Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
I den här snabbstarten skapar du ett Python-webbprogram baserat på Flask-ramverket i Visual Studio. Du skapar projektet genom diskreta steg som hjälper dig att lära dig mer om Visual Studio grundläggande funktioner. Utforska hur du skapar projektobjekt, lägger till kod och kör program.
Om du behöver installera Visual Studio går du till Visual Studio-nedladdningar för att installera det kostnadsfritt. I installationsprogrammet väljer du arbetsbelastningen Python-utveckling .
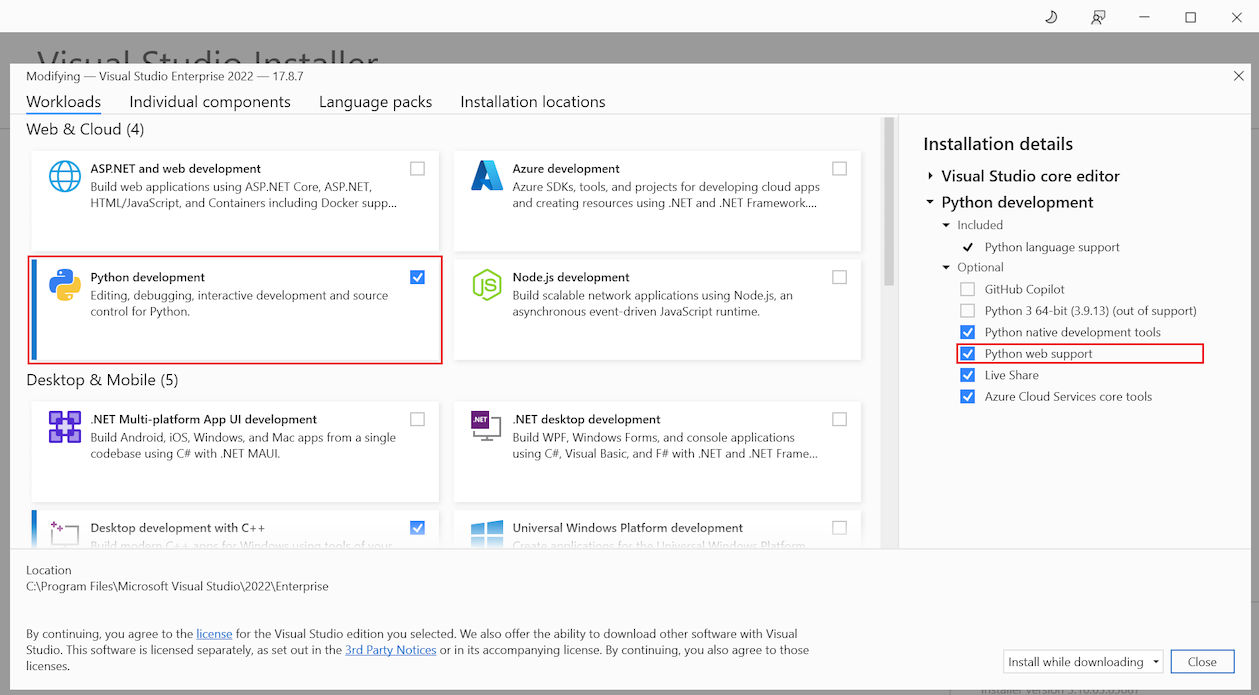
Om du behöver installera Visual Studio går du till Visual Studio-nedladdningar för att installera det kostnadsfritt. I Visual Studio Installer väljer du arbetsbelastningen Python-utveckling . I fönstret installationsinformation väljer du Python-webbstöd.
Skapa projektet
Följande steg skapar ett tomt projekt som fungerar som en container för programmet.
Öppna Visual Studio. På startskärmen väljer du Skapa ett nytt projekt.
