Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Den här guiden beskriver hur du konfigurerar en Visual Studio ASP.NET Core-app, distribuerar den till IIS med hjälp av en virtuell Azure-dator och kopplar fjärrfelsökaren från Visual Studio.
För IIS-scenarier stöds inte Linux.
Följ stegen i den här artikeln om du vill felsöka IIS på en virtuell Azure-dator. Med den här metoden kan du använda en anpassad konfiguration av IIS, men installations- och distributionsstegen är mer komplicerade. Om du inte behöver anpassa IIS för ditt scenario kan du välja enklare metoder för att vara värd för och felsöka appen i Azure App Service- i stället.
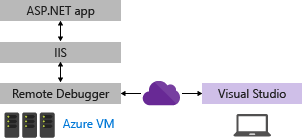
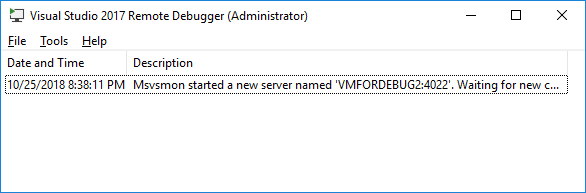
För en virtuell Azure-dator måste du distribuera din app från Visual Studio till Azure och du måste även installera IIS-rollen och fjärrfelsökaren manuellt, som du ser i följande bild.

Varning
Se till att ta bort de Azure-resurser som du skapar när du har slutfört stegen i den här självstudien. På så sätt kan du undvika onödiga avgifter.
Dessa procedurer har testats på dessa serverkonfigurationer:
- Windows Server 2022 och IIS 10
- Windows Server 2019 och IIS 10
- Windows Server 2016 och IIS 10
Förutsättningar
Visual Studio 2019 eller senare versioner krävs för att följa stegen som visas i den här artikeln.
Nätverkskrav
Felsökning mellan två datorer som är anslutna via en proxyserver stöds inte. Felsökning över en anslutning med hög svarstid eller låg bandbredd, till exempel uppringning på Internet eller via Internet mellan länder/regioner, rekommenderas inte och kan misslyckas eller vara oacceptabelt långsam. En fullständig lista över krav finns i Krav.
App som redan körs i IIS på den virtuella Azure-datorn?
Den här artikeln innehåller steg för att konfigurera en grundläggande konfiguration av IIS på Windows Server och distribuera appen från Visual Studio. De här stegen ingår för att se till att servern har de nödvändiga komponenterna installerade, att appen kan köras korrekt och att du är redo att fjärrsöka.
Om appen körs i IIS och du bara vill ladda ned fjärrfelsökaren och börja felsöka går du till Ladda ned och installera fjärrverktygen på Windows Server.
Om du vill ha hjälp med att se till att appen konfigureras, distribueras och körs korrekt i IIS så att du kan felsöka kan du följa alla steg i den här artikeln.
Innan du börjar följer du alla steg som beskrivs i Skapa en virtuell Windows-dator, som innehåller steg för att installera IIS-webbservern.
Se till att du öppnar port 80 i Azure Network-säkerhetsgruppen. När du kontrollerar att port 80 är öppen öppnar du även rätt port för fjärrfelsökaren (4026, 4024 eller 4022). På så sätt behöver du inte öppna den senare. Om du använder Webbdistribution öppnar du även port 8172.
Skapa ASP.NET Core-programmet på Visual Studio-datorn
Skapa ett nytt ASP.NET Core-webbprogram.
I Visual Studio väljer du Fil>Start-fönster för att öppna startfönstret och väljer sedan Skapa ett nytt projekt. I sökrutan skriver du webbappoch väljer sedan C# som språk, väljer sedan ASP.NET Core Web Application (Modell-View-Controller)och väljer sedan Nästa. På nästa skärm namnger du projektet MyASPAppoch väljer sedan Nästa.
Välj antingen det rekommenderade målramverket eller .NET 8 och välj sedan Skapa. Versionen måste matcha den version som är installerad på servern.
Öppna filen HomeController.cs i mappen Controllers och ange en brytpunkt i
return View;-instruktionen i metodenPrivacy.I äldre mallar öppnar du filen Privacy.cshtml.cs och anger en brytpunkt i metoden
OnGet.
Uppdatera webbläsarens säkerhetsinställningar på Windows Server
Om du använder en äldre version av Windows Server kan du behöva lägga till vissa domäner som betrodda platser så att du kan ladda ned några av webbserverkomponenterna. Lägg till betrodda webbplatser genom att gå till Internetalternativ > Säkerhet > Betrodda Platser > Webbplatser. Lägg till följande domäner.
- microsoft.com
- go.microsoft.com
- download.microsoft.com
- iis.net
När du laddar ned programvaran kan du få begäranden om att bevilja behörighet att läsa in olika webbplatsskript och resurser. Vissa av dessa resurser krävs inte, men för att förenkla processen väljer du Lägg till när du uppmanas att göra det.
Installera ASP.NET Core på Windows Server
Installera .NET Core Hosting Bundle på värdsystemet. Paketet installerar .NET Core Runtime, .NET Core Library och ASP.NET Core-modulen. Mer detaljerade instruktioner finns i Publishing to IIS.
För det aktuella värdpaketet för .NET Core, installera ASP.NET Core Hosting Bundle.
Not
Om du tidigare har installerat IIS installeras ASP.NET Core IIS-modulen med ASP.NET Core. Annars installerar du ASP.NET Core IIS-modulen manuellt.
För .NET Core 2 installerar du .NET Core Windows Server Hosting.
Not
Om systemet inte har någon Internetanslutning hämtar och installerar du Microsoft Visual C++ 2015 Redistributable innan du installerar .NET Core Windows Server Hosting-paketet.
Starta om systemet (eller kör net stop was /y följt av net start w3svc från en kommandotolk för att hämta en ändring i systemets PATH).
Välj ett distributionsalternativ
Om du behöver hjälp med att distribuera appen till IIS kan du överväga följande alternativ:
Distribuera genom att skapa en fil för publiceringsinställningar i IIS och importera inställningarna i Visual Studio. I vissa scenarier är den här metoden ett snabbt sätt att distribuera din app. När du skapar filen med publiceringsinställningar konfigureras behörigheter automatiskt i IIS.
Distribuera genom att publicera till en lokal mapp och kopiera utdata med en önskad metod till en förberedd appmapp i IIS.
(Valfritt) Distribuera med hjälp av en fil med publiceringsinställningar
Du kan använda det här alternativet för att skapa en fil för publiceringsinställningar och importera den till Visual Studio.
Not
Den här distributionsmetoden använder Web Deploy, som måste installeras på servern. Om du vill konfigurera Webbdistribution manuellt i stället för att importera inställningarna kan du installera Web Deploy 3.6 i stället för Web Deploy 3.6 för värdservrar. Men om du konfigurerar Webbdistribution manuellt måste du se till att en appmapp på servern har konfigurerats med rätt värden och behörigheter (se Konfigurera ASP.NET webbplats).
