จัดระเบียบตัวควบคุมในแอปพื้นที่ทำงานที่สามารถเข้าถึงได้
ควรจัดระเบียบตัวควบคุมในแอปเพื่อช่วยผู้ใช้โปรแกรมอ่านหน้าจอ นำทางตามลำดับ ลำดับตรรกะยังช่วยลดความสับสนสำหรับผู้ใช้แป้นพิมพ์ และช่วยให้ทํางานอย่างมีประสิทธิภาพมากขึ้น
เมื่อหน้าจอถูกโหลด โปรแกรมอ่านหน้าจอจะพูดชื่อหน้าจอ เลือกชื่อที่มีความหมายเพื่อกำหนดทิศทางผู้ใช้
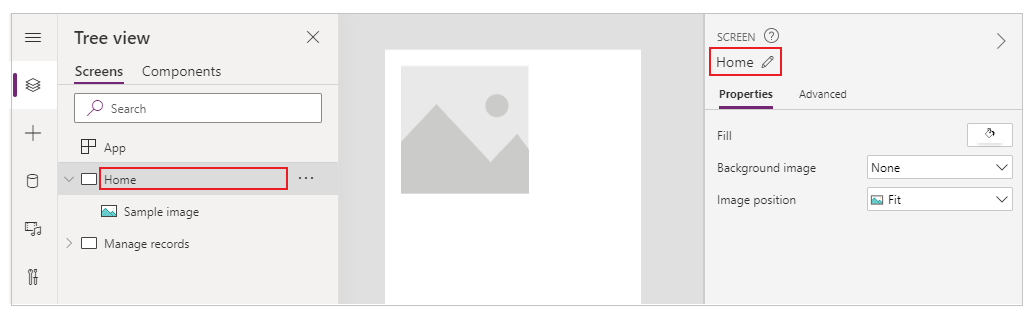
คุณสามารถเปลี่ยนชื่อหน้าจอในโครงสร้างตัวควบคุมหรือแผงคุณสมบัติ ใน Power Apps Studio เลือกหน้าจอ และจากนั้น เลือก ![]() เพื่อเปลี่ยนชื่อหน้าจอ
เพื่อเปลี่ยนชื่อหน้าจอ

องค์ประกอบแรกบนหน้าจอคือชื่อ ซึ่งจะถูกปิดการมองเห็น และสามารถเข้าถึงได้เฉพาะผู้ใช้โปรแกรมอ่านหน้าจอเท่านั้น
เมื่อหน้าจอใหม่โหลดขึ้น Power Apps เน้นชื่อหน้าจอ ถ้าคุณใช้ SetFocus ทันทีที่หน้าจอโหลด ชื่อหน้าจอจะไม่ถูกอ่าน พิจารณาสร้างชื่อที่มองเห็นได้ และตั้งเป็น ภูมิภาคที่ถ่ายทอดสด เพื่อประกาศการเปลี่ยนแปลงในบริบท
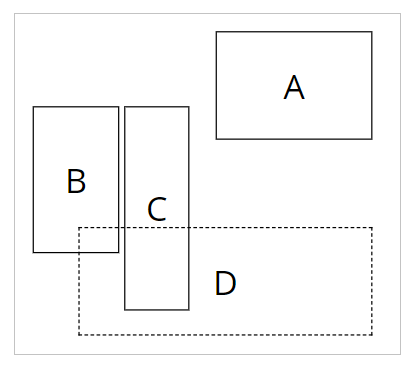
ผู้ใช้โปรแกรมอ่านหน้าจอสามารถนำทางเนื้อหาตามลำดับ ลำดับจะถูกกำหนดโดยตำแหน่งของตัวควบคุม โดยเริ่มจากบนลงล่าง จากนั้นจากซ้ายไปขวา ขนาดของตัวควบคุมไม่สำคัญ เฉพาะคุณสมบัติ X และ Y ที่มีความสำคัญ
ในตัวอย่างนี้ A จะปรากฏเป็นอันดับแรก เนื่องจากใกล้กับด้านบนมากที่สุด B และ C มีตำแหน่งแนวตั้งเหมือนกัน แต่เนื่องจาก B อยู่ใกล้ทางซ้ายมากกว่า และด้วยเหตุนี้จึงปรากฏก่อนที่ C, D จะปรากฏเป็นอันดับสุดท้าย เนื่องจากอยู่ห่างจากด้านบนมากที่สุด

หมายเหตุ
- ในโหมด การแสดงตัวอย่าง เมื่อแก้ไขแอป ลำดับตัวควบคุมจะไม่อัปเดตเนื่องจากเหตุผลด้านประสิทธิภาพ ลำดับจะถูกแก้ไข เมื่อมีการเผยแพร่และเรียกใช้แอป
