Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
[Det här ämnet är en förhandsversion av dokumentationen och kan ändras.]
Lägg till AI-genererad kod med hjälp av Copilot i Visual Studio Code så att du kan skapa kod med hjälp av chattinteraktion på naturligt språk. Du kan också gå djupare in på befintlig kod och ta reda på vad den betyder med hjälp av funktionen Förklara. I Power Pages gör du webbplatsanpassningar med HTML, JS eller CSS kod som för närvarande inte stöds i Power Pages designstudio med låg kod. Den här Copilot chattupplevelsen hjälper Power Pages-utvecklare som dig att skriva kod genom att beskriva ditt förväntade kodbeteende med hjälp av naturligt språk. Du kan sedan förfina den genererade koden och använda den när du anpassar webbplatsen.

Viktigt!
- Detta är en förhandsversion.
- Förhandsversionsfunktioner ska inte användas i produktion och funktionerna kan vara begränsade. funktionerna är tillgängliga före den officiella publiceringen så att kunderna kan få tillgång tidigare och ge oss feedback.
- Om du vill ha mer information om funktionerna och begränsningarna för den här funktionen kan du gå till Vanliga frågor för AI-genererad kod med Copilot.
Förutsättningar
Information om användning och begränsningar för Copilot finns i villkoren och dokumenten med vanliga frågor och svar om ansvarsfull AI. Kontrollera följande krav för att börja använda Copilot i Power Pages.
Visual Studio Code
Installera det senaste tillägget Power Platform Tools.
Öppna webbplatsens rotmapp i Visual Studio Code.

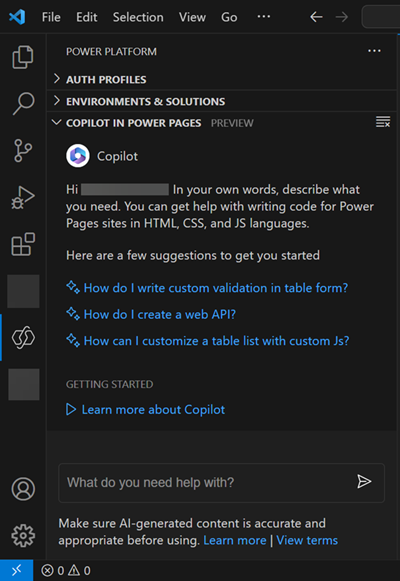
Logga in på Power Pages Copilot med dina autentiseringsuppgifter för Dataverse-miljö.
Visual Studio Code för webben
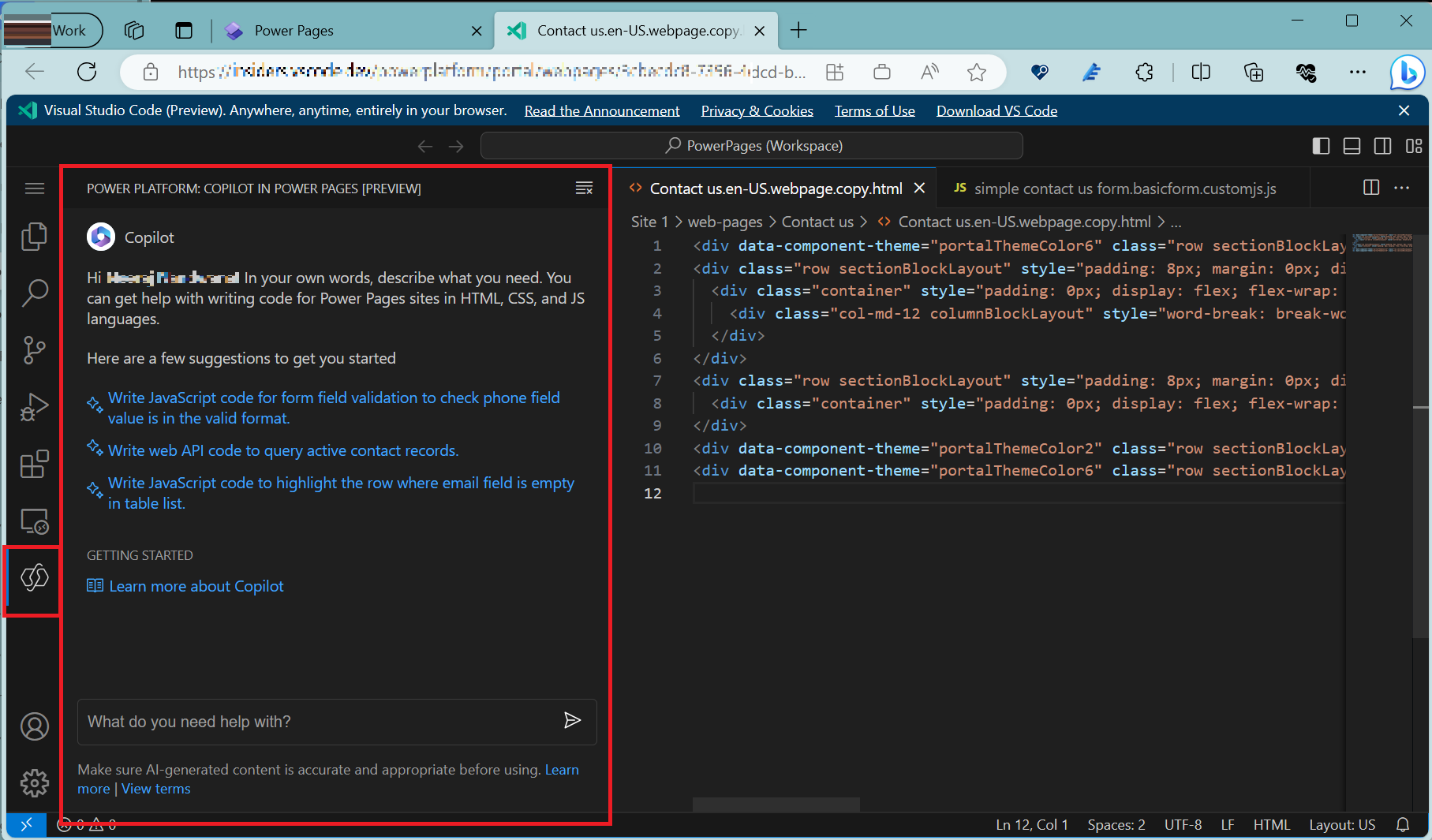
Du kan också använda Copilot i Power Pages medan du redigerar kod med Visual Studio Code för webben.

Använd Copilot för att skapa kod
Viktigt
Copilot i Visual Studio Code är inställd på att aktivera kod för Power Pages webbplatsen så dess funktioner är begränsade till språk som stöds av Power Pages-webbplatsen som HTML, JavaScript och CSS. Den genererade koden från Copilot använder ramverk som stöds, som bootstrap och jQuery.
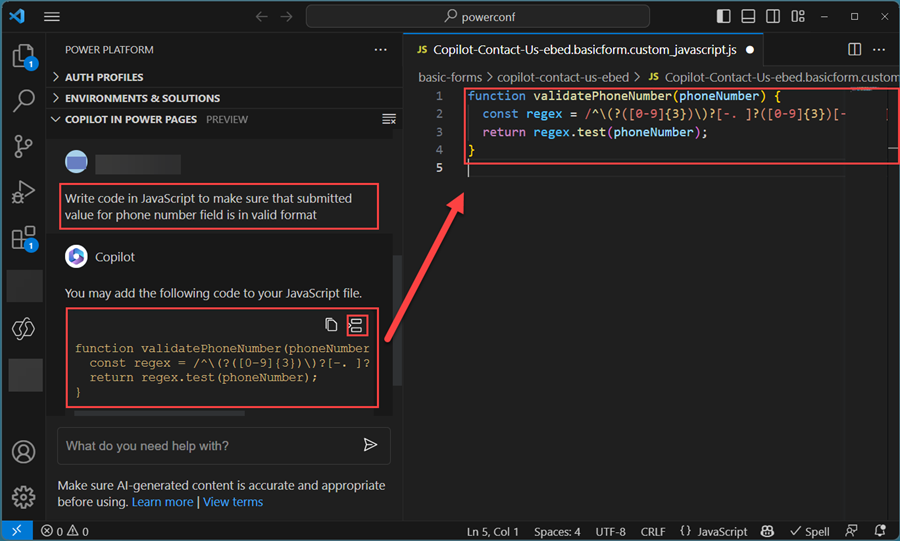
- I Copilot-chatten beskriver du hur du använder naturligt språk. Exempel: kod för formulärvalidering eller Ajax-anrop med Power Pages webb-API.
