Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Med kommandostaplar får användarna enkel åtkomst till appens vanligaste uppgifter. Kommandostaplar kan ge åtkomst till appnivå- eller sidspecifika kommandon och kan användas med valfritt navigeringsmönster.
![]()
Är det här rätt kontroll?
Kommandoradskontrollen är en generell, flexibel, lättviktig kontroll som kan visa både komplext innehåll, till exempel bilder eller textblock, samt enkla kommandon som AppBarButton, AppBarToggleButtonoch AppBarSeparator kontroller.
Anmärkning
XAML tillhandahåller både AppBar-kontrollen och Kommandofält-kontrollen. Du bör endast använda AppBar när du uppgraderar en Universell Windows 8-app som använder AppBar och behöver minimera ändringarna. För nya appar i Windows 10 rekommenderar vi att du använder kontrollen Kommandorad i stället. Det här dokumentet förutsätter att du använder kommandoradskontrollen.
Anatomi
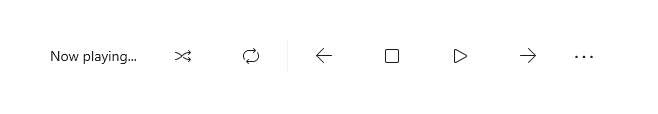
Som standard visar kommandofältet en rad med ikonknappar och en valfri "visa mer"-knapp, som representeras av en ellips [...]. Här är kommandofältet som skapas av exempelkoden som visas senare. Den visas i sitt slutna kompakta tillstånd.

Kommandofältet kan också visas i ett stängt minimalt tillstånd som ser ut så här. Mer information finns i avsnittet Öppna och stängda tillstånd.

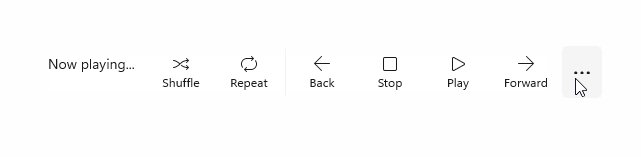
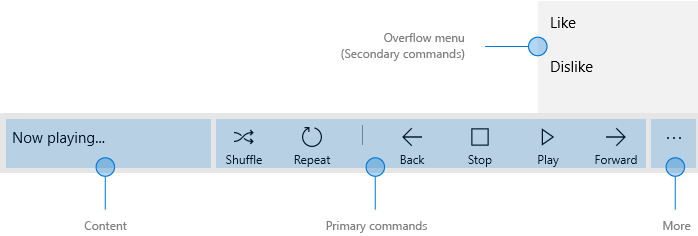
Här är samma kommandofält i öppet tillstånd. Etiketterna identifierar de viktigaste delarna av kontrollen.

Kommandofältet är indelat i fyra huvudområden:
- Innehållsområdet är justerat till vänster i fältet. Det visas om egenskapen Content är ifylld.
- Det primära kommandoområdet är justerat till höger i fältet. Det visas om egenskapen PrimaryCommands är ifylld.
- Knappen "see more" [...] visas till höger om fältet. Om du trycker på knappen "se mer" [...] visas primära kommandoetiketter och menyn overflow öppnas om det finns sekundära kommandon. Knappen visas inte när det inte finns några primära kommandoetiketter eller sekundära etiketter. Om du vill ändra standardbeteendet använder du egenskapen OverflowButtonVisibility.
- Spillmenyn visas bara när kommandofältet är öppet och egenskapen SecondaryCommands fylls i. När utrymmet är begränsat flyttas de primära kommandona till området SecondaryCommands. Om du vill ändra standardbeteendet använder du egenskapen IsDynamicOverflowEnabled.
Layouten vänds när FlowDirection är RightToLeft.
