ตั้งค่าคอนฟิกค่ามิติของผลิตภัณฑ์ให้ปรากฏเป็นตัวอย่างสี
บทความนี้อธิบายวิธีการตั้งค่าคอนฟิกค่ามิติของผลิตภัณฑ์เป็นตัวอย่างสีใน Microsoft Dynamics 365 Commerce headquarters สำหรับข้อมูลเกี่ยวกับมิติผลิตภัณฑ์ ให้ดูที่ มิติผลิตภัณฑ์
Dynamics 365 Commerce สนับสนุนการใช้มิติขนาด ลักษณะ และสีเพื่อแสดงผลิตภัณฑ์ย่อย มิติของผลิตภัณฑ์มีชื่อที่เป็นมิตรซึ่งแสดงอยู่ในหน้ารายละเอียดผลิตภัณฑ์ (PDPs) เพื่อให้สามารถเลือกผลิตภัณฑ์ย่อยได้ ตัวอย่างของชื่อที่เป็นมิตรเหล่านี้ ได้แก่ "เล็ก" "ปานกลาง" และ "ใหญ่" สำหรับขนาด และ "ดำ" และ "น้ำตาล" สำหรับสี อย่างไรก็ตาม ถ้าผลิตภัณฑ์สนับสนุนการเปลี่ยนแปลงหลายอย่าง การเลือกหลายรายการจะต้องดูรูปภาพของแต่ละผลิตภัณฑ์ย่อย ดังนั้น การเลือกดูและเลือกผลิตภัณฑ์ย่อยจึงอาจช้าและเป็นเรื่องที่ไม่ต้องการ
เมื่อมิติแสดงเป็นสลิปบน PDP ลูกค้าจะได้รับการแสดงตัวอย่างด้วยภาพความผันแปรของผลิตภัณฑ์ คุณสามารถเลือกดูชุดของความแตกต่างของสี รูปแบบ และพื้นผิวได้ และดูชุดกลุ่มของผลิตภัณฑ์ย่อยต่าง ๆ ได้อย่างรวดเร็ว
มิติการแสดงผลที่เป็นคุณลักษณะตัวอย่างสีช่วยให้ Commerce สามารถใช้รหัสเลขฐานสิบหก (ฐานสิบหก) และรูปภาพเพื่อแสดงมิติเป็นตัวอย่างสี นอกจากนี้ คุณยังสามารถจัดกลุ่มมิติที่คล้ายกัน เช่น สี บนหน้ารายการผลิตภัณฑ์ได้ ตัวอย่างเช่น ลูกค้าค้นหาผลิตภัณฑ์ที่มีสีน้ำเงิน หากค่ามิติสีเงินต่าง ๆ มีการจัดกลุ่มเข้าด้วยกัน หน้ารายการผลการค้นหาจะแสดงผลิตภัณฑ์ที่มีสีต่าง ๆ เป็นสีน้ำเงิน การจัดกลุ่มมิติจะช่วยปรับปรุงประสบการณ์การปรับแต่งผลิตภัณฑ์อย่างมาก และช่วยให้ลูกค้าสามารถค้นหาผลิตภัณฑ์เพิ่มเติมโดยใช้การสอบถามการค้นหาผลิตภัณฑ์เดียวได้
หมายเหตุ
มิติการแสดงผลเป็นคุณลักษณะตัวอย่างสีที่มีให้ใช้งานรุ่น Dynamics 365 Commerce รุ่น 10.0.20
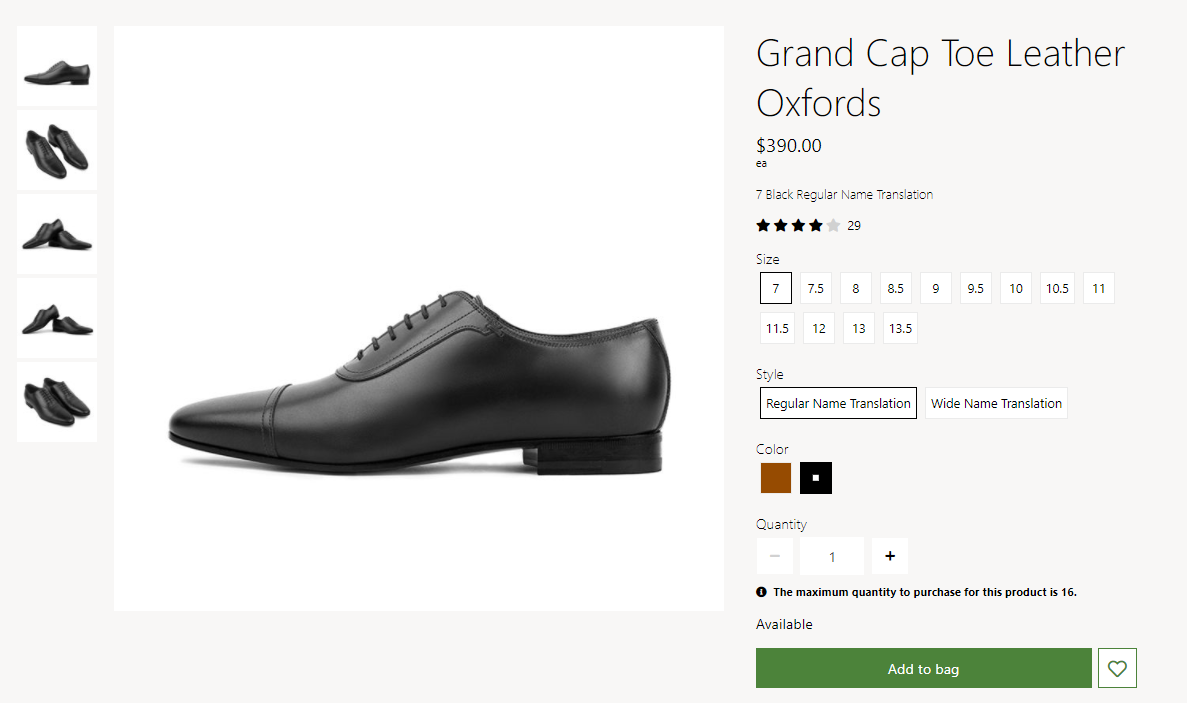
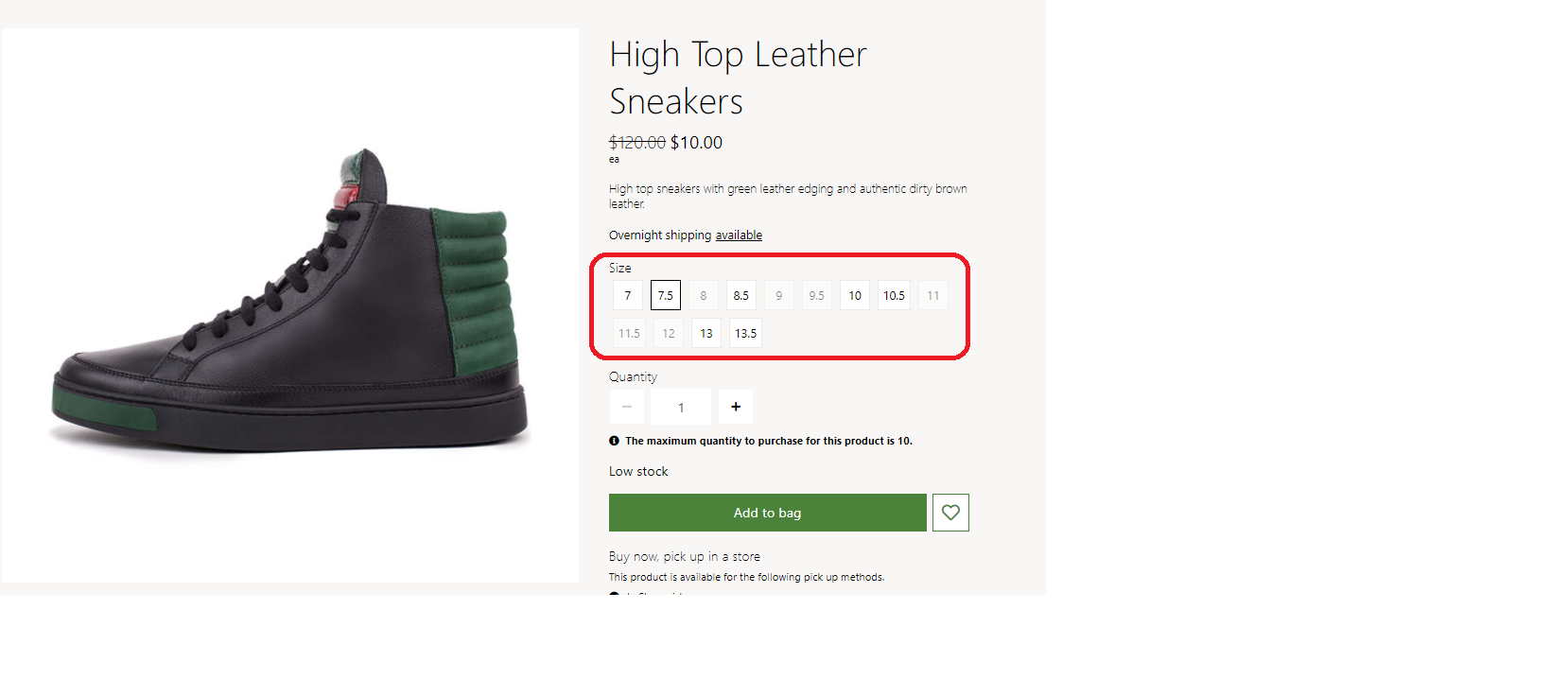
ภาพต่อไปนี้จะแสดงตัวอย่างที่จะปรากฏเป็นตัวอย่างสีแสดงบน Commerce PDP

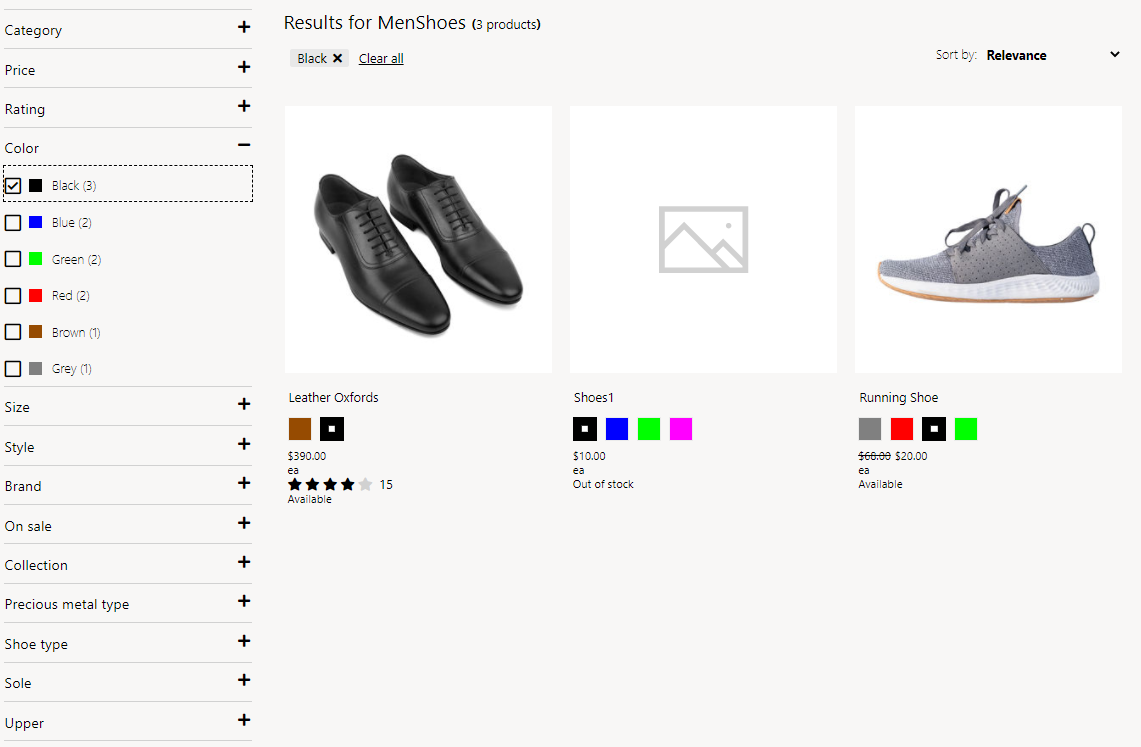
ภาพต่อไปนี้จะแสดงตัวอย่างที่จะปรากฏเป็นตัวอย่างสีแสดงบนหน้ารายการผลการค้นหา Commerce

เปิดใช้งานคุณลักษณะมิติที่แสดงเป็นตัวอย่างสีใน Commerce headquarters
เมื่อต้องการเปิดใช้งานคุณลักษณะมิติการแสดงผลเป็นตัวอย่างสีใน Commerce headquarters ให้ไปที่ พื้นที่ทำงาน > การจัดการคุณลักษณะ และเปิดคุณลักษณะ เปิดใช้งานกลไกในการแสดงมิติเป็นตัวอย่างสี เมื่อเปิดใช้งานแฟล็กคุณลักษณะนี้ ฟิลด์ใหม่สามฟิลด์จะเพิ่มให้กับแต่ละมิติในตารางที่เหมาะสมใน Commerce headquarters: Hexcode URL (สำหรับรูปภาพ) และ RefinerGroup