Konfigurera webbplatsen ASP.NET Core
I IIS-hanteraren går du till den vänstra rutan under Anslutningaroch väljer programpooler. Öppna DefaultAppPool och ställ in .NET CLR-versionen till Ingen hanterad kod. Detta krävs för ASP.NET Core. Standardwebbplatsen använder DefaultAppPool.
Stoppa och starta om DefaultAppPool.
Installera och konfigurera webbdistribution på Windows Server
Web Deploy innehåller ytterligare konfigurationsfunktioner som gör det möjligt att skapa filen med publiceringsinställningar från användargränssnittet.
Not
Installationsprogrammet för webbplattformen nådde End-of-Life den 7/1/22. Mer information finns i Installationsprogram för webbplattform – Supporten upphör och produkt-/programflödetavslutas. Du kan installera Web Deploy 4.0 direkt för att skapa filen med publiceringsinställningar.
Om du inte redan har installerat IIS-hanteringsskript och -verktyginstallerar du det nu.
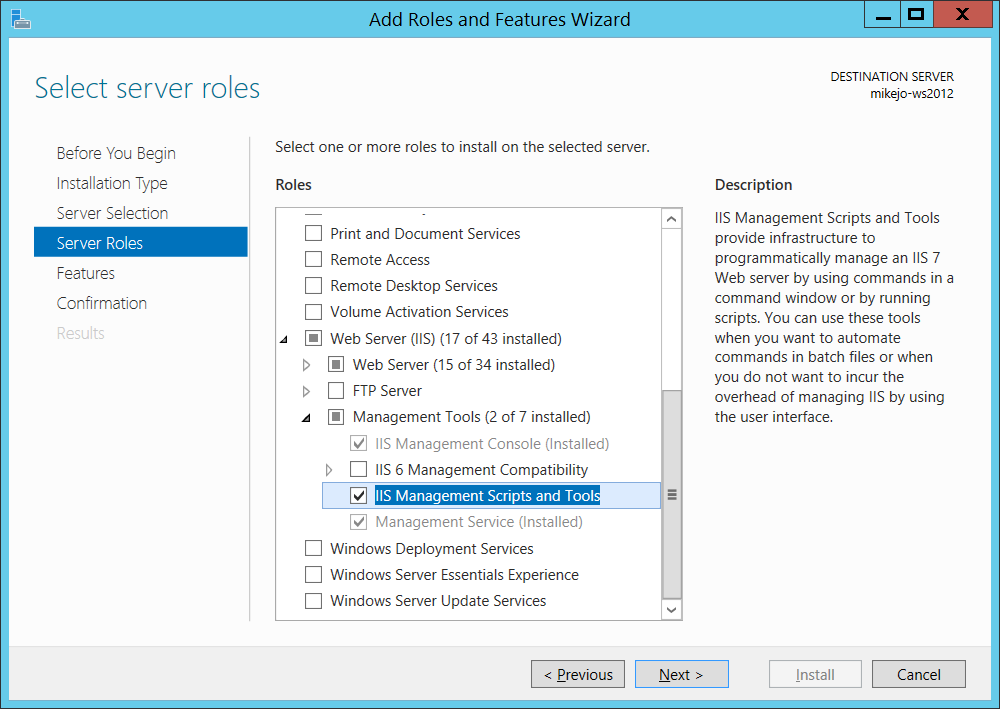
Gå till Välj serverroller>webbserver (IIS)>Hanteringsverktygoch välj sedan rollen IIS-hanteringsskript och -verktyg, klicka på Nästaoch installera sedan rollen.

Skripten och verktygen krävs för att aktivera genereringen av filen med publiceringsinställningar.
Se till att du även installerar Management Service och IIS-hanteringskonsolen (de kanske redan är installerade).
På Windows Server ladda ned Web Deploy 4.0.
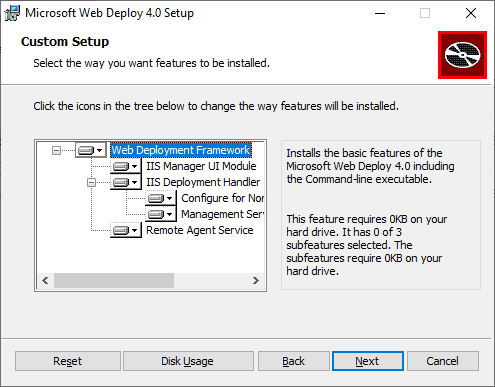
Kör installationsprogrammet Web Deploy och se till att du väljer Slutför installation i stället för en typisk installation.
Med en fullständig installation får du de komponenter som du behöver för att generera en fil för publiceringsinställningar. (Om du väljer Anpassad i stället kan du se listan med komponenter, som du ser i följande bild.)

(Valfritt) Kontrollera att webbdistributionen körs korrekt genom att öppna System- och säkerhetstjänsterna > för Windows-verktyg > i Kontrollpanelen >och kontrollera sedan att:
Web Deployment Agent Service körs (tjänstnamnet skiljer sig i äldre versioner).
Web Management Service är igång.
Om någon av agenttjänsterna inte körs, starta om Web Deployment Agent Service.
Om webbdistributionsagenttjänsten inte finns alls går du till Kontrollpanelen > Program > Avinstallera ett programoch hittar Microsoft Web Deploy <version>. Välj att Ändra installationen och se till att du väljer Kommer att installeras på den lokala hårddisken för webdistributionskomponenterna. Slutför installationsstegen för ändringar.
Skapa filen med publiceringsinställningar i IIS på Windows Server
Stäng och öppna IIS-hanteringskonsolen igen för att visa uppdaterade konfigurationsalternativ i användargränssnittet.