- Fortsätt att omformulera dina frågor i Copilot-chatten och iterera dem tills du har allt du behöver.
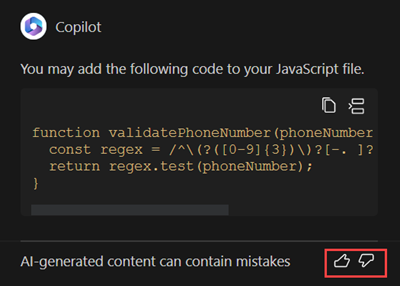
- När du är nöjd med den genererade koden kan du enkelt kopiera och klistra in koden eller infoga koden på Power Pages-webbplatsen och ändra koden ytterligare.
- Använd upp-/nedpilen för att navigera mellan nyligen angivna frågor.
Exempel:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Kommentar
- Kod som genererats av Copilot kanske inte har rätt namn för tabeller eller kolumner, så kontrollera informationen innan du använder koden.
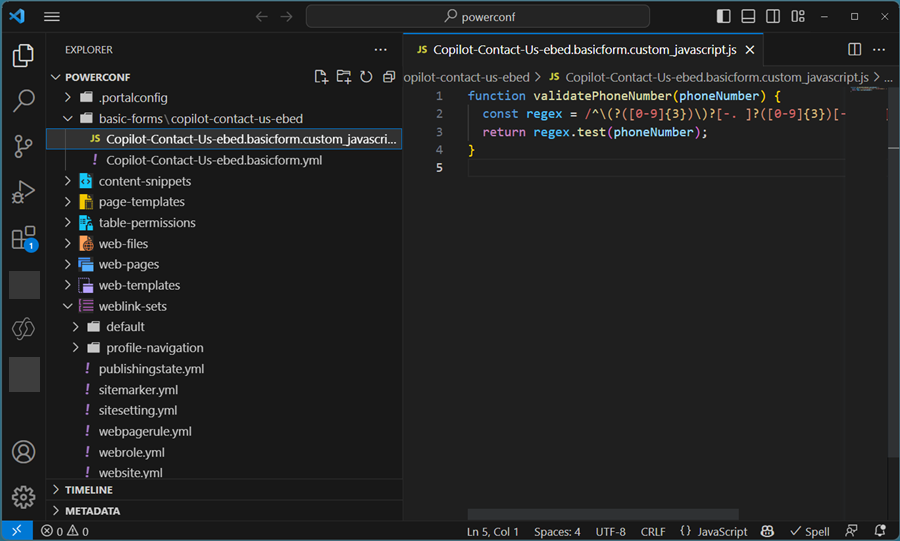
- Om du vill skapa en mer korrekt kod måste du öppna den fil där du vill använda koden. Öppna till exempel en webbmall där du vill lägga till webb-API-kod eller öppna en anpassad JavaScript-fil för formulär där du vill lägga till fältvalidering.

Använd förklara för att förstå kod
Funktionen Förklara för Copilot är användbar för utvecklare som arbetar med befintlig kod och vill förstå den. Följ stegen nedan för att använda Förklara:
Välj de kodrader som du vill förstå från kodredigeraren. Högerklicka för att komma åt snabbmenyn. Välj Copilot i Power Pages och välj Förklara. Copilot registrerar de valda kodraderna i chattpanelen och ger ett svar som förklarar koden för dig.
Du kan också markera kodraderna och skriva Explain selected code i chattpanelen i Copilot. Du kan också fråga Copilot direkt genom att lägga till koden i frågan. Du kan till exempel fråga Explain the following code {% include 'Page Copy'%}.
Kända problem
I vissa fall klassificeras en fråga felaktigt som skadlig kod.
Hjälp oss att förbättra den här funktionen
I varje svar på Copilot-chatten väljer du feedbackalternativ, en tumme upp (👍) om du gillar svaret eller en tumme ner (👎) om du inte gillar det. Din feedback hjälper dig att förbättra funktionerna.