ตั้งค่าคอนฟิกค่ามิติใน Commerce headquarters
มิติการแสดงผลเป็นคุณลักษณะตัวอย่างสีสนับสนุนมิติขนาด ลักษณะ และสี ค่ารหัสฐานสิบหกและ URL รูปภาพของมิติที่เหมาะสมสามารถระบุใน Commerce headquarters ตามค่าเริ่มต้น ถ้าไม่มีการแสดงรหัสฐานสิบหกและค่า URL ของรูปภาพให้กับมิติ ระบบจะแสดงข้อความของชื่อที่ที่เป็นมิตรของมิติ
คุณสามารถตั้งค่าคอนฟิกที่ระดับใด ๆ ต่อไปนี้
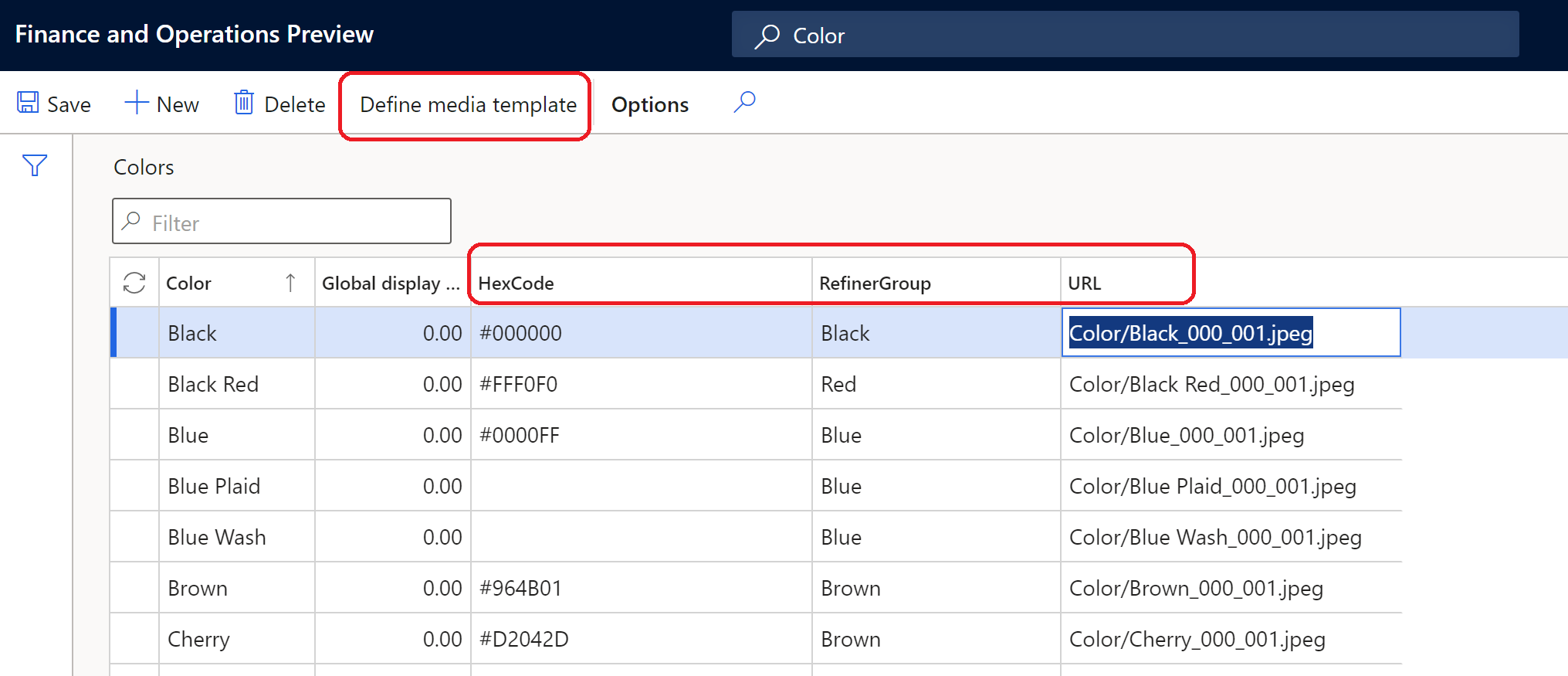
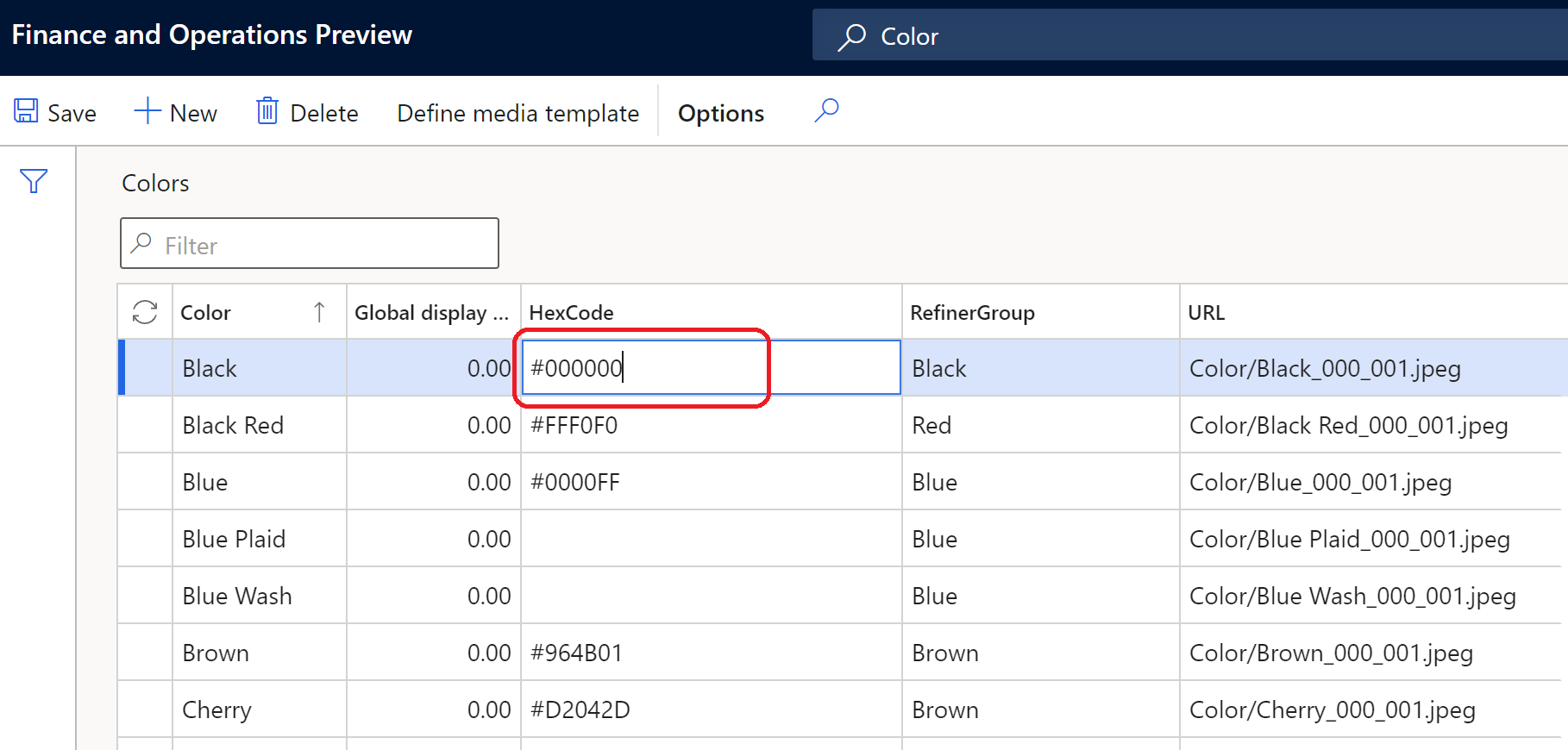
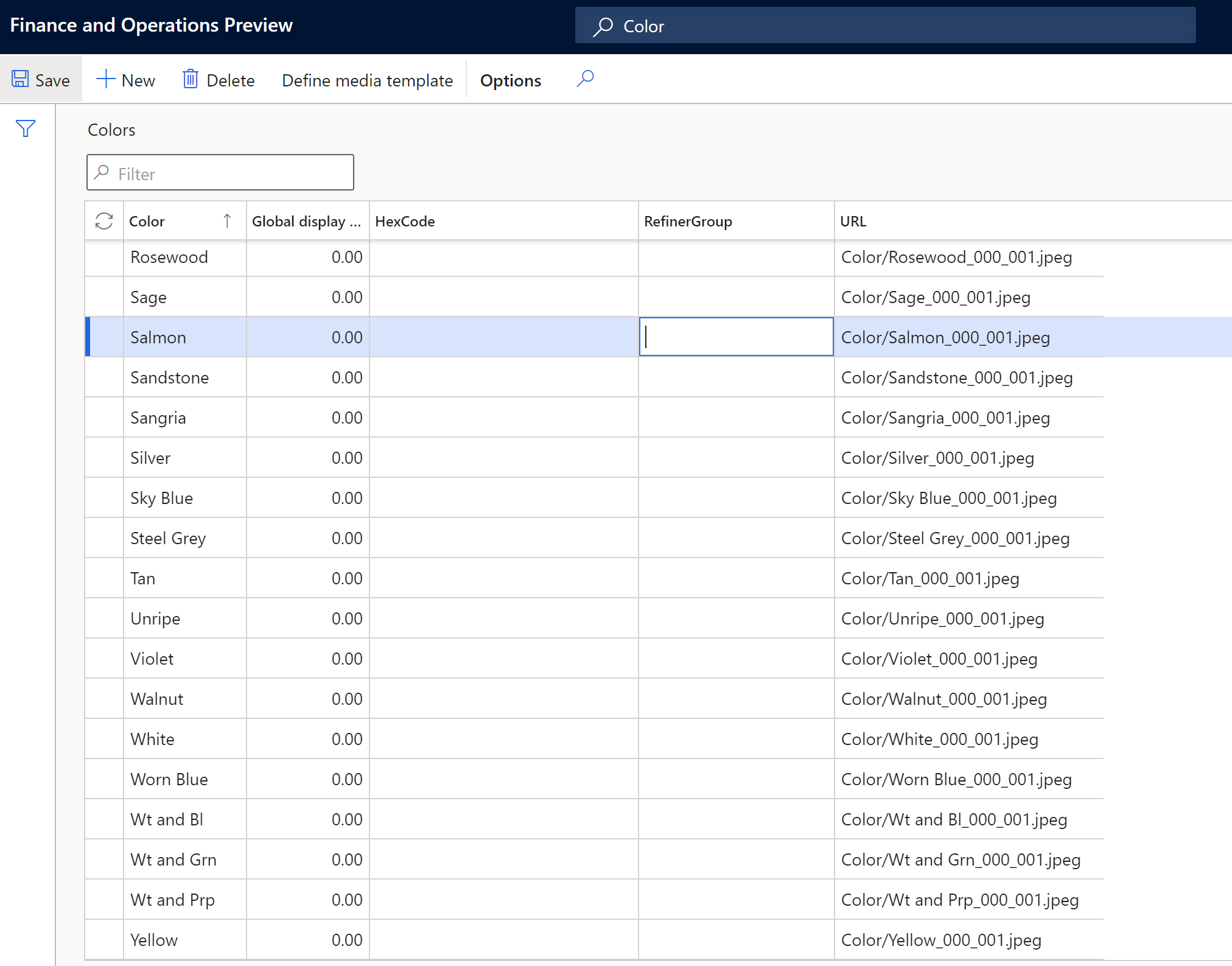
มิติ – ใน Commerce headquarters ให้เปิดหน้าของมิติโดยค้นหา สี ขนาด หรือ ลักษณะ ในแต่ละหน้า กริดจะแสดงรายการค่ามิติ คุณสามารถจัดการลำดับการแสดง รหัสฐานสิบหก และ URL ของรูปภาพได้ ภาพประกอบต่อไปนี้แสดงการกำหนดค่าตัวอย่างของหน้า สี

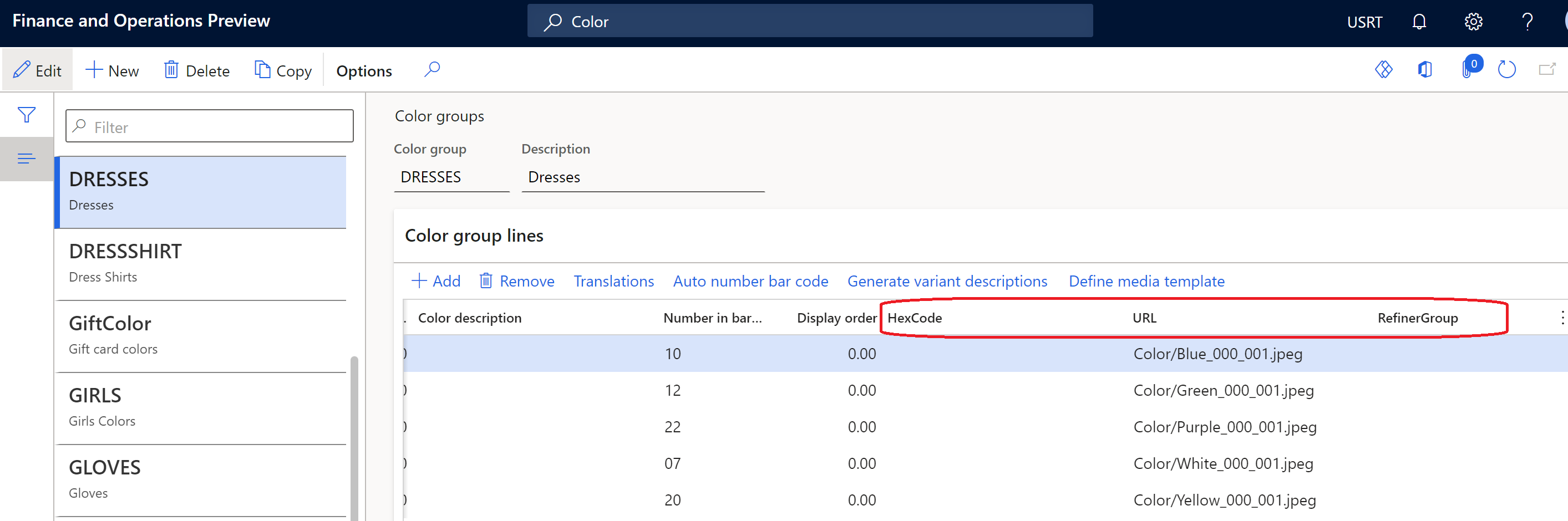
กลุ่มมิติ – ใน Dynamics 365 Commerce คุณสามารถใช้คุณสมบัติ RefinerGroup เพื่อสร้างกลุ่มมิติได้ ถ้ากําหนดกลุ่มมิติไว้ ให้เปิดหน้าที่เหมาะสมโดยค้นหา กลุ่มสี กลุ่มขนาด หรือ กลุ่มลักษณะ ในแต่ละหน้า คุณสามารถจัดการรหัสฐานสิบหก URL ของรูปภาพ และค่ากลุ่มตัวคัดสรรได้ ภาพประกอบต่อไปนี้แสดงการกำหนดค่าตัวอย่างของหน้า กลุ่มสี

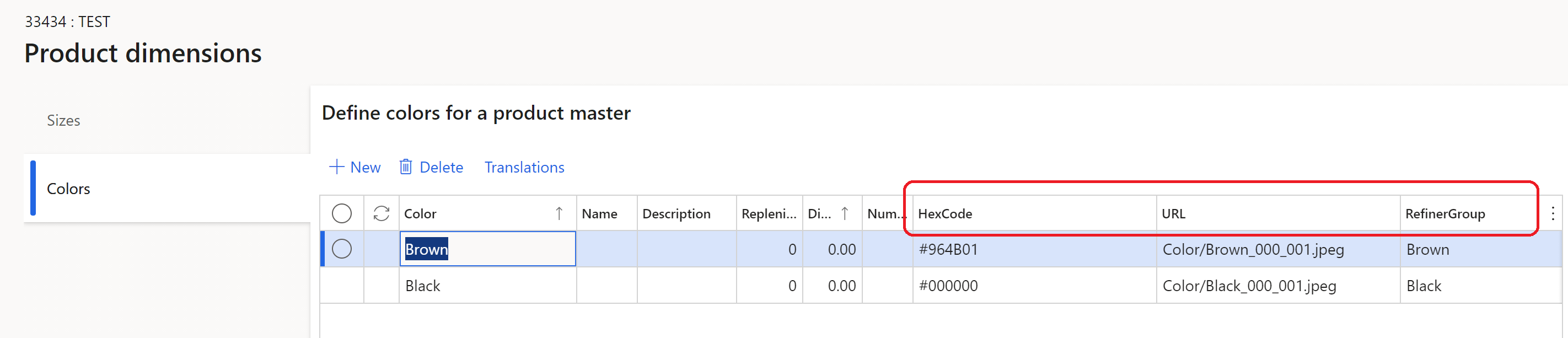