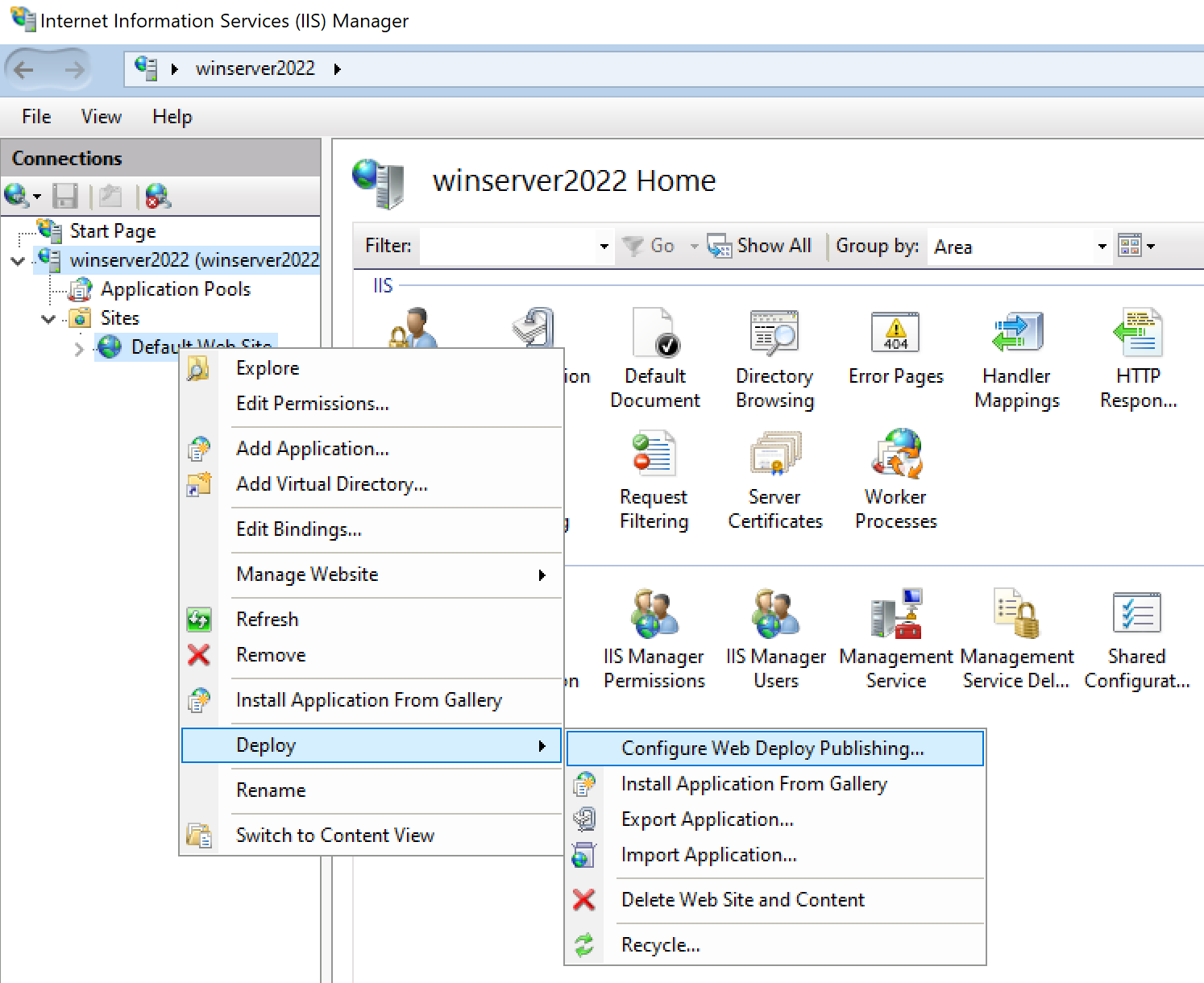
Högerklicka på Standardwebbplatsi IIS och välj Driftsätt>Konfigurera webbdistributionspublicering.

Om du inte ser menyn Deploy, gå till föregående avsnitt för att kontrollera att Web Deploy körs.
Granska inställningarna i dialogrutan Konfigurera webbdistributionspublicering.
Klicka på konfigurera.
I resultatpanelen visar utdata att åtkomsträttigheter beviljas den angivna användaren och att en fil med filnamnstillägg
.publishsettingshar genererats på den plats som visas i dialogrutan.<?xml version="1.0" encoding="utf-8"?> <publishData> <publishProfile publishUrl="https://myhostname:8172/msdeploy.axd" msdeploySite="Default Web Site" destinationAppUrl="http://myhostname:80/" profileName="Default Settings" publishMethod="MSDeploy" userName="myhostname\myusername" /> </publishData>Beroende på din Windows Server- och IIS-konfiguration ser du olika värden i XML-filen. Här följer några detaljer om de värden som du ser:
msdeploy.axd fil som refereras i attributet
publishUrlär en dynamiskt genererad HTTP-hanteringsfil för webbdistribution. (I testsyfte fungerarhttp://myhostname:8172vanligtvis också.)Den
publishUrlporten är inställd på port 8172, som är standard för Webbdistribution.Den
destinationAppUrlporten är inställd på port 80, vilket är standardvärdet för IIS.Om du i senare steg inte kan ansluta till fjärrvärden från Visual Studio med hjälp av värdnamnet testar du serverns IP-adress i stället för värdnamnet.
Not
Om du publicerar till IIS som körs på en virtuell Azure-dator måste du öppna en inkommande port för Webbdistribution och IIS i gruppen Nätverkssäkerhet. Detaljerad information finns i Öppna portar till en virtuell dator.
Kopiera den här filen till datorn där du kör Visual Studio.
Importera publiceringsinställningarna i Visual Studio och distribuera
På datorn där du har ASP.NET projektet öppet i Visual Studio högerklickar du på projektet i Solution Explorer och väljer Publicera.
Om du tidigare har konfigurerat publiceringsprofiler visas fönstret Publicera . Klicka på Ny eller Skapa ny profil.
Välj alternativet för att importera en profil.
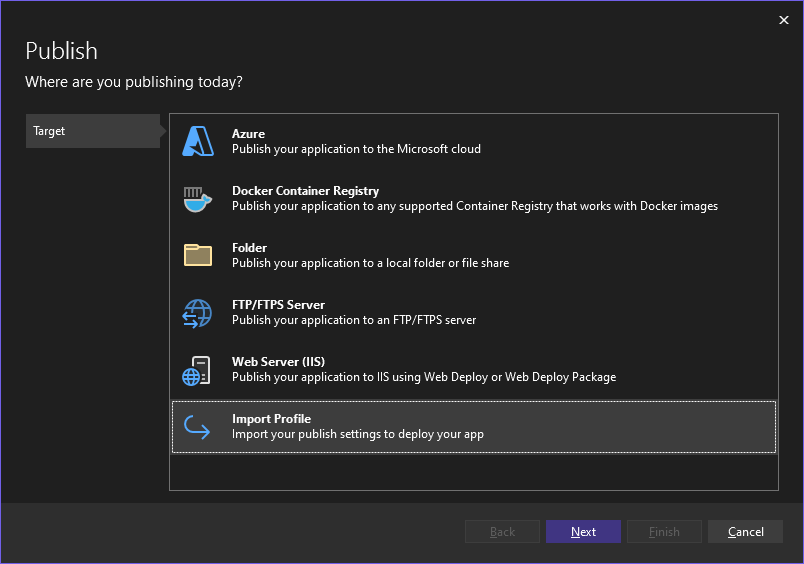
I dialogrutan Publicera klickar du på Importera profil.

Gå till platsen för filen med publiceringsinställningar som du skapade i föregående avsnitt.
