หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
ผู้ใช้ที่พิการทางสายตา การได้ยิน หรืออื่นๆ สามารถใช้แอปพื้นที่ทำงานของคุณได้ง่ายยิ่งขึ้นและอย่างประสบความสำเร็จมากขึ้นถ้าคุณคำนึงถึงความสามารถการเข้าถึงในขณะที่คุณออกแบบหน้าตาและลักษณะการทำงานของแอป ถ้าคุณไม่แน่ใจเกี่ยวกับวิธีการทำให้แอปของคุณใช้งานได้ง่ายขึ้น คุณสามารถเรียกใช้ตัวตรวจสอบการเข้าถึงใน Power Apps Studio เครื่องมือนี้ไม่เพียงค้นหาปัญหาการเข้าถึงที่อาจเกิดขึ้น แต่ยังอธิบายแต่ละสาเหตุที่อาจเป็นปัญหาสำหรับผู้ใช้ที่มีความพิการเฉพาะอย่าง นอกจากนี้ ยังมีคำแนะนำเกี่ยวกับวิธีการแก้ไขแต่ละปัญหา ตัวตรวจสอบการเข้าถึงตรวจพบปัญหาของตัวอ่านหน้าจอและแป้นพิมพ์ของคุณ และคุณสามารถค้นหาข้อมูลเกี่ยวกับวิธีการแก้ไขปัญหาความคมชัดของสีโดยใช้ สีที่สามารถใช้ได้
ตัวตรวจสอบการเข้าถึงช่วยให้คุณระบุการตั้งค่าที่คุณอาจต้องการเปลี่ยนแปลง แต่คุณควรพิจารณาคำแนะนำต่างๆ โดยเกี่ยวข้องกับเนื้องานที่แอปของคุณต้องทำด้วย คำแนะนำจำนวนมากอาจเป็นประโยชน์ แต่คุณสามารถเพิกเฉยคำแนะนำที่อาจสร้างผลร้ายเพิ่มเติมมากกว่าผลดี
ค้นหาปัญหาเกี่ยวกับการเข้าถึง
ที่มุมขวาบนของ Power Apps Studio เลือกไอคอนตัวตรวจสอบแอป

ในเมนูที่ปรากฏ เลือก การเข้าถึง

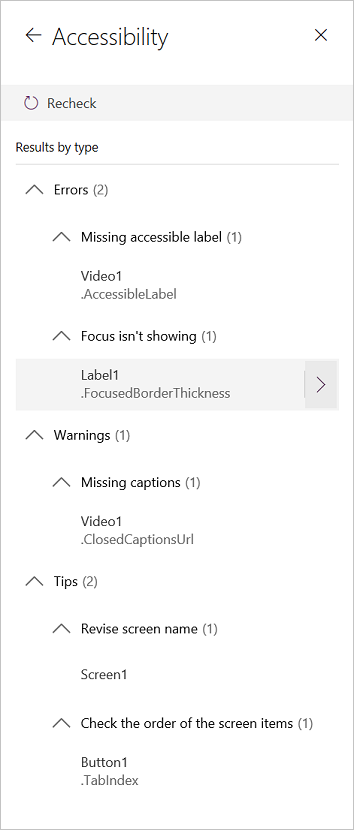
รายการปรากฏขึ้น เรียงลำดับตามความร้ายแรง จากนั้นเรียงลำดับตามหน้าจอ

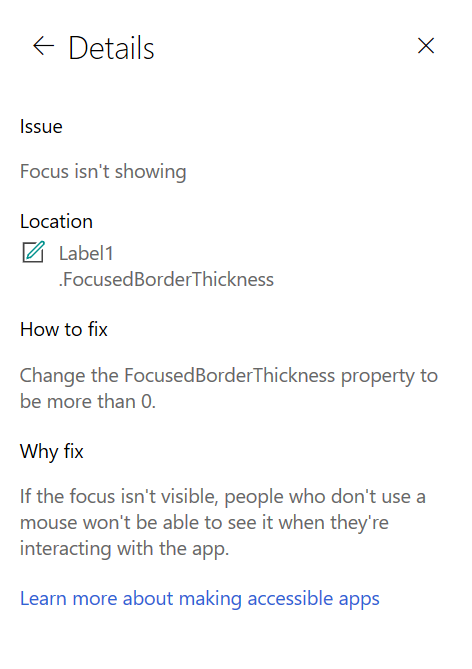
เลือกลูกศรที่อยู่ถัดจากหัวข้อรายการเพื่อแสดงรายละเอียด

เลือกลูกศรย้อนกลับเพื่อกลับไปยังรายการ
ถ้าคุณตัดสินใจแก้ปัญหา ให้เลือกเพื่อเปิดคุณสมบัติที่ได้รับผลกระทบ
หลังจากที่คุณเปลี่ยนคุณสมบัติอย่างน้อยหนึ่งอย่าง ให้เลือก ตรวจสอบอีกครั้ง เพื่ออัปเดตรายการข้อมูล
เรื่องที่ถูกแก้ปัญหาจะหายไปจากรายการ และเรื่องใหม่อาจปรากฏขึ้น
ความร้ายแรงของปัญหา
ตัวตรวจสอบการเข้าถึงแยกประเภทปัญหาเป็นข้อผิดพลาด คำเตือน หรือเคล็ดลับตามความรุนแรงของปัญหา
- ข้อผิดพลาด ระบุปัญหาที่ผู้ใช้ที่มีความบกพร่องทางร่างกายใช้แอปหรือเข้าใจแอปได้ยากหรือใช้ไม่ได้เลย
- คำเตือน ระบุปัญหาที่ทำให้ผู้ใช้ที่มีความบกพร่องทางร่างกายส่วนใหญ่ยากที่จะใช้หรือเข้าใจแอป
- คำแนะนำ ช่วยให้คุณปรับปรุงประสบการณ์ของผู้ใช้ที่มีความบกพร่องทางร่างกายให้ดีขึ้น
ชนิดของปัญหา
| ชื่อของปัญหา | ความร้ายแรง | คำอธิบายของปัญหา | วิธีการแก้ไข | ทำไมจึงแก้ไข |