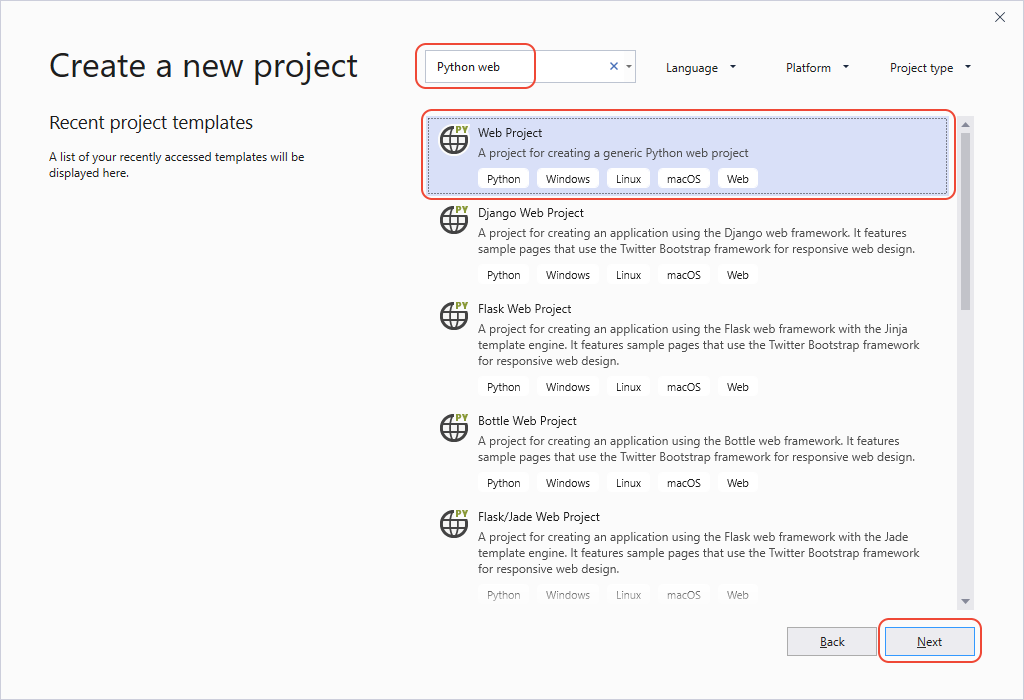
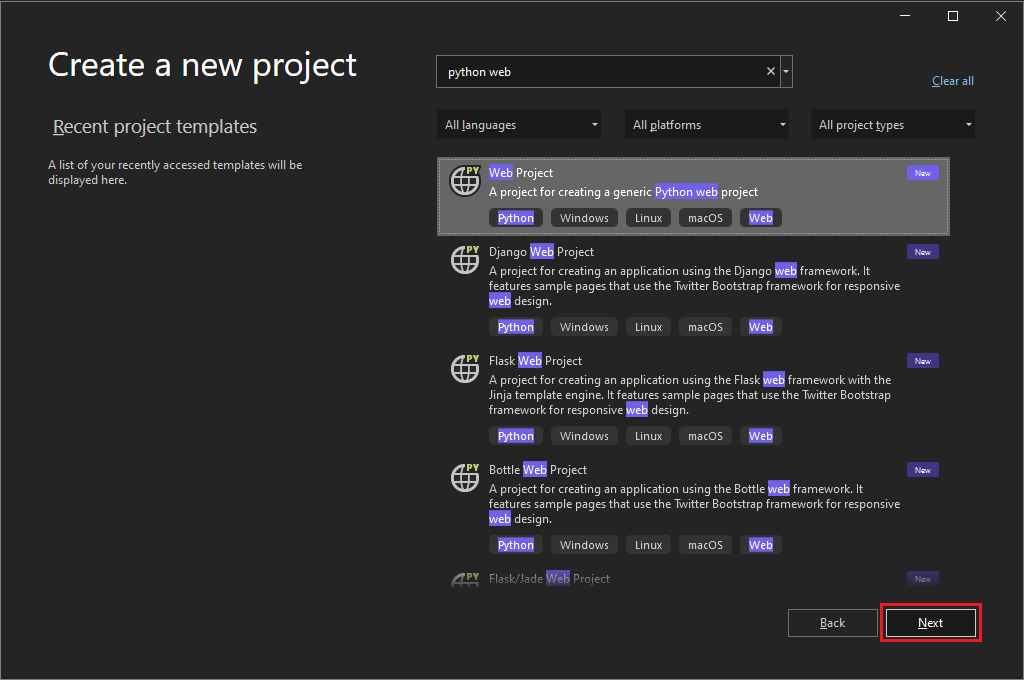
I dialogrutan Skapa ett nytt projekt anger du Python Web i sökrutan. I resultatlistan väljer du Webbprojekt och sedan Nästa.
Om du inte ser Python-projektmallarna kör du Installationsprogrammet för Visual Studio. I installationsprogrammet väljer du Mer>ändra, väljer arbetsbelastningen Python-utveckling och väljer sedan Ändra.
Om du inte ser Python-webbprojektmallarna väljer du Verktyg>Hämta verktyg och funktioner för att köra Installationsprogrammet för Visual Studio. I installationsprogrammet väljer du arbetsbelastningen Python-utveckling . Under Installationsinformation väljer du Python-webbstöd och sedan Ändra.
