Typografi

Text är ett viktigt element för att leverera information i din appupplevelse. Precis som typografi på 2D-skärmar är målet att vara tydlig och läsbar. Med den tredimensionella aspekten av mixad verklighet finns det en möjlighet att påverka texten och den övergripande användarupplevelsen på ett ännu större sätt.
När vi pratar om typ i 3D, tenderar vi att tänka extruderad, volymtrisk 3D-text. Med undantag för vissa logotypdesign och några andra begränsade applikationer tenderar extruderad text att försämra textens läsbarhet. Även om vi utformar upplevelser för 3D använder vi 2D för typen eftersom den är mer läsbar och lättare att läsa.
I HoloLens är typen konstruerad med hologram med hjälp av ljus baserat på additivt färgsystem. Precis som andra hologram kan typen placeras i den faktiska miljön där den kan vara världslåst och observeras från valfri vinkel. Parallax-effekten mellan typen och miljön ger också djup till upplevelsen.
Typografi i mixad verklighet
Typografiska regler i mixad verklighet skiljer sig inte från någon annanstans. Text i både den fysiska världen och den virtuella världen måste vara läsbar och läsbar. Text kan finnas på en vägg eller ovanpå ett fysiskt objekt. Det kan sväva tillsammans med ett digitalt användargränssnitt. Oavsett kontext tillämpar vi samma typografiska regler för läsning och igenkänning.
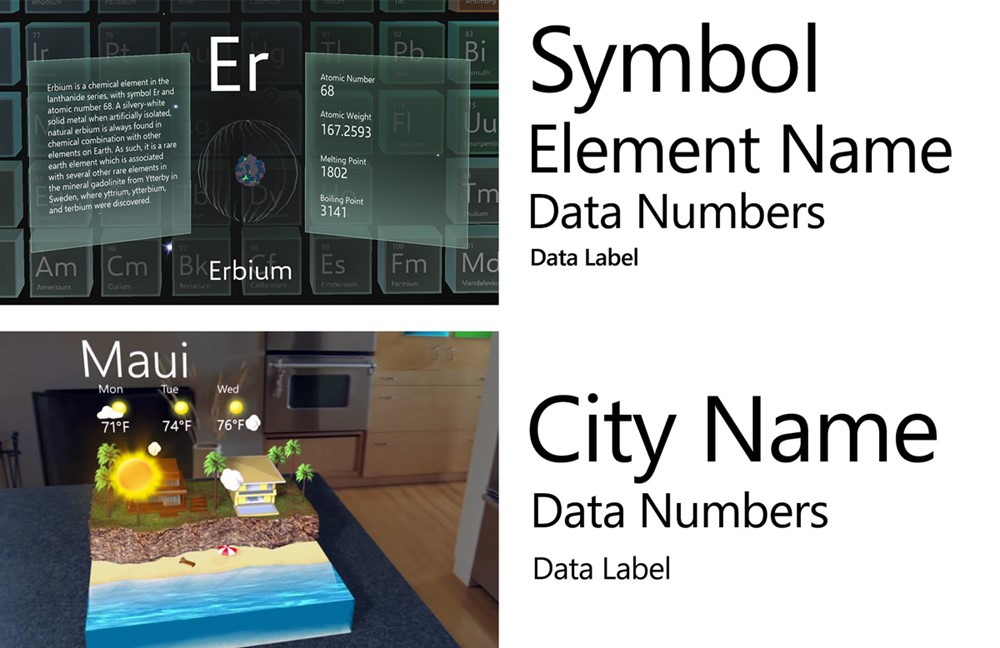
Skapa en tydlig hierarki
Skapa kontrast och hierarki med hjälp av olika typstorlekar och vikter. Genom att definiera en typramp och följa den i hela appupplevelsen får du en bra användarupplevelse med konsekvent informationshierarki.

Definiera din typramp och följ den i hela appupplevelsen
Begränsa dina teckensnitt
Undvik att använda fler än två olika teckensnittsfamiljer i en enda kontext. För många teckensnitt bryter harmonin och konsekvensen i din upplevelse och gör det svårare att använda information. Eftersom informationen är överlagrad ovanpå den fysiska miljön i HoloLens försämras upplevelsen genom att använda för många teckensnittsformat. Segoe UI är teckensnittet för alla digitala Microsoft-designer. Det används konsekvent i Windows Mixed Reality-gränssnittet. Du kan ladda ned Segoe UI-teckensnittsfilen från sidan windows-designverktyg.