มิติของผลิตภัณฑ์ (ระหว่างการสร้างผลิตภัณฑ์) – เมื่อคุณสร้างผลิตภัณฑ์ใหม่ คุณสามารถใช้หน้า มิติของผลิตภัณฑ์ เพื่อป้อนค่ามิติได้ สำหรับผลิตภัณฑ์ที่อยู่แล้ว ฟิลด์ รหัสฐานสิบหก URL (ของรูปภาพ) และ RefinerGroup อาจมีการตั้งค่าไว้แล้ว อย่างไรก็ตาม คุณสามารถเปลี่ยนค่าได้ตามที่คุณต้องการ ภาพประกอบต่อไปนี้แสดงการกำหนดค่าตัวอย่างของหน้า มิติผลิตภัณฑ์

หมายเหตุ
กระบวนการจัดการการตั้งค่าคอนฟิกรหัสฐานสิบหกและ URL ของรูปภาพเป็นไปตามรูปแบบเดียวกันกับที่ใช้จัดการลำดับของมิติการแสดงผล
กำหนดค่ามิติโดยใช้รหัสฐานสิบหก
สำหรับมิติสีส่วนใหญ่ ค่าสีรหัสฐานสิบหกควรจะระบุในหน้ามิติใน Commerce headquarters ตัวอย่างเช่น สีดำสีควรมีค่ารหัสฐานสิบเป็น #00000 เมื่อ Commerce แสดงหน้าไซต์ รหัสฐานสิบหกจะแสดงด้วยตัวอย่างสี
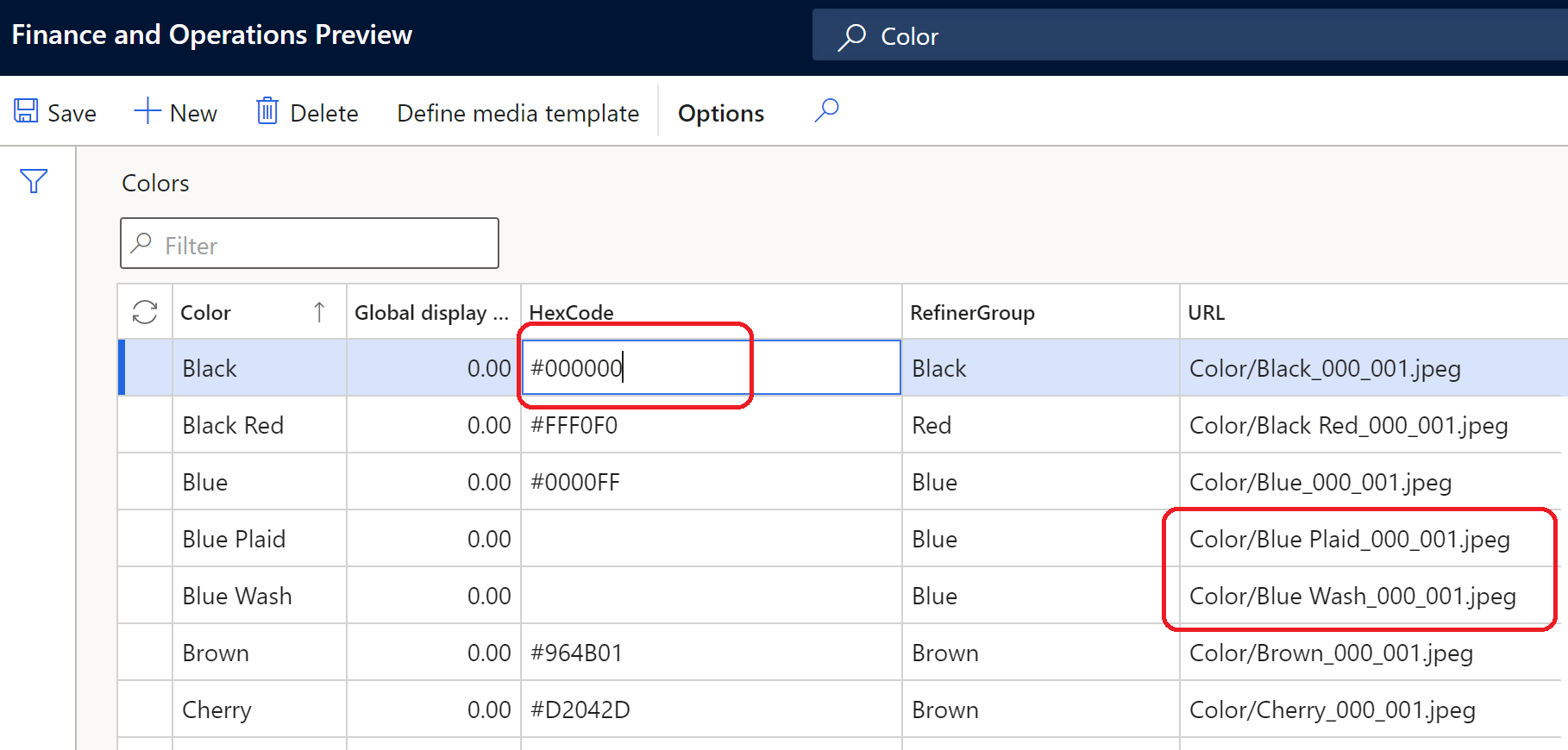
ตัวอย่างต่อไปนี้จะแสดงตัวอย่างที่มีการกำหนดค่ามิติสีโดยใช้ค่ารหัสฐานสิบหก

กำหนดค่ามิติโดยใช้ URL ของรูปภาพ
มิติสีบางมิติแสดงถึงรูปแบบ ไม่ใช่สีทึบ ตัวอย่างเช่น อาจมีการอธิบายมิติสีเป็น 'เสือดาว' ในกรณีนี้ คุณสามารถแสดงมิติสีได้อย่างมีประสิทธิภาพมากขึ้นโดยใช้รูปภาพที่เผยแพร่แทนรหัสฐานสิบหกของตัวอย่างสี
