เพิ่มกล่องรายการ รายการดรอปดาวน์ กล่องคำสั่งผสม หรือปุ่มตัวเลือก ให้กับแอปพื้นที่ทำงาน
แสดงคอลัมน์เดียวของข้อมูล (เช่น จากตารางหลายคอลัมน์) ในแอปพื้นที่ทำงานเพื่อให้ผู้ใช้สามารถเลือกอย่างน้อยหนึ่งรายการในรายการ
- เพิ่มกล่องรายการเพื่ออนุญาตให้ผู้ใช้เลือกมากกว่าหนึ่งตัวเลือก
- เพิ่มรายการแบบดรอปดาวน์หรือกล่องคำสั่งผสมเพื่อใช้พื้นที่ที่น้อยลงบนหน้าจอ
- เพิ่มชุดของปุ่มตัวเลือกสำหรับผลการออกแบบเฉพาะ
หัวข้อนี้เน้นไปที่กล่องรายการและปุ่มตัวเลือก อย่างไรก็ตามหลักการเดียวกันนี้มีผลต่อรายการดรอปดาวน์เช่นกัน
ข้อกำหนดเบื้องต้น
- สร้าง แอปพื้นที่ทำงานเปล่า
- เรียนรู้วิธีการ เพิ่มและกำหนดค่าการควบคุม
สร้างรายการอย่างง่าย
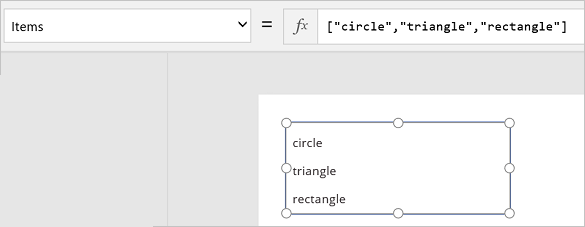
เพิ่มตัวควบคุม กล่องรายการ ที่ชื่อว่า MyListBox และตั้งค่าคุณสมบัติ Items เป็นนิพจน์นี้:
["circle","triangle","rectangle"]ตัวออกแบบของคุณจะมีลักษณะดังต่อไปนี้:

บนแท็บ แทรก เลือก ไอคอน เลือกวงกลมและย้ายไปไว้ใต้ MyListBox:

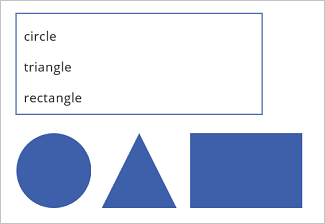
เพิ่มรูปสามเหลี่ยมและสี่เหลี่ยมผืนผ้า จากนั้นจัดเรียงรูปร่างดังกล่าวในแถวใต้ MyListBox:

ตั้งค่าคุณสมบัติ Visible ของรูปร่างต่อไปนี้เป็นฟังก์ชันต่อไปนี้:
รูปร่าง ตั้งค่าฟังก์ชันมองเห็นได้เป็น วงกลม If("circle" in MyListBox.SelectedItems.Value, true)สามเหลี่ยม If("triangle" in MyListBox.SelectedItems.Value, true)สี่เหลี่ยมผืนผ้า If("rectangle" in MyListBox.SelectedItems.Value, true)ขณะที่กดแป้น Alt ค้างไว้ เลือกอย่างน้อยหนึ่งรูปร่างใน MyListBox
รูปร่างที่คุณเลือกจะปรากฏขึ้น
ในขั้นตอนเหล่านี้ คุณได้ใช้นิพจน์เพื่อสร้างรายการข้อมูล คุณสามารถนำการดำเนินการนี้ไปใช้กับองค์ประกอบอื่นๆ ภายในธุรกิจของคุณ ตัวอย่างเช่น คุณสามารถใช้ตัวควบคุม ดรอปดาวน์ เพื่อแสดงรูปภาพผลิตภัณฑ์ คำอธิบายผลิตภัณฑ์ และอื่นๆ
เพิ่มปุ่มตัวเลือก
บนแท็บ หน้าแรก เลือก หน้าจอใหม่ แล้วเลือก ว่างเปล่า
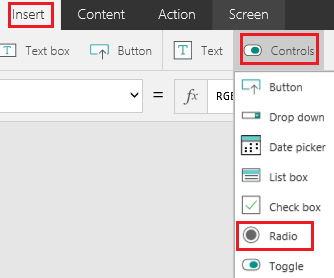
บนแท็บ แทรก เลือก ตัวควบคุม แล้วเลือก ปุ่มตัวเลือก

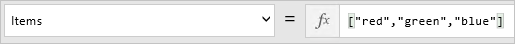
เปลี่ยนชื่อตัวควบคุม ปุ่มตัวเลือก เป็น Choices และตั้งค่าคุณสมบัติ Items เป็นสูตรนี้:
["red","green","blue"]
ถ้าจำเป็น ปรับขนาดตัวควบคุมเพื่อแสดงตัวเลือกทั้งหมด
บนแท็บ แทรก เลือก ไอคอน แล้วเลือกวงกลม
ตั้งค่าคุณสมบัติ Fill ของวงกลมเป็นฟังก์ชันต่อไปนี้:
If(Choices.Selected.Value = "red", Red, Choices.Selected.Value = "green", Green, Choices.Selected.Value = "blue", Blue)ในสูตรนี้ วงกลมจะเปลี่ยนแปลงสีตามปุ่มตัวเลือกที่คุณเลือก
ย้ายวงกลมไปใต้ตัวควบคุม ปุ่มตัวเลือก ตามตัวอย่างนี้:

ในขณะที่กดแป้น Alt ค้างไว้ เลือกปุ่มตัวเลือกที่แตกต่างกันเพื่อเปลี่ยนสีของวงกลม
เพิ่มรายการไปยังรายการที่มีอยู่
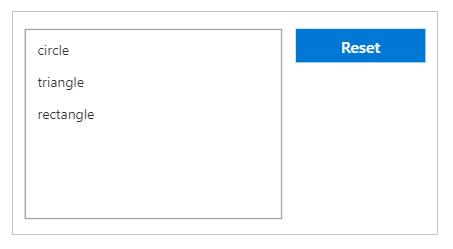
เพิ่มตัวควบคุม ปุ่ม และตั้งชื่อว่า "btnReset"
ไม่ทราบวิธีการ เพิ่ม ตั้งชื่อ และตั้งค่าคอนฟิกตัวควบคุม ใช่หรือไม่
ตั้งค่าคุณสมบัติ OnSelect บน btnReset เป็นสูตรนี้:
ClearCollect(MyItems, {value: "circle"},{value: "triangle"},{value: "rectangle"})ตั้งค่าคุณสมบัติ Text บน btnReset เป็น
"Reset".เพิ่มตัวควบคุม กล่องรายการ ที่ชื่อว่า lbItems และตั้งค่าคุณสมบัติ Items เป็น
MyItemsในขณะที่กดคีย์ Alt ค้างไว้ กดปุ่ม รีเซ็ต
หมายเหตุ
กล่องรายการควรเติมข้อมูลด้วยรายการจากคอลเลกชัน "MyItems"
จัดเรียงกล่องรายการและปุ่ม เพื่อให้เรียงกันในแนวตั้ง

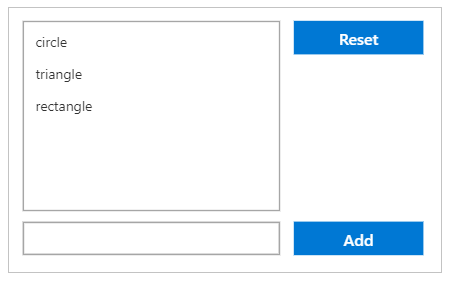
เพิ่มตัวควบคุม การป้อนข้อความ และตั้งชื่อว่า "txtAdd"
ตั้งค่าคุณสมบัติ Text ของ txtAdd เป็น
""เพิ่มตัวควบคุม ปุ่ม และตั้งชื่อว่า "btnAdd"
ตั้งค่าคุณสมบัติ Text ของ btnAdd เป็น
"Add"ตั้งค่าคุณสมบัติ OnSelect ของ btnAdd เป็นสูตรต่อไปนี้:
Collect(MyItems,{value: txtAdd.Text}); Reset(txtAdd)หมายเหตุ
- ฟังก์ชัน collect จะเพิ่มข้อความจากการป้อนข้อความเป็นรายการในคอลเลกชัน
- ฟังก์ชัน reset จะรีเซ็ตการป้อนข้อความกลับเป็นสถานะเริ่มต้น
จัดเรียง txtAdd และ btnAdd เพื่อเรียงกันเป็นแนวตั้งด้านล่าง lbItems และ btnReset

แสดงตัวอย่างแอปโดยการกด F5
เพิ่มค่าข้อความไปที่ตัวควบคุมการป้อนข้อความ txtAdd
กดปุ่มเพิ่ม
หมายเหตุ
กล่องรายการควรเติมข้อมูลด้วยรายการจากคอลเลกชัน MyItems
(ไม่บังคับ) ลบรายการออกจากรายการที่มีอยู่
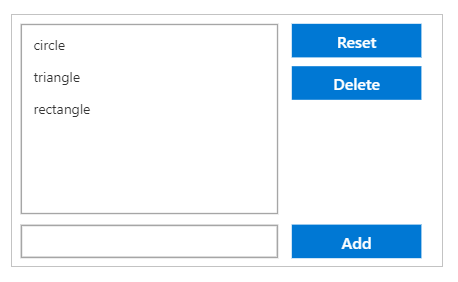
เพิ่มตัวควบคุม ปุ่ม และตั้งชื่อว่า "btnDelete"
ตั้งค่าคุณสมบัติ Text ของ btnDelete เป็น
"Delete"ตั้งค่าคุณสมบัติ OnSelect ของ btnDelete เป็นสูตรต่อไปนี้:
Remove(MyItems, lbItems.Selected)จัดเรียง btnDelete เพื่อให้เรียงเป็นแนวตั้งด้านล่าง btnReset

แสดงตัวอย่างแอปโดยการกด F5
กดปุ่มรีเซ็ตเพื่อรีเซ็ตกล่องรายการ
กดรายการในกล่องรายการเพื่อเลือก
- กดปุ่มลบเพื่อลบรายการ
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)