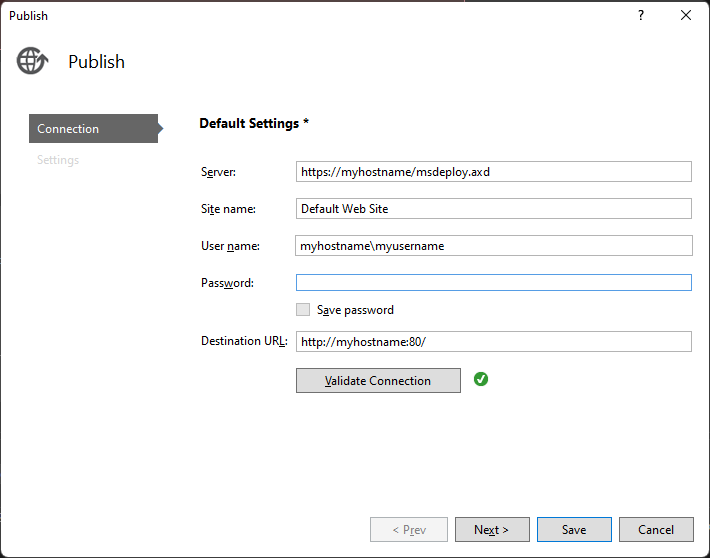
I dialogrutan Importera publiceringsinställningar för fil navigerar du till och väljer den profil som du skapade i föregående avsnitt och klickar på Öppna.
Klicka på Slutför för att spara publiceringsprofilen och klicka sedan på Publicera.
Visual Studio påbörjar distributionsprocessen och fönstret Utdata visar förlopp och resultat.
Om du får några distributionsfel klickar du på Fler åtgärder>Redigera för att redigera inställningarna. Ändra inställningarna och klicka på Verifiera för att testa nya inställningar. Om värdnamnet inte hittas kan du prova IP-adressen i stället för värdnamnet i fälten Server och Mål-URL .

Not
Om du startar om en virtuell Azure-dator kan IP-adressen ändras.
När appen har distribuerats bör den starta automatiskt.
- Om appen inte startar efter distributionen startar du appen i IIS för att kontrollera att den körs korrekt.
- För ASP.NET Core kontrollerar du att fältet Programpool för DefaultAppPool är inställt på Ingen hanterad kod.
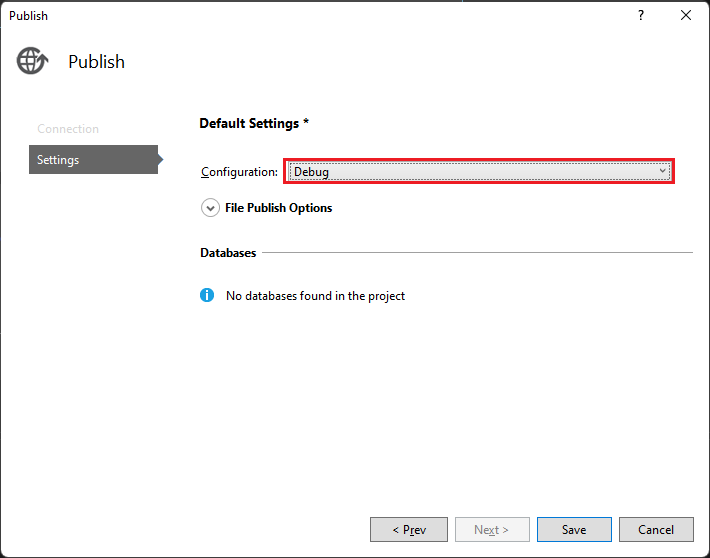
När du är klar växlar du till en felsökningskonfiguration.
Viktig
Om du väljer att felsöka en versionskonfiguration inaktiverar du felsökning i filen web.config när du publicerar.
- Välj Fler alternativ>Redigera för att redigera profilen och välj sedan Inställningar.
- Välj Spara och publicera sedan om appen.
- Välj en Felsöka konfiguration och välj sedan Ta bort ytterligare filer vid mål under alternativen Filpublicering.
- Välj Redigera för att redigera profilen och välj sedan Inställningar.
- Välj Spara och publicera sedan om appen.
- Välj en Felsöka konfiguration och välj sedan Ta bort ytterligare filer vid mål under alternativen Filpublicering.
Varning
Att använda autentiseringsuppgifter för användarnamn och lösenord (grundläggande autentisering) är inte den säkraste autentiseringsmetoden. Använd alternativa metoder när det är möjligt. Överväg till exempel att publicera till ett paket från Visual Studio och sedan använda WebDeploy.exe från en kommandorad för att distribuera paketet. Med den metoden kan du använda IIS Manager för att konfigurera behöriga Windows-användare som kan publicera till webbservern och köra WebDeploy.exe under det Windows-användarkontot. Se Installera och konfigurera webbdistribution på IIS 8.0 eller senare. Om du använder autentiseringsuppgifter för lösenord måste du använda ett starkt lösenord och skydda lösenordet från att läcka ut eller delas.
(Valfritt) Distribuera genom att publicera till en lokal mapp
Du kan använda det här alternativet för att distribuera din app om du vill kopiera appen till IIS med hjälp av PowerShell, RoboCopy eller om du vill kopiera filerna manuellt.
Konfigurera ASP.NET Core-webbplatsen på Windows Server-datorn
Om du importerar publiceringsinställningar kan du hoppa över det här avsnittet.
Öppna IIS-hanteraren (Internet Information Services) och gå till Webbplatser.
Högerklicka på noden standardwebbplats och välj Lägg till program.
Ange fältet Alias till MyASPApp och fältet Programpool till Ingen hanterad kod. Ange den fysiska sökvägen till C:\Publish (där du senare distribuerar ASP.NET Core-projektet).
När webbplatsen har valts i IIS-hanteraren väljer du Redigera behörigheteroch kontrollerar att IUSR, IIS_IUSRS eller den användare som konfigurerats för programpoolen är en behörig användare med behörigheten Läs & Kör.
Om du inte ser någon av dessa användare med åtkomst går du igenom stegen för att lägga till IUSR som användare med Läs & Kör-rättigheter.
Viktig
Säkerhetsinformation som rör de inbyggda kontona finns i Understanding Built-In User and Group Accounts in IIS 7.
(Valfritt) Publicera och distribuera appen genom att publicera till en lokal mapp från Visual Studio
Om du inte använder Web Deploy måste du publicera och distribuera appen med hjälp av filsystemet eller andra verktyg. Du kan börja med att skapa ett paket med hjälp av filsystemet och sedan antingen distribuera paketet manuellt eller använda andra verktyg som PowerShell, Robocopy eller XCopy. I det här avsnittet antar vi att du kopierar paketet manuellt om du inte använder Webbdistribution.
Högerklicka på projektnoden i Solution Exploreroch välj Publicera (för Webbformulär Publicera webbapp).