คุณต้องอัปโหลดรูปภาพแต่ละรูปไปยังโปรแกรมสร้างไซต์ของ Commerce และเผยแพร่รูปภาพนั้น จากนั้นป้อน URL รูปภาพของรูปภาพที่เผยแพร่ในหน้ามิติที่เหมาะสมใน Commerce headquarters ถ้ามีการเลือกมิติไว้เพื่อแสดงเป็นตัวอย่างสี แต่ไม่มีการกําหนดรหัสฐานสิบหก Commerce จะค้นหารูปภาพเมื่อแสดงหน้า ถ้าการค้นหารูปภาพล้มเหลว Commerce จะแสดงข้อความของชื่อที่ที่เป็นมิตรของมิติ
ภาพประกอบต่อไปนี้แสดงตัวอย่าง URL ของรูปภาพที่ใช้สำหรับการกำหนดค่าบนหน้า สี

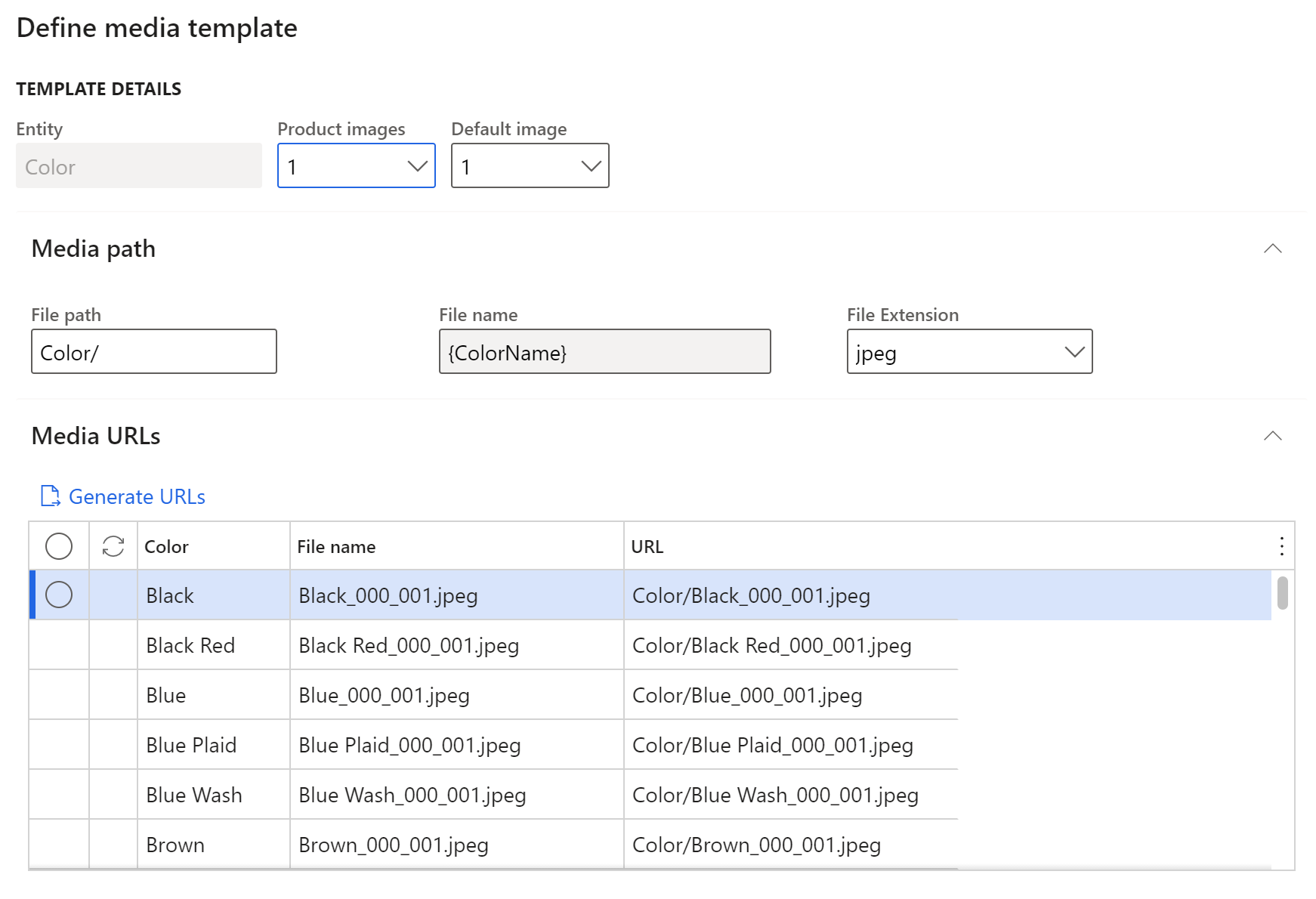
คุณสามารถใช้แม่แบบสื่อเพื่อกําหนด URL ของรูปภาพได้เช่นเดียวกับที่คุณสามารถใช้งานรูปภาพผลิตภัณฑ์และประเภทได้ เมื่อคุณอัปโหลดรูปภาพไปยังโปรแกรมสร้างไซต์ แบบแผนการชื่อไฟล์และพาธไฟล์ต้องสอดคล้องกัน
ภาพประกอบต่อไปนี้แสดงตัวอย่าง URL ของรูปภาพที่ใช้สำหรับการกำหนดค่าแม่แบบสื่อ

กำหนดค่ามิติโดยใช้ทั้งรหัสฐานสิบหกและ URL ของรูปภาพ
สำหรับมิติสีส่วนใหญ่ คุณสามารถกำหนดค่าทั้งรหัสฐานสิบหกและ URL ของรูปภาพได้ ตรรกะการย้อนกลับของการแสดงภาพ Commerce จะค้นหารหัสฐานสิบหกหรือ URL ของรูปภาพเพื่อแสดงตัวอย่างสีโดยอัตโนมัติ โดยการใช้ทั้งรหัสฐานสิบหกและ URL ของรูปภาพเพื่อกำหนดค่ามิติสี คุณช่วยให้การจัดการรูปภาพง่ายขึ้นเมื่อจํานวนสีมากขึ้น
ภาพประกอบต่อไปนี้แสดงตัวอย่างที่ทั้งรหัสฐานสิบหกและ URL ของรูปภาพที่ใช้สำหรับการกำหนดค่าบนหน้า สี