Placering
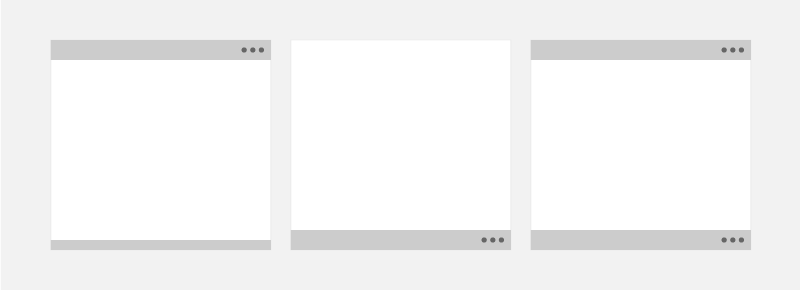
Kommandostaplar kan placeras överst i appfönstret, längst ned i appfönstret och inline, genom att bädda in dem i en layoutkontroll, till exempel Grid.row.

- För små handhållna enheter rekommenderar vi att du placerar kommandostaplar längst ned på skärmen för enkel åtkomst.
- För enheter med större skärmar gör placering av kommandostaplar längst upp i fönstret dem mer märkbara och identifierbara.
Använd DiagonalSizeInInches API för att fastställa den fysiska skärmstorleken.
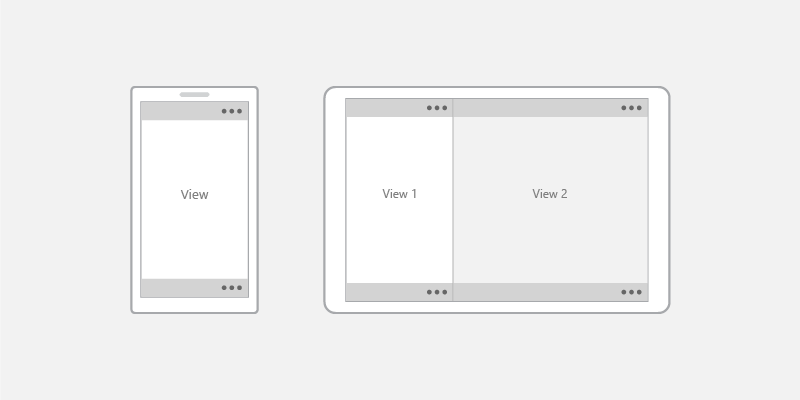
Kommandostaplar kan placeras i följande skärmregioner på enskärmsskärmar (till vänster exempel) och på skärmar med flera vyer (till höger). Infogade kommandostaplar kan placeras var som helst i åtgärdsutrymmet.

Touch-enheter: Om kommandofältet måste vara synligt för en användare när pektangentbordet eller SIP (Soft Input Panel) visas kan du tilldela kommandofältet till egenskapen BottomAppBar för en sida och den flyttas för att förbli synlig när SIP finns. Annars bör du placera kommandofältet i linje med och positionerat i förhållande till ditt appinnehåll.
Skapa ett kommandofält
WinUI 3-galleriappen innehåller interaktiva exempel på de flesta WinUI 3-kontroller, funktioner och funktioner. Hämta appen från Microsoft Store eller hämta källkoden på GitHub
I det här exemplet skapas kommandofältet som visades tidigare.
<CommandBar>
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" Click="AppBarButton_Click" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" Click="AppBarButton_Click"/>
<AppBarSeparator/>
<AppBarButton Icon="Back" Label="Back" Click="AppBarButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="AppBarButton_Click"/>
<AppBarButton Icon="Play" Label="Play" Click="AppBarButton_Click"/>
<AppBarButton Icon="Forward" Label="Forward" Click="AppBarButton_Click"/>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" Click="AppBarButton_Click"/>
<AppBarButton Label="Dislike" Click="AppBarButton_Click"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Now playing..." Margin="12,14"/>
</CommandBar.Content>
</CommandBar>
Kommandon och innehåll
Kontrollen Kommandorad har tre egenskaper som du kan använda för att lägga till kommandon och innehåll: PrimaryCommands, SecondaryCommandsoch Content.