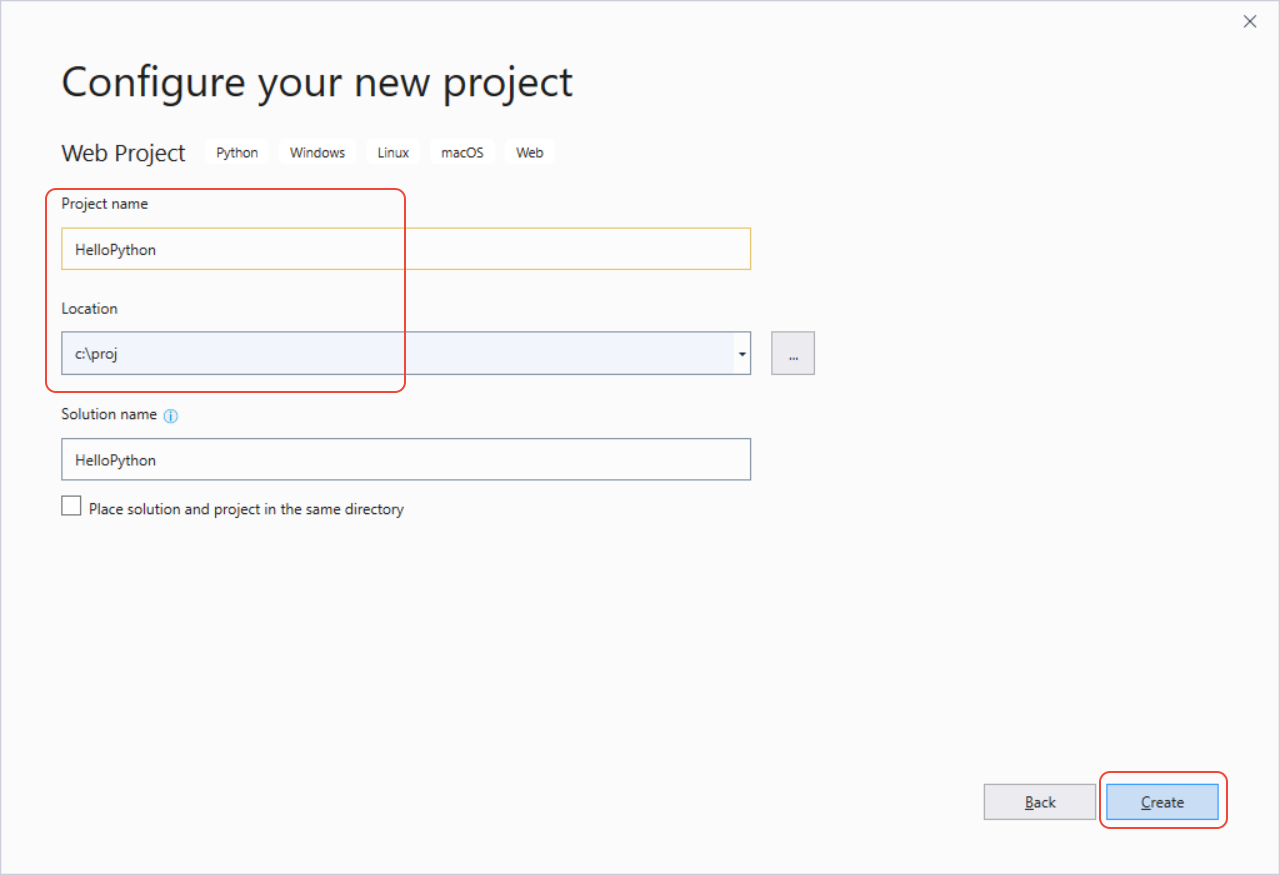
I dialogrutan Konfigurera det nya projektet anger du HelloPython som projektnamn, anger en projektplats och väljer Skapa.
Det nya projektet öppnas i Solution Explorer. Lösningsnamnet anges automatiskt så att det matchar projektnamnet. Det nya projektet är tomt eftersom det inte innehåller några filer.
Projekt och lösningar i Visual Studio
Det finns fördelar med att skapa ett projekt i Visual Studio för ett Python-program. Python-program definieras vanligtvis endast med hjälp av mappar och filer, men den här enkla strukturen kan bli betungande när programmen blir större. Program kan omfatta automatiskt genererade filer, JavaScript för webbprogram och andra komponenter. Ett Visual Studio-projekt hjälper dig att hantera den här komplexiteten.
Projektet identifieras med en .pyproj-fil som identifierar alla käll- och innehållsfiler som är associerade med projektet. .pyproj-filen innehåller bygginformation för varje fil, underhåller information för att integrera med källkontrollsystem och hjälper till att organisera programmet i logiska komponenter.