กำหนดค่ากลุ่มตัวคัดสรร
เมื่อคุณกําหนดรหัสฐานสิบหกหรือ URL รูปของค่ามิติ คุณยังสามารถระบุค่าให้กับฟิลด์ RefinerGroup ได้ ฟิลด์นี้กําหนดมิติที่ควรใช้เพื่อจัดกลุ่มค่ามิติที่คล้ายกันในประสบการณ์ตัวคัดสรร
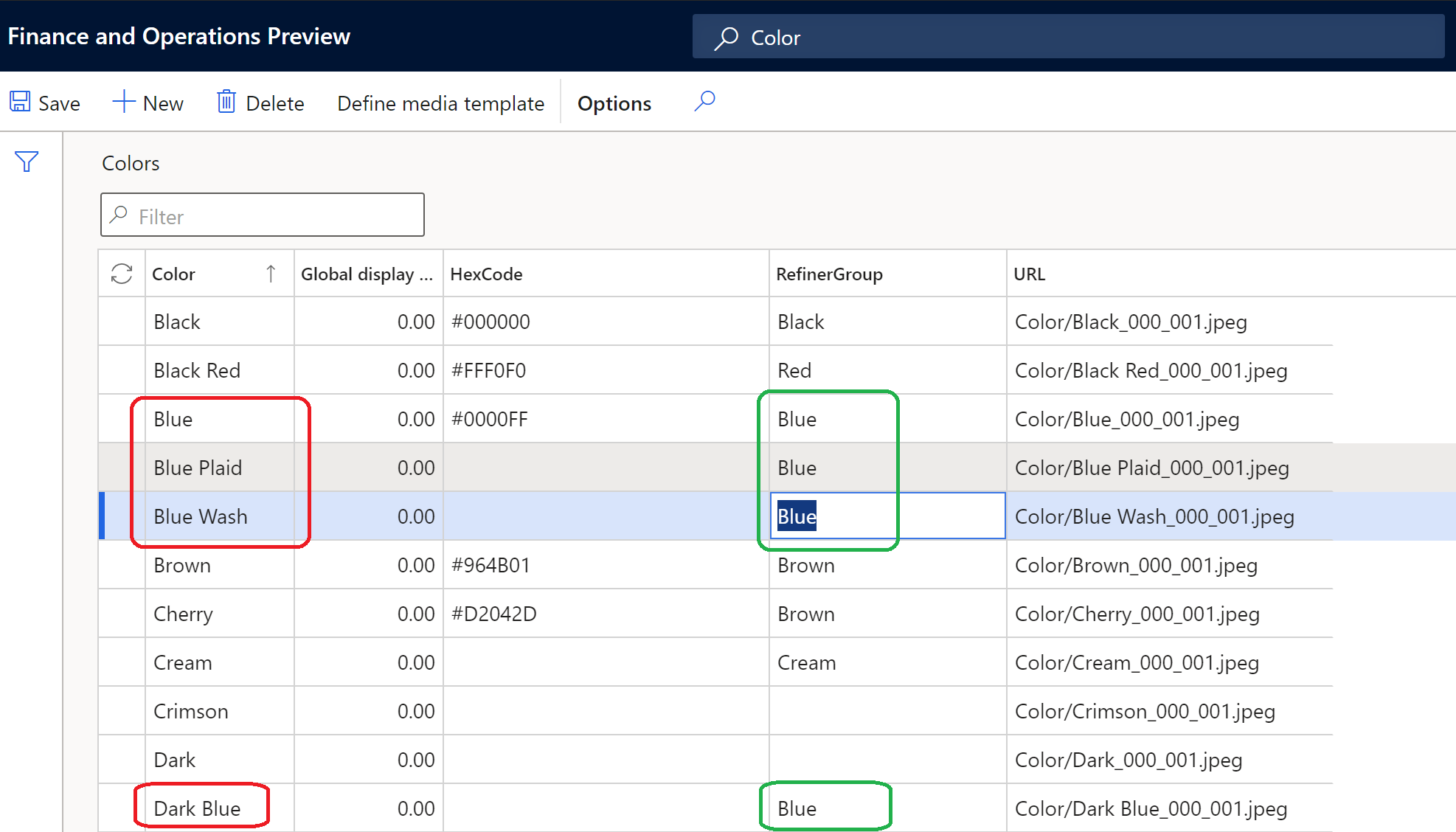
ตัวอย่างเช่น ถ้าค่ามิติสีของคุณคือ "สีน้ำเงิน" "สีเงินลายสก๊อต" "สีน้ำเงินซีด" และ "สีน้ำเงินเข้ม" แต่ละค่าถูกแม็ปไปยังรหัสฐานสิบหกหรือ URL รูปอื่น ดังนั้น ค่าแต่ละค่าจะปรากฏเป็นสีอื่นบน PDP และบัตรผลิตภัณฑ์สำหรับผลิตภัณฑ์ที่เหมาะสม อย่างไรก็ตาม ถ้าคุณแม็ปค่ามิติสีทั้งหมดกับค่า RefinerGroup ของ สีน้ำเงิน การค้นหาผลิตภัณฑ์ "สีน้ำเงิน" จะสร้างผลการค้นหาหน้ารายการเกี่ยวกับผลิตภัณฑ์ที่มีค่าสีมิติเป็น "สีน้ำเงิน" "สีเงินลายสก๊อต" "สีน้ำเงินซีด" และ "สีน้ำเงินเข้ม"
ตัวอย่างในภาพประกอบต่อไปนี้แสดงความสัมพันธ์ระหว่างคุณสมบัติ สี และ RefinerGroup ใน Commerce headquarters

จัดการรูปภาพในตัวสร้างไซต์ Commerce
ถ้ามีการใช้ URL ของรูปภาพเป็นค่ามิติใด ๆ ต้องอัปโหลดรูปภาพที่สอดคล้องกันไปยังโปรแกรมสร้างไซต์ Commerce ที่ตั้งของรูปภาพแต่ละรูปควรตรงกับชื่อไฟล์และพาธโฟลเดอร์ที่กําหนดไว้ให้กับรูปภาพใน Commerce headquarters ไฟล์รูปภาพต้องอัปโหลดไปยังที่ตั้งประเภทที่เหมาะสมในโปรแกรมสร้างไซต์ ตัวอย่างเช่น รูปภาพสีต้องอัปโหลดไปยังโฟลเดอร์ประเภท สี สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการอัปโหลดรูปภาพไปยังโปรแกรมสร้างไซต์ ให้ดูที่ อัปโหลดรูปภาพ