Om du tidigare har konfigurerat publiceringsprofiler visas fönstret Publicera. Klicka på Ny profil.
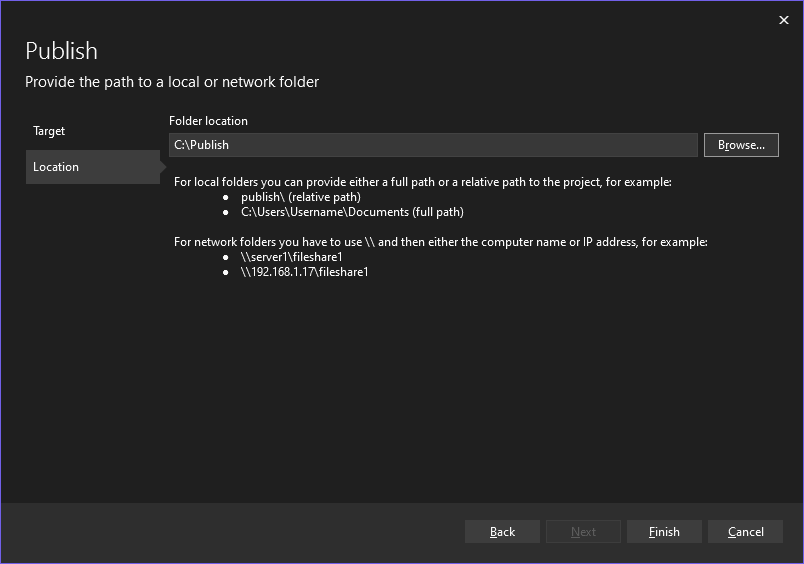
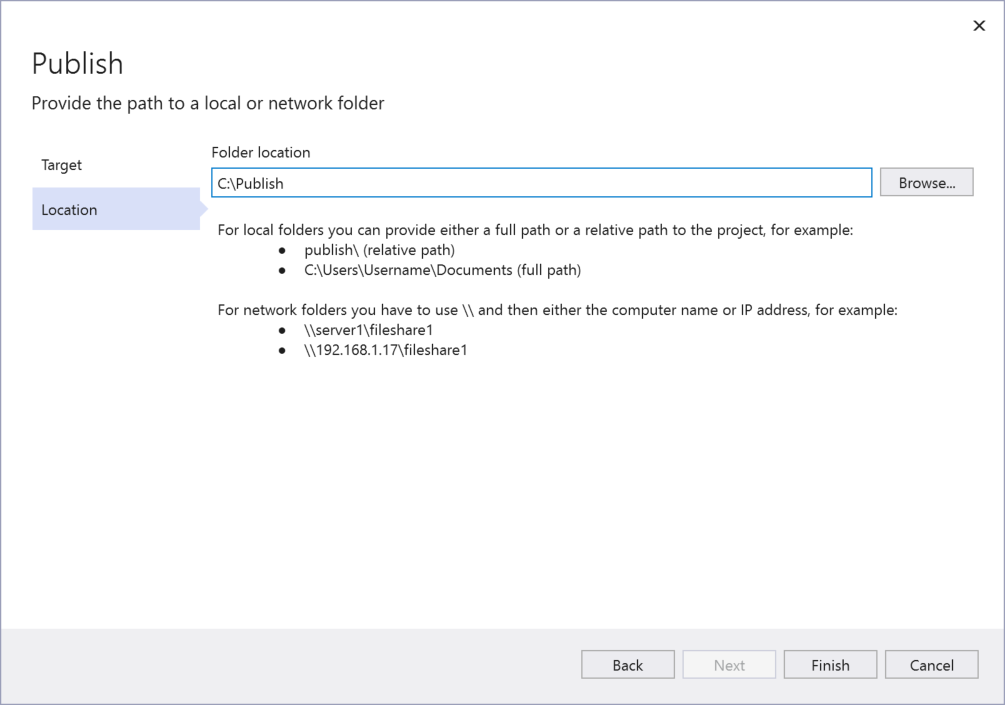
I dialogrutan Publicera väljer du Mapp, klickar på Bläddraoch skapar en ny mapp C:\Publish.

Klicka på Slutför för att spara publiceringsprofilen.

Klicka på Slutför för att spara publiceringsprofilen.
Växla till en felsökningskonfiguration.
Välj Redigera för att redigera profilen och välj sedan Inställningar. Välj en Felsök konfiguration och välj sedan Ta bort ytterligare filer vid mål under alternativen Filpublicering.

Not
Om du använder en släppversion inaktiverar du felsökning i filen web.config när du publicerar.
Klicka på Publicera.
Programmet publicerar en Debug-konfiguration av projektet till den lokala mappen. Förloppsinformationen visas i utdatafönstret.
Kopiera ASP.NET-projektkatalogen från Visual Studio-datorn till den lokala katalog som konfigurerats för ASP.NET-appen (i det här exemplet C:\Publish) på Windows Server-datorn. I den här självstudien antar vi att du kopierar manuellt, men du kan använda andra verktyg som PowerShell, Xcopy eller Robocopy.
Försiktighet
Om du behöver göra ändringar i koden eller återskapa måste du publicera om och upprepa det här steget. Den körbara fil som du kopierade till fjärrdatorn måste exakt matcha din lokala källa och dina symboler. Om du inte gör det får du en
cannot find or open the PDB filevarning i Visual Studio när du försöker felsöka processen.På Windows Server kontrollerar du att du kan köra appen korrekt genom att öppna appen i webbläsaren.
Om appen inte körs korrekt kan det uppstå ett matchningsfel mellan versionen av ASP.NET som är installerad på servern och Visual Studio-datorn, eller så kan du ha problem med din IIS- eller webbplatskonfiguration. Kontrollera tidigare steg igen.
Ladda ned och installera fjärrverktygen på Windows Server
Ladda ned den version av fjärrverktygen som matchar din version av Visual Studio.
På fjärrenheten eller servern som du vill felsöka på i stället för Visual Studio-datorn laddar du ned och installerar rätt version av fjärrverktygen från länkarna i följande tabell.
- Ladda ned den senaste uppdateringen av fjärrverktygen för din version av Visual Studio. Fjärrverktyg för Visual Studio 2022 och 2026 kan användas med båda versionerna av Visual Studio. Fjärrverktygsversioner som är tidigare än Visual Studio 2022 är dock inte kompatibla med senare Visual Studio-versioner. (Om du till exempel använder Visual Studio 2019 laddar du ned den senaste uppdateringen av fjärrverktygen för Visual Studio 2019. I det här scenariot ska du inte ladda ned fjärrverktygen för Visual Studio 2022.)