- ลำดับตัวควบคุมไม่เหมือนกับที่แสดงใน มุมมองแบบต้นไม้ของตัวควบคุม ใน Power Apps Studio มุมมองแบบต้นไม้จะเรียงลำดับตัวควบคุมตามเวลาที่ถูกเพิ่มลงในแอป ไม่มีผลต่อลำดับของตัวควบคุมเมื่อเรียกใช้แอป
- เมื่อค่า X หรือ Y ของตัวควบคุมถูกตั้งค่าเป็นนิพจน์ ลำดับตัวควบคุมจะไม่ได้รับการอัปเดตเมื่อผลลัพธ์ของนิพจน์เปลี่ยนแปลง ลำดับได้รับการคำนวณและแก้ไขเมื่อมีการบันทึกแอป โดยใช้สถานะเริ่มต้นของแอปเพื่อประเมินนิพจน์
- หากคุณกำลังเปลี่ยนตำแหน่งเนื่องจากมีการซ่อนหรือแสดงตัวควบคุมอื่นๆ คุณสามารถใช้ คอนเทนเนอร์เค้าโครงอัตโนมัติ เพื่อจัดการ X และ Y สำหรับคุณ
- คุณยังสามารถวางตำแหน่งตัวควบคุมทั้งหมดในแบบที่เหมาะสมได้ โดยไม่คำนึงถึงค่านิพจน์ ตัวอย่างเช่น หากตัวควบคุม A ควรอยู่ต่ำกว่าตัวควบคุม B และ B อาจถูกซ่อนไว้ในบางครั้ง ให้ตั้งค่า Y ของ A เป็น
If(B.Visible, B.Y + B.Height, B.Y + 1)การบวก 1 จะทำให้ A อยู่ต่ำกว่า B เสมอ แม้ว่า B จะถูกซ่อนอยู่ก็ตาม
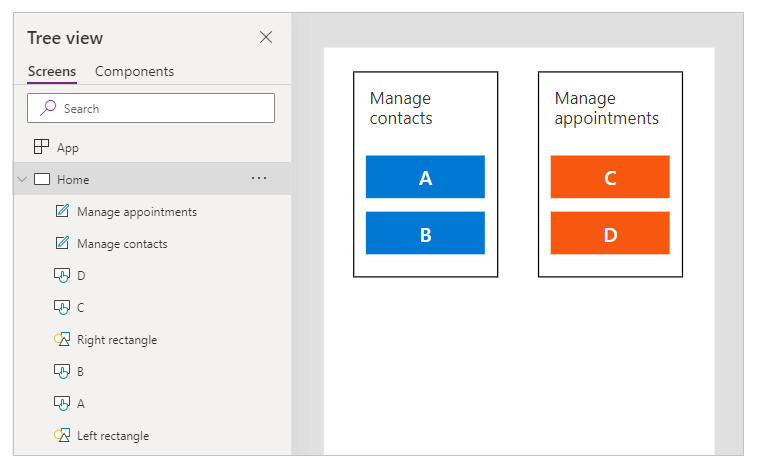
ลำดับเริ่มต้นเหมาะสำหรับเนื้อหาที่แยกได้ แต่ไม่ใช่สำหรับเนื้อหาที่จัดกลุ่ม พิจารณาไทล์สองไทล์แบบเคียงข้างกัน วาดด้วยตัวควบคุม สี่เหลี่ยมผืนผ้า แต่ละไทล์มีส่วนหัว ด้านล่างของส่วนหัวมีปุ่มสองปุ่มซ้อนกันในแนวตั้ง: A และ B สำหรับไทล์แรก และ C และ D สำหรับอีกปุ่ม

ลำดับเริ่มต้นเรียงจากบนลงล่าง จากนั้นซ้ายไปขวา ดังนั้น ลำดับของตัวควบคุมคือ:
- ซ้าย สี่เหลี่ยมผืนผ้า
- ขวา สี่เหลี่ยมผืนผ้า
- หัวเรื่องด้านซ้าย
- หัวเรื่องด้านขวา
- A
- C
- B
- D
โครงสร้างนี้ไม่ได้สื่อว่า A และ B อยู่ด้วยกัน และในทำนองเดียวกัน C และ D อยู่ด้วยกัน
ใช้ คอนเทนเนอร์ เพื่อจัดกลุ่มเนื้อหาที่เกี่ยวข้อง ตัวควบคุมทั้งหมดใน คอนเทนเนอร์ จะปรากฏขึ้นพร้อมกันตามลำดับ ภายในคอนเทนเนอร์ ระบบจะเรียงลำดับตัวควบคุมด้วยกฎเดียวกัน: จากบนลงล่าง จากนั้นจากซ้ายไปขวา