|---|---|---|---|---|
| ป้ายชื่อที่สามารถเข้าถึงได้หายไป | ข้อผิดพลาด | เมื่อคุณสมบัติป้ายที่เข้าถึงได้ของตัวควบคุมแบบโต้ตอบไม่มีข้อความ ตัวควบคุมแบบโต้ตอบอาจเป็นแบบโต้ตอบโดยตัวเอง เช่น ปุ่ม หรือมีคุณสมบัติแบบโต้ตอบได้ ตัวอย่างเช่น คุณอาจตั้งค่าคุณสมบัติ OnSelect ให้กับรูปภาพหรือกำหนดคุณสมบัติ TabIndex ให้เป็น 0 หรือมากกว่าได้ | แก้ไขคุณสมบัติป้ายชื่อที่สามารถเข้าถึงได้เพื่ออธิบายเกี่ยวกับรายการ | ถ้าคุณสมบัติป้ายชื่อที่สามารถเข้าถึงได้ไม่มีข้อความ บุคคลที่ไม่สามารถมองเห็นหน้าจอจะไม่เข้าใจสิ่งที่อยู่ในรูปภาพและตัวควบคุม |
| ไม่แสดงโฟกัส | ข้อผิดพลาด | เมื่อ FocusBorderThickness ของตัวควบคุมถูกตั้งค่าเป็น 0 ควรให้แน่ใจว่าอัตราความคมชัดของสีระหว่างเส้นขอบโฟกัสและตัวควบคุมเหมาะสม เพื่อให้สามารถมองเห็นได้อย่างชัดเจน | เปลี่ยนคุณสมบัติ FocusedBorderThickness เป็นค่าที่สูงกว่า 0 | ถ้าไม่เห็นโฟกัส ผู้ใช้ที่ไม่ได้ใช้เมาส์จะไม่สามารถมองเห็นเส้นขอบเมื่อพวกเขากำลังโต้ตอบกับแอป |
| คำอธิบายภาพหายไป | คำเตือน | เมื่อคุณสมบัติ ClosedCaptionsURL ของตัวควบคุม เสียง หรือ วิดีโอ ว่างเปล่า | ตั้งค่าคุณสมบัติ ClosedCaptionsURL ให้กับ URL สำหรับคำอธิบายภาพ | เมื่อไม่มีคำอธิบายภาพ บุคคลที่มีความบกพร่องทางร่างกายภาพอาจไม่ได้รับข้อมูลใดๆ จากส่วนวิดีโอหรือเสียง |
| การตั้งค่าตัวควบคุมที่มีประโยชน์ที่ขาดหายไป | คำเตือน | เมื่อการตั้งค่าต่างๆ (เช่น ป้ายชื่อที่แสดงและตัวทำเครื่องหมายสำหรับแผนภูมิ และตัวควบคุมเริ่มต้นที่แสดงตัวควบคุมของ เสียงวิดีโอ และ การป้อนข้อมูลด้วยปากกา) ถูกปิดใช้งาน | เลือกคำเตือน จากนั้นตั้งค่าคุณสมบัติเป็น จริง | การเปลี่ยนแปลงการตั้งค่าคุณสมบัตินี้ จะทำให้ผู้ใช้ของคุณได้รับข้อมูลการทำงานของตัวควบคุมในแอปของคุณที่ดีขึ้น |
| จะไม่สามารถเข้าถึง HTML ได้ | คำเตือน | เมื่อตัวควบคุมอื่นนอกเหนือจากตัวควบคุมข้อความ HTML ประกอบด้วย HTML ในกรณีดังกล่าว Power Apps ไม่สนับสนุนการเข้าถึงส่วนประกอบ HTML แบบกำหนดเอง | ใช้วิธีการอื่นแทน HTML หรือนำ HTML ออกจากส่วนประกอบ | แอปของคุณจะไม่ทำงานอย่างถูกต้องหรือจะไม่สามารถเข้าถึงได้ถ้าคุณเพิ่มส่วนประกอบ HTML แบบโต้ตอบ |
| ปิดใช้การเริ่มต้นโดยอัตโนมัติ | คำเตือน | เมื่อคุณสมบัติ เริ่มต้นโดยอัตโนมัติ ของตัวควบคุม เสียง หรือ วิดีโอ ถูกตั้งค่าเป็น จริง | ตั้งค่าคุณสมบัติ เริ่มต้นโดยอัตโนมัติ ของตัวควบคุมเป็น เท็จ | ไฟล์วิดีโอและเสียงที่เล่นโดยอัตโนมัติสามารถทำให้ผู้ใช้เสียสมาธิ ให้ผู้ใช้เลือกว่าจะเล่นคลิปหรือไม่ |
