Build an interactive notification bot app
For an interactive notification, a bot sends messages in a Teams channel, group chat, or personal chat. You can trigger an interactive notification bot with an HTTP request, such as cards or texts. For proactive notifications from tab apps, use activity feed notifications.

In this tutorial, learn about an interactive notification bot app in one of the following ways.
- GitHub Codespaces: The codespace instance allows you to experience a Teams app instantaneously. It opens Visual Studio Code (VS Code) where the Teams Toolkit extension, the app source code, and all the dependencies are pre-packaged for you.
- Step-by-step guide: Allows you to set up your development environment and build a Teams app from the start.
Before you create your codespace, ensure that you have the following prerequisites:
- A GitHub account to create your codespace instance
- A Microsoft 365 account with custom app upload permission
- A Microsoft 365 tenant
Tip
GitHub Codespaces offers a free plan with a fixed amount of usage per month. If you need to free up more space, go to github.com/codespaces and delete the codespace that you no longer need.
To create an interactive Teams notification bot with GitHub Codespaces, follow these steps:
Select the following button to open GitHub Codespaces.
You might be asked to sign in to GitHub account if you haven't already.
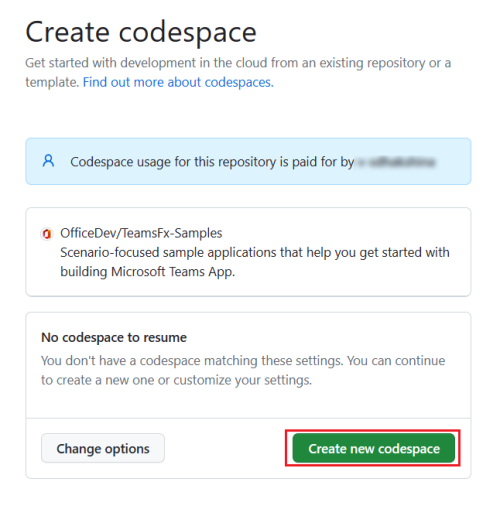
Select Create new codespace.

The Setting up your codespace page appears.

