กำหนดค่า Copilot สำหรับเว็บไซต์สาธิตหรือคอนโซลเจ้าหน้าที่
เมื่อเผยแพร่ Copilot ผ่าน Microsoft Copilot สำหรับการบริการ คุณสามารถเผยแพร่ไปยังเว็บไซต์สาธิตที่สร้างไว้ล่วงหน้าหรือเว็บไซต์ที่ใช้งานจริงของคุณเองได้ เว็บไซต์สาธิตที่สร้างไว้ล่วงหน้าจะถูกสร้างขึ้นสำหรับคุณโดยอัตโนมัติเมื่อคุณเผยแพร่ Copilot ของคุณ เว็บไซต์สาธิตเหมาะอย่างยิ่งสำหรับการแชร์ Copilot ของคุณกับเพื่อนร่วมทีมและผู้เกี่ยวข้อง เนื่องจากพวกเขาสามารถทดสอบได้ในขณะที่คุณสร้างและทำซ้ำต่อไป
หากต้องการแชร์ Copilot ของคุณ ให้เผยแพร่ไปยังฮับการมีส่วนร่วมของลูกค้า การฝัง Copilot ของคุณลงในฮับการมีส่วนร่วมของลูกค้าจะช่วยให้ Agent Copilot สามารถช่วยเหลือเจ้าหน้าที่สนทนาสดของคุณได้
ข้อกำหนดเบื้องต้น
- การทำความเข้าใจ Copilot สำหรับการบริการจะช่วยคุณในการรวมกับระบบบุคคลที่สามได้ สำหรับข้อมูลเพิ่มเติม โปรดดู ภาพรวมของ Microsoft Copilot สำหรับการบริการ
- เตรียม Copilot ของคุณให้พร้อม หากคุณต้องการตั้งค่า โปรดดู เริ่มต้นใช้งานด่วน - สร้างและปรับใช้ Copilot สำหรับการบริการ
- ก่อนที่คุณจะปรับใช้ Copilot เราขอแนะนำให้คุณประเมินนโยบายความปลอดภัยของบริษัทและเปิดการรับรองความถูกต้องสำหรับ Copilot หากต้องการเปิดการรับรองความถูกต้องสำหรับเจ้าหน้าที่ของคุณ ให้เลือก ความปลอดภัย ในแผงด้านซ้าย จากนั้นทำตามขั้นตอนใน เลือกตัวเลือกการรับรองความถูกต้อง
เพิ่ม Copilot สำหรับการบริการลงในฮับทั่วไปของคุณ
อัปเดตเว็บไซต์สาธิต ในเมนูนำทาง Copilot สำหรับการบริการ ให้เลือก การตั้งค่า>ช่องทาง หากต้องการแชร์ลิงก์เว็บไซต์สาธิต ให้คัดลอก URL ของเว็บไซต์ตัวอย่างและแชร์กับเพื่อนร่วมทีมของคุณโดยตรง
ดูบทความ กำหนดค่าเว็บไซต์สาธิตและเพิ่ม Copilot ลงในเว็บไซต์ที่ใช้งานจริงของคุณ เพื่อเรียนรู้วิธีรับ URL สำหรับ Copilot ของ Copilot สำหรับการบริการของคุณ
ในเมนูนำทาง Copilot สำหรับการบริการ ให้เลือก การตั้งค่า>ช่องทาง
ให้เลือก คอนโซลเจ้าหน้าที่ ขึ้นอยู่กับปลายทาง
คัดลอกโค้ดฝังตัวสำหรับนักพัฒนาเว็บของคุณเพื่อเพิ่ม Copilot สำหรับการบริการลงในฮับของคุณ