- Ladda ned den senaste uppdateringen av fjärrverktygen för din version av Visual Studio. Tidigare versioner av fjärrverktyg är inte kompatibla med senare Visual Studio-versioner. (Om du till exempel använder Visual Studio 2019 laddar du ned den senaste uppdateringen av fjärrverktygen för Visual Studio 2019. I det här scenariot ska du inte ladda ned fjärrverktygen för Visual Studio 2022.)
- Ladda ned fjärrverktygen med samma arkitektur som den dator som du installerar dem på. Om du till exempel vill felsöka x86-program på en fjärrdator som kör ett x64-operativsystem installerar du x64-fjärrverktygen. Om du vill felsöka x86-, ARM- eller x64-program på ett ARM64-operativsystem installerar du ARM64-fjärrverktygen.
| Utgåva | Länk | Anteckningar |
|---|---|---|
| Visual Studio 2026 | Fjärrverktyg | Kompatibel med Visual Studio 2022 och senare versioner. Ladda ned den version som matchar enhetens operativsystem (x86, x64 (AMD64) eller ARM64). I äldre versioner av Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. |
| Visual Studio 2022 | Fjärrverktyg | Fjärrverktyg för Visual Studio 2022 finns tillgängliga från My.VisualStudio.com. Om du uppmanas att göra det ansluter du till det kostnadsfria Visual Studio Dev Essentials--programmet eller loggar in med ditt Visual Studio-prenumerations-ID. Ladda ned den version som matchar enhetens operativsystem (x86, x64 (AMD64) eller ARM64). I äldre versioner av Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. |
| Visual Studio 2019 | Fjärrverktyg | Fjärrverktyg för Visual Studio 2019 finns tillgängliga från My.VisualStudio.com. Om du uppmanas att göra det ansluter du till det kostnadsfria Visual Studio Dev Essentials--programmet eller loggar in med ditt Visual Studio-prenumerations-ID. Ladda ned den version som matchar enhetens operativsystem (x86, x64 (AMD64) eller ARM64). I äldre versioner av Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. |
| Visual Studio 2017 | Fjärrverktyg | Fjärrverktyg för Visual Studio 2017 finns tillgängliga från My.VisualStudio.com. Om du uppmanas att göra det ansluter du till det kostnadsfria Visual Studio Dev Essentials--programmet eller loggar in med ditt Visual Studio-prenumerations-ID. Ladda ned den version som matchar enhetens operativsystem (x86, x64 (AMD64) eller ARM64). På Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. |
| Visual Studio 2015 | Fjärrverktyg | Fjärrverktyg för Visual Studio 2015 är tillgängliga från My.VisualStudio.com. Om du uppmanas att göra det ansluter du till det kostnadsfria Visual Studio Dev Essentials--programmet eller loggar in med ditt Visual Studio-prenumerations-ID. På Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. |
| Visual Studio 2013 | Fjärrverktyg | Nedladdningssida i Dokumentation om Visual Studio 2013 |
| Visual Studio 2012 | Fjärrverktyg | Nedladdningssida i Dokumentation om Visual Studio 2012 |
| Utgåva | Länk | Anteckningar |
|---|---|---|
| Visual Studio 2022 | Fjärrverktyg | Kompatibel med alla Visual Studio 2022-versioner. Ladda ned den version som matchar enhetens operativsystem (x86, x64 (AMD64) eller ARM64). I äldre versioner av Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. |
| Visual Studio 2019 | Fjärrverktyg | Fjärrverktyg för Visual Studio 2019 finns tillgängliga från My.VisualStudio.com. Om du uppmanas att göra det ansluter du till det kostnadsfria Visual Studio Dev Essentials--programmet eller loggar in med ditt Visual Studio-prenumerations-ID. Ladda ned den version som matchar enhetens operativsystem (x86, x64 (AMD64) eller ARM64). I äldre versioner av Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. |
| Visual Studio 2017 | Fjärrverktyg | Fjärrverktyg för Visual Studio 2017 finns tillgängliga från My.VisualStudio.com. Om du uppmanas att göra det ansluter du till det kostnadsfria Visual Studio Dev Essentials--programmet eller loggar in med ditt Visual Studio-prenumerations-ID. Ladda ned den version som matchar enhetens operativsystem (x86, x64 (AMD64) eller ARM64). På Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. |
| Visual Studio 2015 | Fjärrverktyg | Fjärrverktyg för Visual Studio 2015 är tillgängliga från My.VisualStudio.com. Om du uppmanas att göra det ansluter du till det kostnadsfria Visual Studio Dev Essentials--programmet eller loggar in med ditt Visual Studio-prenumerations-ID. På Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. |
| Visual Studio 2013 | Fjärrverktyg | Nedladdningssida i Dokumentation om Visual Studio 2013 |
| Visual Studio 2012 | Fjärrverktyg | Nedladdningssida i Dokumentation om Visual Studio 2012 |
| Utgåva | Länk | Anteckningar |
|---|---|---|
| Visual Studio 2019 | Fjärrverktyg | Kompatibel med alla Visual Studio 2019-versioner. Ladda ned den version som matchar enhetens operativsystem (x86, x64 (AMD64) eller ARM64). På Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. För den senaste versionen av fjärrverktygen öppnar du dokumentet Visual Studio 2022. |
| Visual Studio 2017 | Fjärrverktyg | Kompatibel med alla Visual Studio 2017-versioner. Ladda ned den version som matchar enhetens operativsystem (x86, x64 (AMD64) eller ARM64). På Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. |
| Visual Studio 2015 | Fjärrverktyg | Fjärrverktyg för Visual Studio 2015 är tillgängliga från My.VisualStudio.com. Om du uppmanas att göra det ansluter du till det kostnadsfria Visual Studio Dev Essentials--programmet eller loggar in med ditt Visual Studio-prenumerations-ID. På Windows Server kan du läsa Avblockera filnedladdningen om du vill ha hjälp med att ladda ned fjärrverktygen. |
| Visual Studio 2013 | Fjärrverktyg | Nedladdningssida i Dokumentation om Visual Studio 2013 |
| Visual Studio 2012 | Fjärrverktyg | Nedladdningssida i Dokumentation om Visual Studio 2012 |
Du kan köra fjärrfelsökaren genom att kopiera msvsmon.exe till fjärrdatorn i stället för att installera fjärrverktygen. Konfigurationsguiden för fjärrfelsökaren (rdbgwiz.exe) är dock endast tillgänglig när du installerar fjärrverktygen. Du kan behöva använda guiden för konfiguration om du vill köra fjärrfelsökaren som en tjänst. Mer information finns i (valfritt) Konfigurera fjärrfelsökaren som en tjänst.
Not
- Om du vill felsöka Windows 10- eller senare-appar på ARM-enheter använder du ARM64, som är tillgängligt med den senaste versionen av fjärrverktygen.
- Om du vill felsöka Windows 10-appar på Windows RT-enheter använder du ARM, som endast är tillgängligt i nedladdningen av Visual Studio 2015-fjärrverktyg.