En Visual Studio-lösning är en container som hjälper dig att hantera ett eller flera relaterade projekt som en grupp. Visual Studio visar dina lösningar i Solution Explorer. Lösningen lagrar konfigurationsinställningar som inte är specifika för ett projekt. Projekt i en lösning kan också referera till varandra. Om du till exempel kör ett Python-appprojekt kan du automatiskt skapa ett andra projekt, till exempel ett C++-tillägg som Python-appen använder.
Installera Flask-biblioteket
Webbappar i Python använder nästan alltid ett av de många tillgängliga Python-biblioteken för att hantera information på låg nivå, till exempel routning av webbbegäranden och formningssvar. Visual Studio innehåller många mallar för webbappar. Du skapar ett projekt från en av dessa mallar senare i den här snabbstarten.
Använd följande steg för att installera Flask-biblioteket i den globala standardmiljö som Visual Studio använder för det här projektet.
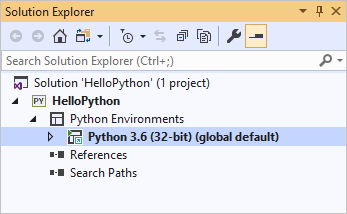
Expandera noden Python-miljöer i projektet för att se standardmiljön för projektet.
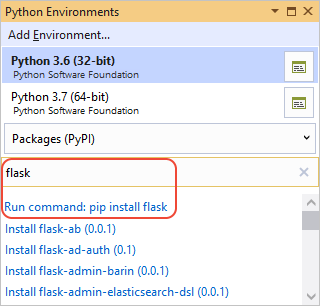
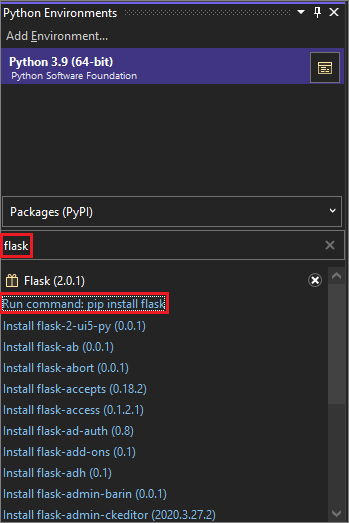
Högerklicka på miljön och välj Hantera Python-paket. Det här kommandot öppnar fönstret Python-miljöer på fliken Paket (PyPI).
Ange flask i sökfältet.
Om Flask-kommandot visas under sökrutan finns Flask redan i systemet. Fortsätt till nästa steg.
Om Flask-kommandot inte visas under sökrutan väljer du Kör kommando: pip install flask.
En fråga om utökade privilegier visas om mappen globala miljöpaket finns i ett skyddat område som C:\Program Files. Acceptera eventuella uppmaningar om administratörsbehörighet. Du kan se Visual Studio-utdatafönstret för förlopp.
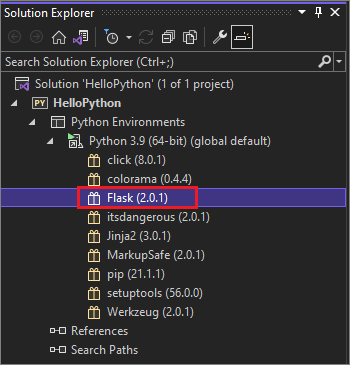
När du har installerat Flask visas biblioteket i miljön i Solution Explorer. Nu kan du använda Flask-kommandon i Python-koden.
Anmärkning
I stället för att installera bibliotek i den globala miljön skapar utvecklare vanligtvis en virtuell miljö där bibliotek för ett visst projekt ska installeras. Visual Studio-mallar erbjuder vanligtvis det här alternativet, enligt beskrivningen i Snabbstart – Skapa ett Python-projekt med hjälp av en mall.
Mer information om andra tillgängliga Python-paket finns i Python Package Index.
Lägga till en kodfil
Nu är du redo att lägga till lite Python-kod för att implementera ett minimalt webbprogram.
Högerklicka på projektet i Solution Explorer och välj Lägg till>nytt objekt.
I dialogrutan Lägg till nytt objekt väljer du alternativet Tom Python-fil.
Ange filnamnet app.py och välj Lägg till. Visual Studio öppnar automatiskt filen i ett redigeringsfönster.
