หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
ตัวควบคุม การ์ด เป็นบล็อกการสร้างของตัวควบคุม แก้ไขฟอร์ม และ แสดงฟอร์ม ในแอปพื้นที่ทำงาน ฟอร์มแสดงทั้งเรกคอร์ด และการ์ดแต่ละใบจะแสดงฟิลด์หนึ่งของเรกคอร์ดนั้น
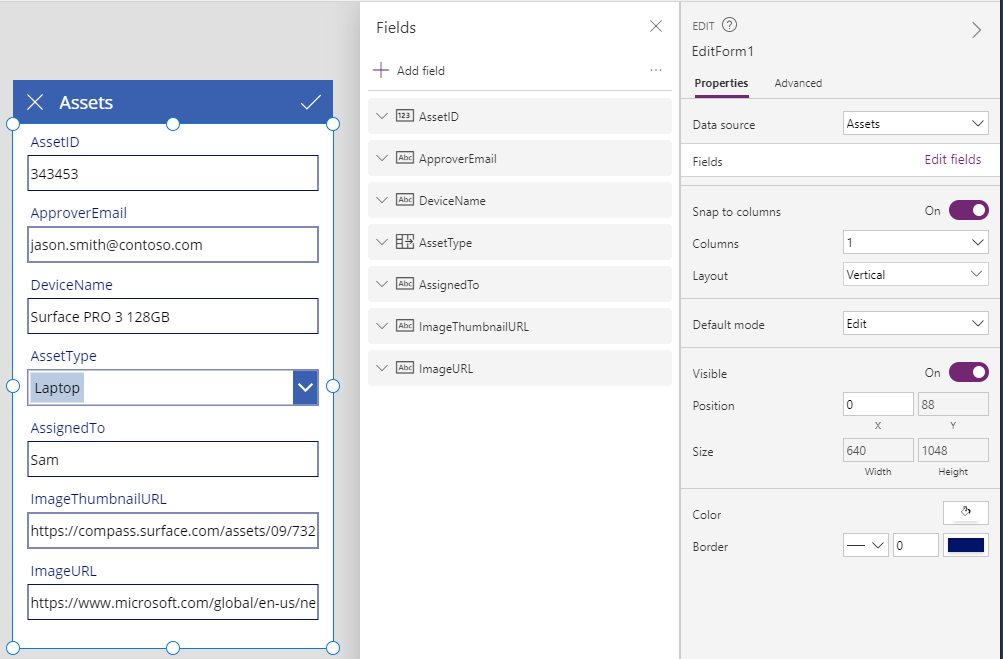
โต้ตอบกับการ์ดได้อย่างง่ายดายในบานหน้าต่างด้านขวา หลังจากเลือกตัวควบคุมฟอร์มในพื้นที่ทำงานออกแบบ ในบานหน้าต่างดังกล่าว คุณสามารถเลือกฟิลด์ที่จะแสดง วิธีแสดงแต่ละฟิลด์ และลำดับการแสดง ตัวอย่างเช่น รูปภาพด้านล่างแสดงตัวควบคุม แก้ไขฟอร์ม ในแอปที่สร้างจากรายการที่ชื่อ แอสเซท ซึ่งคุณสามารถปรับแต่งฟิลด์ให้ตรงกับความต้องการเฉพาะของคุณ