เพิ่ม Copilot สำหรับการบริการลงในผู้ให้บริการบุคคลที่สามของคุณ
นอกเหนือจากคำแนะนำทั่วไปในส่วนก่อนหน้าแล้ว ส่วนต่อไปนี้ยังให้คำแนะนำสำหรับผู้ให้บริการบุคคลที่สามทั่วไปบางรายอีกด้วย สำหรับคำถามเกี่ยวกับคุณลักษณะของบุคคลที่สามและฟังก์ชันการทำงานของประสบการณ์แบบฝังแต่ละรายการ โปรดปรึกษาฝ่ายสนับสนุนของผู้ให้บริการเหล่านั้น
Genesys
ในการเริ่มต้นใช้งาน ตรวจสอบให้แน่ใจว่ามีบริการหรือคุณลักษณะเหล่านี้:
- เปิดใช้งานบัญชี Genesys ที่ใช้งานอยู่
- คัดลอก URL ของ iframe
srcคุณสามารถใช้ URL นี้ใน Genesys Cloud - ปฏิบัติตามคู่มือของ Genesys เกี่ยวกับ ตั้งค่าการรวมวิดเจ็ตเชิงโต้ตอบ
- ในขั้นตอนที่ 7 ของบทความ Genesys ให้วาง
srcURL ของคุณเป็น URL แอปพลิเคชัน ของ การกำหนดค่า>คุณสมบัติ
Salesforce
ในการเริ่มต้นใช้งาน ตรวจสอบให้แน่ใจว่ามีบริการหรือคุณลักษณะเหล่านี้:
บัญชี Salesforce ที่ใช้งานอยู่พร้อมมีการเปิดใช้งาน Service Cloud และ Lightning คุณต้องมีบัญชี Salesforce เพื่อเชื่อมต่อ Copilot สำหรับการบริการ
สิทธิ์การเข้าถึงระดับผู้ดูแลระบบหรือนักพัฒนาสำหรับทั้ง Salesforce และ Copilot สำหรับการบริการ
คัดลอก URL ของ iframe
srcในเมนูนำทาง เลือก การตั้งค่า>ช่องทาง>คอนโซลเจ้าหน้าที่
คัดลอกส่วนย่อยของ iframe ที่กำหนดเองใน โค้ดฝังตัว สำหรับข้อมูลเพิ่มเติม โปรดดู เพิ่ม Copilot ของคุณไปยังเว็บไซต์
สร้างการอ้างอิงหน้า Visualforce ด้วย iframe
ลงชื่อเข้าใช้บัญชี Salesforce ของคุณ จากนั้นไปที่ การตั้งค่า
ในกล่อง การค้นหาด่วน พิมพ์ "Visualforce" และเลือก หน้า Visualforce
เลือก สร้าง เพื่อสร้างหน้า Visualforce ใหม่
- เพิ่ม ป้ายชื่อ
- เพิ่ม ชื่อ
- เพิ่มเครื่องหมายถูกที่ พร้อมใช้งานสำหรับ Lightning Experience
ภายในช่อง Visualforce Markup ให้เพิ่มโค้ดต่อไปนี้ อย่าลืมระบุค่าของคุณเองสำหรับ
{domain},{environment},{bot}และ{version}<apex:page > <iframe src="https://{domain}/environments/{environment}/copilots/{bot}}/webchat?__version__={version}" frameborder="0" style="width: 100%; height:100%;"></iframe> </apex:page>หมายเหตุ