Kopiera följande kod och klistra in den i filen app.py :
from flask import Flask # Create an instance of the Flask class that is the WSGI application. # The first argument is the name of the application module or package, # typically __name__ when using a single module. app = Flask(__name__) # Flask route decorators map / and /hello to the hello function. # To add other resources, create functions that generate the page contents # and add decorators to define the appropriate resource locators for them. @app.route('/') @app.route('/hello') def hello(): # Render the page return "Hello Python!" if __name__ == '__main__': # Run the app server on localhost:4449 app.run('localhost', 4449)
Dialogrutan Lägg till nytt objekt visar många andra typer av filer som du kan lägga till i ett Python-projekt, till exempel en Python-klass, ett Python-paket, ett Python-enhetstest eller web.config filer. I allmänhet är dessa objektmallar ett bra sätt att snabbt skapa filer med användbar pannplåtskod.
Mer information om Flask finns i Flask-snabbstarten.
Starta programmet
Följ dessa steg för att köra webbappen:
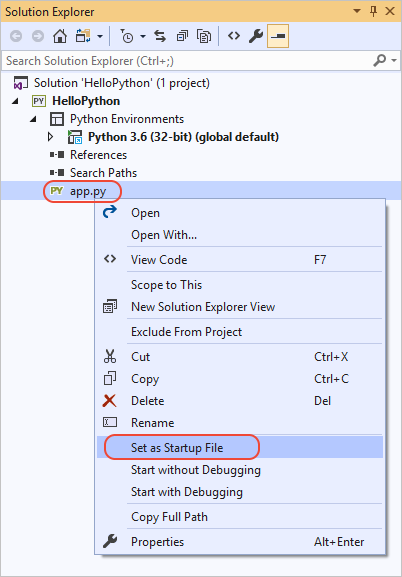
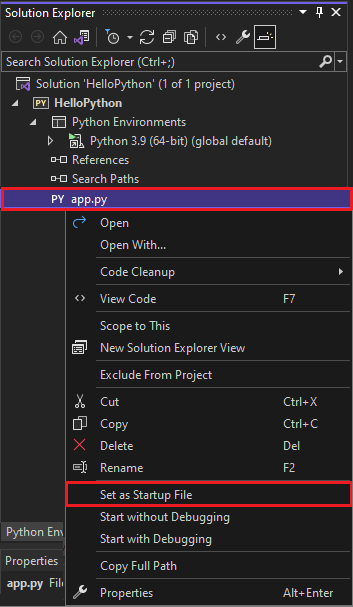
Högerklicka på filen app.py i Solution Explorer och välj Ange som startfil. Det här kommandot identifierar kodfilen som ska startas i Python när appen körs.
Högerklicka på projektet i Solution Explorer och välj Egenskaper.
I dialogrutan Egenskaper går du till fliken Felsök och anger egenskapen Portnummer till
4449. Den här inställningen säkerställer att Visual Studio startar en webbläsare medlocalhost:4449för att matcha argumentenapp.runi koden.I Visual Studio väljer du Felsöka>starta utan felsökning eller väljer Ctrl+F5, vilket sparar ändringar i dina filer och kör appen.
Ett kommandofönster öppnas och meddelandet "Körs i https://localhost:4449". Ett webbläsarfönster öppnas och
localhost:4449meddelandet "Hello, Python!". BegäranGETvisas också i kommandofönstret med statusen "200".Om en webbläsare inte öppnas automatiskt öppnar du valfri webbläsare och går till
localhost:4449.Om du bara ser det interaktiva Python-gränssnittet i kommandofönstret, eller om det fönstret blinkar på skärmen en kort stund, kontrollerar du att filen app.py har angetts som startfil.
I webbläsarfönstret går du till för att
localhost:4449/hellotesta att dekoratören för resursen/helloockså fungerar.GETÅterigen visas begäran i kommandofönstret med statusen "200".Prova även några andra URL:er för att se att de visar statuskoderna "404" i kommandofönstret.
Stäng kommandofönstret för att stoppa appen och stäng sedan webbläsarfönstret.
Börja med eller utan felsökning
Du kan köra din app med eller utan felsökning aktiverat. Här är skillnaderna mellan dessa alternativ:
Kommandot Starta felsökning kör appen i kontexten för Visual Studio-felsökningsprogrammet. Med felsökningsprogrammet kan du ange brytpunkter, undersöka variabler och gå igenom koden rad för rad. Appar kan köras långsammare i felsökningsprogrammet på grund av de krokar som möjliggör felsökning.
Använd kommandot Starta utan felsökning för att köra appen direkt utan felsökningskontext, ungefär som när du kör appen från kommandoraden. Det här kommandot startar också automatiskt en webbläsare och öppnar url:en som anges på flikenFelsöka>.