ภาพรวมของการ์ดสำหรับ Power Apps
การ์ดของ Power Apps เป็นไมโครแอปที่มีข้อมูลองค์กร เวิร์กโฟลว์ และองค์ประกอบ UI แบบโต้ตอบขนาดเล้กที่แอปพลิเคชันอื่นๆ สามารถใช้เป็นเนื้อหาได้ เนื่องจากการ์ดเป็นส่วนหนึ่งของระบบนิเวศ Power Apps จึงสามารถเพิ่มตรรกะทางธุรกิจผ่าน Power Fx และการรวมกับข้อมูลธุรกิจผ่านตัวเชื่อมต่อ Power Platform เมื่อใช้การ์ด คุณสามารถสร้าง และแชร์แอปที่สมบูรณ์และใช้งานได้จริงโดยไม่ต้องเขียนโค้ดหรือมีความเชี่ยวชาญด้านไอที
คุณสามารถสร้างการ์ดได้ในไม่กี่ขั้นตอน ไม่มีระบบหรือบริการที่ซับซ้อนในการปรับใช้และบำรุงรักษา
- ลงชื่อเข้าใช้ Power Apps
- เลือก ... เพิ่มเติม ในเมนูนำทาง
- เลือก การ์ด คุณเห็น การ์ด ถูกเพิ่มลงในเมนูนำทางของคุณ คุณสามารถปักหมุด การ์ด เพื่อปล่อยไว้ในเมนูนำทางอย่างถาวร
- เลือก การ์ดใหม่ จากนั้นเพิ่ม ชื่อการ์ด และ คำอธิบายการ์ด
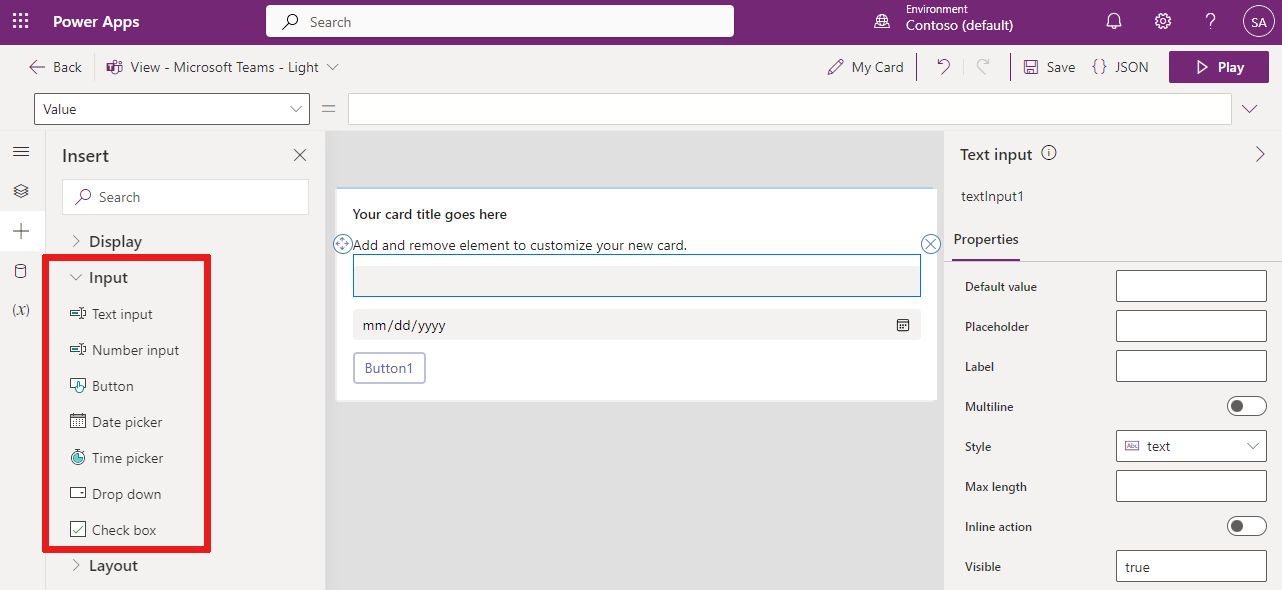