Mer information om Segoe UI typeface
Undvik tunna teckenvikter
Undvik att använda lätta eller halvljusa teckenvikter för typstorlekar under 42 pt eftersom tunna lodräta slag vibrerar och försämrar läsbarheten. Moderna teckensnitt med tillräckligt med linjetjocklek fungerar bra. Till exempel är Helvetica och Arial läsbara i HoloLens med vanliga eller djärva vikter.
Färg
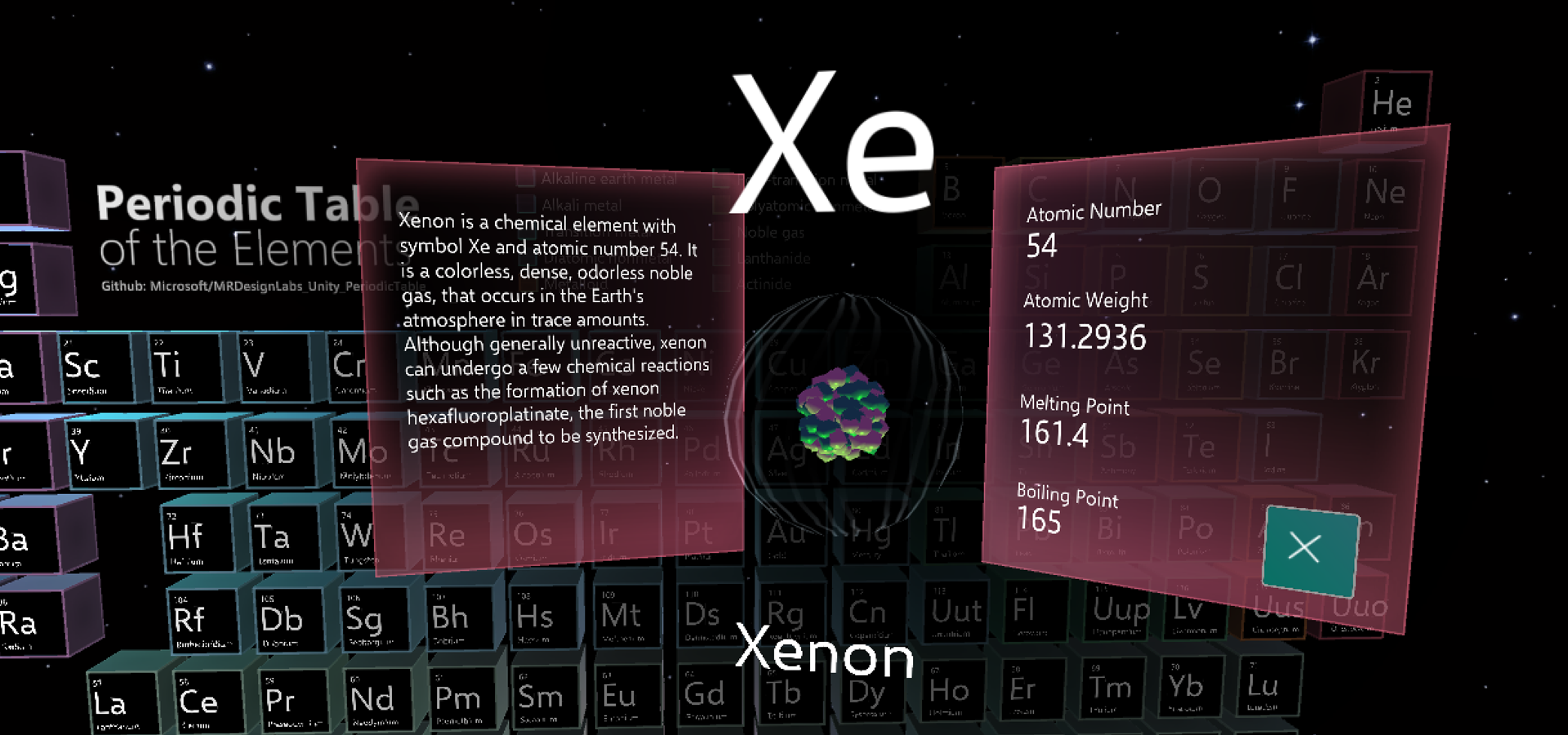
I HoloLens, eftersom hologram är konstruerade med ett additivt ljussystem, är vit text mycket läsbar. Du hittar exempel på vit text på Start-menyn och appfältet. Även om vit text fungerar bra utan en bakplåt på HoloLens, kan en komplex fysisk bakgrund göra typen svår att läsa. Vi rekommenderar att du använder vit text på en mörk eller färgad bakplåt för att förbättra användarens fokus och minimera distraktionen från en fysisk bakgrund.
