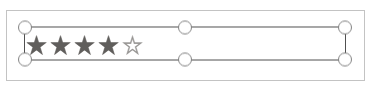
Omdöme
En kontroll med vilken användarna kan ange ett värde från 0 till och med ett högsta tal som du anger.

Description
I den här kontrollen kan användarna t.ex. indikera hur mycket de gillar något genom att välja ett visst antal stjärnor.
Nyckelegenskaper
Värde – ursprungsvärdet för en kontroll innan det ändras av användaren.
Max – Det högsta värde som användaren kan ange med ett skjutreglage eller ett omdöme.
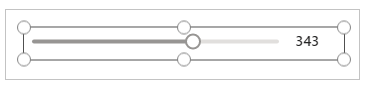
Skjutreglage
Ett reglage som användaren kan använda för att ange ett värde genom att dra referensen.

Description
Användaren kan ange ett värde, mellan ett minsta och ett högsta värde som du anger, genom att dra skjutreglaget från vänster till höger eller upp och ned, beroende på vilken riktning du väljer.
Nyckelegenskaper
Max – Det högsta värde som användaren kan ange med ett skjutreglage eller ett omdöme.
Min – det lägsta värdet som användaren kan ange med skjutreglaget eller en klassificering.
Värde – Värdet för en indatakontroll.
Layout – om en kontroll visas vågrätt eller lodrätt.
Visa värde – om en kontroll ska visa värdet.
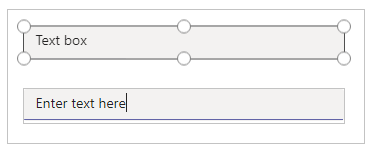
Textruta
En ruta där användaren kan ange text, siffror och andra data.

Description
Användaren kan ange data genom att skriva i en kontroll för textruta. Beroende på hur du konfigurerar appen kan data läggas till i en datakälla, användas för att beräkna ett tillfälligt värde eller integreras på något annat sätt.
Nyckelegenskaper
Teckensnitt – Namnet på den teckensnittfamilj som text visas i.
Text – Text som visas i en kontroll eller som användaren anger i en kontroll.
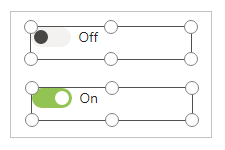
Reglera
En kontroll som användaren kan aktivera eller inaktivera genom att flytta dess handtag.

Description
En växlingskontroll har utformats för det moderna användargränssnittet, men fungerar på samma sätt som en kryssruta.
Nyckelegenskaper
Markerad – Huruvida kontrollen är markerad eller inte.
OffText – texten i tillståndet Av.
OnText – texten i tillståndet På.
Skillnader mellan Fluent UI-kontroller och klassiska kontroller
Egenskaper för kontroller har förenklats för högre användarvänlighet. Följande tabell innehåller skillnader mellan egenskapsnamn på Fluent UI-kontroller och klassiska kontroller.
| Kontrolltyp | Klassisk | Fluent UI |
|---|---|---|
| Knapp | Fyllning Bakgrund Flikindex |
Färgfyllning Bakgrundsfärg Accepterarfokus |
| Kryssruta | Standardvärde Flikindex |
Kontrollerad Accepterarfokus |
| Kombinationsruta | InputTextPlaceholder Flikindex |
Text Accepterarfokus |
| Datumväljare | SelectedDate Flikindex |
Värde Accepterarfokus |
| Etikett | Storlek | Teckenstorlek |
| Alternativknappsgrupp | Flikindex | Accepterarfokus |
| Omdöme | Standardvärde Flikindex |
Värde Accepterarfokus |
| Skjutreglage | Standardvärde Flikindex |
Värde Accepterarfokus |
| Textruta | Färg Standardvärde Fyllning Stavningskontroll Flikindex |
Textfärg Värde Bakgrundsfärg Aktiverastavningskontroll Accepterarfokus |
| Reglera | Storlek Standardvärde Flikindex |
Teckenstorlek Kontrollerad Accepterarfokus |