คุณอาจต้องปรับความสูงของ iframe ตามขนาดของวิดเจ็ต Agent Desktop ตัวอย่างเช่น การแทนที่ความสูงเป็น
100%,คุณสามารถสลับเป็น300pxเลือก บันทึก
ServiceNow
ในการเริ่มต้นใช้งาน ให้ติดตั้งปลั๊กอินเหล่านี้: Virtual Agent, Bot Interconnect และ API ความรู้
- ในอินสแตนซ์ ServiceNow ของคุณ ให้เลือก ทั้งหมด จากนั้นค้นหาคำว่า "ปลั๊กอิน"
- ไปที่ คำจำกัดความของระบบ>ปลั๊กอิน
- ในหน้า Application Manager ค้นหา Virtual Agent จากนั้นจึงทำการติดตั้ง
หมายเหตุ
Virtual Agent มี Glide Virtual Agent รวมอยู่ด้วย คุณสามารถใช้ปลั๊กอินนี้แทนปลั๊กอิน Virtual Agent ทั้งหมดได้
- หากคุณใช้เวอร์ชัน Vancouver หรือเก่ากว่า จำเป็นต้องมี API ความรู้ด้วย
- ติดตั้งปลั๊กอิน BOT Interconnect
หมายเหตุ
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอิน Virtual Agent ก่อน เนื่องจากการขึ้นต่อกันของปลั๊กอิน Bot Interconnect
ฝัง Copilot ใน ServiceNow Agent Desktop
- จากอินสแตนซ์ ServiceNow ของคุณ ให้เลือก ทั้งหมด อีกครั้ง และค้นหา UI Builder
- ไปที่ Now Experience Framework>UI Builder และเลือก UI Builder
- เลือกหน้าที่คุณต้องการฝัง Copilot เช่น พื้นที่ทำงานที่กำหนดค่าได้ของ CSM/CFM
- ใน เพจและรูปแบบ ให้เลือกหน้าที่คุณต้องการแก้ไข เช่น เพจเริ่มต้น>เพจเริ่มต้น CSM
- เลือก แก้ไขในขอบเขตต้นฉบับ ที่ด้านบนขวาของหน้าจอ ตอนนี้คุณสามารถเพิ่มองค์ประกอบลงในพื้นที่ทำงานได้แล้ว
- บนแถบเครื่องมือด้านซ้าย ให้เลือก ส่วนประกอบ
- เลือก iFrame จากนั้นลากและวางไปยังตำแหน่งที่คุณต้องการบนเพจของคุณ
- ไปที่อินสแตนซ์ Copilot สำหรับการบริการ และเลือก เพิ่มไปยังคอนโซลเจ้าหน้าที่
- ในหน้าจอ คอนโซลเจ้าหน้าที่ ใน โค้ดฝังตัว ให้คัดลอกเฉพาะ URL ที่ตามหลัง 'src="' รูปแบบนี้ควรเป็น https://servicecopilot.microsoft.com/environments/.../webchat
- กลับไปที่แอป ServiceNow UI Builder จากนั้นเลือกส่วนประกอบ iFrame ที่คุณเพิ่ม
- ในฟิลด์ แหล่งที่มา ให้วาง URL และอัปเดตชื่อ
- เปลี่ยนขนาด และตั้งค่าการสลับ ปิดใช้งาน Sandbox เป็น ใช่