ด้วยตัวออกแบบการ์ดแบบลากและวาง คุณสามารถเพิ่มปุ่ม ตาราง ป้ายชื่อ รูปภาพ กล่องกาเครื่องหมาย กล่องข้อความ และตัวควบคุมอื่นๆ มากมายลงในการ์ดของคุณได้ คุณไม่จำเป็นต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ใช้เมนูดรอปดาวน์ อินพุต เพื่อเพิ่มองค์ประกอบลงในการ์ดของคุณ ในตัวอย่างนี้ คุณเห็นการป้อนข้อความ ตัวเลือกวันที่ และปุ่มที่เพิ่ม
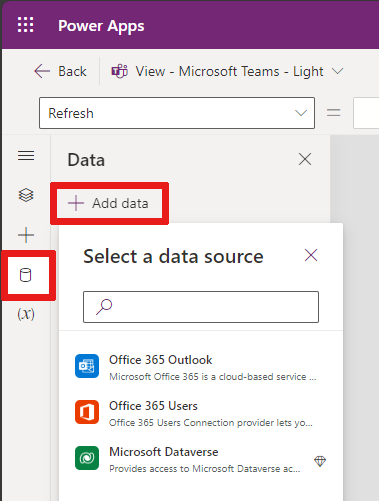
ตัวเชื่อมต่อ Power Platform ทำงานกับข้อมูลองค์กรและบริการบนระบบคลาวด์อย่างปลอดภัยในการ์ดของคุณ

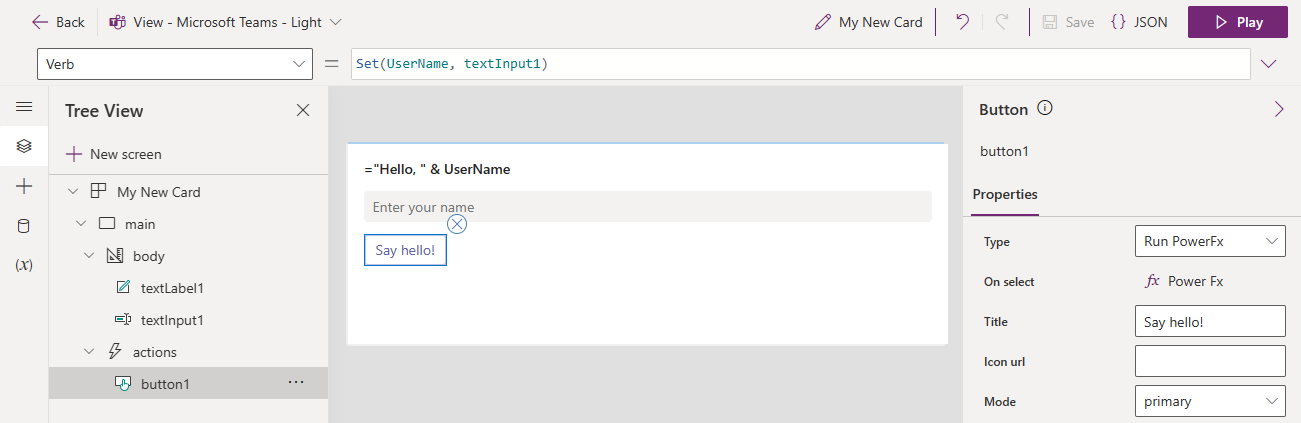
ใช้ Power Fx เพื่อเพิ่มการคำนวณแบบอินไลน์ การดำเนินการแบบไดนามิก และการดำเนินการข้อมูล และกำหนดให้กับองค์ประกอบ UI แบบโต้ตอบในการ์ดของคุณ
ตัวอย่างเช่น คุณสามารถพิมพ์ชื่อของคุณลงในตัวควบคุมการป้อนข้อความ จากนั้นกดปุ่มเพื่อเพิ่ม (ด้วยฟังก์ชัน Set) ชื่อนั้นลงในป้ายชื่อข้อความ โดยพูดว่า "Hello, My Name"
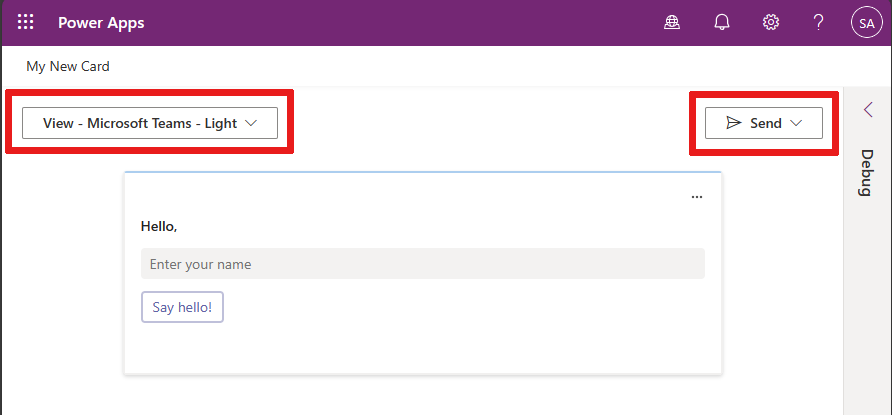
หากต้องการแบ่งปันการ์ดของคุณกับผู้อื่น ให้ส่งการ์ดจากตัวออกแบบการ์ดไปที่ช่องทางหรือแชทของ Microsoft Teams ตัวเลือกการแชร์เหล่านี้จะพบได้เมื่อคุณเล่นแอป
เรียนรู้เพิ่มเติมเกี่ยวกับ ตัวออกแบบการ์ด และเริ่มสร้างการ์ดของคุณเอง