- Om du vill felsöka x64-appar på ett ARM64-operativsystem kör du x64-msvsmon.exe som är installerad med ARM64-fjärrverktygen.
Konfigurera fjärrfelsökaren på Windows Server
På fjärrdatorn letar du upp och startar Remote Debugger- från menyn Start.
Om du inte har administratörsbehörighet på fjärrdatorn högerklickar du på appen Fjärrfelsökare och väljer Kör som administratör. Annars är det bara att starta det normalt.
Om du planerar att ansluta till en process som körs som administratör eller körs under ett annat användarkonto (till exempel IIS) högerklickar du på fjärrfelsökaren app och väljer Kör som administratör. Mer information finns i Kör fjärrfelsökaren som administratör.
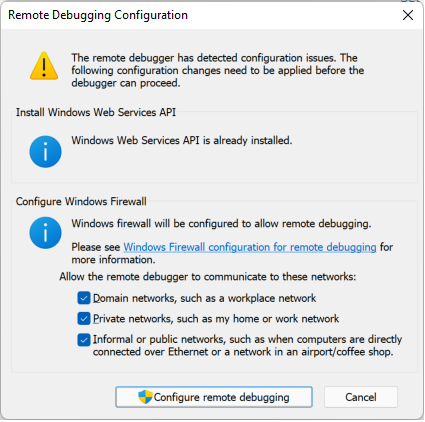
Första gången du startar fjärrfelsökaren (eller innan du har konfigurerat den) visas guiden Fjärrfelsökningskonfiguration.
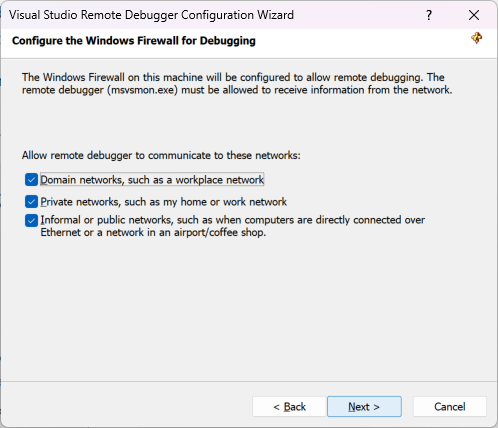
I de flesta scenarier väljer du Nästa tills du kommer till sidan Konfigurera Windows-brandväggen i guiden.


Om Windows Web Services-API:et inte är installerat, vilket endast sker på Windows Server 2008 R2, väljer du knappen Installera.
Välj minst en nätverkstyp som du vill använda fjärrverktygen på. Om datorerna är anslutna via en domän måste du välja det första objektet. Om datorerna är anslutna via en arbetsgrupp eller hemgrupp väljer du det andra eller tredje objektet efter behov.
Välj sedan Slutför för att starta fjärrfelsökaren.
Välj sedan Konfigurera fjärrfelsökning för att starta fjärrfelsökaren.
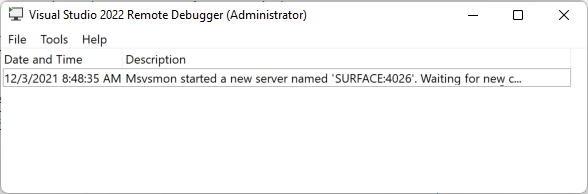
När konfigurationen är klar visas fönstret Fjärrfelsökare.


Fjärrfelsökaren väntar nu på en anslutning. Använd servernamnet och portnumret som visas för att ange fjärranslutningskonfigurationen i Visual Studio.
Om du vill stoppa fjärrfelsökaren väljer du Fil>Avsluta. Du kan starta om den från menyn Starta eller från kommandoraden:
<Remote debugger installation directory>\msvsmon.exe
Not
Om du behöver lägga till behörigheter för ytterligare användare ändrar du autentiseringsläget eller portnumret för fjärrfelsökaren, se Konfigurera fjärrfelsökaren.
Ansluta till ASP.NET Core-programmet från Visual Studio-datorn
Från och med Visual Studio 2022 version 17.10 Förhandsversion 2 har dialogrutan Koppla till process ändrats. Om du behöver instruktioner som matchar den äldre dialogrutan växlar du till Visual Studio 2019-vyn (övre vänstra versionsväljaren i artikeln).
Öppna den lösning som du försöker felsöka på Visual Studio-datorn (MyASPApp om du följer alla steg i den här artikeln).
I Visual Studio väljer du Debug > Attach to Process (Ctrl + Alt + P).
Tips
I Visual Studio 2017 och senare versioner kan du återansluta till samma process som du tidigare kopplade till med hjälp av Felsöka > Återanslut till Process... (Skift + Alt + P).
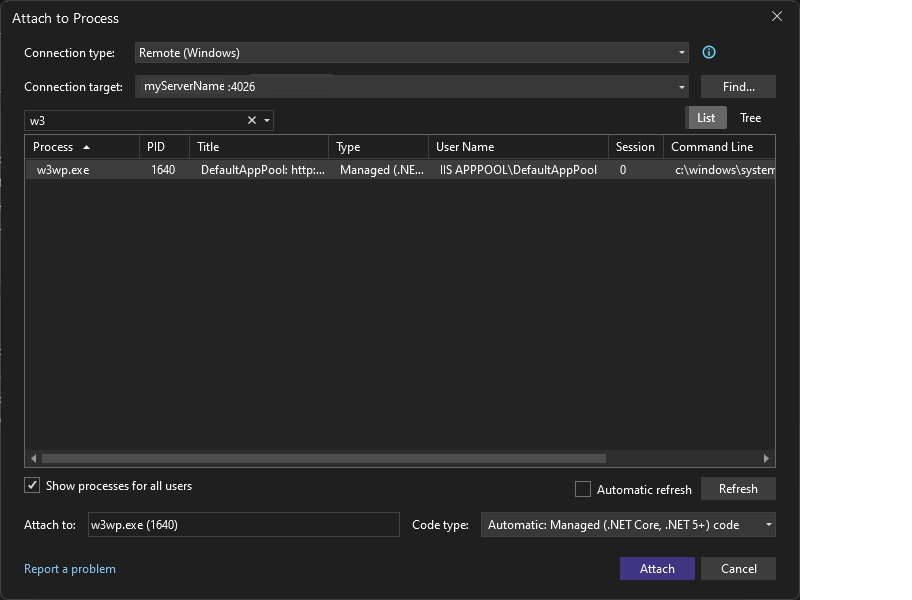
Ange anslutningstyp till Remote (Windows).
Alternativet anslutningsmål visas.
Ange anslutningsdestination till <fjärrdatornamn> och tryck på Retur.
Kontrollera att Visual Studio lägger till den port som krävs i datornamnet, som visas i formatet: <fjärrdatornamn>:port
I Visual Studio 2022 bör du se <fjärrdatornamn>:4026
En port krävs. Om du inte ser portnumret lägger du till det manuellt.