- ดูตัวอย่างและทดสอบ Copilot สำหรับการบริการ: เลือก เปิด ที่ด้านบนของ UI Builder
- เมื่อการเปลี่ยนแปลงของคุณเสร็จสมบูรณ์ ให้เลือก บันทึก
Zendesk
หากต้องการเชื่อมต่อ Zendesk Agent Desktop กับ Copilot ของ Copilot สำหรับการบริการ ให้ใช้ขั้นตอนและส่วนประกอบ iframe ต่อไปนี้
ก่อนที่คุณจะเริ่มต้น ตรวจสอบว่าคุณมีคุณสมบัติตรงตามข้อกำหนดเบื้องต้นต่อไปนี้แล้ว:
- บัญชี Zendesk Support ที่ใช้งานอยู่กับ Zendesk
- บัญชีสำหรับ Copilot สำหรับการบริการ
หมายเหตุ
หากคุณไม่มีบัญชี Copilot สำหรับการบริการ หรือ Copilot ที่สร้างไว้ โปรดดู คู่มือเริ่มต้นใช้งานด่วนสำหรับการสร้าง Copilot ใน Copilot สำหรับการบริการ
- การเข้าถึงของผู้ดูแลระบบหรือนักพัฒนาทั้ง Zendesk และ Microsoft Power Platform
- Copilot ของ Copilot สำหรับการบริการที่ใช้งานอยู่และปรับใช้กับ Zendesk
ดึงข้อมูล iframe ที่กำหนดเองของ Copilot สำหรับการบริการ
จากเมนูนำทาง Copilot สำหรับการบริการ ของคุณ เลือก การตั้งค่า>ช่องทาง>เว็บไซต์ที่กำหนดเอง เพื่อคัดลอกโค้ดฝังตัวสำหรับ iframe ของคุณ
เพิ่ม iframe ของ Copilot สำหรับการบริการลงในอินเทอร์เฟซเจ้าหน้าที่
ลงชื่อเข้าใช้ฝ่ายสนับสนุน Zendesk และไปที่ ผลิตภัณฑ์ Zendesk>ส่วนผู้ดูแลระบบ
เลือก แอป>แอป Zendesk Support จากเมนูทางด้านซ้าย
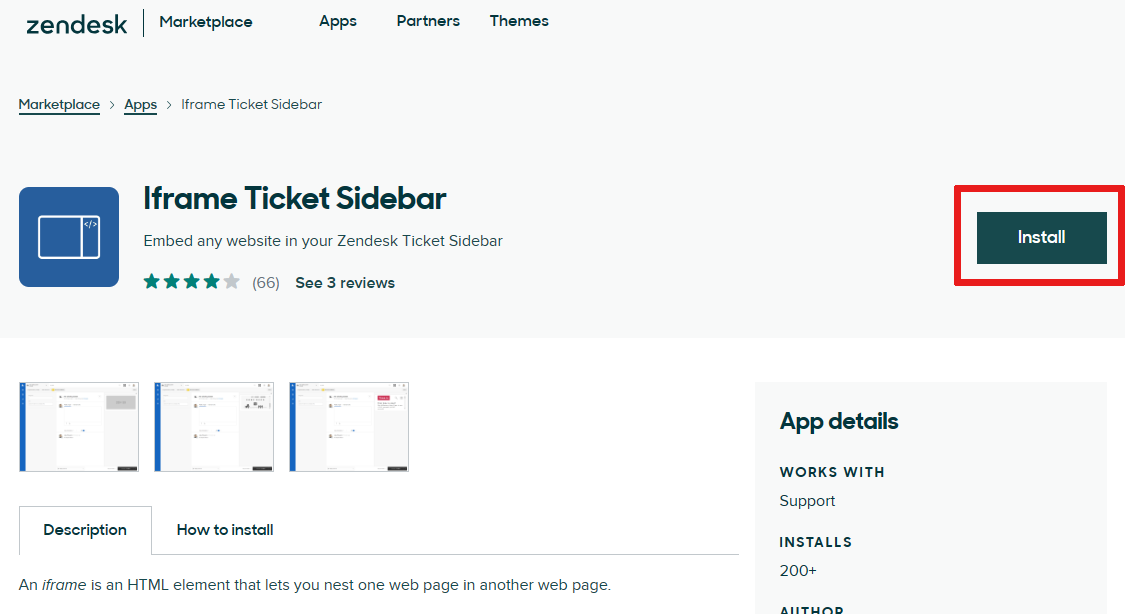
ไปที่ Marketplace และค้นหา "แถบด้านข้างของตั๋ว Iframe"

ติดตั้งแอป iframe
กำหนดค่าแถบด้านข้าง Iframe โดยเพิ่ม URL จาก Copilot สำหรับการบริการของคุณลงในฟิลด์
iframe URLตรวจสอบให้แน่ใจว่าคุณวางเฉพาะ URL ไม่รวมแท็ก HTML ใดๆหมายเหตุ
คุณอาจต้องปรับความสูงของ iframe ตามขนาดของวิดเจ็ต Agent Desktop ตัวอย่างเช่น การแทนที่ความสูงเป็น
100%,คุณสามารถใช้300pxเลือก ปรับปรุง
เพิ่มส่วนประกอบไปยัง Agent Desktop
ลงชื่อเข้าใช้บัญชี Zendesk ของคุณและเปิดตั๋ว สำหรับข้อมูลเพิ่มเติมเกี่ยวกับตั๋ว โปรดดู การทำงานกับตั๋ว
จากเมนูนำทาง ให้เลือก แอป>แถบด้านข้างของตั๋ว Iframe
หมายเหตุ
เพื่อให้เข้าถึงได้รวดเร็วยิ่งขึ้น ให้ใช้ตัวเลือก ปักหมุดที่แถบด้านข้าง