Commands
Som standard läggs kommandofältobjekt till i samlingen PrimaryCommands. Du bör lägga till kommandon i ordning efter deras betydelse så att de viktigaste kommandona alltid visas. När kommandofältets bredd ändras, till exempel när användare ändrar storlek på sitt appfönster, flyttas de primära kommandona dynamiskt mellan kommandofältet och spillmenyn vid brytpunkter. Om du vill ändra det här standardbeteendet använder du egenskapen IsDynamicOverflowEnabled.
På de minsta skärmarna (320 epx bredd) får högst 4 primära kommandon plats i kommandofältet.
Du kan också lägga till kommandon i samlingen SecondaryCommands, som visas på spillmenyn.
![]()
Du kan programmatiskt flytta kommandon mellan PrimaryCommands och SecondaryCommands efter behov.
- Om det finns ett kommando som visas konsekvent på flera sidor är det bäst att behålla kommandot på en konsekvent plats.
- Vi rekommenderar att du placerar kommandona Acceptera, Ja och OK till vänster om Avvisa, Nej och Avbryt. Konsekvens ger användarna förtroende att flytta runt i systemet och hjälper dem att överföra sina kunskaper om appnavigering från app till app.
Fältknappar för appar
Både PrimaryCommands och SecondaryCommands kan endast fyllas i med typer som implementerar ICommandBarElement-gränssnittet, som innehåller AppBarButton, AppBarToggleButtonoch AppBarSeparator kommandoelement.
Om du vill inkludera en annan typ av element i dina PrimaryCommands eller SecondaryCommands kan du använda klassen AppBarElementContainer. Detta kommer att fungera som en omslutning för elementet och möjliggör att det visas i kommandofältet.
Knappkontrollerna i appfältet kännetecknas av en ikon och en textetikett. Dessa kontroller är optimerade för användning i ett kommandofält och deras utseende ändras beroende på om kontrollen används i kommandofältet eller spillmenyn.
Icons
Storleken på ikonerna när de visas i det primära kommandoområdet är 20x20px; i spillmenyn visas ikoner på 16x16px. Om du använder SymbolIcon, FontIconeller PathIconskalas ikonen automatiskt till rätt storlek utan att återgivningen går förlorad när kommandot går in i det sekundära kommandoområdet.
Mer information och exempel på hur du anger ikonen finns i dokumentationen för klassen AppBarButton.
Etiketter
Egenskapen AppBarButton IsCompact avgör om etiketten visas. I en Kommandoradskontroll skriver kommandofältet över knappens IsCompact-egenskap automatiskt när kommandofältet öppnas och stängs.
För att placera etiketter för knappar i appfältet, använd egenskapen DefaultLabelPosition.
<CommandBar DefaultLabelPosition="Right">
<AppBarToggleButton Icon="Edit" Label="Edit"/>
<AppBarToggleButton Icon="Share" Label="Share"/>
</CommandBar>

I större fönster kan du överväga att flytta etiketter till höger om ikonerna för appfältets knapp för att förbättra läsbarheten. Etiketter längst ned kräver att användarna öppnar kommandofältet för att visa etiketter, medan etiketter till höger visas även när kommandofältet stängs.
I spillmenyer placeras etiketter till höger om ikoner som standard och LabelPosition ignoreras. Du kan justera formateringen genom att ange egenskapen CommandBarOverflowPresenterStyle till ett format som är avsett för CommandBarOverflowPresenter.
Knappetiketter ska vara korta, helst ett enda ord. Längre etiketter under en ikon omsluts till flera rader, vilket ökar den totala höjden på det öppnade kommandofältet. Du kan inkludera ett mjukt bindestreckstecken (0x00AD) i texten för en etikett för att antyda teckengränsen där en ordbrytning ska ske. I XAML uttrycker du detta med hjälp av en escape-sekvens, så här:
<AppBarButton Icon="Back" Label="Areally­longlabel"/>
När etiketten omsluts på den angivna platsen ser den ut så här.

SplitButton
Du kan visa en SplitButton- i ett kommandofält med hjälp av den inbyggda SplitButtonCommandBarStyle och klassen AppBarElementContainer.