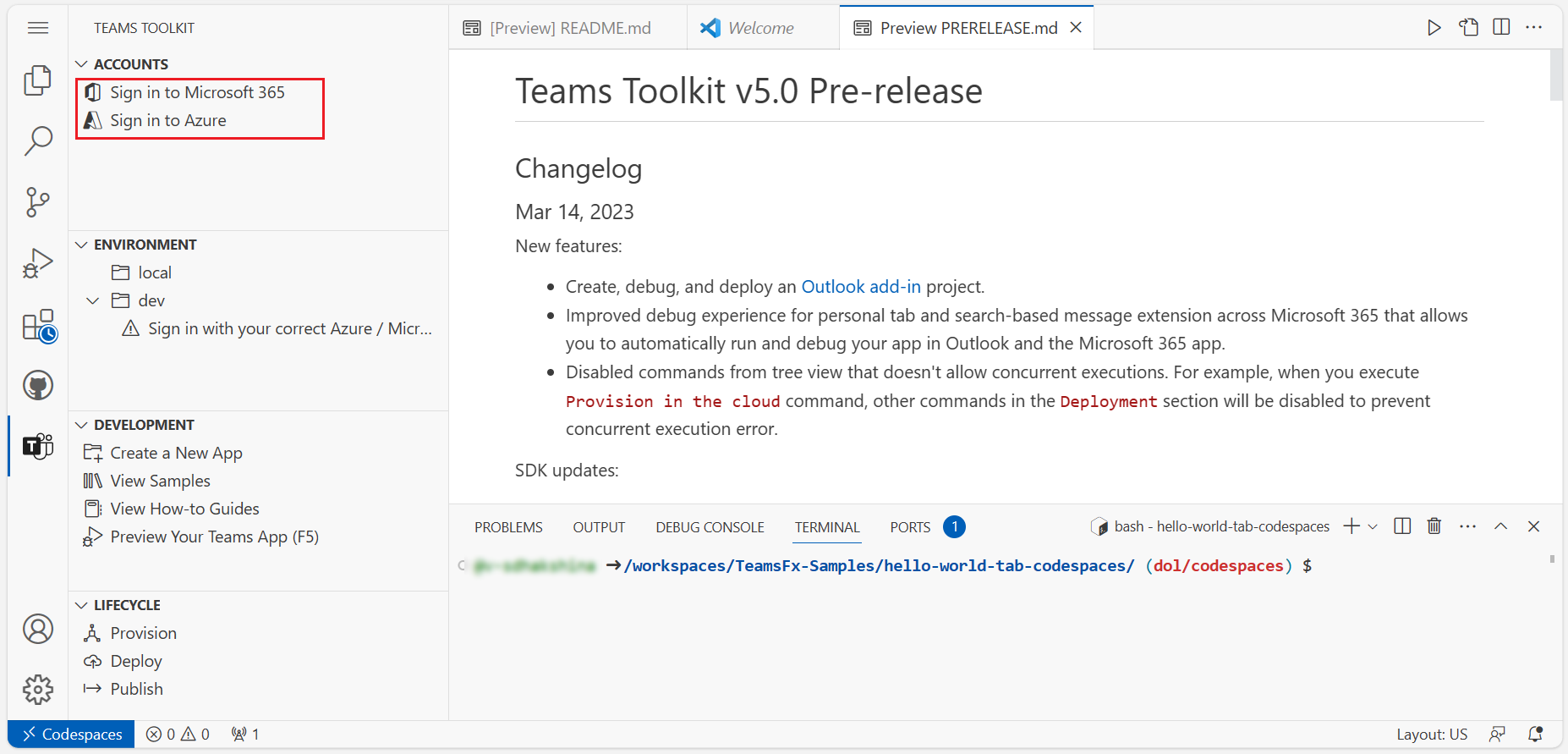
Teams Toolkit prepares an interactive notification bot project for you and opens it in VS Code in the browser. The Teams Toolkit icon appears in the activity bar of VS Code.
Select Sign in to your Microsoft 365 and Sign in to Azure to sign in with your Microsoft 365 account.
Note
When you build your app, GitHub Codespaces loads it to the Teams client in a new tab. If your browser blocks pop-up tabs or windows, you need to allow pop-ups for your app to open.
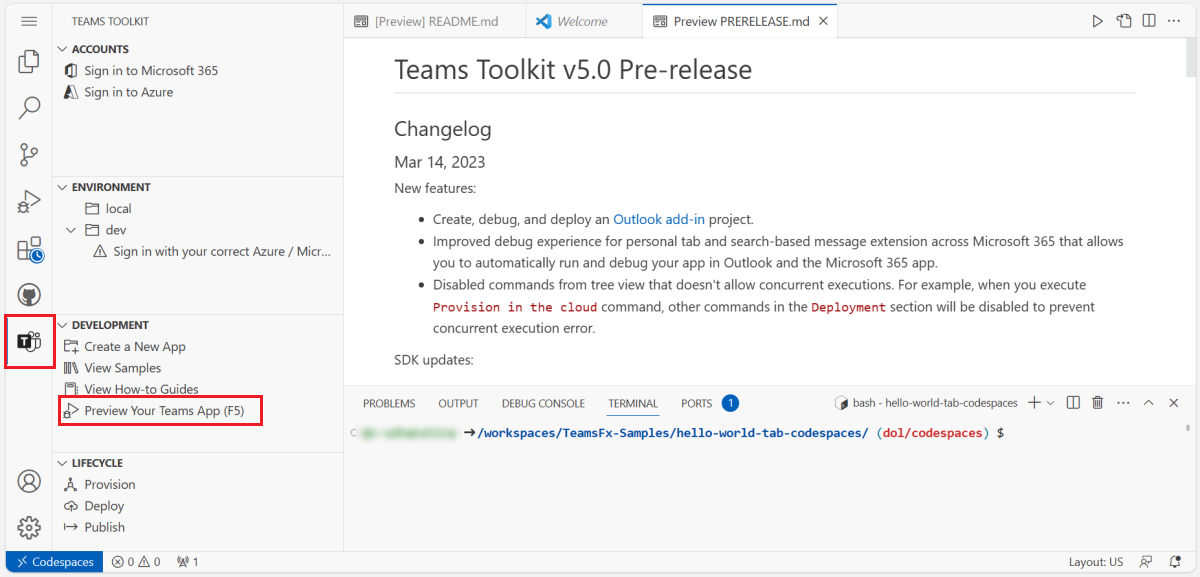
Select Preview your Teams App (F5).
GitHub Codespaces builds your interactive notification bot app, loads it to Teams client, and opens it in a separate browser tab.
Select Add to install your interactive notification bot in Teams.

When the app is added, a dialog appears where you can select the scope to use your app.
Select Open to open the app in personal scope.
Alternatively, you can either search and select the required scope or select a channel, chat, or meeting from the list, and move through the dialog to select Go.

Open a new terminal in your codespace and run the following command to trigger an event for sending an interactive notification to your bot:
curl -X POST http://localhost:3978/api/notificationTip
In real time, events are triggered by an external source, such as a third-party API that cause the notification bot to send the user an interactive notification. To emulate an event trigger, you can send an event manually through curl commands on terminal.
The notification bot app sends an interactive notification as an Adaptive Card to your Teams client:

You've now successfully created an interactive notification bot and loaded it in the Teams client.
If you want to build a message extension, go to:
If you want to build basic tab app, go to:
Platform Docs