 Exempel på vit text på en mörk eller färgad bakplåt.
Exempel på vit text på en mörk eller färgad bakplåt.
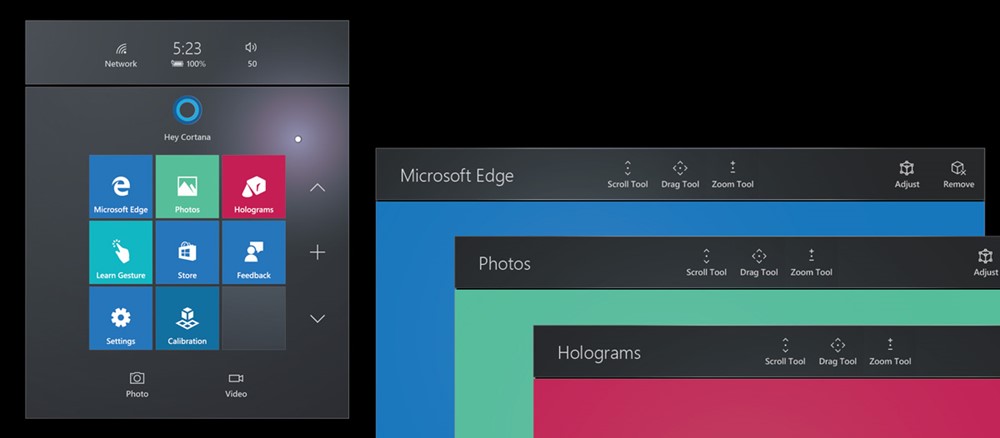
Om du vill använda mörk text bör du använda en ljus bakplåt för att göra den läsbar. I additiva färgsystem visas svart som transparent. Det innebär att du inte ser den svarta texten utan en färgad bakplåt.

Exempel på vitt på svart och svart på vit text

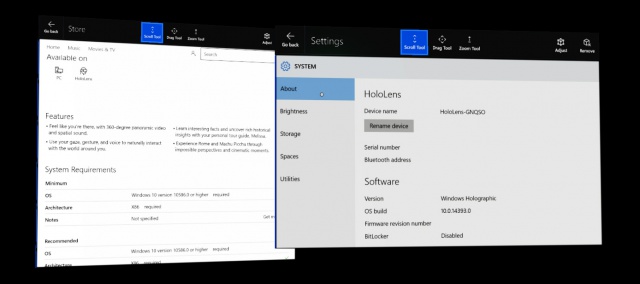
Exempel på svart text i systemapparna – Store och inställningar
Rekommenderad teckenstorlek
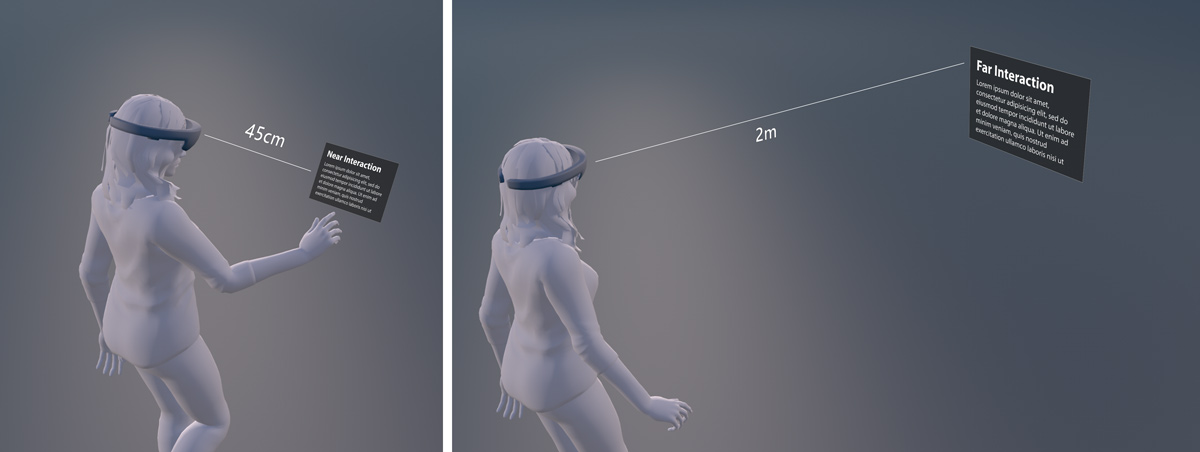
Som du kan förvänta dig ser typstorlekar som vi använder på en dator eller en surfplatta (vanligtvis mellan 12–32pt) liten ut på ett avstånd av 2 meter. Det beror på egenskaperna för varje teckensnitt, men i allmänhet är den rekommenderade minsta visningsvinkeln och teckenhöjden för läsbarhet runt 0,35°-0,4°/12,21-13,97 mm baserat på våra användarforskningsstudier. Det handlar om 35–40 pt med skalningsfaktorn som introducerades på sidan Text i Unity .