SplitButtonCommandBarStyle ger visuella element för en SplitButton för att se ut och kännas som en AppBarButton, medan AppBarElementContainer är en omslutningsklass som ger de funktioner som SplitButton behöver för att agera som en AppBarButton.
När du omsluter en SplitButton i en AppBarElementContainer och placerar den i ett kommandofält tillämpas SplitButtonCommandBarStyle resursen automatiskt.
Den här exempelkoden skapar och visar en SplitButton inuti en Kommandorad:
<CommandBar>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy" Label="Copy"/>
<AppBarElementContainer>
<muxc:SplitButton ToolTipService.ToolTip="Insert" Content="Insert">
<muxc:SplitButton.Flyout>
<MenuFlyout Placement="RightEdgeAlignedTop">
<MenuFlyoutItem Text="Insert above"/>
<MenuFlyoutItem Text="Insert between"/>
<MenuFlyoutItem Text="Insert below"/>
</MenuFlyout>
</muxc:SplitButton.Flyout>
</muxc:SplitButton>
</AppBarElementContainer>
<AppBarButton Label="Select all"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBar>
Menyer och utfällbara menyer
Överväg logiska grupperingar för kommandona, till exempel att placera Svar, Svara alla och Vidarebefordra på en svara-meny. En appfältknapp aktiverar vanligtvis ett enda kommando, men en appfältknapp kan användas för att visa en MenuFlyout- eller Flyout- med anpassat innehåll.


Annat innehåll
Du kan lägga till alla XAML-element i innehållsområdet genom att ange egenskapen Content. Om du vill lägga till fler än ett element måste du placera dem i en panelcontainer och göra panelen till det enda underordnade i egenskapen Innehåll.
När dynamiskt spill är aktiverat klipps inte innehållet eftersom primära kommandon kan flyttas till spillmenyn. Annars har primära kommandon företräde och kan leda till att innehållet klipps av.
När ClosedDisplayMode är Compactkan innehållet klipps bort om det är större än kommandofältets kompakta storlek. Du bör hantera händelserna Öppning och Stängning för att visa eller dölja delar av användargränssnittet i innehållsområdet så att de inte skärs av. Mer information finns i avsnittet Öppna och stängda tillstånd.
Öppna och stängda tillstånd
Kommandofältet kan vara öppet eller stängt. När den är öppen visar den primära kommandoknappar med textetiketter och öppnar spillmenyn (om det finns sekundära kommandon). Kommandofältet öppnar spillmenyn uppåt (ovanför de primära kommandona) eller nedåt (under de primära kommandona). Standardriktningen är uppåt, men om det inte finns tillräckligt med utrymme för att öppna spillmenyn uppåt öppnar kommandofältet den nedåt.
En användare kan växla mellan dessa tillstånd genom att trycka på knappen "se mer" [...] . Du kan växla mellan dem programmatiskt genom att ange egenskapen IsOpen.
Du kan använda händelserna Opening, Opened, Closingoch Closed för att svara på att kommandofältet öppnas eller stängs.
- Händelserna Öppning och Stängning inträffar innan övergångsanimeringen börjar.
- Händelserna Öppnade och Stängda inträffar när övergången har slutförts.
I det här exemplet används händelserna Öppning och Stängning för att ändra opaciteten i kommandofältet. När kommandofältet är stängt är det halvtransparent så att appbakgrunden visas. När kommandofältet öppnas görs kommandofältet ogenomskinlig så att användaren kan fokusera på kommandona.
<CommandBar Opening="CommandBar_Opening"
Closing="CommandBar_Closing">
<AppBarButton Icon="Accept" Label="Accept"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarButton Icon="Save" Label="Save"/>
<AppBarButton Icon="Cancel" Label="Cancel"/>
</CommandBar>
private void CommandBar_Opening(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 1.0;
}
private void CommandBar_Closing(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 0.5;
}
IsSticky (på engelska)
Om en användare interagerar med andra delar av en app när ett kommandofält är öppet stängs kommandofältet automatiskt. Detta kallas "lätt avvisning". Du kan styra beteendet för att stänga av ljus genom att ange egenskapen IsSticky. När IsSticky="true"förblir fältet öppet tills användaren trycker på knappen "se mer" [...] eller väljer ett objekt från spillmenyn.