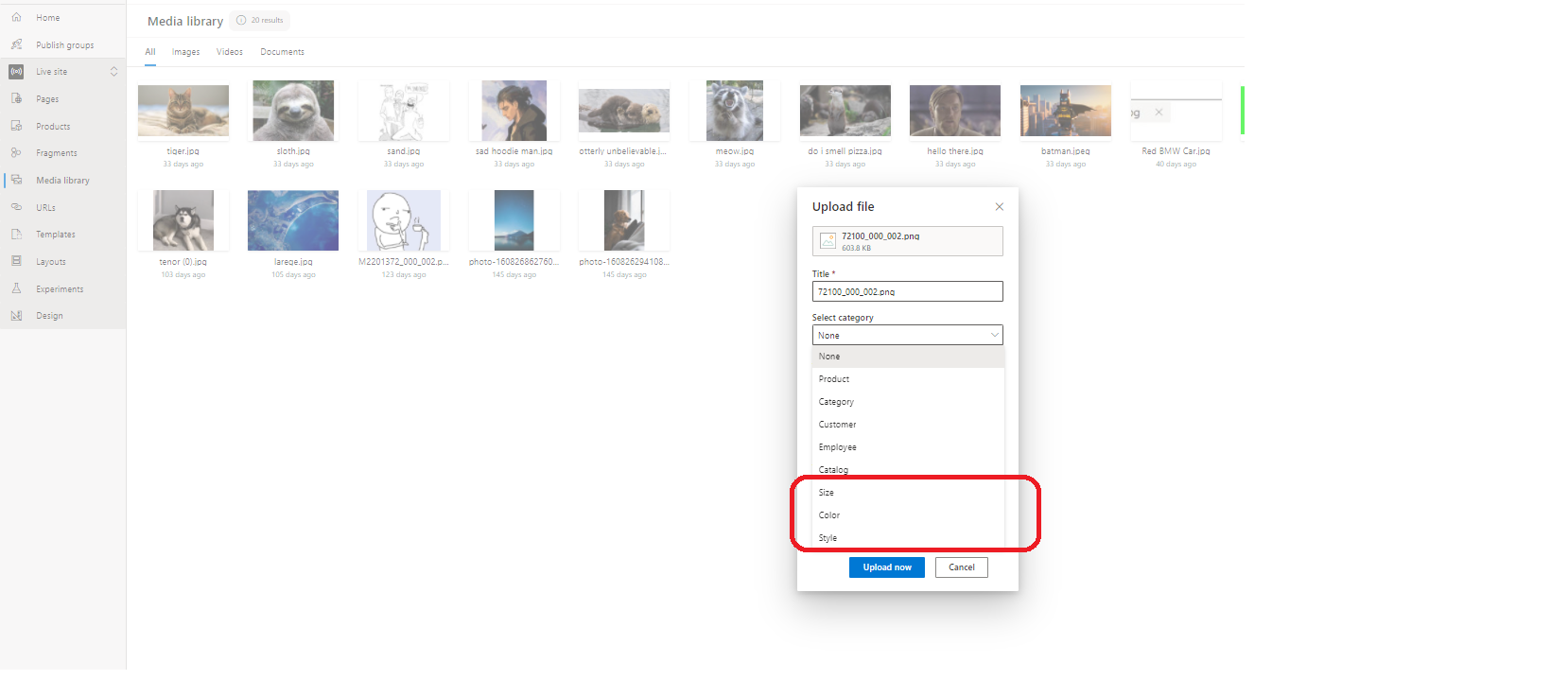
ภาพประกอบต่อไปนี้แสดงตัวอย่างกล่องโต้ตอบ อัปโหลดไฟล์ ที่จะใช้ในการอัปโหลดรูปภาพไปยังไลบรารีสื่อของโปรแกรมสร้างไซต์ โดยจะเน้น ขนาด สี และ ลักษณะ ที่พร้อมใช้งานในการเลือก

เปิดใช้งานการแสดงตัวอย่างสีบนหน้าไซต์อีคอมเมิร์ซ
ก่อนที่ตัวอย่างสีสามารถปรากฏในหน้าไซต์อีคอมเมิร์ซที่ต้องมีการเลือกมิติ เช่น PDP และหน้ารายการ คุณต้องกหนดค่าการตั้งค่าไซต์มิติใน Commerce headquarters สำหรับข้อมูลเพิ่มเติม ดูที่ นำการตั้งค่าไซต์ไปใช้กับมิติ
นอกจากนี้ คุณควรเปิดใช้งานคุณสมบัติ รวมแอตทริบิวต์ของผลิตภัณฑ์ในผลการค้นหา ของโมดูลผลการค้นหา ถ้าไซต์ของคุณใช้หน้าประเภทที่เลือกตั้งค่าเอง คุณควรอัปเดตโมดูลผลการค้นหาที่ใช้บนหน้าเหล่านั้น เพื่อให้เปิดใช้งานคุณสมบัติผลการค้นหา รวมแอตทริบิวต์ของผลิตภัณฑ์ในผลการค้นหา สำหรับข้อมูลเพิ่มเติม ให้ดูที่ โมดูลผลการค้นหา
การรับรู้สินค้าคงคลังเกี่ยวกับตัวอย่างสี