เริ่มต้นใช้งานการ์ดโดยดูที่ เพิ่มฟอร์ม และ ทำความเข้าใจฟอร์มข้อมูล ส่วนที่เหลือของบทความนี้จะอธิบายวิธีการทำงานของการ์ดและวิธีปรับแต่งหรือสร้างการ์ดของคุณเอง
การ์ดที่กำหนดไว้ล่วงหน้า
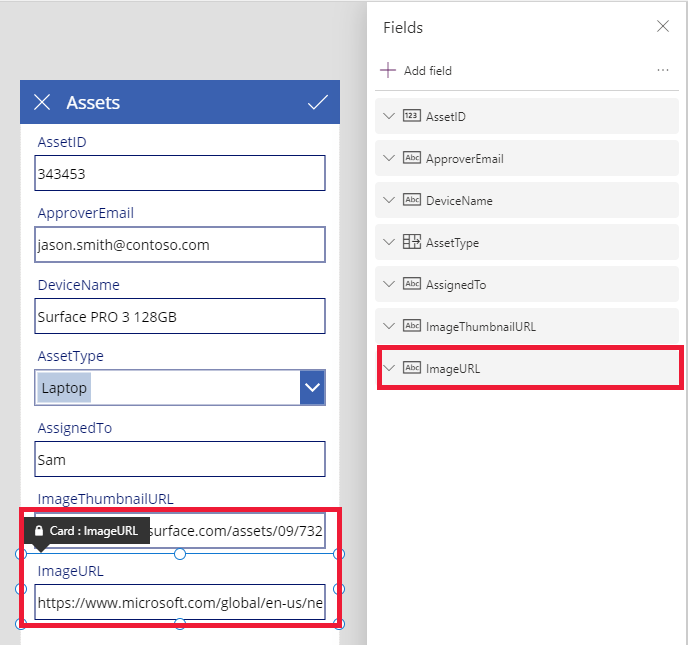
Power Apps มีชุดการ์ดที่กำหนดไว้ล่วงหน้าสำหรับสตริง ตัวเลข และชนิดข้อมูลอื่นๆ ทำให้ง่ายต่อการปรับแต่งแอปของคุณให้เหมาะกับความต้องการข้อมูลเฉพาะ ในบานหน้าต่างด้านขวา คุณสามารถดูตัวแปรที่พร้อมใช้งานและสามารถเปลี่ยนการ์ดที่ใช้สำหรับฟิลด์:

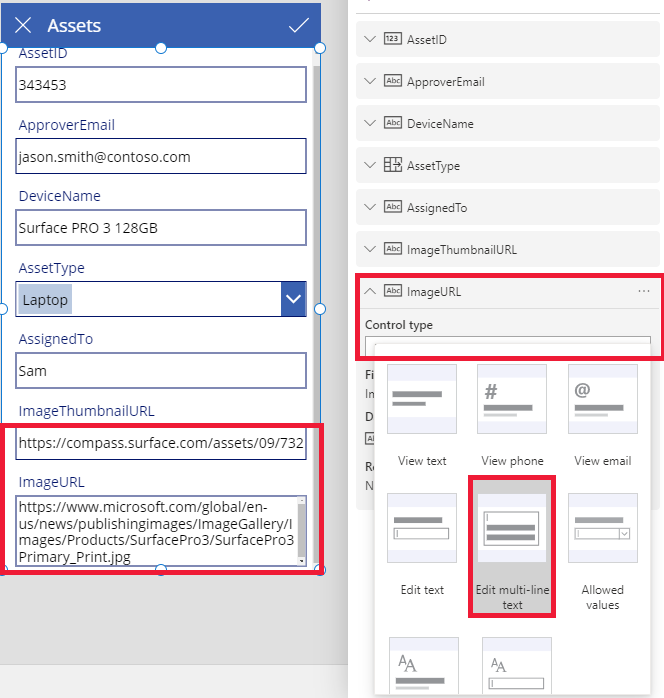
ในตัวอย่างนี้ จะเลือกการ์ดข้อความหนึ่งบรรทัด แต่ข้อความของ URL ยาวเกินกว่าจะอยู่บนบรรทัดเดียว มาเปลี่ยนการ์ดนี้ให้เป็นการ์ดข้อความหลายบรรทัด เพื่อให้ผู้ใช้มีพื้นที่มากขึ้นในการแก้ไข:

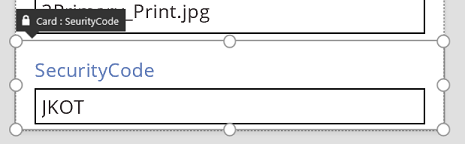
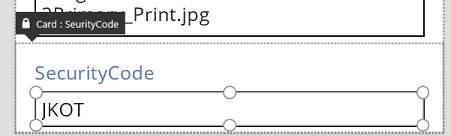
หลายฟิลด์ในแหล่งข้อมูลนี้ไม่แสดง แต่คุณสามารถแสดงหรือซ่อนฟิลด์ได้โดยการเลือกกล่องกาเครื่องหมาย ตัวอย่างนี้แสดงวิธีการแสดงฟิลด์ SecurityCode
กำหนดการ์ดเอง
การ์ดประกอบด้วยตัวควบคุมอื่นๆ ในตัวควบคุม แก้ไขฟอร์ม ผู้ใช้จะต้องป้อนข้อมูลลงในตัวควบคุม ป้อนข้อความ ที่คุณสามารถเพิ่มได้จากแท็บ แทรก
บทความนี้แนะนำตัวอย่างของวิธีการเปลี่ยนแปลงลักษณะของการ์ดโดยการจัดการตัวควบคุมที่อยู่ด้านใน
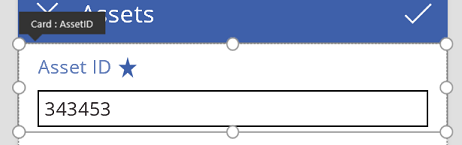
ก่อนอื่น ย้อนกลับไปยังการ์ดที่เราแทรกล่าสุด สำหรับฟิลด์ SecurityCode เลือกการ์ดนี้โดยการคลิกหรือแตะหนึ่งครั้ง:

เลือกตัวควบคุม ป้อนข้อความ ภายในการ์ดโดยการคลิกหรือแตะตัวควบคุมการป้อน

ย้ายตัวควบคุมนี้ภายในการ์ดโดยการลากกล่องส่วนที่เลือก และปรับขนาดตัวควบคุมโดยการลากจุดจับที่อยู่บริเวณขอบของกล่องส่วนที่เลือก:

ปรับขนาด ย้าย และทำการปรับเปลี่ยนอื่น ๆ ให้กับตัวควบคุมภายในการ์ดได้ แต่คุณไม่สามารถลบได้โดยไม่ปลดล็อกก่อน
การปลดล็อกการ์ด
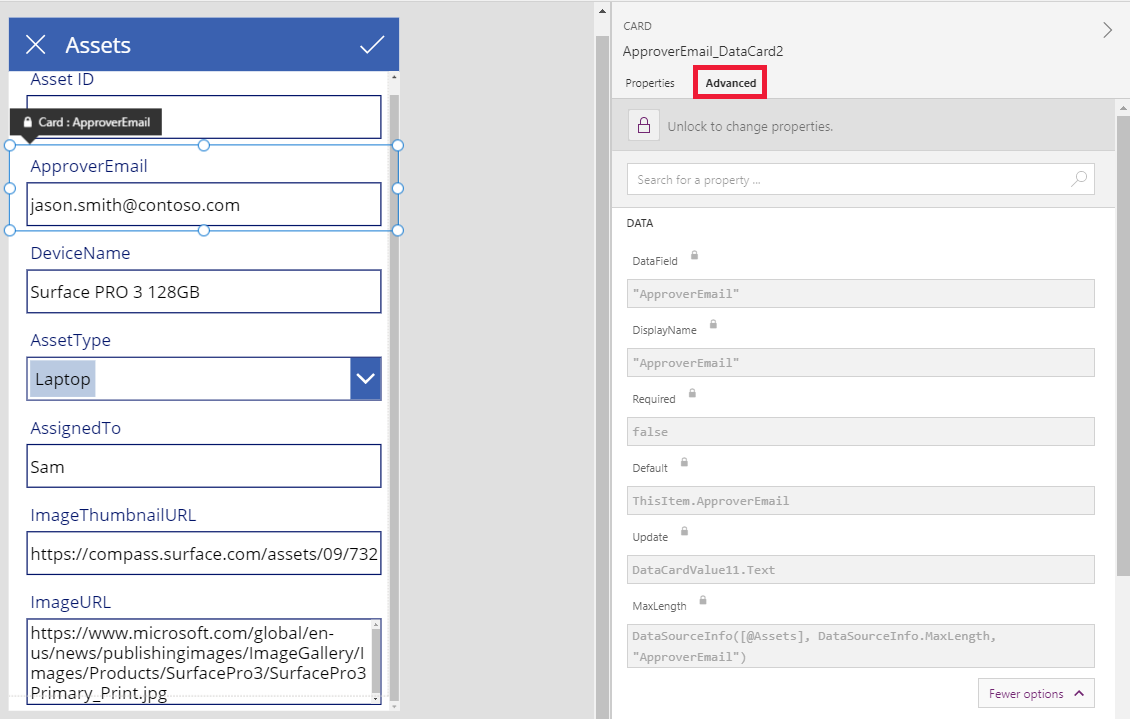
นอกจากมีไว้สำหรับใส่ตัวควบคุมแล้ว การ์ดยังเป็นตัวควบคุมอีกด้วยที่มีคุณสมบัติและสูตรซึ่งทำให้มีการปรับแต่งขั้นสูง เมื่อคุณเลือกที่จะแสดงฟิลด์บนฟอร์ม บานหน้าต่างด้านขวาจะสร้างการ์ดให้คุณและสร้างสูตรที่จำเป็นโดยอัตโนมัติ ซึ่งช่วยประหยัดเวลาและไม่เปลืองแรง เราสามารถดูสูตรเหล่านี้ได้ในแท็บ ขั้นสูง ของบานหน้าต่างด้านขวา:

คุณจะเห็นหนึ่งในคุณสมบัติที่สำคัญที่สุดของการ์ดทันที ซึ่งก็คือคุณสมบัติ DataField คุณสมบัตินี้ระบุว่าฟิลด์ของแหล่งข้อมูลที่ผู้ใช้เห็นและสามารถแก้ไขได้ในการ์ดนี้
บนแท็บ ขั้นสูง แบนเนอร์ทางด้านบนจะระบุว่าคุณสมบัติของการ์ดนี้ถูกล็อกอยู่หรือไม่ ไอคอนล็อกจะปรากฏอยู่ถัดจากคุณสมบัติ DataFieldDisplayName และ Required บานหน้าต่างด้านขวาจะสร้างสูตรเหล่านี้ และล็อคจะป้องกันการเปลี่ยนแปลงคุณสมบัติเหล่านี้โดยไม่ได้ตั้งใจ
![]()
เลือกแบนเนอร์ทางด้านบนเพื่อปลดล็อกการ์ด เพื่อให้คุณสามารถปรับเปลี่ยนคุณสมบัติเหล่านี้:

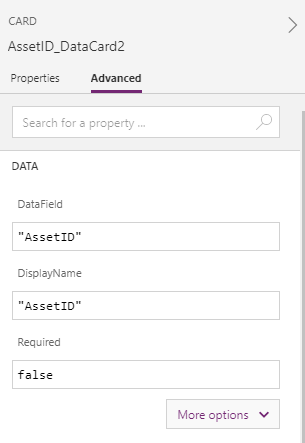
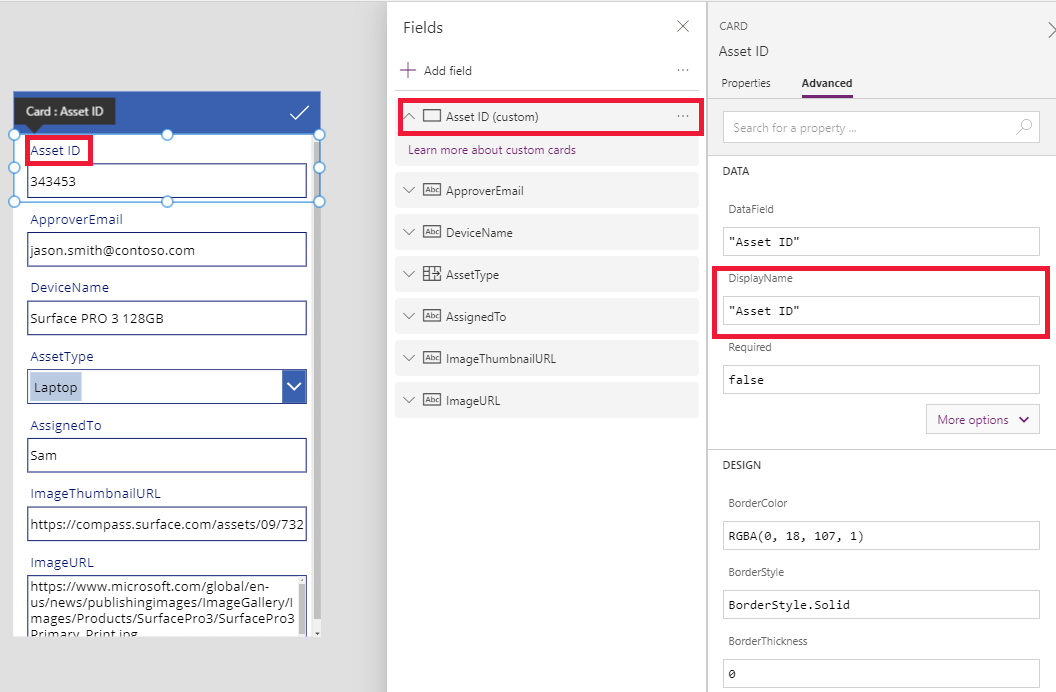
ปรับเปลี่ยน DisplayName เพื่อใส่ช่องว่างระหว่าง แอสเซท และ รหัส จากการทำการเปลี่ยนแปลงนี้ เราได้เปลี่ยนแปลงสิ่งที่ถูกสร้างไว้ให้เรา ในบานหน้าต่างด้านขวา การ์ดนี้จะมีป้ายชื่อที่ต่างกัน:

คุณควบคุมการ์ดนี้แล้วและสามารถทำการปรับเปลี่ยนอื่นๆ ตามความต้องการของคุณ แต่คุณจะเสียความสามารถในการเปลี่ยนแปลงการ์ดจากการแสดงข้อมูลแบบหนึ่งเป็นอีกแบบหนึ่ง (ตัวอย่างเช่น ข้อความหนึ่งบรรทัดเป็นข้อความหลายบรรทัด) เหมือนที่คุณเคยทำมาก่อนได้ คุณได้แปลงการ์ดที่กำหนดไว้ล่วงหน้าให้เป็น "การ์ดแบบกำหนดเอง" ที่คุณสามารถควบคุมได้
สำคัญ
คุณจะไม่สามารถล็อกการ์ดได้อีก ถ้าคุณปลดล็อกแล้ว เมื่อต้องการล็อกการ์ดอีกครั้ง ให้ลบ แล้วแทรกการ์ดในบานหน้าต่างด้านขวาอีกครั้ง
คุณสามารถเปลี่ยนแปลงลักษณะและการทำงานของการ์ดที่ปลดล็อกแล้วได้หลายวิธี เช่น การเพิ่มและการลบตัวควบคุมที่อยู่ด้านใน ตัวอย่างเช่น คุณสามารถเพิ่มรูปร่างดาวจากเมนู ไอคอน บนแท็บ แทรก

ตอนนี้ ดาวเป็นส่วนหนึ่งของการ์ดและจะย้ายตามการ์ด ตัวอย่างเช่น เมื่อคุณเรียงลำดับการ์ดภายในฟอร์มใหม่
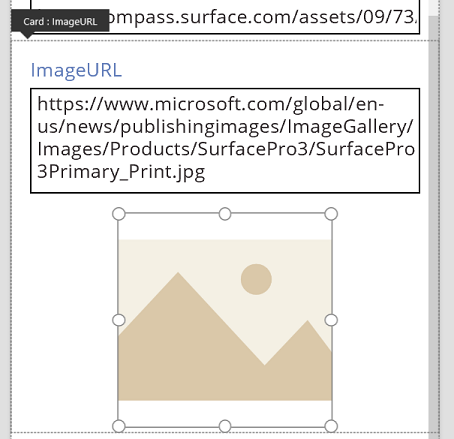
อีกตัวอย่างหนึ่งคือ ปลดล็อกการ์ด ImageURL แล้วเพิ่มตัวควบคุม รูปภาพ จากแท็บ แทรก:

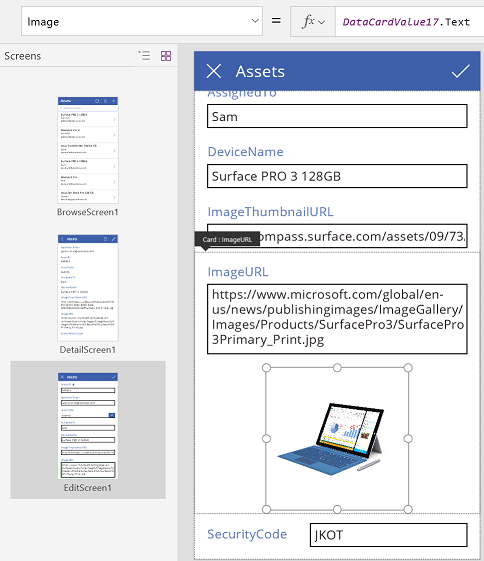
ในแถบสูตร ให้ตั้งค่าคุณสมบัติ รูปภาพ ของตัวควบคุมนี้เป็น TextBox.ข้อความ โดย TextBox เป็นชื่อของตัวควบคุม ป้อนข้อความ ที่มี URL:

ในตอนนี้ คุณสามารถมองเห็นรูปภาพและแก้ไข URL ได้ โปรดทราบว่าเราสามารถใช้ Parent.Default เป็นคุณสมบัติของ รูปภาพ ได้ แต่จะไม่ได้รับการอัปเดต ถ้าผู้ใช้เปลี่ยน URL
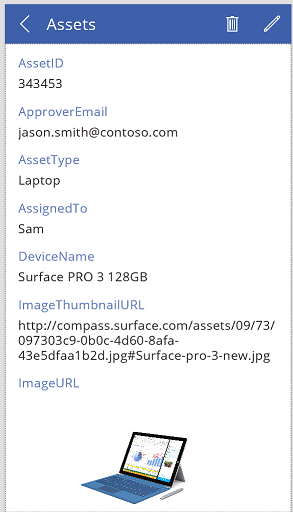
เราสามารถทำสิ่งเดียวกันนี้ได้บนหน้าจอที่สองของแอปนี้ โดยเราจะใช้ตัวควบคุม แสดงฟอร์ม เพื่อแสดงรายละเอียดของเรกคอร์ด ในกรณีนี้ เราอาจต้องซ่อนป้ายชื่อ (ตั้งค่าคุณสมบัติ มองเห็นได้ ของป้ายชื่อ ไม่ใช่ของการ์ด เป็น เท็จ) เนื่องจากผู้ใช้ไม่แก้ไข URL บนหน้าจอดังกล่าว:

โต้ตอบกับฟอร์ม
หลังจากที่คุณปลดล็อกการ์ด คุณจะสามารถเปลี่ยนวิธีการโต้ตอบกับฟอร์มที่มีการ์ดนั้น
ด้านล่างนี้คือแนวทางสำหรับวิธีการที่ตัวควบคุมทำงานกับการ์ดและวิธีการที่การ์ดทำงานกับฟอร์ม แนวทางเหล่านี้ช่วยให้คุณเข้าใจวิธีสร้างสูตรที่อ้างอิงตัวควบคุมอื่นๆ รวมถึงการ์ดและตัวควบคุมภายในการ์ด มีความคิดสร้างสรรค์—คุณสามารถสร้างแอปได้หลายวิธีเพื่อให้เหมาะกับความต้องการเฉพาะของคุณ
คุณสมบัติ DataField
คุณสมบัติที่สำคัญที่สุดบนการ์ดคือคุณสมบัติ DataField คุณสมบัตินี้ควบคุมการตรวจสอบที่ระบุว่าฟิลด์ใดบ้างที่ได้รับการอัปเดต และจัดการปัจจัยอื่นๆ ของการ์ด
ข้อมูลที่เพิ่มเข้ามา
ในฐานะคอนเทนเนอร์ ฟอร์มจะทำให้ ThisItem พร้อมใช้งานกับการ์ดทั้งหมดที่อยู่ด้านใน เรกคอร์ดนี้มีฟิลด์ทั้งหมดสำหรับเรกคอร์ดที่สนใจในปัจจุบัน
คุณสมบัติ Default ของการ์ดทุกในควรได้รับการตั้งค่าเป็น ThisItem.FieldName ในบางกรณี คุณอาจแปลงค่านี้เมื่อเข้ามา ตัวอย่างเช่น คุณอาจต้องการจัดรูปแบบสตริงหรือแปลค่าจากภาษาหนึ่งเป็นอีกภาษาหนึ่ง
ตัวควบคุมแต่ละตัวภายในการ์ดควรอ้างอิง Parent.Default เพื่อรับค่าของฟิลด์ กลยุทธ์นี้ห่อหุ้มการ์ด ทำให้คุณสมบัติ Default ของการ์ดสามารถเปลี่ยนแปลงได้โดยไม่กระทบต่อสูตรภายใน
ตามค่าเริ่มต้น คุณสมบัติ DefaultValue และ Required จะถูกนำมาจากข้อมูลเมตาของแหล่งข้อมูลตามคุณสมบัติ DataField คุณสามารถเขียนทับสูตรเหล่านี้ด้วยตรรกะของคุณเอง โดยรวมข้อมูลเมตาของแหล่งข้อมูลโดยใช้ฟังก์ชัน DataSourceInfo
ข้อมูลที่ส่งออกไป
หลังจากที่ผู้ใช้ปรับเปลี่ยนเรกคอร์ดโดยใช้ตัวควบคุมในการ์ด ฟังก์ชัน SubmitForm จะบันทึกการเปลี่ยนแปลงเหล่านั้นไปยังแหล่งข้อมูล เมื่อฟังก์ชันทำงาน ตัวควบคุมฟอร์มจะอ่านค่าคุณสมบัติ DataField ของการ์ดแต่ละใบเพื่อทราบฟิลด์ที่จะเปลี่ยนแปลง
ตัวควบคุมฟอร์มยังอ่านค่าคุณสมบัติ Update ของการ์ดแต่ละใบอีกด้วย ค่านี้จะถูกจัดเก็บไว้ในแหล่งข้อมูลสำหรับฟิลด์นี้ นี่คือตำแหน่งที่จะนำการแปลงอื่น ๆ ไปใช้ ซึ่งอาจยกเลิกการแปลงที่ถูกนำไปใช้ในสูตร Default ของการ์ดก่อนหน้านี้
คุณสมบัติ มีผลใช้ จะถูกควบคุมจากข้อมูลเมตาของแหล่งข้อมูล โดยยึดตามคุณสมบัติ DataField และยังยึดตามคุณสมบัติ Required และกำหนดว่าคุณสมบัติ Update จะมีค่าหรือไม่ ถ้าค่าบนคุณสมบัติ Update ไม่ถูกต้อง คุณสมบัติ ผิดพลาด จะแสดงข้อความแสดงข้อผิดพลาดที่ผู้ใช้เข้าใจได้
ถ้าคุณสมบัติ DataField ของการ์ดเป็นค่า ว่างเปล่า การ์ดจะทำหน้าที่เป็นคอนเทนเนอร์สำหรับตัวควบคุม คุณสมบัติ มีผลใช้ และ Update จะไม่ถูกรวมเมื่อส่งฟอร์ม
การวิเคราะห์ตัวอย่าง
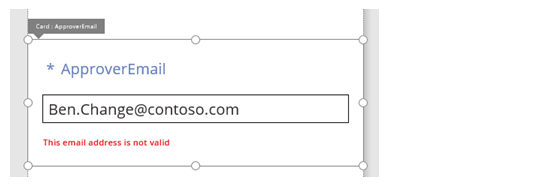
มาสำรวจตัวควบคุมที่ใช้สร้างการ์ดรายการข้อมูลพื้นฐาน ช่องว่างระหว่างตัวควบคุมจะเพิ่มขึ้นเพื่อแสดงแต่ละส่วนให้ชัดเจนยิ่งขึ้น ช่วยให้คุณเข้าใจว่าแต่ละส่วนประกอบมีส่วนช่วยในการทำงานของการ์ดอย่างไร:

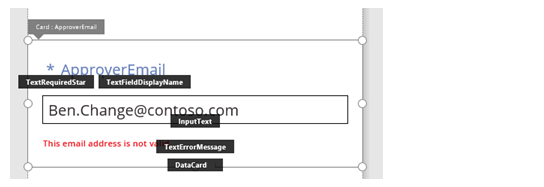
ในกราฟิกนี้ตัวควบคุมภายในการ์ดข้อมูลมีการติดป้าย:

ตัวควบคุมสี่ตัวทำให้การ์ดนี้ใช้งานได้:
| Name | ขนิด | Description |
|---|---|---|
| TextRequiredStar | ตัวควบคุม Label | แสดงดาวที่มักจะใช้บนฟอร์มรายการข้อมูลเพื่อระบุว่าฟิลด์จำเป็น |
| TextFieldDisplayName | ตัวควบคุม Label | แสดงชื่อของฟิลด์นี้ที่ผู้ใช้เข้าใจได้ ชื่อนี้อาจแตกต่างจากชื่อที่อยู่ใน Schema ของแหล่งข้อมูล |
| InputText | ตัวควบคุม ป้อนข้อความ | แสดงค่าเริ่มต้นของฟิลด์และอนุญาตให้ผู้ใช้สามารถเปลี่ยนแปลงค่านั้นได้ |
| TextErrorMessage | ตัวควบคุม Label | แสดงข้อความแสดงข้อผิดพลาดที่ผู้ใช้เข้าใจได้ ถ้าเกิดปัญหาขึ้นกับการตรวจสอบ นอกจากนี้ ยังรับรองว่าฟิลด์มีค่า ถ้าจำเป็นต้องมี |
เมื่อต้องการกรอกข้อมูลลงในตัวควบคุมเหล่านี้ คุณสมบัติสามารถควบคุมจากคุณสมบัติของการ์ด ผ่านสูตรสำคัญเหล่านี้ สูตรอ้างถึงฟิลด์เฉพาะ ข้อมูลทั้งหมดจะมาจากการ์ดแทน
| คุณสมบัติของตัวควบคุม | สูตร | คำอธิบาย |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | ดาวจะประกฏขึ้น ถ้าฟิลด์จำเป็น ความจำเป็นคือสูตรที่คุณหรือข้อมูลเมตาของแหล่งข้อมูลควบคุม |
| TextFieldDisplayName.Text | Parent.DisplayName | ตัวควบคุมกล่องข้อความจะแสดงชื่อที่ผู้ใช้เข้าใจได้ ซึ่งคุณหรือข้อมูลเมตาของแหล่งข้อมูลกรอกไว้ และชื่อที่ตั้งไว้บนคุณสมบัติ DisplayName ของการ์ด |
| InputText.Default | Parent.Default | ตัวควบคุมป้อนข้อความเริ่มแสดงค่าของฟิลด์จากแหล่งข้อมูล ตามที่ค่าเริ่มต้นของการ์ดระบุไว้ |
| TextErrorMessage.Text | Parent.Error | ถ้าเกิดปัญหาขึ้นกับการตรวจสอบ คุณสมบัติ Error ของการ์ดจะมีข้อความแสดงข้อผิดพลาดที่สอดคล้องกัน |
หมายเหตุ
คุณสมบัติ Parent.Error เป็นคุณสมบัติที่มีแค่เอาท์พุทเท่านั้น และคุณไม่สามารถตั้งค่าได้โดยใช้สูตร คุณสมบัตินี้ไม่ปรากฏในรายการคุณสมบัติ ใกล้กับมุมบนซ้ายหรือในแท็บ คุณสมบัติ หรือ ขั้นสูง ใกล้ขอบด้านขวา แถบสูตรจะแสดงคุณสมบัตินี้ หากคุณกำลังเขียนสูตรที่อ้างอิงคุณสมบัติได้
เมื่อต้องการดึงข้อมูลออกจากตัวควบคุมเหล่านี้และป้อนกลับลงในแหล่งข้อมูล ให้ใช้สูตรที่สำคัญต่อไปนี้:
| ชื่อการควบคุม | สูตร | Description |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | ชื่อของฟิลด์ที่ผู้ใช้สามารถแสดงและแก้ไขในการ์ดนี้ |
| DataCard.Update | InputText.Text | ค่าที่จะตรวจสอบและป้อนกลับลงในแหล่งข้อมูลเมื่อ SubmitForm ทำงาน |