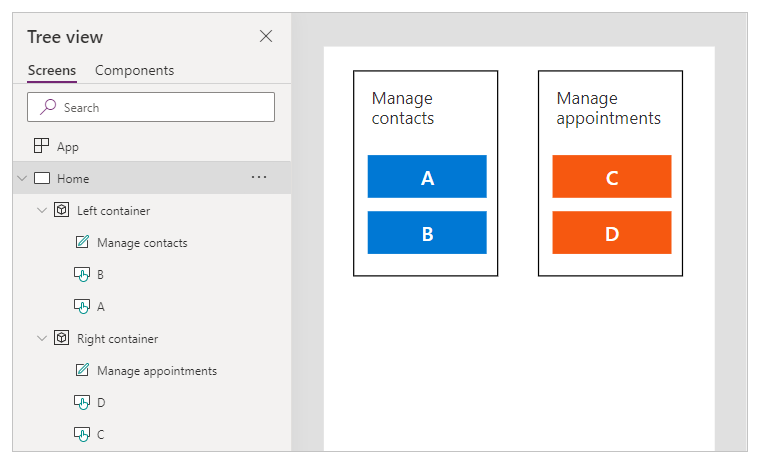
การแทนที่ สี่เหลี่ยมผืนผ้า ของตัวอย่างก่อนหน้านี้ ด้วย คอนเทนเนอร์ ตอนนี้ลำดับตัวควบคุมเป็นตรรกะสำหรับผู้ใช้โปรแกรมอ่านหน้าจอ:
- ซ้าย คอนเทนเนอร์
- หัวเรื่องด้านซ้าย
- A
- B
- ขวา คอนเทนเนอร์
- หัวเรื่องด้านขวา
- C
- D

ตัวควบคุมทั้งหมดใน บัตรฟอร์ม และ แกลลอรี่ จะถูกจัดกลุ่มโดยอัตโนมัติ ดังนั้นคุณจึงไม่ต้องใช้ คอนเทนเนอร์ อย่างไรก็ตาม หากมีกลุ่มย่อย คุณควรใช้ คอนเทนเนอร์ สำหรับพวกเขา
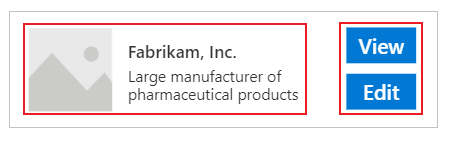
ในตัวอย่างนี้ แถว แกลลอรี่ มีรูปขนาดย่อและข้อความสองชิ้นทางด้านซ้าย ทางด้านขวามีปุ่มสองปุ่ม ด้วยภาพและตามหลักเหตุผล ควรจัดกลุ่มชุดตัวควบคุมทั้งสองชุด เพื่อให้แน่ใจว่าผู้ใช้โปรแกรมอ่านหน้าจอจะพบกลุ่มด้านซ้ายก่อนด้านขวา

การนำทางแป้นพิมพ์เป็นสิ่งสำคัญสำหรับแอปใดๆ สำหรับหลาย ๆ คน แป้นพิมพ์มีประสิทธิภาพมากกว่าการใช้การสัมผัสหรือเมาส์ ลำดับการนำทางควร:
- ติดตามกระแสการควบคุมด้วยภาพ
- ทำตามคำสั่งง่ายๆ และตามด้วยคำสั่ง "Z" หรือคำสั่งลงและข้ามคำสั่ง "N ยัอนกลับ"
- มีแท็บหยุดที่ตัวควบคุมที่เป็นแบบโต้ตอบเท่านั้น
AcceptsFocus ระบุว่าสามารถเข้าถึงการควบคุมด้วยแป้นพิมพ์ได้หรือไม่ สำหรับการควบคุมแบบคลาสสิก คุณสมบัติเทียบเท่าคือ TabIndex
ลำดับการนำทางปฏิบัติตาม ลำดับการควบคุม: จากซ้ายไปขวา จากนั้นจากบนลงล่าง ในรูปแบบ "Z" คุณสามารถปรับแต่งได้เช่นเดียวกับการสั่งควบคุม ตัวอย่างเช่น ตัวควบคุมใน คอนเทนเนอร์, ฟอร์ม การ์ด และ แกลเลอรี จะถูกจัดกลุ่มโดยอัตโนมัติ ปุ่ม Tab จะนำทางไปยังองค์ประกอบทั้งหมดภายในคอนเทนเนอร์ ก่อนที่จะดำเนินการกับตัวควบคุมถัดไปภายนอกคอนเทนเนอร์