Öppna den lösning som du försöker felsöka på Visual Studio-datorn (MyASPApp om du följer alla steg i den här artikeln).
I Visual Studio väljer du Debug > Attach to Process (Ctrl + Alt + P).
Tips
I Visual Studio 2017 och senare versioner kan du återansluta till samma process som du tidigare kopplade till med hjälp av Felsöka > Återanslut till Process... (Skift + Alt + P).
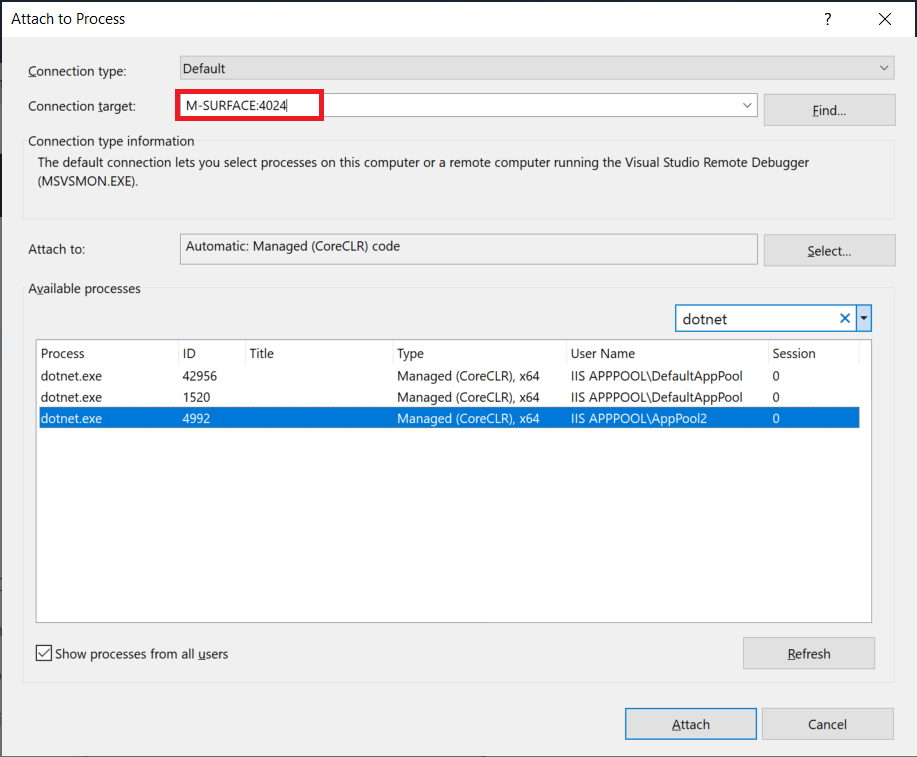
Ställ in fältet Kvalificerare på <fjärrdatornamn> och tryck på Retur.
Kontrollera att Visual Studio lägger till den port som krävs i datornamnet, som visas i formatet: <fjärrdatornamn>:port
I Visual Studio 2019 bör du se <fjärrdatornamn>:4024
En port krävs. Om du inte ser portnumret lägger du till det manuellt.
Välj Uppdatera.
Du bör se att vissa processer visas i fönstret Tillgängliga processer.
Om du inte ser några processer kan du prova att använda IP-adressen i stället för namnet på fjärrdatorn (porten krävs). Du kan använda
ipconfigpå en kommandorad för att hämta IPv4-adressen.Om du vill använda knappen Hitta kan du behöva öppna utgående UDP-port 3702 på servern.
Markera Visa processer från alla användare.
Skriv den första bokstaven i processnamnet för att snabbt hitta din app.
Om du använder pågående värdmodell på IIS väljer du rätt w3wp.exe process. Från och med .NET Core 3 är den här processen standard.
Annars väljer du dotnet.exe processen. (Det här är en out-of-process-hanteringsmodell.)
Om du har flera processer som visar w3wp.exe eller dotnet.exekontrollerar du kolumnen Användarnamn. I vissa scenarier visar kolumnen Användarnamn namnet på apppoolen, till exempel IIS APPPOOL\DefaultAppPool. Om du ser apppoolen, men den inte är unik, skapar du en ny apppool för den appinstans som du vill felsöka och hittar den enkelt i kolumnen Användarnamn.


Välj Koppla.
Öppna fjärrdatorns webbplats. I en webbläsare går du till http://<fjärrdatornamn>.
Du bör se ASP.NET-webbsidan.
Välj länken till sidan Sekretess i det ASP.NET-program som körs.
Brytpunkten ska nås i Visual Studio.
Om du inte kan ansluta eller nå brytpunkten kan du läsa Felsöka fjärravlusning.
Felsöka IIS-utplacering
- Om du inte kan ansluta till värden med värdnamnet kan du prova IP-adressen i stället.
- Kontrollera att de portar som krävs är öppna på fjärrservern.
- För ASP.NET Core måste du se till att fältet Programpool för DefaultAppPool är inställt på Ingen hanterad kod.
- Kontrollera att versionen av ASP.NET som används i din app är samma som den version som du installerade på servern. För din app kan du visa och ange versionen på sidan Egenskaper. Om du vill ställa in appen på en annan version måste den versionen installeras.
- Om appen försökte öppna, men du ser en certifikatvarning, väljer du att lita på webbplatsen. Om du redan har stängt varningen kan du redigera publiceringsprofilen, en *.pubxml-fil, i projektet och lägga till följande element (endast för test):
<AllowUntrustedCertificate>true</AllowUntrustedCertificate> - När den har distribuerats startar du appen i IIS för att testa att den har distribuerats korrekt.
- Kontrollera fönstret Utdata i Visual Studio för statusinformation, och kontrollera dina felmeddelanden.
Öppna nödvändiga portar på Windows Server
I de flesta installationer öppnas nödvändiga portar genom installation av ASP.NET och fjärrfelsökaren. Men om du felsöker distributionsproblem och appen finns bakom en brandvägg kan du behöva kontrollera att rätt portar är öppna.
På en virtuell Azure-dator måste du öppna portar via:
Nödvändiga portar:
- 80 – Krävs för IIS
- 4026 – Krävs för fjärrfelsökning från Visual Studio 2022 (mer information finns i Porttilldelningar för fjärrfelsökare).
- 4024 – Krävs för fjärrfelsökning från Visual Studio 2019 (mer information finns i Porttilldelningar för fjärrfelsökare).
- UDP 3702 – (valfritt) Med identifieringsporten kan du använda knappen Hitta när du ansluter till fjärrfelsökaren i Visual Studio. Detta måste vara en utgående port (utgående regel).
Dessutom bör dessa portar redan öppnas av ASP.NET Core-installationen:
- 8172 – (valfritt) Krävs för webbdistribution för att distribuera appen från Visual Studio