För den nära interaktionen på 0,45 m(45 cm) är det minsta läsbara teckensnittets betraktningsvinkel och höjden 0,4-0,5° / 3,14–3,9 mm. Det handlar om 9–12 pt med skalningsfaktorn som introducerades i Text i Unity.
 Innehåll nära och långt interaktionsintervall
Innehåll nära och långt interaktionsintervall
Minsta läsbara teckenstorlek
| Avstånd | Visningsvinkel | Texthöjd | Teckenstorlek** |
|---|---|---|---|
| 45 cm (direkt manipuleringsavstånd) | 0.4°-0.5° | 3.14–3.9mm | 8.9–11.13pt |
| 2 m | 0.35°-0.4° | 12.21–13.97mm | 34.63-39.58 pt |
Den bekvämt läsbara teckenstorleken
| Avstånd | Visningsvinkel | Texthöjd | Teckenstorlek** |
|---|---|---|---|
| 45 cm (direkt manipuleringsavstånd) | 0.65°-0.8° | 5,1-6,3 mm | 14.47-17.8 pt |
| 2 m | 0.6°-0.75° | 20,9-26,2 mm | 59.4-74.2 pt |
Segoe UI (standardteckensnittet för Windows) fungerar bra i de flesta fall. Undvik att använda ljusa eller halvljusa teckensnittsfamiljer i liten storlek eftersom tunna lodräta slag vibrerar och det försämrar läsbarheten. Moderna teckensnitt med tillräckligt med linjetjocklek fungerar bra. Till exempel ser Helvetica och Arial underbara ut och är läsbara i HoloLens med regelbundna eller djärva vikter.
Mer detaljerad information om beräkning av textstorlek i Unity finns i Text i Unity
 vinkelvisningsavstånd, vinkel och texthöjd
vinkelvisningsavstånd, vinkel och texthöjd
Resurser
Segoe-teckensnitt
(Zip-fil)
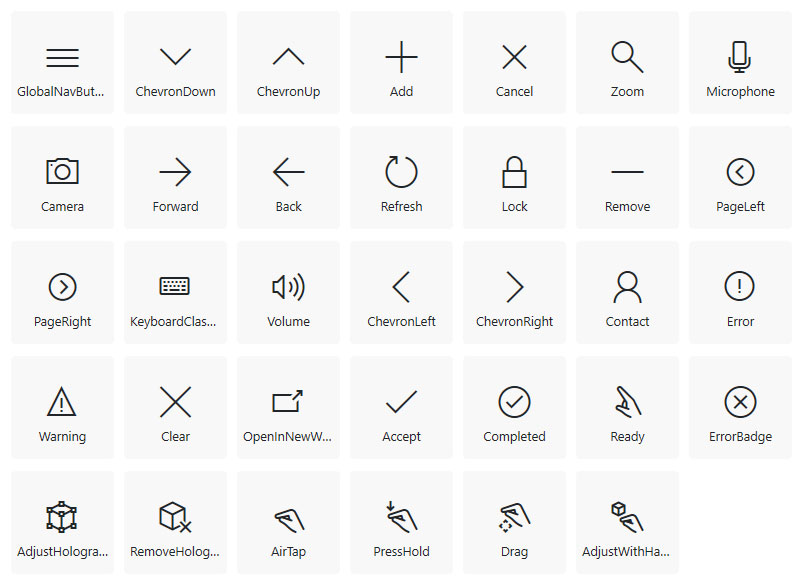
HoloLens-teckensnitt
(Zip-fil)
Bild: HoloLens-teckensnittet ger dig de symbolglyfer som används i Windows Mixed Reality.