หากลำดับการนำทางไม่คาดคิด ก่อนอื่นคุณควรตรวจสอบว่าโครงสร้างแอปเป็นตรรกะหรือไม่
หมายเหตุ
เมื่อมีการเคลื่อนย้ายการควบคุมแบบไดนามิกบนหน้าจอ เช่น เมื่อค่า X หรือ Y เปลี่ยนแปลงตามนิพจน์ Power Fx ลำดับการนำทางจะไม่ได้รับการอัปเดต
สำหรับสถานการณ์ที่ลำดับการนำทางของแป้นพิมพ์ควรแตกต่างจากลำดับภาพ คุณสามารถวางตำแหน่งตัวควบคุม คอนเทนเนอร์ อย่างระมัดระวังเพื่อให้มีผลเช่นเดียวกัน
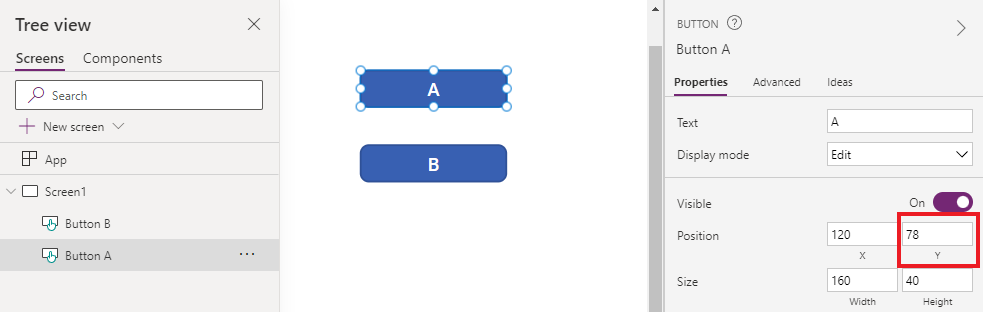
ในตัวอย่างด้านล่าง ปุ่ม A อยู่เหนือปุ่ม B ลำดับการนำทางของแท็บปกติคือ A จากนั้น B

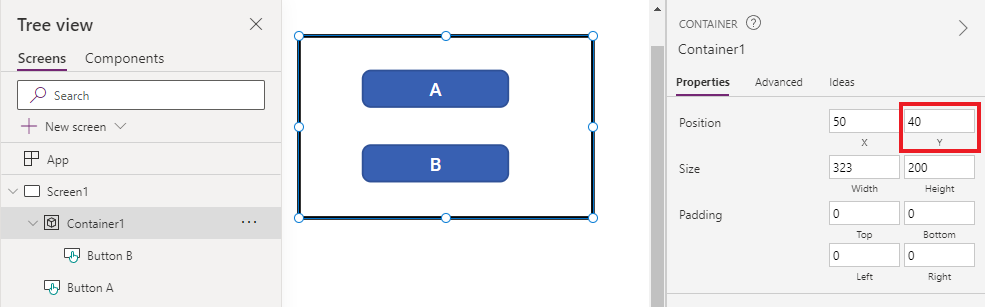
หากต้องการย้อนกลับลำดับการนำทางแท็บ ให้ใส่ B ในตัวควบคุม คอนเทนเนอร์ ตั้งค่า Y ของ คอนเทนเนอร์ ให้อยู่เหนือ A โครงสร้างแอปในขณะนี้มี คอนเทนเนอร์ (และ B) ก่อน A ดังนั้น ลำดับการนำทางแท็บคือ B จากนั้น A

ด้วยเทคนิคนี้ ผู้ใช้โปรแกรมอ่านหน้าจอจะยังพบ B ก่อน A เมื่อนำทางโดยไม่มีแป้น Tab
ดัชนีแท็บที่กำหนดเองคือดัชนีที่มากกว่าศูนย์ พวกเขาไม่ได้รับการสนับสนุนอีกต่อไป ค่า TabIndex ทั้งหมดที่มากกว่าศูนย์จะถือเป็นศูนย์
ดัชนีแท็บแบบกำหนดเองเกือบทุกครั้งเป็นสัญญาณของการออกแบบที่ไม่ดี มีทางเลือกอื่นที่ดีกว่า เช่น การสร้างโครงสร้างแอปที่เหมาะสมหรือการใช้ SetFocus เพื่อเปลี่ยนโฟกัส
ปัญหาบางประการกับดัชนีแท็บที่กำหนดเอง:
การมีดัชนีแท็บที่กำหนดเองเป็นปัญหาการช่วยสำหรับการเข้าถึงที่ร้ายแรง ผู้ใช้โปรแกรมอ่านหน้าจอนำทางแอปโดยใช้โครงสร้างเชิงตรรกะ ดัชนีแท็บที่กำหนดเองละเว้นโครงสร้างนั้น เนื่องจากหผู้ใช้โปรแกรมอ่านหน้าจอยังสามารถนำทางโดยใช้แป้น Tab พวกเขาจะสับสนเมื่อได้รับคำสั่งที่แตกต่างจากวิธีการนำทางอื่นๆ