Vi rekommenderar att du undviker klibbiga kommandostaplar eftersom de inte överensstämmer med användarnas förväntningar på lätt avstängning och tangentbordsfokusbeteende.
Visningsläge
Du kan styra hur kommandofältet visas i stängt tillstånd genom att ange egenskapen ClosedDisplayMode. Det finns tre stängda visningslägen att välja mellan:
- Compact: Standardläget. Visar innehåll, primära kommandoikoner utan etiketter och knappen "se mer" [...] .
- Minimal: Visar bara en tunn stapel som fungerar som "se mer" [...] knapp. Användaren kan trycka var som helst på listen för att öppna den.
- Dolt: Kommandofältet visas inte när det stängs. Detta kan vara användbart för att visa kontextuella kommandon med ett infogat kommandofält. I det här fallet måste du öppna kommandofältet programmatiskt genom att ange egenskapen IsOpen eller ändra Egenskapen ClosedDisplayMode till Minimal eller Compact.
Här används ett kommandofält för att lagra enkla formateringskommandon för en RichEditBox-. När redigeringsrutan inte har fokus kan formateringskommandona vara störande, så de är dolda. När redigeringsrutan används ändras kommandofältets ClosedDisplayMode till Compact så att formateringskommandona visas.
<StackPanel Width="300"
GotFocus="EditStackPanel_GotFocus"
LostFocus="EditStackPanel_LostFocus">
<CommandBar x:Name="FormattingCommandBar" ClosedDisplayMode="Hidden">
<AppBarButton Icon="Bold" Label="Bold" ToolTipService.ToolTip="Bold"/>
<AppBarButton Icon="Italic" Label="Italic" ToolTipService.ToolTip="Italic"/>
<AppBarButton Icon="Underline" Label="Underline" ToolTipService.ToolTip="Underline"/>
</CommandBar>
<RichEditBox Height="200"/>
</StackPanel>
private void EditStackPanel_GotFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Compact;
}
private void EditStackPanel_LostFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Hidden;
}
Anmärkning
Implementeringen av redigeringskommandona ligger utanför omfånget för det här exemplet. Mer information finns i artikeln RichEditBox.
Även om de minimala och dolda lägena är användbara i vissa situationer bör du tänka på att dölja alla åtgärder kan förvirra användarna.
Om du ändrar ClosedDisplayMode så att användaren får mer eller mindre tips påverkas layouten för omgivande element. När kommandofältet däremot övergår mellan stängt och öppet påverkar det inte layouten för andra element.
UWP och WinUI 2
Viktigt!
Informationen och exemplen i den här artikeln är optimerade för appar som använder Windows App SDK och WinUI 3, men som är allmänt tillämpliga för UWP-appar som använder WinUI 2. Se UWP API-referensen för plattformsspecifik information och exempel.
Det här avsnittet innehåller information som du behöver för att använda kontrollen i en UWP- eller WinUI 2-app.
API:er för den här kontrollen finns i namnområdet Windows.UI.Xaml.Controls .
- UWP-API:er:CommandBar-klass, AppBarButton-klass, AppBarToggleButton-klass, AppBarSeparator-klass
- Öppna WinUI 2-galleriappen och se kommandofältet i praktiken. WinUI 2-galleriappen innehåller interaktiva exempel på de flesta WinUI 2-kontroller, funktioner och funktioner. Hämta appen från Microsoft Store eller hämta källkoden på GitHub.
Vi rekommenderar att du använder det senaste WinUI 2 för att få de senaste formaten och mallarna för alla kontroller. WinUI 2.2 eller senare innehåller en ny mall för den här kontrollen som använder rundade hörn. För mer information om hörnradien, se .
Automatisk formatering av en SplitButton- i en kommandorad kräver att du använder SplitButton-kontrollen från WinUI 2.6 eller senare.
Relaterade artiklar
Windows developer
