หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
A message extension allows users to interact with your web service through buttons and forms in Microsoft Teams client. Users can search or initiate actions in an external system from the compose message area, the command box, or directly from a message. You can send back the results of that interaction to Teams client in the form of a richly formatted card.

In this tutorial, you'll learn to build a search-based message extension app, and the app allows users to search npm packages from Node Package Manager (npm) directory.
Get familiarized with search-based message extension app in one of the following ways:
- GitHub Codespaces: The codespace instance allows you to experience a Teams app instantaneously. It opens Visual Studio Code (VS Code), where Microsoft 365 Agents Toolkit (previously known as Teams Toolkit) extension, the app source code, and all dependencies are pre-packaged for you.
- Step-by-step guide: Allows you to set up your development environment and build a Teams app from start.
Before you create your codespace, ensure that you have the following prerequisites:
- A GitHub account to create your codespace instance
- A Microsoft 365 account with custom app upload permission
- A Microsoft 365 tenant
Tip
GitHub Codespaces offers a free plan up to a fixed amount of usage per month. If you need to free up more space, go to github.com/codespaces and delete the codespaces that you no longer need.
To create a search-based message extension app with GitHub Codespaces, follow these steps:
Select the following button to open GitHub Codespaces.
You might be asked to sign in to GitHub account if you haven't already.
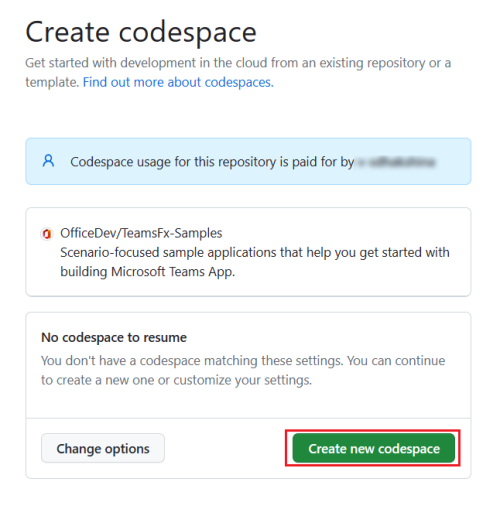
Select Create new codespace.

The Setting up your codespace page appears.

Agents Toolkit prepares the message extension for you and opens it in VS Code in the browser. Microsoft 365 Agents Toolkit icon appears in the activity bar of VS Code.
Select Sign in to your Microsoft 365 and Sign in to Azure to sign in with your Microsoft 365 account.
Note
When you build your app, GitHub Codespaces loads it to Teams client in a new tab. If your browser blocks pop-up tabs or windows, you'll need to allow pop-ups for your app to open.
Select Preview your Teams App (F5) to build your message extension.
GitHub Codespaces builds your message extension app, loads it to Teams client, and opens in a separate browser tab.
Select Add to install your message extension in Teams.

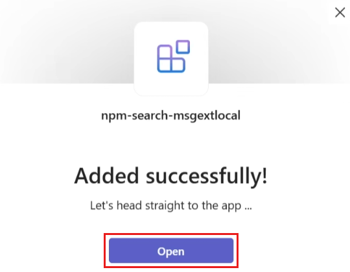
Select Open to open the app in personal scope.

You've successfully created the search-based message extension and loaded in Teams client.

For more information on message extensions, see message extensions.
If a bot is what you are interested in, select the following:
If you want to build basic tab app, select the following:
Next step
See also
Platform Docs