ผู้ใช้อาจสับสนได้เมื่อบางรายการถูกข้ามไป พวกเขาอาจสับสนเมื่อโฟกัสเคลื่อนที่ไปในลำดับที่คาดเดาไม่ได้ นี่เป็นปัญหามากยิ่งขึ้นสำหรับผู้ใช้ที่มีความบกพร่องทางสติปัญญา
ผู้สร้างแอปต้องอัปเดต TabIndex ของตัวควบคุมหลายรายการด้วยตนเองทุกครั้งที่มีการแทรกตัวควบคุมใหม่ ซึ่งทำให้พลาดการอัปเดตหรือได้รับลำดับที่ไม่ถูกต้องได้ง่าย
เพื่อรองรับดัชนีแท็บที่กำหนดเอง ระบบ Power Apps ต้องตรวจสอบตัวควบคุมทั้งหมดบนหน้าและคำนวณลำดับที่เหมาะสม การคำนวณนี้เป็นกระบวนการที่เคร่งครัด ตัวควบคุม คอนเทนเนอร์ เช่น แกลเลอรี มีกฎเกณฑ์ที่ซับซ้อนเกี่ยวกับวิธีการที่ TabIndex ทำงานสำหรับตัวควบคุมรอง ระบบจะจับคู่ TabIndex ที่ต้องการของผู้สร้างแอปกับค่าอื่นเพื่อปฏิบัติตามกฎเหล่านี้ นี่คือเหตุผลที่แม้ว่า TabIndex จะถูกตั้งค่าเป็นศูนย์สำหรับตัวควบคุมทั้งหมด แต่ tabindex ของ HTML จริงจะเป็นจำนวนบวก
ดัชนีแท็บที่กำหนดเองใช้งานได้กับตัวควบคุมในตัวเท่านั้น ตัวควบคุมที่ไม่ได้รวมอยู่ในระบบดัชนีแท็บของ Power Apps จะมีลำดับการนำทางที่ไม่คาดคิด ซึ่งอาจเป็นปัญหาสำหรับ ส่วนประกอบของโค้ด นักพัฒนาส่วนประกอบเหล่านี้ต้องติดตามองค์ประกอบแบบโต้ตอบและตั้งค่าดัชนีแท็บบนองค์ประกอบเหล่านี้ พวกเขาอาจใช้ไลบรารีของบุคคลที่สามซึ่งอาจไม่มีวิธีปรับแต่งดัชนีแท็บด้วยซ้ำ ในทางกลับกัน เมื่อดัชนีแท็บทั้งหมดเป็น 0 หรือ -1 ก็ไม่จำเป็นต้องเกี่ยวข้องกับระบบดัชนีแท็บของ Power Apps ส่วนประกอบของบุคคลที่สามที่ฝังอยู่ในแอปจะได้รับลำดับแท็บที่ถูกต้องโดยอัตโนมัติ
ในอีกทางหนึ่ง เมื่อแอปพื้นที่ทำงานฝังอยู่ในหน้าเว็บอื่น ดัชนีแท็บที่กำหนดเองจะไม่ทำงาน ตัวอย่างเช่น ใน หน้าที่กำหนดเอง Power Apps ไม่สามารถควบคุมองค์ประกอบภายนอกแอปพื้นที่ทำงาน ดังนั้นลำดับการนำทางแท็บโดยรวมจะไม่สมเหตุสมผล