| แก้ไขชื่อหน้าจอ | คำแนะนำ | เมื่อหน้าจอมีชื่อที่เป็นค่าเริ่มต้น ซึ่งตัวอ่านหน้าจอจะอ่านออกเสียงชื่อดังกล่าวเมื่อผู้ใช้นำทางไปยังแอป | ตั้งชื่อหน้าจอที่อธิบายว่ามีอะไรอยู่บนหน้าจอหรือหน้าจอนั้นใช้เพื่ออะไร | ผู้ใช้ที่มีความพิการทางสายตา การมองเห็นต่ำ หรือมีความบกพร่องด้านการอ่านสามารถใช้ชื่อหน้าจอเพื่อนำทางโดยใช้ตัวอ่านหน้าจอ |
| เพิ่มข้อความตัวบ่งชี้สถานะ | คำแนะนำ | เมื่อตัวควบคุมมีสถานะ เช่น เป็นปุ่มสลับ แต่ป้ายชื่อค่าถูกปิดใช้งาน | ตั้งค่าคุณสมบัติ ShowValue ของตัวควบคุมเป็น จริง เพื่อแสดงสถานะปัจจุบัน | ผู้ใช้จะไม่ได้รับการยืนยันการดำเนินการของพวกเขา ถ้าสถานะของตัวควบคุมไม่ปรากฏ |
| ตรวจสอบลำดับของรายการหน้าจอ | คำแนะนำ | เมื่อคุณสมบัติ TabIndex มีค่ามากกว่า 0 ผู้สร้างแอปสามารถตั้งค่าลำดับแท็บที่กำหนดเองได้ โดยตั้งค่าคุณสมบัติ TabIndex ที่มีค่ามากกว่า 0 แต่เป็นสิ่งที่ท้อแท้อย่างมากเนื่องจากเป็นการยากที่จะรักษาให้ถูกต้อง และสามารถทำลายตัวอ่านหน้าจอได้ | ตั้งค่าคุณสมบัติ TabIndex ทั้งหมดเป็น 0 หรือ -1 เมื่อเป็นไปได้ แทนที่จะใช้ TabIndex ให้ใช้ตัวควบคุม กลุ่มที่ปรับปรุงแล้ว เพื่อเปลี่ยนลำดับการนำทางจากค่าเริ่มต้น หากค่าของ TabIndex ต้องใช้มากกว่า 0 ตรวจสอบให้แน่ใจว่าส่วนประกอบหน้าจอของคุณตรงกับลำดับที่คุณต้องการแตะผ่านส่วนประกอบเหล่านั้น | ลำดับการนำทางควรกลับด้านลำดับในตัวควบคุมปรากฏบนหน้าจอ ซึ่งเป็นค่าเริ่มต้น หากทำการปรับด้วยตนเอง จะเป็นการยากที่จะรักษาลำดับที่ถูกต้องโดยเฉพาะในแถบที่อยู่ของเบราว์เซอร์และการควบคุมอื่นๆ ภายนอกแอป สิ่งนี้สามารถทำให้ตัวอ่านหน้าจอใช้งานได้ยากมาก เมื่ออ่านโดยตัวอ่านหน้าจอ ตัวควบคุมควรแสดงตามลำดับเดียวกันกับที่ปรากฏบนหน้าจอ แทนที่จะเป็นคำสั่งที่ใช้งานง่ายกว่า |
| เพิ่มวิธีการป้อนข้อมูลอื่น | คำแนะนำ | เมื่อแอปมีตัวควบคุม ปากกา คำแนะนำนี้จะแจ้งเตือนคุณให้รวมวิธีป้อนเข้าข้อมูลแยกต่างหาก | เพิ่มตัวควบคุม การป้อนข้อความ นอกเหนือจากตัวควบคุม ปากกา เพื่อให้ใช้งานได้ง่าย | ผู้ใช้บางรายไม่สามารถใช้ปากกาและจำเป็นต้องใช้วิธีอื่นเพื่อป้อนข้อมูล (ตัวอย่างเช่น ด้วยการพิมพ์ลายเซ็น) |
ขั้นตอนถัดไป
ข้อจำกัดการช่วยสำหรับการเข้าถึงในแอปพื้นที่ทำงาน