ตัวอย่างสีมีความสามารถที่ไม่จำเป็นต้องระบุเพื่อแสดงความพร้อมของสินค้าคงคลังของสีหรือมิติของผลิตภัณฑ์ย่อย ตัวอย่างเช่น มีการขายผลิตภัณฑ์ในหลายขนาด แต่บางขนาดไม่มีในสินค้าคงคลัง ในกรณีนี้ ตัวอย่างสีสำหรับผลิตภัณฑ์ที่ไม่มีในสินค้าคงคลังจะแสดงโดยแตกต่างกันเพื่อบ่งชี้ว่าไม่มีสินค้าเหล่านั้นอยู่ ความสามารถนี้จะช่วยลดจํานวนการคลิกของลูกค้าที่ต้องใช้เพื่อระบุความพร้อมใช้งานของผลิตภัณฑ์
คุณสามารถตั้งค่าคอนฟิกคุณลักษณะความพร้อมใช้งานของสินค้าคงคลังของตัวอย่างสีสำหรับการใช้งานทั้งในหน้ารายการ PDPs และการค้นหาหรือประเภทที่มีการแสดงตัวอย่างสี เมื่อต้องการเรียกใช้ คุณต้องตั้งค่าคุณสมบัติ อัพเดตสื่อบนการเลือกมิติ เป็น จริง ใน โมดูลแกลเลอรีสื่อ การตั้งค่านั้นช่วยให้สามารถอัพเดตรูปภาพแกลเลอรีสื่อ เมื่อมีการเลือกมิติ
สำคัญ
คุณลักษณะความพร้อมใช้งานของสินค้าคงคลังของตัวอย่างสีพร้อมใช้งาน ณ การนำออกใช้ Commerce รุ่น 10.0.21 ซึ่งจำเป็นต้องมีการติดตั้งแพคเกจไลบรารีโมดูล Commerce รุ่น 9.31
ภาพประกอบต่อไปนี้จะแสดงตัวอย่างของการรับรู้สินค้าคงคลังในตัวอย่างขนาดของ PDP

แสดงตัวอย่างสีใน POS และช่องทางอื่นๆ
ขณะนี้ Commerce ไม่มีการใช้งานแบบสำเร็จรูปซึ่งสนับสนุนการแสดงตัวอย่างสีในการขายหน้าร้าน (POS) และช่องทางอื่นๆ อย่างไรก็ตาม คุณสามารถใช้ฟังก์ชันแสดงตัวอย่างสีเป็นส่วนขยาย เนื่องจาก API ช่องทางส่งคืนรหัสฐานสิบหกและ URL ของรูปภาพที่ต้องใช้ในการแสดงตัวอย่างสี